Working with Widgets
Set up widgets in your CRM to incorporate various external services and make them work in CRM.
Table of Contents
1. Hosting a Widget
2. Adding a Widget
3. Downloading a Widget
4. Deleting Widgets
5. Types of Widget
1. Hosting a Widget
Using the Zoho CLI, you can create, run, test and package your widgets. Following up after packaging, you would have to host the widget application on a server to make it run. There are two ways in which the application can be hosted - Internal and External. Zoho CLI is the command line interface which uses Zoho's servers to host the App internally. Similarly, the app can be hosted externally using any other web hosting site and made ready for production.
A. Internal Hosting
Your application's static contents can be hosted using Zoho. With the help of Zoho's CLI, you can create, develop, test and package your widgets. Furthermore, running the widgets through internal hosting doesn't require you to have your application elsewhere. It requires uploading the files of the application in zip format. In general, for applications that are created personally by the User can be added as a widget using Internal hosting.
B. External Hosting
Some services are available from other sources as they allow you to use their softwares from their websites. You can make the applications from there be available in your CRM by calling the website link.
2. Adding a Widget
To add a widget:
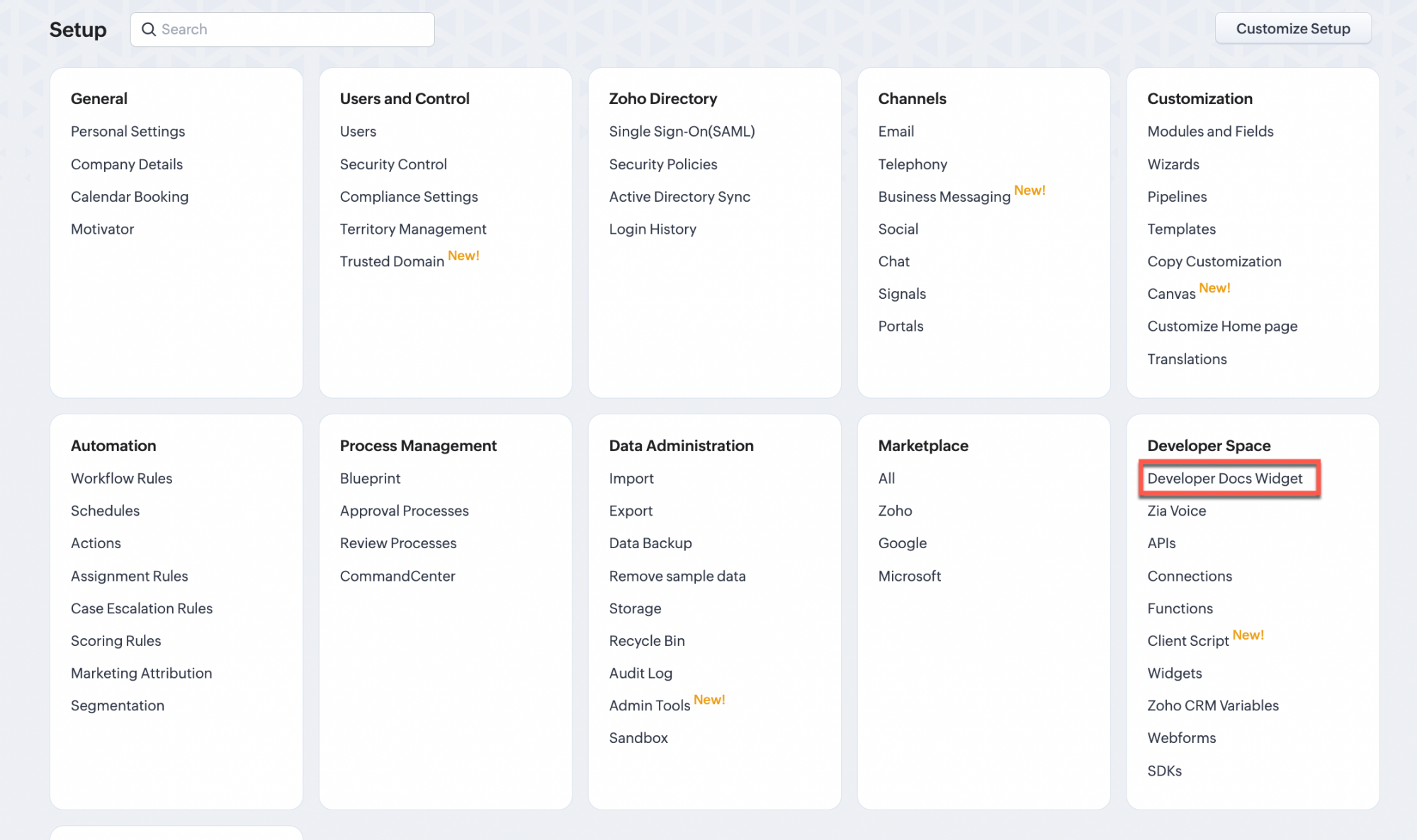
- Click Setup > Developer Hub > Widgets.
- Click Create your First Widget.
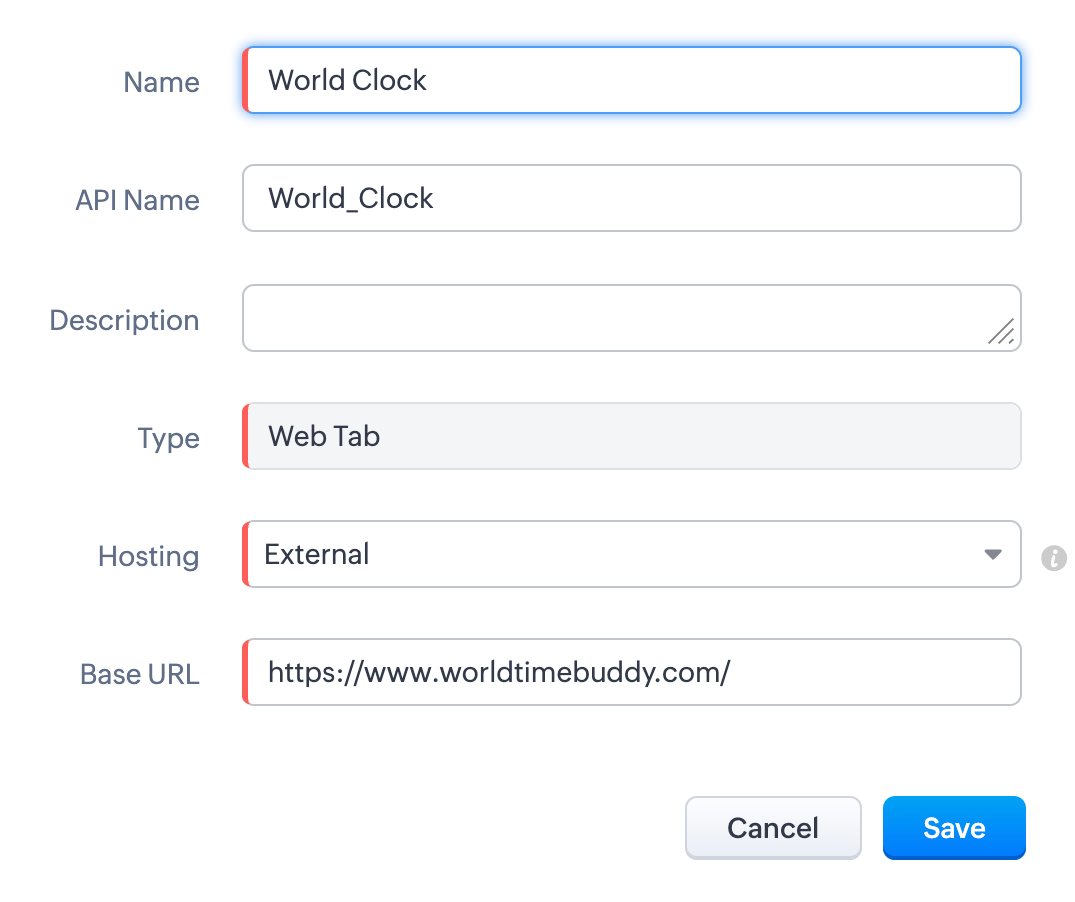
- In the following pop-up,
- Give the widget a Name (mandatory.)
- Provide a description about the widget (optional).
- Select the preferred Widget type.
- Select the preferred Hosting type.
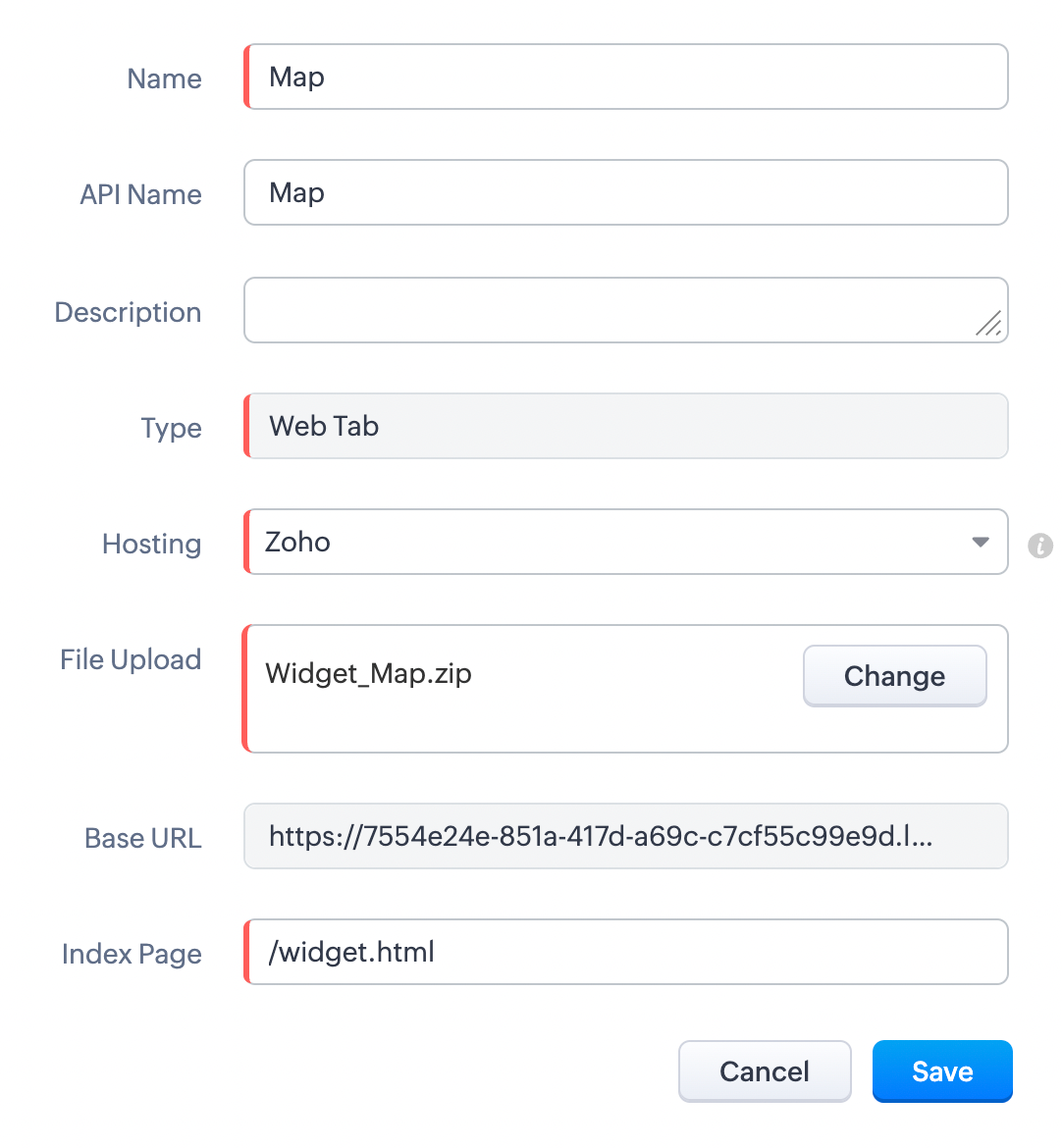
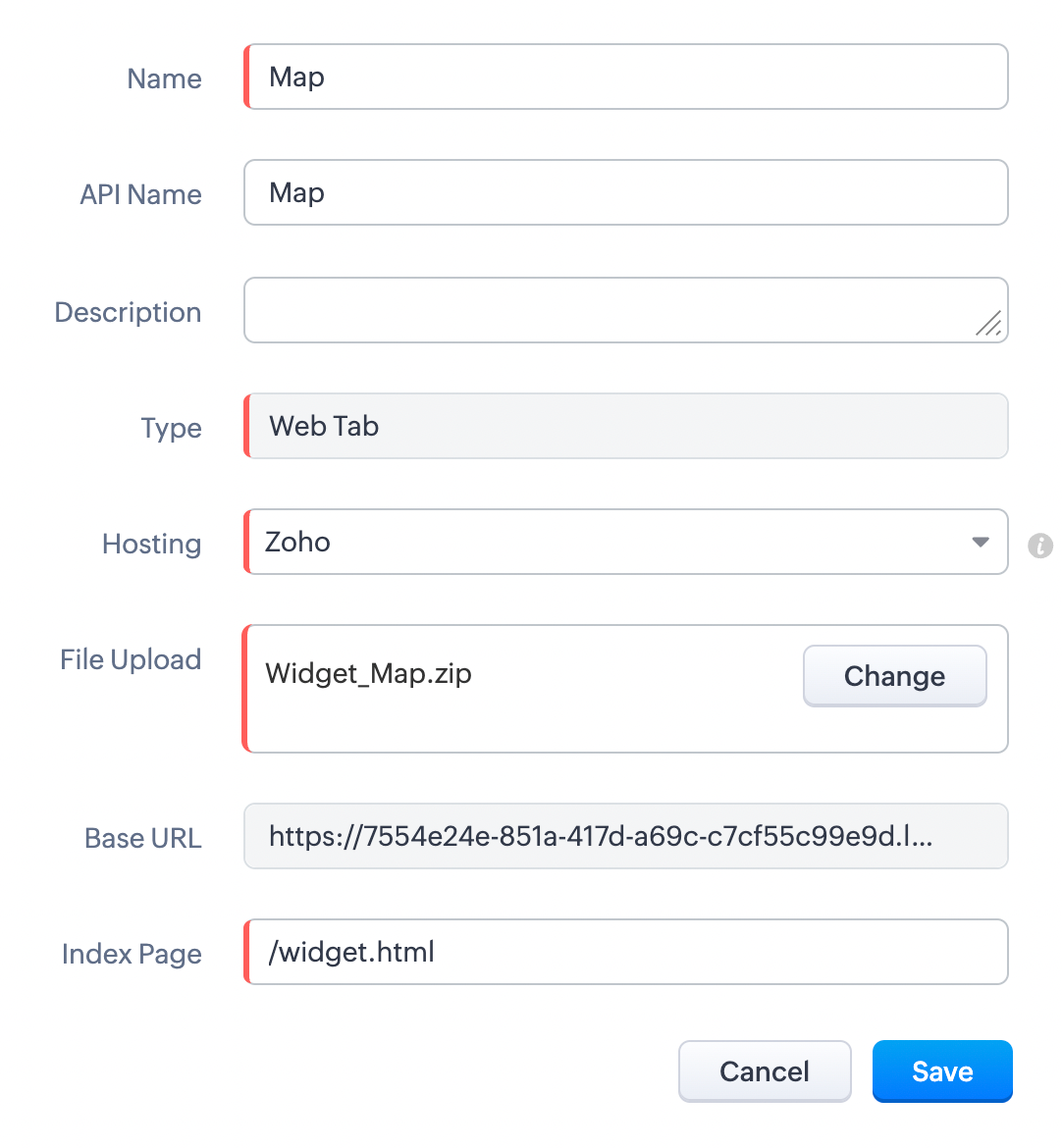
To host the application internally:
- Select Zoho from the Hosting drop-down.
- Click Upload.
- Select the compressed(ZIP) file of your application. To learn how to develop an internal widget, click here.
- Provide the Index URL of your application in the CRM.

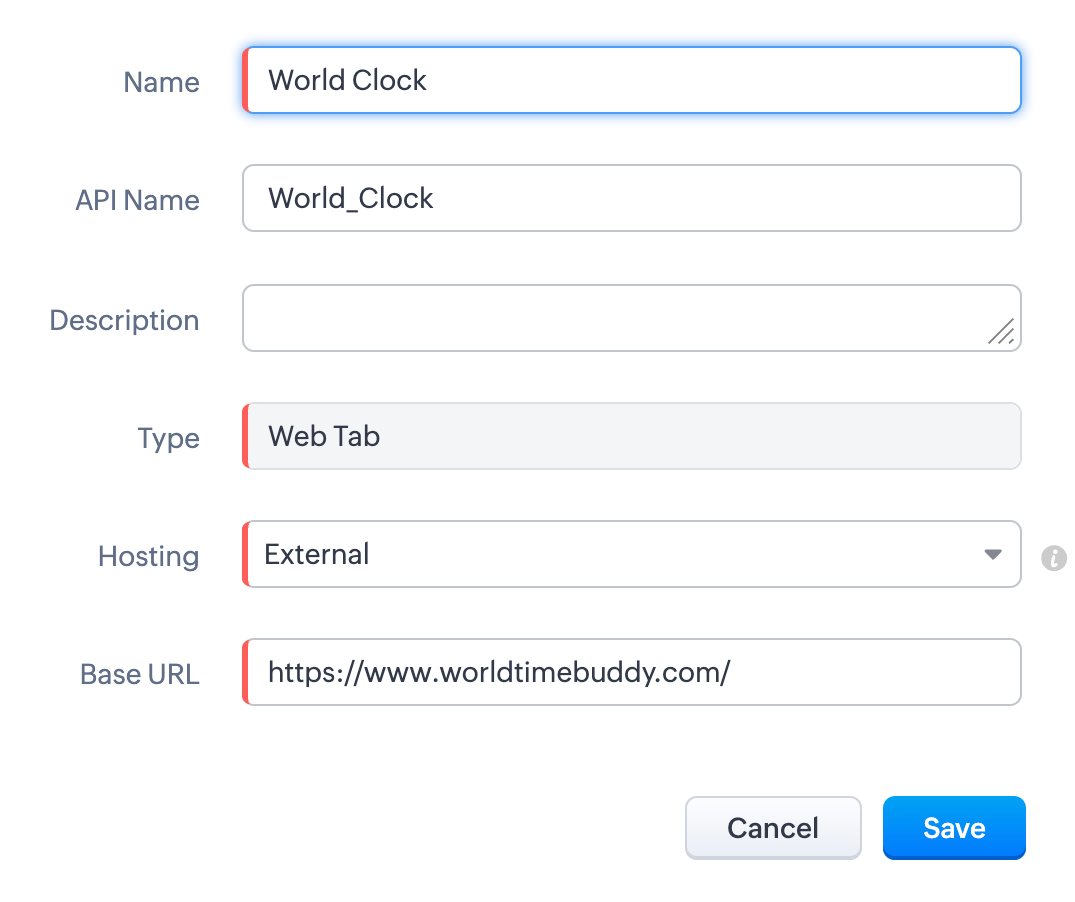
To host the application from external sources:
- Select External from the Hosting drop-down.
- Enter the URL of the website to which the application is hosted.

- Click Save.
Note:
The maximum size limit for the ZIP file is 25MB.
3. Downloading a Widget
To download an internal widget,
- Click the settings icon that appears when you hover over the widget detail
- Select the Download option.

4. Deleting Widgets
To delete a single Widget,
- Go to Setup > Developer Hub > Widgets.
- Click the Settings icon that appears when you hover over the widget detail and select the Delete option.

To delete multiple widgets at the same time.
- Go to Setup > Developer Hub > Widgets.
- Switch to the Not Installed view of Widgets

- Select the Widgets by clicking on the respective check boxes

- Click the Delete button at the top of the list view.
Note:
- You can create a maximum of 200 Widgets in Enterprise and Ultimate Editions.
- An extension widget cannot be deleted directly. To remove it, you must uninstall it from the marketplace, after which it will be automatically removed from the Widgets page.
- Before deleting a widget, ensure to remove its associated places like the related layout, button, webt ab, wizard, etc.
5. Types of Widget
Currently Zoho CRM supports 8 types of Widgets. They are the ones which are added to: Custom Buttons, Related Lists, WebTabs, Settings, Signals, Wizards,Blueprints and Home Page Dashboards.Once the widget is added to your CRM, it can be used from the component to which it was associated to.
- Widget in a Dashboard
- Widget in a Web tab
- Widget in a Custom Button
- Widget in a Custom Related List
- Widget in a Wizard
- Widget in a Signal
- Widget in Setting
- Widget in a Blueprint
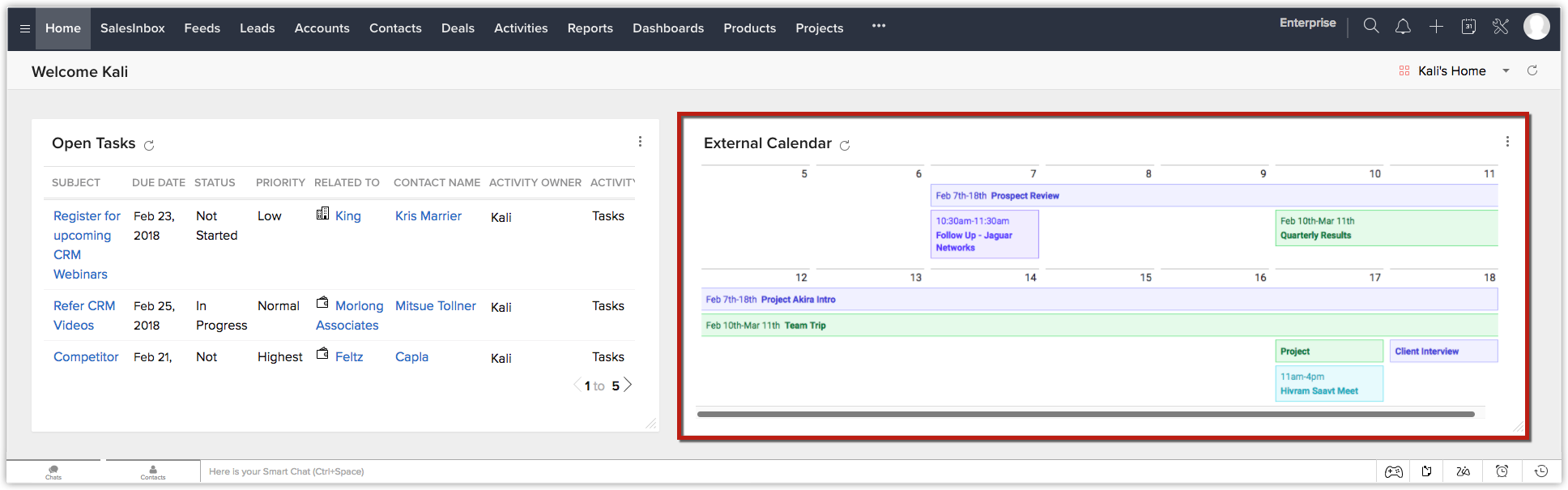
Widget in a Dashboard
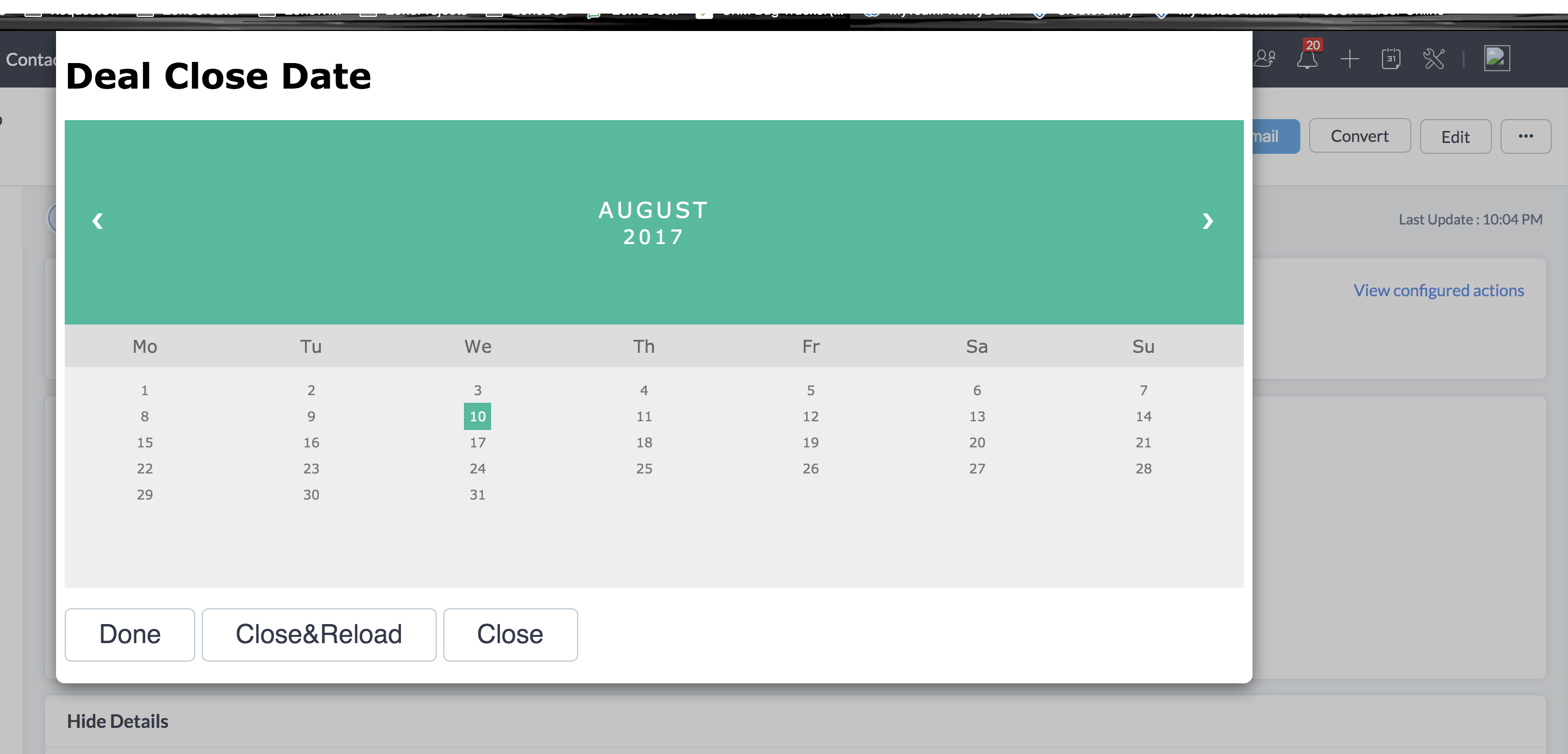
Dashboard is a pictorial representation of your custom reports, which gives a real-time snapshot of your organization's key metrics. Using dashboards, you can easily visualize the patterns and trends in sales, marketing, support, and inventory related data. Adding a Widget to your dashboard allows you to access key data for your business readily.

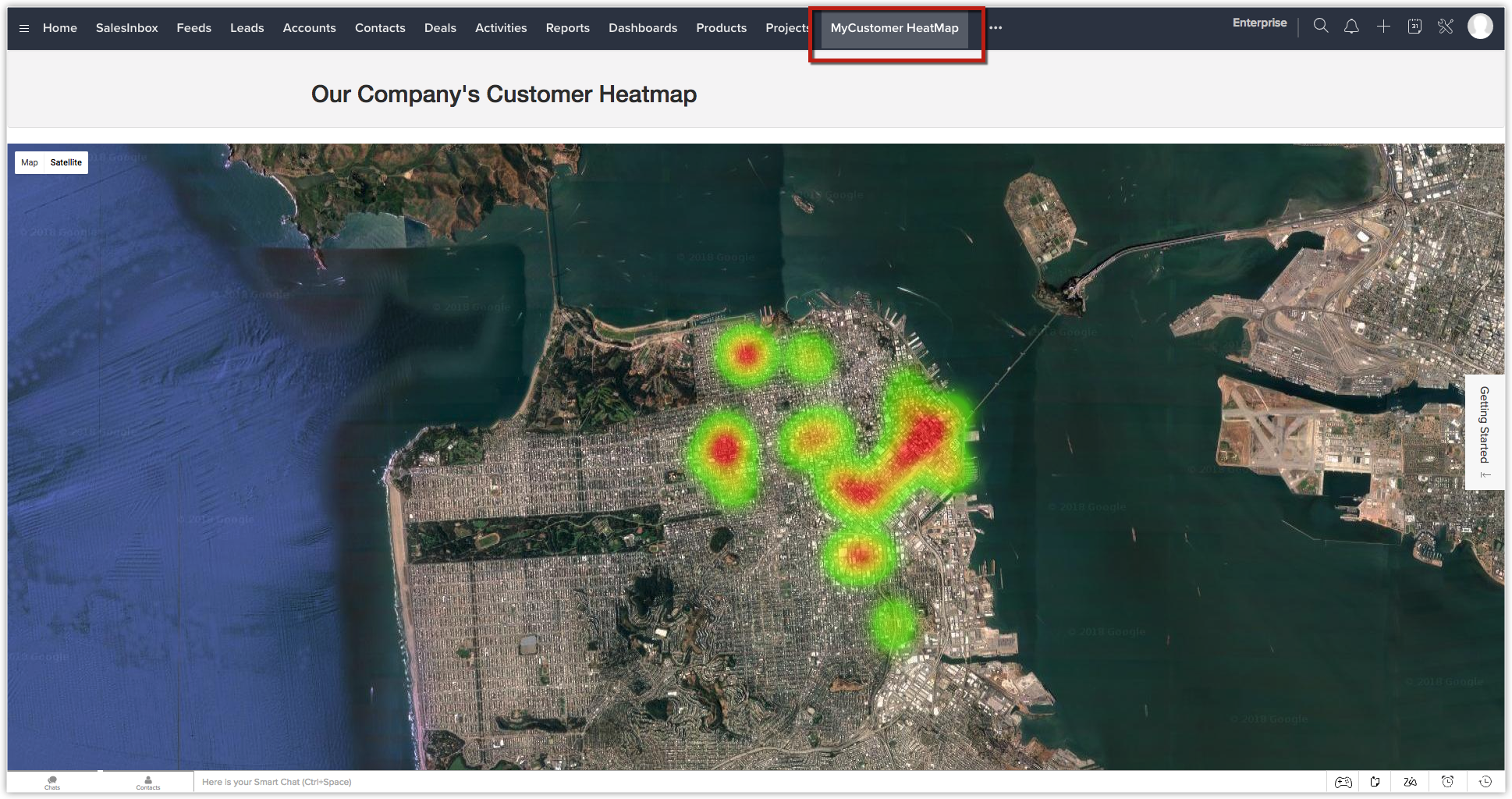
Widget in a Web tab
Web tabs help you to open web pages like company-wide announcements, web applications, etc. inside Zoho CRM. All the Zoho CRM users across the organization can view these web tabs.

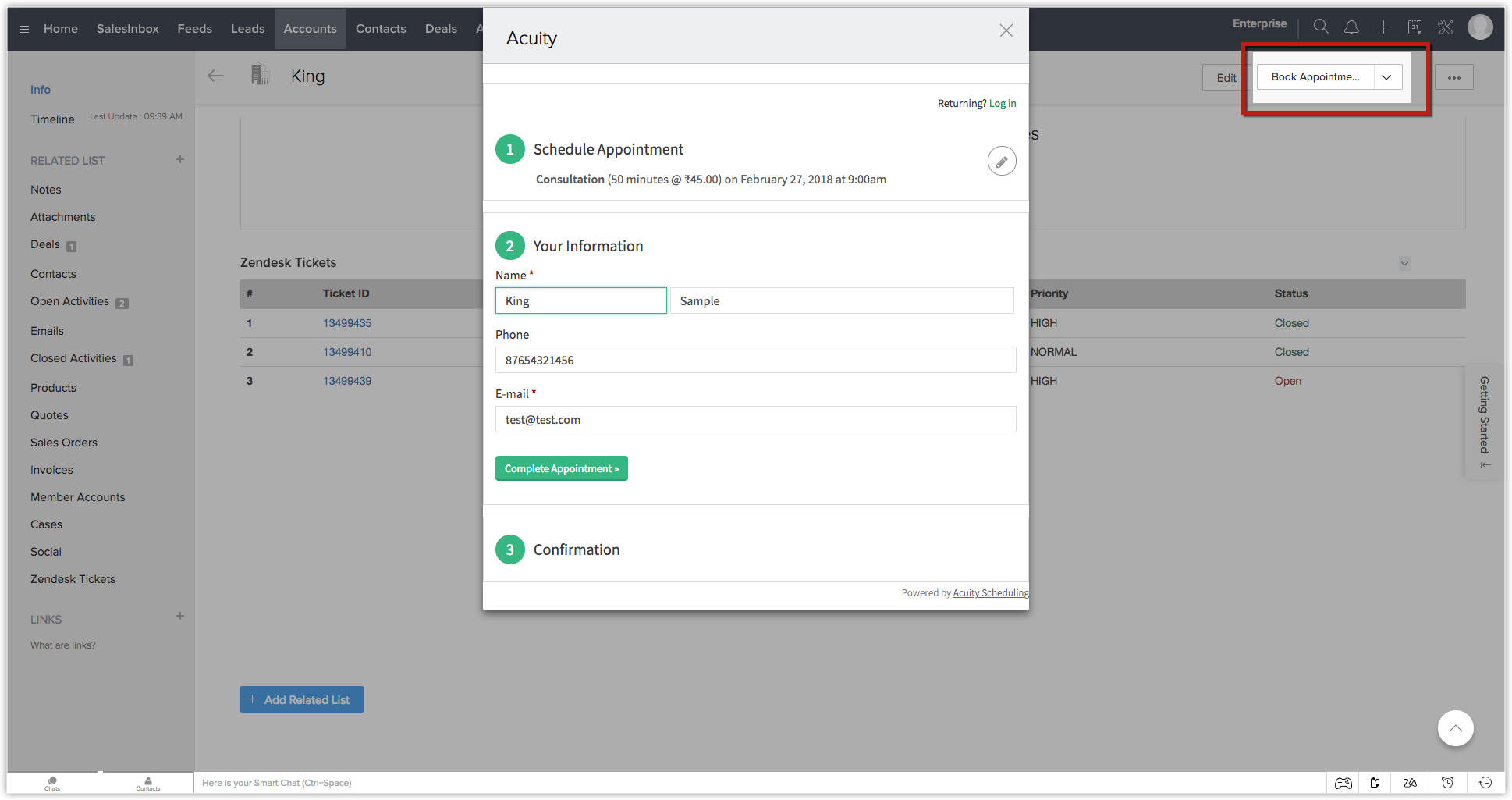
Widget in a Custom Button
Custom Buttons is a feature in Zoho CRM where you can invoke certain actions to be performed upon click. That includes functions, webhooks and more.

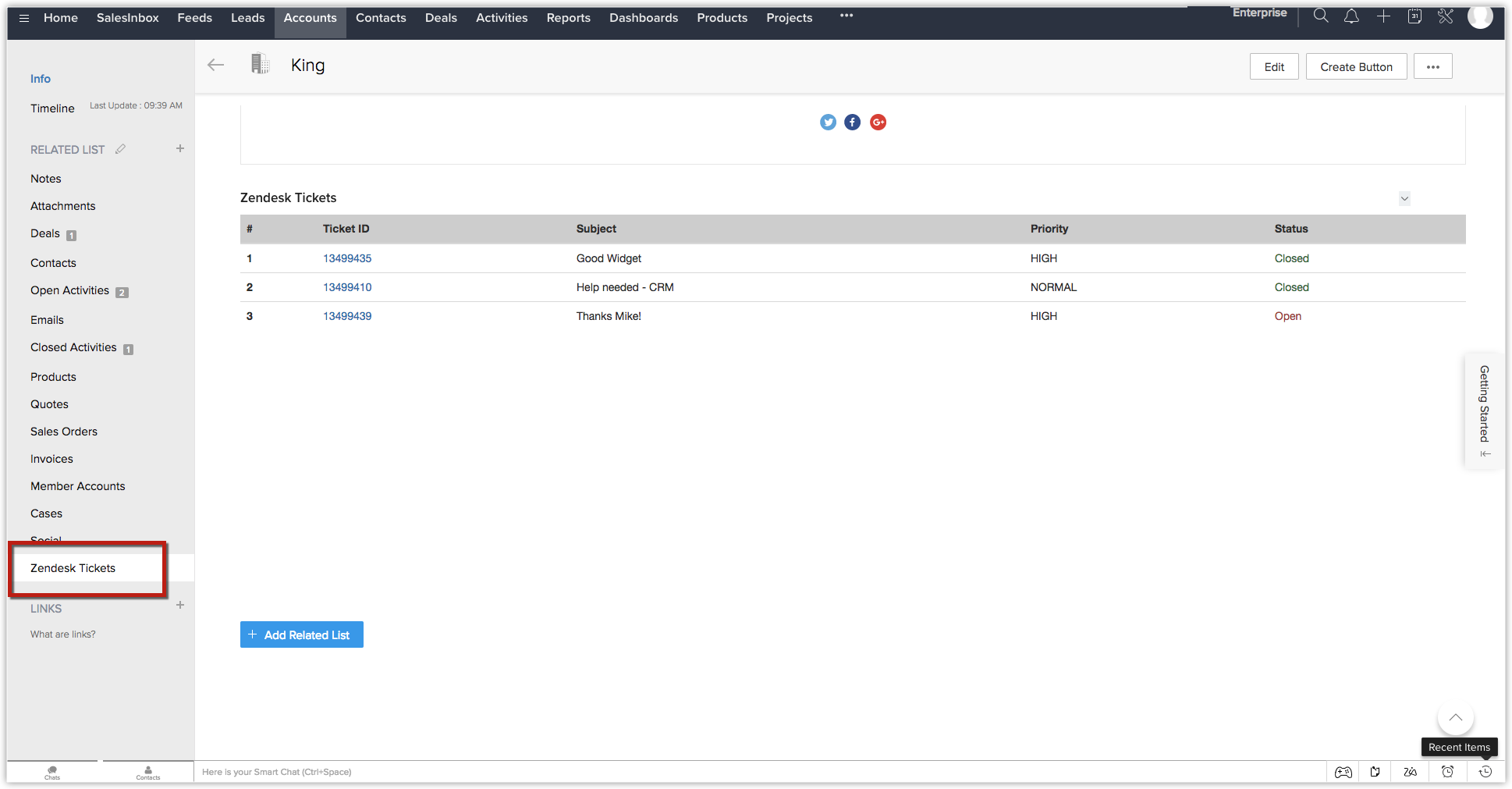
Widget in a Custom Related List
Related Lists helps the user to view information about a particular record that is available in a different module. However, you can also set up widgets in a related list, such that information about the record from a third-party service or application can also be made available within the said record.

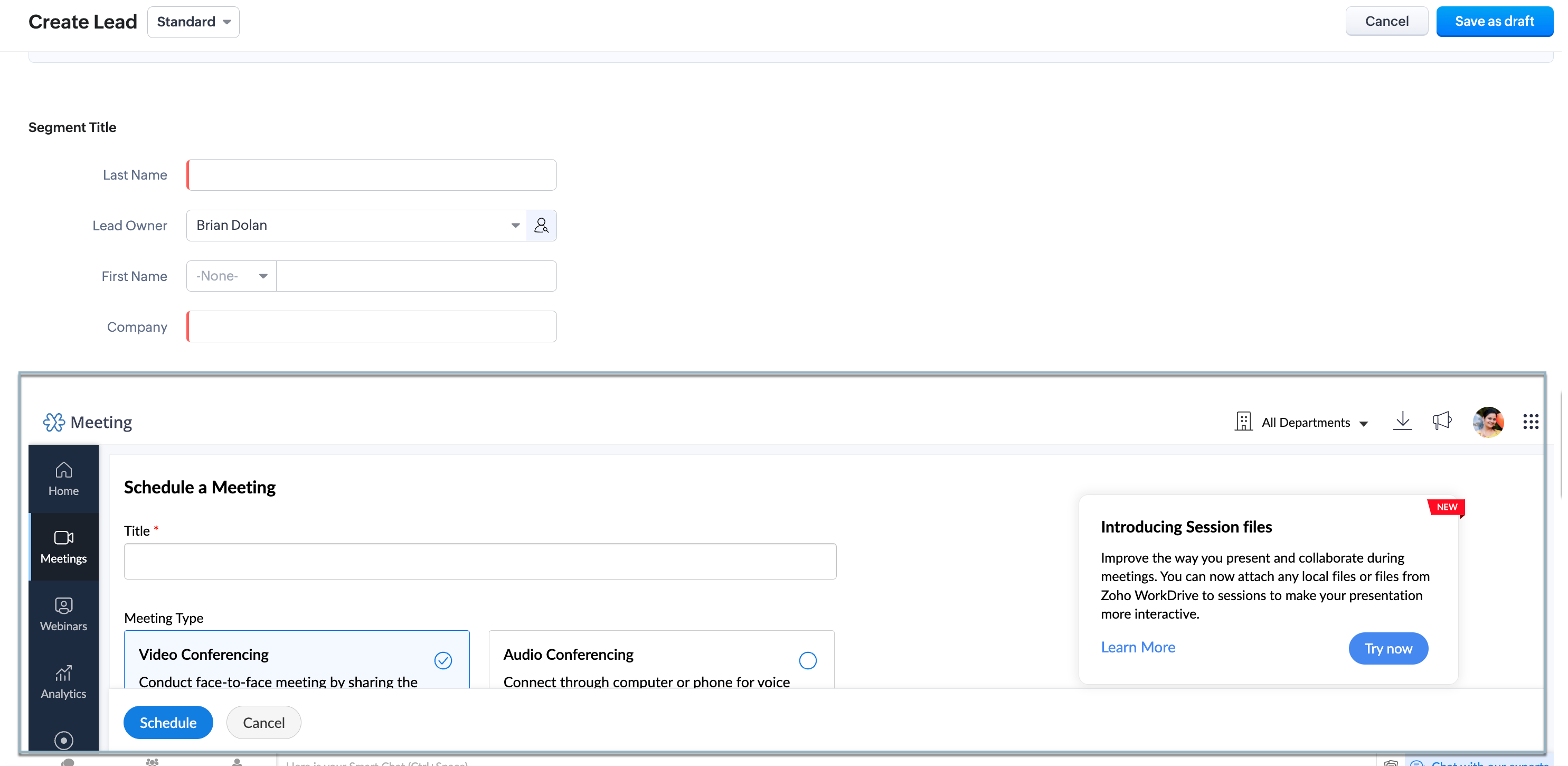
Widget in a Wizard
A Wizard helps you divide a long form into a series of screens, where users can enter data on each screen as they proceed to the next step until completion. A step-wise approach is less overwhelming and reduces chances of erroneous data entry, as the partially completed form can be saved as draft and submitted later. You can embed Widget as a component in a Wizard.

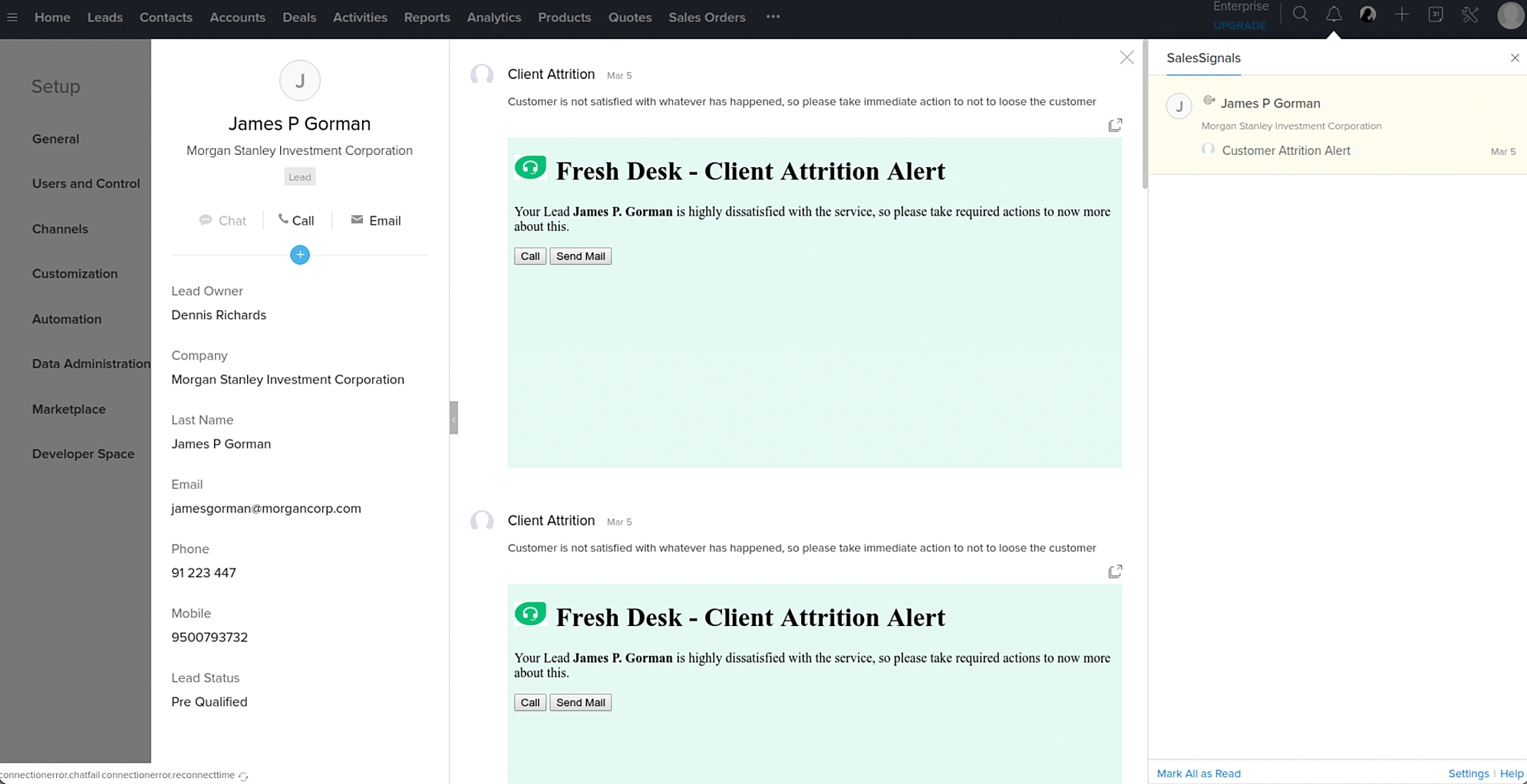
Widget in a Signal
The Signals feature in Zoho CRM provides real time notifications from your leads, contacts, or potential customers. You can keep track of all the customer interactions across various channels and follow-up with them from one central place, your Zoho CRM account. Whenever the notification record is clicked, in the detailed notification view panel, the widgets are displayed.

Widget in Settings
You can also add widget as a component in the Setting screen of your Zoho CRM org.

Widget in a Blueprint
Blueprint is simply an online replica of a business process. It captures every detail of your entire offline process within the software. It facilitates automation, validation and collaboration of teams, thus making your process more efficient and free from loopholes. You can add widget in a blueprint during transition and you can associate only one widget for a transition.