Code sign Android app for customers
Note:
- Firebase Cloud Messaging server key has been deprecated on June 21, 2024. To continue using push notifications, update your new service account JSON file (FSA file) instead of the deprecated FCM server key before the above mentioned date.
- From August 1, 2021, Google mandates that newly-created apps are to be published with the Android App Bundle (AAB) on Google Play for those who are publishing their app for the first time.
- Google has mandated the declaration of foreground service information when uploading an application to the Google Play Console. As Zoho Creator code-signed apps use these services, you must declare them when uploading AAB or APK apps. Learn how to declare foreground service information on the Google Play Console.
Android App Bundle (AAB)
AAB is a new publishing format used to upload mobile apps to Google Playstore. This format includes all your app’s compiled code and resources, and defers APK generation and signing to Google Play. AAB is used to optimize the size of your mobile app, by allowing users to download the required assets or files based on their device specifications.
In Creator, we now support two file types for Android:
Things to know
You can code-sign your mobile apps using both AAB and APK file types by selecting both the options under the Export mobile app as section. Learn more

- When you choose to code-sign your apps using AAB, you can generate the APK as well from AAB. Learn more
There are two different keystore files needed to generate the appropriate file types:
- Upload Keystore file (for AAB)
- App Signing Keystore file (for APK)
Upload Keystore File
This is the second-level keystore file used to identify the developers who are responsible for their published apps. Users have to create this keystore file and use it while generating AAB. Learn how to generate upload keystore file
App Signing Keystore File
This is the main keystore file used to sign a mobile app to install them in your mobile and tablet devices. Users have to create this keystore file and use it while generating APK. Learn how to generate app signing keystore file
Code sign Android app for customers using AAB
- Edit your app. You'll be taken to your app's Design page.
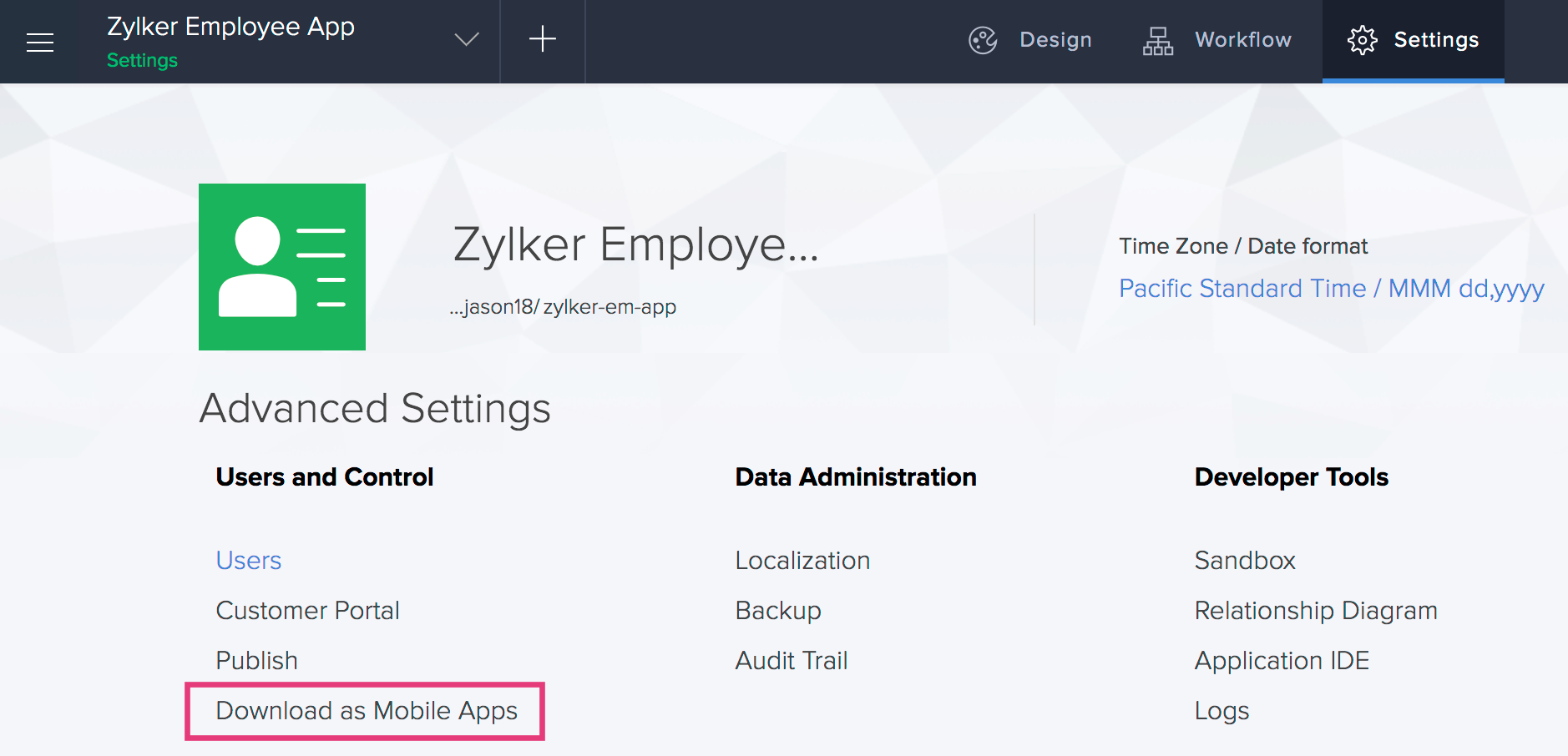
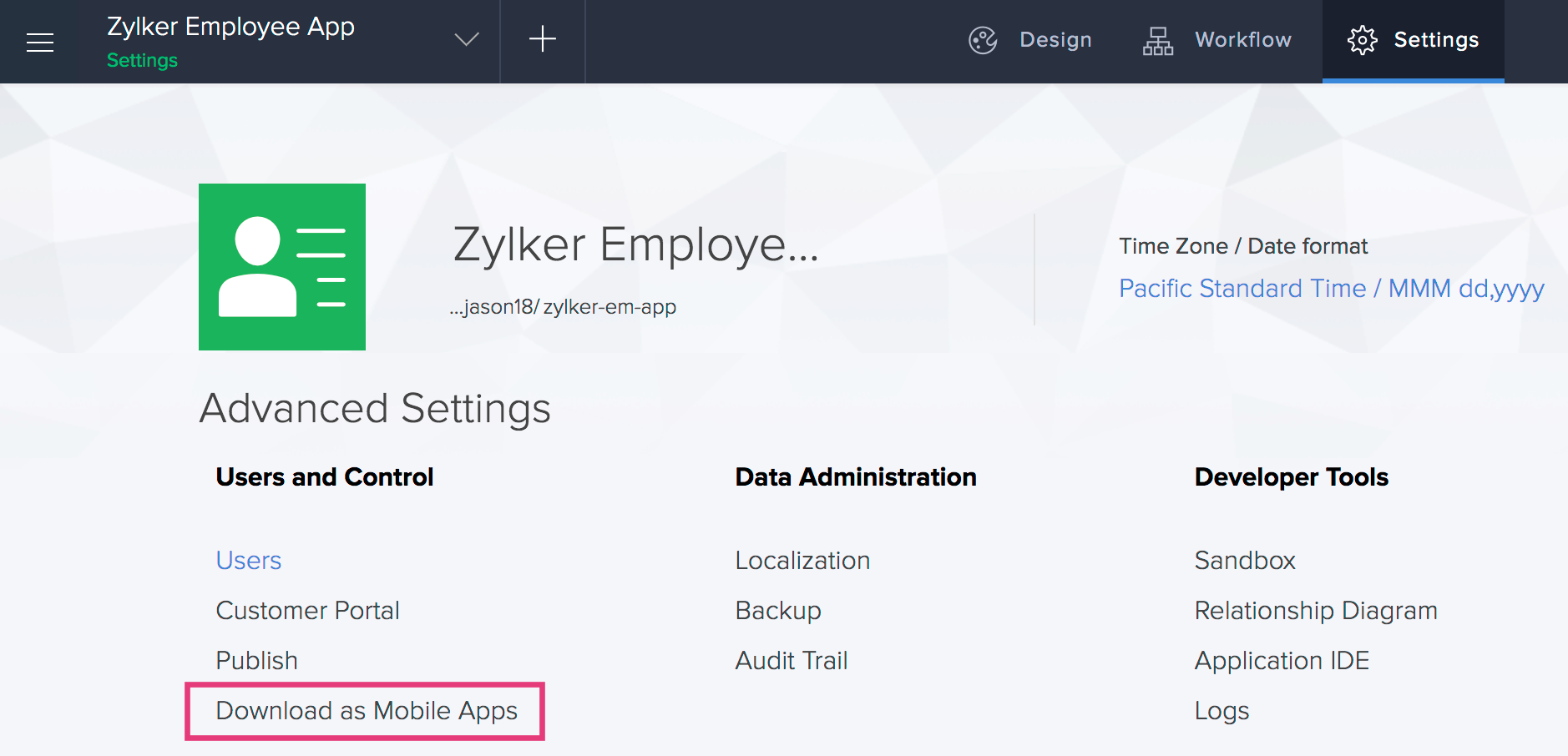
- Click Settings at the top of the Design page. You'll be taken to your app's Settings page.
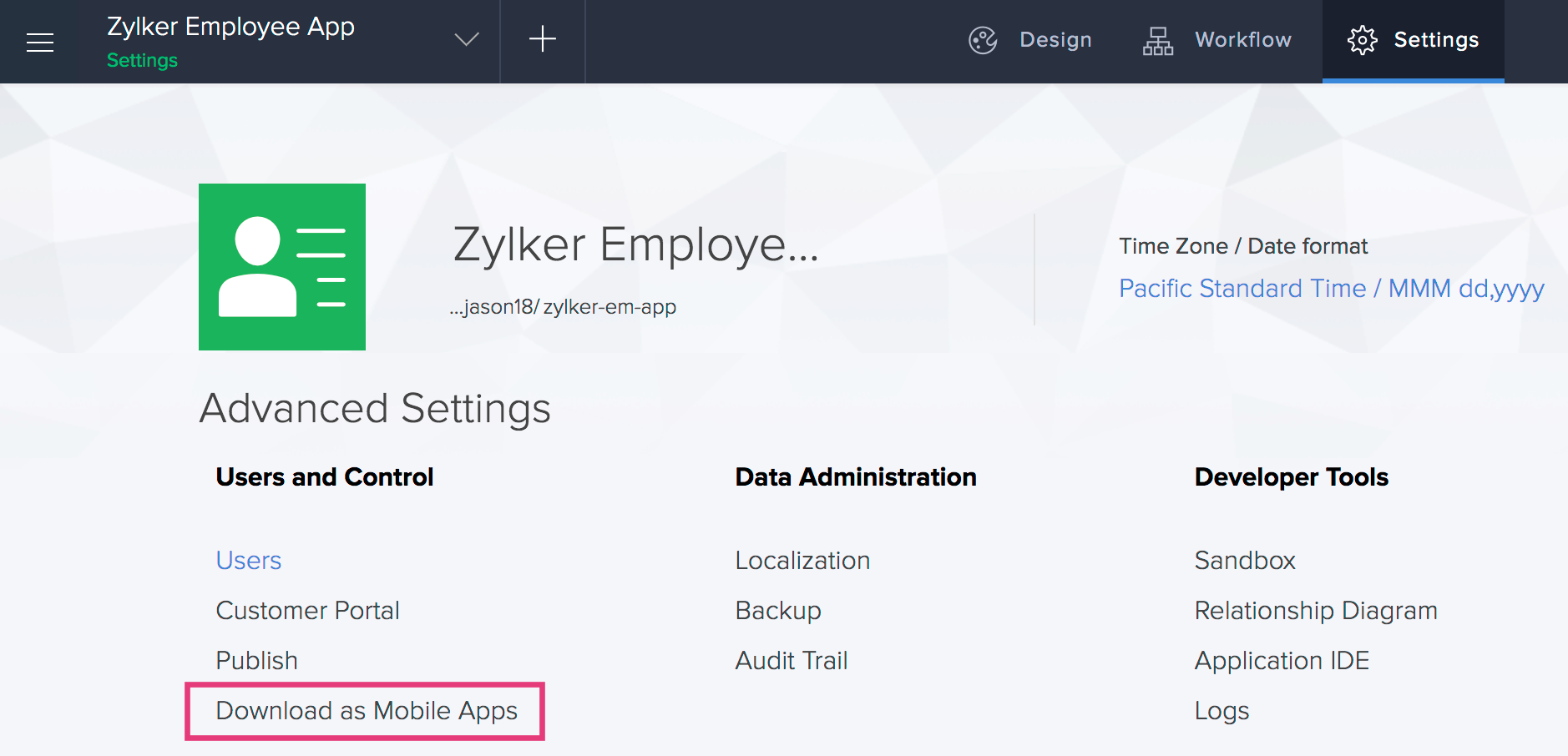
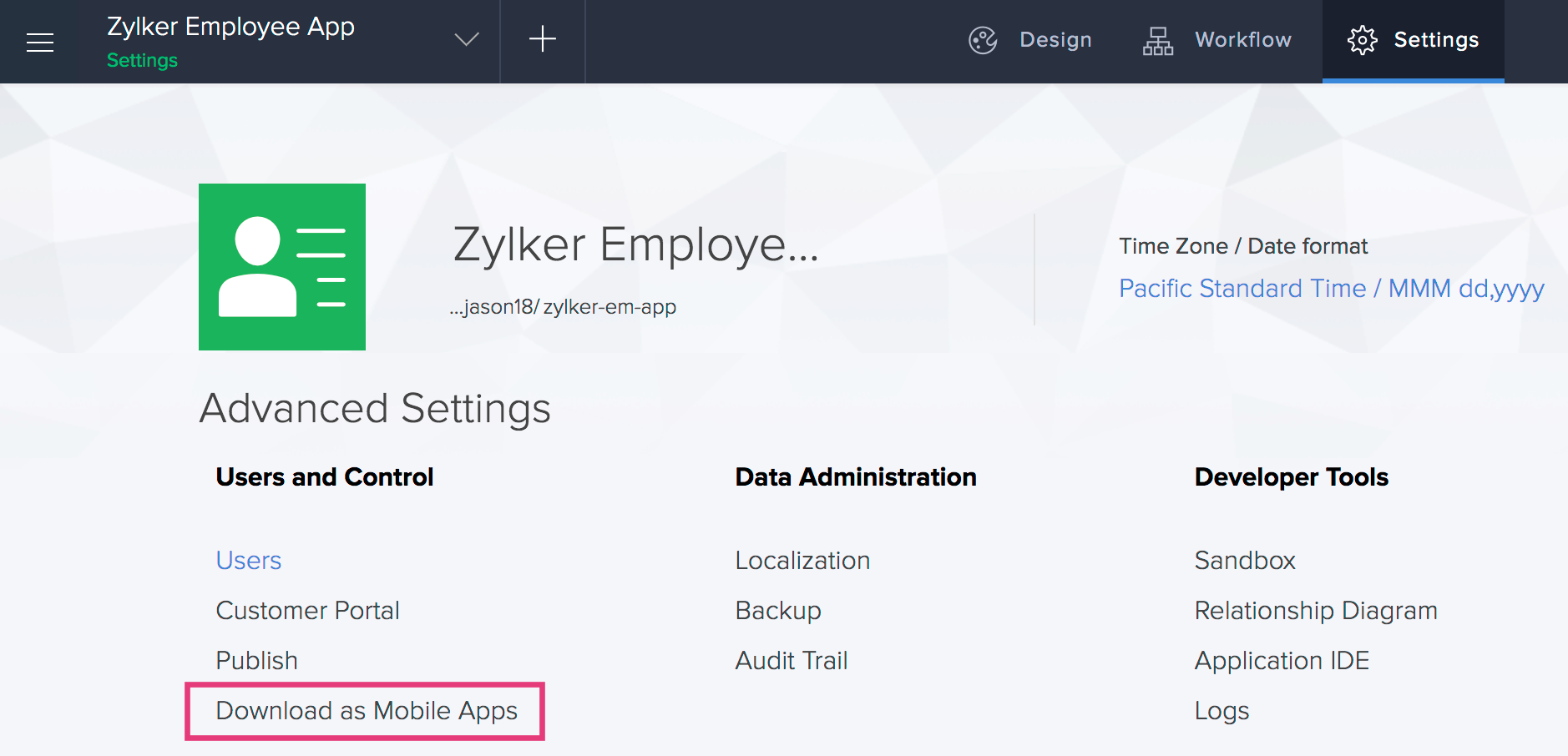
- Click Download as Mobile App under the Users and Control.

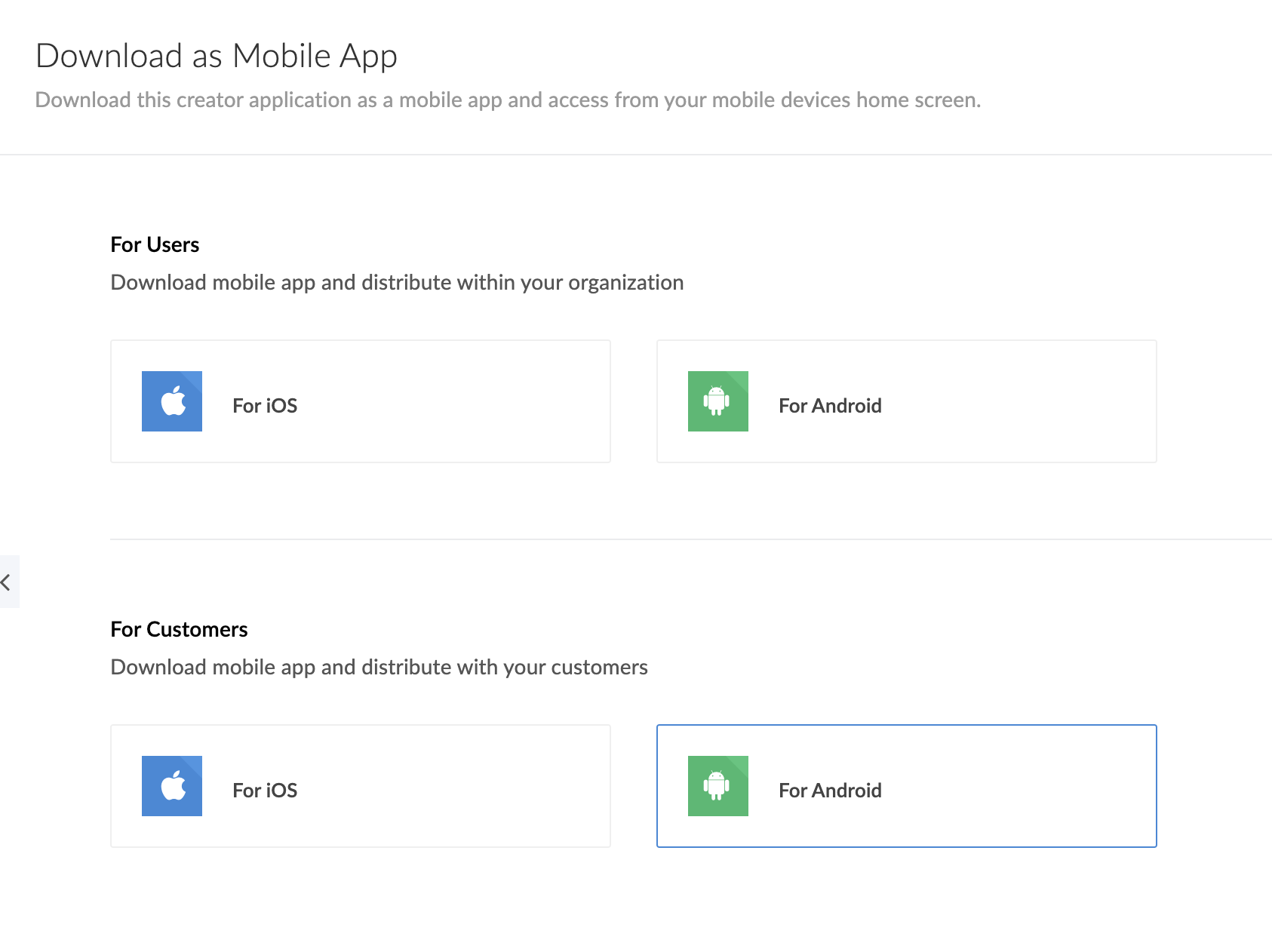
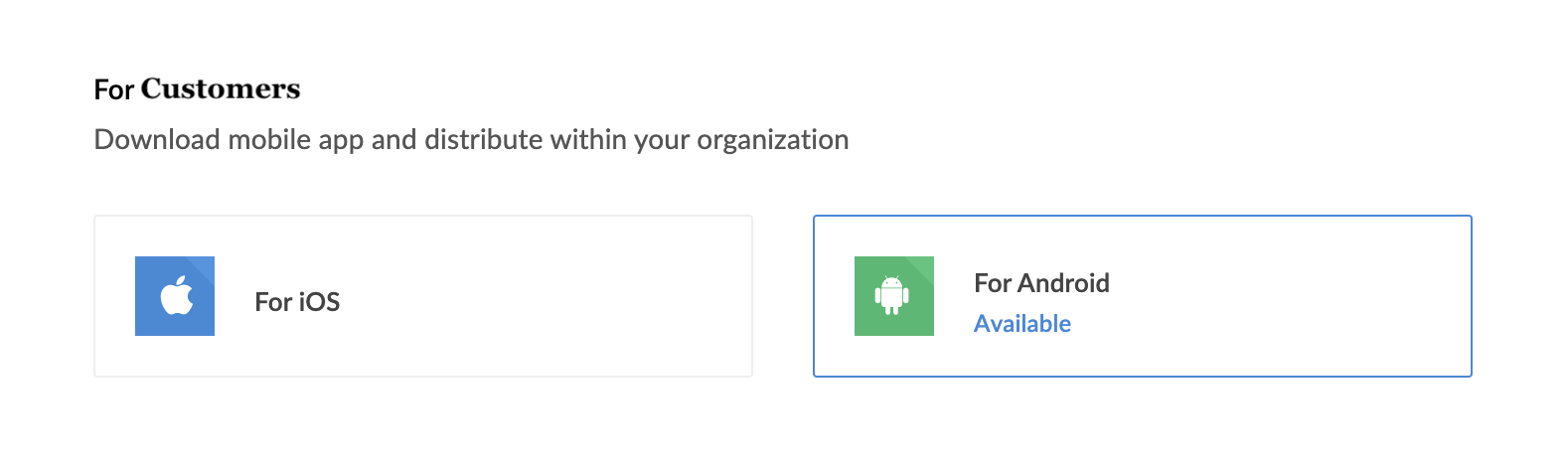
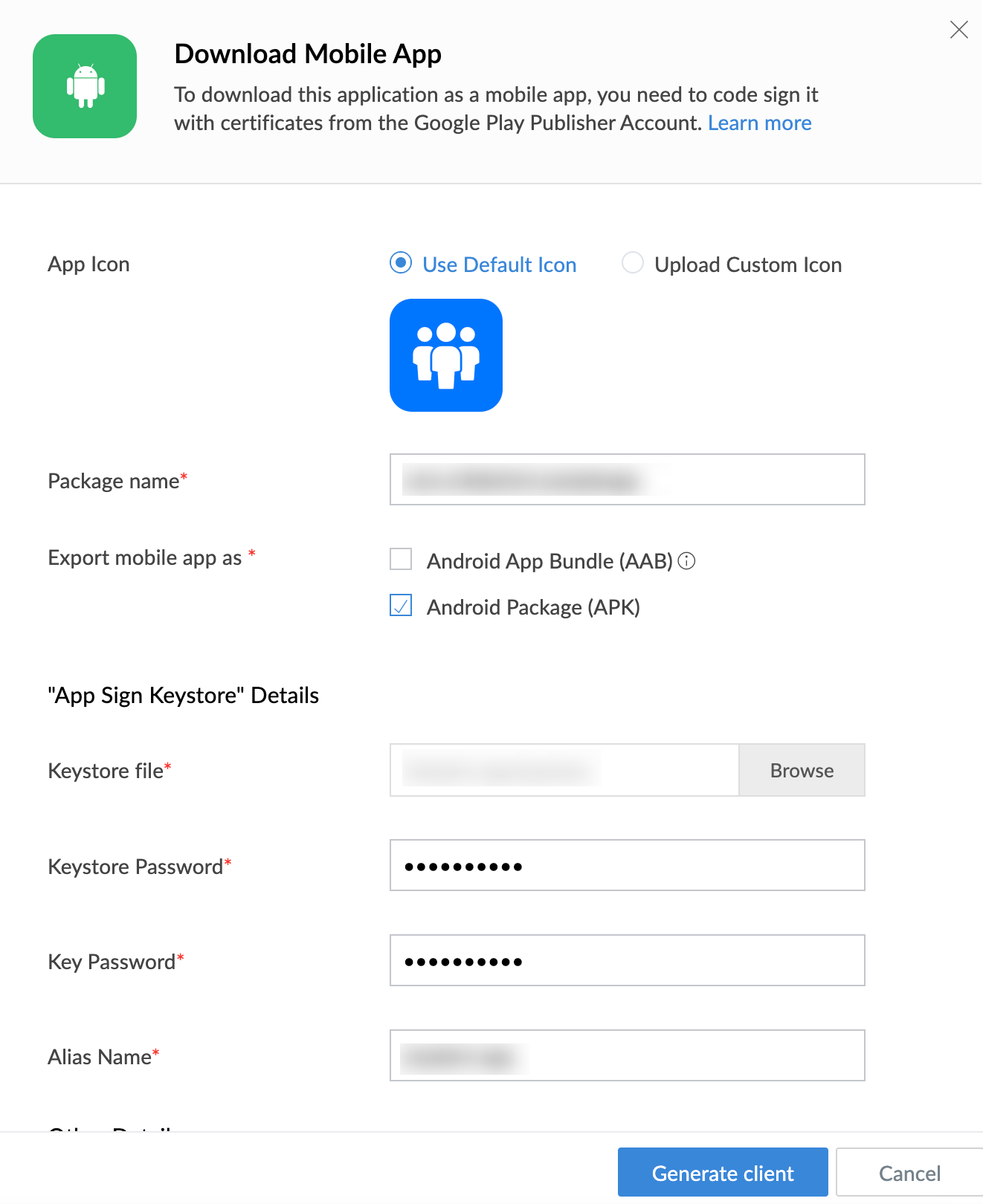
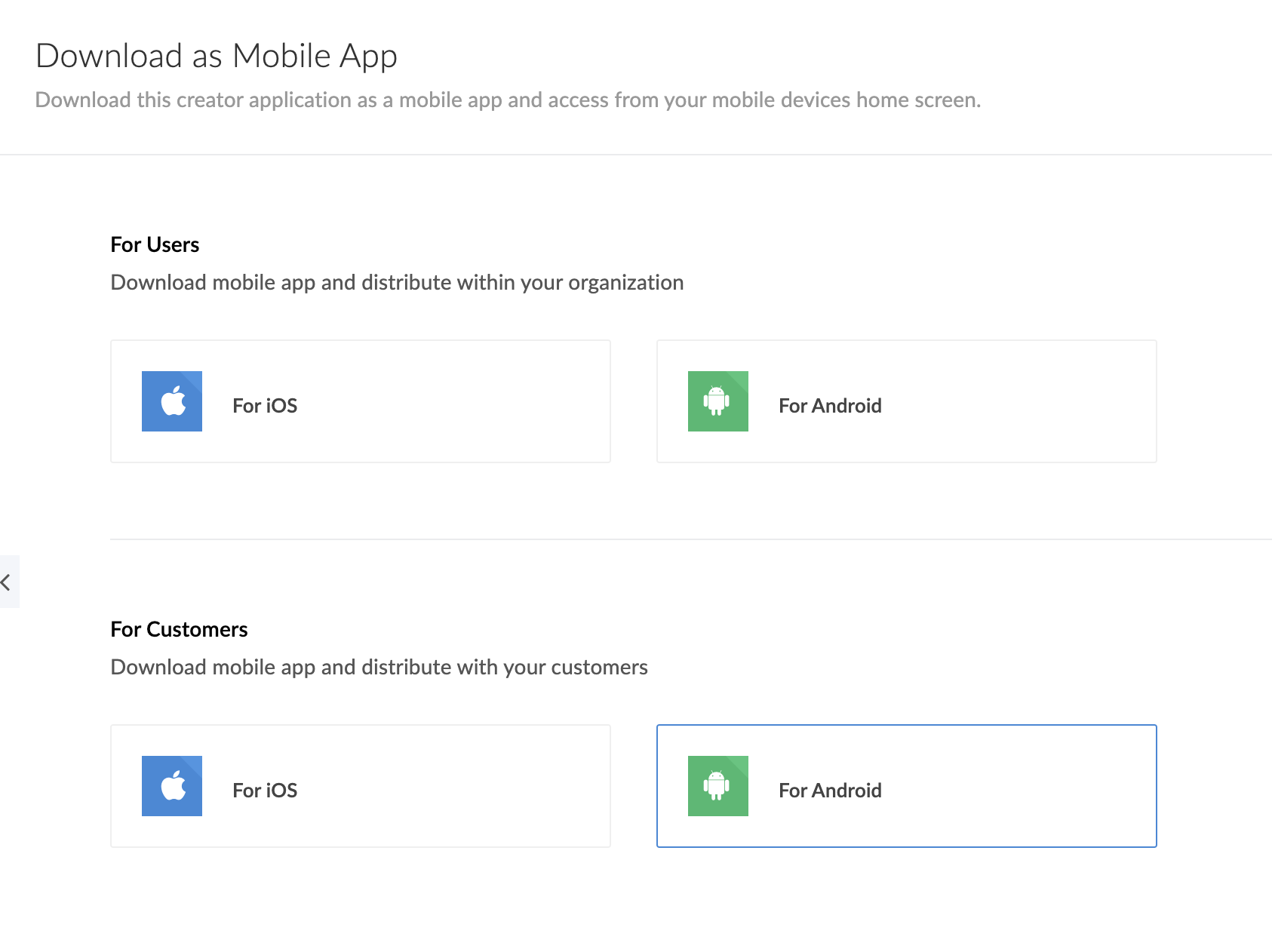
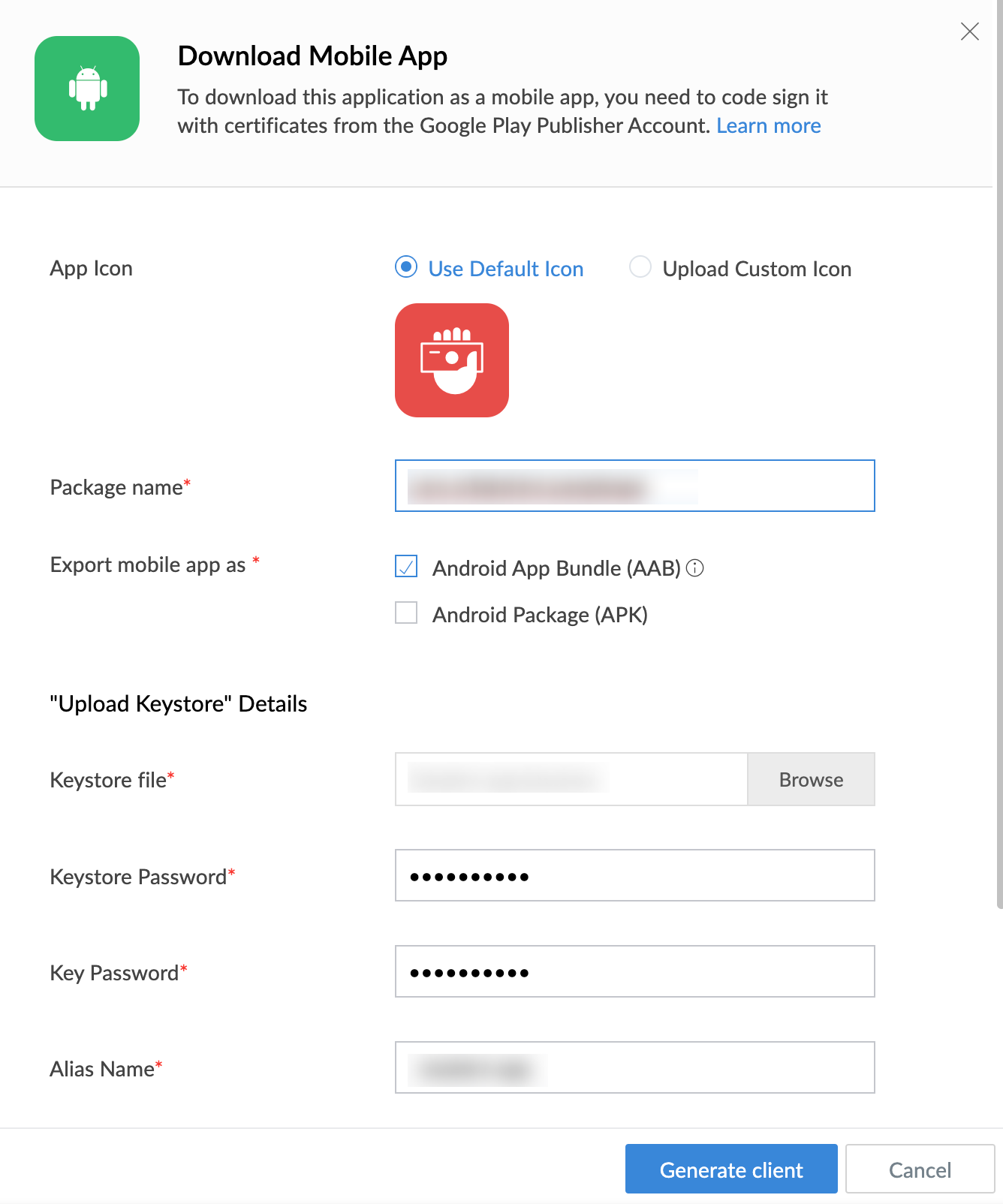
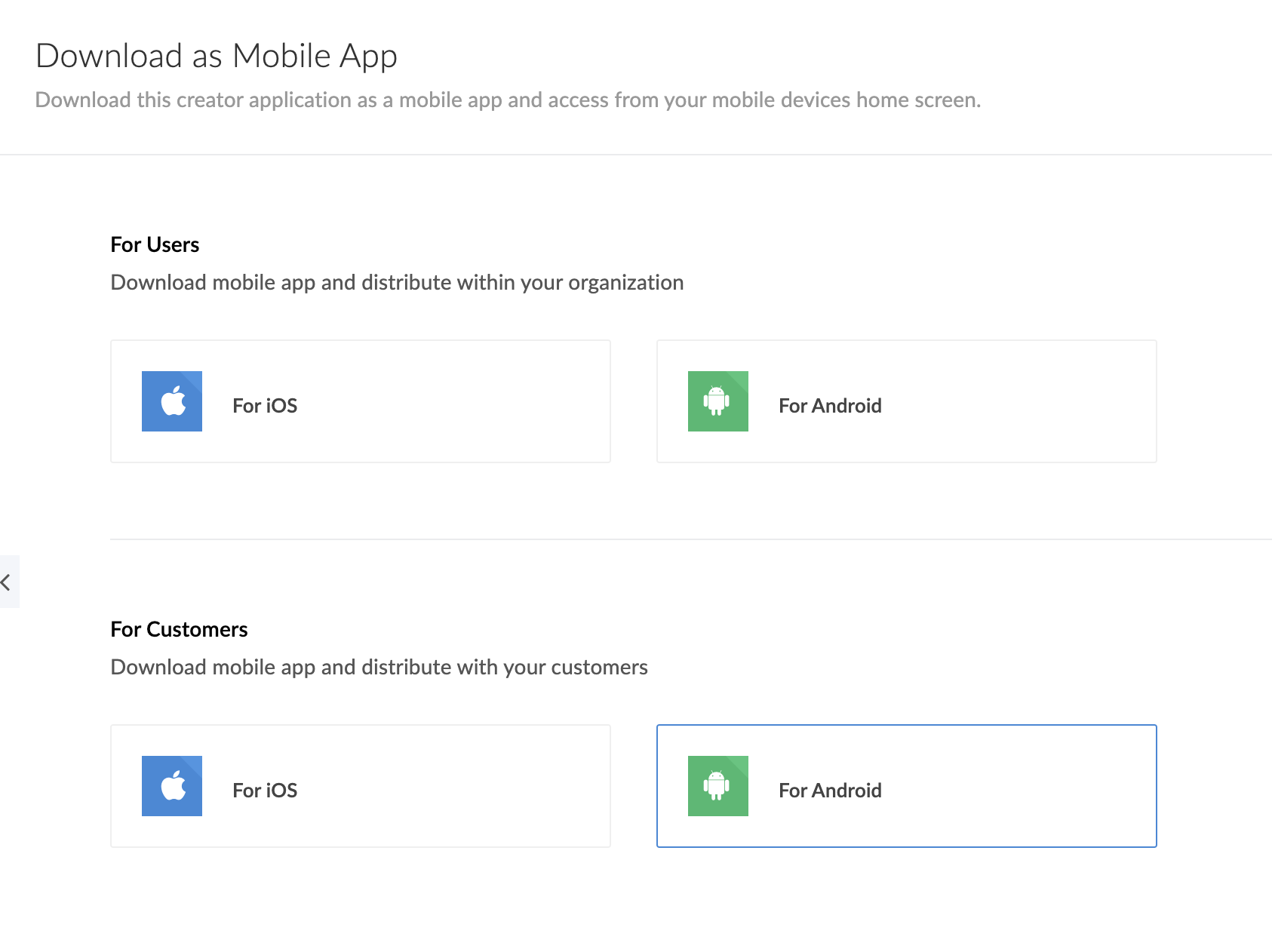
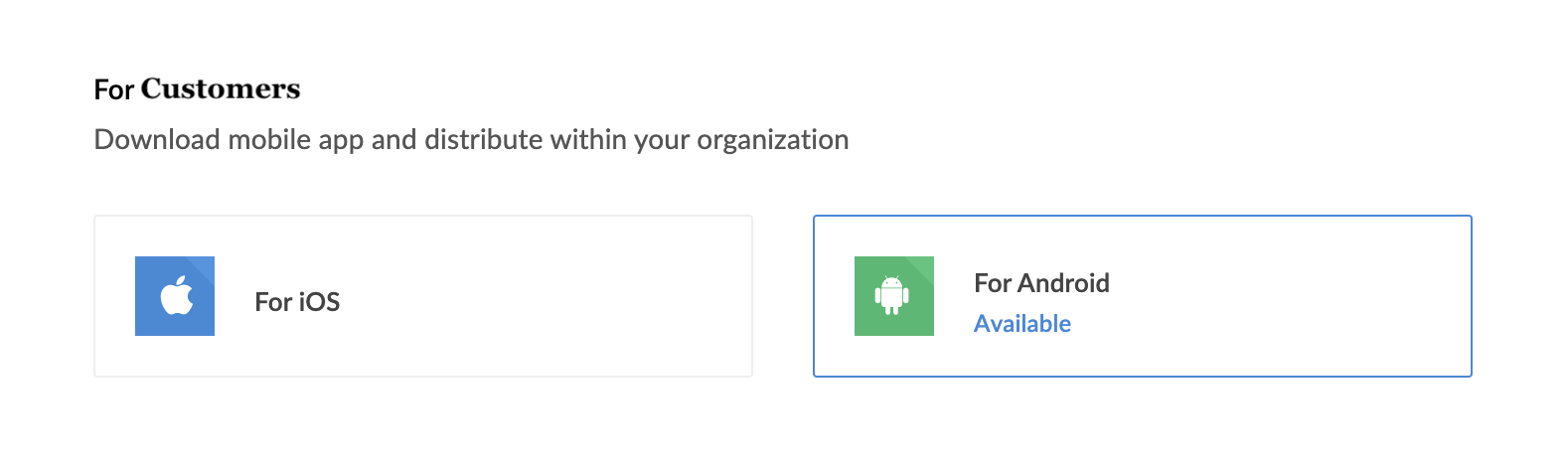
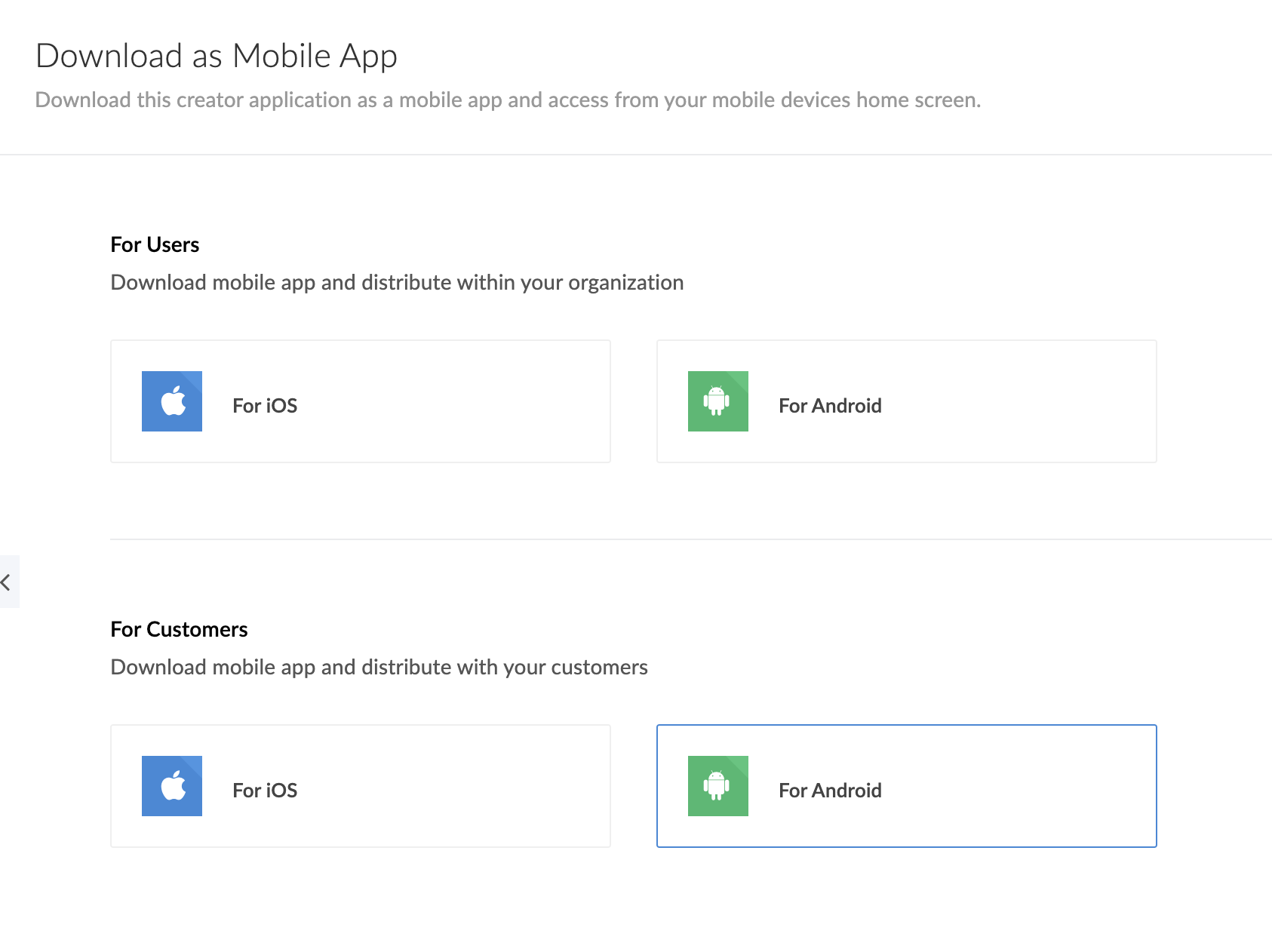
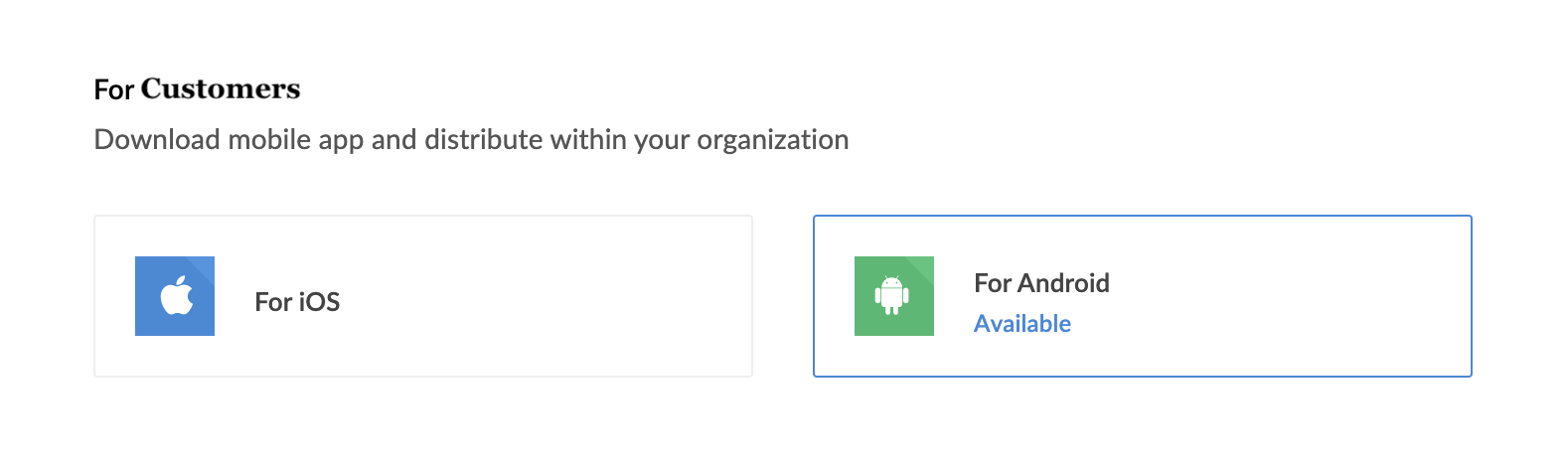
- Click For Android under the For Customers section. The Download Mobile App pane will appear on the right.

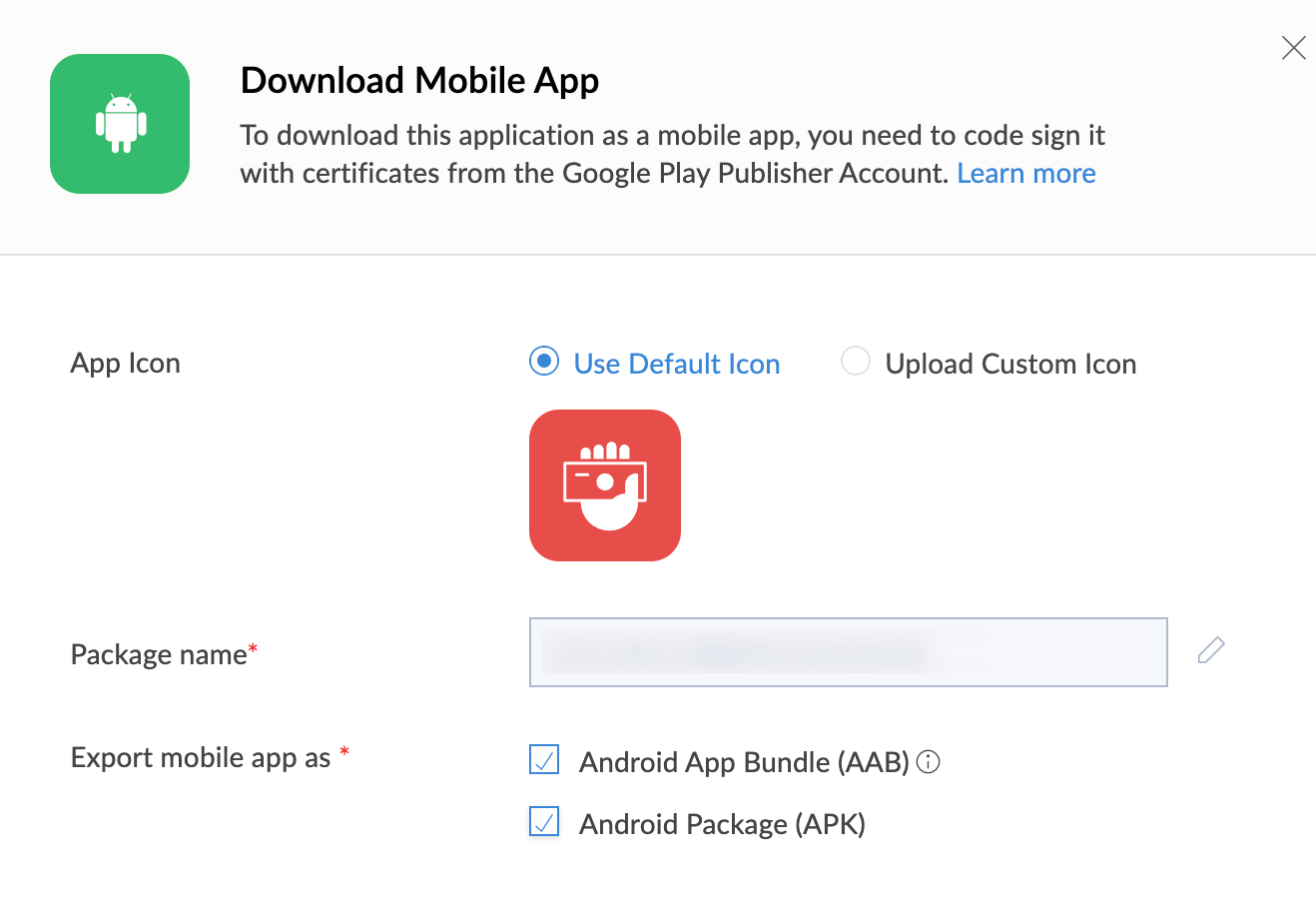
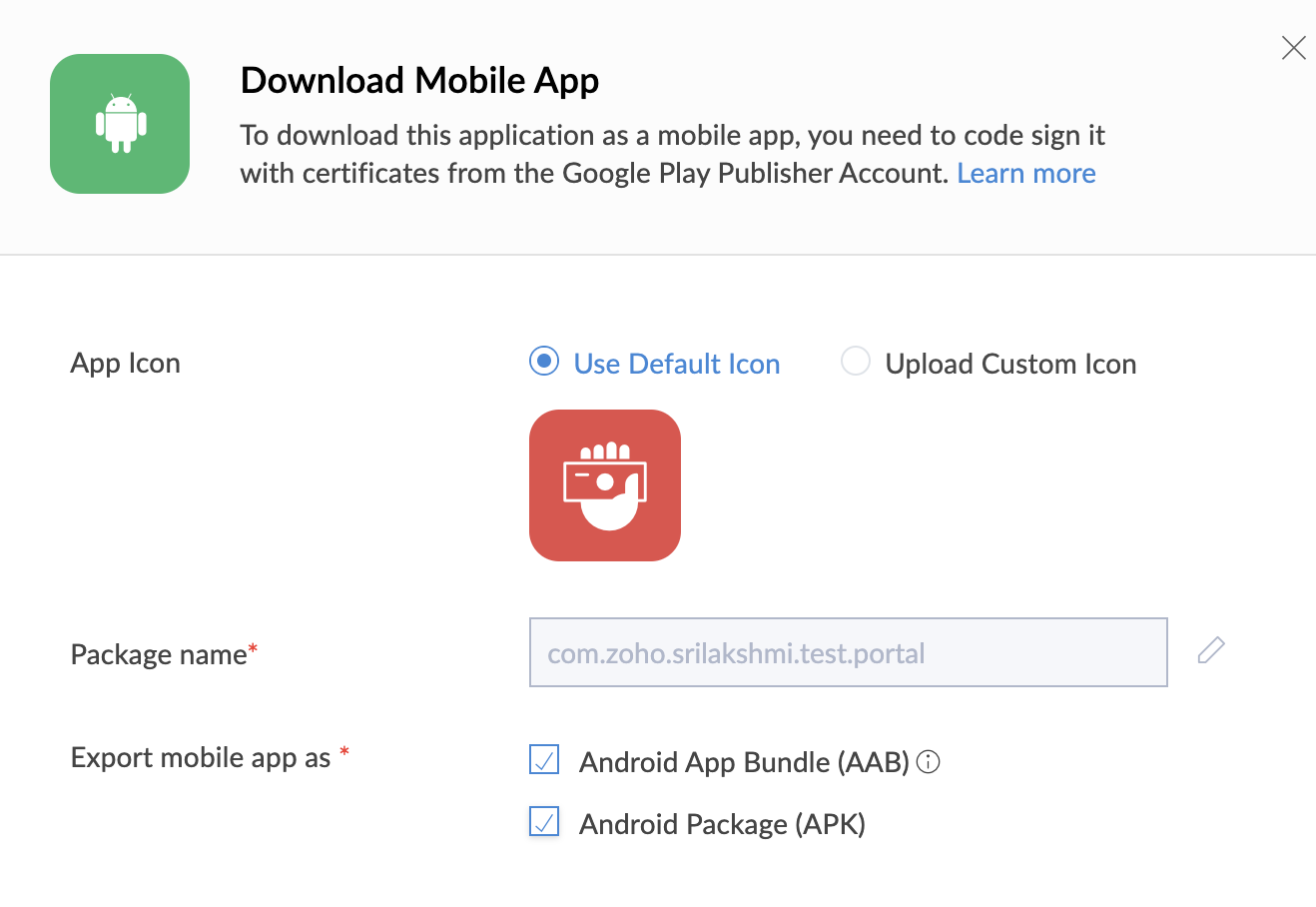
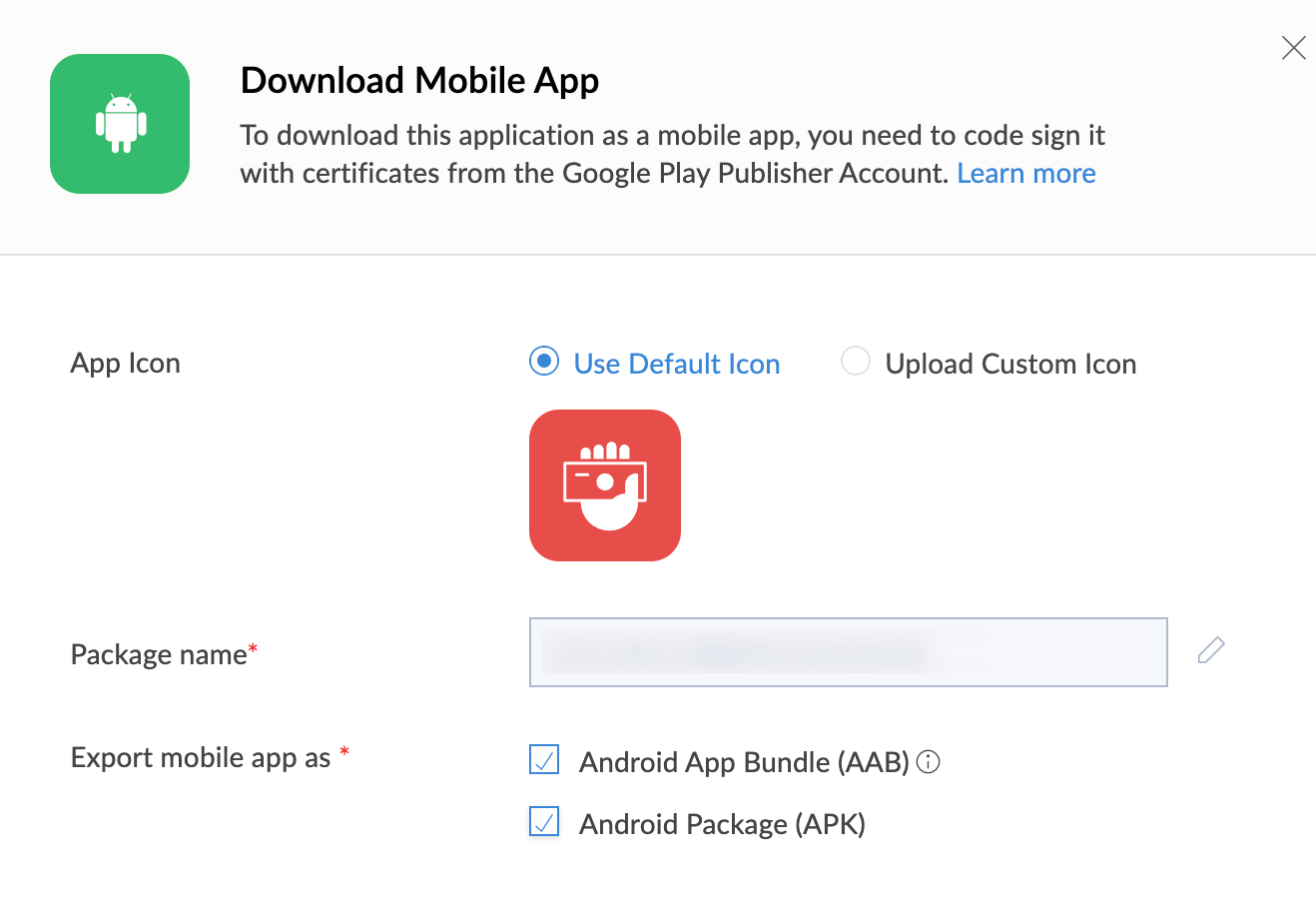
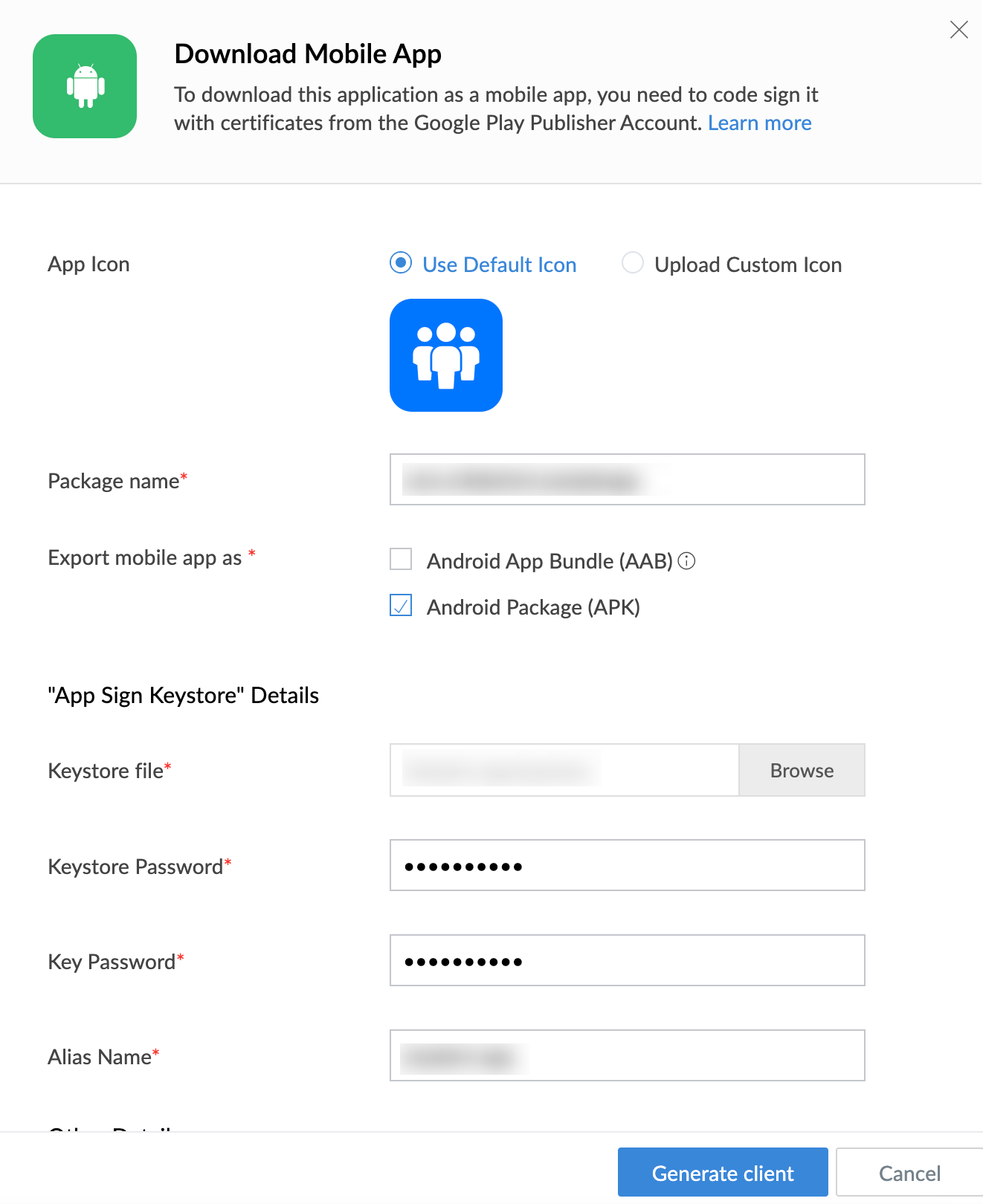
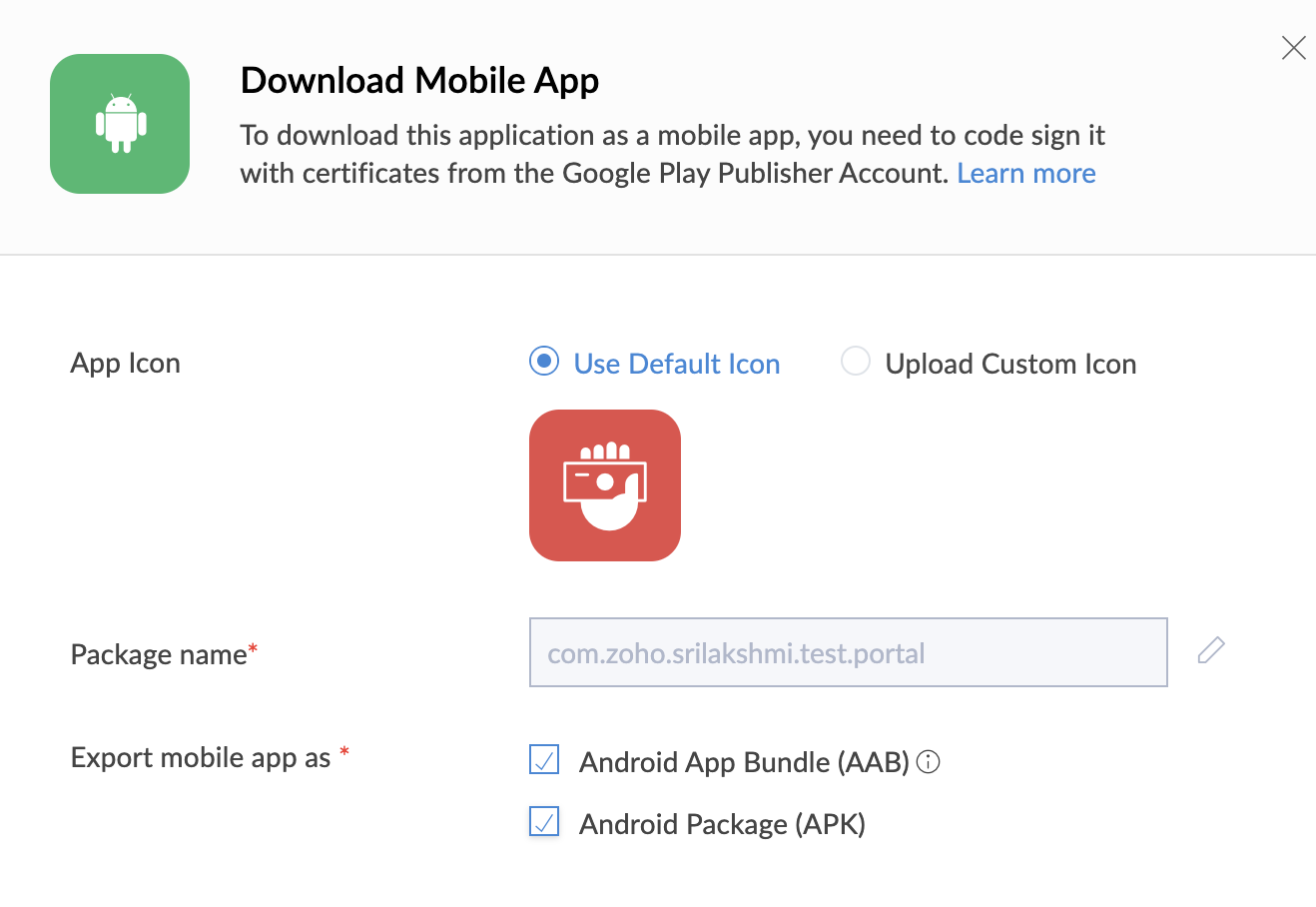
- Set App Icon as follows. This will be your app's icon on your users' mobile devices.
- Use default icon will be selected by default. This is the application icon you set in the Settings page, as mentioned here.
You can opt to Upload Custom Icon, which needs to be a PNG file of 1024x1024 px resolution.

Enter Package Name. This will uniquely identify your Android app. It's usually in the format:
com.companyname.appname.For example,
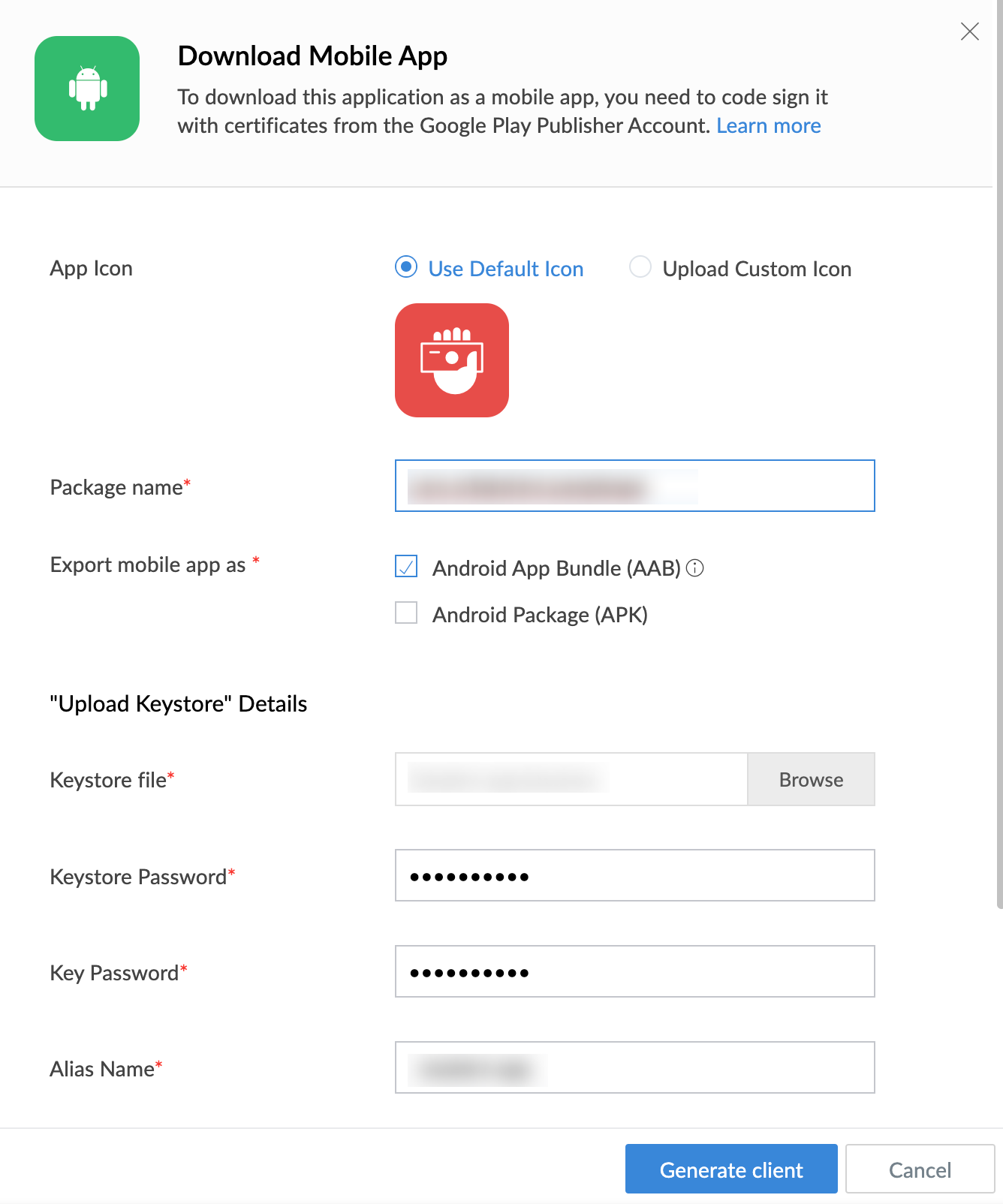
com.zylker.employeemanagement.- In the Export Mobile App as section, tick the check box beside Android App Bundle (AAB).
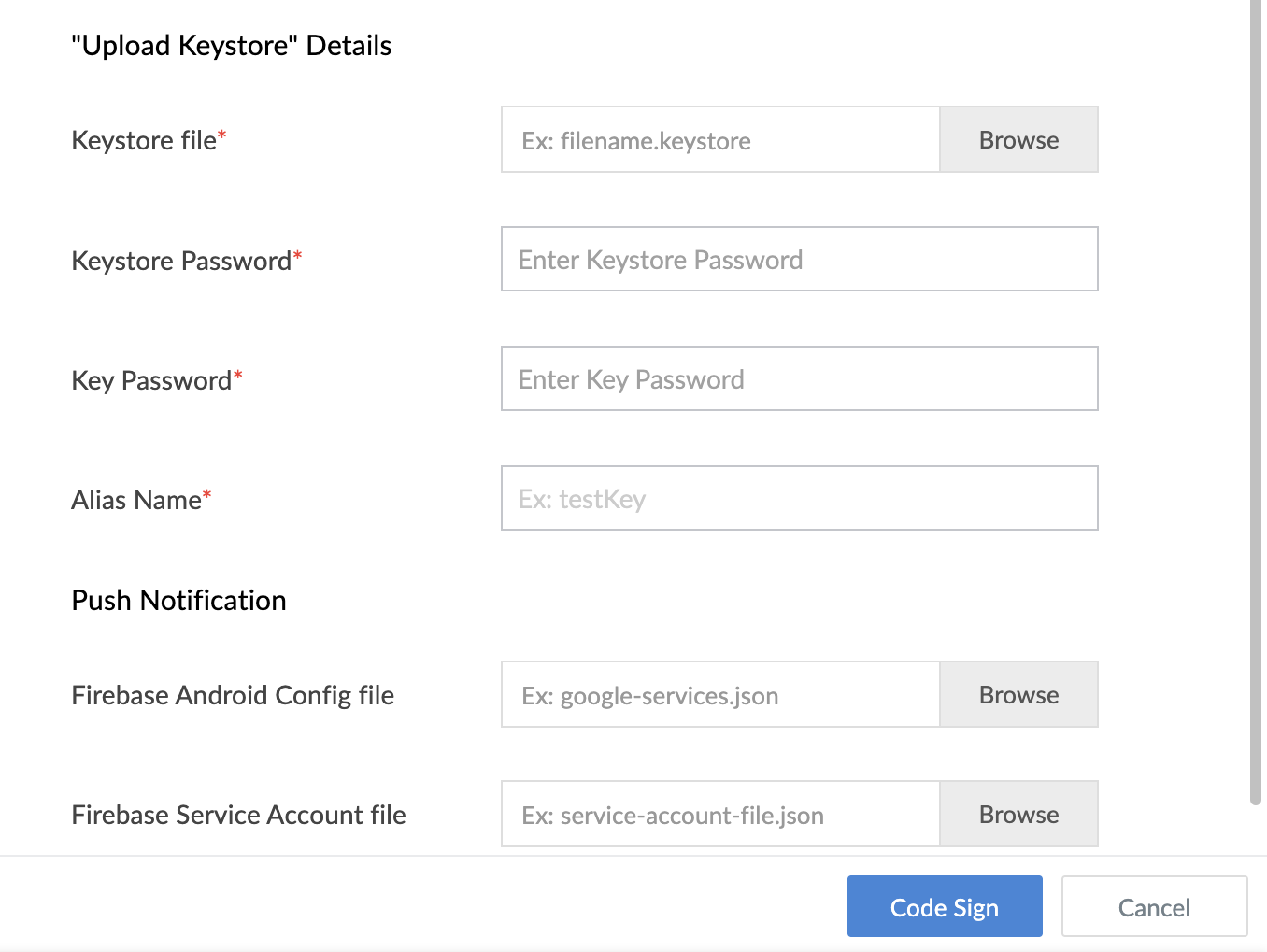
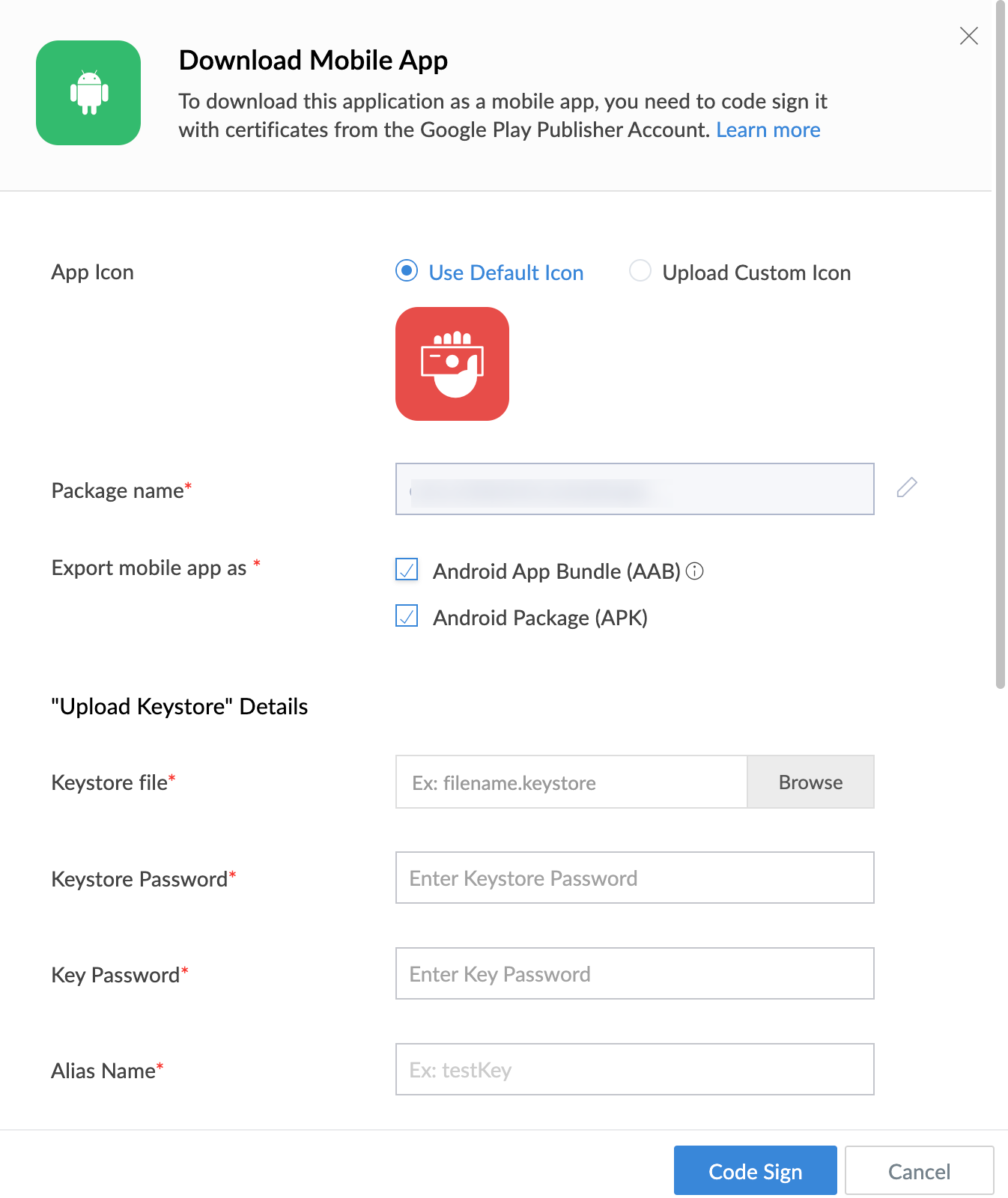
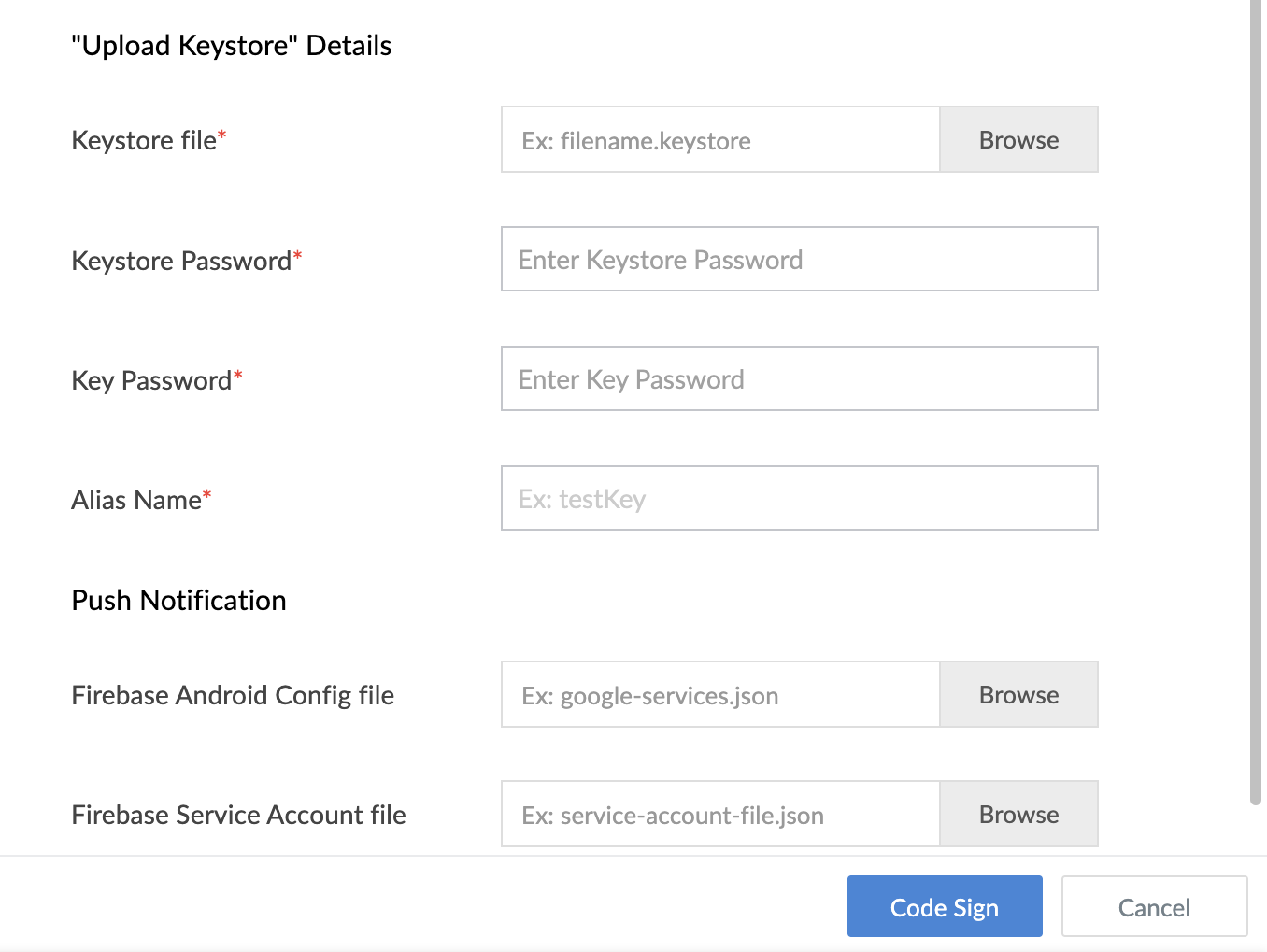
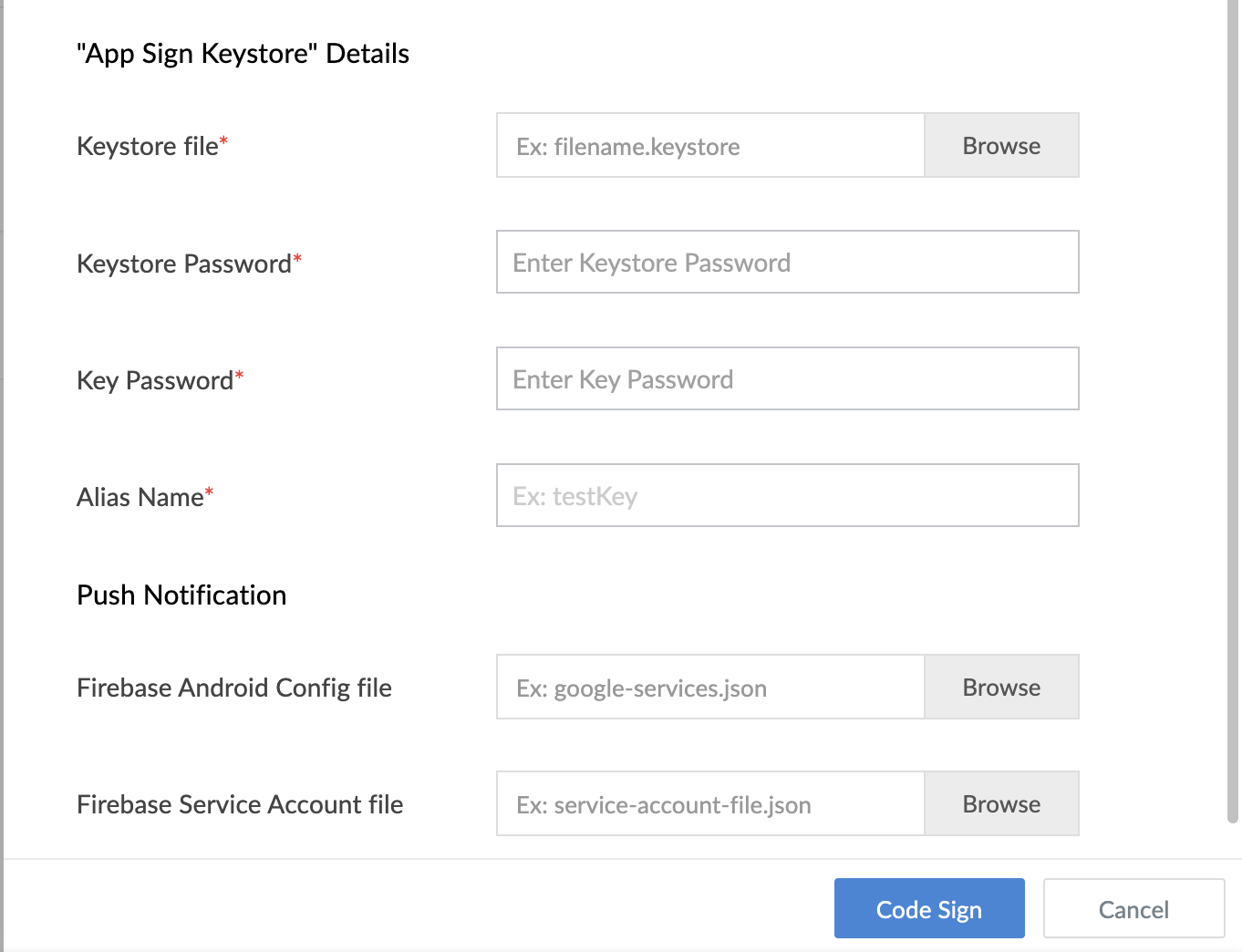
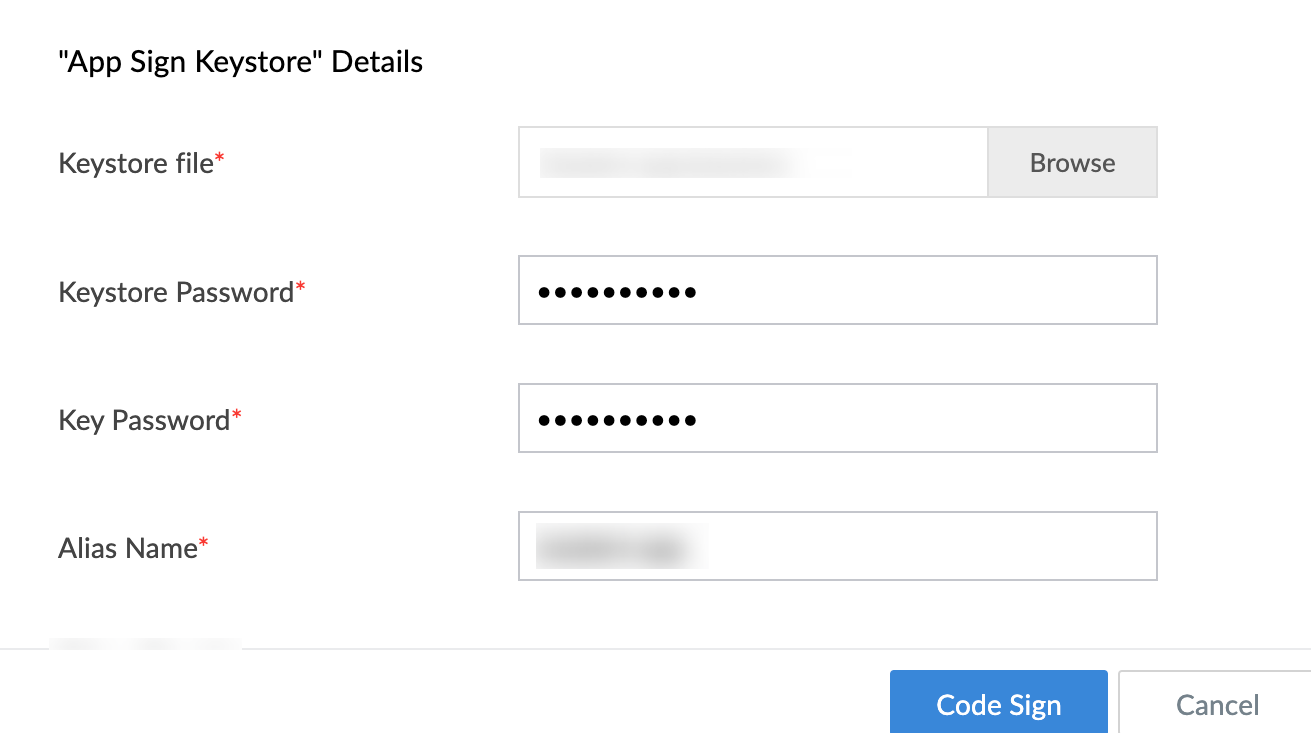
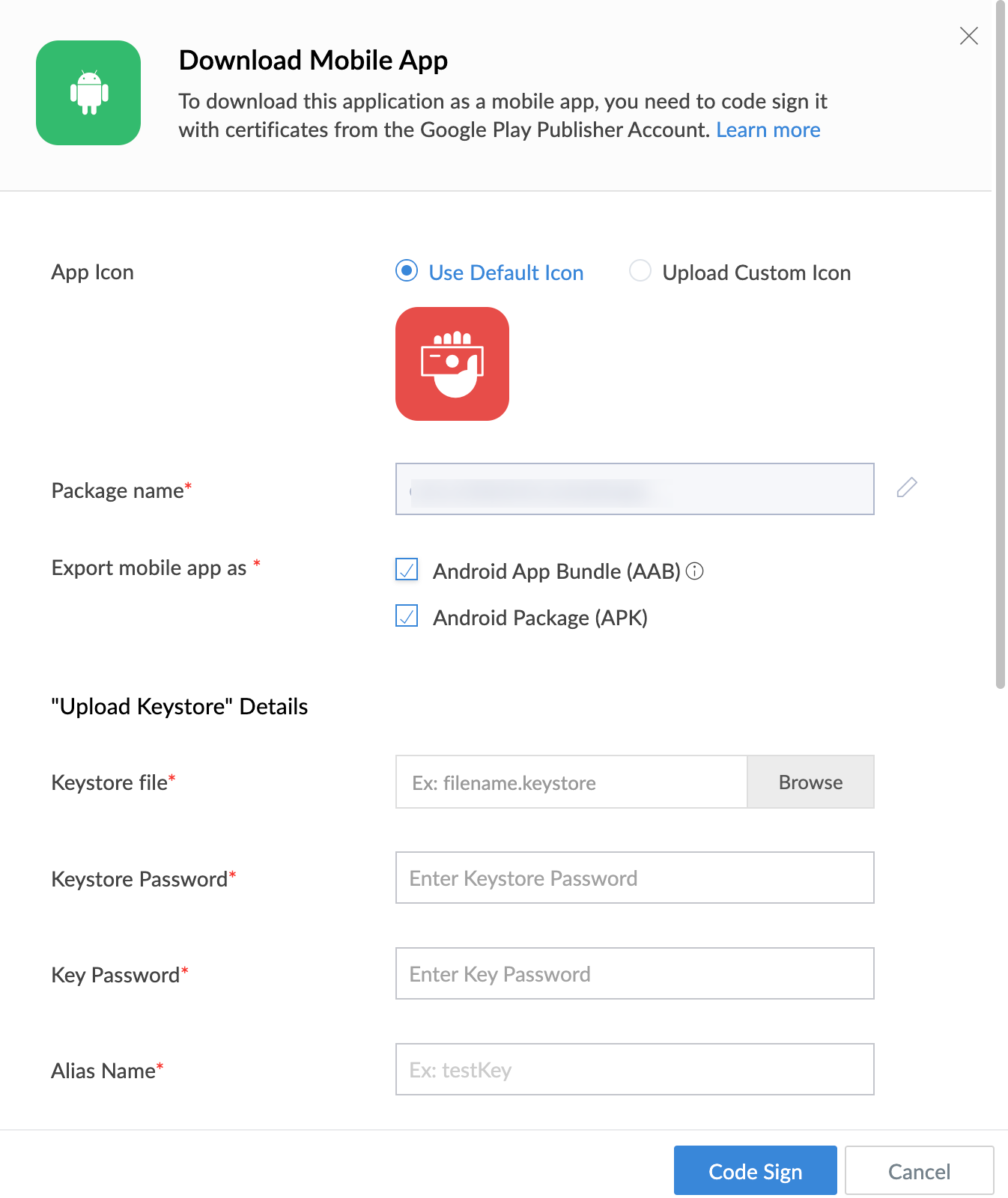
- Under the Upload Keystore Details, enter the required details. Refer to this page to know how to generate an app-signing keystore file.
- Upload Keystore File.
- Enter Keystore Password and the Key Password.
Enter Alias Name.

- Under Push Notification, enter the required details. Firebase config file and Firebase Service Account file are required for enabling push notification support. Refer to this page to learn how to source them.
- Upload Firebase config file.
Upload Firebase Service Account (FSA) file and click Generate Client.

Now, click Code sign. The codesign process can take up to 10 minutes.


- View the code signing status under For Android.
- Upon successful code signing, the status will change to Available and AAB will be generated.

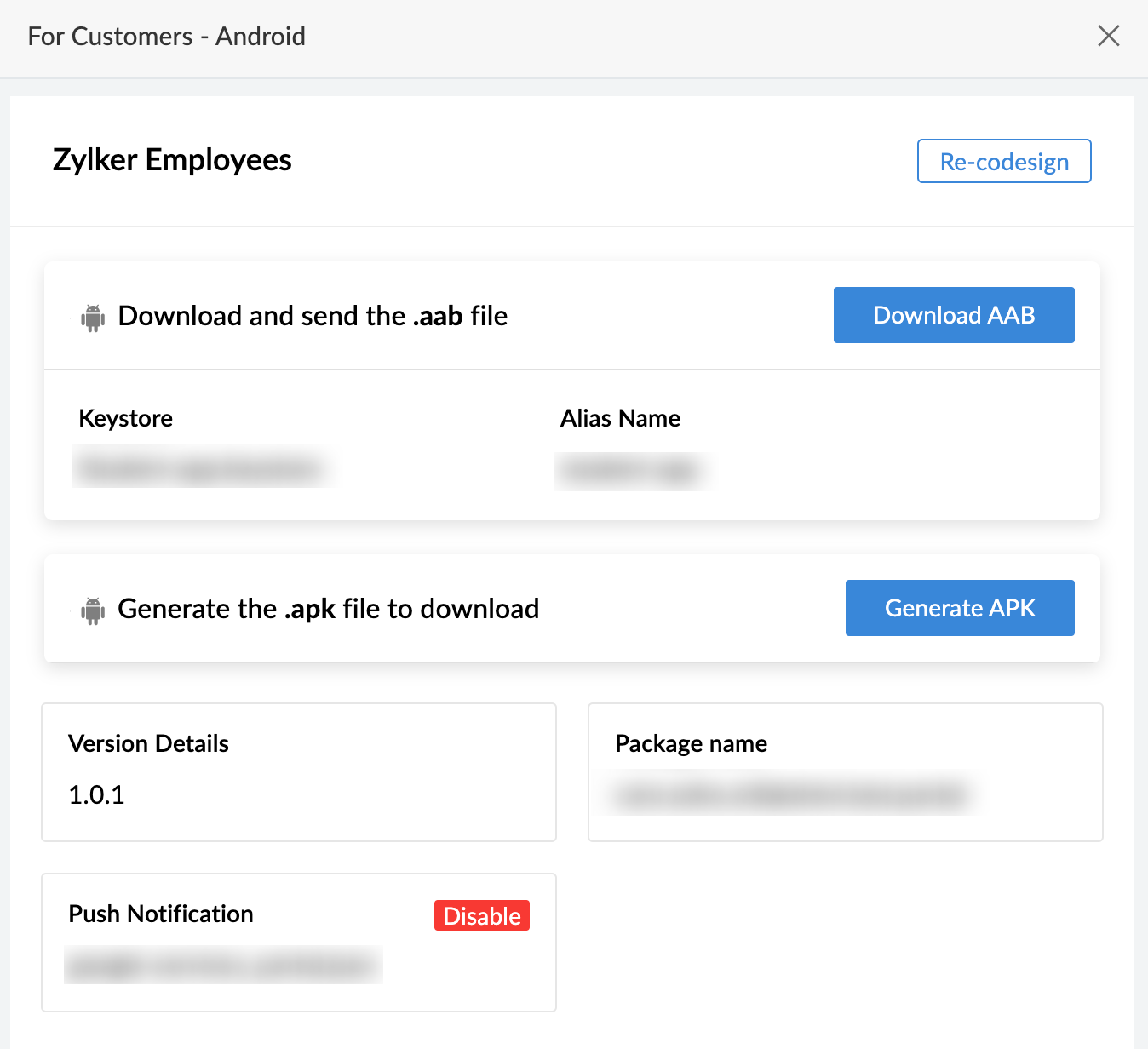
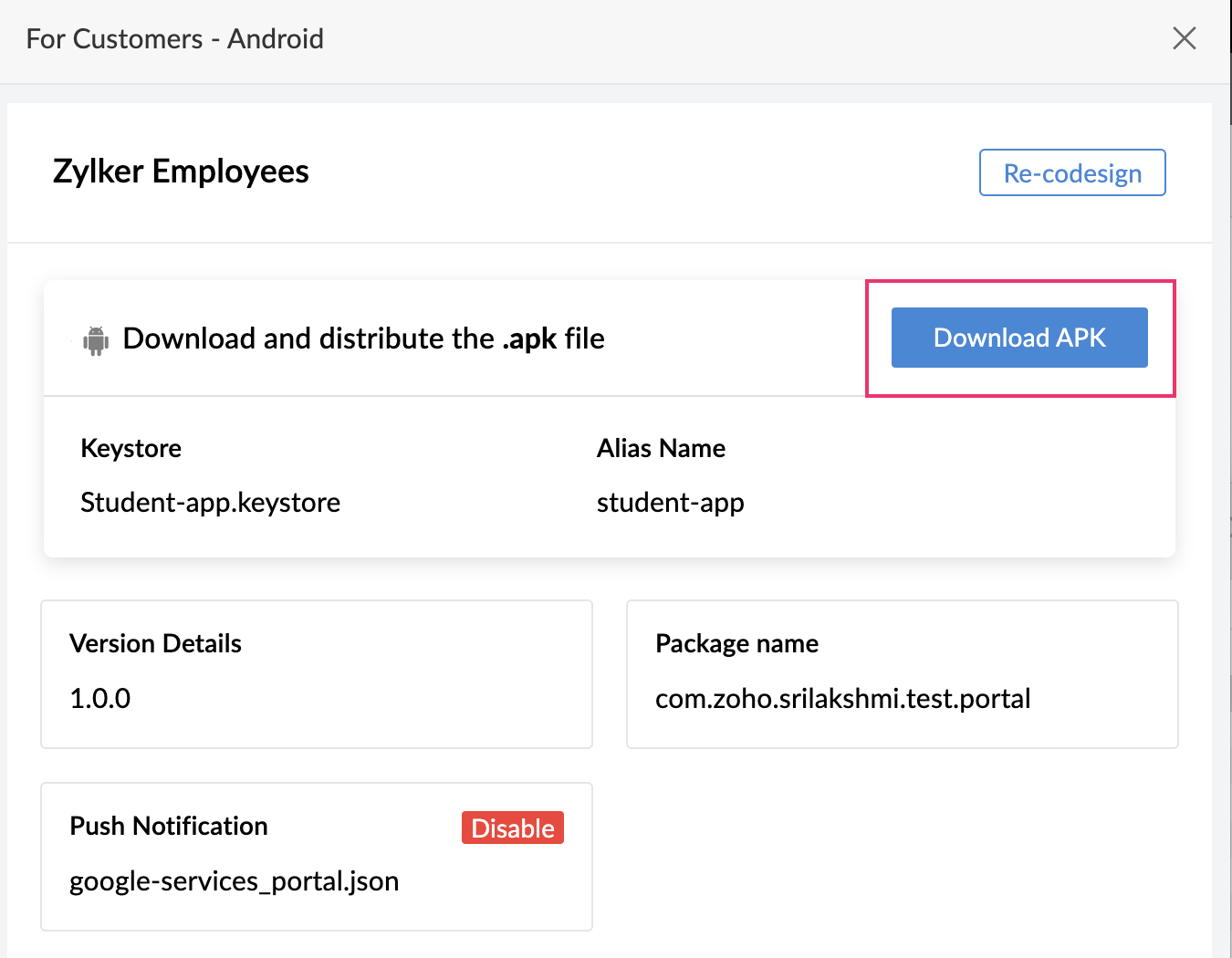
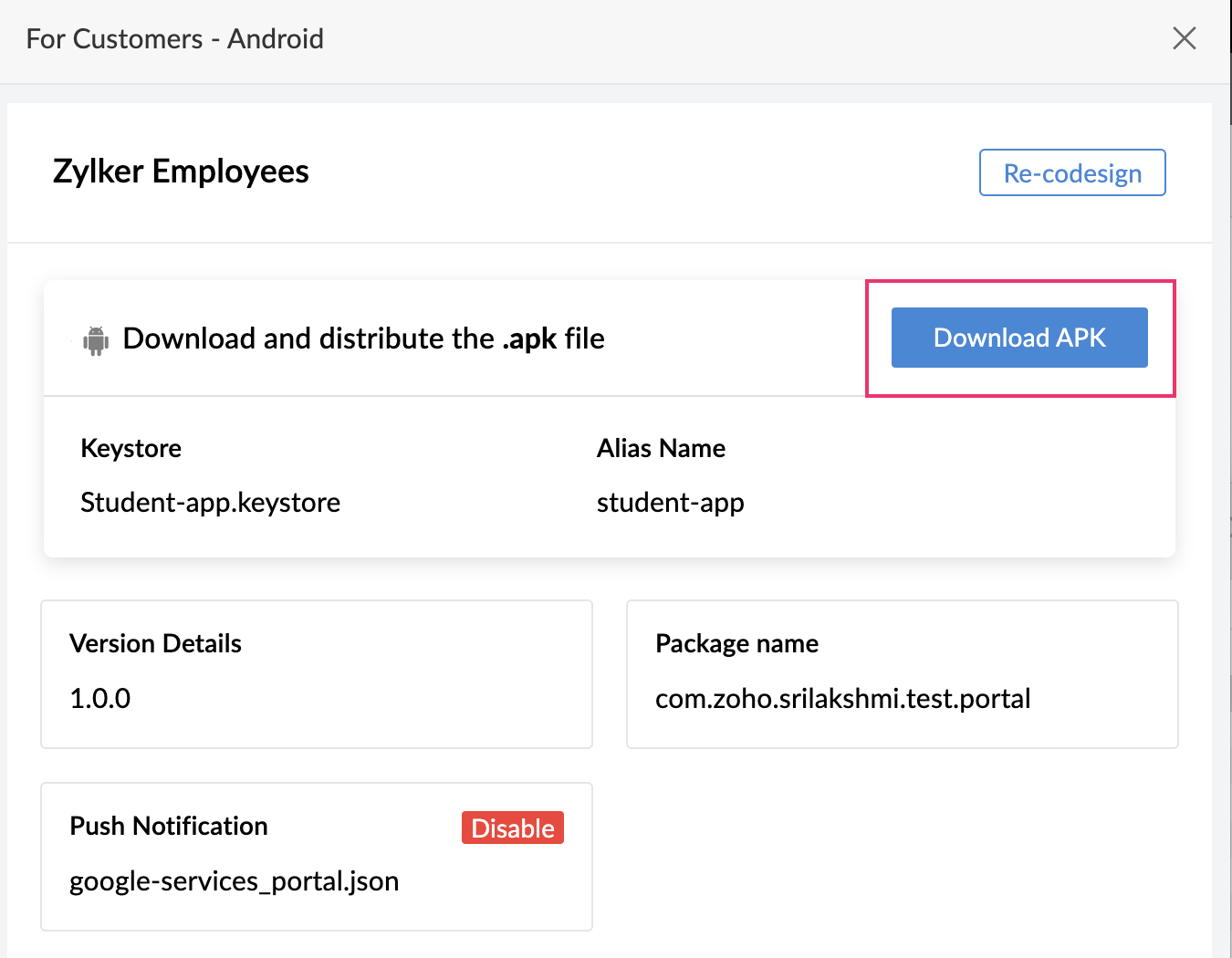
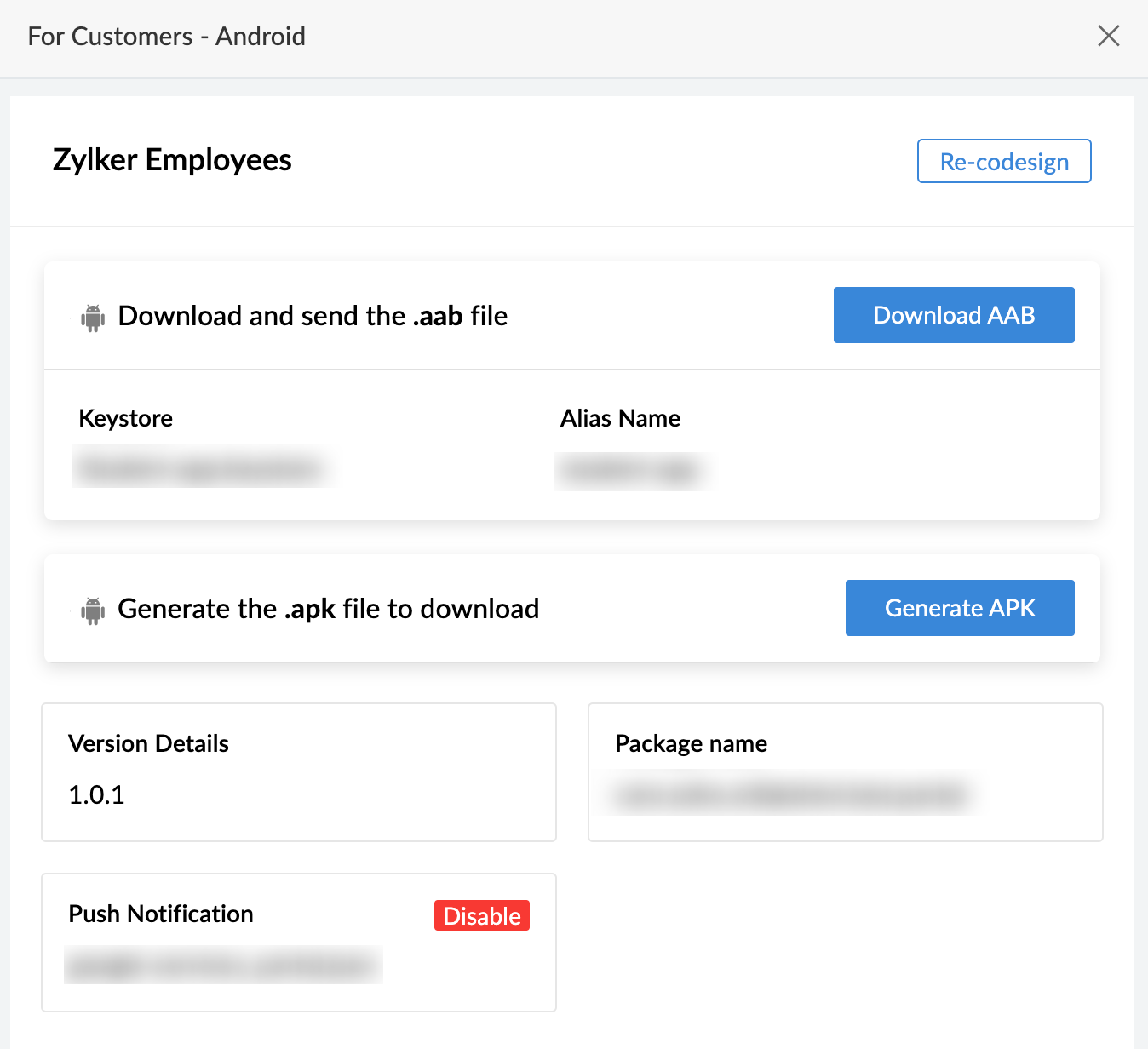
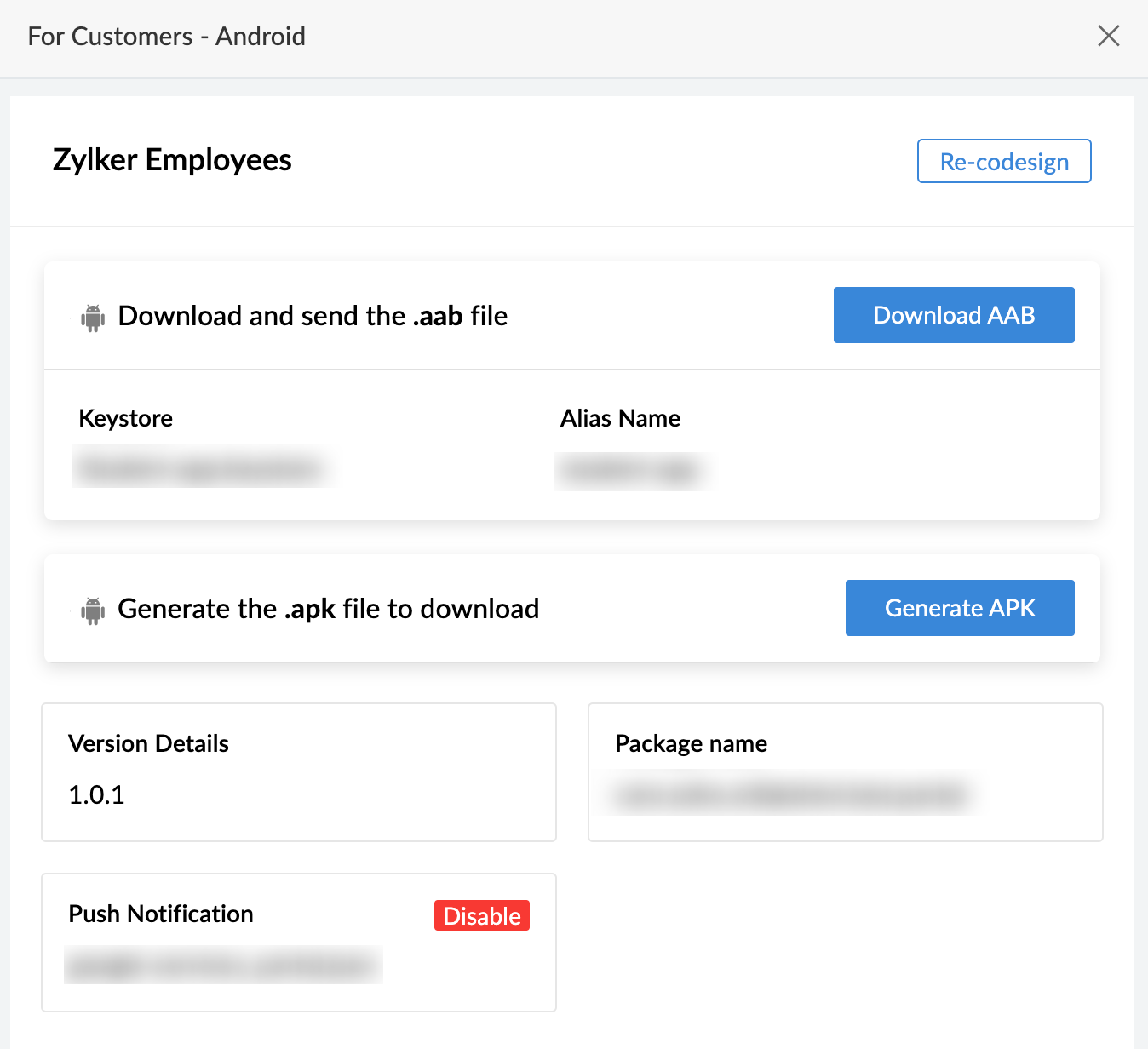
- Click the For Android button. The For Customers - Android pane will appear on the right.
- Distribute your code-signed Android app to your users by the following method.
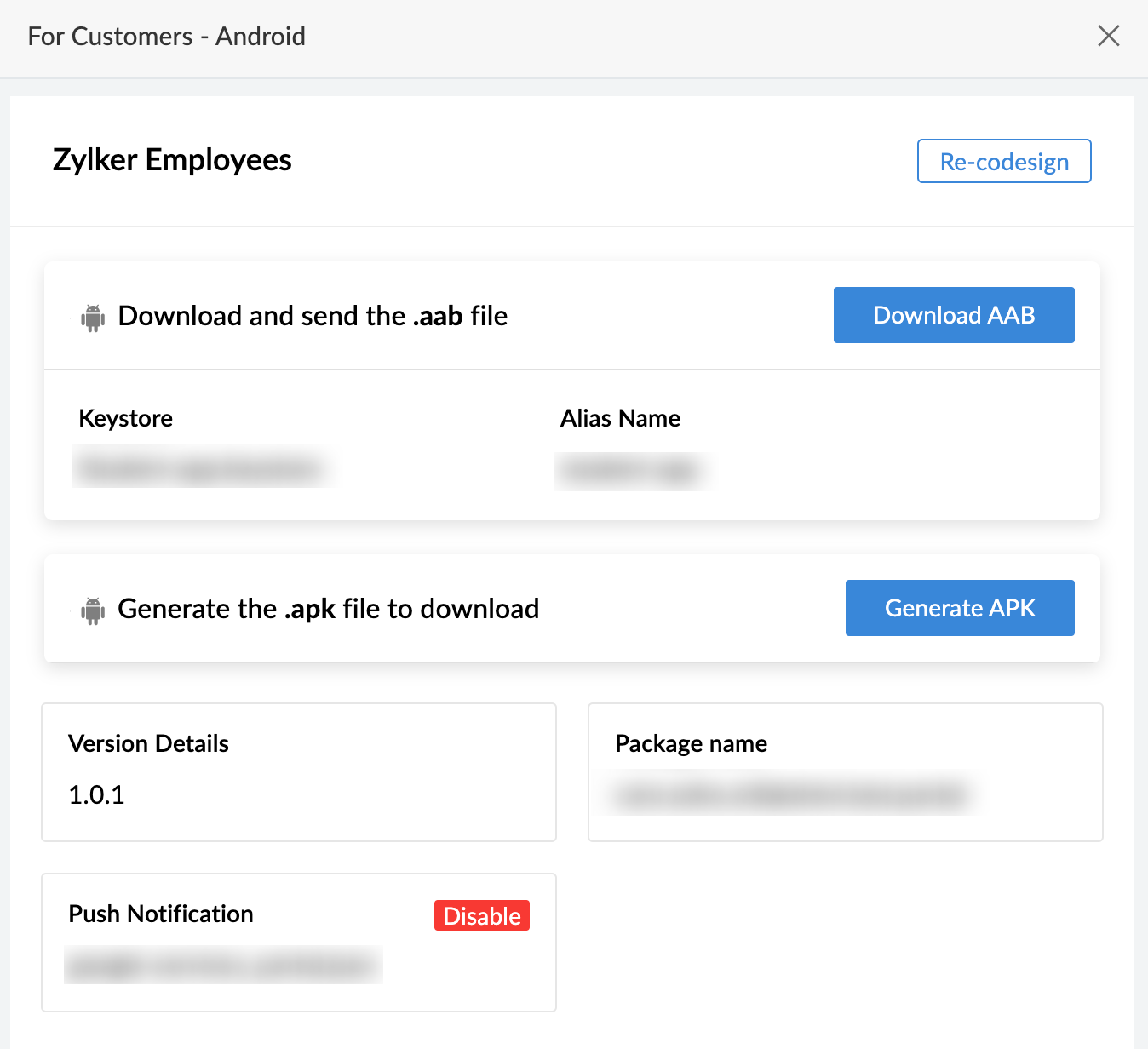
Click the Download AAB button in the Overview tab, then share the resulting Android App Bundle (.aab) file with your users.

- You can also generate APK from here. Learn how
- To disable the push notifications, click the Disable button beside the Push Notification section.
Click OK in the Disable Push Notification for Android app popup.

To re-codesign your Android app, click the Re-codesign button at the top-right of the For Customers - Android pane.

- Click OK in the Re-Codesign popup window.
Code sign Android app for customers using APK
- Edit your app. You'll be taken to your app's Design page.
- Click Settings at the top of the Design page. You'll be taken to your app's Settings page.
Click Download as Mobile App under Users and Control.

Click For Android under the For Customers section. The Download Mobile App pane will appear on the right.

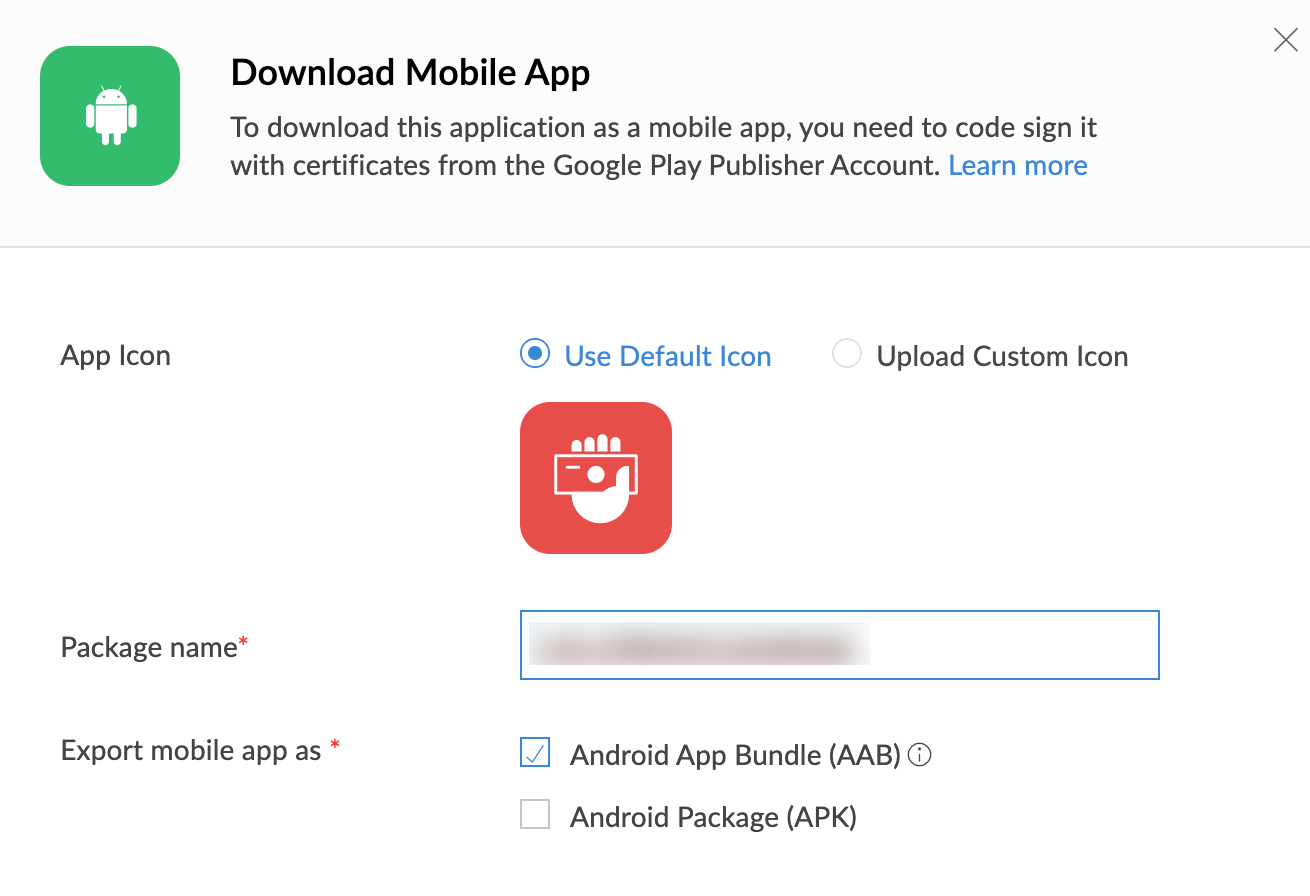
- Set App Icon as follows. This will be your app's icon in your users' mobile devices.
- Use default icon will be selected by default. This is the application icon you set in the Settings page, as mentioned here
- You can opt to Upload Custom Icon, which needs to be a PNG file of 1024x1024 px resolution.
Enter Package Name. This will uniquely identify your Android app. It's usually in the format:
com.companyname.appname.For example,
com.zylker.employeemanagement.- In the Export Mobile App as section, the check box beside Android Package (APK) will be selected by default.
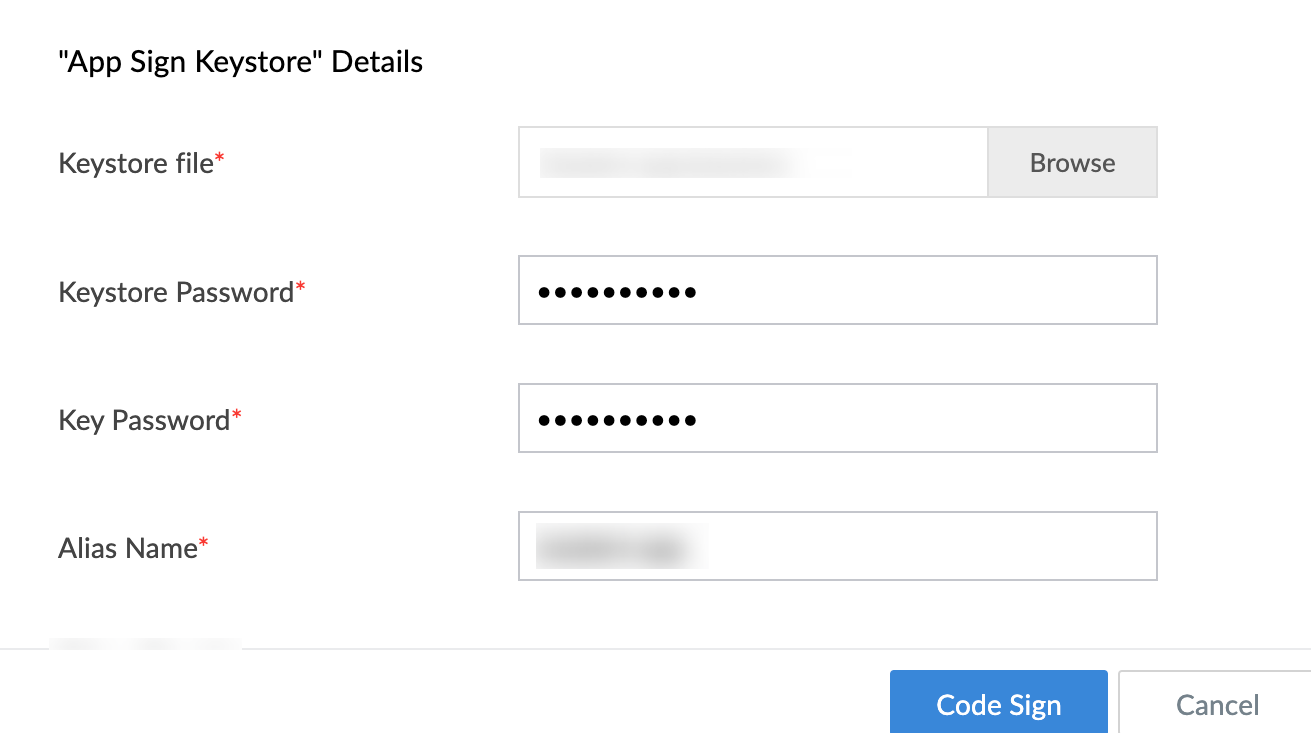
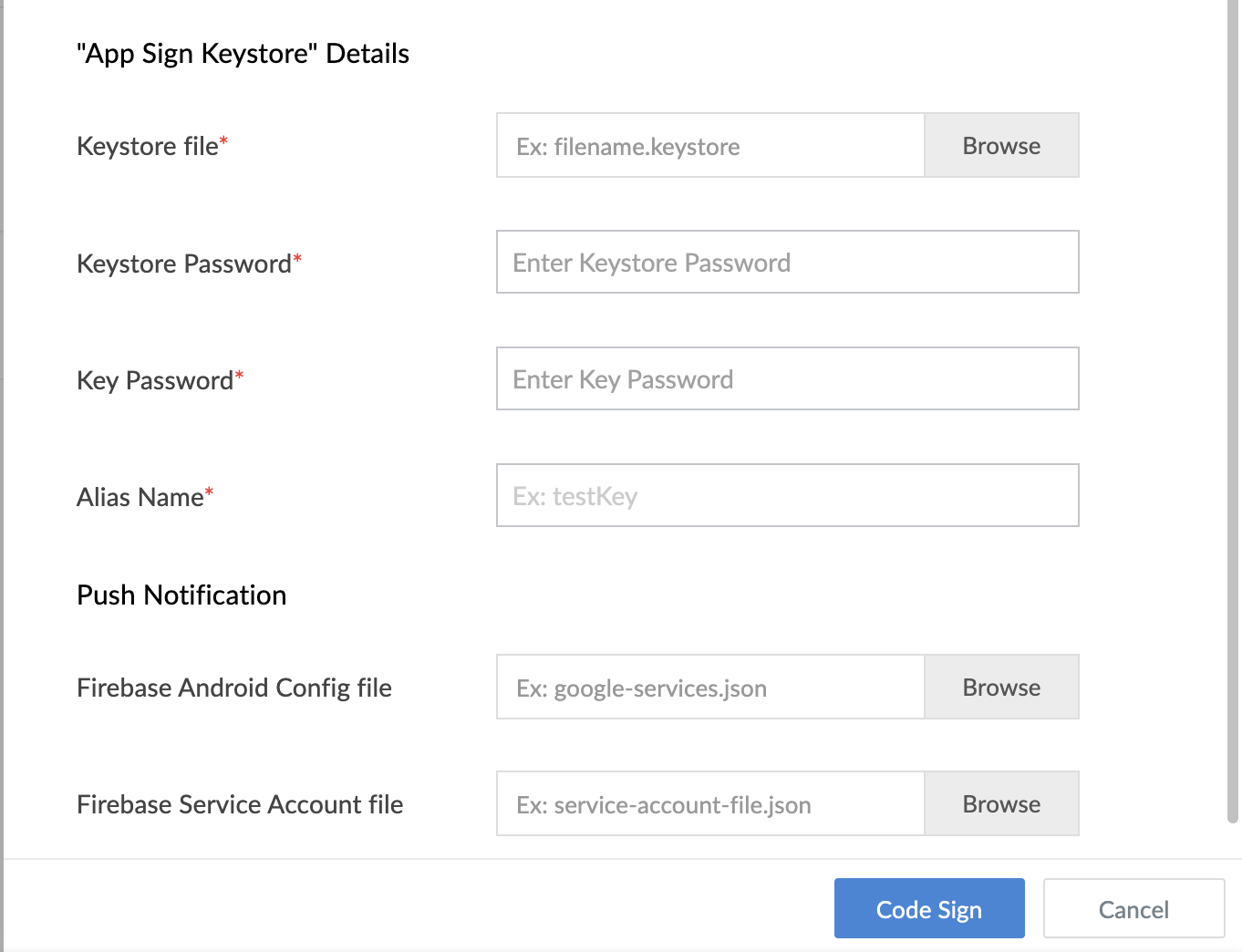
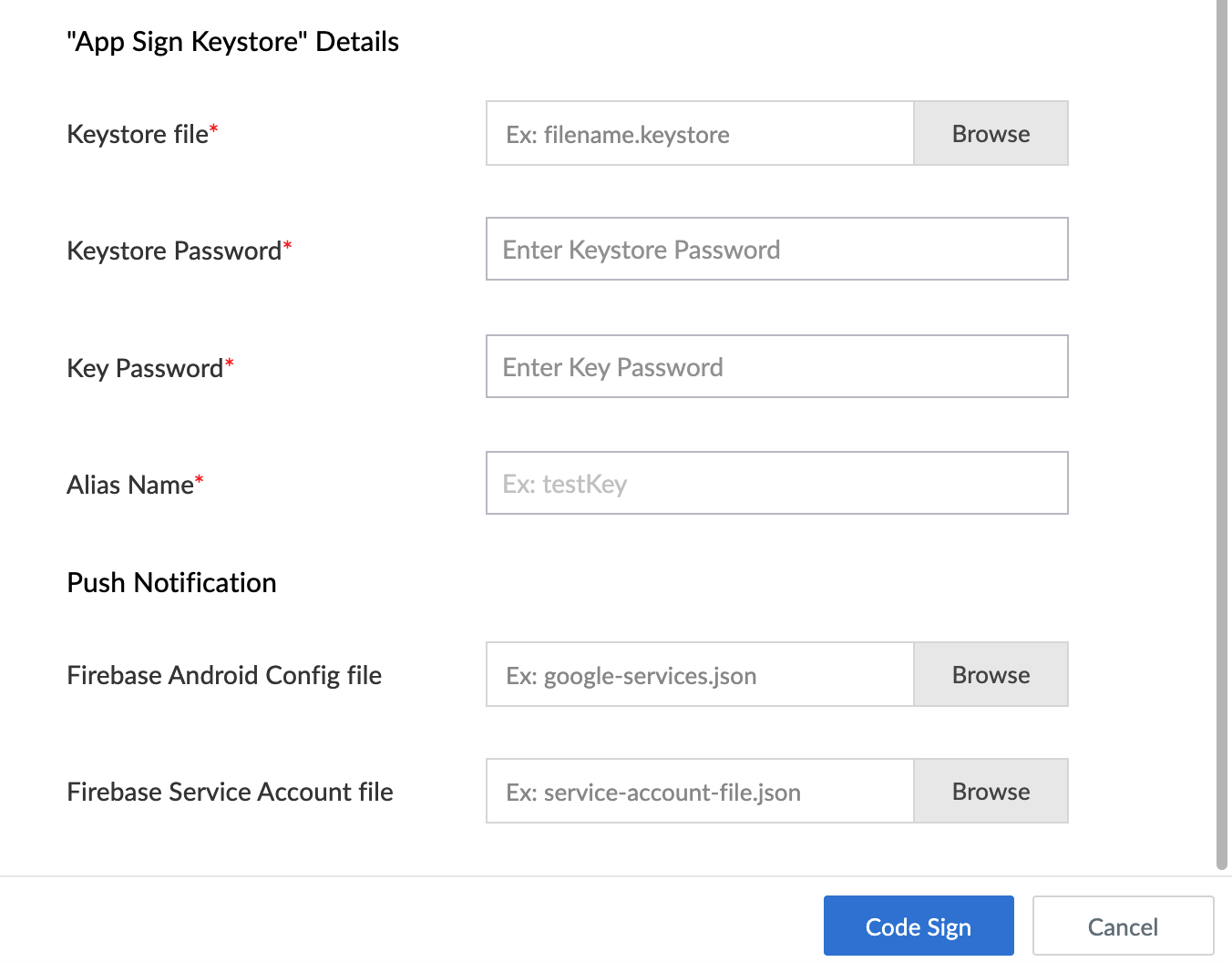
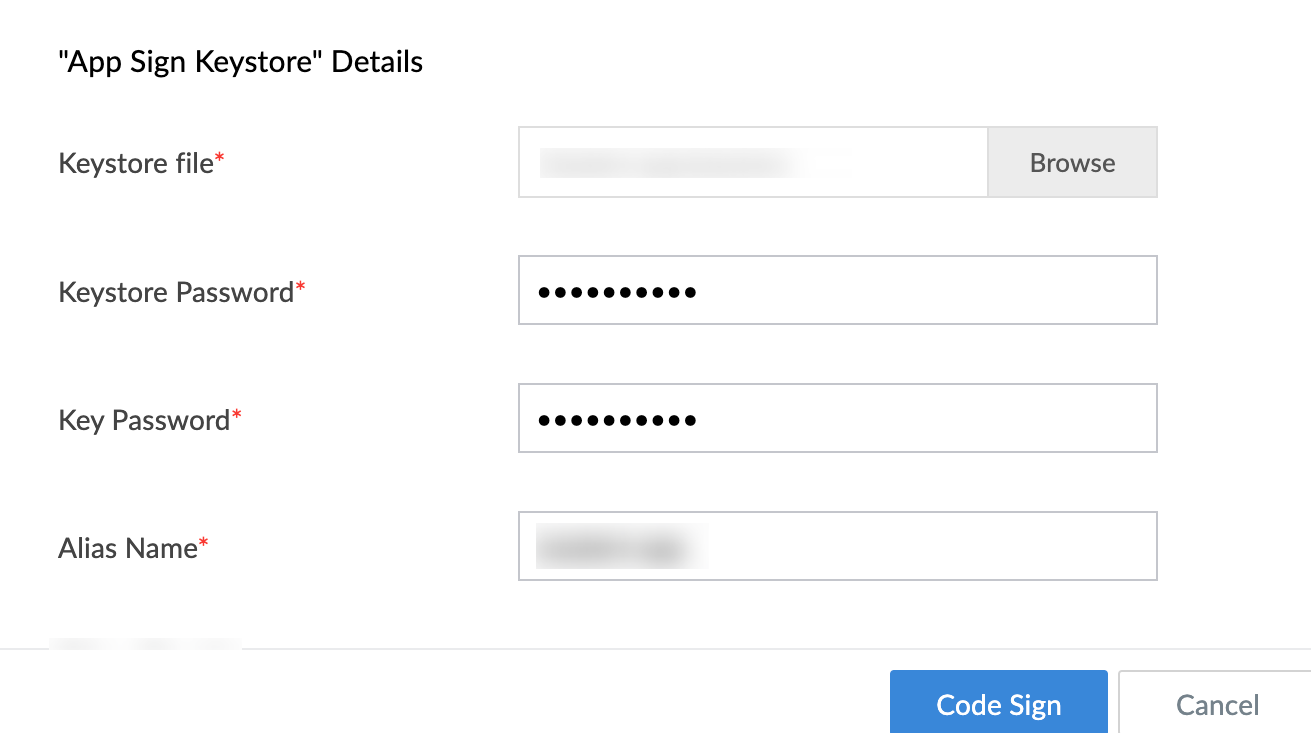
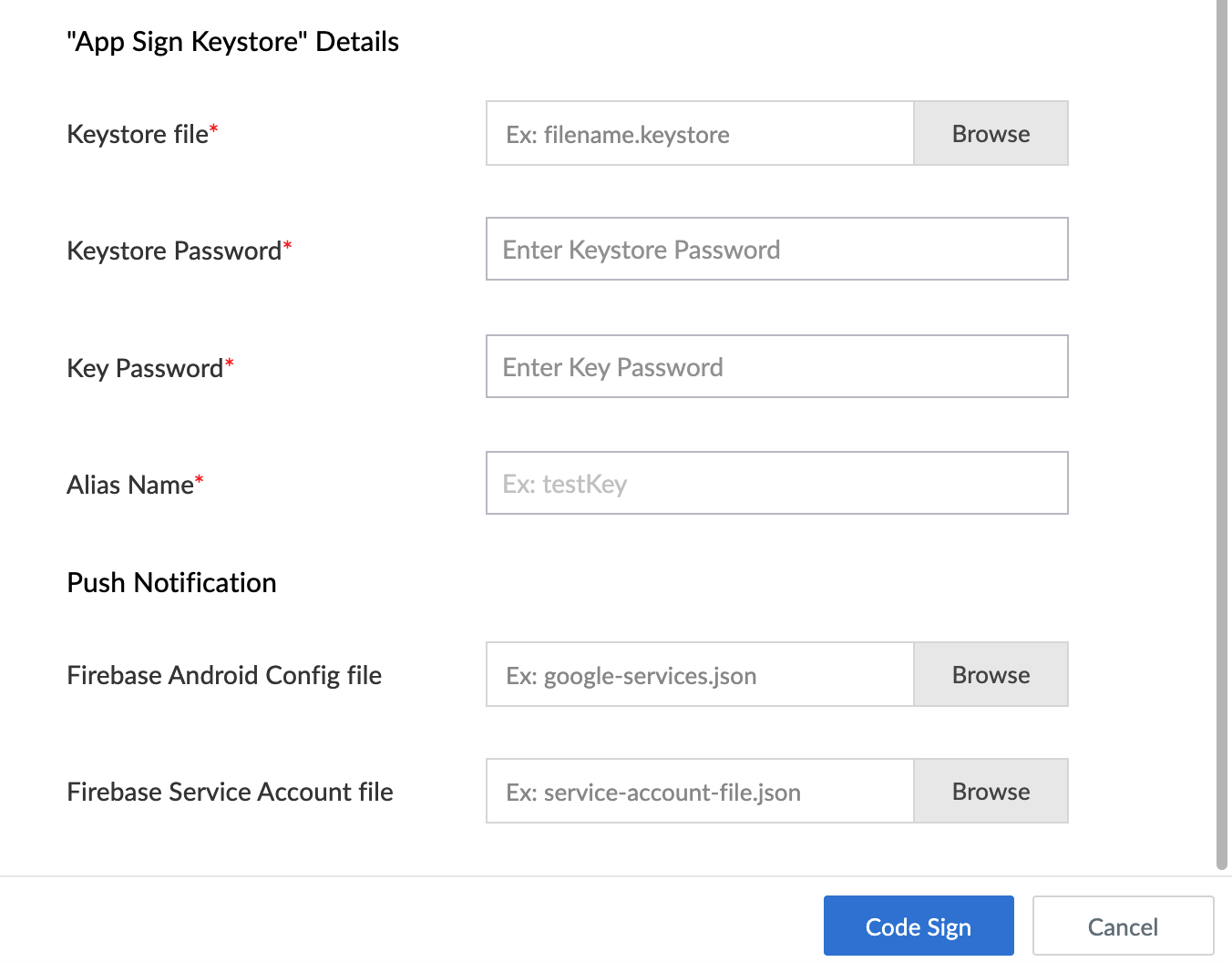
- Under the App Sign Keystore Details, enter the required details. Refer to this page to know how to generate an app-signing keystore file.
- Upload Keystore File.
- Enter Keystore Password and the Key Password.
Enter Alias Name.

- Under Push Notification, enter the required details. Firebase config file and Firebase Service Account file are required for enabling push notification support. Refer to this page to learn how to source them.
- Upload Firebase config file.
Upload Firebase Service Account file and click Generate client.

Now, click Code sign. The codesign process can take up to 10 minutes.


- View the code signing status under For Android.
Upon successful code signing, the status will change to Available and APK will be generated.

- Click the For Android button. The For Customers - Android pane will appear on the right.
- Distribute your code-signed Android app to your users by the following method.
Click the Download AAB button in the Overview tab, then share the resulting Android Package Kit (.apk) file with your users.

- To disable the push notifications, click the Disable button beside the Push Notification section.
Click OK in the Disable Push Notification for Android app popup.

To re-codesign your Android app, click the Re-codesign button at the top-right of the For Customers - Android pane.

- Click OK in the Re-Codesign popup window.
Code sign Android app for customers using AAB and APK
- Edit your app. You'll be taken to your app's Design page.
- Click Settings at the top of the Design page. You'll be taken to your app's Settings page.
Click Download as Mobile App under the Users and Control.

Click For Android under the For Customers section. The Download as Mobile App pane will appear on the right.

- Set App Icon as follows. This will be your app's icon in your users' mobile devices.
- Use Default Icon option will be selected by default. This is the application icon you set in the Settings page, as mentioned here
- You can opt to Upload Custom Icon, which needs to be a PNG file of 1024x1024 px resolution.
Enter Package Name. This will uniquely identify your Android app. It's usually in the format:
com.companyname.appname.For example,
com.zylker.employeemanagement.- In the Export Mobile App as section, tick the check box beside Android App Bundle (AAB) and Android Package (APK).

- Under the Upload Keystore Details, enter the required details.
- Upload Keystore File. Refer to this page to know how to generate an app-signing keystore file.
- Enter Keystore Password and the Key Password.
Enter Alias Name.

- Under the App Sign Keystore Details, enter the required details.
- Upload Keystore File. Refer to this page to know how to generate an app-signing keystore file.
- Enter Keystore Password and the Key Password.
- Enter Alias Name
- Under Push Notification, enter the required details. The Firebase config file and Firebase Service Account file are required for enabling push notification support. Refer to this page to learn how to source them.
- Upload Firebase config file.
Upload Firebase Service Account.

Click Code sign. The codesign process can take up to 10 minutes.

- View the code signing status under For Android.
Upon successful code signing, the status will change to Available and AAB will be generated.

- Click the For Android button. The For Customers - Android pane will appear on the right.
- Distribute your code-signed Android app to your users by any of the following methods:
Click the Download AAB button in the Overview tab, then share the resulting Android App Bundle (.aab) file with your users.

- Click the Generate APK button, then share the resulting Android Package Kit (.apk) file with your users. Learn how
- To disable the push notifications, navigate to the For Customers - Android pane and click the Disable button beside the Push Notification section.
Click OK in the Disable Push Notification for Android app popup.

To re-codesign your Android app, navigate to the For Customers - Android pane and click the Re-codesign button at the top-right.

- Click OK in the Re-Codesign popup window.
Generate APK from AAB
Once AAB is generated, we can easily generate APK from it by using the App Signing keystore details.
To generate APK from AAB,
- Click the For Android button. The For Customers - Android pane will appear on the right.
Click the Download AAB button in the Overview tab.

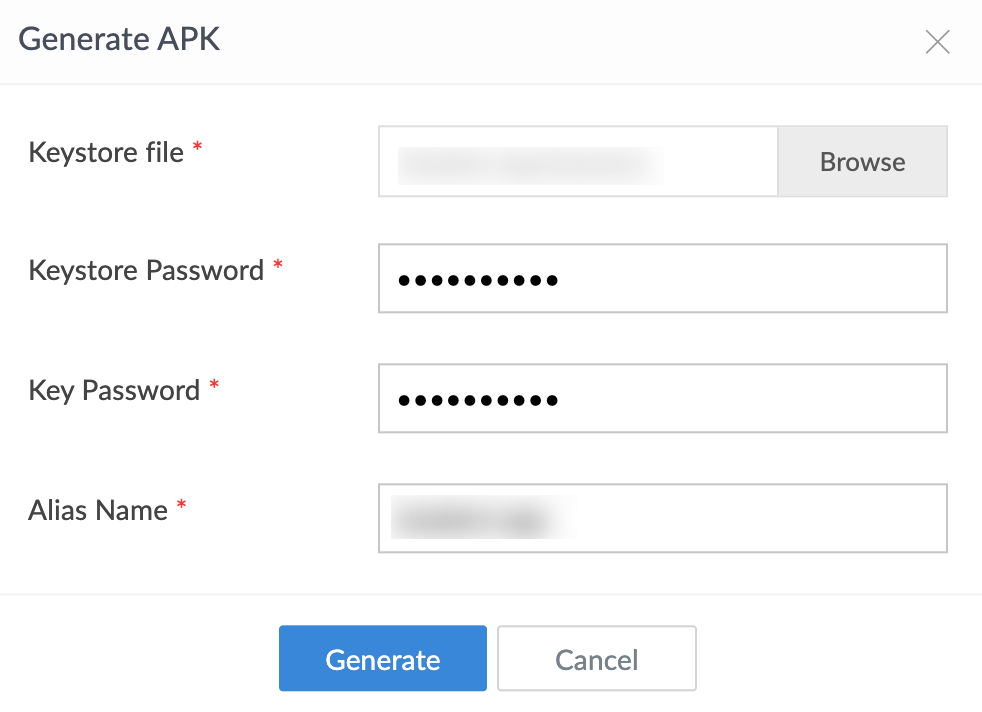
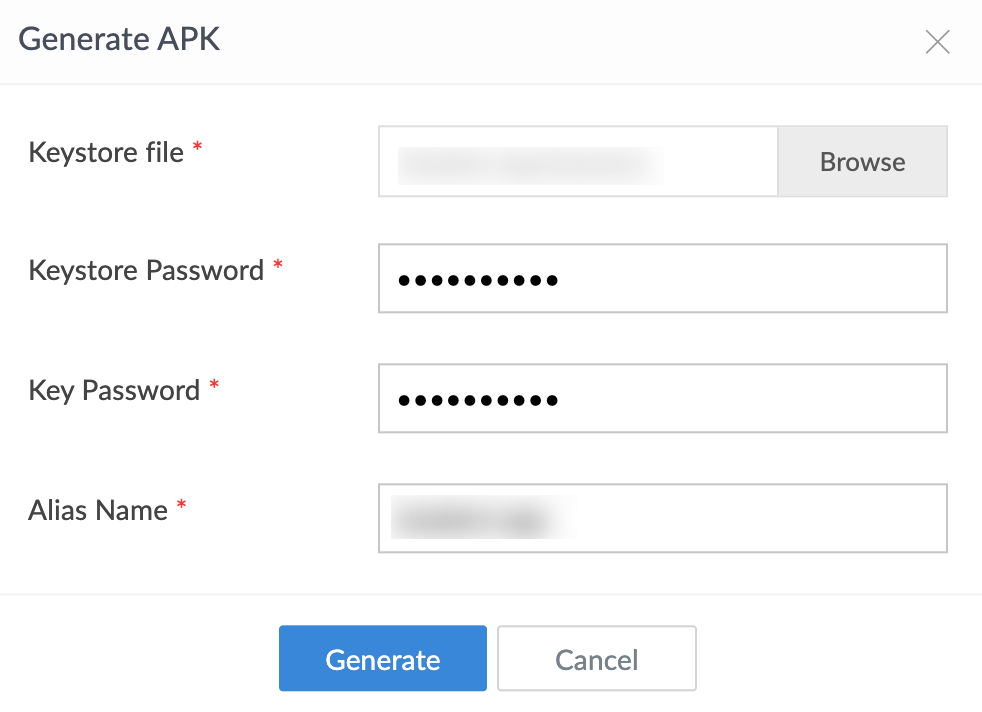
Enter the required details in the Generate APK popup and click Generate. The .apk file will be generated and you can share the resulting Android Package Kit (.apk) file with your users..

Points to Note
- Declare foreground service information on Google Play Console:
It is mandatory to declare foreground service information in the Play Console when uploading the AAB or APK application to the Google Play Console. To do so:- Create a screen recording that demonstrates the following steps in your codesigned app:
- Navigate to Settings > Offline Components > Add Components and download the preferred component.
- Return to the Offline Components section, where all downloaded components will be listed.
- Click the Sync icon next to the offline components.
Refer below for a sample screen recording:
- Upload the recorded video to Zoho Workdrive or Google Drive and generate an external share link. Learn how to generate an external share link for uploaded files in Zoho Workdrive
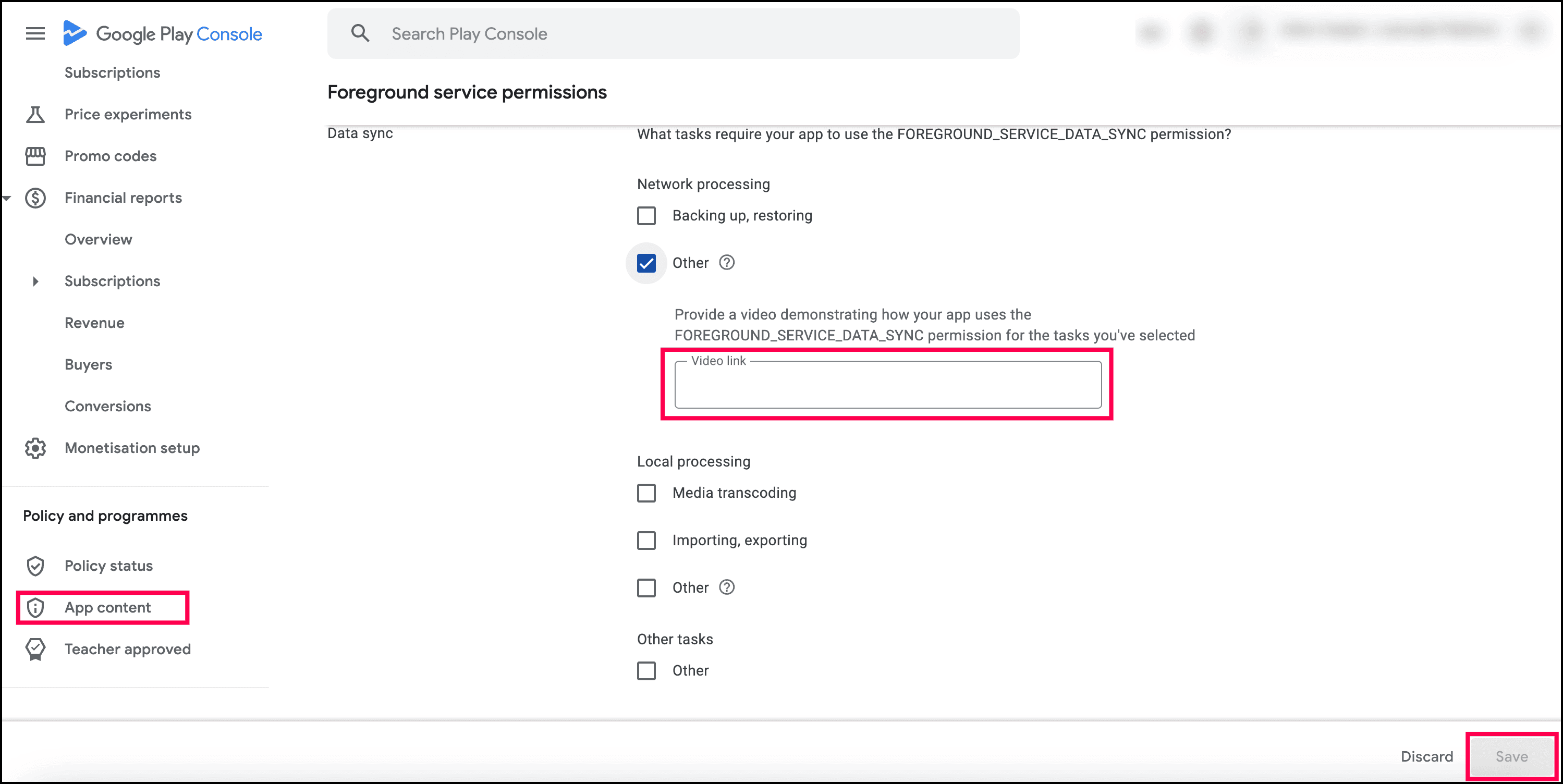
- Follow these steps in the Google Play Console to declare foreground service information:
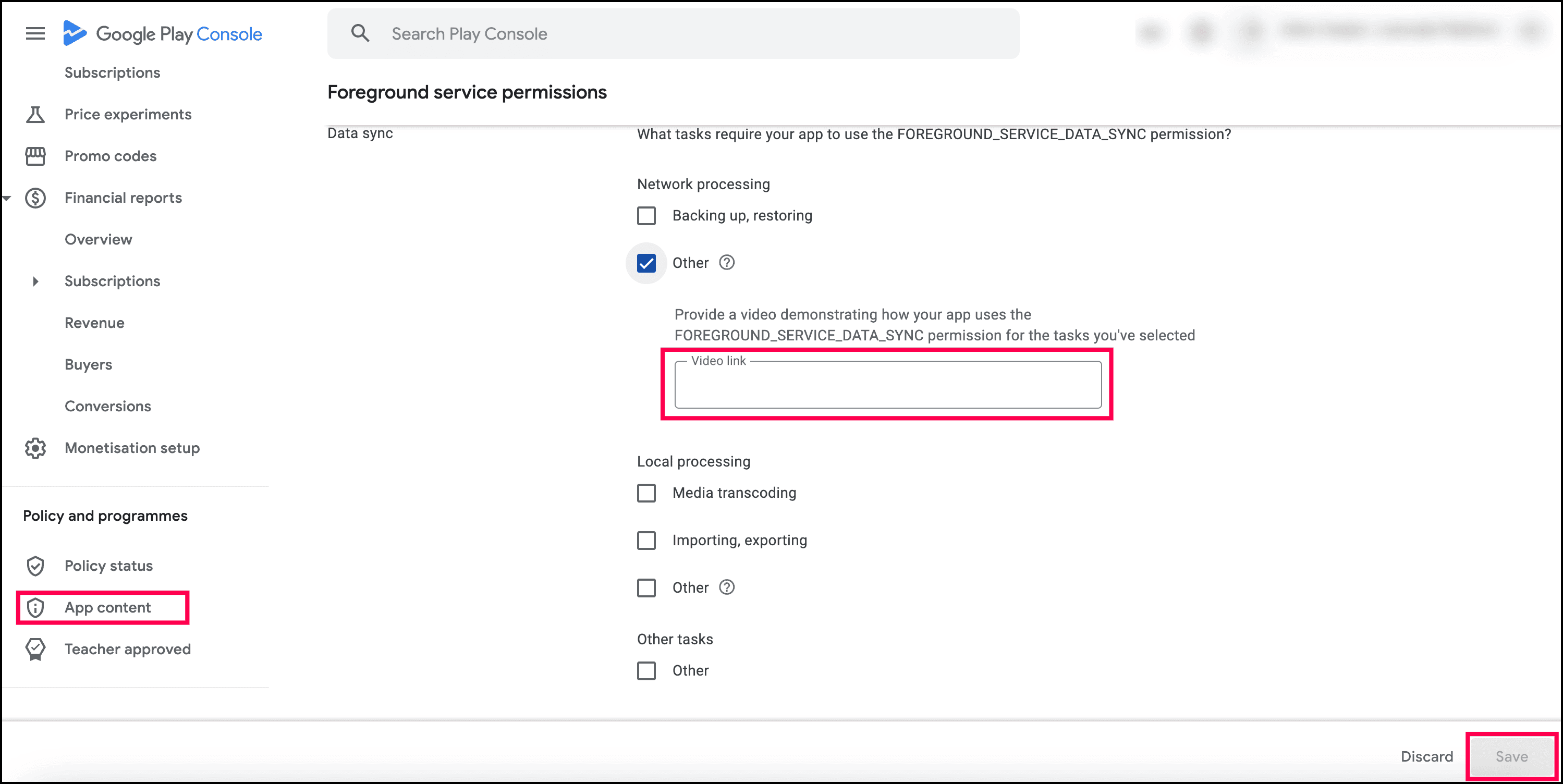
- Go to Google Play Console and navigate to App Content > Foreground service permissions.
- Under Data sync, select Other in Network processing. Enter the external share link and click Save.

- Create a screen recording that demonstrates the following steps in your codesigned app: