Create Widget
To create a widget, follow the below given instructions:
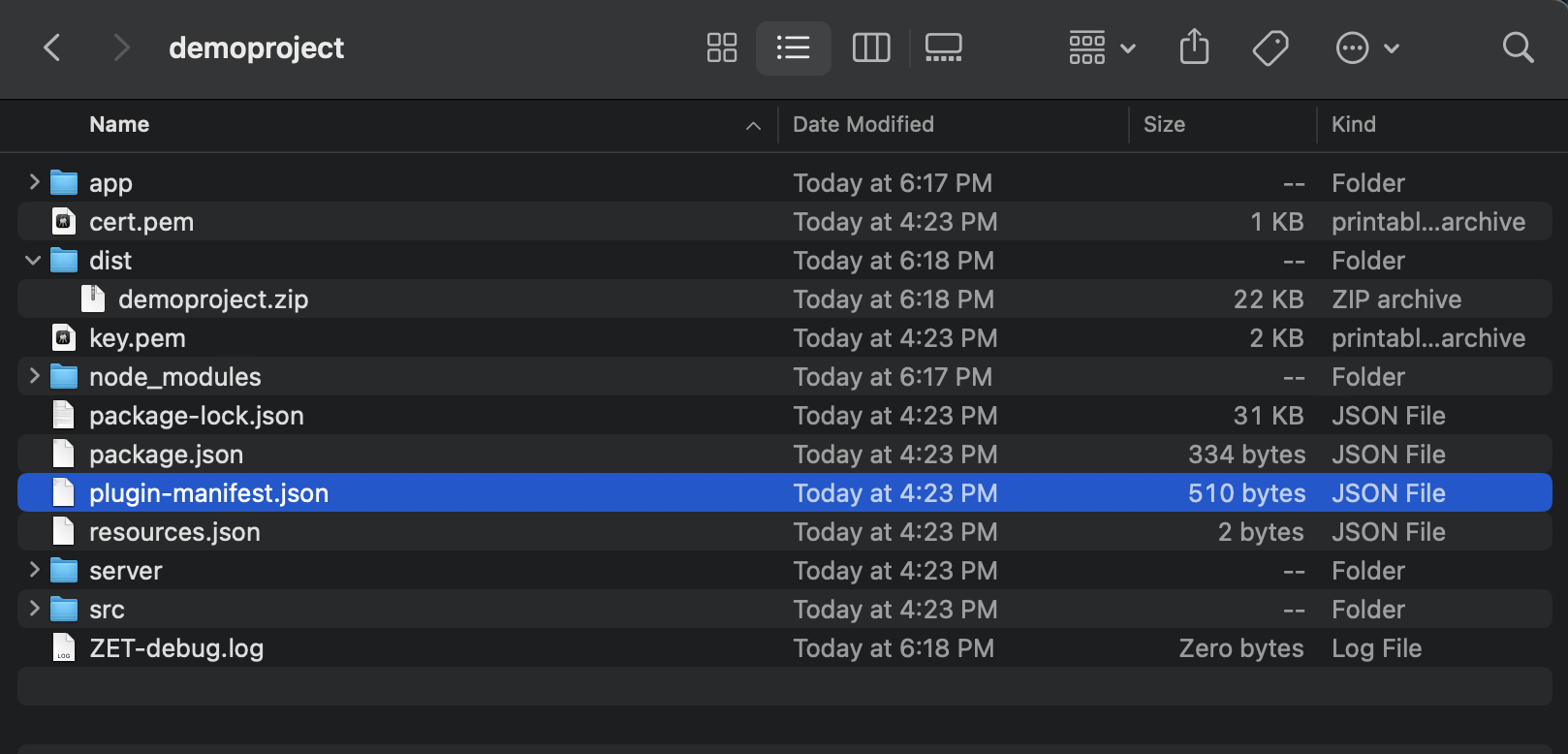
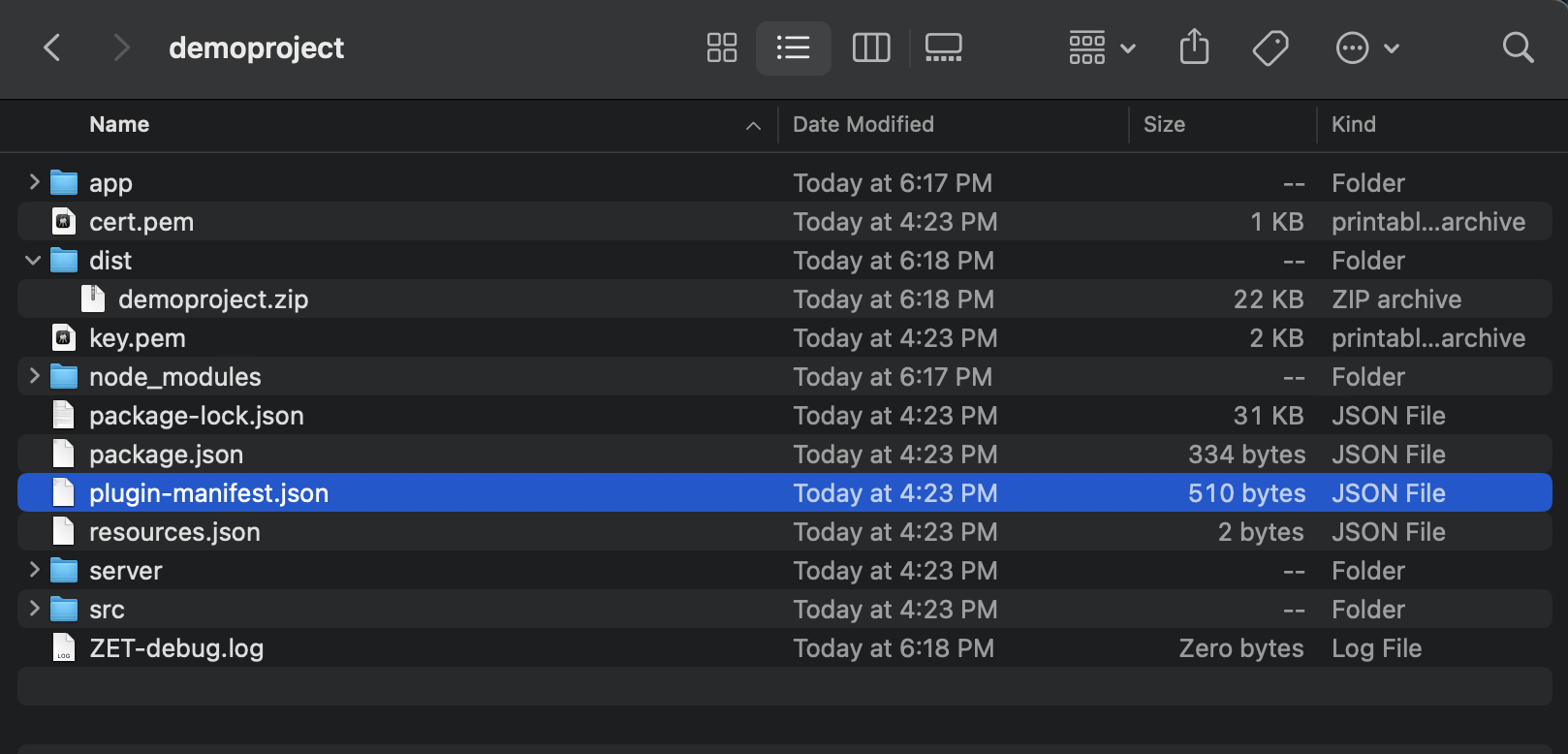
- In your local drive, go to your Project Folder which you created initially while building your first widget.
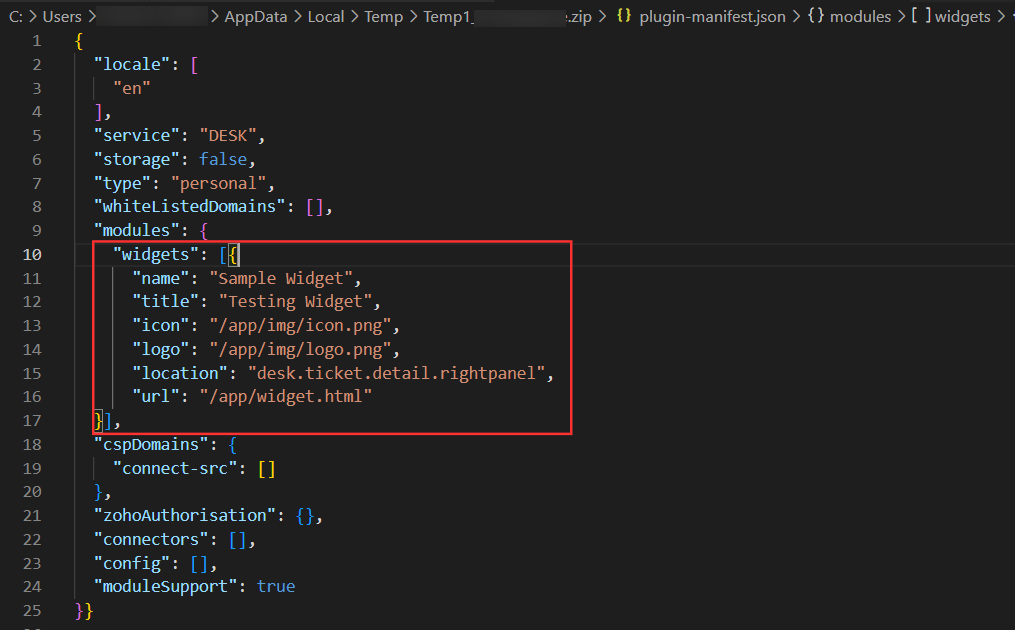
- Open plugin-manifest file.

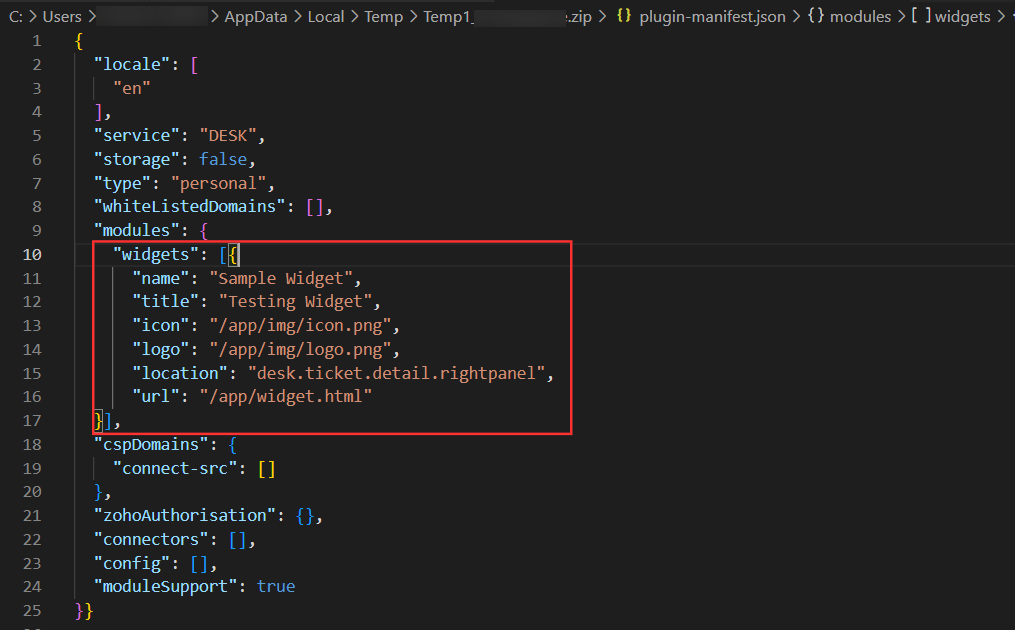
- In plugin-manifest.json file, provide the basic details of your widget in "widgets" attribute under ''modules''
"modules": { "widgets": [{ "name": "Sample Widget", "title": "Testing Widget", "icon": "/app/img/icon.png", "logo": "/app/img/logo.png", "location": "desk.ticket.detail.rightpanel", "url": "/app/widget.html" }] }Attributes Type Description title string Defines the title of the widget. Title can be duplicated.
i.e., You can have the same title for multiple widgets.name string It holds the unique value to identify the widget whose name cannot be duplicated icon url Defines the icon of the widget. logo url Represents the url of the logo image. location link Defines the location of the widget in DESK portal.To know supported locations refer here. url url Defines the url of the widget in ZET app - Save the file.

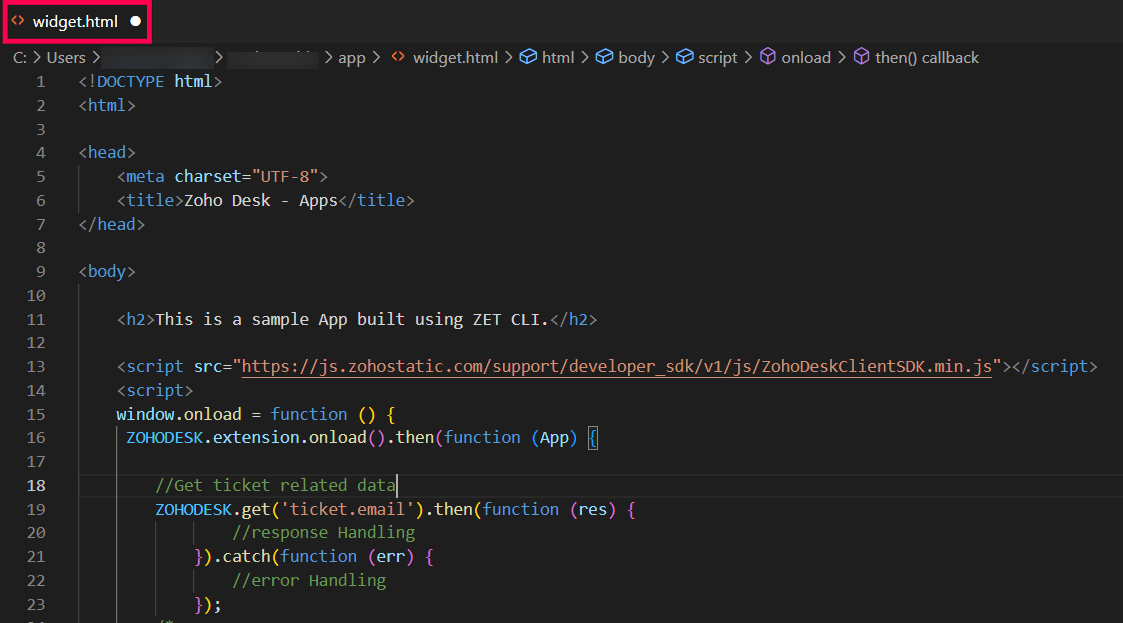
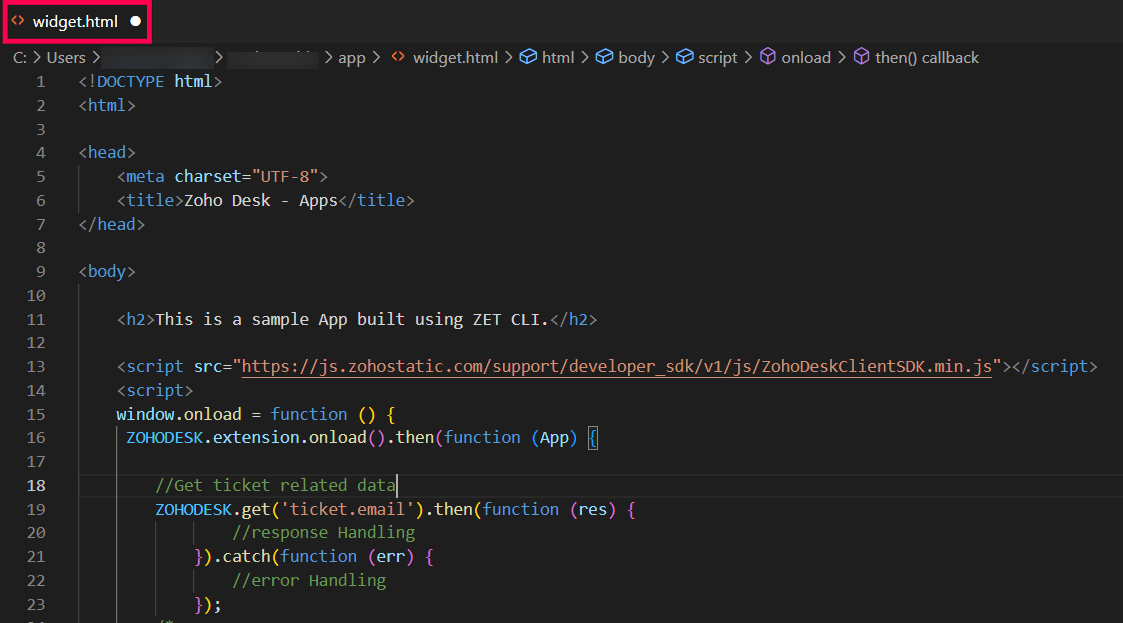
Go to app folder in your project folder and open widget.html file with any of your editors.
- Build your application, as per your requirements and save the file.

Major code and its functionalities are to be addressed in widget.html file whereas plugin-manifest.json file holds the path of widget.html file using the url key. - Pack and publish the extension. Then, update the specific extension in desk portal.
Go to Widget Location (i.e., the location you mentioned in "widgets" of plugin-manifest file).
Once you go to the specific location, you can see your widget created successfully based on the given details.
Note:
- Single extension can have more than one widget.
- Single extension can have more than one widget in the same location as well
Example: You have two widgets: Sample Widget 1 and Sample Widget 2 which are to be addressed in single extension. In this case, you can mention the details of those widgets in the plugin-manifest file of your extension as shown below.
Copied
"widgets": [{
"name": "Sample Widget 1",
"title": "Testing Widget",
"icon": "/app/img/icon.png",
"logo": "/app/img/logo.png",
"location": "desk.ticket.detail.rightpanel",
"url": "/app/widget.html"
},
{
"name": "Sample Widget 2",
"title": "Testing Widget",
"icon": "/app/img/icon.png",
"logo": "/app/img/logo.png",
"location": "desk.ticket.detail.leftpanel",
"url": "/app/widget.html"
}],