- Use Cases
- Real Estate
- Insurance
- Healthcare
- Travel
Canvas for Zoho CRM
Implementation for Zylker
Travel and Tours
Zylker travel and tour offers the best deals on domestic and international packages
- Requirement
- Solution
- Instructions
Requirement
Zylker Travel and Tours, is a leading agency providing personalized holiday trips. They aren't just like any other holiday agency; custom curated trips with cultural experiences, local activities, and managing logistics for holiday trips are a few they specialize in. Their pipeline includes data collection from enquiries, assisting on package selection and sealing trips. Using Zoho CRM has helped them to manage all the data in their pipeline.
Hurdles faced by sales reps to adopt CRM
With an incoming of hundreds of travel bookings each week, the team faces a constant struggle to provide effective travel experiences to customers, as it takes time to understand the customer goals. An instant understanding is not provided by the data that is displayed.
A few issues faced by teams while adopting CRM are:
Delay in understanding customer goals:
All sorts of travelers book with the agency, i.e bookings are made for different sorts like romantic, vacation, adventure, beach getaways, etc.All bookings visually look the same in the CRM. Whereas, the team has 80% of the revenue from beach getaway packages, and the availability to differentiate this among the travel data becomes nil.
Hassle during customer interactions:
Customer service has a high impact on their travel business, and knowing which stage of purchase the customer is at is essential to excel at it. Even though the names of passengers are easily seen from the booking, more details passengers requires additional navigation to the respective module and record. This results in scanning through various modules of CRM to track and identify these customer and redundant and their contact information.
Lack in priortizing booking and travel information:
Every time a new travel booking comes in, the sales reps take up the task of viewing the booking, accommodation and transport info to recheck or update details. In the steps to perform it, they get easily confused with the large amount of info available in the CRM. Hotels and flight info, available in random order, without any priority makes reps juggle between screens and scan them. Any changes further made needs to be communicated with the passengers via calls as well. This further takes up more time.

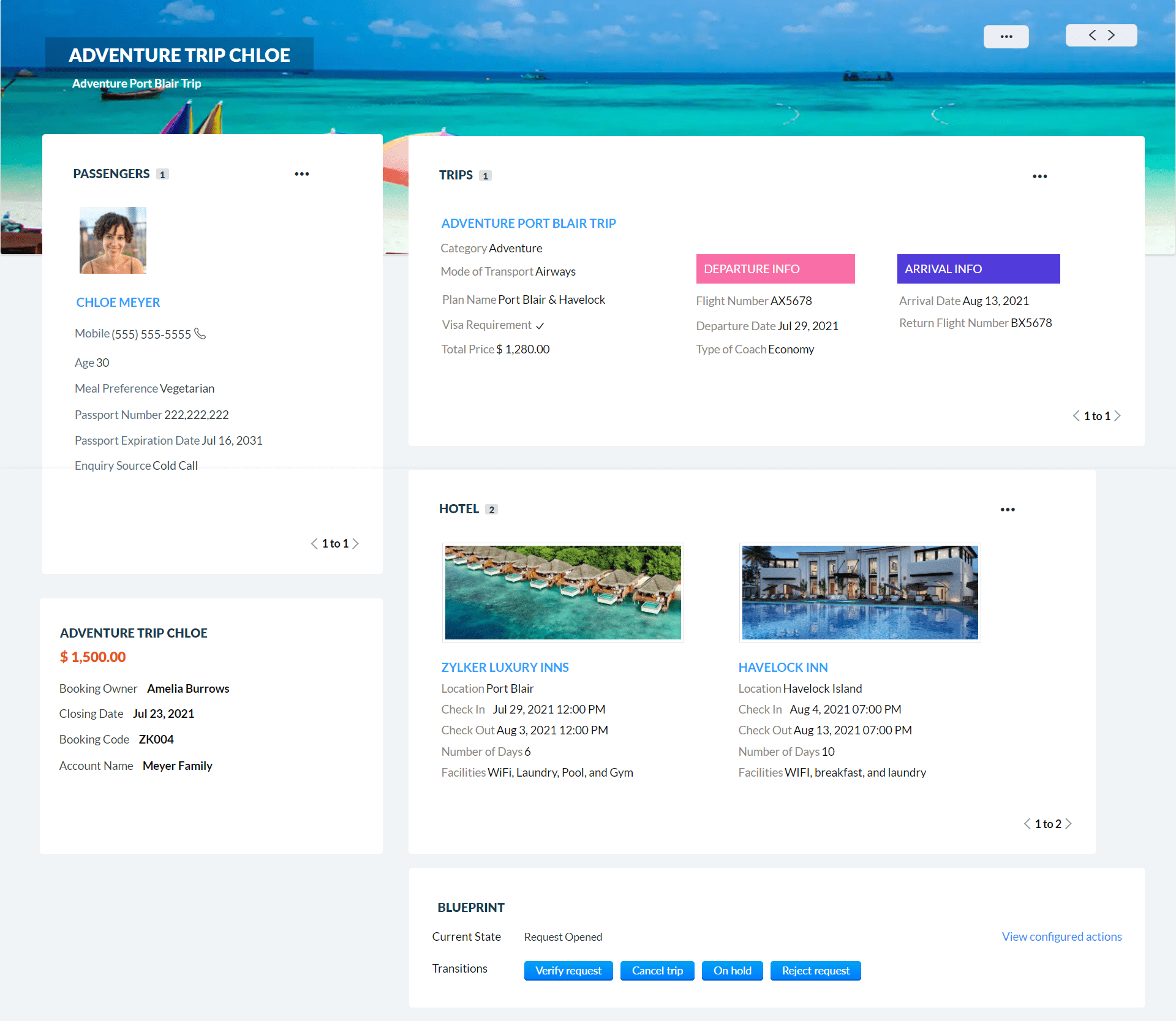
Canvas view to personalize the display of travel details with high visual impact
A visual customization in the data display for the team differentiates the travel types to understand the type of customer they deal with.
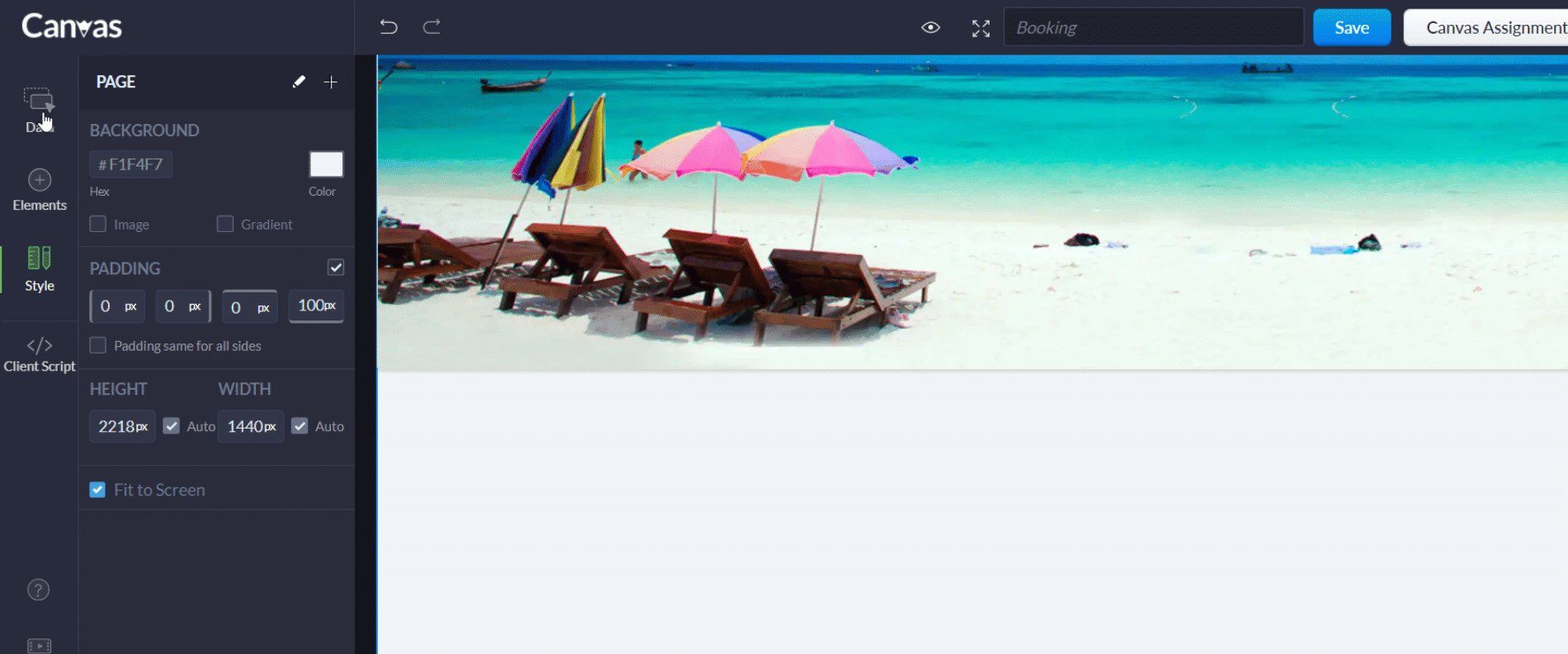
- The page's background image is set based on the type of travel.
- The Trip info along with flight details is placed on top of the page to answer faster enquiries related to travel booking
- Presentation of hotel with illustrations for visual appeal, alongside noting down venue, timings, details.
- Display of blueprint to view the current state of the booking.
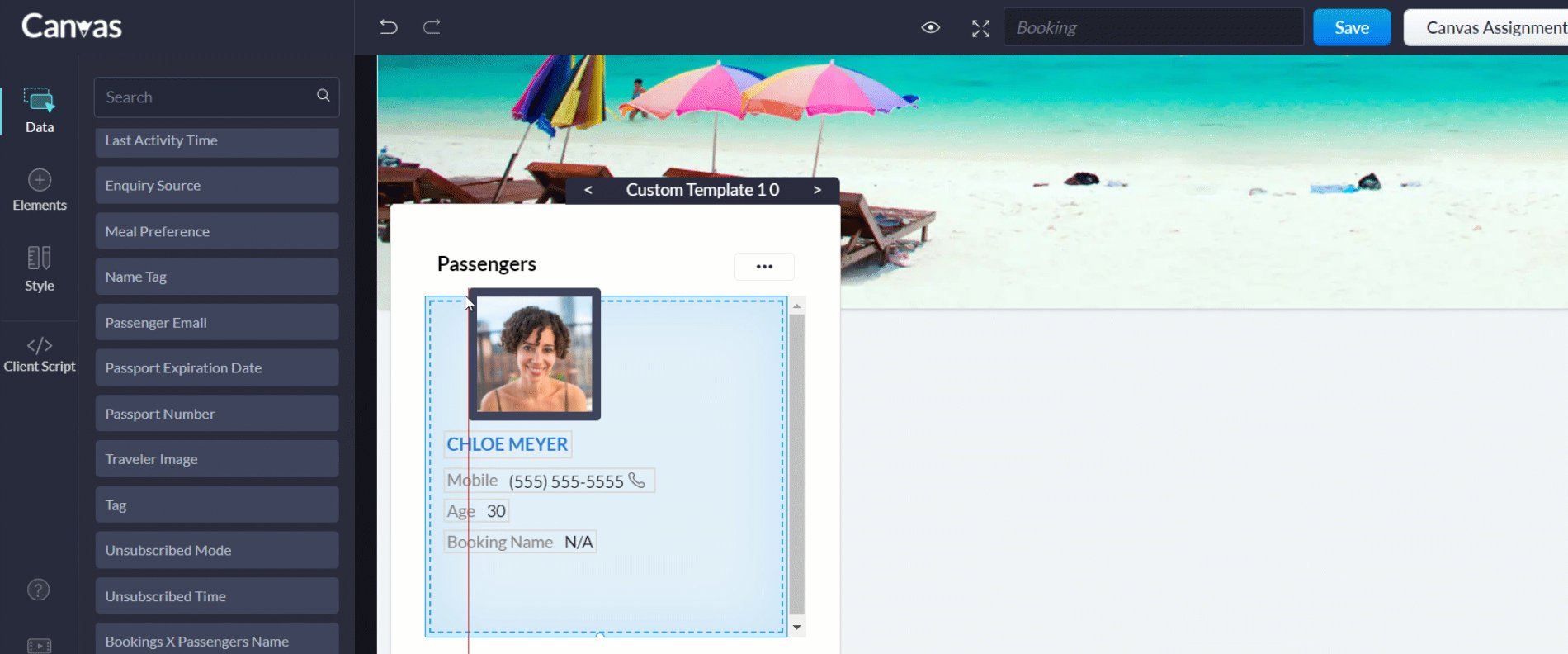
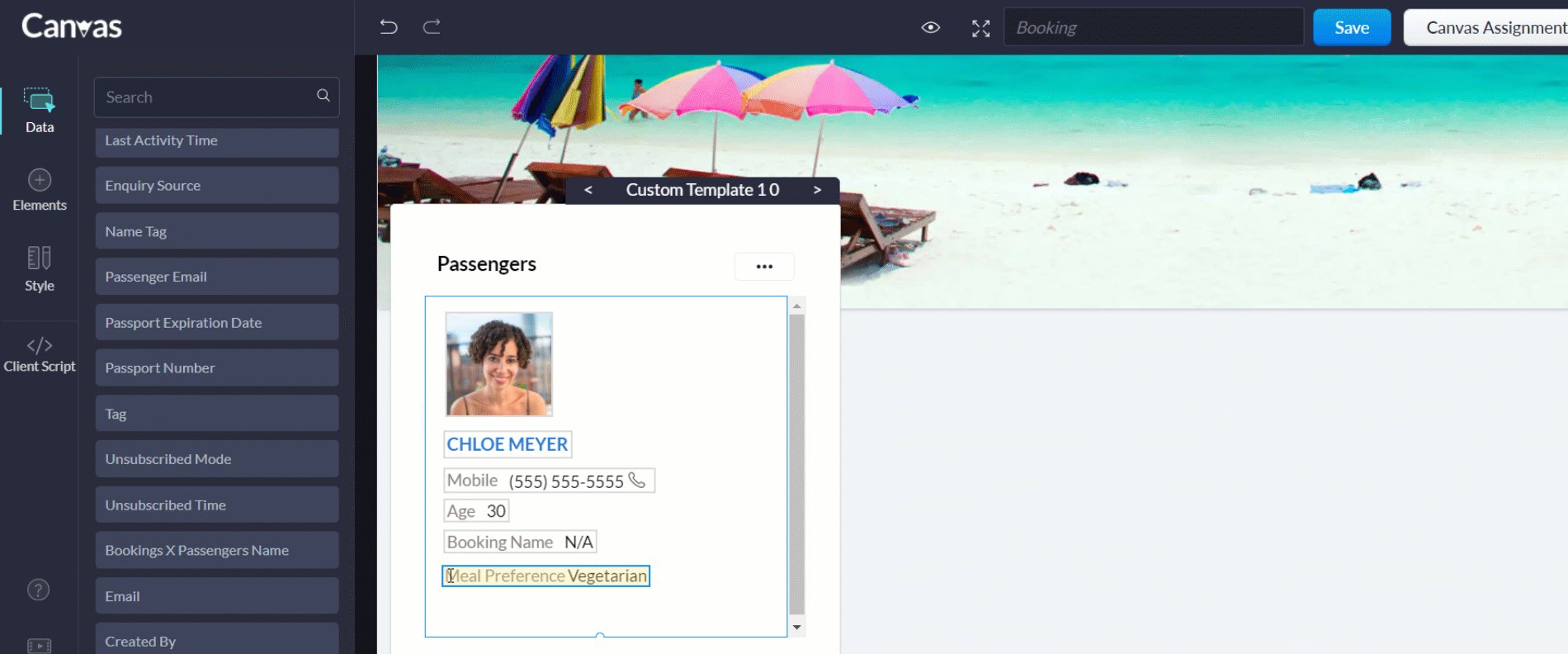
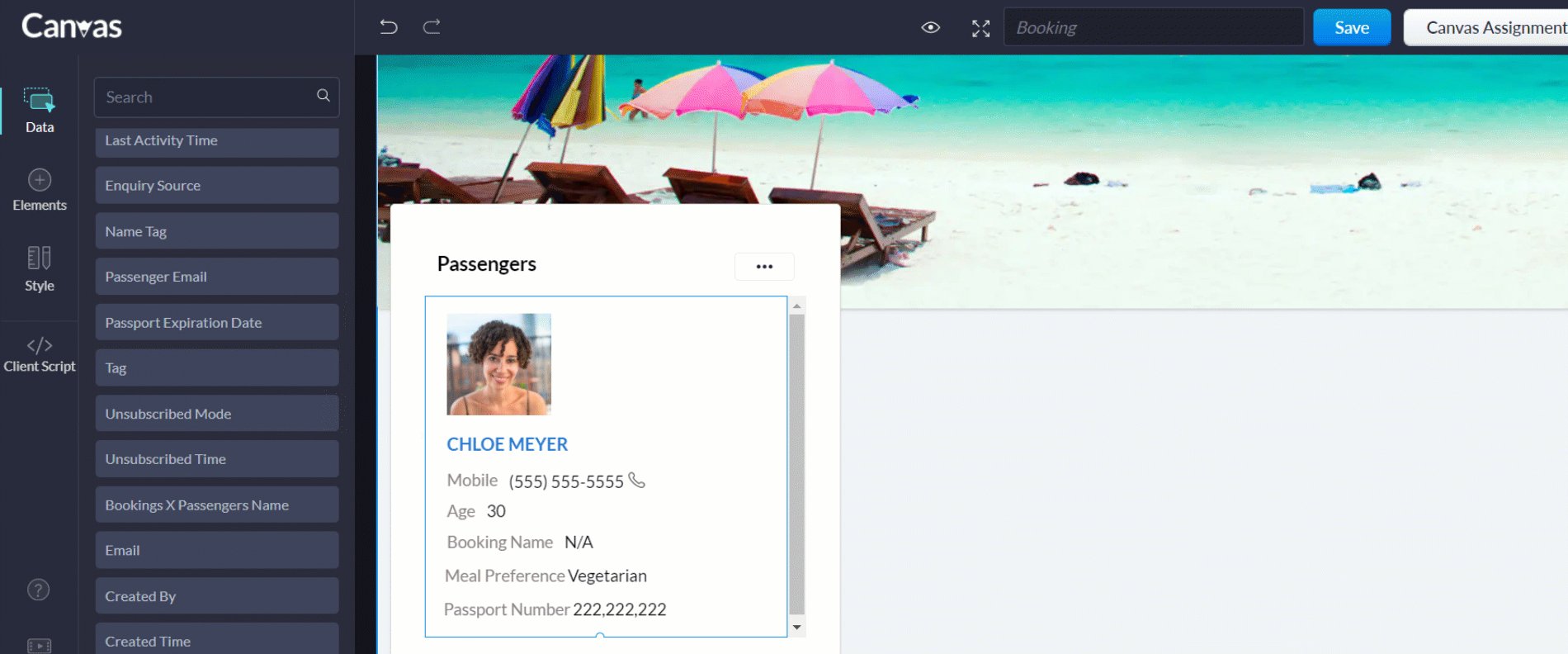
- Passengers are listed in a section, and alongside their primary info is present to quickly contact them.

How to create a canvas view
Configuring a Canvas template for the Bookings [Deals] modules.
Go to Set up > Canvas Builder.
Create a new template by choosing the module and layout.
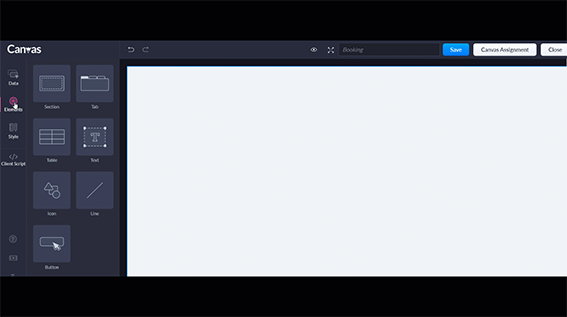
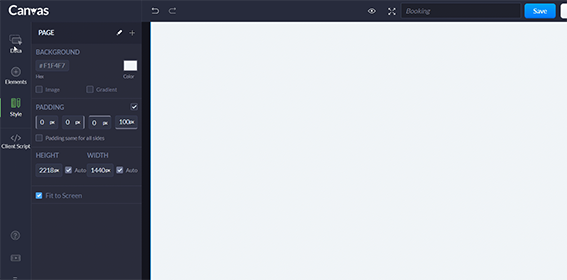
To create the background:

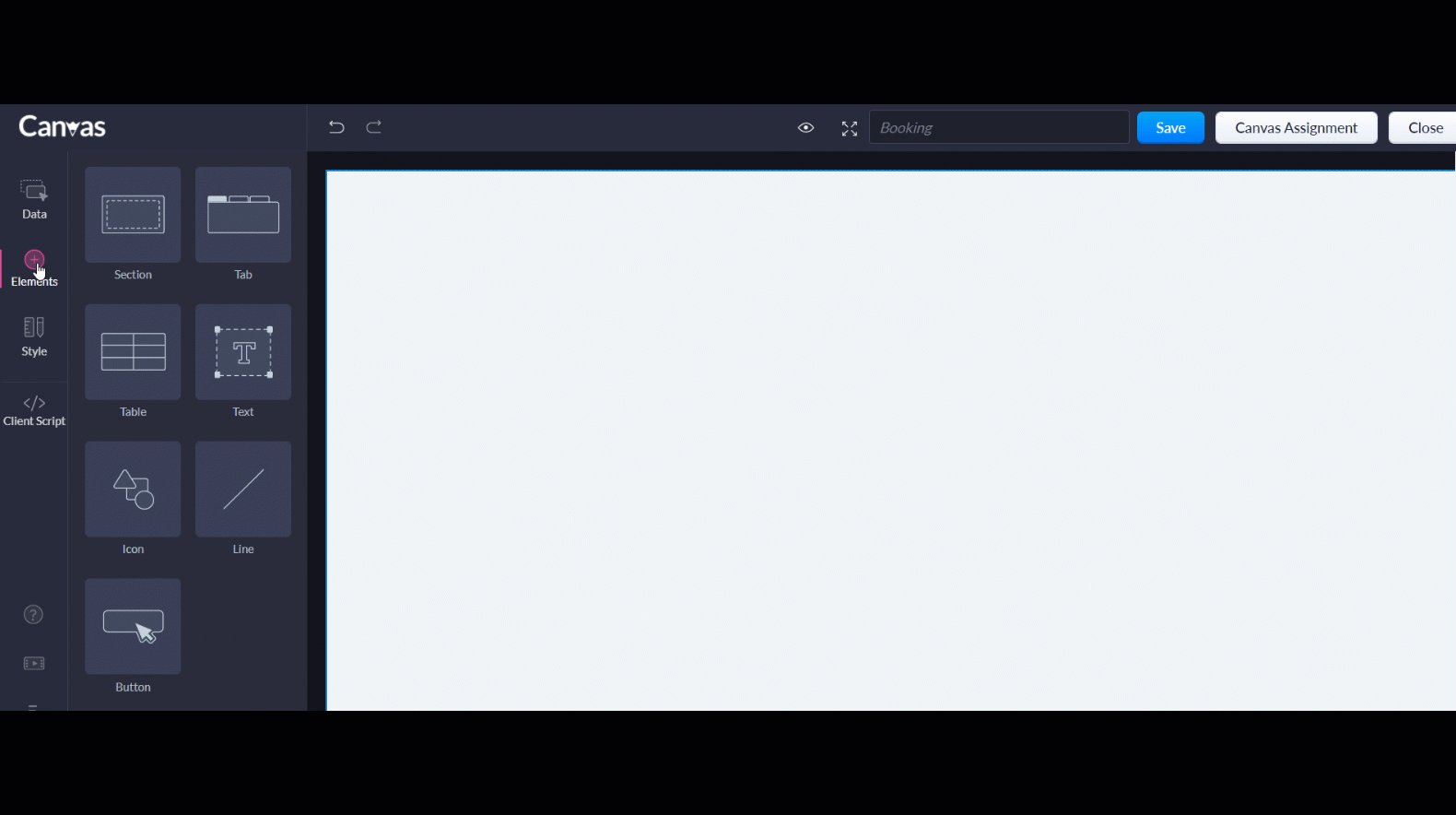
- Click Elements, and drag and drop a new Section.
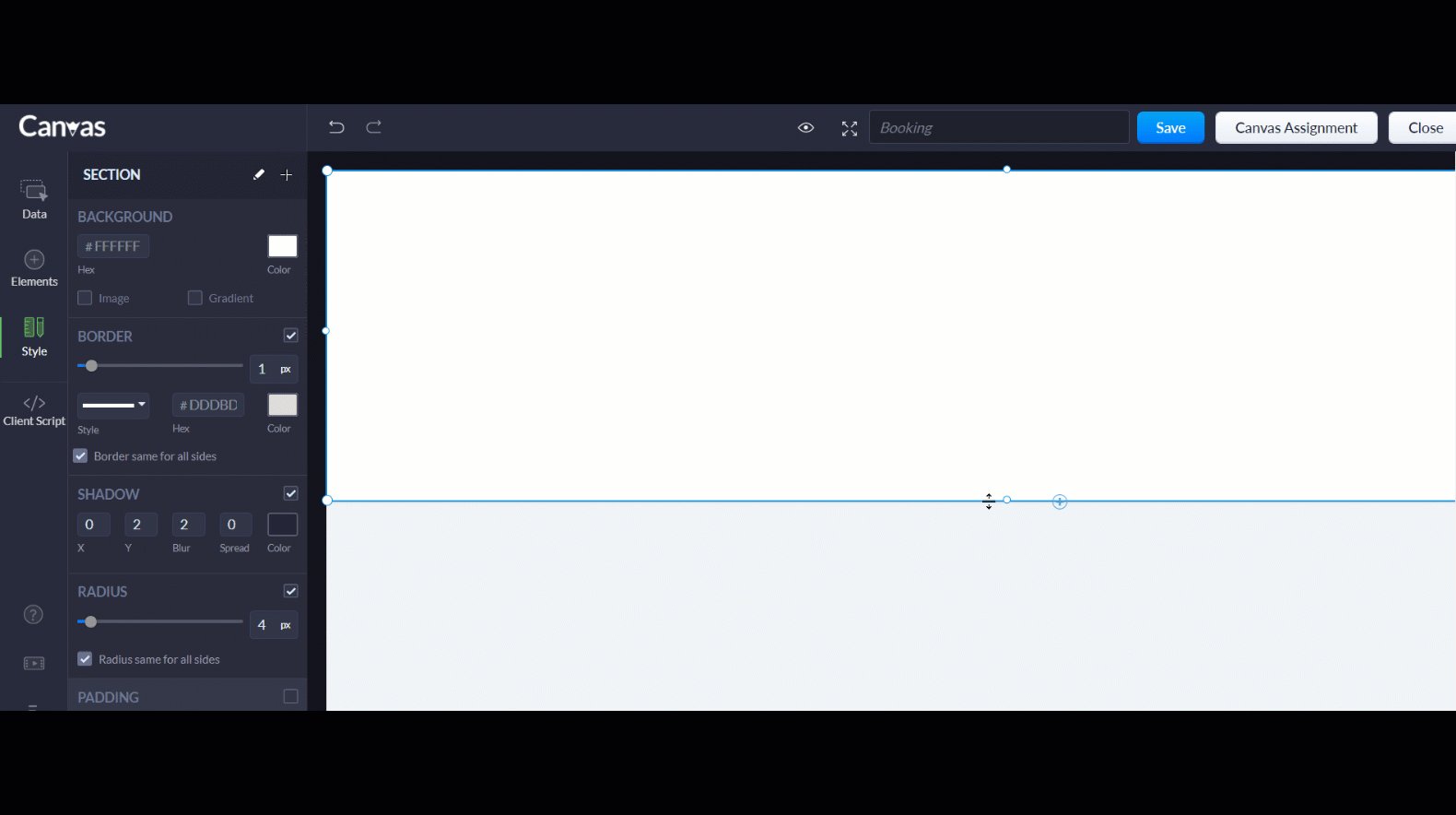
- Resize the section and place it at the top of the page.
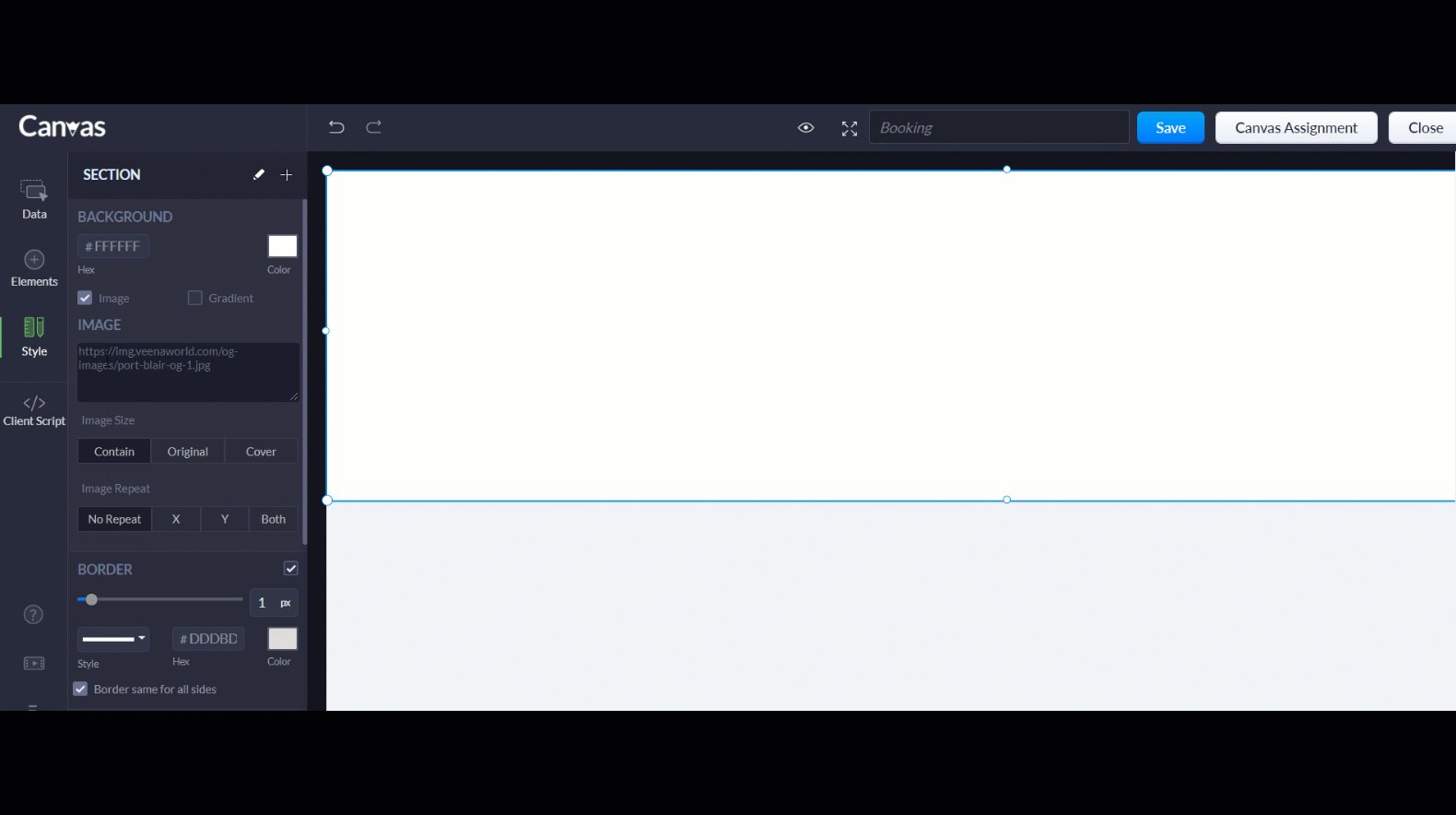
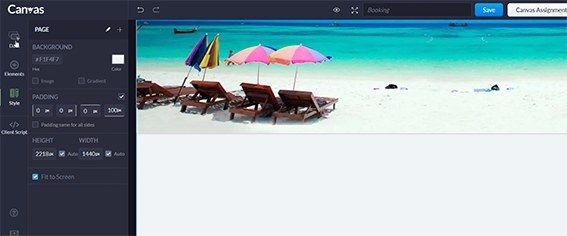
- In the Style properties on the left, check the Image box.
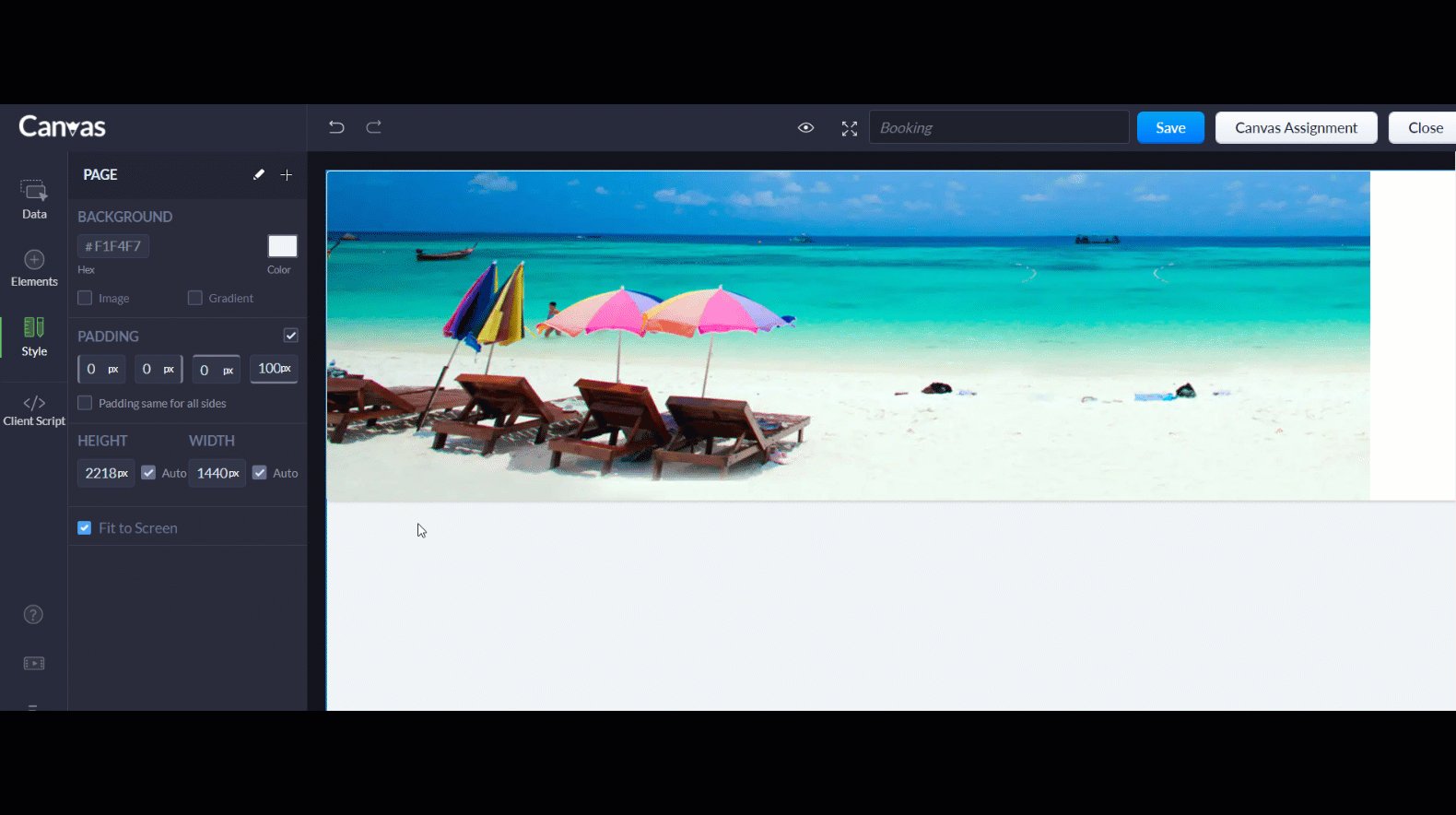
- Enter the URL of the image you want to insert. Click the "+" icon on the top, and click Create Canvas Rule.
- Give the rule a name and in the criteria enter the following: Type of Tourism > is > Beach Getaway.This way, create background for different tourism types
To create Passengers section:

- Click Data, and drag and drop the Passengers related lis.
- By default few fields are displayed.
- Click Data, and add the required passenger related fields.
To create the Trips section:
- Click Data, and drag and drop the Trips related list From Elements, add the Text element and name it as Passenger.
- By default few fields are displayed. Click Data, and add the required trip related fields.
- From Elements, add two Text elements. Name them as Departure Info and Arrival Info.
- In the Style properties, enter background color for them as #FA6EA7 and #523BDB From Data, drag and drop the following fields: Flight Number, Arrival Date, Departure Date, Type of Coach, Return Flight Number.
To create the Hotels section:

- Click Data, and drag and drop the Hotels related list.
- By default few fields are displayed. Click Data, and add the required hotel related field: Hotel Image, Location, Check In, Check Out, Number of Days, Facilities.
To create the Blueprint section:
- Click Data, and drag and drop the Stage/Blueprint related list.
- By default the Current State and Transitions fields are displayed.
To create the Booking details section
- Click Elements, and drag and drop a new Section.
- From Data, add the following elements: Booking Name, Booking amount, Booking Owner, Closing Date, Booking Code and Account Name.
You are all set now!
Follow these steps to recreate this Canvas look. You can further personalize this by adding fields and sections of your choice. For it, ensure that you have all fields added in prior to the layout you are designing for.