This help page is for users in Creator 5. If you are in the newer version (Creator 6), click here. Know your Creator version.
Sample Widget: Playground
We shall learn to add a sample widget into your Creator application. The procedure is as follows:
- Download the ZIP file.
- Open the application in which you need to embed the widget.
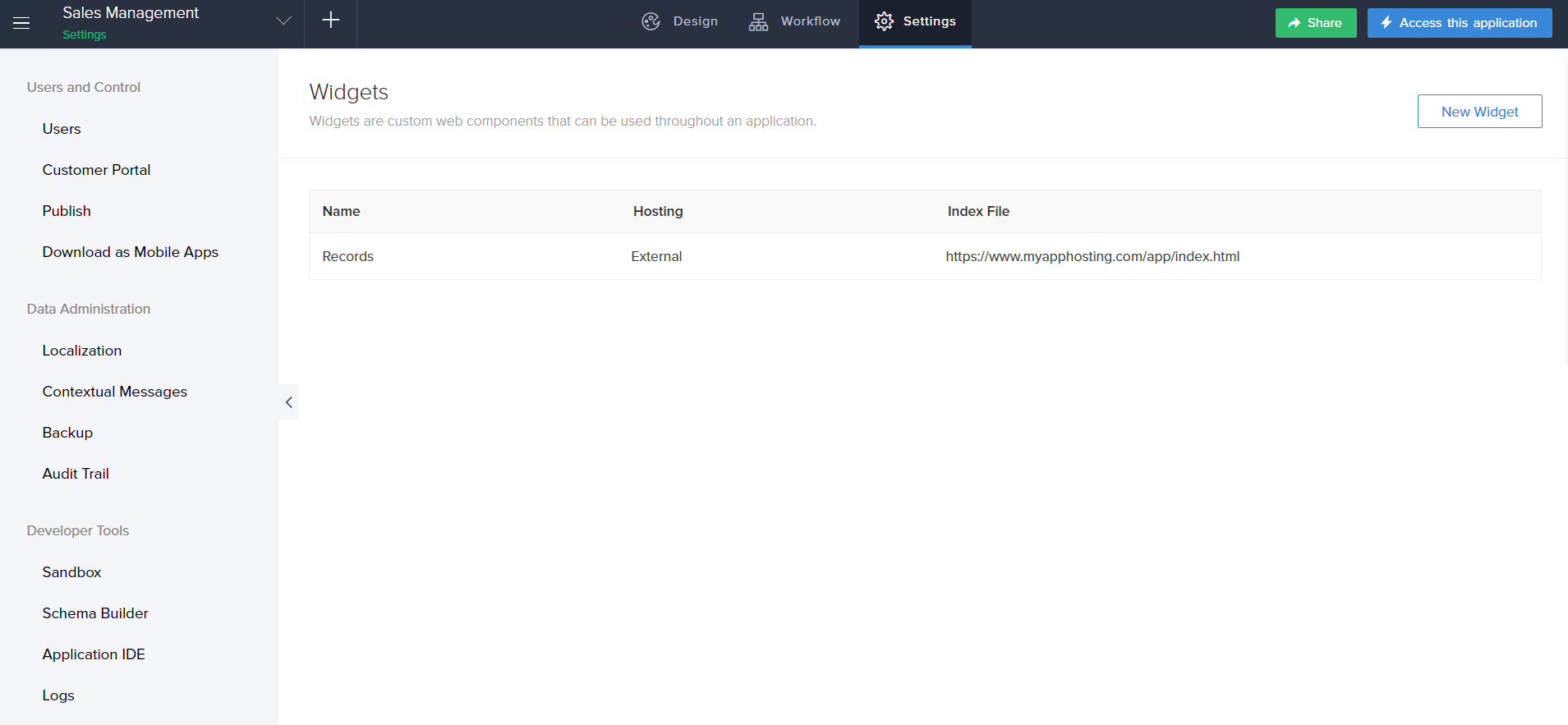
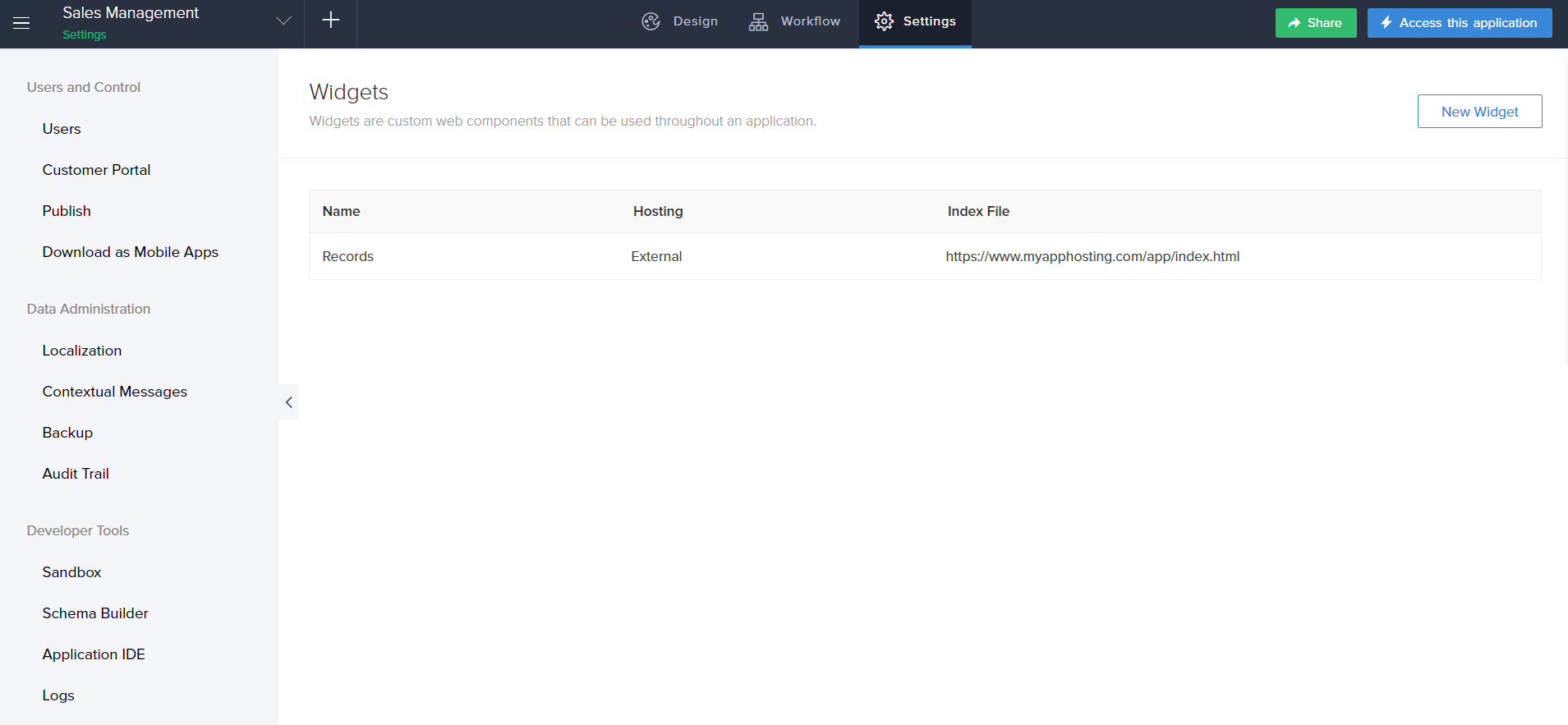
- Navigate to the Settings page.
- Select Widgets.
- Click New Widget button.

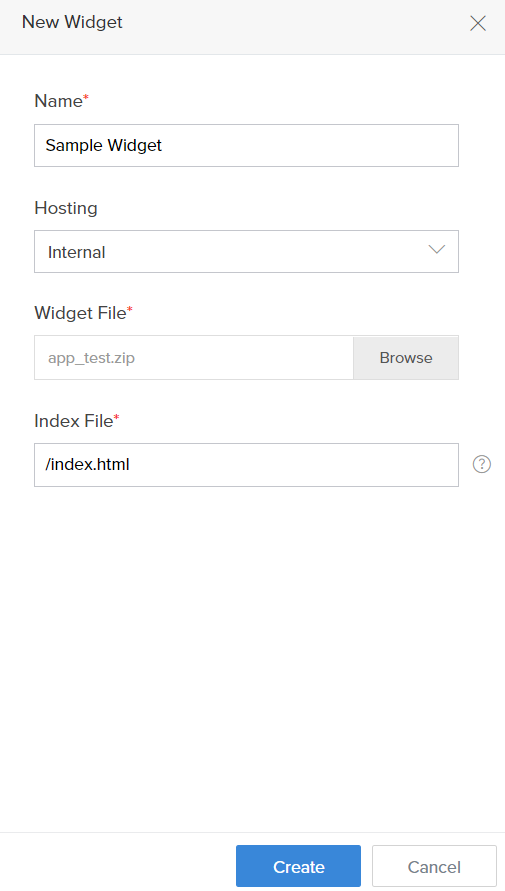
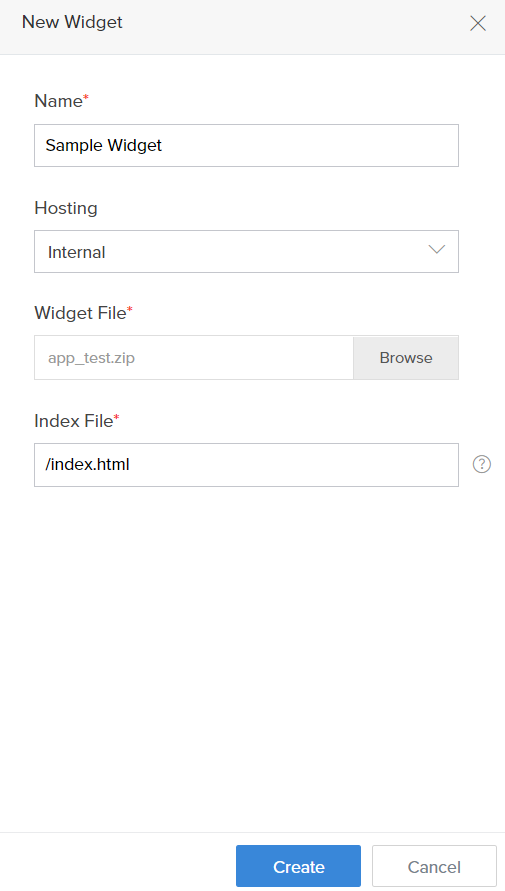
- The New Widget pane appears. Enter your Widget name.
- Choose Internal in the Hosting drop down.
- Browse and upload the zip file which you downloaded.
- Enter /index.html in the Index File field.

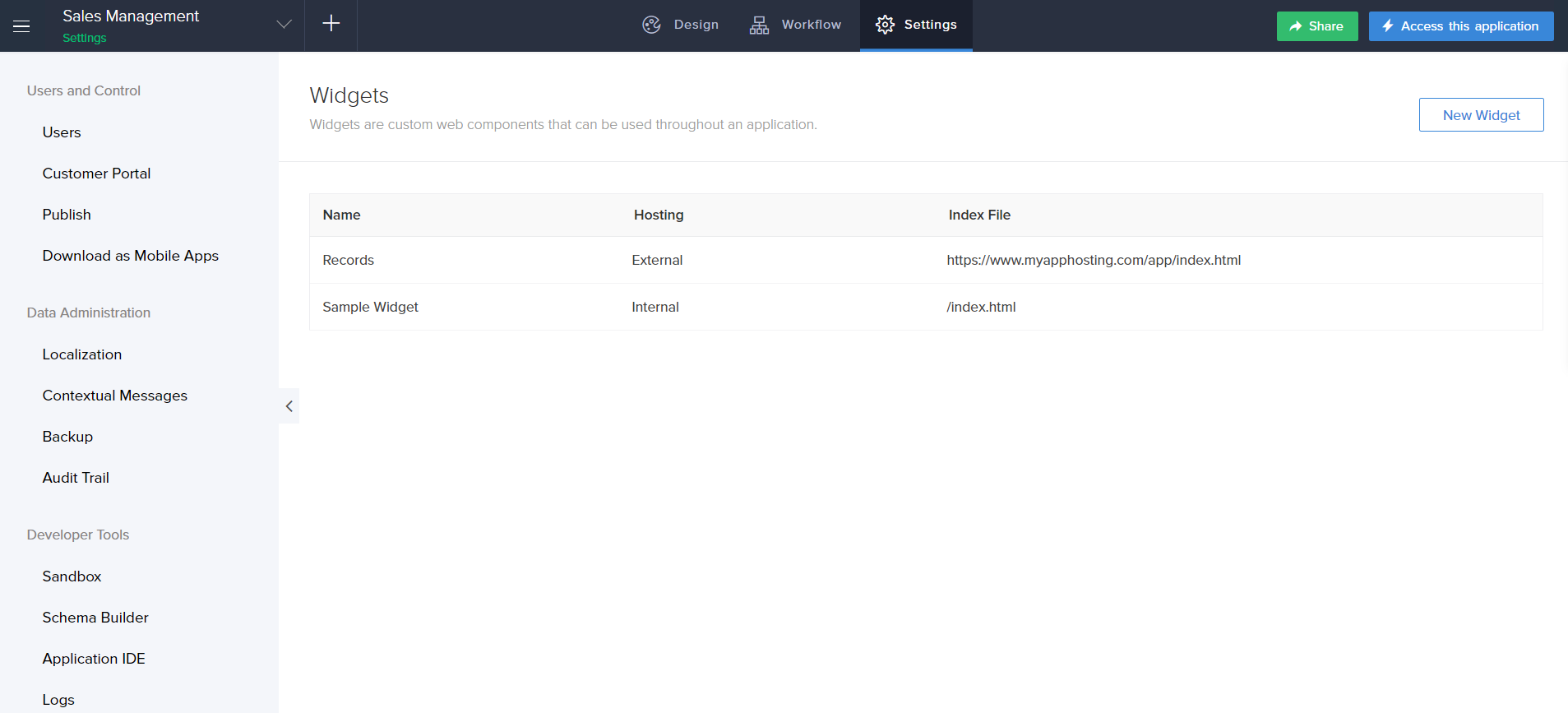
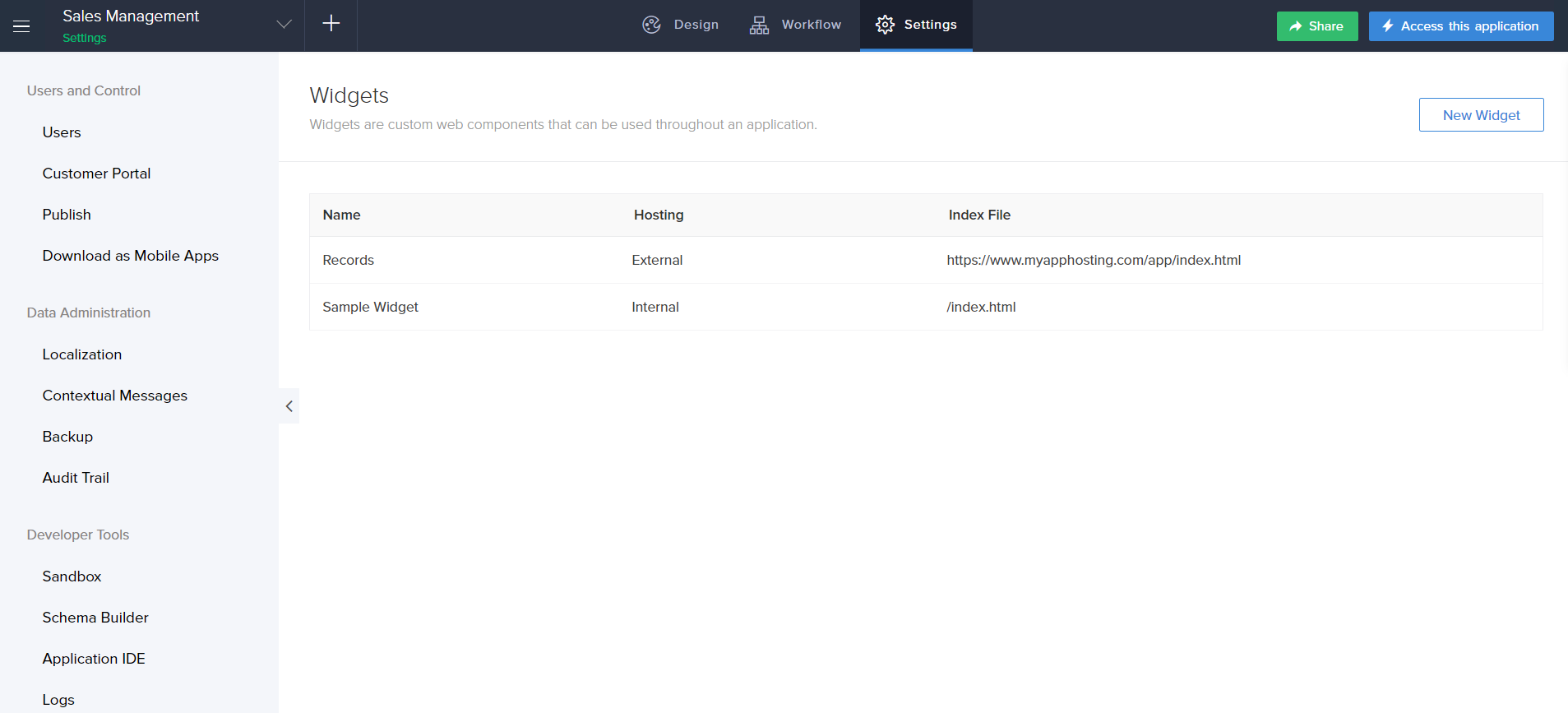
- Click Create. The created widget is added to the Widgets page.

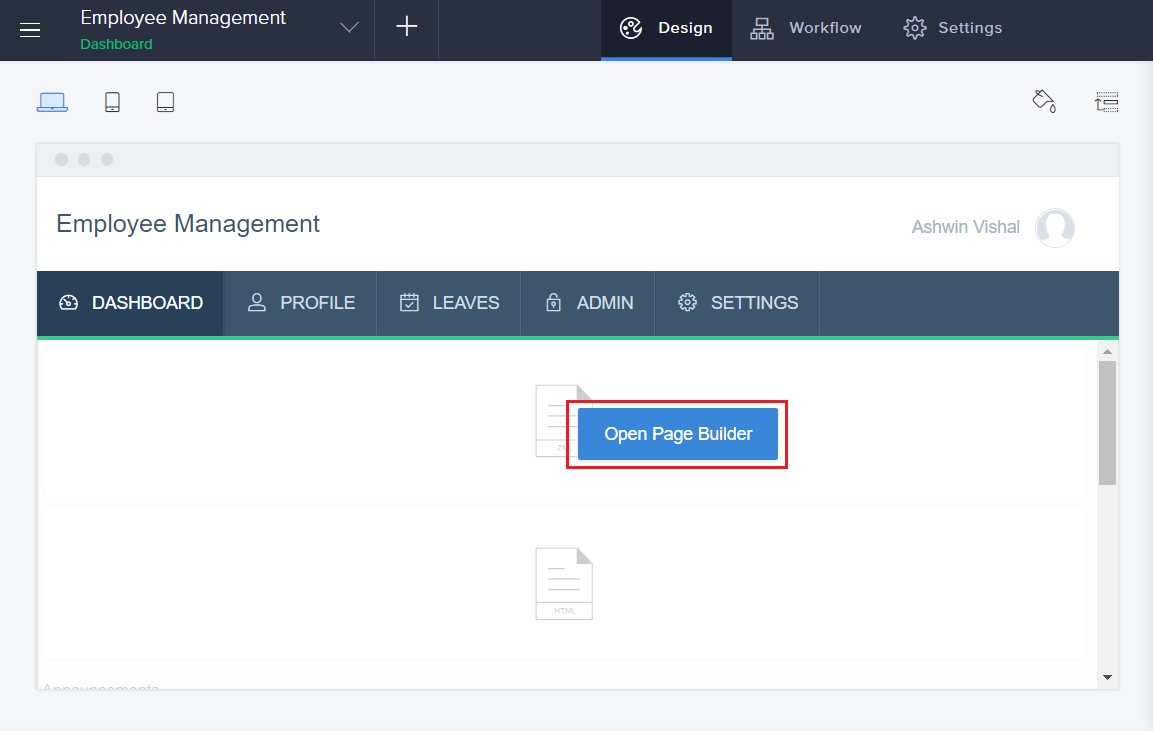
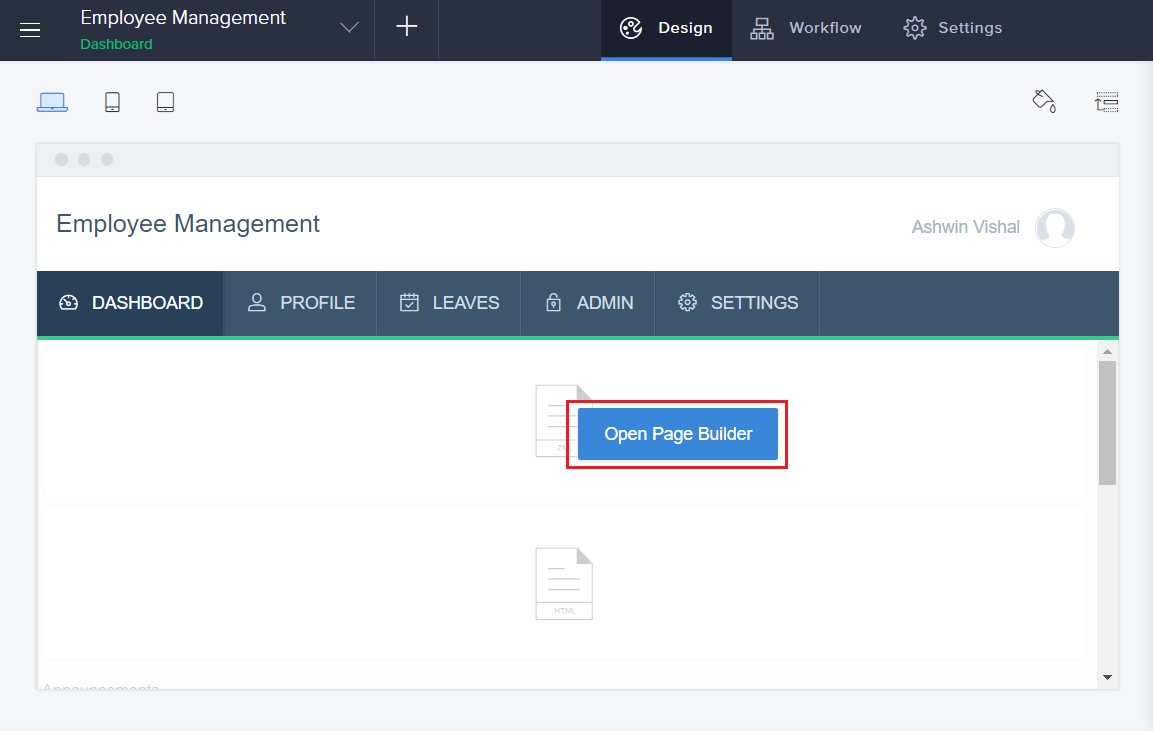
- Now, Navigate to the Design page of the application.
- Click Open Page Builder button.

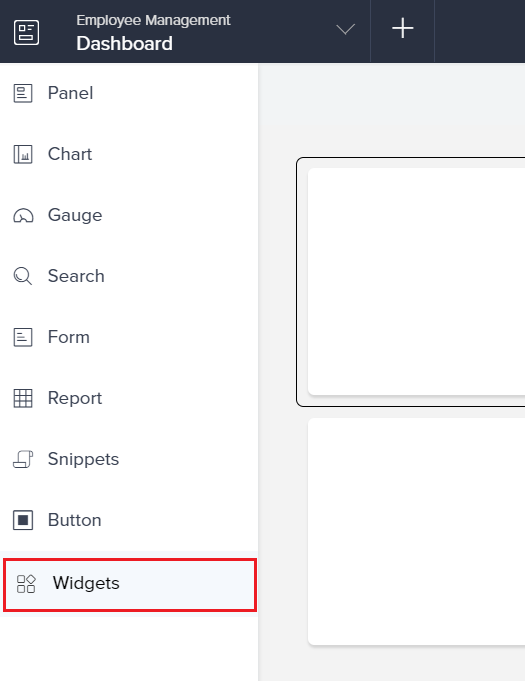
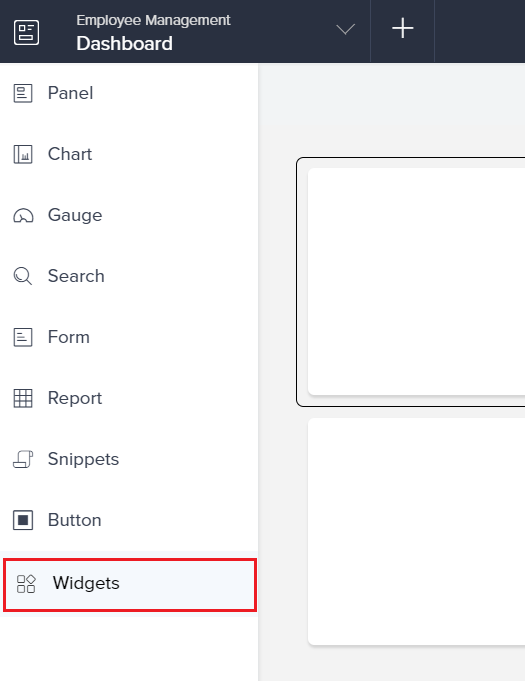
- The page builder will appear. Select Widgets.

- The created widget will appear. Drag and drop the widget into the builder area.
- Click Done to exit the builder.
To access the widget:
- Click Access this application.
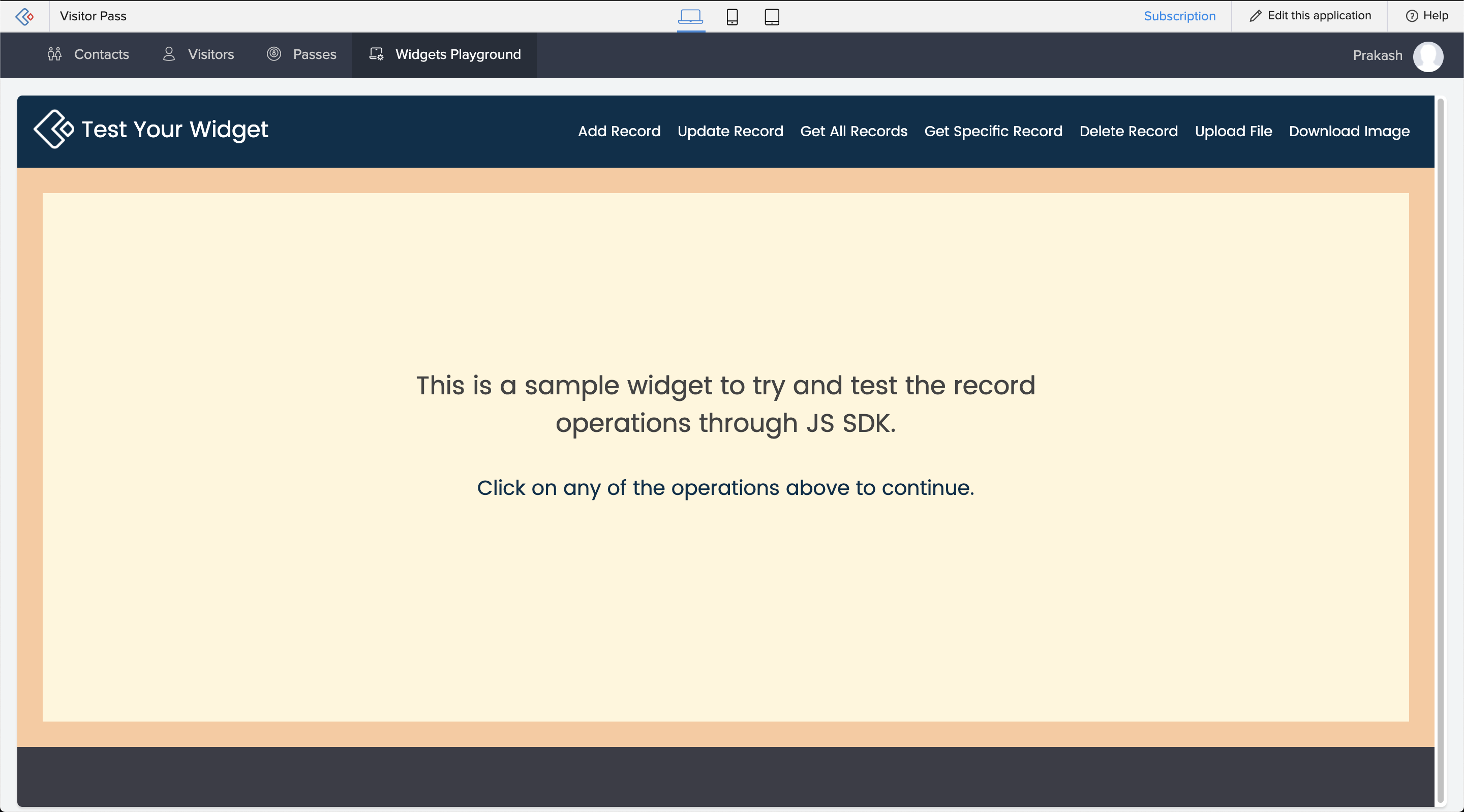
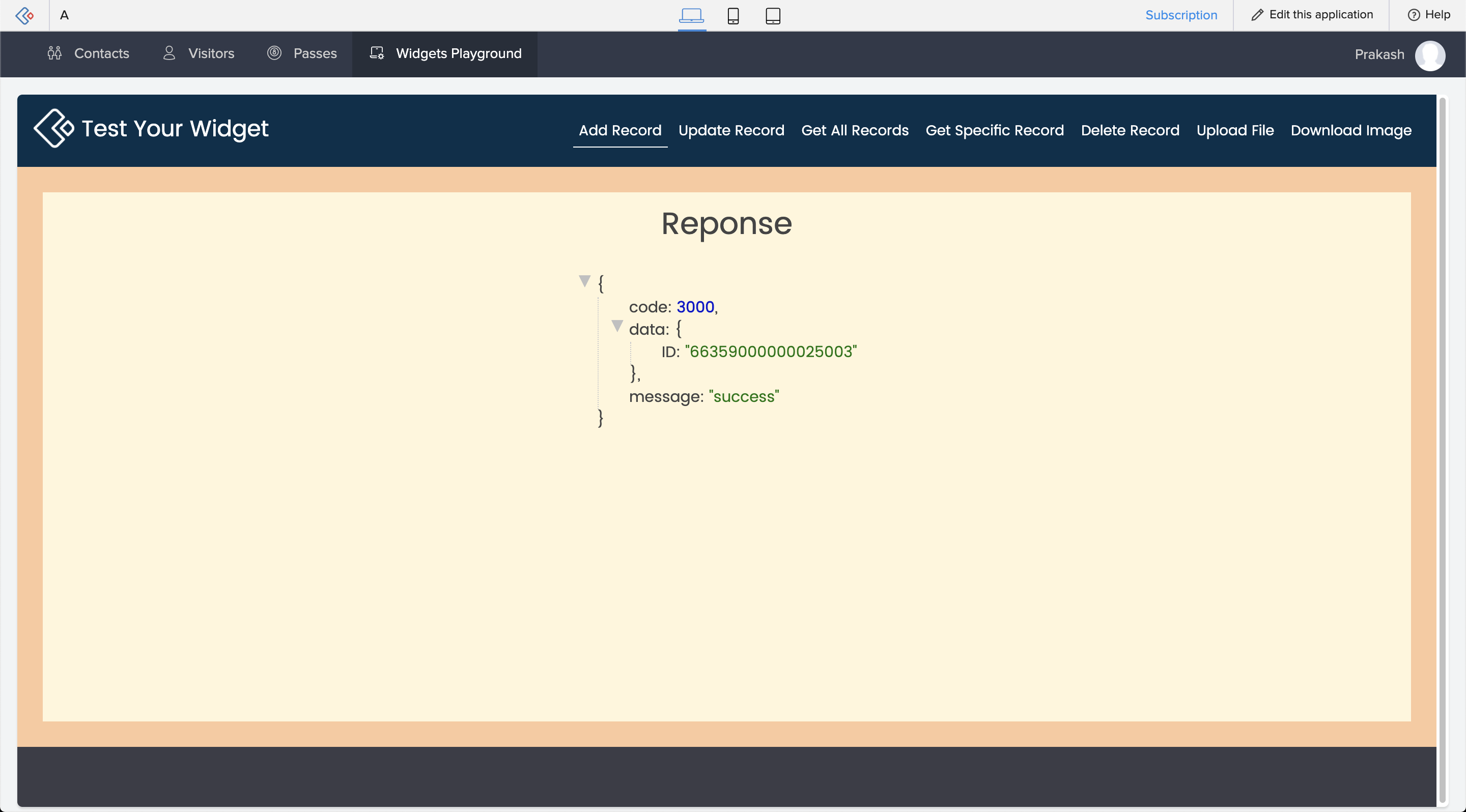
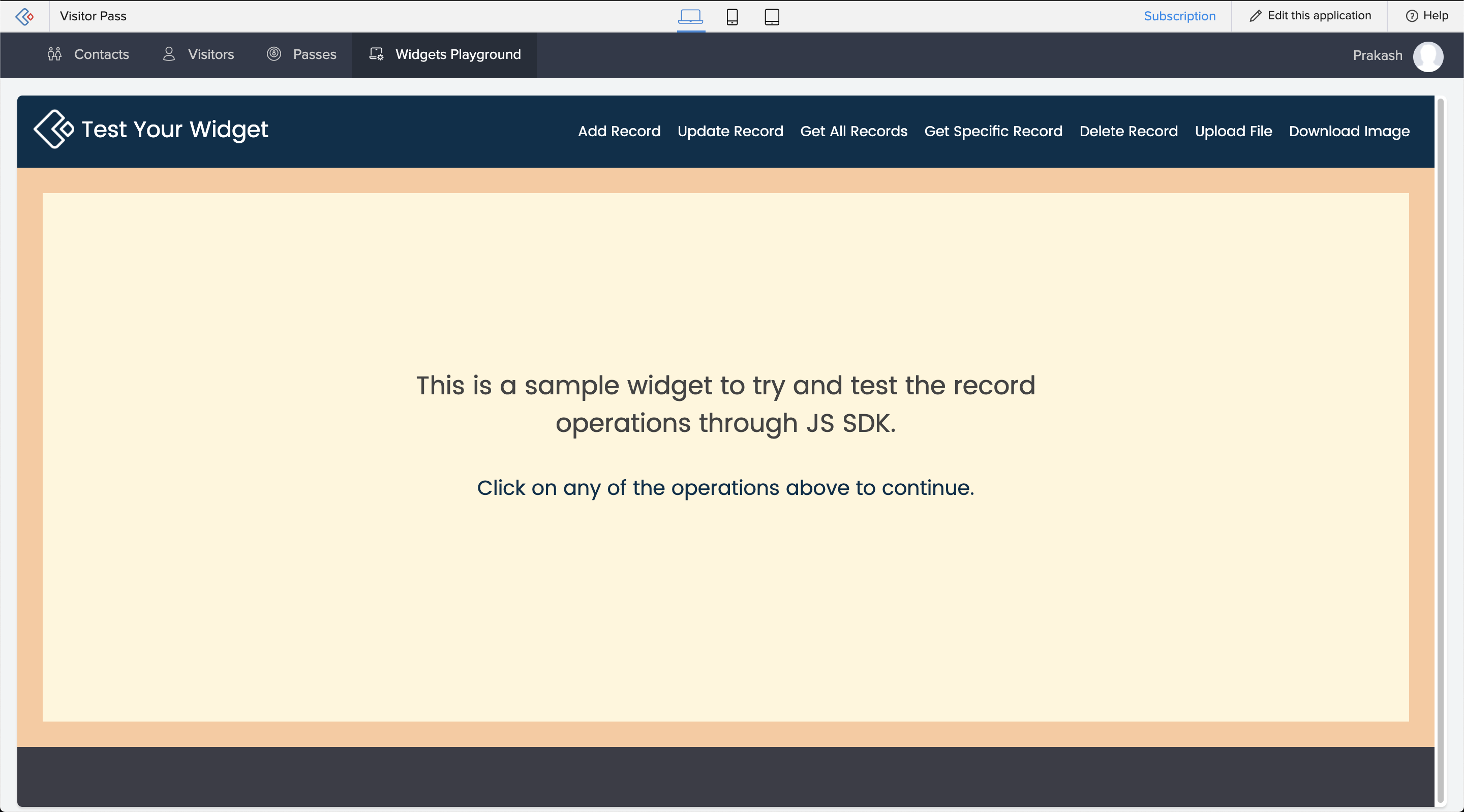
- Navigate to the page where the widget was added. The widget will now be displayed.

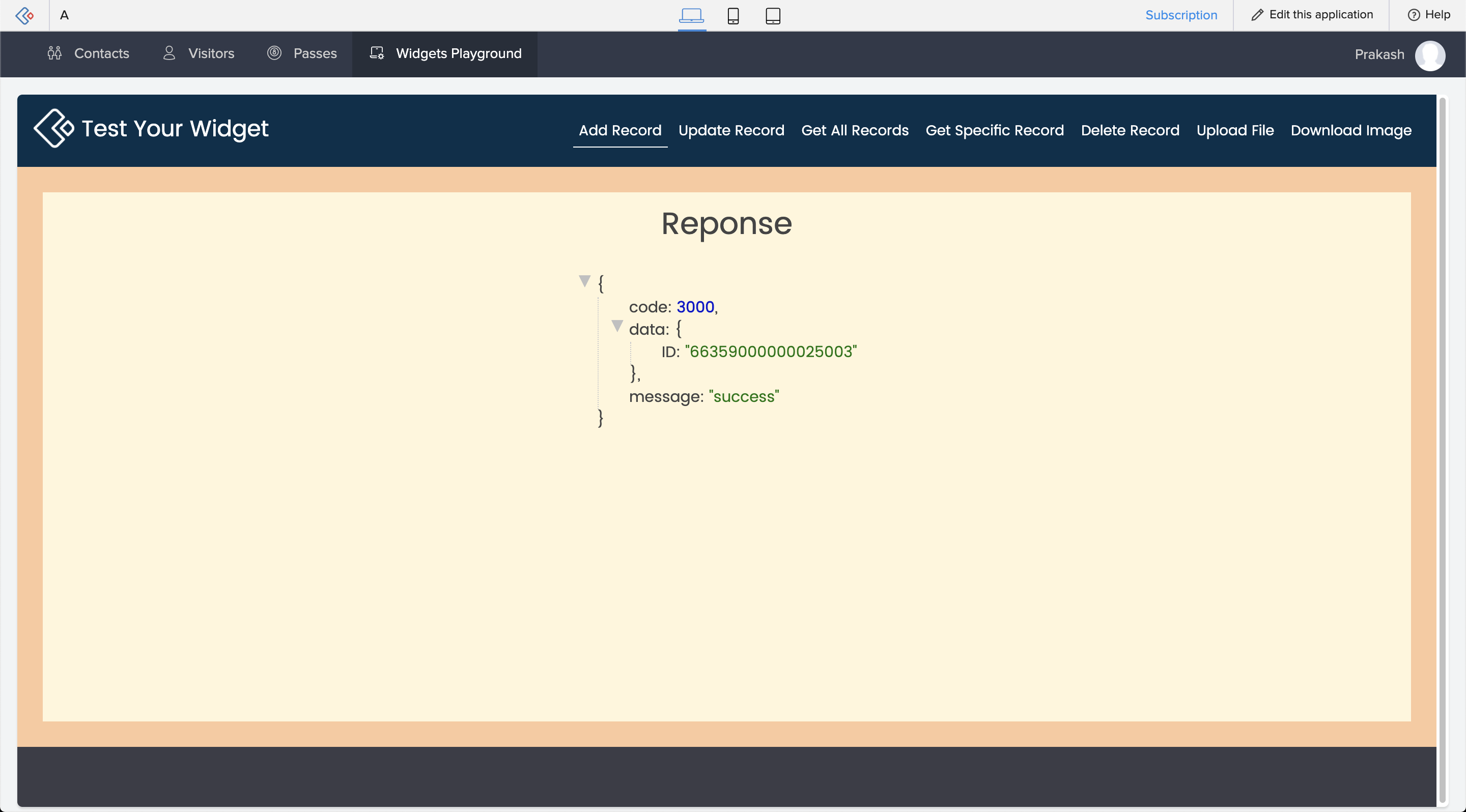
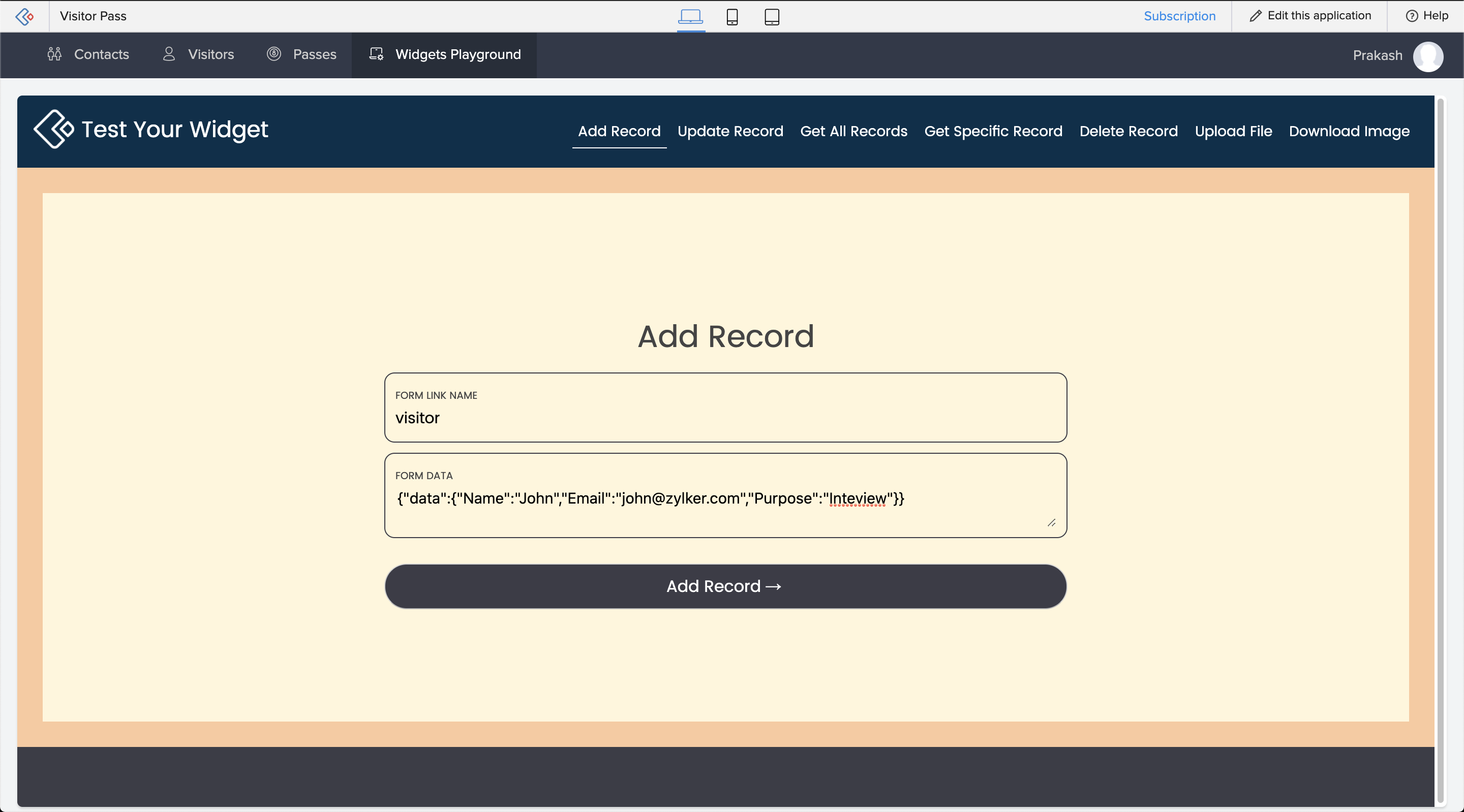
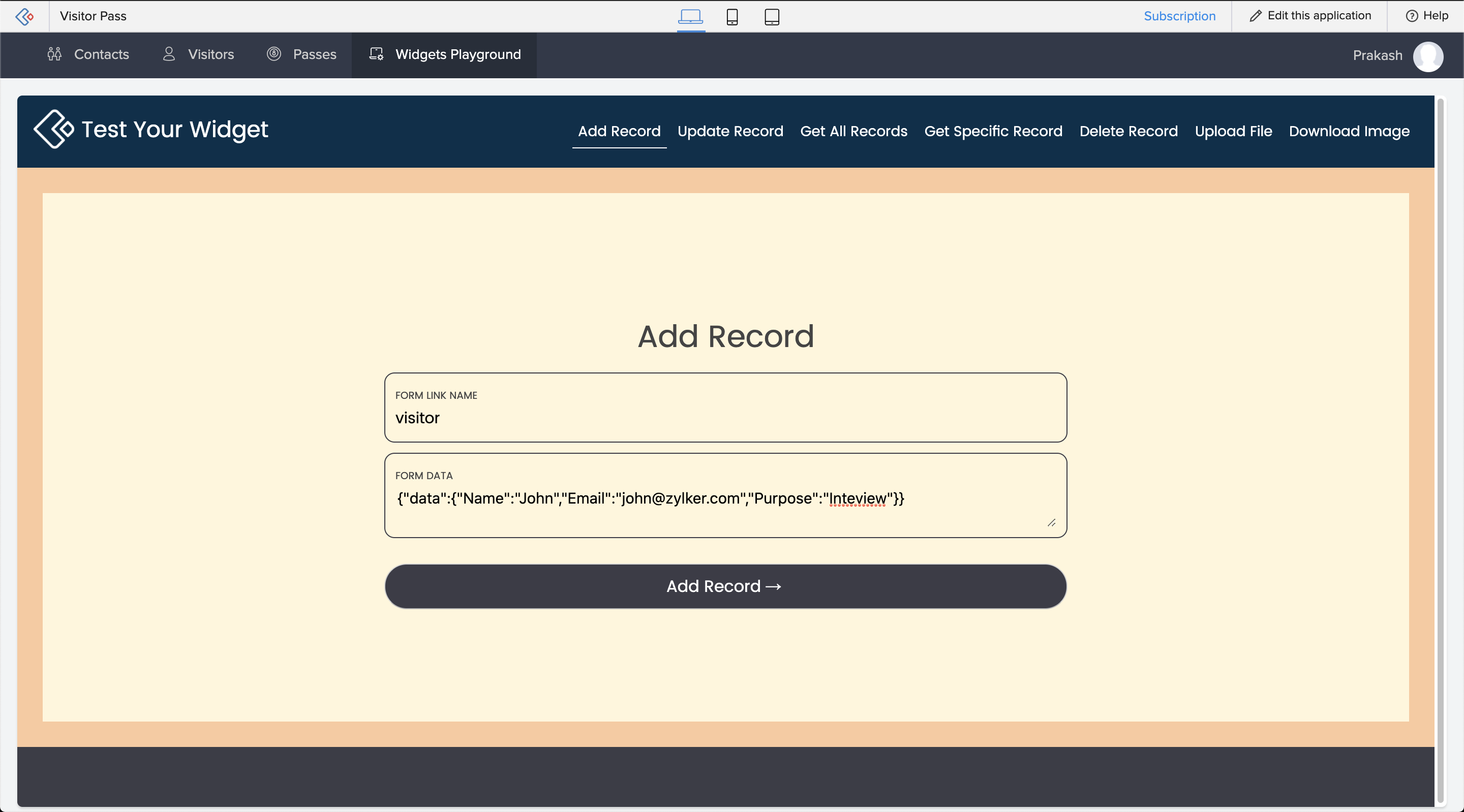
- To try out the functions, click on any one of the options listed at the top the widget. Enter the required values.

- The respective method response will be displayed.