Launcher Button Customization
You can use this API to customize the Launcher Button. You can choose the mode of the launcher button according to your application needs. There are two modes:
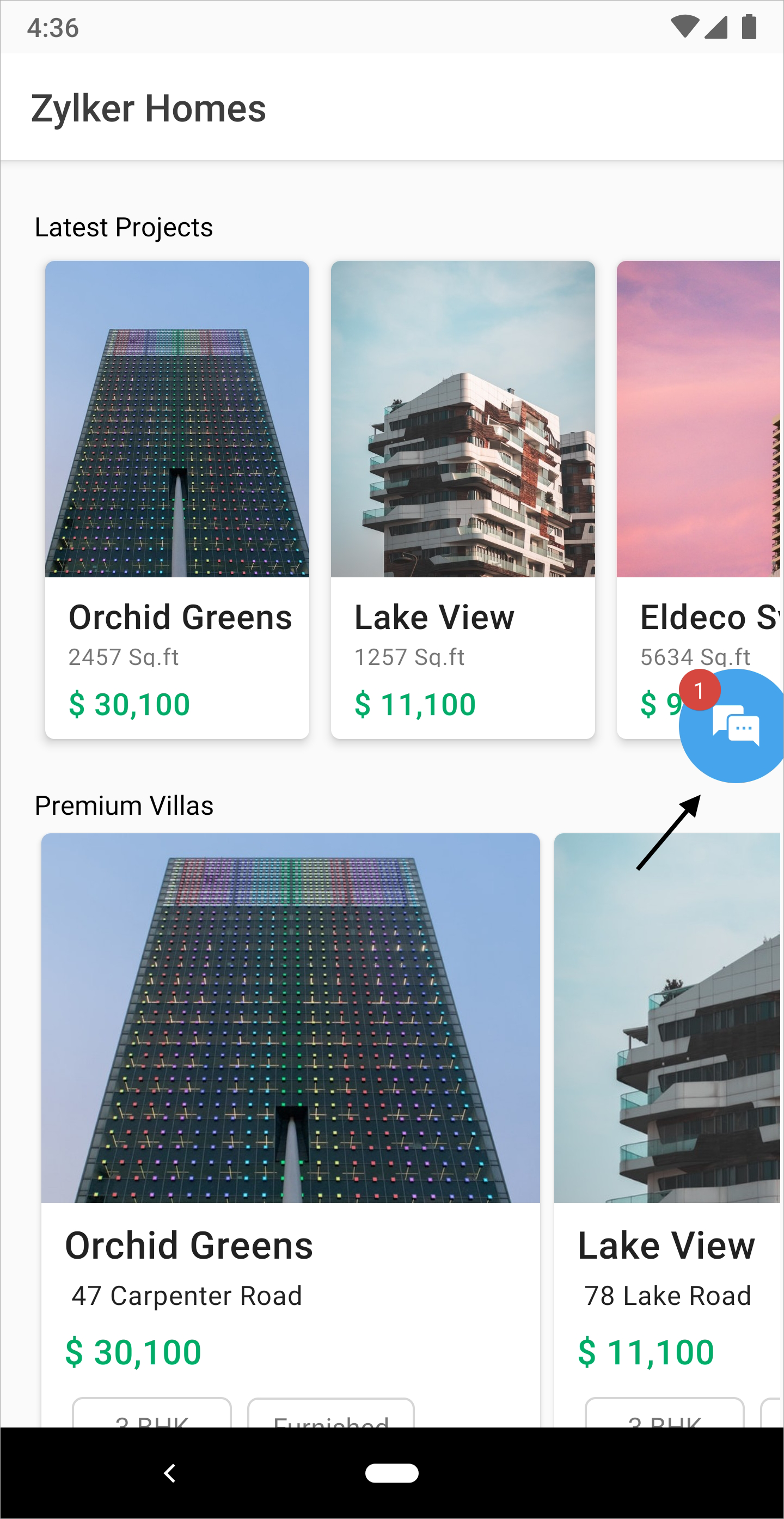
- Static mode - The button sticks at the bottom right corner of the application screen.

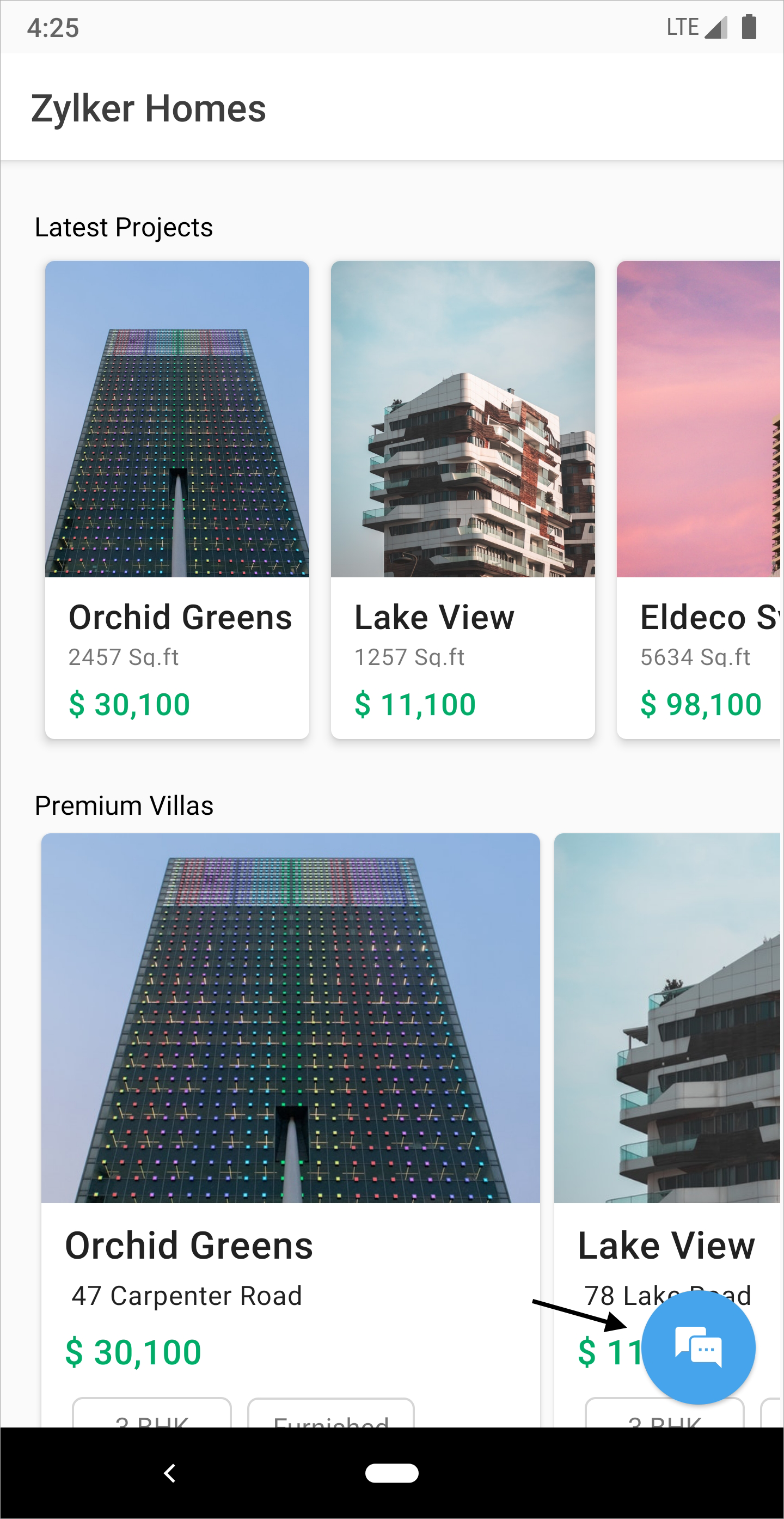
- Floating mode - The button is moveable within the application screen.

Note: By default, the launcher will be set to floating mode.
Follow the steps to customize the mode, background, color, position, and icon of the launcher button:
- Step 1: First, you should Create the LauncherProperties object by including the mode, background color, positions, and icon as you wish.
CopiedLauncherProperties launcherProperties = new LauncherProperties(LauncherModes.FLOATING); //Initialize with the launcher mode
launcherProperties.setIcon(AppCompatResources.getDrawable(this, R.drawable.launcher_icon)); //Launcher Icon drawable
launcherProperties.setDirection(LauncherProperties.Horizontal.LEFT); // This sets the launcher icon to the left side of the screen
launcherProperties.setDirection(LauncherProperties.Vertical.BOTTOM); // This sets the launcher icon to the bottom of the screen
launcherProperties.setY(0); //This API applies only in FLoating mode. Launcher's y position. Gravity of launcher view is to launcherProperties.setY(0);- Step 2: Then, use the following API to set the LauncherProperties.
CopiedZohoSalesIQ.setLauncherProperties(launcherProperties);
Please use the setDirection(Horizontal) and setDirection(Vertical) parameters to move the launcher button to the bottom right side of the screen while in floating mode.
- launcherProperties.setDirection(Horizontal.RIGHT/Horizontal.LEFT)
- launcherProperties.setDirection(Vertical.BOTTOM/Vertical.TOP)
Please refer to this method to get the actual height of the device, as the launcher icon functions relative to the actual height.