Launcher Button Customization
You can use this API to customize the Launcher Button. You can choose the mode of the launcher button according to your application needs. There are two modes:
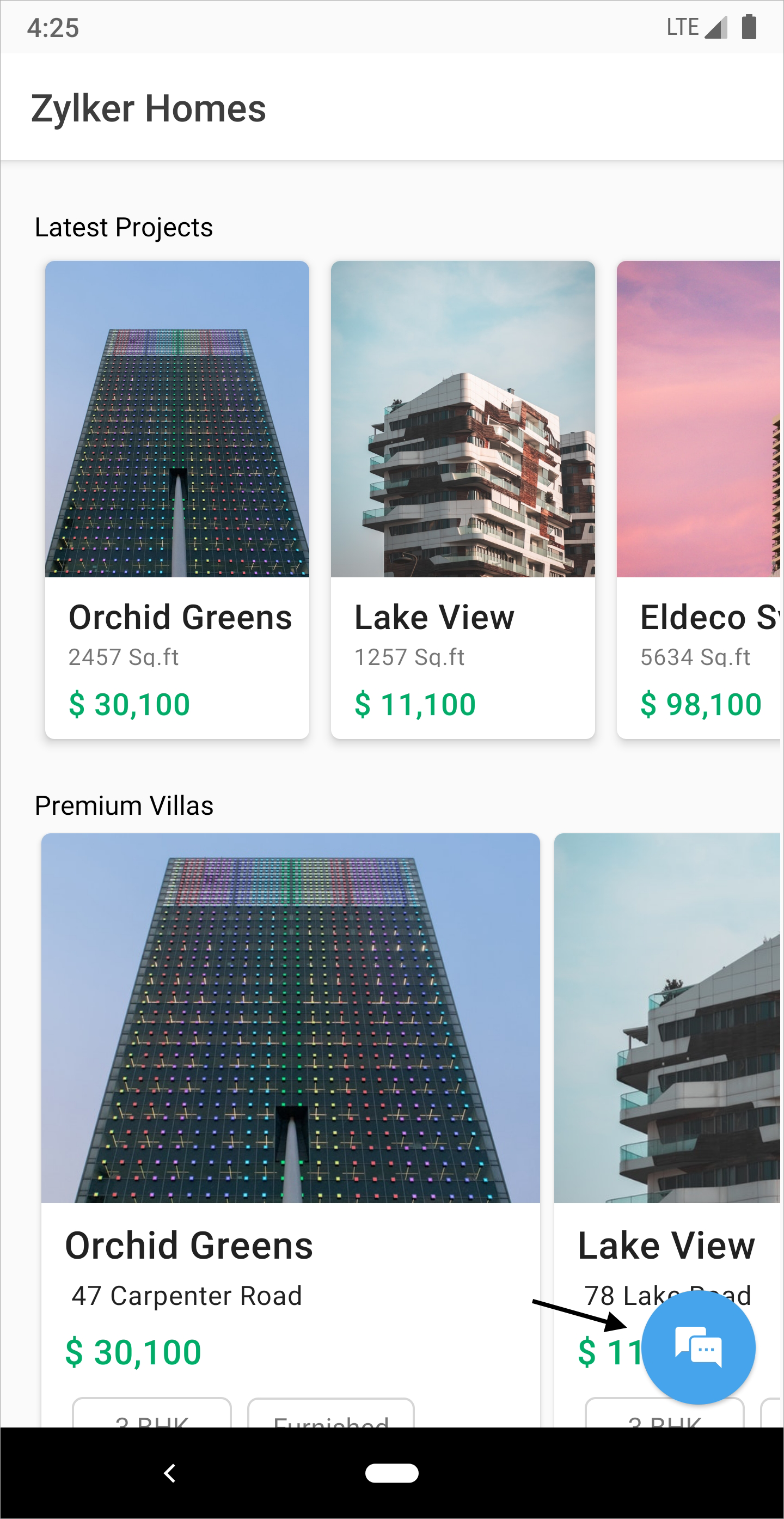
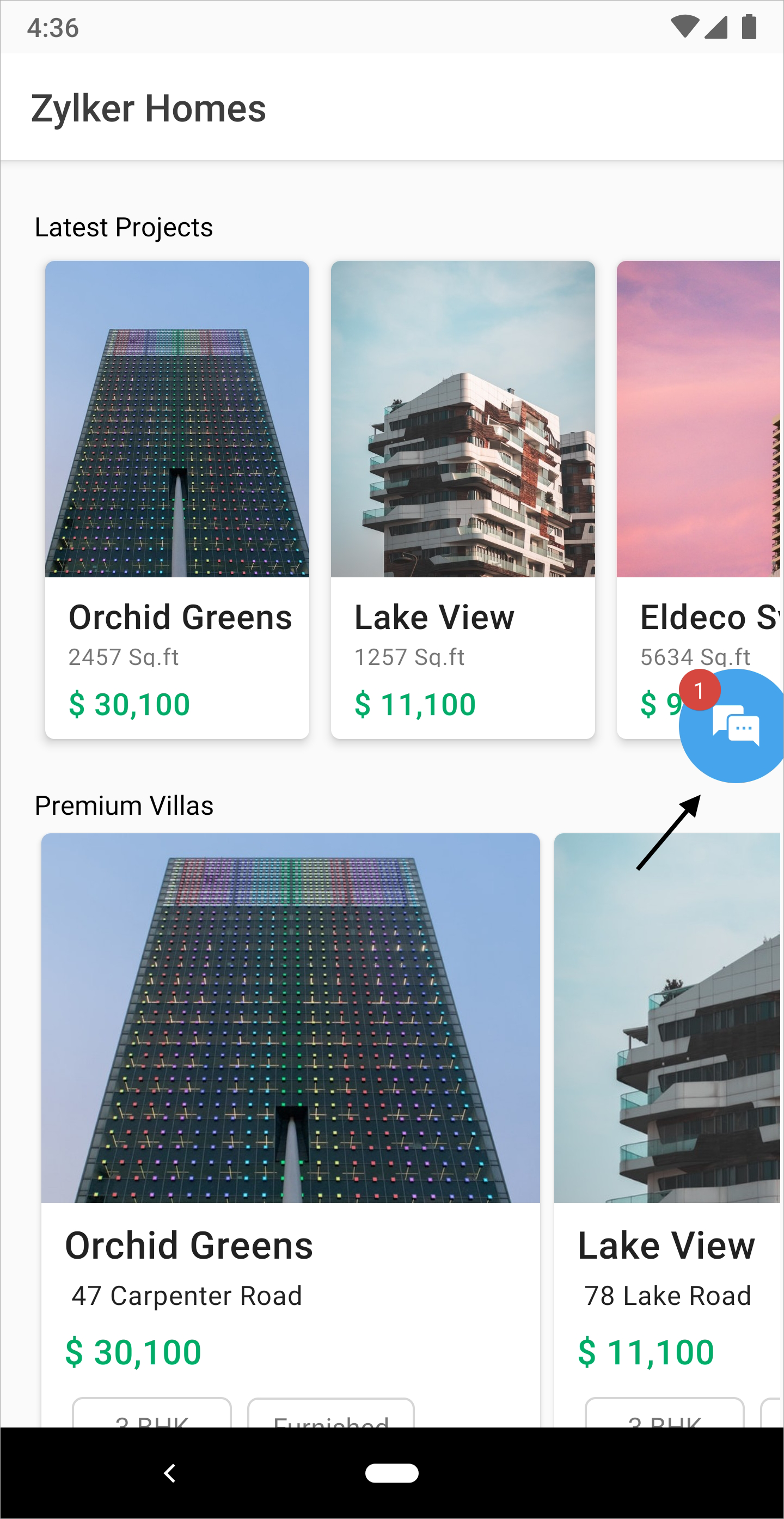
- Static mode - The button sticks at the bottom right corner of the application screen.

- Floating mode - The button is moveable within the application screen.

Follow the steps to customize the mode, background, color, position and icon of the launcher button:
- Step 1: First, you should Create the LauncherProperties object by including the mode, background color, positions and icon as you wish.
Copied
LauncherProperties launcherProperties = new LauncherProperties(LauncherModes.FLOATING); //Initialize with the launcher mode launcherProperties.setIcon(AppCompatResources.getDrawable(this, R.drawable.launcher_icon)); //Launcher Icon drawable launcherProperties.setX(0); //This API applies only in FLoating mode. Launcher 'x' position. Gravity of launcher view is TOP|START. So X = 0 & Y= 0 align the view in the top left. x should be 0 or device width launcherProperties.setY(0); //This API applies only in FLoating mode. Launcher's y position. Gravity of launcher view is TOP|START. So X = 0 & Y= 0 align the view in the top left.
- Step 2: Then, use the following API to set the LauncherProperties.
Copied
ZohoSalesIQ.setLauncherProperties(launcherProperties);