Keeping content at the core of design
- Last Updated : November 1, 2023
- 840 Views
- 5 Min Read

In the 1990s, Bill Gates wrote an essay where he predicted how content would become the place where most of the money would be made on the internet. Today, the catchphrase from that essay—content is king—has stuck. We're now in the middle of that future, where content reigns supreme and has become the driving force of a website. This is why it's important to take a "content-first" approach with your site.
Why take a content-first approach?
A common mistake business owners make while building a website is that they often jump straight into the look of the website without creating a strategic content plan. However, designing a website before determining the content can prove counterproductive. It's best to have your written content ready once you have your site's framework in place.
Most people force content to fit into a pre-existing design rather than crafting a design that presents their content in the best possible manner. If your design doesn't help you convey the value you offer customers immediately upon their first visit, your website will have a high bounce rate. This makes it vital to plan your content before you start the design process in order to create a positive user experience.
A content plan defines how you'll reach your business goals by satisfying user requirements with your website.
Why keep content at the core?
Content is what engages the visitor. It talks directly to them about your business and drives them to take the desired action. Hence, content should guide the website-building and designing process. It's important to spend some time brainstorming, prioritizing, and mapping out content along with all your internal stakeholders.
This is done with the help of Information Architecture (IA), which simply is the process of structuring and labeling the content and planning the navigation of your website in a way that is intuitive and logical to visitors.
Mapping your website's content
A foundational item for IA is a sitemap, which works as a blueprint for the website, showing primary, secondary, and tertiary pages, as well as other content that could exist. Sitemaps also help in visualizing the content hierarchy, thereby making it easier to develop or edit content by adding, editing, or removing areas.
Image Source: Apple.com
In Apple's sitemap, they've showcased all their sections in one place for a user to locate the desired information with ease. When you plan your website's sitemap, you can make a physical sketch for clarity. For example, the above sitemap will look something like the image below.

Image: Adobe
Just like how a sitemap helps you visualize the flow of navigation, a content map shows you the flow of content. It helps you identify the specific content that goes on each page and how it fits into the larger picture. This will help better inform your IA. Start by mapping your existing content and auditing the base material, and then analyze your data and watch your audience and their behavior.
.png)
Image Courtesy: Acuwin
As writer and product manager Rian van der Merwe puts it, "If we design before we have content, we effectively create the packaging before we know what’s going to go in it. And if the content doesn’t fit the package, there are only two options: start from scratch, or try to jam the content into the existing package."
Reasons to go content-first
Content gives meaning to a website. It draws people in, answers their questions, and inspires them to take action or complete a goal. Importantly, it boosts the site's visibility for search engines.
Content drives engagement and action
Your website's content will decide how people engage with it. While your content should engage and educate, more importantly it should also propel visitors towards action—i.e., it should translate into page clicks and conversions.
One way to do this is by making your content interactive. In fact, research shows that 93% of marketers agree that interactive content is more effective than static content in driving engagement on a website.
Image Source: Nike React
Nike React lets you assemble your own footwear, allowing you to choose the color, materials, and a model that fits your running style. The highly interactive features of their website combine arresting visuals and a smooth interface while focusing on meeting the customer's specific needs.
Content provides SEO benefits
The process of creating and improving content to rank well in search is called Search Engine Optimization (SEO). Content plays an important role in signaling a website's relevance and providing information that web crawlers need to rank a site. A content-first approach that gives importance to SEO will result in better search rankings and user experience.
You must also be wary of keyword stuffing. Loading a page with keywords or phrases in an attempt to rank better can result in search engines downgrading your website for malpractice.
Research is a key aspect to help you write content that's SEO-friendly. You can learn more about doing keyword research for your website and incorporate the relevant keywords in appropriate places across your site for better results. You can also examine how your competitors are using keywords in their content to attract visitors. In addition, there are online keyword research tools to help you come up with terms and words that are popular among your target users based on their age, sex, occupation, location, and more.
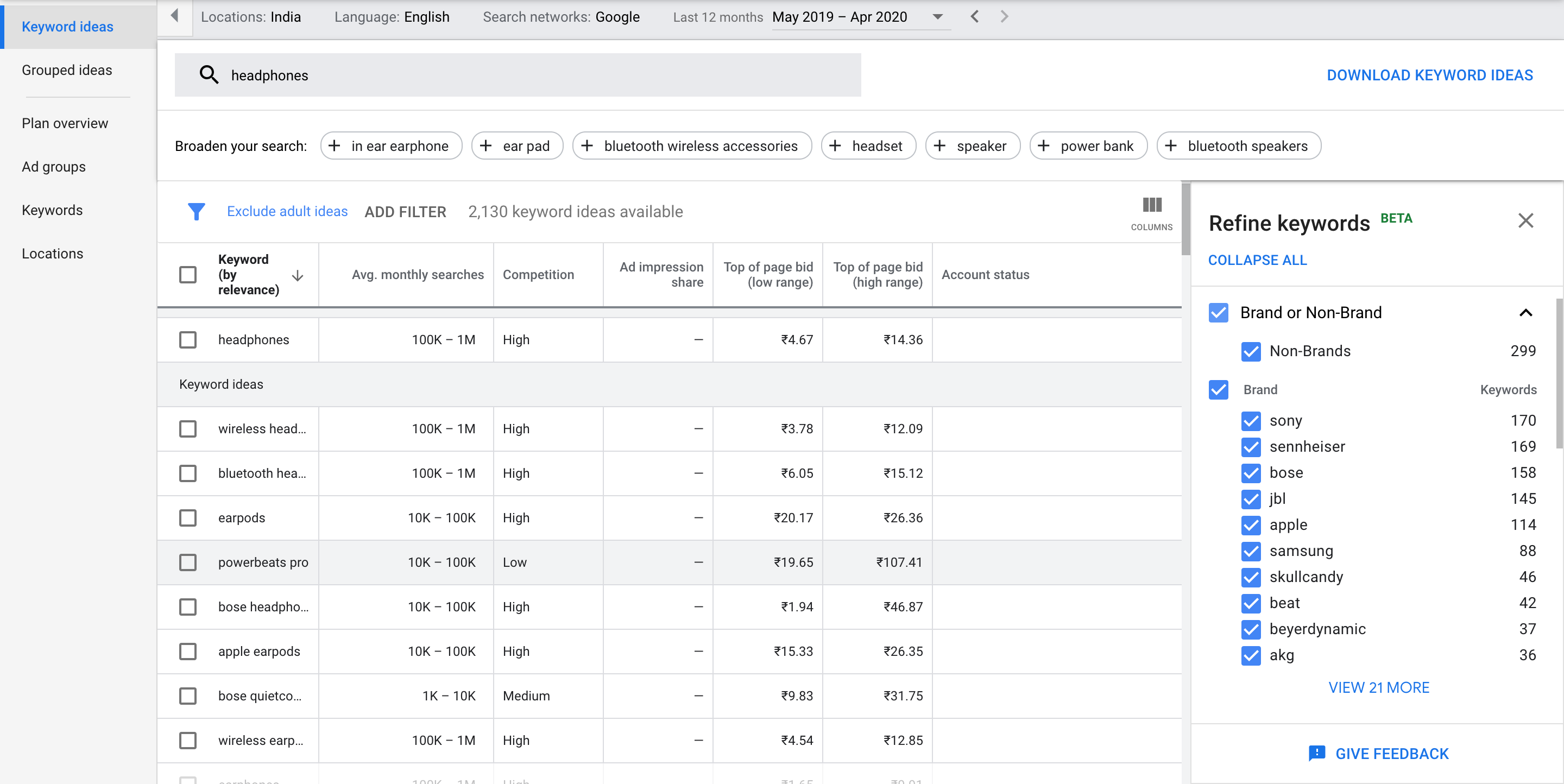
For example, if you are writing about a product—let's say headphones—the Google Adwords Keyword Planner would be of great help. Terms like “wireless headphone” and “noise-cancelling headphones” are some that you can use inside your content.

Check columns like “Avg. monthly searches” and “Competition” to find keywords with low competition but high search volume. Being strategic about using these in your web page content can do a lot to boost your organic search ranking.
Balancing content and design
It's true that the content-first approach is rather a recent one, and content development without visuals might seem daunting. However, prioritizing content before you begin designing your website will ensure that it meets all the principles of good UX design. A website can exist without an attractive visual design and be successful as long as the content provides value to the user (e.g. Wikipedia). However, truly impactful websites have a balance of both good content and design.
Morgan Stanley has a decluttered website with a design that pefectly highlights their latest offerings and research reports.
To sum it up
Adopting a content-first approach provides many real benefits:
You can build a good information architecture that will help you plan your site
It widens your scope to accommodate different types of content your users may need for a better experience
You can create a sense of consistency across the site for your users
You can avoid multiple rounds of iteration and save time and resources