Install the iOS core framework for the customer app
The core framework of Creator's iOS SDK allows you to create custom UI and build an iOS app using the data present in your Creator application.
1. Prerequisites
- Xcode IDE 16.0
- iOS 15 and above
- CocoaPods
When using Xcode 16.0 on Apple Silicon Macs (i.e., M1, M2 chips) instead of Intel Macs, we currently only support running in the Simulator under Rosetta destinations.
2. Register your iOS app with Zoho
- Edit your Zoho Creator application.
- Navigate to its Settings page.
- Click Mobile SDK under Developer Tools.
- Under the For Customers section, click For iOS. A pane will slide in from the right.
- Select the Core library.
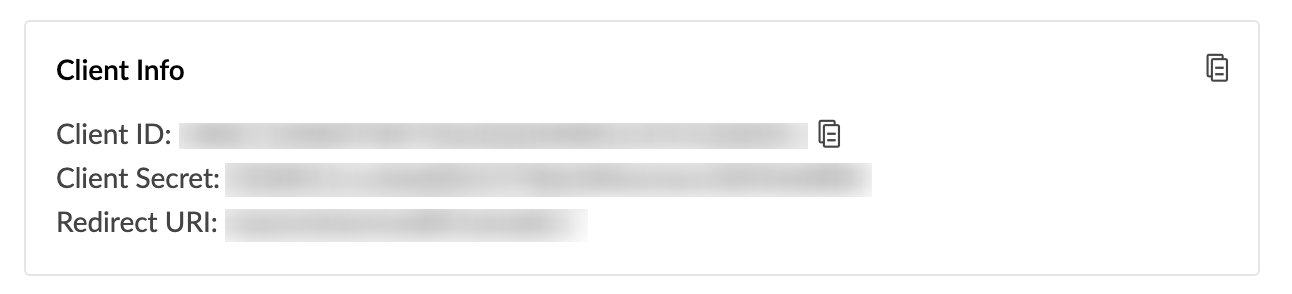
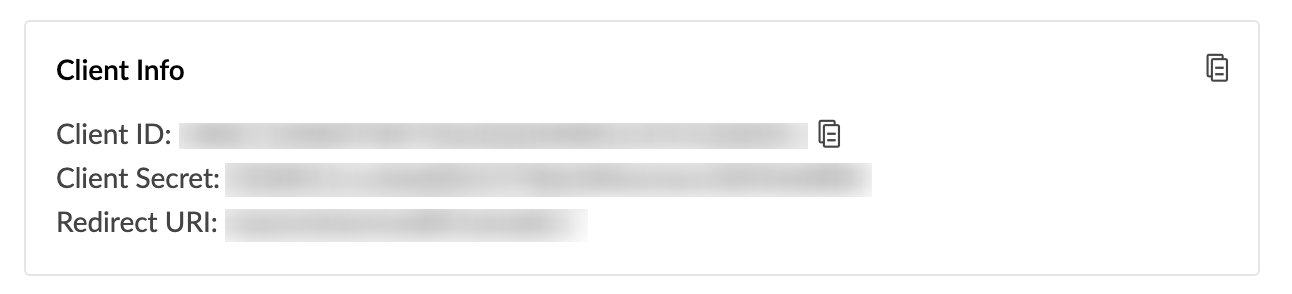
Click the Generate Client Credentials. This will generate the client ID, client secret, Portal ID and redirectURI for the iOS app that you want to integrate with your Creator application.

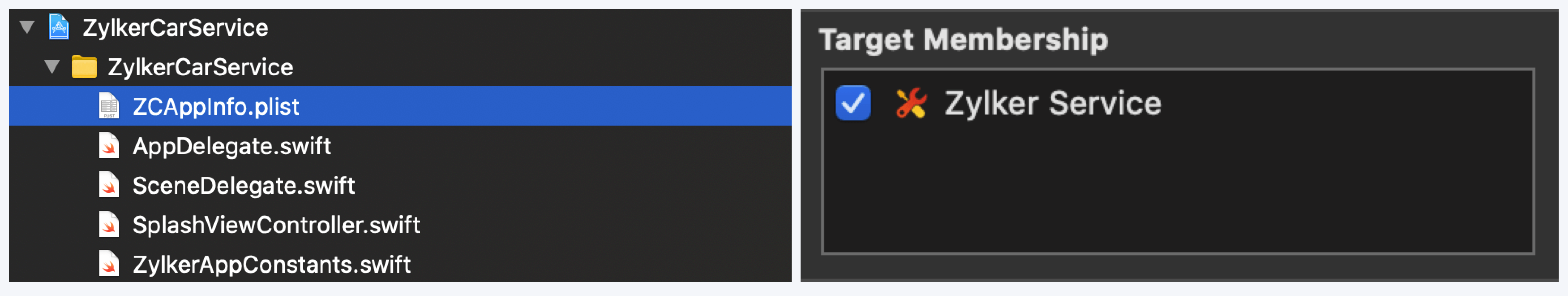
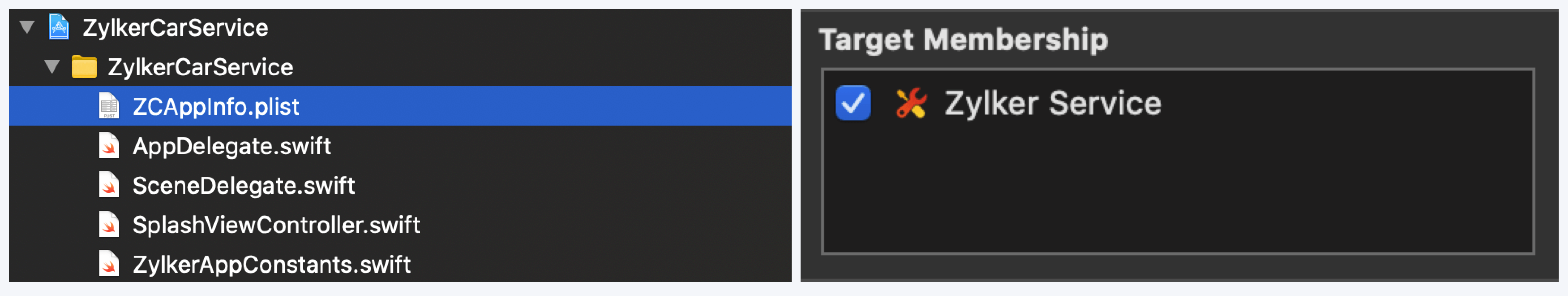
Downloaded the ZCAppInfo.plist file and add it to your project.

3. Install the iOS core framework for the customer app
Install the Zoho Creator SDK using Pod:
target 'Demo' do
use_frameworks!
pod 'ZohoPortalAuth'
pod 'ZCCoreFramework'
end
post_install do |installer|
installer.generated_projects.each do |project|
project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['CODE_SIGNING_ALLOWED'] = 'NO'
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
end
end
end
endAdd the following to your Objective-C bridging header:
#import <ZohoPortalAuthKit/ZohoPortalAuth.h>Import ZCCoreFramework to use Zoho Creator's SDK's iOS core framework:
import ZCCoreFrameworkConfigure your project with the following code, for example in the SceneDelegate file:
class SceneDelegate: UIResponder, UIWindowSceneDelegate { var window: UIWindow ? func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { if let windowScene = scene as? UIWindowScene { let window = UIWindow(windowScene: windowScene) } let scope = ["aaaserver.profile.READ","zohocontacts.userphoto.READ","ZohoContacts.contactapi.READ","ZohoCreator.meta.CREATE","ZohoCreator.meta.READ","ZohoCreator.meta.UPDATE","ZohoCreator.meta.DELETE","ZohoCreator.data.CREATE","ZohoCreator.data.READ","ZohoCreator.data.UPDATE","ZohoCreator.data.DELETE","Stratus.stratusop.READ","ZohoCRM.modules.READ","ZohoCRM.users.READ"] let clientID = "<Your Client ID>" let clientSecret = "<Your Client Secret>" let portalId = "<Your Portal ID>" let urlScheme = "<Your Url Scheme>" let accountsUrl = "<Your Portal URL>" //
Code to add Zoho Portal login to your iOS app:func showLoginScreen() { ZohoPortalAuth.presentZohoPortalSign( in: { (token, error) in if token != nil { //login success } }) }
Code to provision logout from Zoho Portal:func logout() { ZohoPortalAuth.revokeAccessToken { (error) in if error == nil { //Logout Successfully } else { //Error Occurred } } }
FAQ
- I'm a M1 Mac user and I'm facing issues while adding dependencies. What should I do?
To proceed further, please use the arch=x86_64 pod install command.
References
- Please refer to our iOS SDK documentation for detailed information about the various SDK methods.
- Familiarize yourself with Mobile SDK for iOS by trying out our sample application here.
- To configure push notifications for iOS, refer here.