What are webhooks?
- Last Updated : September 30, 2024
- 810 Views
- 6 Min Read

You may have come across the term webhook in the past—perhaps when searching for how to automatically email an invoice when a purchase is made on your ecommerce site or send instant text notifications when someone makes a purchase on your e-commerce site.
Webhooks are one of the ways that web apps communicate with other applications, mainly used when there's a requirement to transfer data in real time. Webhook was derived from the term hooking, which is a technique that is used to alter the behavior of an operating system by intercepting function calls or other events of interest.
Let's take a deeper look at what webhooks are, what they can do, and why you need them.
What is a webhook?
A webhook is a user-defined URL callback function that enhances communication between two web applications together. Webhooks are generally used to connect applications, allowing them to share data with each other in real time through a URL call. They can be incredibly helpful when you're working with data updates that need to happen immediately, such as payment transactions and ticket escalations.
For example, when you make a payment through your bank account, you'll instantly receive a text on your phone about the payment. Here, something has happened in your bank account, and you're then instantly notified through your phone. This is how webhooks work. An event in the triggering app will send a payload to the destination app through a unique URL. A payload is the data received through the unique webhook URL.
Now that we know what a webhook is, let's take a look at how webhooks work.
How does a webhook work?
Simply put, webhooks are a means to connect two applications, similar to an API (application programming interface). APIs are a set of rules or protocols that apps use to communicate with each other. Every application utilizes APIs to communicate with other applications to transfer data or initiate other actions.
So how are webhooks different from APIs?
Generally, when two applications need to communicate, one will be the source application—the app from which you want the data—and the other will be the destination application—the app where you want to receive data. Let's take a look at how this communication happens.
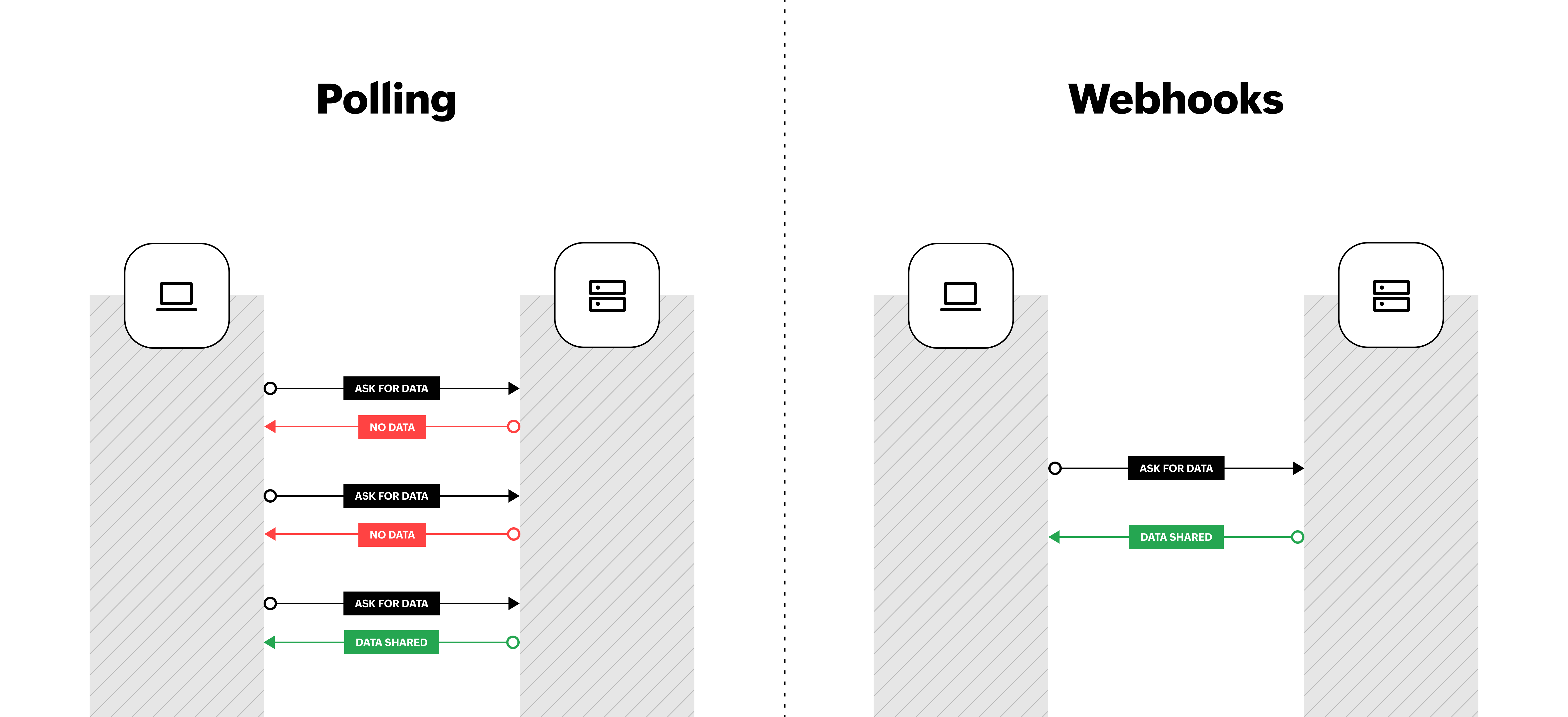
Data transfer without webhooks
APIs generally send an HTTP request to get data from other applications, and the response is either in XML or JSON format. When an HTTP request comes across from the destination application to the source application, the destination app is calling to see if an event has occurred in the source app.
This HTTP request happens at regular intervals until an event occurs in the source app and it sends back the relevant data or payload. This process is often known as polling. Since the destination app doesn't know the state of the source app, it keeps asking for the data until the requested data is available.
Data transfer with webhooks
Webhooks, on the other hand, work slightly differently. With webhooks, there's no need to poll the source app. Once the webhook is set up, every time there is an event or an update happening in the source app, the payload will instantly be sent to the destination app through the webhook URL.
Unlike with HTTP requests, there's no need for constant polling. Instead, one request will ensure that all new updates in the source app will reach the destination app, making the data transfer happen in real-time.

Why you need webhooks
Here are a few reasons why webhooks are useful:
Real-time data transfer
When you connect two or more applications, you'll want the transfer of data between these applications to happen instantly—and webhooks can make that happen. With webhooks, the payload is instantly transferred to the destination app, ensuring there's no delay.
Easy to set up
Webhooks are easy to set up through the destination app's interface. Using webhooks, you can request and receive data in a matter of minutes, without any hassle. Later in this article, you'll also learn how to set up webhooks in Zoho Flow.
Flexibility and customization
Another advantage of webhooks is that they offer you increased flexibility when it comes to defining the events, triggers, and format of the data. While the triggers and actions that your integration platform offers may be limited, webhooks can help you extend them.
Webhooks offer numerous benefits, making integration across platforms and the transfer of data between applications easy. The presence of webhooks in an integration platform can help extend its capabilities, making automation more efficient.
Now let's take a look at webhooks in Zoho Flow and how you can use them to integrate your applications.
Webhooks in Zoho Flow
Zoho Flow is an integration platform that lets you integrate both cloud and on-premises applications, helping you build and streamline automated workflows. Zoho Flow supports integrations for more than 900 applications and also offers 1,200+ prebuilt templates.
While the 900 applications available in Zoho Flow, along with its numerous actions and triggers, can help you build a wide range of customized integrations, there will be situations where you require even more customization. You may want your application to perform a very specific trigger or action, or the app you want to integrate might not be a part of Zoho Flow's list of apps.
In these cases, you can use the webhook trigger available in Zoho Flow to build your own custom integrations. This even includes custom apps you've built exclusively for your organization.
How does the webhook trigger in Zoho Flow work?
The webhook trigger in Zoho Flow lets you begin a flow based on the updates received from an application through its webhook URL. This data can then be used to execute actions in your workflow. For example, if you're using a custom application that supports configurable webhooks to manage your inventory, any time there's an update in your customized inventory application, the created workflow will automatically be triggered, performing the desired actions.
When you set up a webhook trigger through Zoho Flow, a unique URL is generated using which you can set up an integration with the source application. This trigger supports data of three different types:
- JSON
- Form data
- Plain text
Learn more about the webhook trigger in Zoho Flow
How to set up a webhook trigger in Zoho Flow
Setting up a webhook trigger for your workflow in Zoho Flow is easy and can happen in a matter of minutes:
- Log in to Zoho Flow and, in the My Flows section, click the Create Flow button in the top right or the "+" in the left menu.
- Provide a name for your flow and a description (optional).
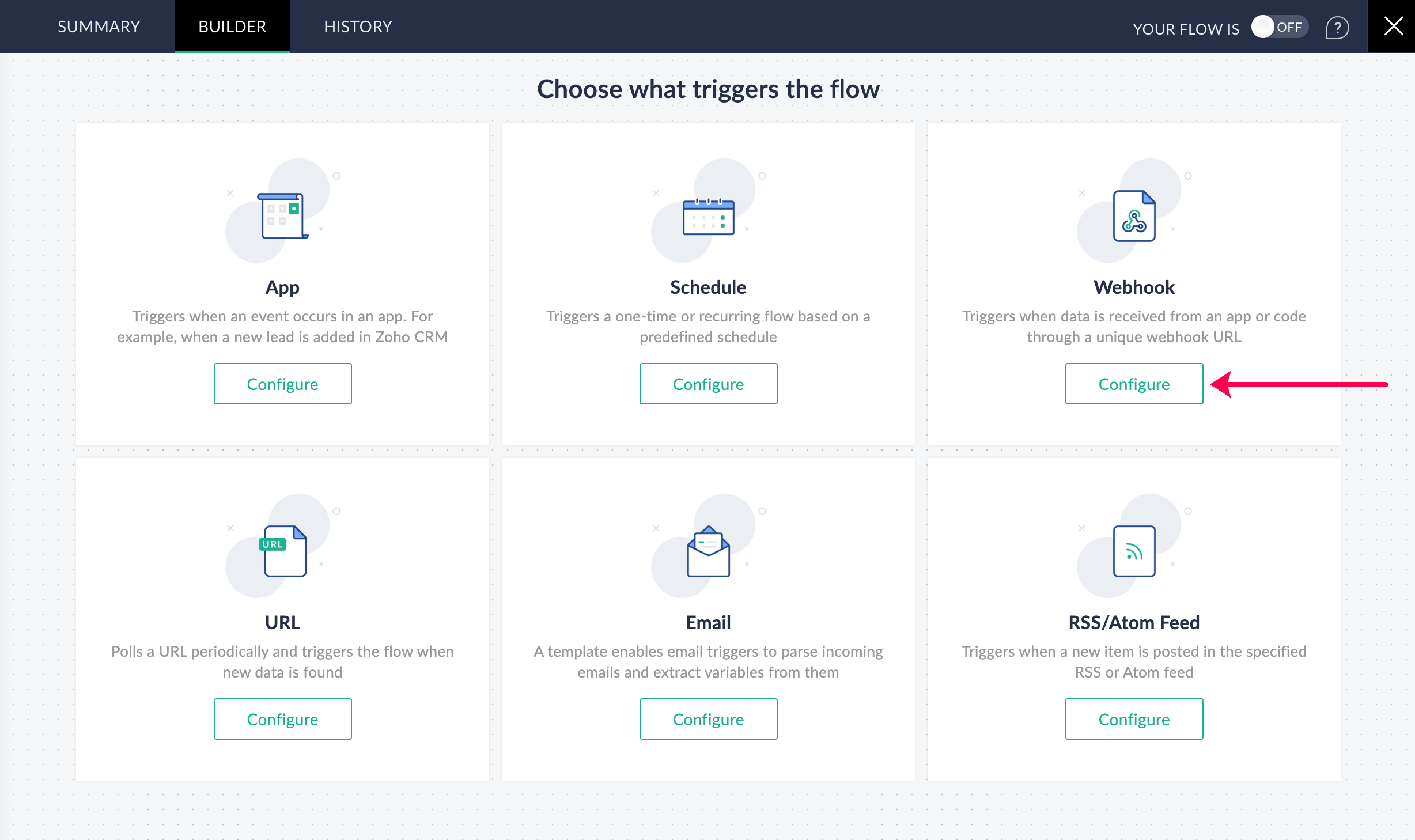
- Among the six triggers present in the builder page, click Configure under Webhooks.

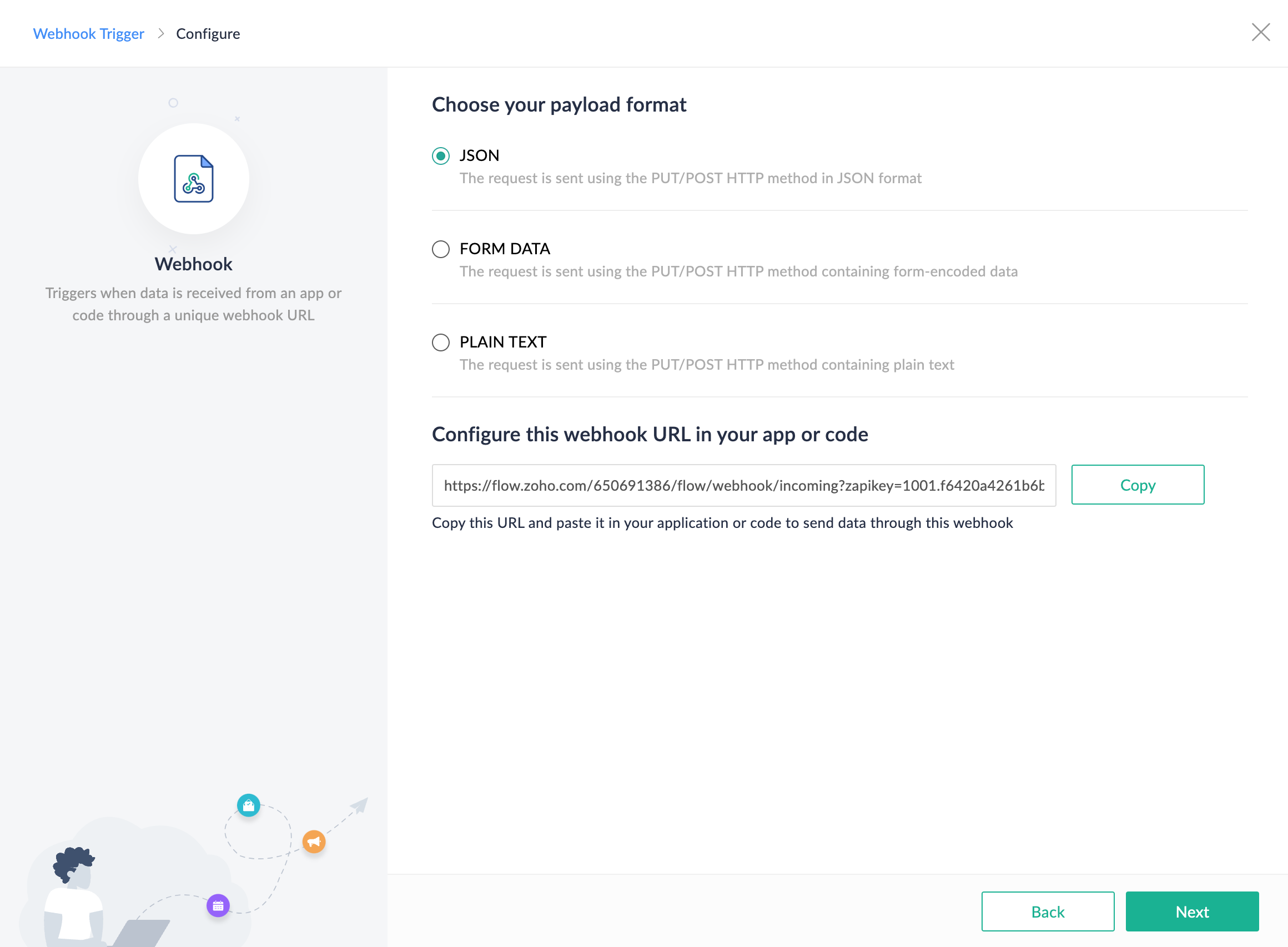
- Choose your payload format based on the format you want to receive your data.
- You'll then see a unique webhook URL below the payload format. You can copy this URL and paste it in the application from which you want data. You'll receive your payload through this link.

- Your webhook is now configured. Click Next to test if your webhook is working.
Once your webhook is set up, you'll be able to receive real-time updates from the application you want data from every time there's any kind of update in that application. This will help you integrate third-party and custom apps or perform specific actions that Zoho Flow doesn't already offer.
Sign up with Zoho Flow today, and start integrating your favorite applications!
 Sooraj
SoorajContent writer for Zoho Flow. Ardent fan of sports and movies.