Crie seu primeiro widget
Usando o recurso de widgets, você pode incorporar componentes de IU diretamente a um CRM e usar o formulário de dados de um aplicativo de terceiros para executar ações conforme a necessidade.
Criação de um Widget
Quando a CLI do Zoho estiver instalada, você poderá criar seu próprio widget.
Etapa 1:
Quando a CLI estiver instalada, execute este comando para criar um novo projeto.
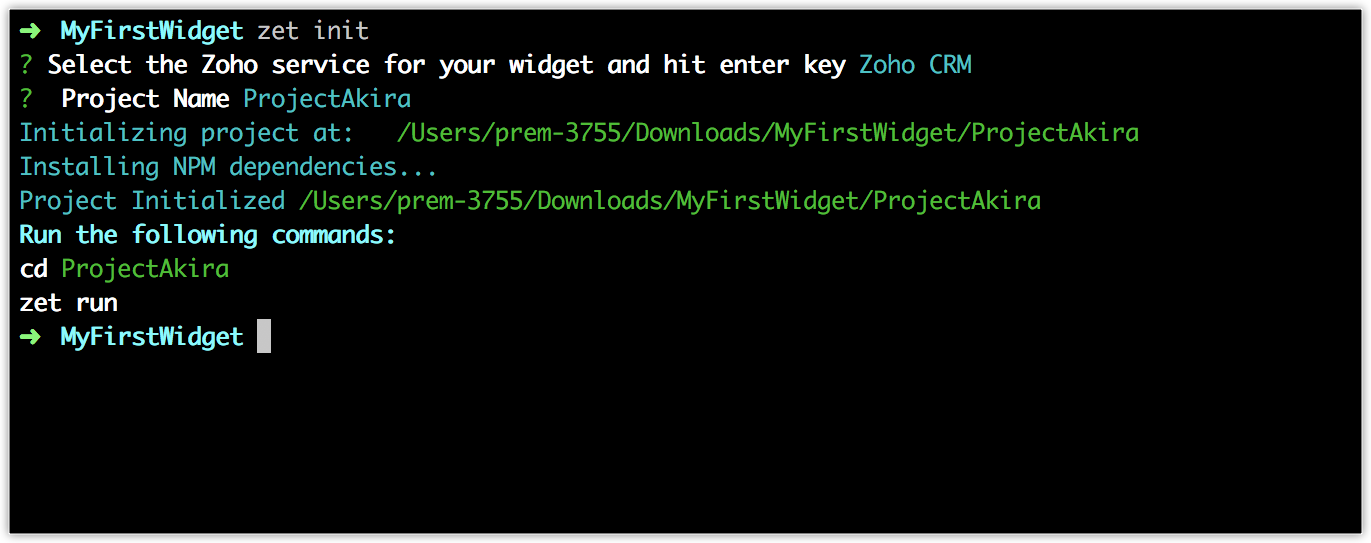
$ zet init
Etapa 2:
Selecione um serviço do Zoho e dê um nome para o widget que você deseja criar. Nesse caso, selecione Zoho CRM como o serviço.
O projeto de amostra será criado no respectivo diretório de pasta.

Etapa 3:
Para abrir o projeto de amostra, execute o seguinte comando:
cd {Project_name}
Agora, você pode começar a projetar e incluir os componentes da IU do widget.

Nota:
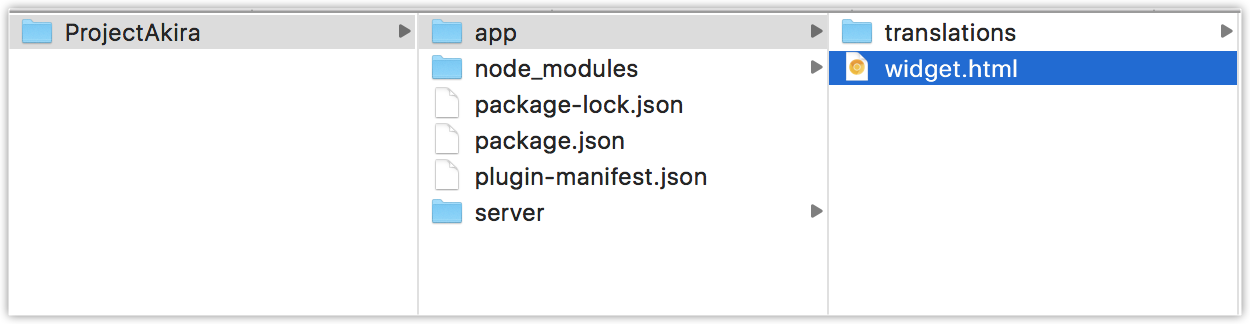
- Você pode encontrar o arquivo HTML do widget na pasta app, chamado "widget.html" por padrão.
Etapa 4:
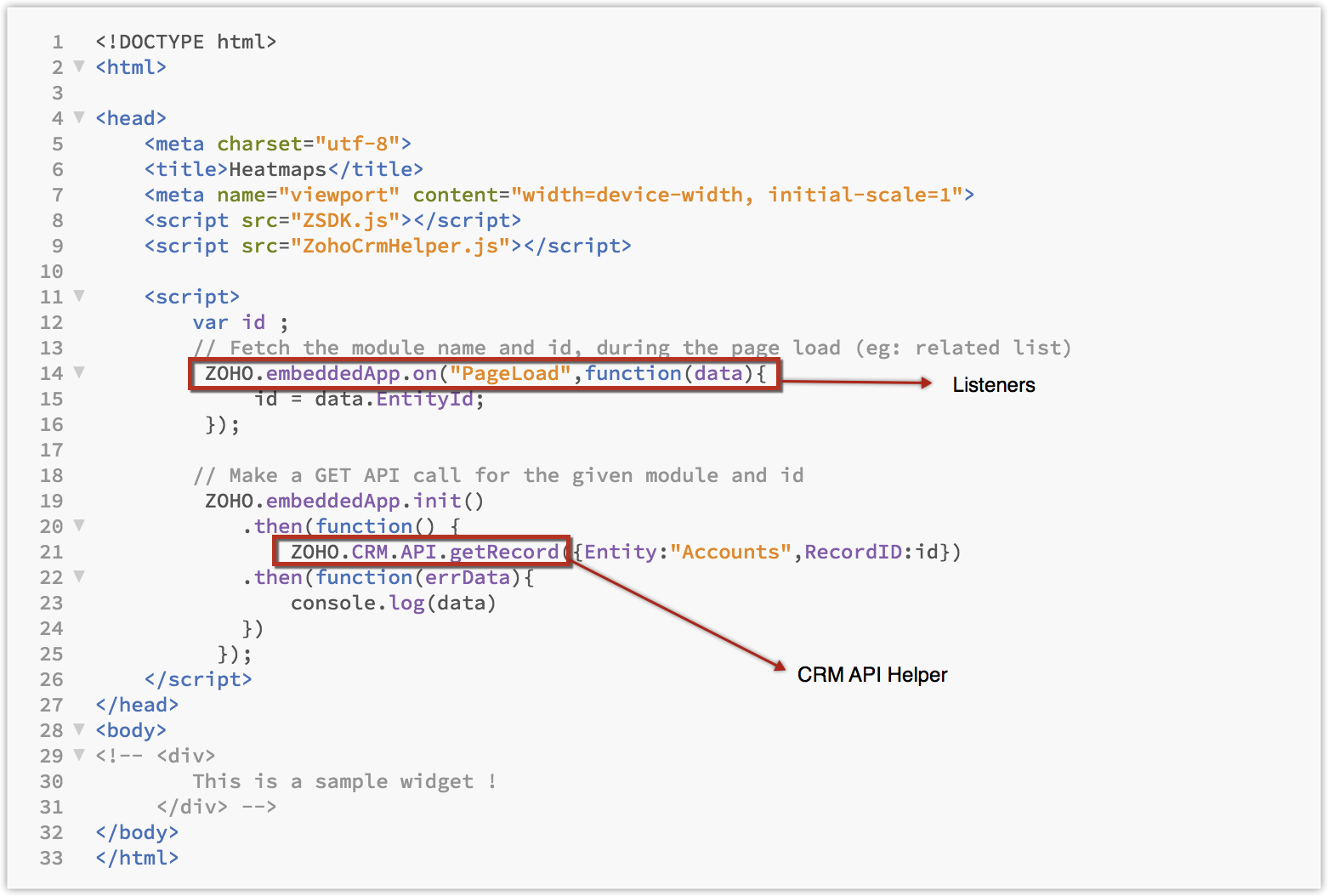
O arquivo widget.html contém a estrutura, o design e os componentes do widget. Para usar APIs do Zoho CRM no widget, você pode usar os dispositivos de ajuda de API fornecidos no SDK JS.

Nota:
- Você pode adicionar designs e funcionalidades adicionais aos widget por meio da criação de folhas de estilos e arquivos js necessários (opcionais).
Etapa 5:
Depois de ter criado o widget, você poderá hospedá-lo localmente e testá-lo.
Para hospedar o widget localmente:
$ zet run
Quando já tiver testado o widget e não tiver encontrado problemas nele, você poderá criar um pacote do widget e hospedá-lo interna ou externamente.
Registrar ouvintes
E em alguns casos em que dados contextuais devem ser passados ao widget, você precisa se inscrever nos eventos apropriados. Inscrever-se em um evento significa definir uma função que será executada quando um determinado evento for acionado pelo seu aplicativo. Evento pode ser algo que o navegador faz ou algo que um usuário faz. A seguir, exemplos de alguns eventos:
- DialerActive – Acionado sempre que a janela do softphone é alternada.
- Dial – Acionado quando se clica em um ícone de chamada dentro do ZohoCRM.
- PageLoad – Acionado quando uma página de entidade (página de detalhes) é carregada.
O código de exemplo fornecido abaixo pode ser usado para se inscrever em um evento PageLoad no seu widget:
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Page Loaded with data");
console.log(data);
})
O trecho de código a seguir é usado para inicializar seu widget e começar a ouvir eventos em seu aplicativo CRM:
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser() é a API que retorna as informações do usuário, como nome, ID, função, perfil etc. O código para chamar uma API é
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
Você pode encontrar o dispositivo de ajuda de API, o SDJ JS e alguns widgets de amostra em nossa página Github.

