Criar um aplicativo da web
Usando aplicativos da web, você pode criar aplicativos da web baseados em cliente que usam os dados do CRM e podem ser usados para executar tarefas específicas.
Criando um aplicativo da web
Quando a CLI do Zoho estiver instalada, você poderá começar a criar seu próprio aplicativo da web.
Etapa 1:
Quando a CLI estiver instalada, execute este comando para criar um novo projeto.
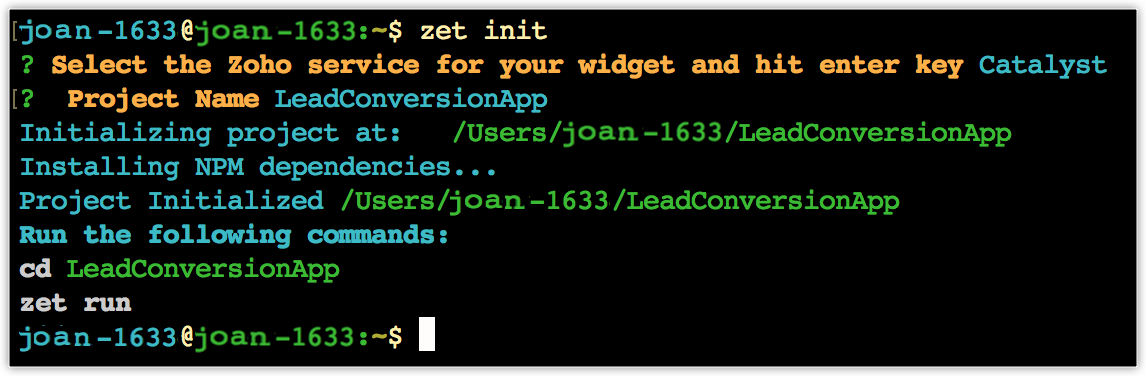
$ zet init
Etapa 2:
Selecione um serviço do Zoho e dê um nome para o widget que você deseja criar. Nesse caso, selecione Catalyst como o serviço.
O projeto de amostra será criado no respectivo diretório de pasta.

Etapa 3:
Para abrir o projeto de amostra, execute o seguinte comando:
cd {Project_name}
Agora, você pode começar a projetar e incluir os componentes da IU do widget.

Nota:
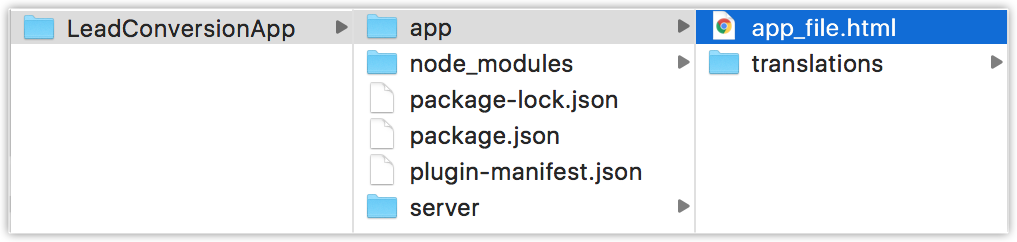
- Você pode encontrar o arquivo HTML para o aplicativo da web na pasta app, chamado "app_file.html" por padrão.
Etapa 4:
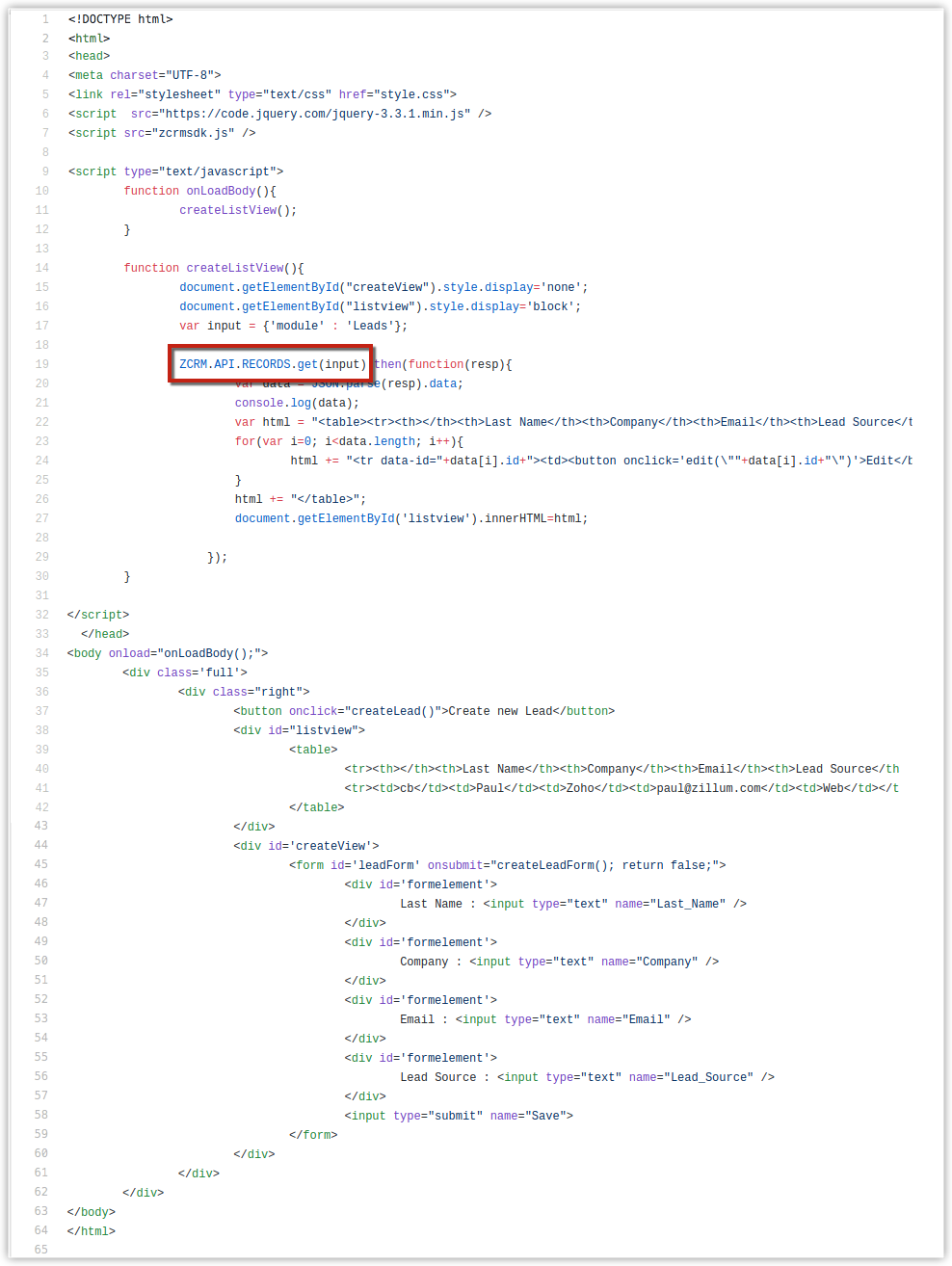
O arquivo app_file.html contém a estrutura, design e os componentes do aplicativo da web. Você pode criar seu aplicativo da web a partir do arquivo HTML.

Nota:
- Você pode adicionar designs e funcionalidades adicionais aos aplicativos da web por meio da criação de folhas de estilos e arquivos js necessários (opcionais).
Etapa 5:
Depois de ter criado os aplicativos da web, você poderá hospedá-los localmente e testá-los.
Para hospedar os aplicativos da web localmente:
$ zet run
Você pode encontrar o dispositivo de ajuda de API, o SDJ JS e alguns aplicativos da web de amostra em nossa página Github.