Configuração de formulários da web
Como posso...
A criação de um formulário da web envolve três etapas:
- Criando o formulário – arraste e solte campos para criar um formulário e formatá-lo facilmente com o editor WYSIWYG.
- Especificando os detalhes do formulário – adicione detalhes, como nome do formulário, URL da página de destino (para onde o visitante precisa ser redirecionado após o envio do formulário), regra de atribuição de registro, detalhes de notificação, etc.
- Gerando o código para o formulário – incorpore o formulário usando vários formatos de código. Os códigos para alguns sites de terceiros (WordPress, Google Sites, Facebook e Joomla) estão prontamente disponíveis.
Você pode criar formulários da web para gerar registros para Leads, Contatos, Casos e outros Módulos Personalizados. Ao criar um formulário da web, os seguintes elementos estão disponíveis no formulário:
| Opção | Descrição |
| Adicionar Campos | Arraste e solte os campos obrigatórios no formulário. Por padrão, alguns dos campos já são adicionados quando você cria um novo formulário. |
| Definir layout do formulário e fonte dos campos | Use o editor WYSIWYG para alterar o estilo e o tamanho da fonte, a cor do plano de fundo, o alinhamento dos campos, etc. no formulário. |
| Inserir Captcha | O Captcha é usado para segurança em formulários de feedback, registro de websites, comentários de visitantes, etc. Adicione um captcha para o sistema Zoho CRM para impedir que programas de spam automatizados não autorizados preencham o formulário da web. Esta opção está disponível apenas nas Edições Pagas. |
| Adicionar link da Política de Privacidade | Essa opção adiciona uma caixa de seleção para que as pessoas concordem legalmente com seus contratos jurídicos, como o contrato de Termos e Condições, uma Política de Privacidade, etc. |
| Carregar Arquivos no Formulário | Com esta opção, capture os arquivos por meio de formulários da web para leads/contatos/casos (ou qualquer outro módulo personalizado), como capturas de tela de um problema, solicitações de cotação, foto de pessoas, etc. Você pode carregar até três arquivos e o tamanho de todos os arquivos juntos deve estar dentro de 20 MB. Se o tamanho total do arquivo exceder o limite, o formulário não será enviado e o registro não será adicionado ao Zoho CRM. Esta opção está disponível apenas nas Edições Pagas. |
| Marcar campos como obrigatórios | Colete informações importantes, como nome, endereço de e-mail, número de celular, etc., dos visitantes que preenchem o formulário da web marcando os campos como obrigatórios. |
| Marcar campos como ocultos | Adicione um campo oculto e seu valor no formulário. Esses valores ocultos são enviados junto com o formulário da web, mas ficam ocultos para os visitantes que preenchem o formulário. |
| Adicionar link de ajuda para um campo | Um campo que você fornece pode exigir que os dados sejam preenchidos em um formato específico. Por exemplo, o formato de data pode precisar ser especificado em DD-MM-AAAA. Para tais requisitos, você pode usar a opção para adicionar uma dica ou sugestão para ajudar o visitante que preenche o formulário. |
| Alterar nome do botão | O nome do botão de chamada para ação pode ser Salvar, Enviar ou qualquer outro. Você pode alterar facilmente o nome conforme suas necessidades. |
| Especificar URL da localização do formulário | O URL de Localização é o URL da página da web em que você planeja receber o formulário da web. A especificação dos URLs ajuda a evitar spam e permite que apenas os formulários enviados por meio de determinado domínio sejam capturados como informações válidas. |
| Especificar URL da página de destino | Este é o URL da página da web para a qual o visitante precisa ser redirecionado quando o formulário da web é enviado. |
| Selecionar regra de atribuição de registro | Os registros gerados pelos formulários da web podem ser atribuídos automaticamente aos usuários no CRM com a ajuda de Regras de Atribuição. |
| Especificar opções de notificação | Defina as notificações que precisam ser enviadas aos proprietários dos registros e também aos visitantes que enviam os formulários. Modelos de e-mail ou regras de resposta automática podem ser usados para enviar e-mails de notificação. Quando o e-mail tiver que ser enviado aos usuários da organização, ele será enviado como uma notificação do endereço de e-mail notifications@zohocrm.com. |
| Ativar Adesão Dupla | Ative o mecanismo de adesão dupla para formulários da web, para que os cliente que enviarem informações tenham de confirmar seu envio antes de os dados serem transmitidos para o Zoho CRM. |
| Incorporar código do formulário | Incorpore o código do formulário da web em sua página da web. O código está disponível em três formatos diferentes – código-fonte HTML, código de inserção e código de iFrame. |
Gerar formulários da web
Para gerar formulários da web para Leads, Contatos e Casos
- Vá para Configuração > Espaço do Desenvolvedor > Formulários da Web.
- Na página Formulários da Web, escolha o Módulo na lista suspensa.
Os formulários da web existentes para o módulo selecionado serão listados. - Clique em Criar Formulário da Web.
- No construtor de formulários da web, faça o seguinte:
- Criar um formulário
- Arraste e solte os campos que você precisa em um formulário da web.
- Insira o captcha.
- Adicione a opção para fazer upload de arquivos.
- Marque os campos como obrigatórios.
- Torne os campos ocultos no formulário.
- Forneça dicas ou links de ajuda para campos.
- Defina a fonte e o layout do formulário.
- Altere os nomes de botões.
- Especificar detalhes do formulário e outras opções
- Adicione detalhes do formulário, como nome do formulário, URLs da página de destino, URL do local do formulário.
- Defina a regra de atribuição de registro.
- Defina opções de notificação.
- Copiar código de formulário da web e opções de incorporação
- Obtenha o código para incorporar ao seu site e a outros sites de terceiros.
O código está disponível em três formatos diferentes – código-fonte HTML, código de inserção e código de iFrame.
- Obtenha o código para incorporar ao seu site e a outros sites de terceiros.
- Criar um formulário
Etapa 1: criar um formulário
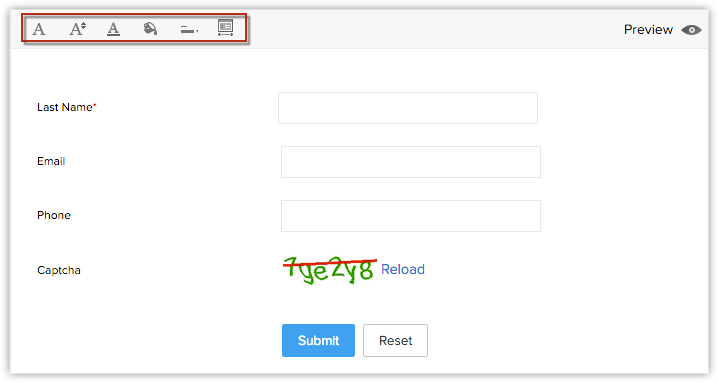
Arraste e solte os campos no editor WYSIWYG, que também fornece várias outras opções para criar um formulário.
Adicionar Campos
Arraste e solte os campos que você precisa no formulário e altere o estilo e tamanho da fonte, a cor do plano de fundo, o alinhamento dos campos, etc.
Para adicionar campos e definir fonte e o layout do formulário
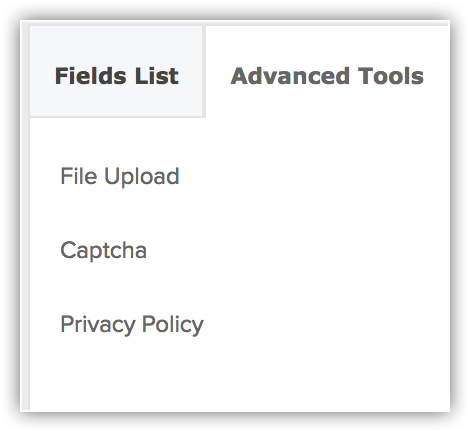
- Na guia Lista de Campos, clique em um campo e arraste e solte no construtor de formulários.
- Faça alterações na fonte, na cor do plano de fundo, no alinhamento do rótulo do campo e na largura do formulário.

Nota
- Por padrão, alguns dos campos já estão adicionados no formulário.
- Para Leads e Contatos – campos Sobrenome, E-mail e Telefone.
- Para Casos – camposStatus, Assunto e Descrição.
- Você não pode remover os campos a seguir do formulário, pois eles são obrigatórios para um registro.
- Para Leads e Contatos – campoSobrenome.
- Para Casos – campo Assunto.
- Para ter campos personalizados, você precisa primeiro criá-los no módulo específico. Consulte também Campos personalizados
- Quando você adicionar o campo Nome da Contano formulário da web para Contatos e os detalhes de contato são enviados, uma conta será criada automaticamente no Zoho CRM. Se uma conta com o mesmo nome já existir na sua conta do CRM, uma conta não será criada quando os detalhes do formulário forem enviados.
- Uma conta será criada, mesmo se determinados detalhes obrigatórios do campo não forem fornecidos. Mais tarde, quando a conta for editada, você precisará fornecer os outros detalhes obrigatórios antes de salvar o registro.
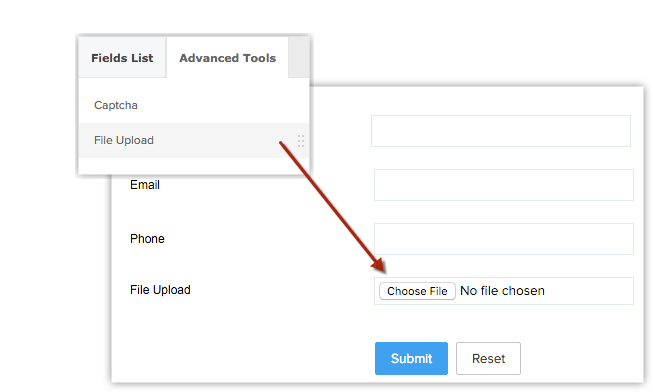
Carregar arquivos
Capture arquivos por meio de seus formulários da web para leads/contatos/casos, como capturas de tela de um problema, solicitações de cotação, foto de indivíduos, etc. O tamanho do arquivo deve estar dentro de 20 MB. Se o tamanho do arquivo exceder o limite, o formulário não será enviado e o registro não será adicionado ao Zoho CRM. Esta opção está disponível apenas nas Edições Pagas.
Para adicionar a opção para carregar arquivos
- Clique na guia Ferramentas Avançadas.
- Arraste e solte o campo Upload de Arquivos.
Observe que o visitante pode carregar um arquivo com no máximo 20 MB. Você pode usar a opção de link de ajuda em Configurações do Campo para fornecer essa dica.

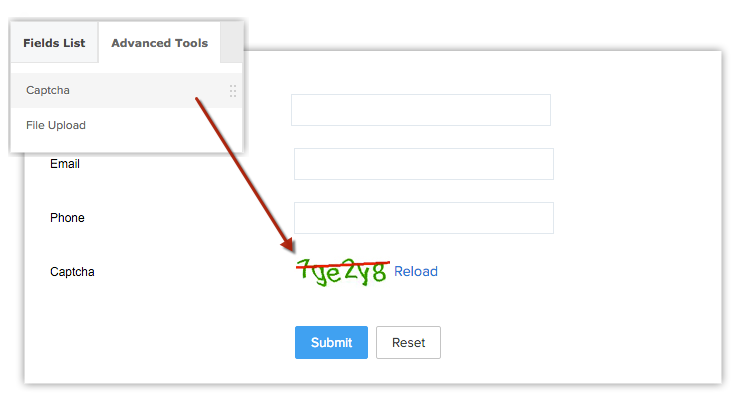
Inserir captcha
Adicione o captcha para impedir que programas de spam automatizados não autorizados preencham o formulário da web. Esta opção está disponível apenas nas Edições Pagas.
Para inserir captcha
- Clique na guia Ferramentas Avançadas.
- Arraste e solte o campo Captcha.

Inserir opção Política de Privacidade
Toda empresa tem alguma forma de acordos legais em vigor, como um contrato de Termos e Condições, uma Política de Privacidade ou um Contrato de Licença de Usuário Final (EULA). É importante que as pessoas leiam esses contratos e concordem legalmente com eles com uma ação deliberada, como marcar uma caixa de seleção em um formulário.
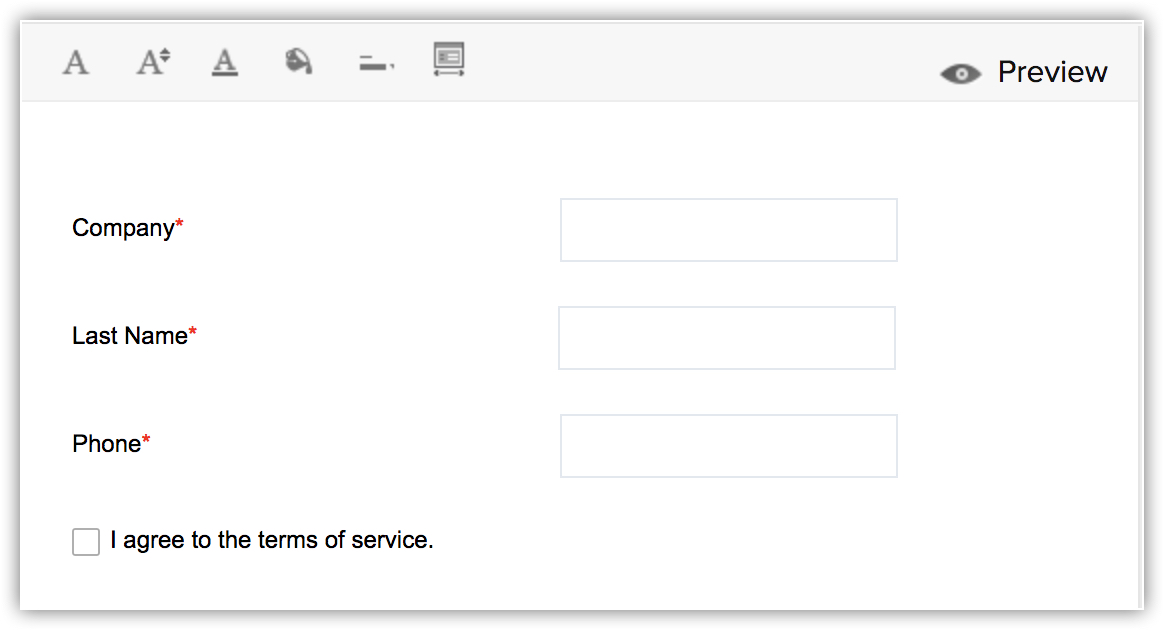
No Zoho CRM, você pode garantir que isso seja resolvido usando a opção Política de Privacidade. Usando essa opção, você pode adicionar uma caixa de seleção e personalizar a mensagem adequadamente. Ao contrário de outros campos de caixa de seleção, esse campo tem uma validação; o formulário será enviado somente depois que essa caixa de seleção for marcada.
Para inserir uma opção de política de privacidade
- Clique na guia Ferramentas Avançadas.
- Arraste e solte o campo Política de Privacidade.

- No pop-up Política de Privacidade, adicione a mensagem relevante e formate-a.
Você também pode adicionar um link ao texto. Por exemplo, um link para a página de política de privacidade.
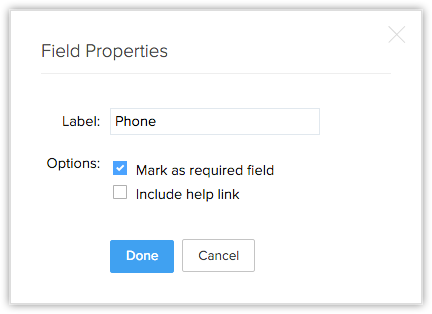
Marcar campos como obrigatórios
Colete informações importantes, como nome, endereço de e-mail, número de celular, etc., dos visitantes que preenchem o formulário da web marcando os campos como obrigatórios.
Para marcar campos como obrigatórios
- Mova o ponteiro do mouse para o campo que você deseja marcar como obrigatório.
- Clique no ícone Configurações.
- Na janela pop-up Propriedades do Campo, marque a caixa de seleção Marcar como campo obrigatório.
- Clique em Concluído.

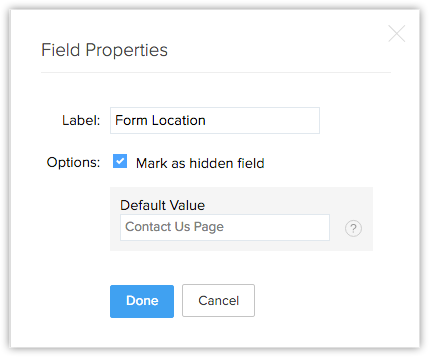
Marcar campos como oculto
Adicione um campo oculto e seu valor no formulário. Esses valores ocultos são enviados junto com o formulário da web, mas ficam ocultos para os visitantes que preenchem o formulário. Por exemplo, se você tiver hospedado o mesmo formulário em várias páginas da web, o campo oculto ajudará a identificar o registro gerado a partir de um formulário da web hospedado em uma página da web específica.
Para tornar campos ocultos no formulário
- Mova o ponteiro do mouse para o campo que você deseja ocultar no formulário.
- Clique no ícone Configurações.
- Na janela pop-up Propriedades do Campo, marque a caixa de seleção Marcar como campo oculto.
- Especifique o valor para o campo e clique em Concluído.

Fornecer link de ajuda
Um campo que você fornece pode exigir que os dados sejam preenchidos em um formato específico. Por exemplo, o formato de data pode precisar ser especificado em DD-MM-AAAA. Para tais requisitos, você pode usar a opção para adicionar uma dica ou sugestão para ajudar o visitante que preenche o formulário.
Para fornecer dicas ou links de ajuda para os campos
- Mova o ponteiro do mouse para o campo ao qual você deseja fornecer dicas ou links de ajuda.
- Clique no ícone Configurações.
- Na janela pop-up Propriedades do Campo, marque a caixa de seleção Incluir link de ajuda.
- Escolha uma das seguintes opções:
- Link & Texto – especifique um texto para o link e forneça o URL do link.
- LinkApenas – especifique o texto de ajuda/sugestão. Por exemplo, o campo de data pode ter – MM-DD-AAAA.
- Clique em Concluído.

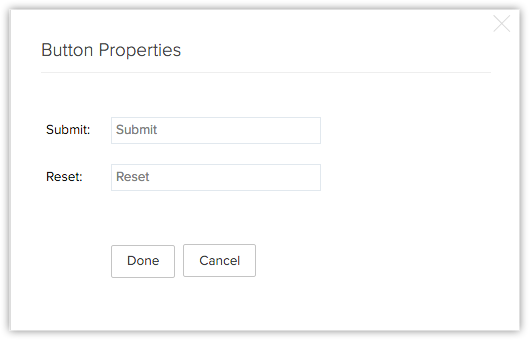
Alterar nome do botão
Por padrão, existem dois botões de chamada para ação – Enviar e Redefinir. Você pode renomear esses botões de acordo com suas necessidades.
Para alterar os nomes dos botões
- Mova o ponteiro do mouse para o campo que você deseja renomear no formulário.
- Clique no ícone Configurações.
- Na janela pop-up Propriedades do Campo, modifique o nome do campo.
O nome do campo será alterado apenas no formulário. - Clique em Concluído.

Remover campo do formulário
Remova facilmente campos indesejados do formulário da web e adicione-os sempre que necessário.
Para remover um campo do formulário
- Mova o ponteiro do mouse para o campo que você deseja remover do formulário.
- Clique no ícone Excluir.
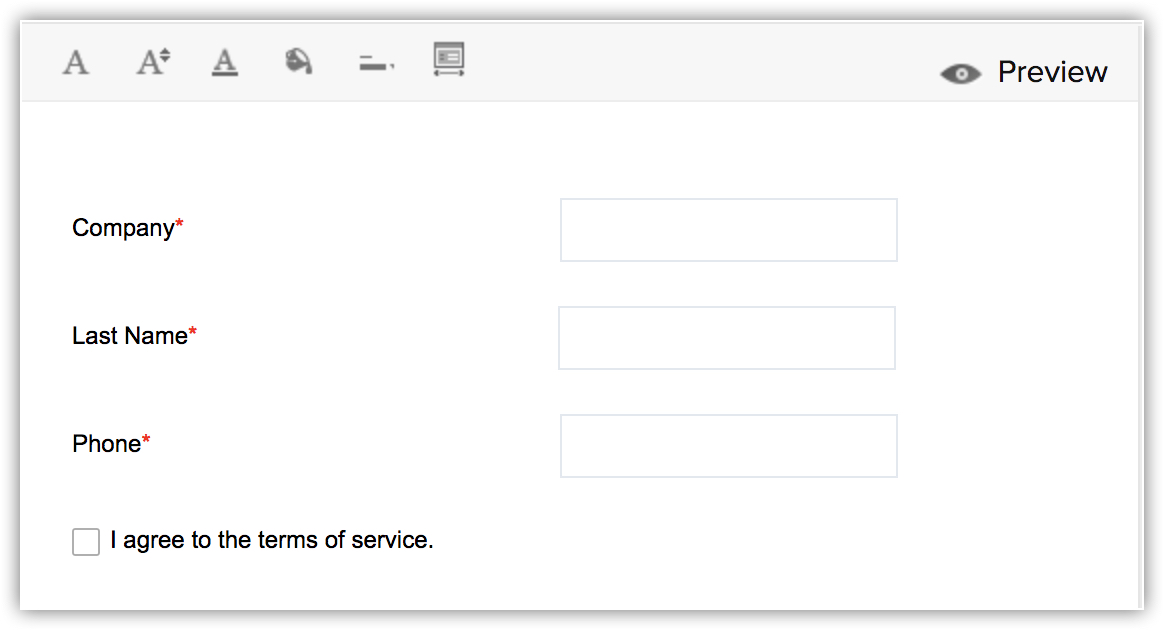
Visualizar o formulário da web
Dê uma olhada no formulário da web antes de publicá-lo em seu site.
Para visualizar o formulário
- No criador de formulários, clique no link Visualizar.
Uma visualização do formulário estará disponível.
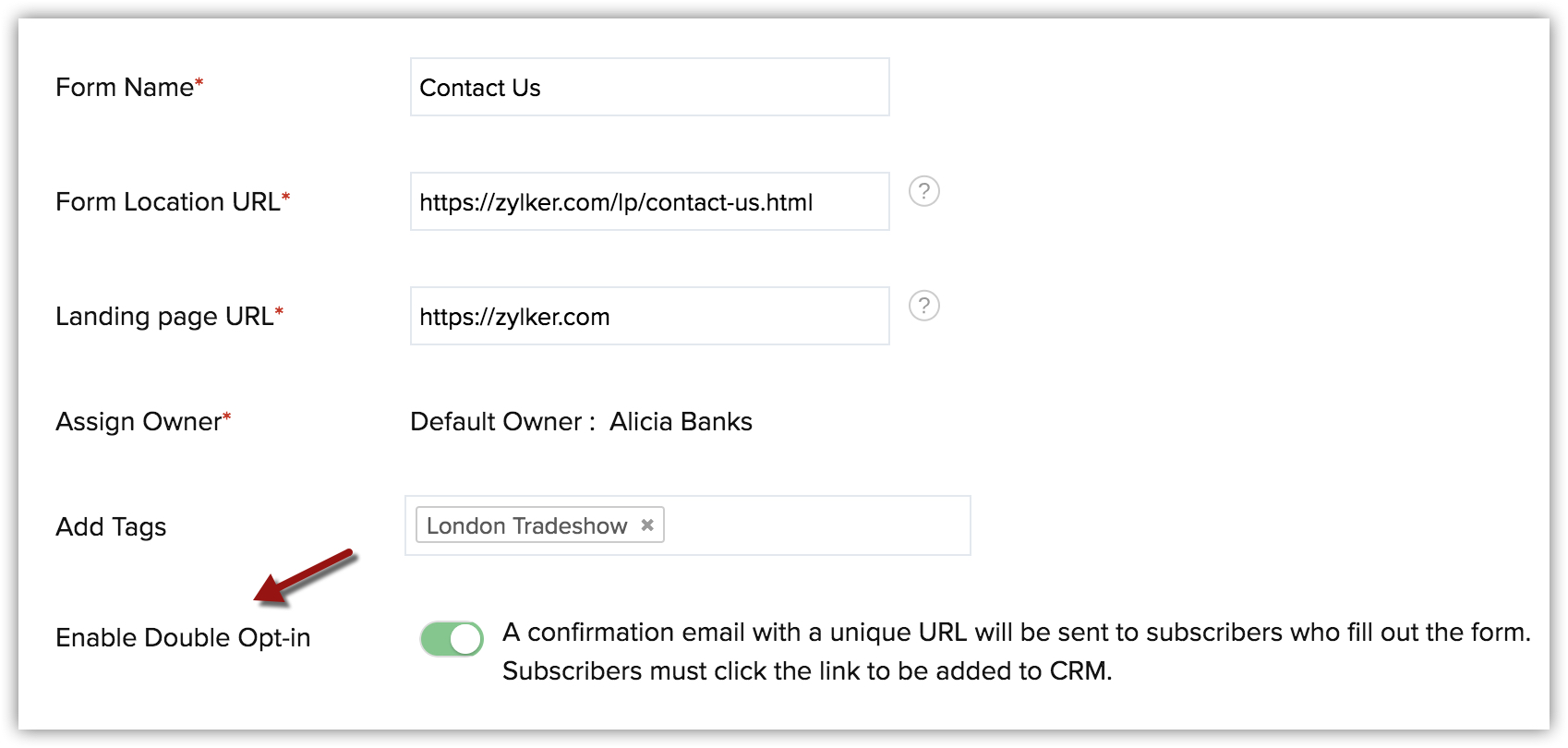
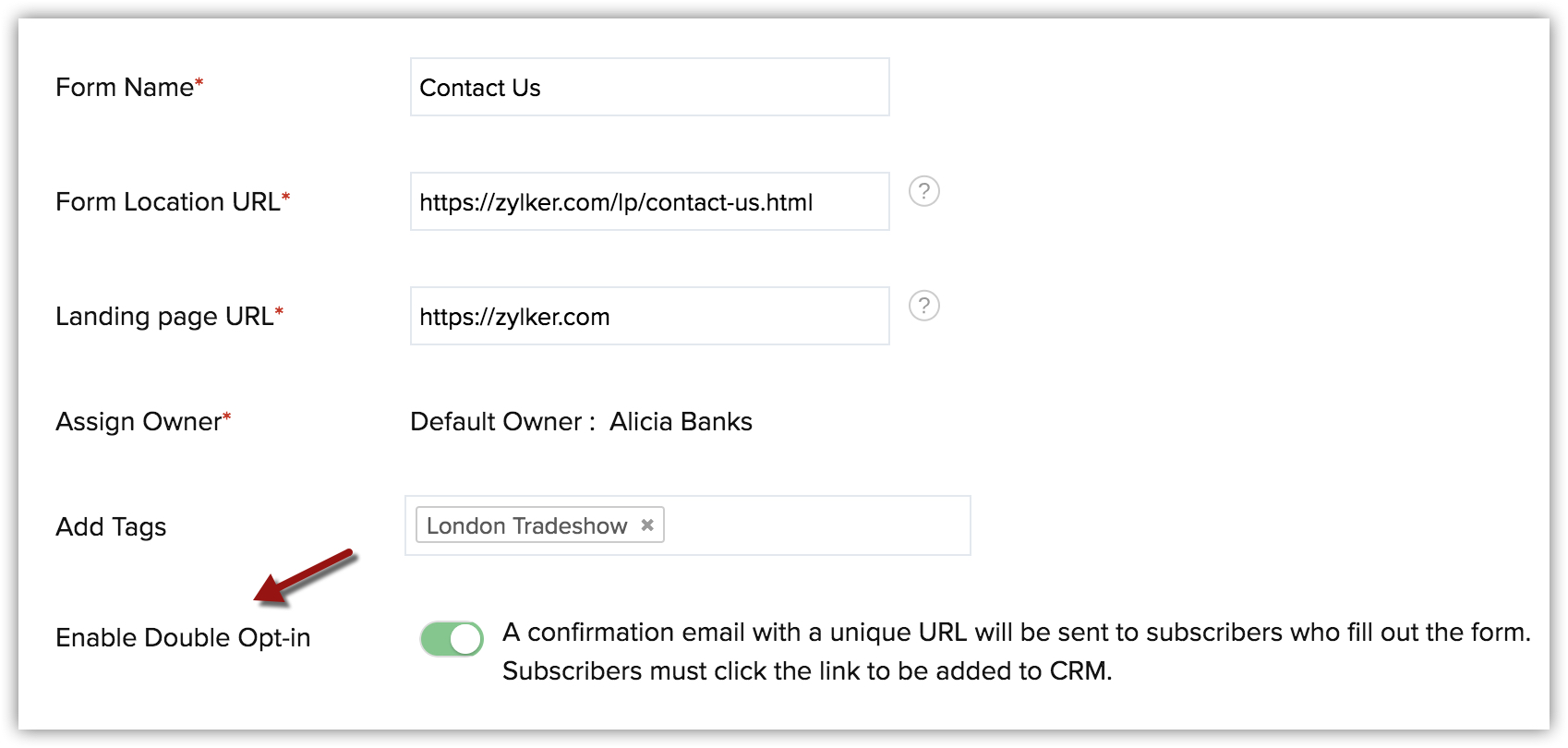
Etapa 2: especificar detalhes do formulário
- Digite um Nome do Formulário (por exemplo: Feedback, Fale conosco, etc.).
- Especifique o URL do Local do Formulário. Este deve ser a página da web onde o formulário da web estará hospedado. Deve começar com "http:// ou https://". (exemplo: https://www.zylker.com/contact-us.html)
Você pode clicar em Adicionar para especificar até cinco URLs de localização. Se você pretende hospedar o formulário da web em mais de cinco páginas da web ou se não tiver certeza de onde o formulário da web será hospedado, digite * neste campo. Isso impede o spam e permite que apenas os formulários enviados por meio do domínio específico sejam capturados como informações válidas. - Especifique um URL da página de destino. O visitante que enviar o formulário será redirecionado para o URL especificado aqui. Deve começar com "http:// ou https://".
O URL de retorno não deve exceder 255 caracteres. (Exemplo: https://www.zylker.com/thank-you.html)
- Escolha uma das seguintes opções para AtribuirProprietário aos registros que são enviados por meio do formulário da web.
- Escolher um usuário – selecione na lista suspensa. Todos os registros gerados pelo formulário serão atribuídos ao usuário selecionado.
- Criar ou Escolher Regra de Atribuição de [Módulo] para atribuir a propriedade – selecione uma regra de atribuição existente ou crie uma nova. Com base na regra, os registros serão atribuídos aos usuários. Com as regras de atribuição, você pode implementar o método Circular para atribuir registros aos usuários.Consulte também Regras de atribuição
- Adicione Tags relevantes, se aplicável, na lista de tags existentes para o módulo.
A tag escolhida será adicionada a todos os registros capturados do formulário da web. - Ative o botão Ativar Adesão Dupla.
Observe que essa opção só poderá ser usada se o campo de e-mail principal for adicionado ao formulário da web. Quando formulários da web com adesão dupla são enviados, um e-mail de confirmação é enviado ao visitante para verificação adicional. - Ative o Notificar o Proprietário de [Record], se necessário, e selecione um modelo de e-mail que será enviado ao proprietário do registro. Quando o e-mail tiver que ser enviado aos usuários da organização, ele será enviado como uma notificação do endereço de e-mail notifications@zohocrm.com.
- Ative ReconhecerVisitante se você quiser enviar um e-mail para a pessoa que enviou o formulário da web. Depois de selecionar o modelo de e-mail, será solicitado que você preencha os campos De e Responder.
Aqui, você poderá escolher uma destas opções contidas na lista suspensa:- o endereço de e-mail da sua conta
- o endereço de e-mail da organização
- o endereço de e-mail do proprietário do registro
- o endereço de e-mail de outro usuário
- Usando a Regra deResposta Automática – use uma das regras de resposta automática existente. Com base nos detalhes coletados usando o formulário da web, as regras de resposta automática podem ser acionadas para enviar e-mails específicos.
Quando os detalhes reunidos pelo formulário da web não satisfazem os critérios da regra de resposta automática, o modelo de e-mail selecionado na segunda opção é enviado como um e-mail de confirmação. - Resposta padrão para todos os visitantes– escolha um modelo de e-mail que será utilizado para enviar e-mails aos leads gerados por meio deste formulário da web.

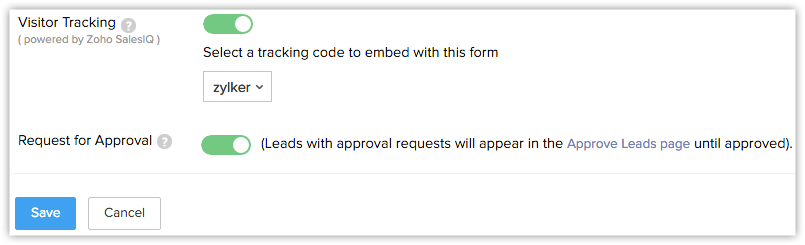
- Ative Acompanhamento deVisitantes e selecione o portal na lista suspensa. Se você tiver ativado o recurso, isso incluirá automaticamente o código de acompanhamento do visitante no código do seu formulário da web (aplicável apenas aos formatos Código-fonte e Código de Incorporação).

- Se você escolher o formato código iFrame nas Opções de Incorporação, será necessário adicionar manualmente o código de acompanhamento do visitante, juntamente com o código do iFrame na sua página da web. Apenas para o formato do código iFrame, o código de acompanhamento do visitante não é incluído automaticamente junto com o código. Para os formatos Código-fonte e Código de Incorporação, o código de acompanhamento do visitante será incluído automaticamente.
Para encontrar o código de Acompanhamento de Visitantes para incorporar, vá para Configuração > Canais > Chat e copie o código da página Acompanhamento de Visitantes. - Se você não ativou o recurso Acompanhamento de Visitantes, será solicitado que crie um portal aqui para começar a usar esse recurso.
- Se você escolher o formato código iFrame nas Opções de Incorporação, será necessário adicionar manualmente o código de acompanhamento do visitante, juntamente com o código do iFrame na sua página da web. Apenas para o formato do código iFrame, o código de acompanhamento do visitante não é incluído automaticamente junto com o código. Para os formatos Código-fonte e Código de Incorporação, o código de acompanhamento do visitante será incluído automaticamente.
- Marque a caixa de seleção Aprovação doPedido se você deseja enviar os registros para aprovação.Consulte também Aprovar registros
Observe que os usuários com a permissão Aprovar Web para Leads/Contatos/Casos no perfil podem aprovar os registros. - Clique em Salvar.
Nota
- A opção Aprovação dePedido ajuda a validar os registros gerados manualmente e, depois, adicioná-los ao módulo correspondente no Zoho CRM. Se essa opção não for selecionada, todos os registros gerados pelo formulário da web serão adicionados diretamente aos módulos correspondentes.
- Se o nome do domínio no URL de localização não corresponder ao URL em que o formulário da web está hospedado, as informações não serão capturadas. Como alternativa, você pode inserir [*] no campo URL de destino para capturar de outros/vários domínios.
Etapa 3: usar o código para incorporar o formulário da web
O código para o formulário da web está disponível em 3 formatos: código fonte, código para incorporar, código iFrame. O código também está prontamente disponível para alguns sites de terceiros - WordPress, Facebook, Google Sites e Joomla. Observe que o script e o código iFrame estão disponíveis somente em edições pagas.
- Selecione Código-fonte, Código de Incorporação ou iFrame na lista conforme necessário.

- Copie o código e cole-o no site onde você deseja o formulário da web.
- Marque a caixa de seleção Rastrear os registros junto com as informações do Google AdWords por meio de formulários da web se necessário.
Copie o código de acompanhamento exibido e cole-o na parte inferior de todas as páginas do seu website imediatamente antes da tag </body>.
Observe que esse código de acompanhamento do Google AdWords só aparecerá se você for um usuário do Google Suite e tiver ativado a integração do Google AdWords. - Clique em Concluído.
Nota
- A fim de evitar spam, o formulário da web gerado (arquivo HTML) deve ser publicado em um servidor da web ativo (Apache, Microsoft, IIS, etc.).
- O formulário da web não funcionará se você enviar os valores do formulário de seu desktop.
- Quando o código HTML é gerado para o formulário da web, determinadas entidades ficam ocultas por padrão. Se você remover as entidades ocultas, o formulário da web não vai funcionar. Aqui é o snippet de código que não deve ser removido do seu código de formulário da web:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Ativar Adesão Dupla
A adesão dupla é um processo no qual os usuários confirmam duas vezes que estão interessados no que você oferece e, voluntariamente, preenchem o formulário da web. A opção de adesão dupla ajuda na obtenção de leads de qualidade, para que você dedique tempo e recursos às pessoas que desejam ouvir você. Portanto, quando você ativar o mecanismo de adesão dupla para formulários da web, os cliente que enviarem informações terão que confirmar seu envio antes de os dados serem transmitidos para o Zoho CRM.
As duas etapas envolvidas na adesão dupla são:
- Um usuário preenche o endereço de e-mail e outros detalhes e envia o formulário em seu website.
- Um e-mail de confirmação é enviado para o endereço de e-mail fornecido pelo usuário. O usuário precisa clicar no link no e-mail e confirmar.
Para ativar a adesão dupla para o seu formulário da web
- Vá para Configuração > Espaço do Desenvolvedor > Formulários da Web.
- Na página Formulários da Web, escolha o Módulo na lista suspensa.
Os formulários da web existentes para o módulo selecionado serão listados. - Clique em Criar Formulário da Web ou escolha um dos formulários da web existentes.
- No criador de formulários da web, edite o formulário, se necessário, e clique em PróximaEtapa.
- Na janela pop-up Detalhes do Formulário, ative o botão Ativar Adesão Dupla.
Observe que essa opção só poderá ser usada se o campo de e-mail principal for adicionado ao formulário da web. Quando formulários da web com adesão dupla são enviados, um e-mail de confirmação é enviado ao visitante para verificação adicional. - Clique em Salvar.
- Publique o código do novo formulário da web gerado no seu website.