Voorraadbeheersjablonen maken
Inhoudsopgave...
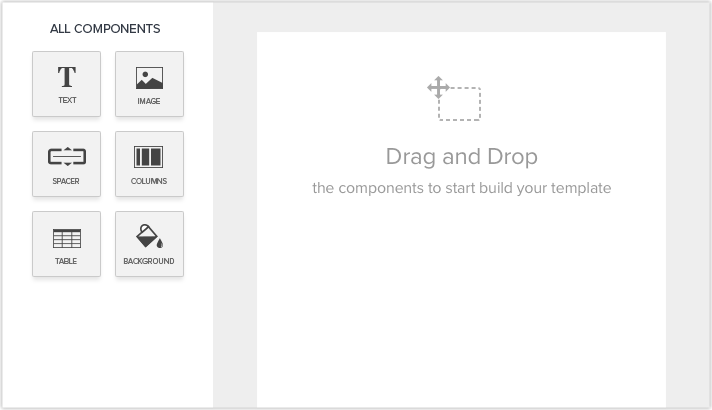
De componenten van de sjabloonbouwer
De sjabloonbouwer bestaat uit verschillende componenten die naar een sjabloon kunnen worden gesleept.
Koptekst en voettekst
Kop- en voettekst zijn beschikbaar aan het begin en het einde van de sjabloon. U kunt deze toevoegen door op het kop- of voettekstgebied te klikken en de gewenste informatie in te voeren.
Wanneer u de kop- of voettekst hebt toegevoegd, wordt het pictogram Instellingen weergegeven. Klik hierop om te kiezen of de kop- of voettekst moeten worden weergegeven aan het begin en het einde van het document, of in het hele document.
Met de voettekstoptie kunt u het paginanummer van de sjabloon invoegen. Dit helpt klanten het overzicht te houden wanneer een sjabloon veel pagina's bevat.
Tekst
Wanneer u tekst aan de sjabloon wilt toevoegen, moet u de tekstcomponenten slepen en neerzetten in het gebied waar ze nodig zijn.
Er zijn verschillende tekstcomponenten beschikbaar: twee kopcomponenten en één tekstcomponent. U kunt de eigenschappen van deze componenten naar behoefte wijzigen met behulp van de eigenschappenbalk, die boven de sjabloon verschijnt wanneer u op de component klikt.
Afbeelding
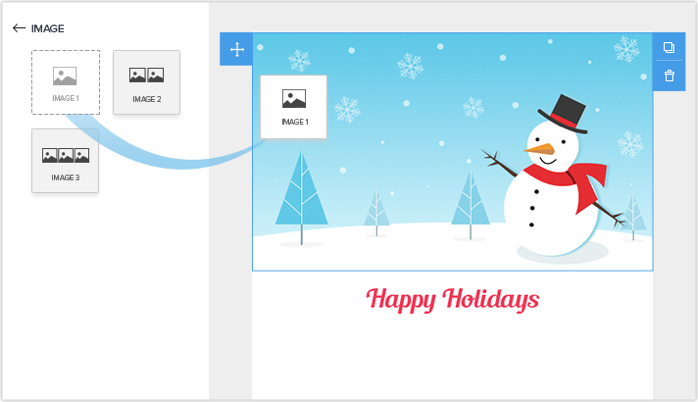
Deze component wordt gebruikt om afbeeldingen in de sjabloon in te voegen. U kunt een afbeelding uploaden vanaf uw computer of de afbeeldings-URL invoeren.
De drie verschillende opties voor het invoegen van afbeeldingen zijn:
- Een enkele afbeelding
- Twee afbeeldingen naast elkaar
- Drie afbeeldingen naast elkaar
Nadat u de afbeeldingscomponent naar de sjabloon hebt gesleept, plaatst u de muisaanwijzer op die component. Er verschijnt een knop Wijzigen.
Klik op die knop om de gewenste afbeelding in te voegen.
Spaties
U kunt spaties gebruiken om de leesbaarheid van de sjabloon te verbeteren. Als u een spatie wilt invoegen in de sjabloon, kunt u gebruikmaken van de spatiecomponent.
De drie standaard spatieafstanden zijn 10-, 20- en 30-punts. De hoogte van de spatie kan worden aangepast door de onderste rand van de spatiecomponent te verslepen.
Kolommen
Als u uw sjabloon visueel aantrekkelijker wilt maken en de leesbaarheid wilt verbeteren, kunt u kolommen in uw sjabloon gebruiken.
De kolomcomponent heeft vijf verschillende kolomopties. Er zijn kolommen met twee en drie tekstcomponenten, een kolom met drie afbeeldingscomponenten en twee andere componenten met combinaties van afbeeldings- en tekstcomponenten.
Tabel
Producttabel
In de tabelcomponent is een vooraf gedefinieerde producttabel beschikbaar, die u aan uw behoeften kunt aanpassen.
De producttabel bestaat uit de samenvoegvelden die de gerelateerde gegevens ophalen. De iteratie in de producttabel vindt automatisch plaats. Als de samenvoegvelden in een normale tabel worden gebruikt, vindt er geen iteratie plaats.
Een tabel invoegen
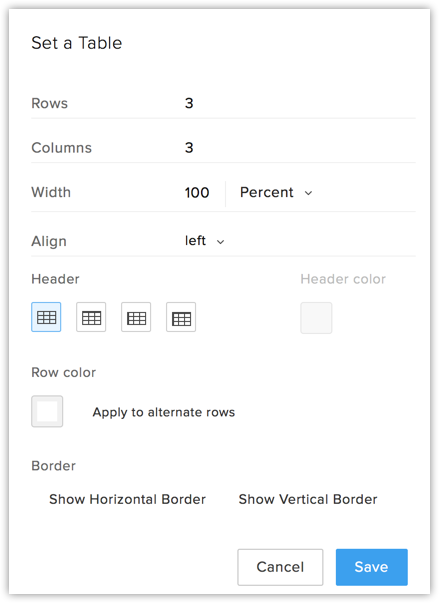
Als u een tabel in uw sjabloon wilt invoegen, sleept u de tabelcomponent naar de sjabloon. Dit is een vooraf gedefinieerde component voor het maken van een geheel nieuwe tabel. Wanneer u een nieuwe tabel maakt, moet u de tabeleigenschappen van tevoren opgeven. Voer de volgende stappen uit om een tabel te maken:
- Sleep de tabelcomponent naar de sjabloon.
- In het gedeelte Tabel instellen:
- Voert u de juiste gegevens in voor de rijen, kolommen, breedte en uitlijning.
- Geeft u zo nodig de koptekst en de kleur van de koptekst op.
- Kiest u de kleur van de rijen en de randen van de tabel.

Let op:
- Met de optie Kolombreedte in tabel wijzigen kunt u de kolom versmallen of verbreden door de kolomrand te verslepen.
- De optie Tabelrijen en -kolommen bewerken is ingeschakeld om rijen boven of onder een bestaande rij toe te voegen, en kolommen voor of na een bestaande kolom toe te voegen.
Achtergrond
Als u uw sjabloon visueel aantrekkelijker wilt maken, kunt u achtergrondkleuren aan uw sjabloon toevoegen.
U kunt de binnenkleur van de sjabloon opgeven met behulp van de achtergrondcomponent. Als u op de component binnenkleur klikt, kunt u in het kleurenpalet de gewenste tint kiezen. U kunt ook een kleur selecteren door in het kleurenpalet een hexadecimale kleurcode in te voeren.
Samenvoegvelden
Samenvoegvelden worden gebruikt op plaatsen waar een bepaalde tekst steeds verandert. Bijvoorbeeld: u wilt de bedrijfsnaam aan een voorraadbeheersjabloon toevoegen. In dergelijke gevallen worden in het samenvoegveld gegevens opgehaald op basis van de waarde van het samenvoegveld. Hier is een lijst met standaard samenvoegvelden.
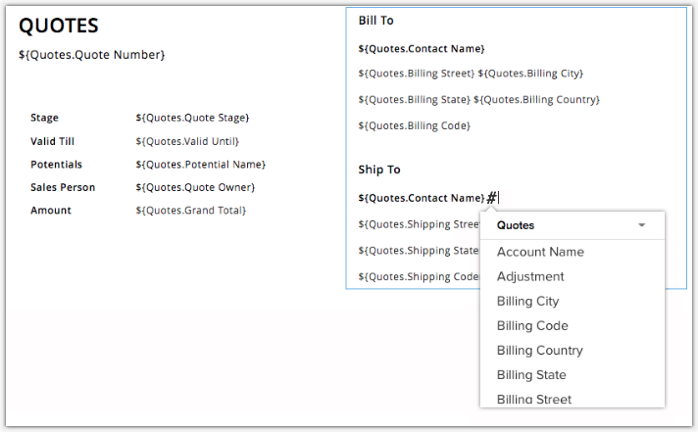
Als u de lijst met samenvoegvelden wilt weergeven, typt u # in het tekstgebied en kiest u in de vervolgkeuzelijst het gewenste samenvoegveld.
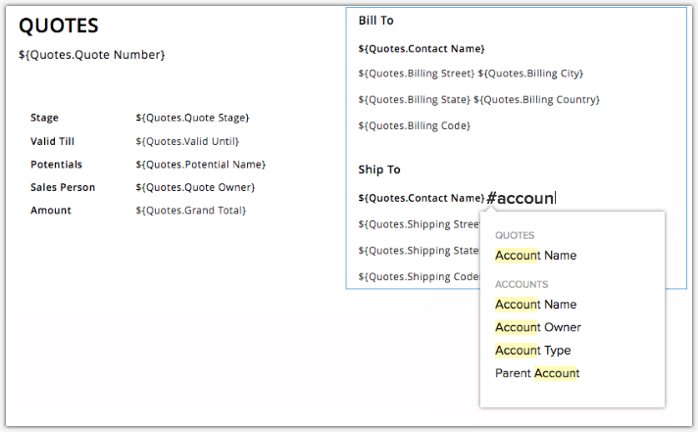
Als u wilt dat een specifiek samenvoegveld wordt weergegeven, bijvoorbeeld de accountnaam, dan typt u #Account. De relevante samenvoegvelden worden weergegeven in de vervolgkeuzelijst.
Let op:
- Bedrijfslogo wordt geleverd als een samenvoegveld, zodat het gemakkelijk kan worden ingevoegd waar het nodig is.
Niet-ondersteunde samenvoegvelden herkennen
Niet-ondersteunde velden zijn velden die om verschillende redenen niet meer in Zoho CRM voorkomen. Als u probeert een voorraadbeheersjabloon te maken met de waarden van dergelijke niet-ondersteunde samenvoegvelden, wordt u in een pop-upvenster gevraagd de niet-ondersteunde samenvoegvelden te verwijderen voordat u de sjabloon kunt opslaan.
De lijst met niet-ondersteunde samenvoegvelden wordt weergegeven in het pop-upvenster. Als Zoho CRM het niet-ondersteunde samenvoegveld niet kan identificeren, wordt dat veld weergegeven als ${Unsupported_Field}.
In de volgende gevallen worden samenvoegvelden niet ondersteund in Zoho CRM.
Aangepast veld is verwijderd
Als de waarde van het samenvoegveld van een verwijderd veld nog steeds in uw voorraadbeheersjabloon staat, wordt dit veld weergegeven als een niet-ondersteund samenvoegveld.
Aangepast veld van een zoekmodule is verwijderd
Als er in uw voorraadbeheersjabloon een samenvoegveld is ingevoegd vanuit een [Module]-zoekopdracht en het veld vervolgens wordt verwijderd, wordt het weergegeven als een niet-ondersteund samenvoegveld.
Bijvoorbeeld: u hebt een zoekopdracht naar leads in de module Potentiële klanten. Een voorraadbeheersjabloon die u hebt gemaakt voor de module Potentiële klanten bevat een samenvoegveldwaarde uit de module Leads, die wordt ingevuld via het opzoeken. Als u dat veld nu uit Leads verwijdert, wordt het weergegeven als een niet-ondersteund samenvoegveld.
Veld is niet gerelateerd aan de geselecteerde module
Als u een samenvoegveld hebt gebruikt dat niet is gerelateerd aan de module waarvoor u de sjabloon maakt, wordt het veld weergegeven als een niet-ondersteund samenvoegveld.
Als u bijvoorbeeld de samenvoegveldwaarde ${Leads.Lead Id} in een voorraadbeheersjabloon voor de module Potentiële klanten invoegt, wordt het veld weergegeven als een niet-ondersteund samenvoegveld.
Integratie of functie is uitgeschakeld
Wanneer een functie of integratie voor uw account is uitgeschakeld, zijn de velden die zijn gemaakt als onderdeel van de integratie ook niet beschikbaar voor de account. Als er een samenvoegveldwaarde van een dergelijk veld in uw voorraadbeheersjabloon is ingevoegd, wordt dit veld weergegeven als een niet-ondersteund samenvoegveld. Dit is van toepassing op de volgende functies en integraties.
- Google Ads-integratie: Google Ads-velden die vanwege deactivering niet meer beschikbaar zijn, worden niet ondersteund in de sjabloon.
- Bezoekers bijhouden (Zoho SalesIQ-integratie): velden voor het volgen van bezoekers die vanwege deactivering niet meer beschikbaar zijn, worden niet ondersteund in de sjabloon.
Voorbeeld van voorraadbeheersjabloon weergeven
Als u wilt zien hoe uw sjabloon eruitziet, kunt u gebruikmaken van de voorbeeldweergave.
- Nadat u een sjabloon hebt gemaakt of bewerkt, klikt u op Voorbeeldweergave.

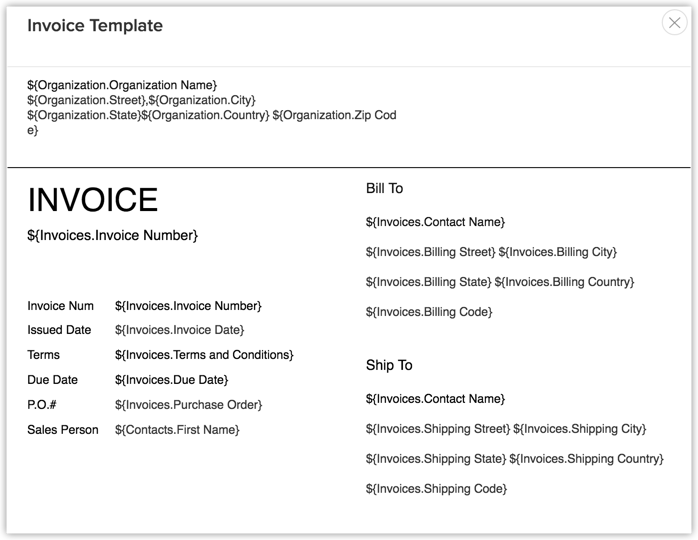
- Op de pagina met de voorbeeldweergave ziet u de naam van de sjabloon, het onderwerp en de manier waarop de sjabloon wordt weergegeven wanneer deze wordt verzonden.

- Sluit het voorbeeld.