Module Customization for Insurance Sector
Objective: To customize modules in Zoho CRM to meet Zylker Insurance's unique requirements.
- Create a custom module called Insurance Policy.
- Create multiple layouts within the Insurance Policy module to manage different divisions like Auto Insurance and Health Insurance.
- Set layout rules to create conditional layouts in the Insurance Policy module for defining field dependency.
- Add multiple line items in the layouts by including subforms.
- Ensure data accuracy by setting up validating rules.
- Custom Modules
- Page Layouts and Conditional Layouts
- Subforms and Validation Rule
Module customization requirements for Zylker Insurance
Zylker Insurance needs a CRM system to manage various activities like handling insurance policy application, claims processing, sending overdue notifications to the policy holders and so on.
Though Zoho CRM's default sales setup does not meet their requirements in this case, it can be customized extensively to suit their needs. Let's take a close look at Zylker Insurance's requirements and see how Zoho CRM can meet them.
Requirement: Create Custom Module
Zylker Insurance has no use of modules such as leads, contacts, accounts and deals as they are into insurance policies.

Solution:
Zylker could create custom modules in Zoho CRM to fit their context. For example, Insurance Policies, Policy Holders, Premium Plans, Life Advisors and so on.

Let us see how you can create a custom module in the steps below:
- 1. Click Settings > Setup > Customization > Modules and Fields.
- 2. In the List of Modules page, click Create New Module.
- 3. In the ensuing Layout Editor page, enter the name of the module: Insurance.
- 4. From the New Fields tray on the left, drag and drop the required type of fields and sections into the layout. (Each field used in this tutorial and the field type are mentioned in the table below) Edit properties of a field if required.
- 5. Set module permission and click Save. Select user profiles that can have access to the module. The other profiles that have been excluded will be restricted from accessing this module.
Details of the fields and sections in the Insurance module:
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Proposer | Single Line | None |
Permanent Address | Multi-Line | None |
City | Single Line | None |
State | Single Line | None |
None | ||
Sex | Pick-list | Options: Male, Female, Others |
Marital Status | Pick-list | Options: Married, Unmarried |
Social Security Number | Single Line | None |
ID Proof | Pick-list | Options: Passport, Driving Licence |
Mobile number | Phone | None |
Requirement: Add Multiple Layouts
We've now created a module called Insurance Policy for Zylker Insurance - however, insurance management is done based on the type of insurance. For example, the insurance type information required from proposers belonging to the health insurance will be different from that of the auto insurance. For example, the health insurance form is different from an auto insurance form. Similarly, the application forms and the claim processes vary for both the insurances. Having these diverse details in the same module causes a lot of confusion.
Besides, the activities revolving around the policy holders, the emails automated to them, the reports obtained will all be different based on whether the proposer belongs to health or auto insurance. So how can Zylker manage these diverse divisions under the same module? The solution is to create multiple layouts under the Insurance module.
Solution:
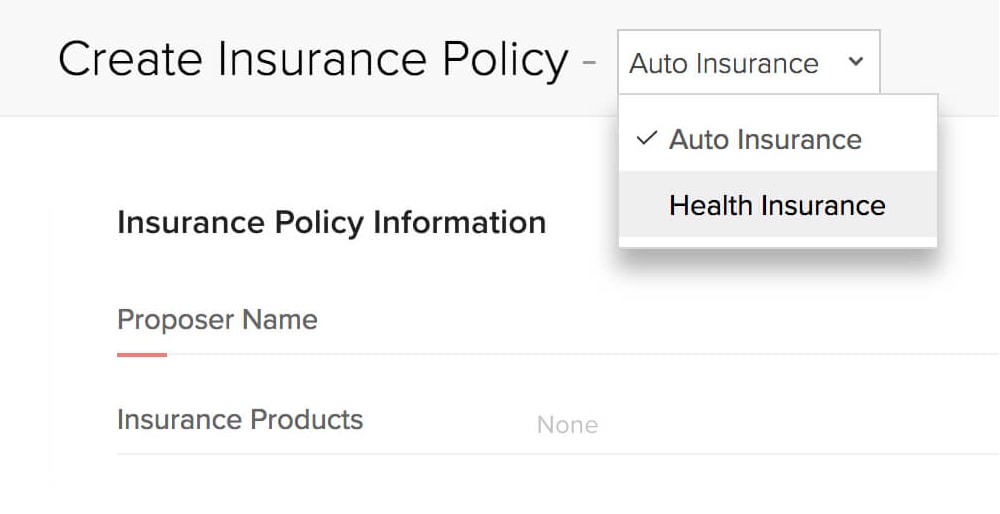
Each module can be sub-divided into layouts. For instance the Insurance module can have the following layouts within it:
- Health Insurance
- Auto Insurance
Note that, though the layouts can be kept separate and different people can be assigned to each layout, they all belong to the same module, Insurance Policy. This makes it easy for Zylker to manage multiple divisions in the same CRM system.

Each new layout under the module may share common fields or have different fields specific to that layout.
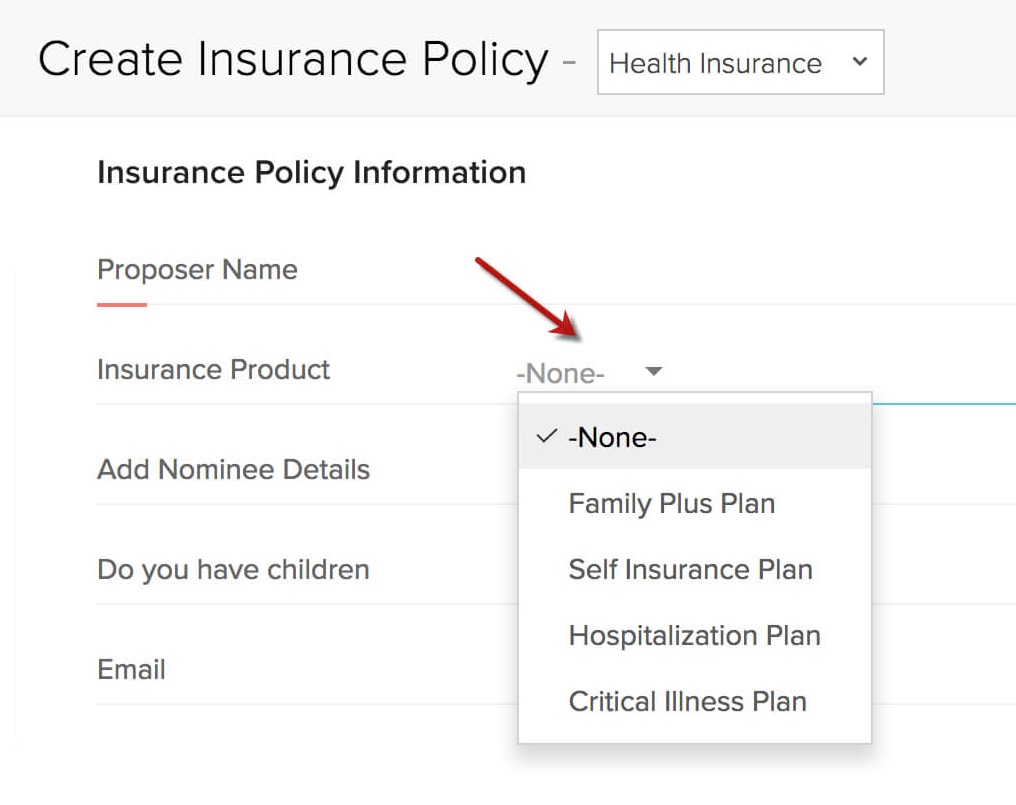
For instance, the Insurance Product field will be different for the two layouts. If you look at the Health Insurance it has plans such as Family Plus Plan, Self Insurance Plan, Hospitalization or Critical Illness Plan and so on.
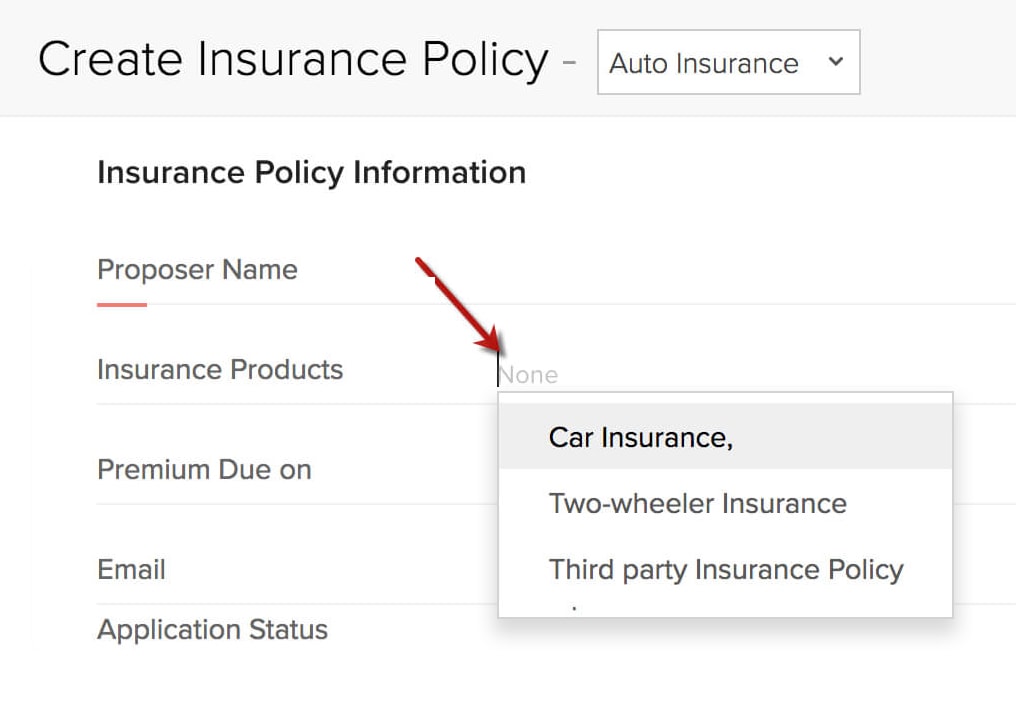
When you switch the layout to Auto Insurance, the same field will have plans such as Car Insurance, Two-wheeler Insurance or Third Party Insurance Policy. The custom field you have consumed is only one - but it can have different options in different layouts.


Let us see how you can add multiple layouts in a module in the steps below:
- 1. Click Settings > Setup > Customization > Modules and Fields.
- 2. From the List of Modules, select Insurance.
- 3. Click Create New Layout.
Note that the Standard Layout will be cloned and a you can make the required edits in the new layout.
- 4. Create new fields that are suitable for the Health Insurance layout and save it. The fields are mentioned below.
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Insurance Product required | Pick-list | Mark as Required Options: 1. Major Medical Health Insurance Plan 2. Other Health Insurance Products |
Program | Pick-list | Options: 1. Family Plus Plan 2. Individual Insurance 3. Qualified Health Plans 4. Catastrophic Plans 5. Gap Insurance 6. Short- term health insurance |
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Insurance type applied for | Pick-list | Mark as Required Options 1. Commercial vehicle - Comprehensive plan 2. Commercial vehicle - liability 3. Long Term Two Wheeler Car Insurance |
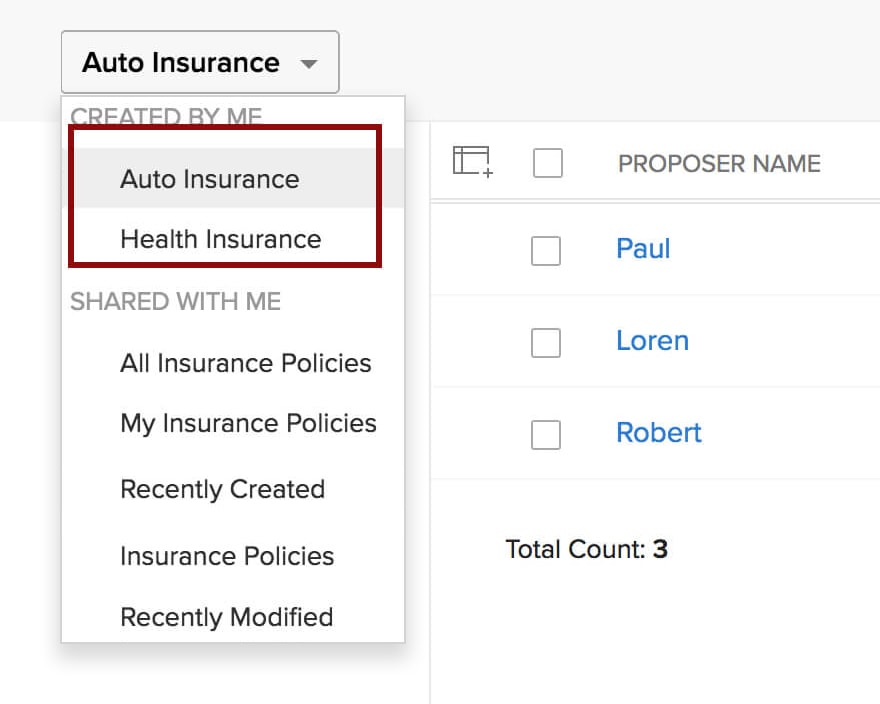
Now we have two layouts: Health Insurance and Auto Insurance. You can select the layout while creating a record and fill in the details.
How to work with different layouts?
Once the insurance policies have been classified into different layouts - Zylker can organize further activities and processes based on the layouts. All CRM functions such as workflow rules, Blueprint, reports and dashboards and custom list views can be executed based on the layouts. All you have to do is set an additional criteria as "Layout is" and that's all! The CRM function will be executed on the records that meet the defined criteria.
For instance, the emails automated to policy holders from health insurance will be different from that of auto insurance. You can accomplish this by defining layout as criteria in the workflow rules.
Similarly, below are few more CRM functions that can be achieved based on the layouts:
- Layout assignment and permission.
- Layout based workflows.
- Layout based reports.
- Layout based custom views.
- Generate records in CRM from import, web-forms and APIs based on layouts.
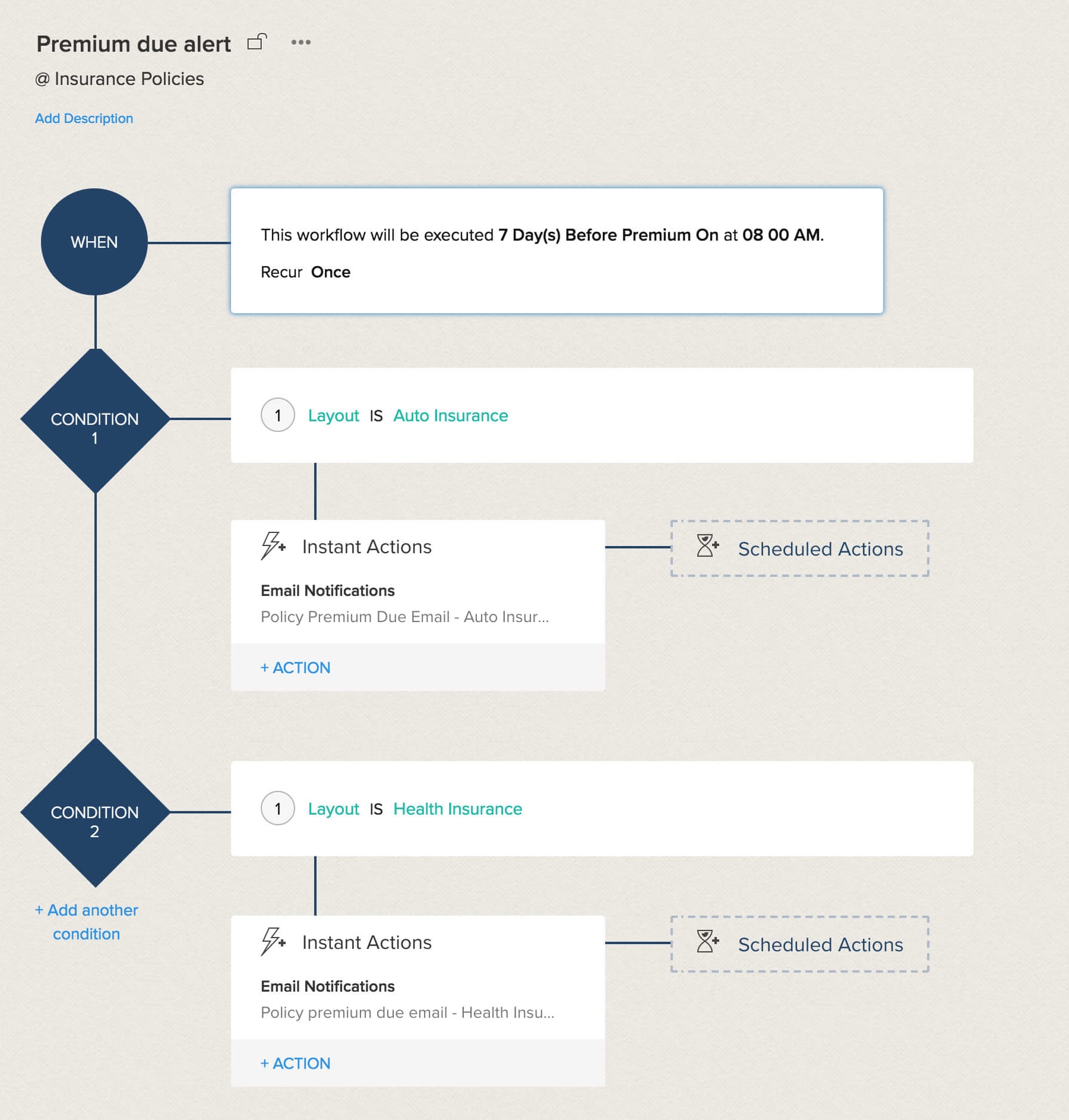
Layout based workflow rules: Automate email alerts to the policy holders based on the layout
This workflow rule will automatically send different email alerts to the policy holders a week before the premium due date in the health and auto insurance divisions whenever the workflow rule is triggered.

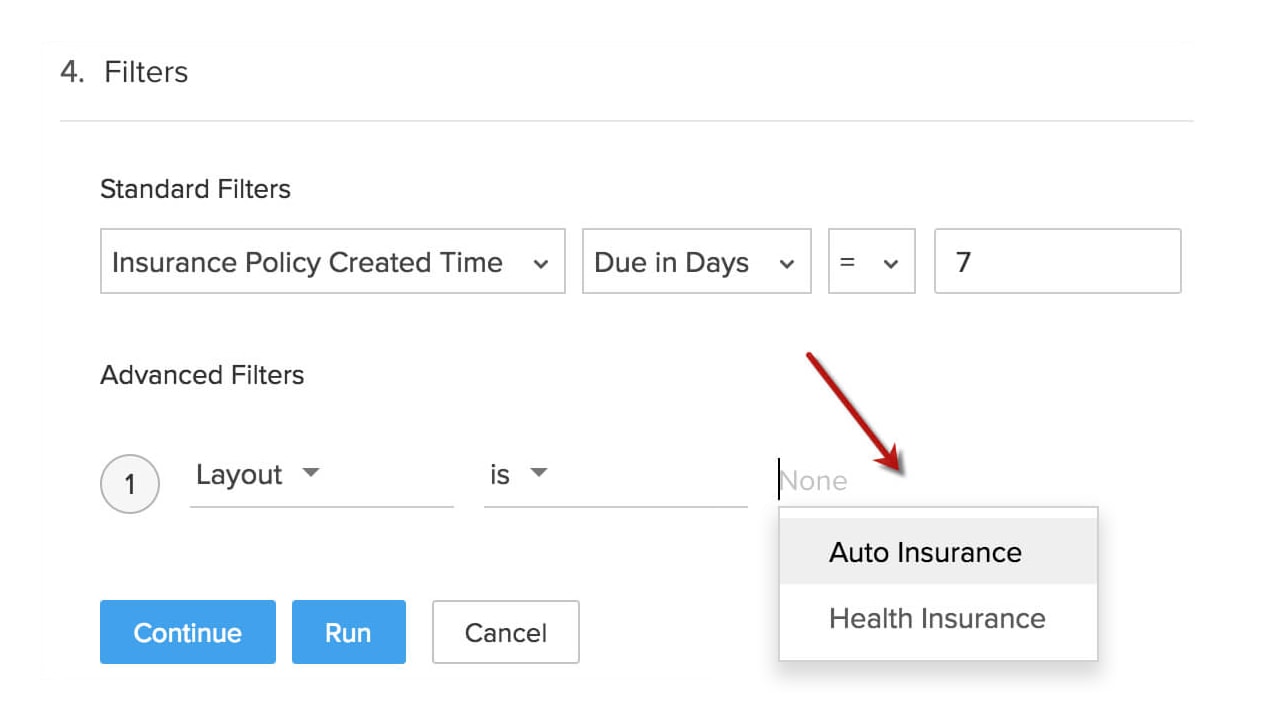
Layout based reports: Reports created with "Layout" as part of the filters will create reports specific to Health and Auto insurances.

Layout based custom views: Custom views created with layout as criteria will display the records specific to Health Insurance and Auto insurance.

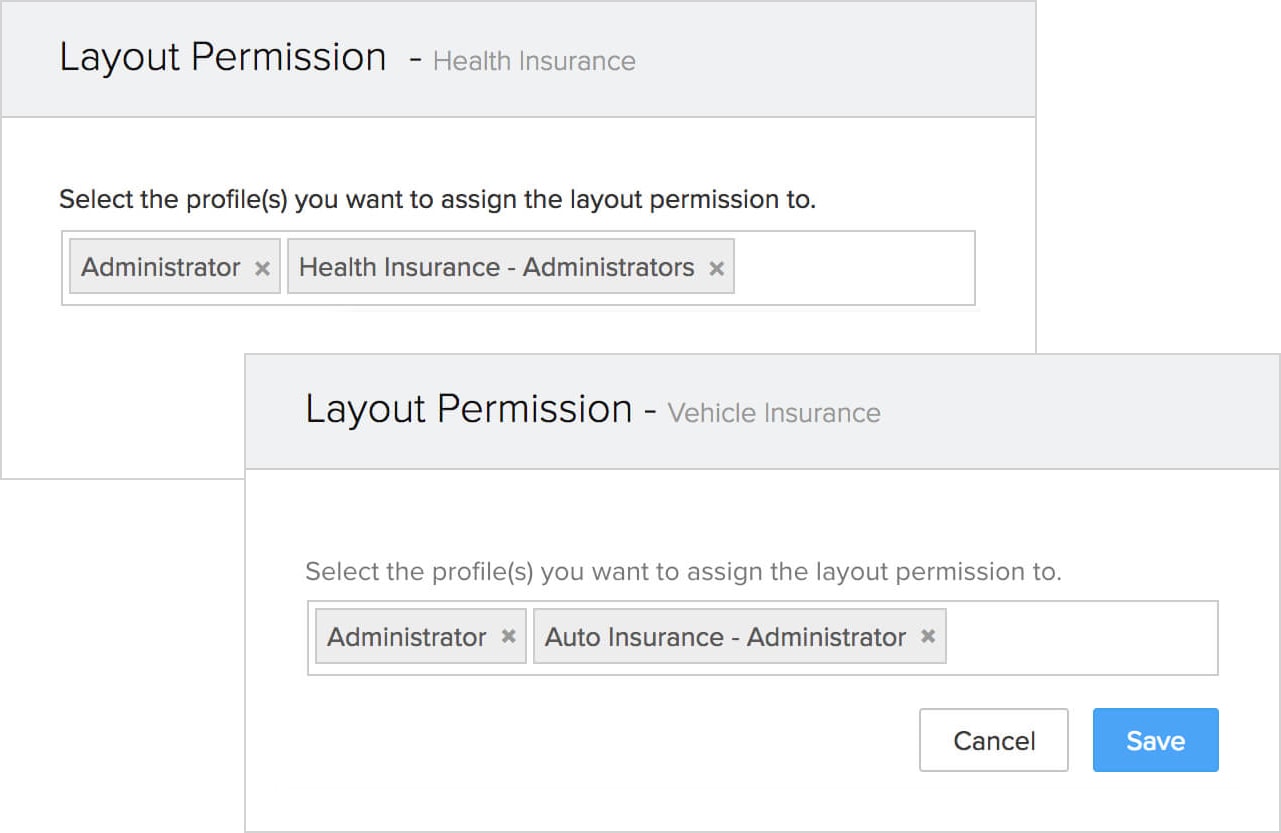
Layout assignment to CRM users: You may have different people associated with each layout, in this case, health and auto insurance layouts. Health Insurance layout owners need not view the details of the Auto insurance division and vice versa. To manage this efficiently, you can assign each layout to specific user profiles in CRM. If you want to restrict a profile from accessing a layout, simply exclude that profile from the Layout Permission section.

Requirement: Define Field Dependency with Conditional Layouts
Now we have new modules, with multiple layouts under each of them. Further to this, Zylker has a third requirement. In the new insurance policy form, there are many fields that are required based on a previous choice. For example, fields like "Number of Children" or "Nominee Details" will be displayed only when the "children" or "nominee" field is selected by the policy holder. Otherwise, the field is irrelevant.
There are several such fields in each layout, which may or may not be relevant, based on a previous field value. The presence of all the fields at all times actually clutters the layout and often leaves the CRM user confused.
Solution:
Conditional layouts offer a solution exactly to such a requirement. Using layout rules, a layout can be made dynamic - that is Zylker can control how the layout appears, based on the input value of a field. So, if someone selects "Yes" for "Do you want to add a nominee", another field asking for further details appears, otherwise the latter stays hidden.
In a similar manner the entire layout could be made dynamic by framing layout rules to show/hide fields and sections and make fields mandatory.
Example - Nominee details is required only when the policy holder chooses to add nominee(s) to the policy, otherwise, the details field is not relevant.
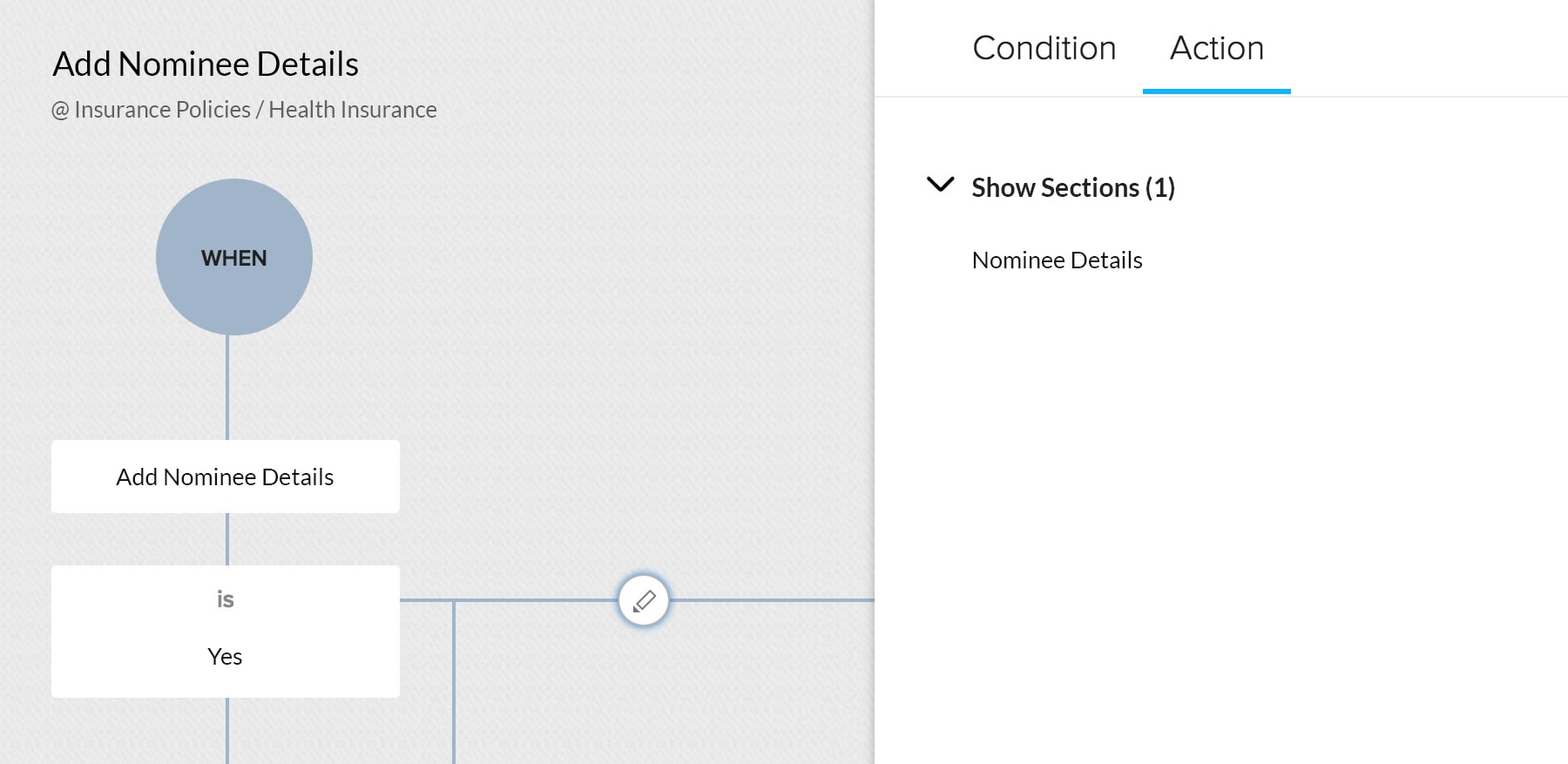
Solution - Display nominee details field only if "Do you want to add nominee(s)" is Yes.

Let us see how you can define field dependency in the steps below:
- 1. Click Settings > Setup > Customization > Modules and Fields.
- 2. Under Layout Rules, click New Layout Rule and configure the rules as shown in the images.

Requirement: Add multiple line items using Subforms.
We created a custom module "Insurance Policy" for Zylker Insurance, added different layouts to manage diverse divisions and also de-cluttered the layouts by allowing field and layout dependencies.
Further to this, assume that Zylker wants to collect additional information about the Dependants and Other Policies of the proposer.
- The Dependent Details section will have columns such as the Age, Sex, Relation, etc.
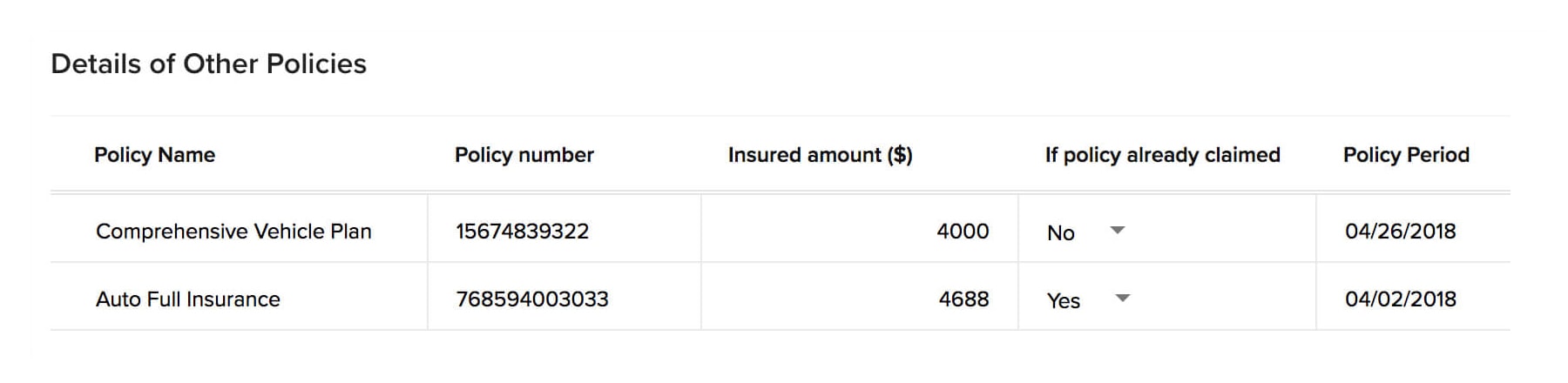
- Other Policies section may contain columns such as Policy Name, Policy Number, Type of Policy, Period etc.
In this case, each applicant may need to enter 3-4 entries under these sections. It's a hassle to manage this requirement with just custom fields, as it will cause a clutter.
Solution:
Subforms gives you the solution to keep your primary form free from clutter by enabling you to add multiple line items inside a secondary form. Though these are important details about the proposer, they can easily be captured inside a subform named "Dependent Details" or "Other Policies". You can introduce the additional line items in a subform and store the relevant information. While the primary form will still be about the policy holder, the subform will hold the additional details about academics and previous employments.

Let us see how you can add a subform to a layout in the steps below:
- 1. Go to Setup > Customization > Modules and Fields.
- 2. From the List of modules, select Health Insurance
- 3. In the Layout editor, drag and drop the Subform block from the New Fields section on the left.
- 4. Name the subform - "Other Policy Details".
Section: Other Insurance Policy Details
| Field Name | Field Type | Specific Properties, if any |
|---|---|---|
Insurer Name | Single Line | None |
Sum Insured | Single Line | None |
Policy Name | Single Line | None |
Policy Number | Single Line | None |
Period of Insurance | Date | None |
Claims lodged during the preceding 3 years | Multi-Line | None |

Requirement: Ensure Data Accuracy by Setting Up Validation Rules.
Your form now has diverse and countless fields to capture details and there can be chances that the proposer enters some value which does not comply with Zylker Insurance's terms.
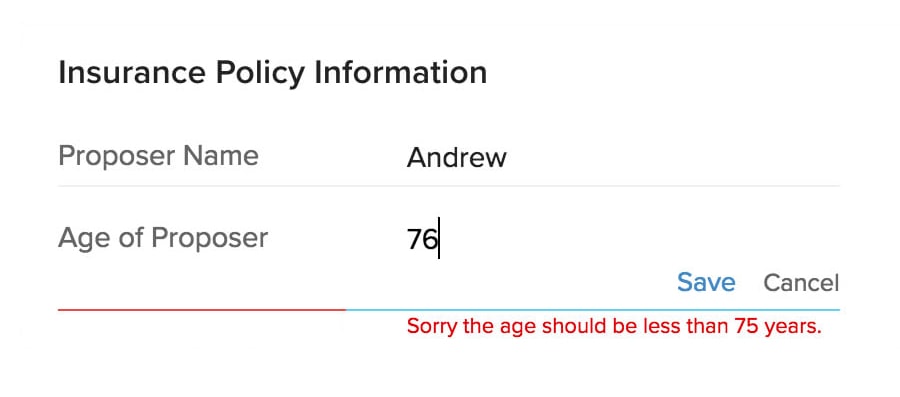
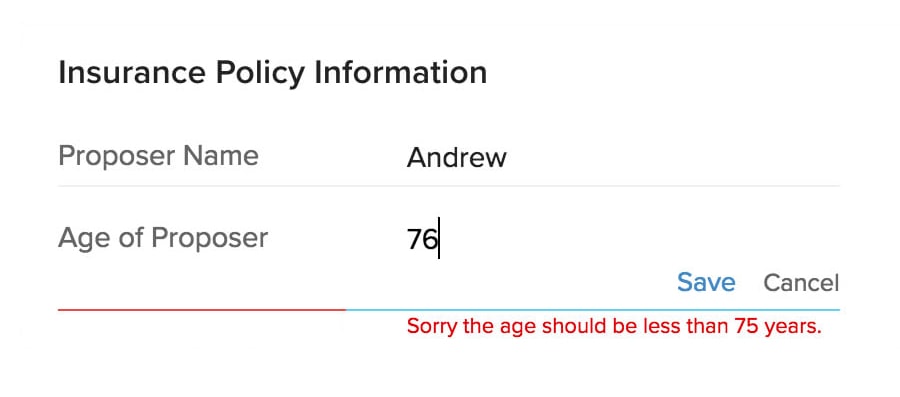
For example, to apply for health insurance the proposer's age must be less than 75 years. If the age entered is above 75, the system should recognize the error and throw an alert.
Solution:
Creating validation rules will help you arrest invalid data while it is being entered in Zoho CRM. In this case, creating a validation rule for the Health Insurance layout will let you define the required age limit of a proposer. If the proposer enters an age more than 75 years, the system will throw alert "Sorry, the age should be less than 75 years".

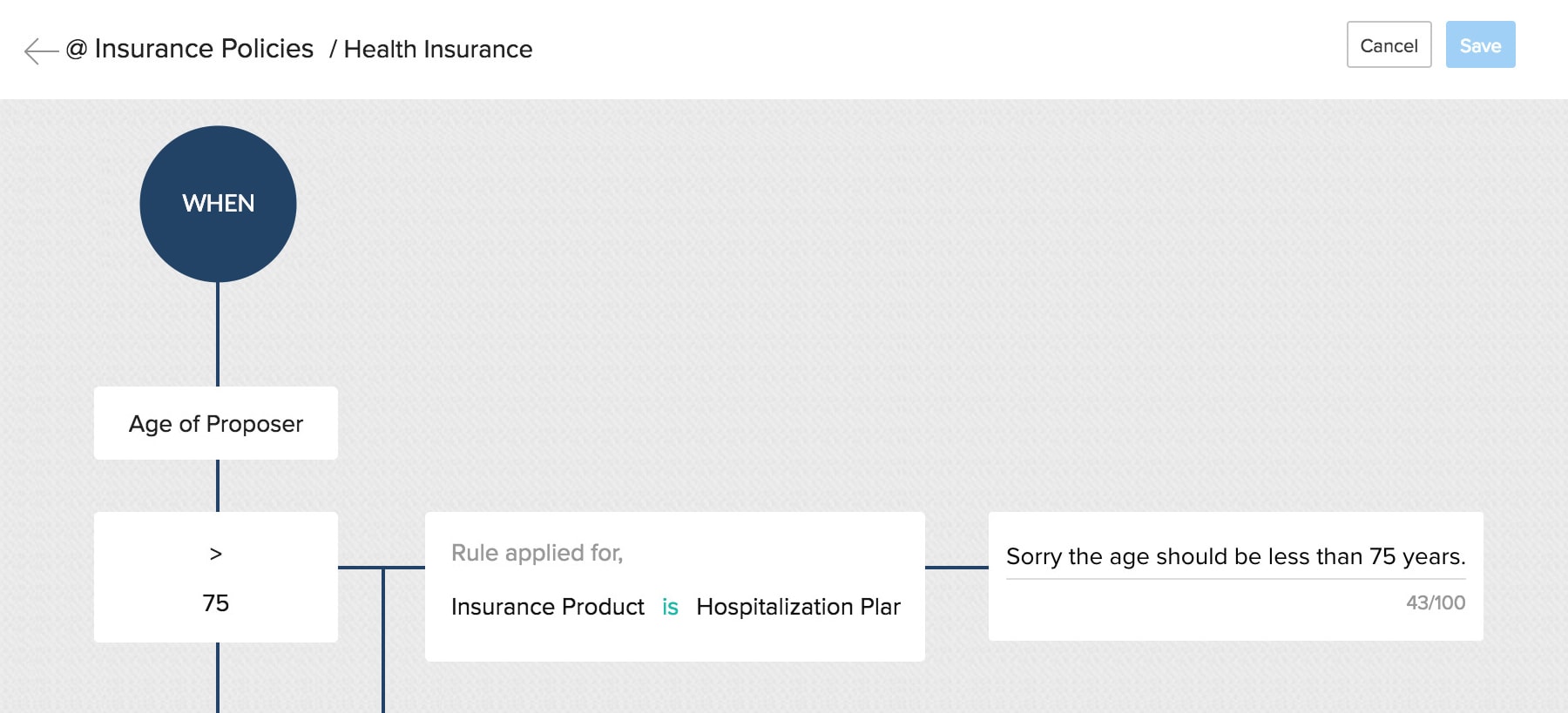
Example - The proposer's age must not be more than 75 to apply for the Hospitalization Plan.
Solution - Define a validation rule that says, if the proposer's age is more than 75 years, alert the proposer saying, "Sorry, the age must be less than 75 years".
Let us see how you can set up validation rules for fields in the steps below:
- 1. Go to Setup > Customization > Modules and Fields.
- 2. Select the Insurance module > click the Validation Rules tab.
- 3. Click + Create Validation Rule.
- 4. In the Create Validation Rule Popup window, perform the following actions:
- In the Health Insurance layout choose the field you wish to validate
- Choose the "Age of Proposer" field and define the primary condition to initiate the rule. For instance, if you want to validate the age of the proposer, your primary condition will be, "Age of Proposer > 75".

You have successfully customized your CRM account for insurance sector.








