Funções sem servidor – Usar OAuth2
Índice
OAuth2
As funções podem ser disponibilizadas por meio do protocolo OAuth2. O método OAuth2 permite compartilhar dados específicos com qualquer aplicativo, mantendo seus nomes de usuário e senhas privados, com escopos específicos que concedem acesso a dados específicos.
Para disponibilizar uma função por meio do método OAuth2, é preciso registrar primeiro seu cliente no Zoho CRM. Dê uma olhada aqui para saber como registrar seu aplicativo cliente.
No entanto, existem alguns pontos importantes que precisam ser observados:
- O escopo para o cliente ao usar o Método GET do HTTP deve ser:
ZohoCRM.functions.execute.READ
- O escopo para o cliente ao usar o Método POST do HTTP deve ser:
ZohoCRM.functions.execute.CREATE
Uma vez concluída a autenticação, você poderá prosseguir com a criação da função.
Consulte também:
- Funções no Zoho CRM.
- Tarefas de integração para Funções usando a versão 2.0 das APIs.
- Deluge Script – Guia de Referência.
- Conexões – conecte o Zoho CRM a qualquer aplicativo de terceiros chamando suas APIs em uma função.
- Widgets – componentes de UI incorporáveis no Zoho CRM, que permitem aos usuários utilizar informações de aplicativos de terceiros.
Há uma grande variedade de situações em que uma função que está disponível como API pode ser usada. Por exemplo, uma função pode ser definida para ser acionada sempre que um determinado limite for ultrapassado em dados estatísticos do desempenho de uma empresa. Este documento destina-se a fornecer uma função de amostra que seja acionada por meio de fontes externas, em que a função é fornecida como uma API.
Função de amostra:
Cenário:
Digamos que exista um requisito para obter o consentimento dos clientes, de modo que eles se inscrevam para receber boletins informativos. Isso é para permitir segurança e não infringir sua privacidade.
Você pode ter um botão na Página de Exibição de um registro de Contato. O botão pode abrir um widget, que abrirá um formulário de inscrição (que deverá ser preenchido pelos agentes). Para criar widgets, consulte nossa ajuda de Widgets.
Através do widget, o formulário de inscrição é enviado. Adicione um aviso informando que um e-mail com o formulário de consentimento foi enviado ao cliente. Depois de o cliente aceitar o formulário de consentimento, as informações sobre o contato serão adicionadas à lista de campanhas do MailChimp.
Aplicativos necessários:
- MailChimp – para o boletim informativo
- Google Drive – formulário de consentimento
Requisitos:
- Criar conexões com o MailChimp e Google Drive.
- Chamar a API do MailChimp e do Google Drive a partir desta função.
- Ativar a função em uma API.
- Criar um Widget e chamar a função de dentro dele.
Fazer as conexões:
Para que a Função faça uso de aplicativos de terceiros e facilite a transferência de dados, primeiro é preciso estabelecer uma conexão entre o Zoho CRM e o referido software de terceiros. Nesse caso, seria o MailChimp e o Google Drive. Leia mais.
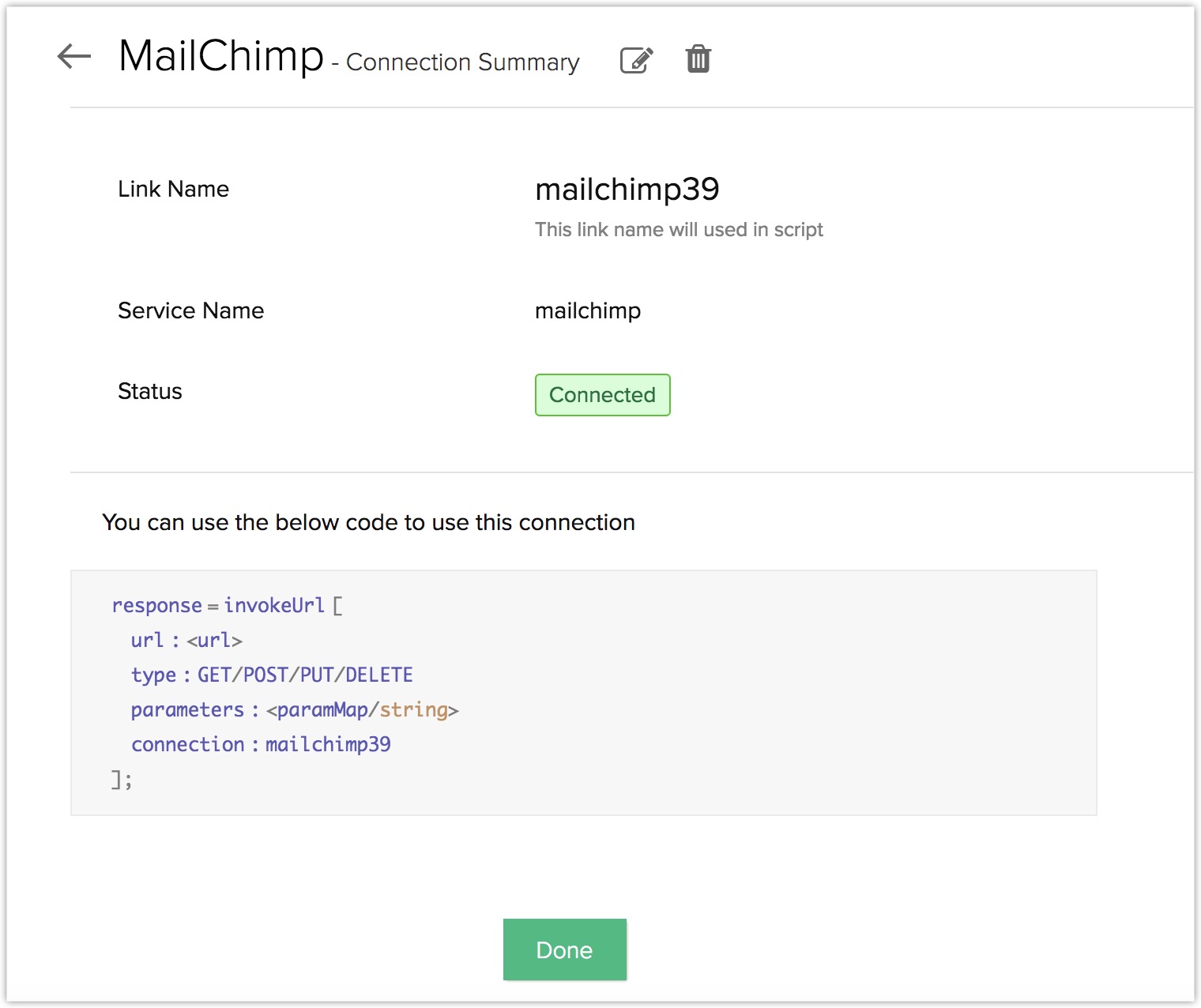
Para MailChimp:

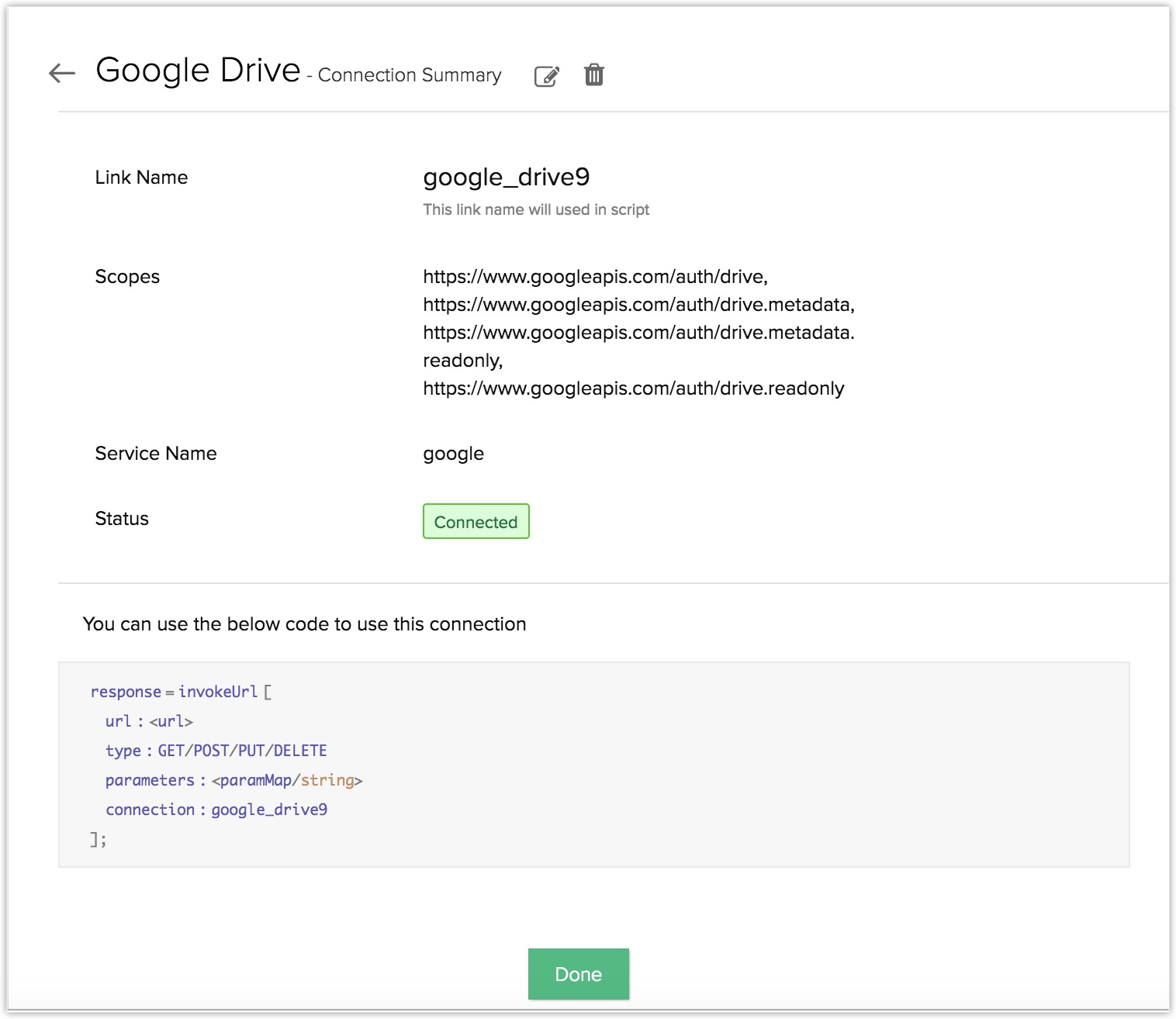
Para Google Drive:

Criar a função:
As etapas para a criação da função de acordo com o requisito são divididas em 2 partes.
Parte 1: escrever o código da função
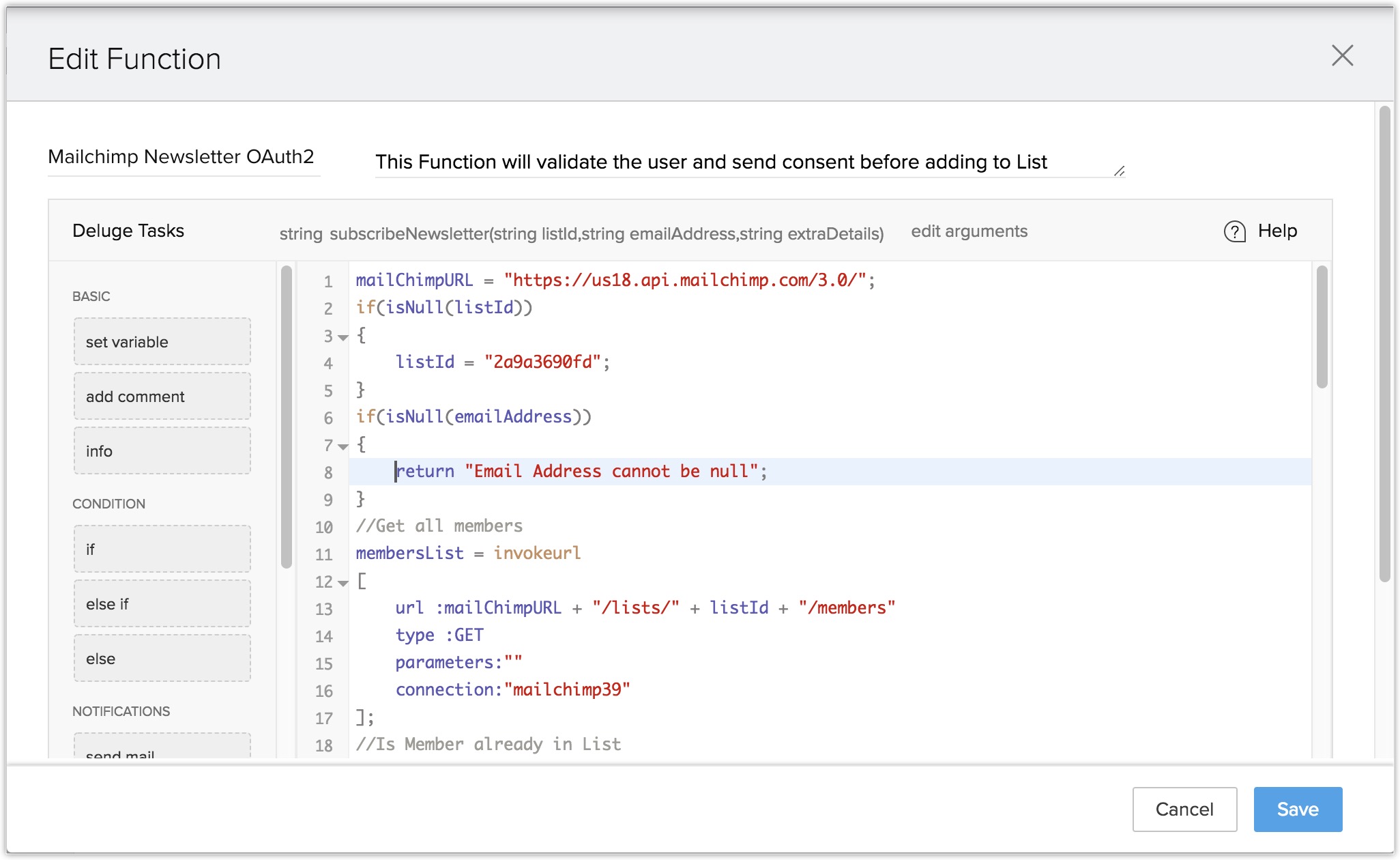
Criar uma função independente com o código a seguir.

O código de função é:
string subscribeNewsletter(string listId,string emailAddress,string extraDetails){
mailChimpURL = "https://us18.api.mailchimp.com/3.0/";
if(isNull(listId))
{
//Lista padrão
listId = "2a9a3690fd";
}
if(isNull(emailAddress))
{
return "Email Address cannot be null";
}
//Obter todos os membros
membersList = invokeurl
[
url :mailChimpURL + "/lists/" + listId + "/members"
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Já é membro na lista
for each memberInfo in membersList.get("members")
{
if(emailAddress.equals(memberInfo.get("email_address")))
{
return "The member is already subscribed to Zoho Newsletter";
}
}
//Obter todos os documentos do Google Drive
gdriveURL = "https://www.googleapis.com/drive/v2/files";
fileList = invokeurl
[
url :gdriveURL
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Obter o URL de download do formulário de consentimento
webContentLink = null;
for each fileInfo in fileList.get("items")
{
title = fileInfo.get("title");
if(title.equals("Consent-Form.docx"))
{
webContentLink = fileInfo.get("webContentLink");
break;
}
}
if(isNull(webContentLink))
{
return "No Document Found on Drive. Document Name ::: Consent-Form.docx";
}
//Enviar notificação –
name = "Guest";
signature = "Zoho";
if(!isNull(extraDetails))
{
if(extraDetails.contains("name"))
{
name = extraDetails.get("name");
}
if(extraDetails.contains("signature"))
{
signature = extraDetails.get("signature");
}
}
sendmail
[
from :zoho.adminuserid
to :emailAddress
subject :"consent form"
message :"Hi " + name + ",<expression></expression><div><br></div><div>Before subscribing to Zoho Newsletter, </div><br /><div>Please download the <br /><a target='_blank' href='" + webContentLink + "'>Consent Form</a> and mail it to newsletter@xyz.com</div><div><br></div><div><br></div><div>Regards,</div><div>" + signature + "<br></div>" ] if(extraDetails.contains("mobile"))
{
sendsms
[
to :extraDetails.get("mobile")
message:"Consent Form has been sent to your mail id :- " + emailAddress
];
}
return "Consent form sent successfully"; }
Nota:
- O corpo inteiro da solicitação não estará disponível dentro da função. Ele precisa ser enviado ou recebido dentro dos argumentos.
Configure um argumento que contenha todo o corpo da solicitação.
Na função mencionada acima, você verá que existem "extraDetails" como um dos argumentos da nossa função. Eles são usados para obter o nome e a assinatura do usuário. Isso será útil quando não houver como saber o número de argumentos que serão transmitidos para a função.
Como não há como saber o número de argumentos presentes, você pode fazer com que a função contenha todo o corpo da solicitação em um único argumento, neste caso, "extraDetails".
Nota:
- Valor de 'listId' será '2a9a3690fd' (em caso de nulo).
- 'emailAddress' é obrigatório.
- O argumento 'extraDetails' é fornecido para passar informações adicionais, contendo todo o corpo da solicitação.
- 'listId', 'emailAddress' são do tipo STRING.
- 'extraDetails' é do tipo STRING e estamos passando JSON em 'extraDetails'.
Parte 2: disponibilizar a função como uma API
Depois de criar, testar e salvar a função, você poderá transformá-la em uma API.
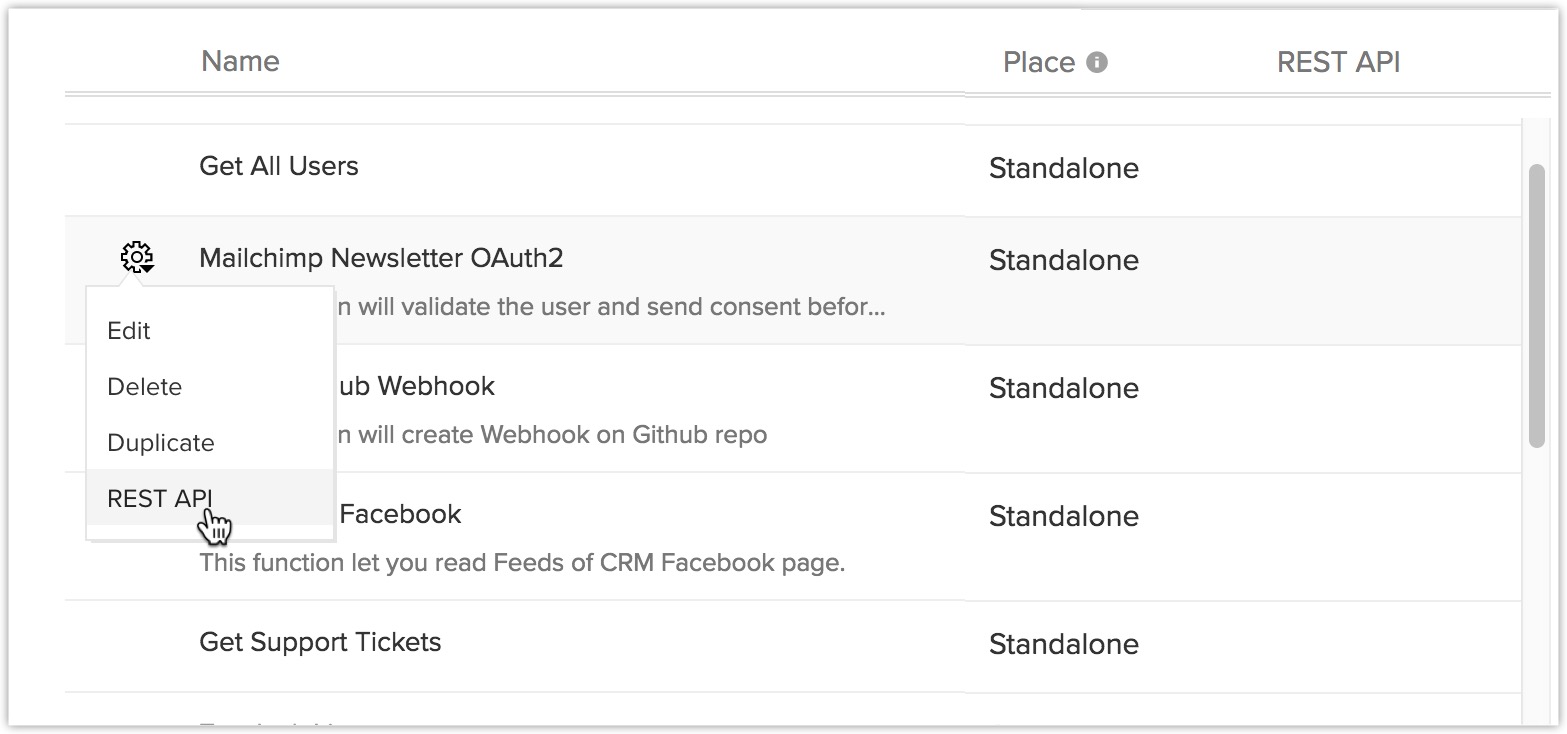
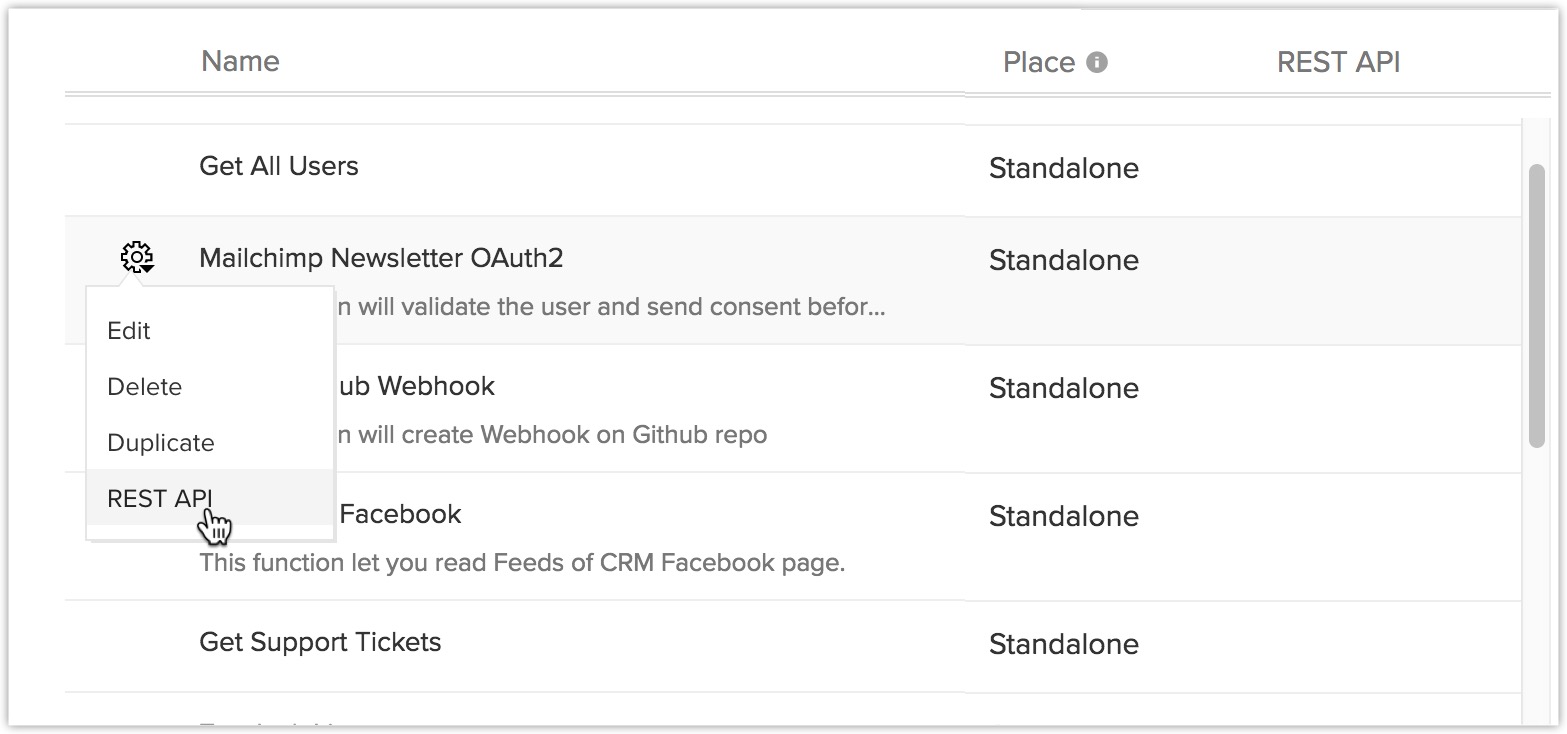
- Vá para Configuração > Espaço do desenvolvedor > Funções.
- Clique no ícone Configurações da função correspondente que precisa ser criada como uma API.
- Clique em API REST.

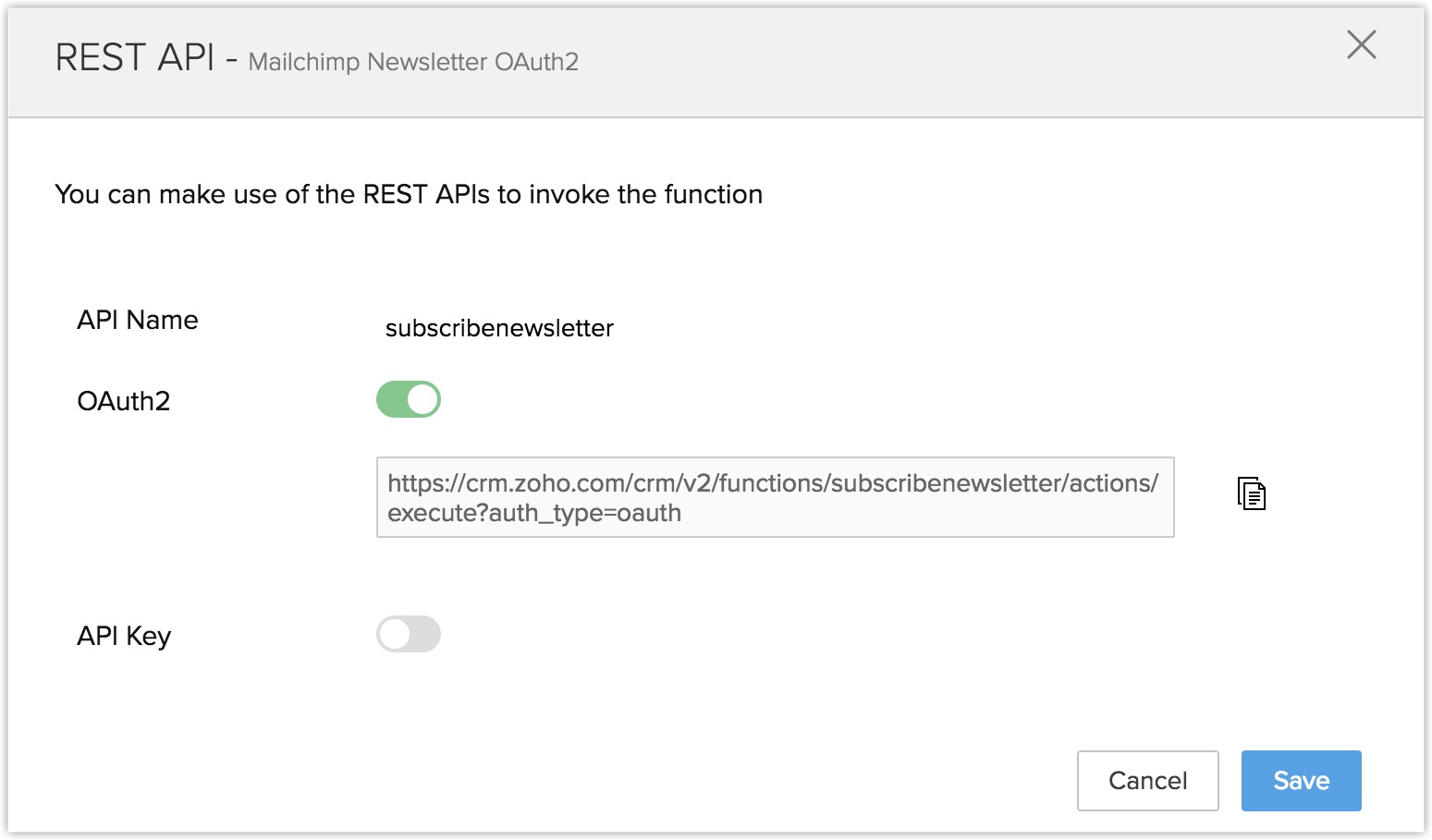
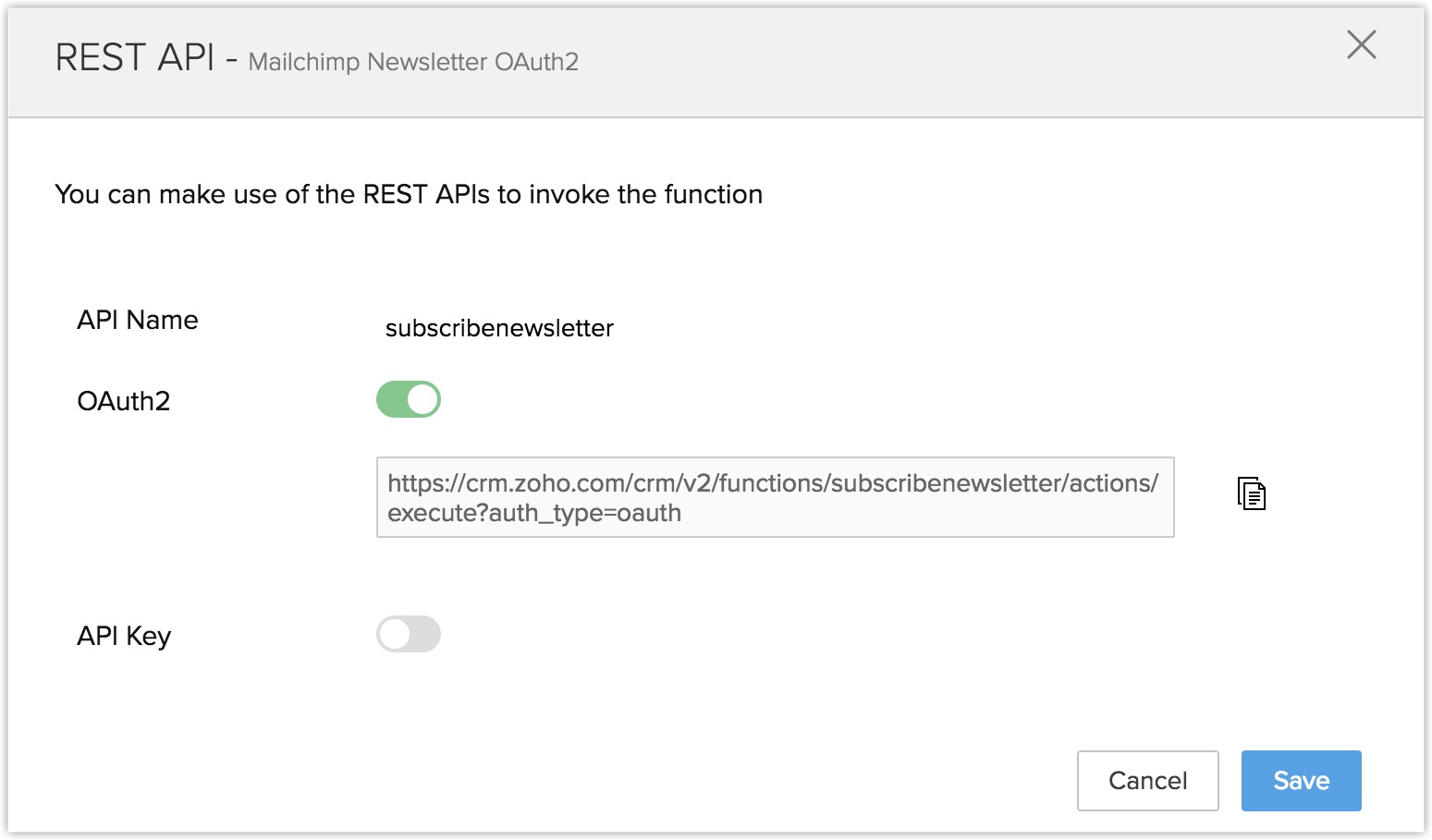
- Habilite o controle deslizante do OAuth2.
- Clique em Salvar.

Chamar a função dentro de Widgets
Agora vem a parte real de trabalho. Como a função foi transformada em uma chamada de API, você pode usar o código de API para a função em qualquer widget, aplicativo ou software, e configurá-la para acionar de acordo com as suas necessidades.
Use o seguinte código HTML (Formulário de consentimento do boletim informativo) para criar um Widget. Para saber como criar widgets, clique aqui.
Código HTML:
<h2>XYZ Newsletter</h2>
<div class="container">
<h2<Assinar nossa newsletter</h2>
</div>
<div class="container" style="background-color:white">
<input type="text" id="name" placeholder="Name" name="name" required>
<input type="text" placeholder="Email address" name="mail" required id="email">
<label>
<input type="checkbox" checked="checked" name="subscribe">Daily Newsletter
</label>
</div>
<div class="container">
<input type="submit" value="Subscribe" id="subscribeButton">
</div>
<span id="res1">Click on the above button to Subscribe</span>
Script(Javascript):
<script type="text/javascript">
$("#subscribeButton").click(function() {
var extraDetails = {};
extraDetails.name = $("#name").val();
extraDetails.signature = "XYZ";
var arguments = {};
arguments.extraDetails = extraDetails;
arguments.emailAddress = $("#email").val();
var data = {
"arguments": JSON.stringify(arguments),
}
ZOHO.embeddedApp.init()
.then(function() {
ZOHO.CRM.FUNCTIONS.execute("subscribenewsletter", data)
.then(function(resp) {
$('#res1').text(JSON.stringify(resp));
}).catch(function(resp) {
$('#res1').text(JSON.stringify(resp));
})
});
});
Nota:
- O script acima só funciona para widgets colocados dentro do CRM.
- Para saber mais sobre as Tarefas de integração para Funções, clique aqui.
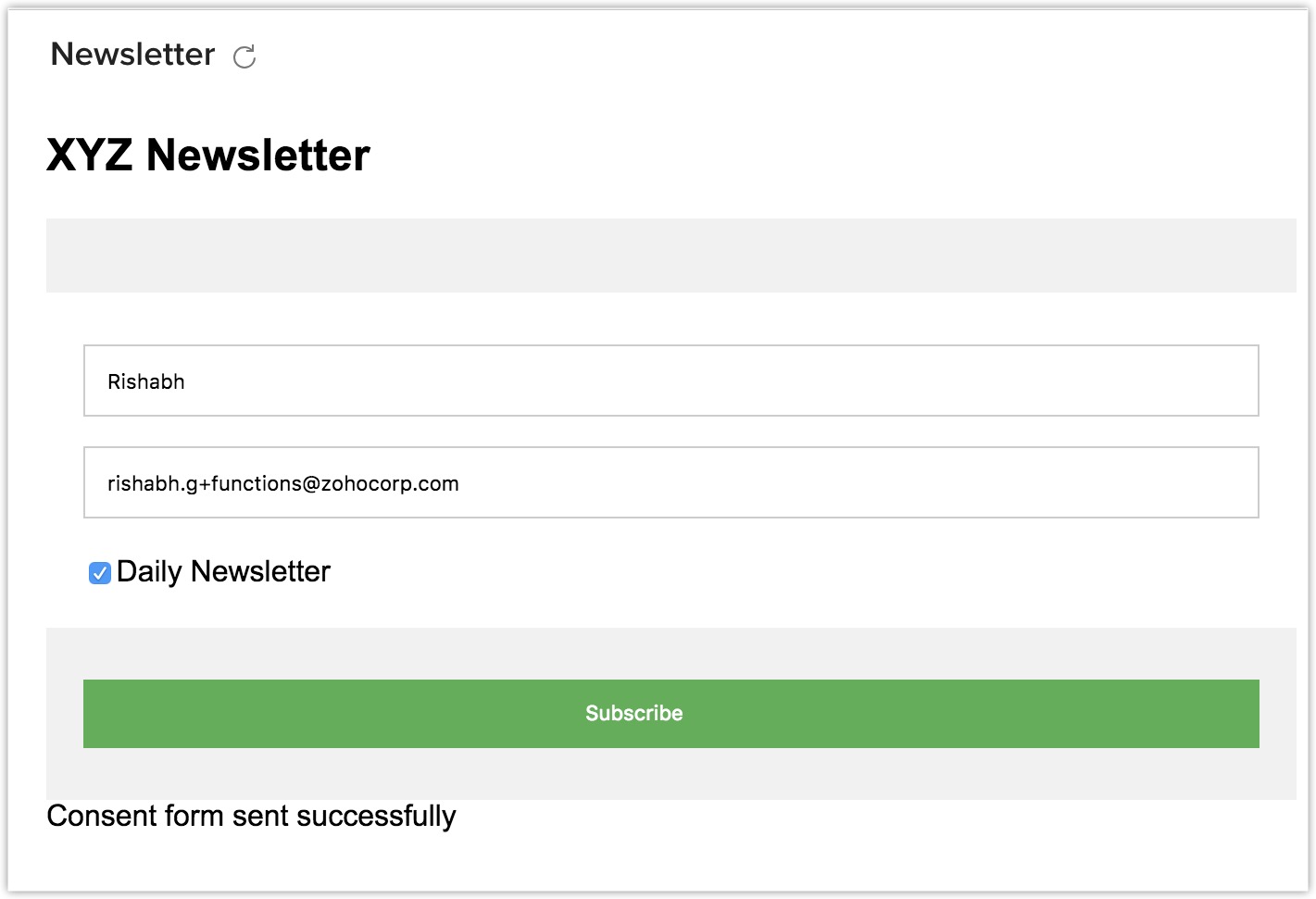
Resultado:
Assinar o boletim informativo:

Obter o e-mail de assinatura:

Depois de o formulário de consentimento ser enviado de volta ao remetente, a assinatura do boletim informativo será ativada.
Desvantagens de não usar as funções sem servidor:
O usuário tem que manualmente:
- Registrar o aplicativo no MailChimp e no Google Drive.
- Código para lidar com fluxo OAuth2.
- Chamar as APIs do Mailchimp para verificar a disponibilidade do usuário.
- Chamar a API do Google Drive para recuperar o URL do documento.
- Código para enviar e-mail e SMS ao cliente.
Como é possível ver nas etapas acima, há muitas etapas envolvidas, o que exige que você escreva manualmente códigos para o widget, bem como para a funcionalidade do widget. No entanto, esse método é demorado e exige muito esforço manual. Você pode evitar todo esse esforço tendo a função como sem servidor.