Create Widget
To create a widget, follow the below steps:
- Begin by opening Sigma and navigating to "New Extension". Provide the necessary details and select the Writer service.
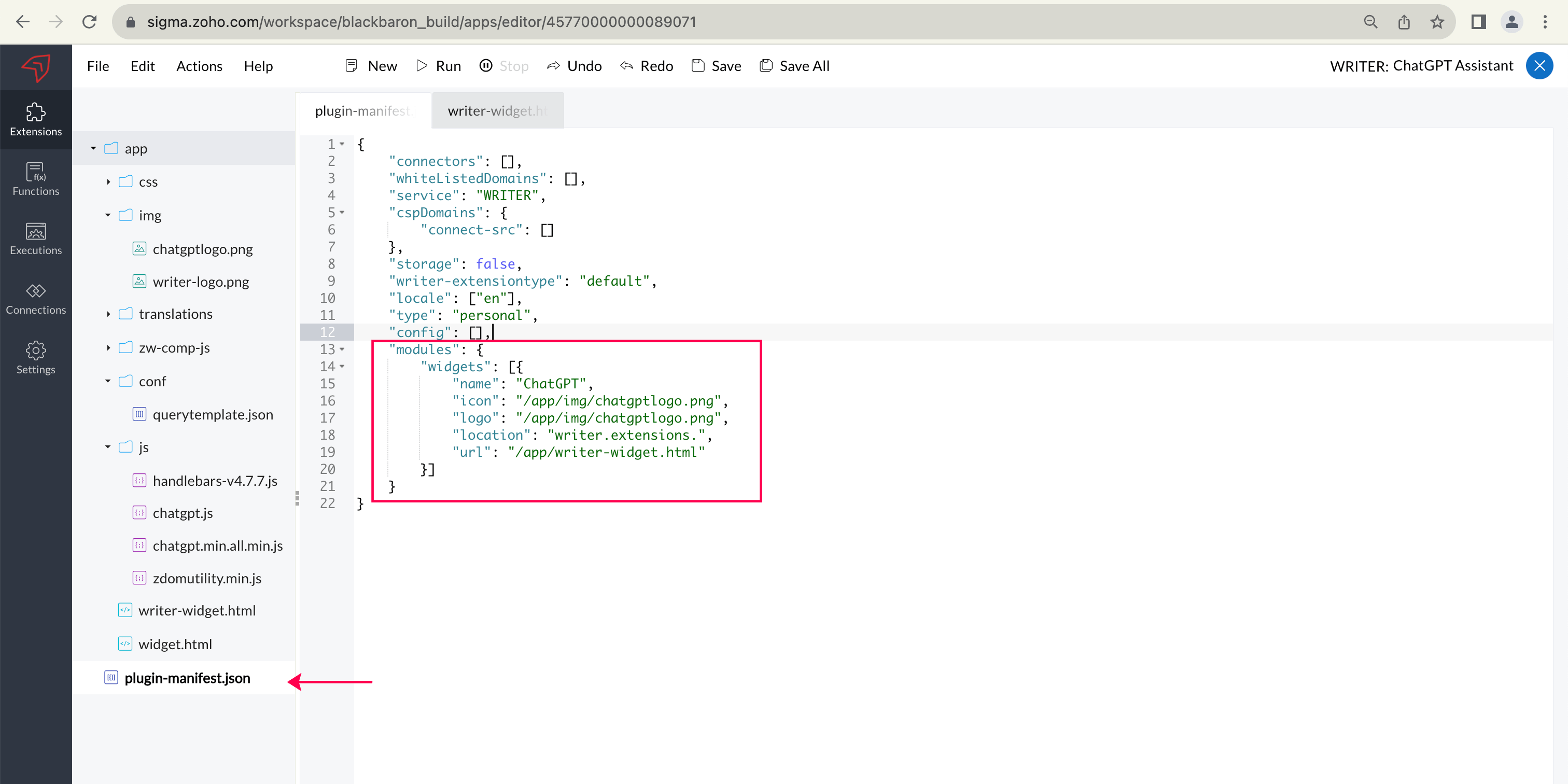
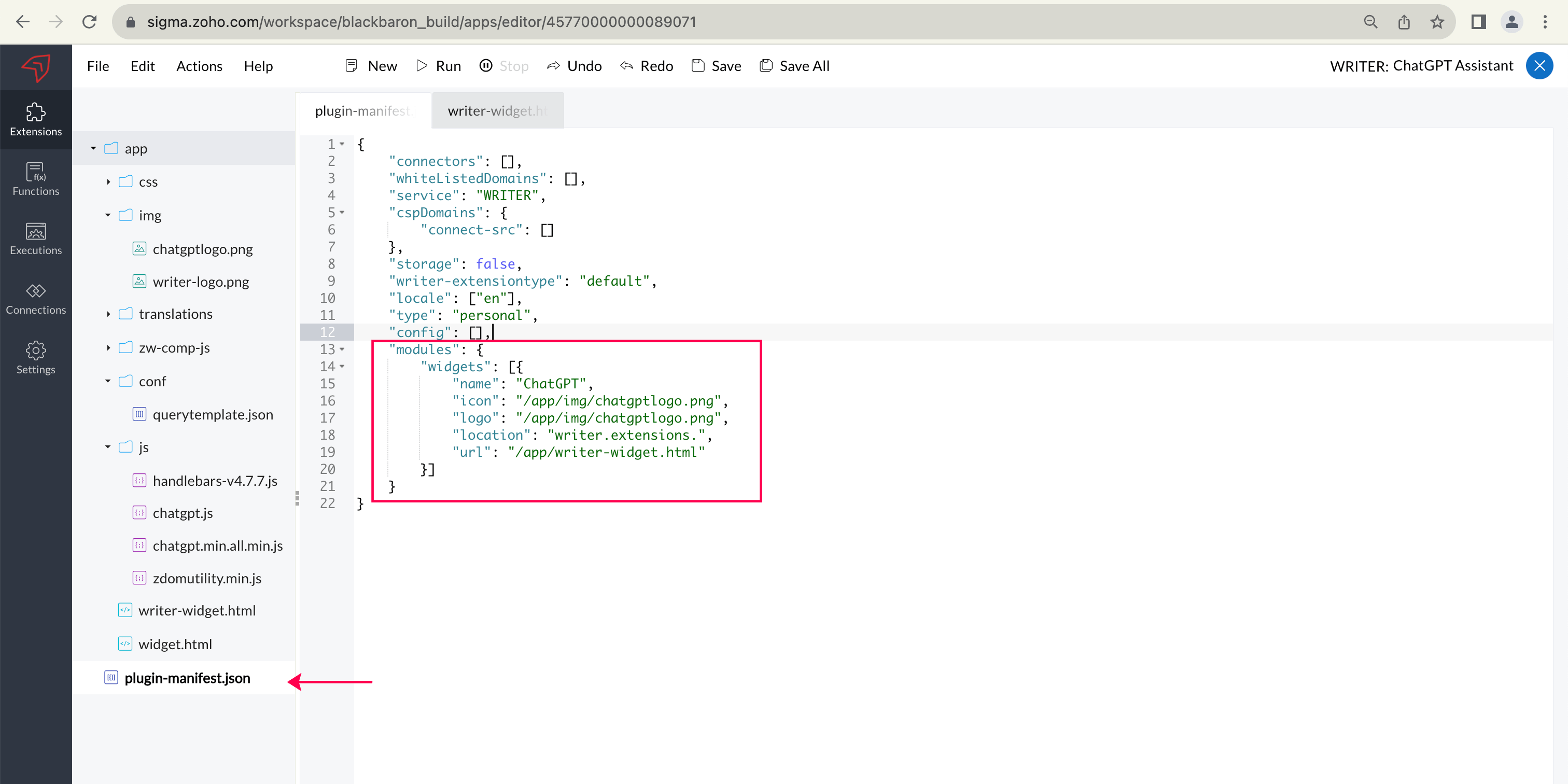
Open the plugin-manifest file.Within plugin-manifest.json file, include the basic details of your widget in the "widgets" attribute under the ''modules'' section. Save the file.
"modules": { "widgets": [{ "name": "<Extension name>", "icon": "/app/img/Sites.png", "logo": "/app/img/Sites.png", "location": "writer.extensions", // writer.extensions.popup || writer.extensions "url": "/app/writer-widget.html" }] }Attributes Type Description title string Defines the title of the widget. Title can be duplicated.
i.e., You can have the same title for multiple widgets.name string It holds the unique value to identify the widget whose name cannot be duplicated icon url Defines the icon of the widget. The icon image needs to be uploaded inside the 'img' folder under app. logo url Represents the url of the logo image. The logo image needs to be uploaded inside the 'img' folder under app. location link Defines the location of the widget.To know supported locations refer here. url url Defines the url of the widget. Public url is also supported (Eg: https://example.com/html/<widget-name>.html). 
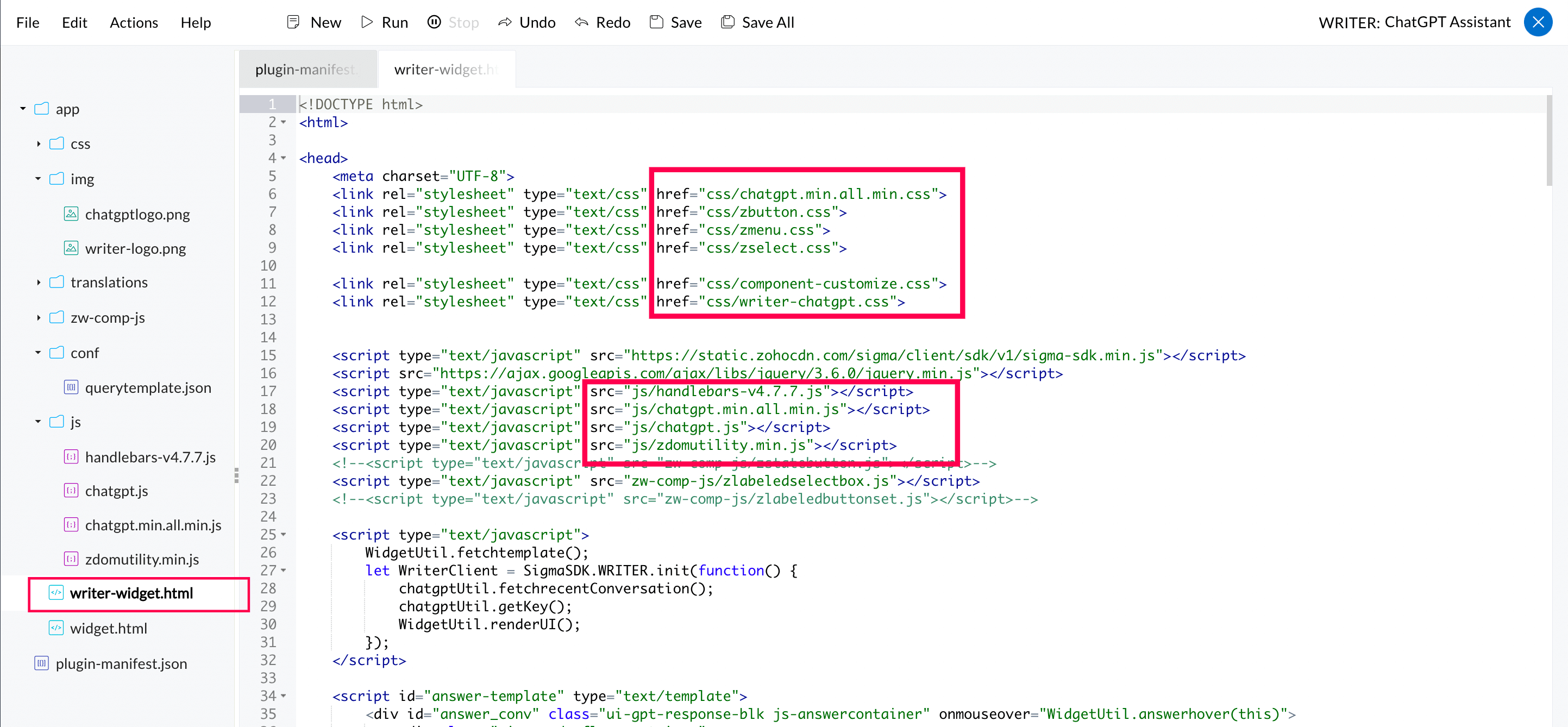
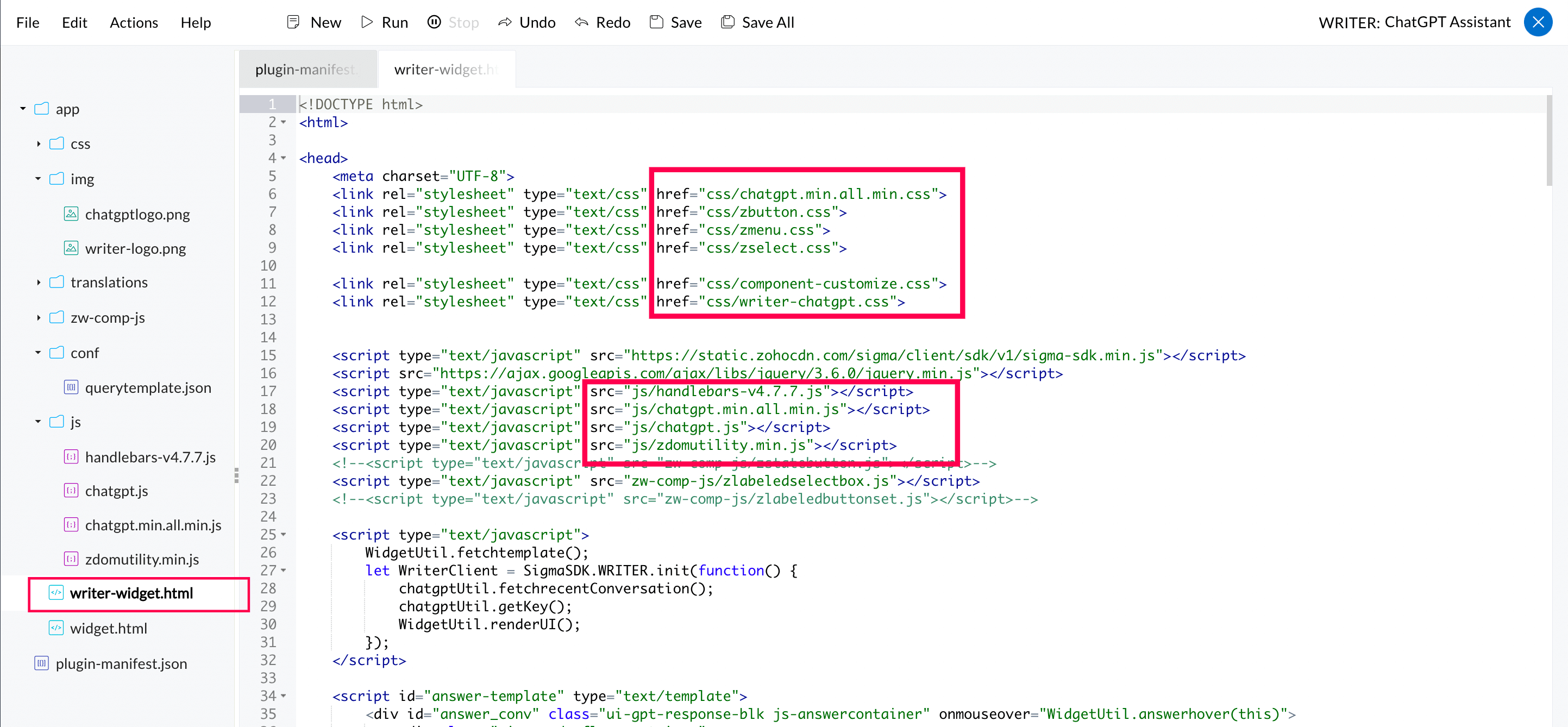
Open the writer-widget.html file and construct your extension according to your requirements. The primary code and functionalities should be addressed in the widget.html file, while the plugin-manifest.json file should contain the path of the widget.html file using the "url" key.
Note: Please make sure to mention any JavaScript, CSS, or image references within the HTML using relative paths without including "/app" at the beginning, as illustrated in the image below.

- Publish the extension once you've completed building it. Then, update the specific extension in Zoho Writer to ensure the changes take effect.
Go to Widget Location (i.e., the location you mentioned in "widgets" of plugin-manifest file).
Once you go to the specific location, you can see your widget created successfully based on the given details.

Note:
- Single extension can have more than one widget.
- Single extension can have more than one widget in the same location as well.
Example: You have two widgets: Sample Widget 1 and Sample Widget 2 which are to be addressed in single extension. In this case, you can mention the details of those widgets in the plugin-manifest file of your extension as shown below.
"widgets": [{
"name": "Sample Widget 1",
"title": "Testing Widget",
"icon": "/app/img/icon.png",
"logo": "/app/img/logo.png",
"location": "writer.extensions",
"url": "/app/writer-widget.html"
},
{
"name": "Sample Widget 2",
"title": "Testing Widget",
"icon": "/app/img/icon.png",
"logo": "/app/img/logo.png",
"location": "writer.extensions",
"url": "/app/writer-widget.html"
}],
© 2025, Zoho Corporation Pvt. Ltd. All Rights Reserved.