Install the iOS core framework for the user app
The core framework of Creator's iOS SDK allows you to create custom UI and build an iOS app using the data present in your Creator application.
1. Prerequisites
- Xcode IDE 16.0
- iOS 15 or above
- CocoaPods
When using Xcode 16.0 on Apple Silicon Macs (i.e., M1, M2 chips) instead of Intel Macs, we currently only support running in the Simulator under Rosetta destinations.
2. Register your iOS app with Zoho
Registering your iOS app with Zoho generates a Client ID and Client Secret combination. These are required to allow your iOS app to integrate with your Creator application. To register your iOS app with Zoho:
- Edit your Zoho Creator application.
- Navigate to its Settings page.
- Click Mobile SDK under Developer Tools.
- Under the For Users section, click For iOS. A pane will slide in from the right.
- Select the Core framework.
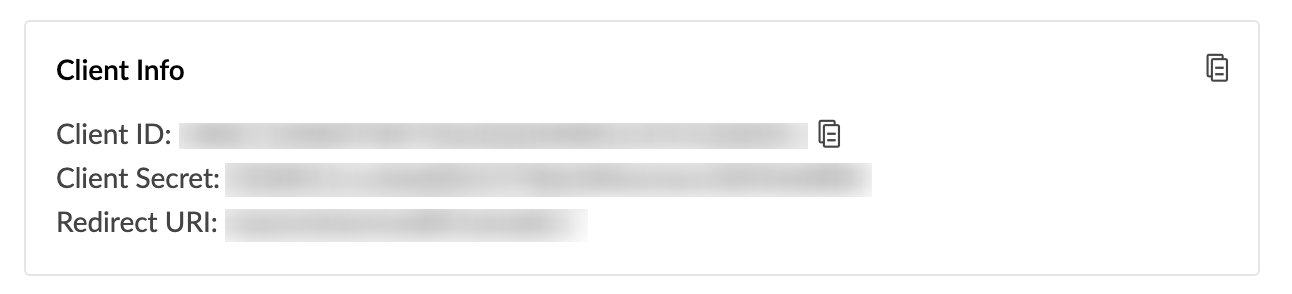
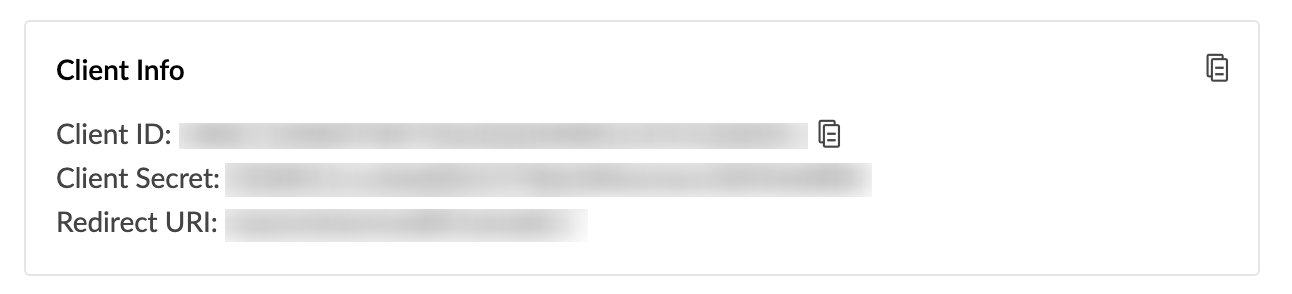
Click the Generate Client Credentials. This will generate the client ID, client secret, and redirectURI for the iOS app that you want to integrate with your Creator application.

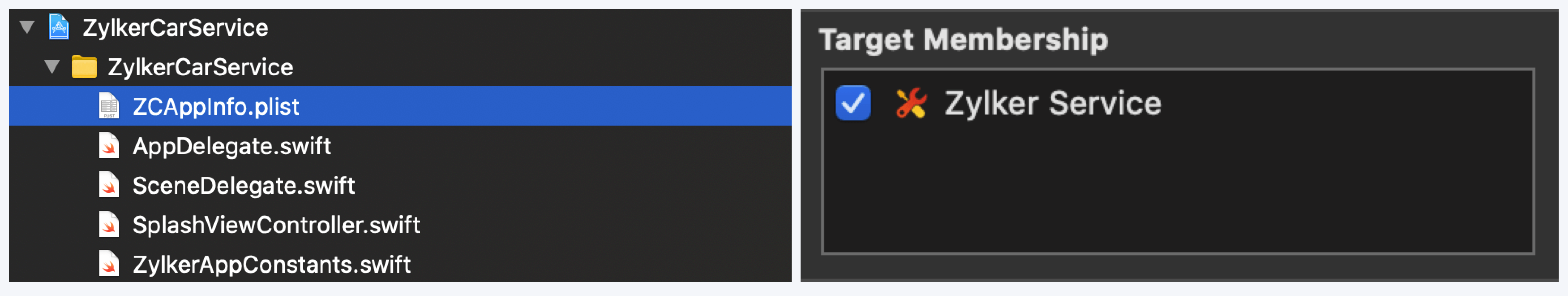
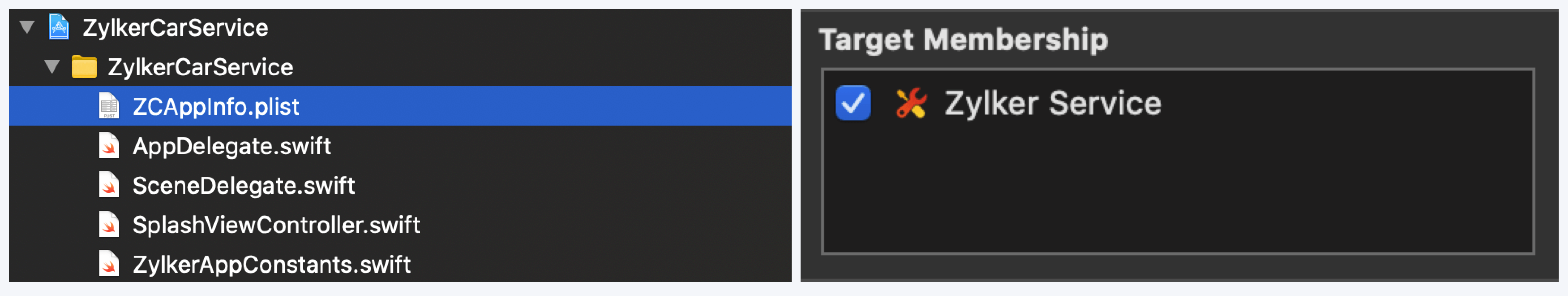
Download the ZCAppInfo.plist file and add it to your project.

3. Install the iOS core framework for the user app
Install the Zoho Creator SDK using Pod:
target 'Demo' do
use_frameworks!
pod 'ZohoAuth'
pod 'ZCCoreFramework'
end
post_install do |installer|
installer.generated_projects.each do |project|
project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['CODE_SIGNING_ALLOWED'] = 'NO'
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
end
end
end
endAdd the following statement to your bridging header:
#import <ZohoAuthKit/ZohoAuth.h>Import ZCCoreFramework to use Zoho Creator iOS SDK's core framework:
import ZCCoreFrameworkConfigure your project with the following code, for example in the SceneDelegate file:
class SceneDelegate: UIResponder, UIWindowSceneDelegate { var window: UIWindow? func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { if let windowScene = scene as? UIWindowScene { let window = UIWindow(windowScene: windowScene) } // ZohoAuth Configuration let scope = ["aaaserver.profile.READ","zohocontacts.userphoto.READ","ZohoContacts.contactapi.READ","ZohoCreator.meta.CREATE","ZohoCreator.meta.READ","ZohoCreator.meta.UPDATE","ZohoCreator.meta.DELETE","ZohoCreator.data.CREATE","ZohoCreator.data.READ","ZohoCreator.data.UPDATE","ZohoCreator.data.DELETE","Stratus.stratusop.READ","ZohoCRM.modules.READ","ZohoCRM.users.READ"] let clientID = "<Your Client ID>" let clientSecret = "<Your Client Secret>" let urlScheme = "<Your Url Scheme>" let accountsUrl = "https://accounts.zoho.com" // enter the accounts URL of your respective DC. For eg: EU users use 'https://accounts.zoho.eu'. ZohoAuth.initWithClientID(clientID, clientSecret: clientSecret, scope: scope, urlScheme: urlScheme, mainWindow: window, accountsURL: accountsUrl) // To verify if the app is already logged in ZohoAuth.getOauth2Token { (token, error) in if token == nil { // Not logged in self.showLoginScreen() } else { // App logged in already. // Ensure to use the following line of code in your iOS app before you utilize any of Creator SDK’s methods Creator.configure(delegate: self) } } } func scene(_ scene: UIScene, openURLContexts URLContexts: Set <UIOpenURLContext> ) { if let context = URLContexts.first { let _ = ZohoAuth.handleURL(context.url, sourceApplication: context.options.sourceApplication, annotation: context.options.annotation) } } } extension SceneDelegate: ZCCoreFrameworkDelegate { func oAuthToken(with completion: @escaping AccessTokenCompletion) { ZohoAuth.getOauth2Token { (token, error) in completion(token, error) } } func configuration() -> CreatorConfiguration { return CreatorConfiguration(creatorURL: "https://creator.zoho.com") // enter the creator URL of your respective data center (DC). For eg: EU users must use https://creator.zoho.eu } }
Code to add Zoho login to your iOS app:func showLoginScreen() { ZohoAuth.presentZohoSign( in: { (token, error) in if token != nil { // success login // Ensure to use the following line of code in your iOS app before you utilize any of Creator SDK’s methods Creator.configure(delegate: self) } }) }
Code to provision logout from Zoho:func logout() { ZohoAuth.revokeAccessToken { (error) in if error == nil { //Logout Successfully } else { //Error Occurred } } }
FAQ
- I'm a M1 Mac user and I'm facing issues while adding dependencies. What should I do?
To proceed further, please use the arch=x86_64 pod install command.
References
- Refer to the examples page for sample code snippets.
- Please refer to our iOS SDK documentation for detailed information about the various SDK methods.
- Familiarize yourself with Mobile SDK for iOS by trying out our sample application here.
- To configure push notifications for iOS, refer here.