Testing of search functionality within your application
start testing free- What is a search functionality in an application?
- How does search functionality work?
- Examples of search functionality
- Importance of drafting test cases for search functionality
- Test cases for search functionality
- Search functionality testing with Zoho QEngine
What is a search functionality in an application?
Search functionality is responsible for providing search results relevant to a query, making it easier to skip the steps required to access the desired results within an application or website. Thankfully, running a mini search engine inside your own application doesn't require advanced algorithms like the ones used at Google.
The kind of search feature you'll find inside an application has advanced considerably over the years, even if not at the pace of Google. It's now capable of fetching real-time data from a database or server even while the keyword is still being entered, using auto complete to suggest different options. The search function works even when an exact match isn't found; it's smart enough to provide suggestions in case of typos and misspellings, offering similar results relevant to the intended query.
Basic search functionalities verify that the search returns relevant results based on keywords. QA teams also test advanced search features, such as filters or sorting options. Further testing is done for edge cases, to ensure that the search functionality can handle special characters, empty queries, and unusual inputs.
How does search functionality work?
Search functionality is activated by entering keywords inside a search field. Once the entire keyword is entered—or one is selected from the suggestions—it's sent to the database to fetch the relevant data, which is displayed as results.
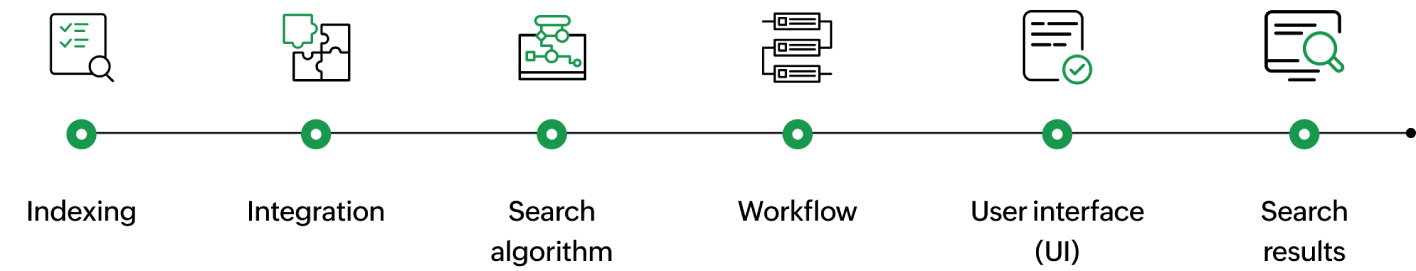
Understanding the mechanics of how search functionality works can help with drafting efficient test cases for the different tests to be performed. The following components are responsible for optimal search functionality:

Indexing - The data inside the application is categorized and indexed based on keywords, which are then mapped onto keyword clusters for referencing and retrieval.
Integration - For the search functionality to work as intended, the application has to be integrated with various databases, internal modules, and third-party services.
Search algorithm - An algorithm is at the core of search functionality, which dictates its behavior and the nature of its results. The algorithm matches the queries with the indexed data present in the database to retrieve the search results.
Workflow - The workflow covers the entire scenario, from the keyword entry in the search field to the display of the search results. It comprises the algorithm, integrations, and all the dependencies that are essential for the search functionality.
User interface (UI) - The UI forms the front end of search functionality. Generally, there's a search field and a search button—the user enters the required keyword(s) inside the field and clicks the button.
Search results - The query-related search results are displayed on the page or inside the application in the order of relevance. These search results can be just text or links that redirect to the relevant pages.
The workflow is triggered as soon as the user interacts with the UI, which accurately captures the entry of keyword(s) into the search field. The algorithm, along with the integrations, is responsible for providing real-time autocomplete responses as a dropdown menu just below the field. When the user clicks one of the responses, the algorithm accesses the respective keyword clusters to provide comprehensive search results.
Examples of search functionality
Searching facilitates quicker navigation inside a website or an application. Some of the domains where it's commonly used are:

BFSI - The BFSI industry provides various investment offerings for its millions of users, and some of them feature thousands of listings within their application or website. Search functionality provides an avenue for users to search any information related to their services, listings, and products.
Ecommerce ->Ecommerce websites or applications rely on search functionality to address the difficulty associated with product retrieval from the potentially millions of products listed on a site. When the customer searches for a product using the product name or generic name of the product category, the search results only display the pages for the products related to the search query.
Retail - Searching a local website or internal application for a particular product or article that's available under different categories uses a search algorithm similar to that of ecommerce solutions. Furthermore, the search is able to provide real-time updates from the inventory database for providing more efficient services.
Enterprise IT - Enterprise search uses a few additional steps for fetching results; the search algorithm incorporates robust security measures to ensure that only designated users have access to sensitive customer or business information. The search feature will throw an error message and optionally provide contact details to gain clearance for access.
Healthcare - The healthcare industry provides a plethora of services, including consultation, scheduling appointments, e-pharmacy, and more. One of the most important examples of the search feature in healthcare is to diagnose possible ailments from symptoms. The search feature matches the symptoms to the keywords inside the keyword clusters, which are related to the primary keyword corresponding to the ailments, and fetches all of the available information.
Importance of drafting test cases for search functionality
Writing effective test cases for search functionality is essential in ensuring that the application works as intended in real-world scenarios, irrespective of the number of users or other parameters that could affect its performance. Testing for any functionality starts with thoroughly understanding the business requirements to assess and analyze the behavior.
Test cases for search functionality
The various workflows and integration of the search functionality for an application depends on the business requirements. A clear understanding of how everything comes together can ensure that the test cases cover all the different test scenarios.
Testing for search functionality can be categorized based on:
UI elements
Search field - The user interacts with search UI elements—the search box and search button—for entering queries.
Search results - Irrespective of the platform, buttons are available for the different set of filters corresponding to the results. In some applications, the search results are displayed in a user-friendly UI in the form of tiles or cards.
Test cases
- Check the locators of search UI elements to ensure that the user can trigger the workflow for the search feature.
- Verify the locators of the UI elements for search results and visually inspect if the UI is displaying correctly.
Search queries

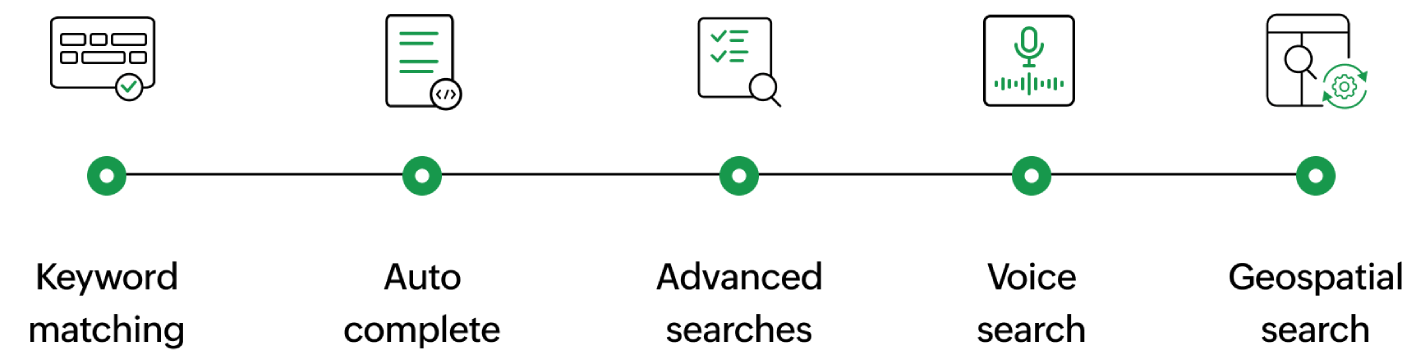
Keyword matching - The queries entered by users are categorized as keywords that are matched against the pool of keyword clusters maintained in the database, in order to provide results. The correct order of entering the keywords is essential for the algorithm to fetch the desired results.
Autocomplete - The queries entered into the search box are added to a list and saved as a search history. The autocomplete feature matches the partially entered keyword with the indexed database and history to display the relevant results inside a dropdown menu.
Advanced searches - In some cases, the algorithm provides accurate results when multiple unrelated keywords are combined with a special character or an operator. These characters can also be used as fillers in scenarios when letters or part of the search query is missing.
Voice search - Modern websites and applications support voice input as an option for providing queries, which are then analyzed and converted into keywords.
Geospatial search - Certain keyword clusters from queries trigger geospatial search, which display only results that are close to the user's location.
Test cases
- Create test cases to assess that the autocomplete feature fetches data from the programmed keyword clusters in real time.
- Test the search functionality by entering single-word and multi-word queries.
- Check if the order of entering keywords affects the search results.
- Verify that the queries entered into the search box are added to the search history for autocomplete.
- Test if the options listed in the dropdown menu are relevant and clickable.
Negative test cases
Negative tests - Negative test cases assess how the application handles scenarios when search queries don't match the indexed data present in the databases. The invalid search term can be an empty string, special characters, boolean, numbers, spelling mistakes, and more.
Error handling - Generally, if the keyword(s) in the search term doesn't match with the indexed data, an appropriate error message is displayed along with a suggestion(s) prompting the user to select the required keyword(s).
Test cases
- Write tests to assess the behavior of search functionality when you enter invalid search terms into the search box.
- Check if the appropriate error messages are shown inside or just outside the search field. Verify that the suggestions are available in the results and that they are related to the query.
Search results
Accuracy - While faster response time is preferred, it needs to be complemented with accurate search results. The search feature is considered broken if it deviates even a little from the required set of results. For improved searches, the results can be tweaked further based on filters and sort options.
Faceted search - Modern applications, especially in retail and ecommerce, offer advanced filters to narrow down the search for a product. These facets are dynamic in nature and include options specific to the product category in the search results.
Response time - Response time is the most important part of search functionality; it denotes the time taken to display search results after entering the query.
Recommendations - Recommendations are an added feature; they display additional results for the same set of keywords that are part of the keyword clusters.
Test cases
- Verify that the search functionality provides accurate results for the given search query.
- Check the response time for fetching and displaying results.
- Test the algorithm to verify that the default ranking of the search results is based on relevance.
- Write a test case to verify the sort options and filters for the search results.
- Test that the facets provided as search results are relevant to the search query.
- Check the accuracy of the recommendation provided for the search query.
Search functionality testing with Zoho QEngine
Writing test cases for search functionality is easier with Zoho QEngine:
| Feature | Uses |
| No-code recorder | Create test cases for the entire workflow of search functionality involving the search field and search button, without having to worry about coding or specifying the locators. |
| Low-code builder and pro-code editor | Either create test cases from scratch or tweak the test cases created using the no-code recorder. |
| User actions | Frequently used user actions are available on the left side of the editor; a platform-specific set of actions are available for use, irrespective of no-code, low-code, or pro-code. |
| Elements repository | The elements repository is a vault that lists all the UI elements and their locators, which can be referenced from within the test editor. |
| Self-healing AI | The different locators used for the search field, search button, and search results are captured automatically. In case of broken locators in the test cases, QEngine provides the next best available locators for the elements |
| APIs | QEngine can help with testing all components of the API call(s) used to search, gather, and display the results related to the keywords. |
| Platforms | You can test the search functionality inside both web and native applications using Zoho QEngine. |
| Test case management | Zoho QEngine allows you to create and manage test cases across platforms in a single place. |
| Automation | Test the complex workflows involving algorithms and integrations in a predefined order by easily automating the repeated test executions across different environment combinations, without human intervention. |
| Results | Comprehensive analysis of the test executions, with screenshot logs, assists with assessing the behavior of search functionality. |
| Tunnel | Test the search functionality on a locally hosted website before pushing it to the production environment. |