Launcher Button Customization for Android
This API helps to customize the position/mode of the Launcher Button. You can choose the mode of the launcher button according to your application needs. There are two modes:
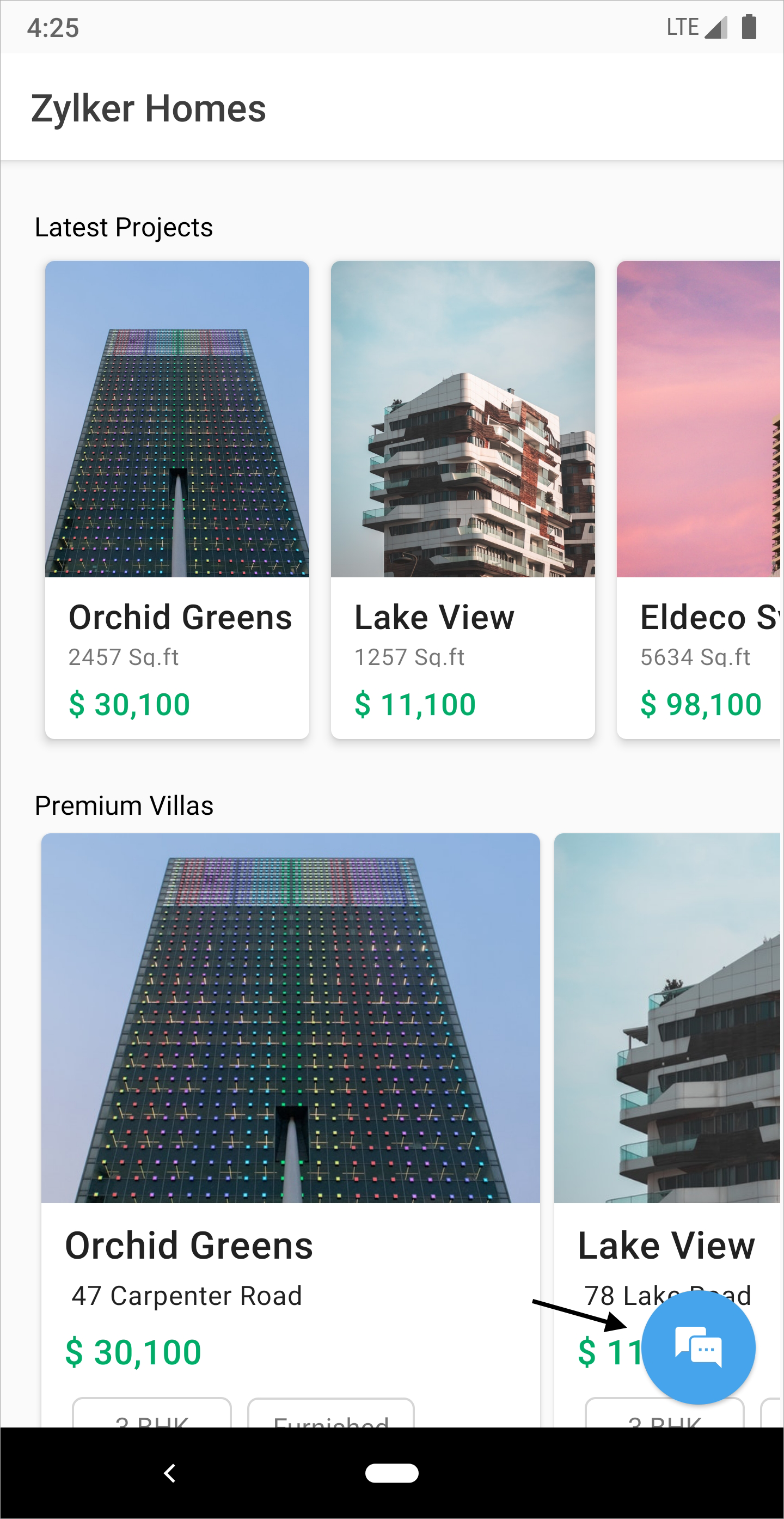
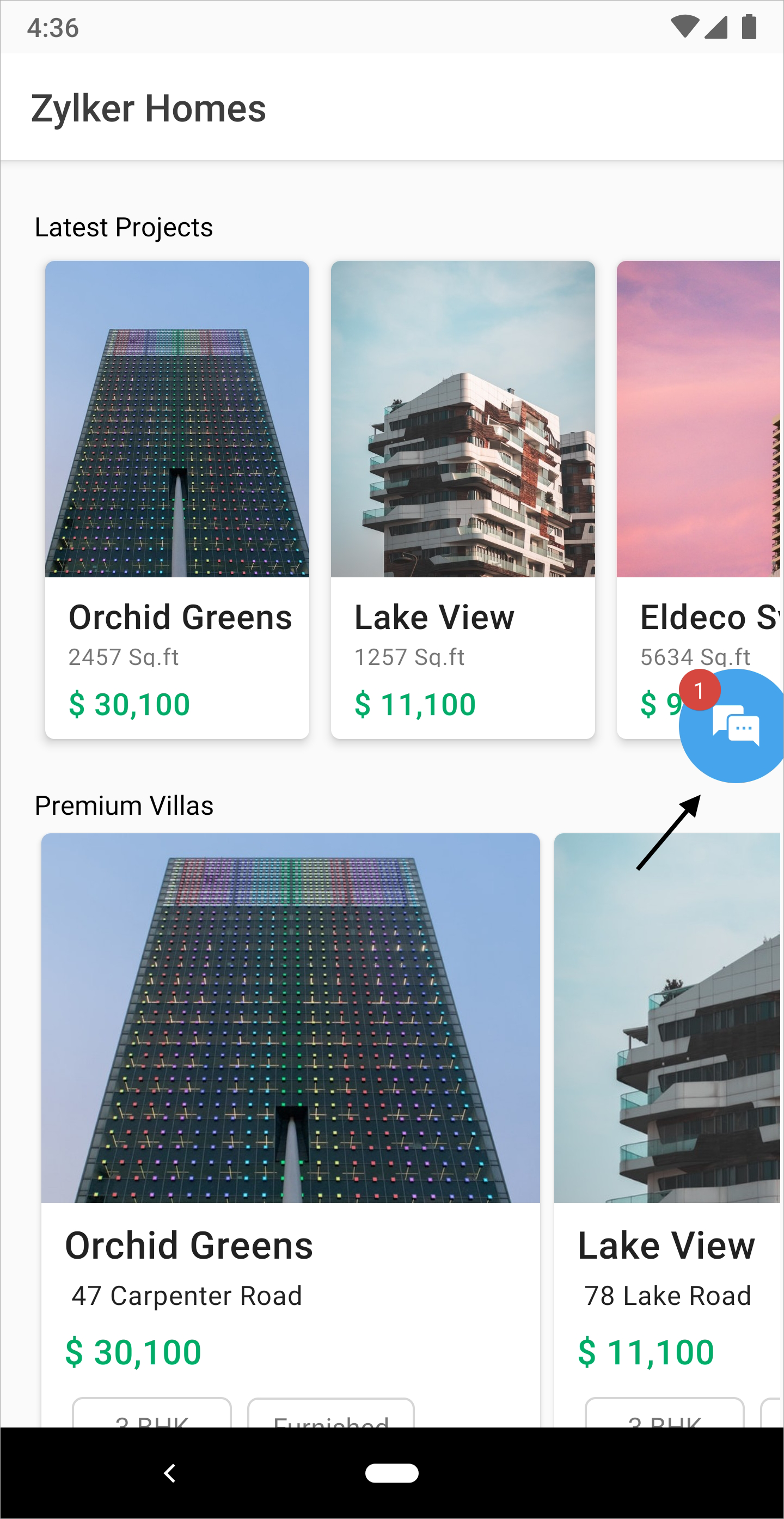
- LauncherMode.static -> Static mode - The button sticks at the bottom right corner of the application screen.

- LauncherMode.floating -> Floating mode - The button is moveable within the application screen.

Follow the steps to customize the mode and position of the launcher button:
Step 1: First, create the LauncherProperties object by including the mode and positions as you wish.
By default, the launcher will be at the bottom right of the app. Ensure to set the Horizontal.left or Horizontal.right and Vertical.top or Vertical.bottom parameters to move the launcher button to the sides of the screen while in floating mode. You can also set the position of the launcher button by mentioning the required pixel values. To use launcher properties, import 'package:salesiq_mobilisten/launcher.dart'
Step 2: Use the following API to set the LauncherProperties.
Example snippet for LauncherMode.floating (Step 1)
Copiedimport 'package:salesiq_mobilisten/launcher.dart';
LauncherProperties launcherProperties = new LauncherProperties(LauncherMode.floating);
launcherProperties.y = 1000; //This API applies only in floating mode.
launcherProperties.horizontalDirection = Horizontal.right; //This API applies only in floating mode.
launcherProperties.verticalDirection = Vertical.top; //This API applies only in floating mode.Note: x, y values must be given in pixel units.
Example snippet for static (Step 1)
CopiedLauncherProperties launcherProperties = new LauncherProperties(LauncherMode.static);
launcherProperties.icon = "ic_upload";LauncherProperties API (Step 2)
CopiedZohoSalesIQ.setLauncherPropertiesForAndroid(launcherProperties);






