- HOME
- Know Your Tech
- How to build a custom app: Planning app development
How to build a custom app: Planning app development
- Last Updated : August 30, 2024
- 579 Views
- 8 Min Read
In the previous blog, we learned about understanding your main requirements and goals. Once you're aware of the specifications, it's time to move from the sketch or blueprint stage to an executable plan. App development planning involves determining key strategic milestones, identifying appropriate technology choices, and developing a project-oriented budget.
Select the technology stack that's right for you

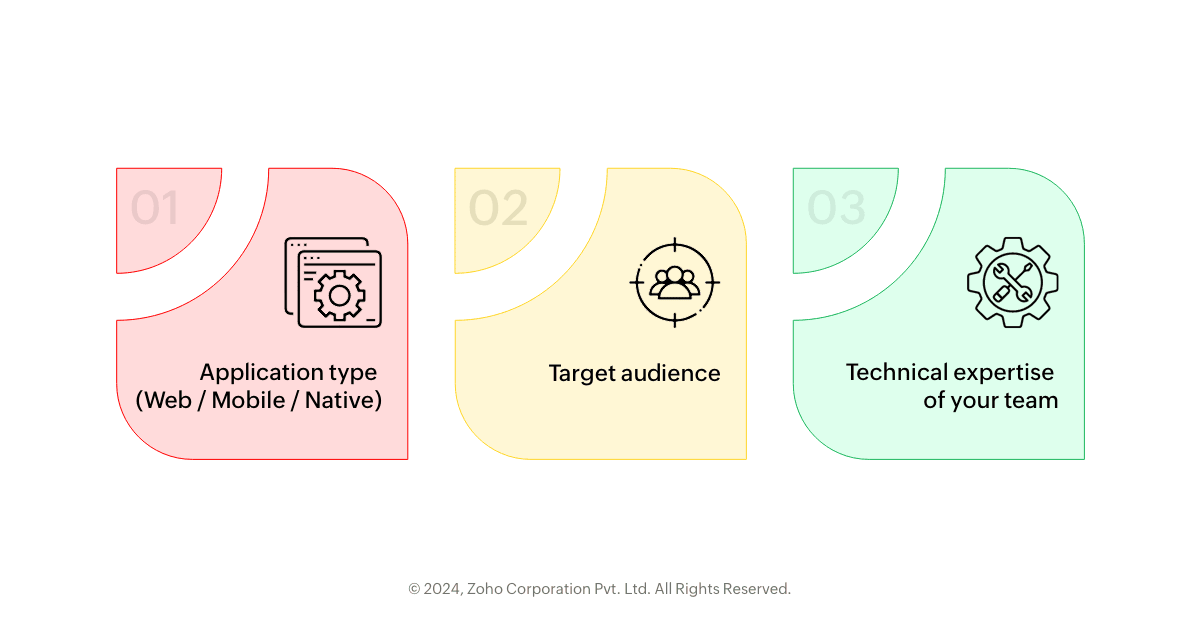
The technology stack you choose will affect how functional, scalable, and performant your app analytics will be. This decision depends on many factors—among them being the type of application (web, native, or mobile) the analytics side belongs to, the target audience, and the expertise of your team.
Popular technology stacks and hidden gems
Choosing a technology stack involves taking into account both popular and well-supported options with robust communities as well as those relatively unknown hidden gems that offer unique advantages for some use cases.
Here are some of the many options:
MEAN (MongoDB, Express.js, AngularJS, Node.js)
Use case: Ideal for dynamic websites and full-stack applications
Details: The MEAN stack is versatile and all in JavaScript, making it easy to develop on the client side and server side without images or additional plugins. MongoDB's flexible data store is similar to JSON; Express.js stands strong on server-side apps; AngularJS helps design interactive client-side apps; and Node.js runs server-side JavaScript, which means the stack is highly efficient for real-time apps.
MERN (MongoDB, Express.js, React, Node.js)
Use case: Suited for high-performing, scalable applications
Details: MERN is very similar to MEAN, but substitutes AngularJS with React, which has a virtual DOM feature, making performance better and thus providing a great user experience. This is an easy-to-use and fast way of creating interactive pages.
LAMP (Linux, Apache, MySQL, PHP)
Use case: Traditional web application development, like ecommerce sites
Details: LAMP is one of the oldest stacks, boasting stability and maturity. An open-source OS called Linux; a solid server known as Apache; a database management system that supports MySQL; plus a scripting language offering PHP all constitute its components. It’s not new software, but is still reliable when used to create traditional web applications at scale.
Ruby on Rails (Ruby, SQLite, Rails)
Use case: Rapid application development
Details: Ruby on Rails follows the "convention over configuration" approach, enabling developers to build faster. It suits startups who want early deployment and prototyping while having numerous plugins, known as "gems", that expand functionality easily available at their disposal.
Django (Python, Django, MySQL/PostgreSQL)
Use case: Fast, secure, and scalable web applications
Details: Django is a Python-based high-level framework that promotes rapid development with clean design. It has an ORM (object-relational mapping) for database interactions, and ensures data protection with strong security features, making it popular in systems demanding these aspects.
ASP.NET Core (C#, .NET Core)
Use case: Enterprise-level web applications
Details: ASP.NET Core is a high performance, cross-platform framework that produces modern web apps and services using .NET. It’s known for its speediness, safety measures, and scalability, making it the choice of many enterprises.
Spring Boot (Java, Spring Framework)
Use case: Comprehensive Java application development
Details: New Spring applications are easier to develop, due to the simplicity of Spring Boot. It provides defaults for code and annotation configurations to facilitate quick and accessible project startup, and is widely respected for its robust, production-grade features.
Flutter (Dart)
Use case: Cross-platform mobile app development
Details: Flutter is Google’s UI toolkit that enables building mobile apps that are compiled natively on all platforms, such as the web and desktop, from a single source code. It has beautiful UIs and works fast during the development phase, while promising native-like performance at runtime.
Swift
Use case: Native iOS mobile apps
Details: Swift is Apple’s powerful yet intuitive programming language, used in developing macOS, iOS, watchOS, and tvOS applications. The syntax is succinct but expressive because it takes after Ruby, which has sought the interest of several open-source communities too.
Kotlin
Use case: Native Android mobile apps
Details: Kotlin is a modern language that is very developer-friendly. It's concise, safe, interoperable, and structurally designed to boost productivity. It's also fully supported by Google for Android development, which increases app development speed.
Remember that the choice of technology stack considerably varies based on specific project requirements, developer preferences, and the future maintenance outlook. Nonetheless, the stacks mentioned here are amongst the most popular, due to their widespread use, support, and adaptability across diverse project types.
Bonus: Underrated software
Meteor.js (Meteor, MongoDB, Node.js)
Use case: Real-time apps
Specifics: Meteor.js is a full-stack platform that comes with a set of pre-integrated tools to rapidly develop and deploy web and mobile applications. It's ideal for creating chat platforms or collaborative software, because it reacts and moves data seamlessly between client and server.
AdonisJS (Node.js, Vue)
Use case: Convention over configuration for Node.js
Specifics: Nicknamed the "Laravel of Node.js", AdonisJS offers a robust MVC framework focused on developer ergonomics and stability. It's a great choice for developers who want a more structured and standardized approach to building Node.js applications.
Vapor (Swift, Fluent, Leaf)
Use case: Swift server-side development
Specifics: Vapor is a web framework in Swift that allows Swift developers to build and deploy server-side applications using the language they know from iOS app development.
Elm
Use case: Front-end web development without runtime exceptions
Specifics: Elm feels delightful when writing reliable web applications. Rather than having the runtime exceptions that are typical with other front-end programming languages, Elm provides its own virtual DOM implementation, which makes it easier for developers to avoid errors. It's known for its strong emphasis on simplicity and quality tooling.
Phoenix Framework (Elixir)
Use case: High performing, scalable web applications
Specifics: Phoenix builds on the Elixir programming language utilizing Erlang VM, which has low-latency running distributed systems. Such frameworks are ideal if you have use cases like real-time messaging or live updates.
Svelte (JavaScript)
Use case: Innovative and efficient approach to building web user interfaces
Specifics: Svelte pushes much of what normally happens at runtime into compile time, leaving code that surgically updates the DOM when the app state changes, leading to improved runtime performance. It has gained widespread adoption due to its simplicity and smaller bundle sizes.
Nuxt (Vue.js)
Use case: Versatile Vue.js applications
Specifics: Based on Vue.js, Nuxt is a higher-level framework heavily inspired by Next.JS in the React ecosystem. It brings server-side rendering, static site generation, and a plugin architecture to extend its core functionalities.
All of these stacks have their merits and are suitable for different project requirements and team competency levels. By choosing the appropriate one for your project, you can create an application that's not only functional but also maintainable and scalable as demand grows.
Set a timeline and budget
Deadlines and budget constraints are inevitable during the app creation process. However, they don’t have to be restrictive. A well-thought-out initial plan, with wiggle room for unexpected turns, helps you keep your project on track.
Estimate how long it may take for each development phase, considering design iterations, QA testing, and deployment. Gantt charts also come in handy as you visualize your timeline; at the same time, a comprehensive financial plan should include technology costs, hardware expenses, or any outsourcing needs you might have.
What you should be thinking about

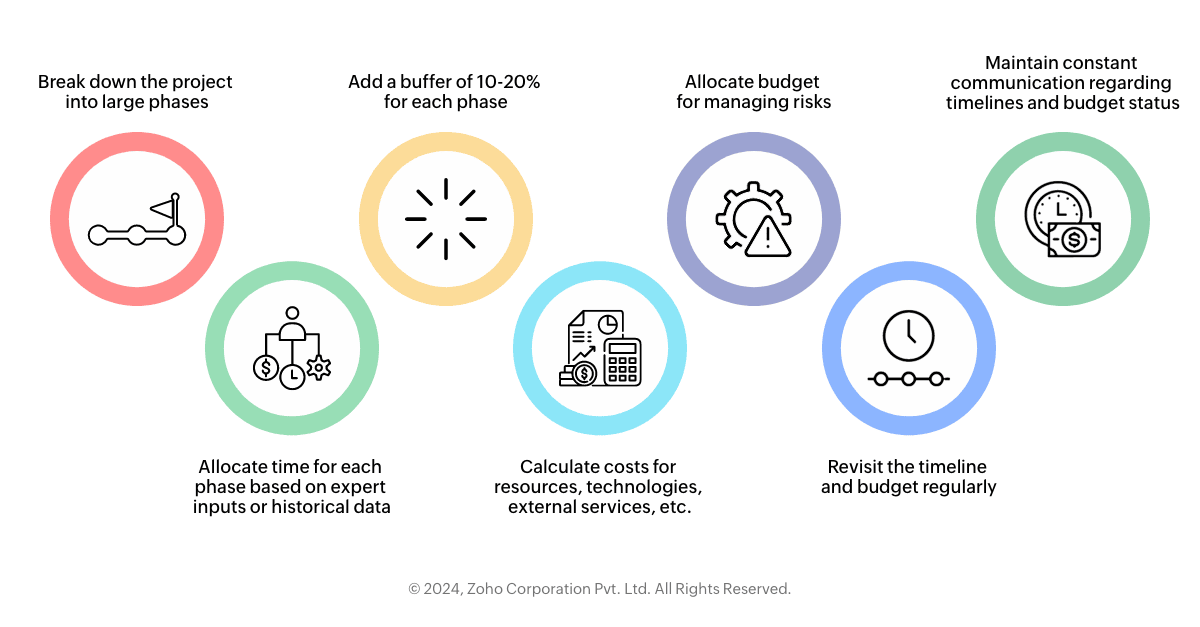
Identify key milestones: Break your projects into large phases, such as planning, design, development, testing, and deployment. Each of them should be goal-oriented, with clearly defined tasks that must be delivered.
Allocate time wisely: Estimate how much time every task within a given phase will take. Use historical data or consult experts if necessary.
Create buffer periods: For each stage, always allow extra time for unexpected delays or modifications. It's common to add 10-20% as a buffer for each phase.
Calculate costs: Find out the prices of resources, technologies, external services, and any other expenditures, like salaries, software licenses, and hosting fees.
Think about risk management: Allocate some of your budget to risk management that will address costs resulting from project risks that weren't planned for in advance.
Keep checking: Regularly revisit the timeline and budget to ensure the project is on course and make necessary adjustments whenever necessary.
The importance of communication: Keep all stakeholders updated regarding the timeline and budget status while ensuring that changes are communicated and documented.
Agile methodology: Sprints and iterations
Adopting agile methodologies, like Scrum or Kanban, can greatly enhance flexibility and responsiveness during development. Breaking down your project into sprints—short, fixed periods of work—allows for regular reassessment and ensures that changes can be quickly incorporated.
Using sprints also means you get a version of your app at the end of each cycle. This iterative approach is beneficial for early testing and can provide valuable feedback that can reshape project priorities or change your outlook on the chosen tech stack.
What you should be thinking about
Defining sprints: A sprint is usually a 2-4 week period devoted to developing a certain set of features or product increment—for instance, the login functionality underpinning an application may be developed over one sprint.
Planning sprints: There'll be a sprint planning meeting before the first day of the sprint, where team members will choose what they're going to do—for example, choosing activities like implementing OAuth authentication or designing the login page interface using a real-world example.
Daily stand-ups: Each day, there's a short, team stand-up meeting, to talk about progress and any obstacles.
Sprint review: At the end of every sprint, teams demonstrate completed work to stakeholders. The presentation could involve things like showcasing new search and filter features developed for an ecommerce platform, as an example.
Sprint retrospective: This occurs after each sprint, where team members go through improvements made during past iterations, as well as identify areas that require more attention. An example could be developers deciding to include additional debugging time into the next iteration phase of their mobile game development process, after reporting excessive bugs in a previous sprint.
Iterations: Iterations imply a repetition of the sprint process, such that the product evolves gradually over time. For instance, the first iteration may just be a basic clickable prototype, while subsequent iterations may add features or improve the user experience.
User feedback: Iterations allow for user feedback to be incorporated into the product. For example, after the first iteration of a new chat application, beta testers might ask for more intuitive navigation, which the team can then work on in the upcoming sprint.
Continuous integration/continuous deployment (CI/CD): In the case of sprints and iterations, continuous integration and continuous deployment practices ensure that any changes in code are tested automatically before being deployed. For instance, in sprints that end shortly after each one, a web service-oriented group could automate its pipelines for faster feature releases.
Product backlog grooming: The product backlog is updated throughout the agile process. An example is when teammates from the project management tools team decide, after every release, to input requested items into the backlog, to analyze them during subsequent sprints.
In our next blog in the series, we will dive into the topic of designing the user interface.
 Pranesh
PraneshPranesh is a serial entrepreneur and the Founder of Studio 31, a 12 year old, deep tech enabled, wedding photography and film company that has been recognized by many publications for its zero inventory model and unique culture in the unorganised sector.
Zoho Creator has helped Studio 31 redefine its business model by automating over 37 processes and save three hours every single day. He is also a growth consultant for Zoho Creator and helps the team address real-world challenges from a customer's point of view.