E-mailsjablonen maken
Inhoudsopgave...
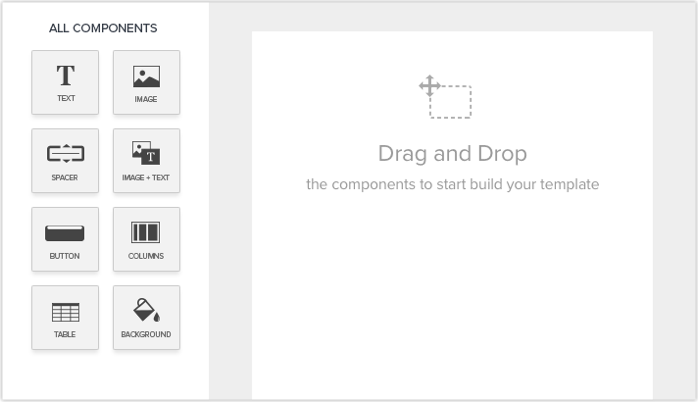
De componenten van de sjabloonbouwer
De sjabloonbouwer bestaat uit verschillende componenten die naar een sjabloon kunnen worden gesleept. Dit vereenvoudigt het proces om een sjabloon te maken.
De volgende drie basisbewerkingen zijn mogelijk voor alle componenten wanneer u op de knop Instellingen klikt, die wordt weergegeven wanneer u een component toevoegt:
- Componenten naar wens herschikken door op de pijl
 te klikken en deze te verslepen.
te klikken en deze te verslepen. - Een component klonen.
- Een overbodige component verwijderen.
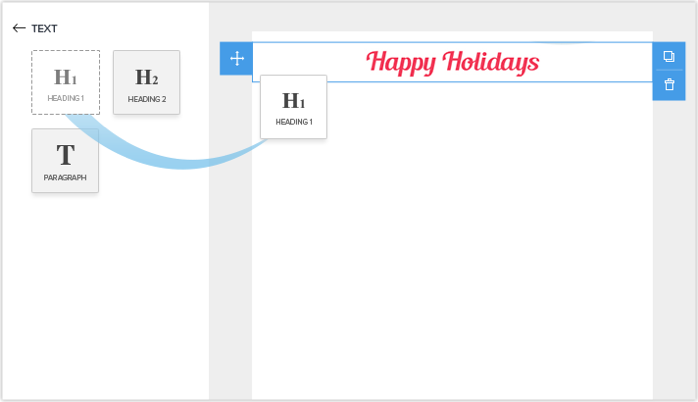
Tekst
Als u tekst aan de sjabloon wilt toevoegen, hoeft u alleen de tekstcomponent te slepen en op de gewenste plek neer te zetten. Er zijn verschillende tekstcomponenten beschikbaar: twee kopcomponenten en één tekstcomponent. U kunt de eigenschappen van deze componenten naar behoefte wijzigen met behulp van de werkbalk, die boven in de editor verschijnt wanneer u op de component klikt.
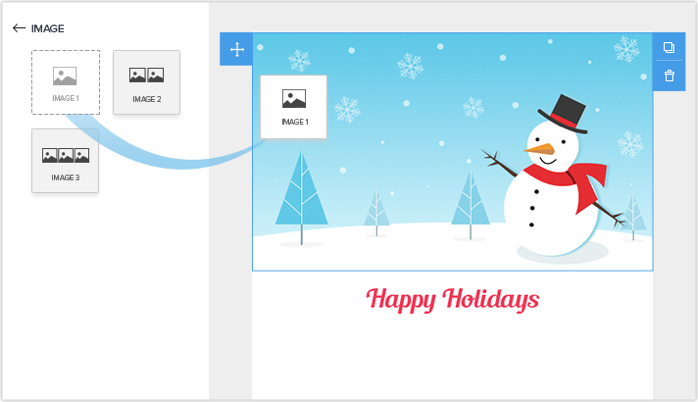
Afbeelding
Deze component wordt gebruikt om afbeeldingen in de sjabloon in te voegen. U kunt een afbeelding uploaden vanaf uw computer of de afbeeldings-URL invoeren.
De drie verschillende opties voor het invoegen van afbeeldingen zijn:
- Een enkele afbeelding
- Twee afbeeldingen naast elkaar
- Drie afbeeldingen naast elkaar
Als u een afbeelding wilt toevoegen, hoeft u alleen maar een afbeeldingscomponent naar de sjabloon te slepen en een afbeelding toe te voegen. Als u de afbeelding wilt wijzigen, plaatst u de muisaanwijzer op de afbeelding en klikt u op het pictogram Wijzigen.
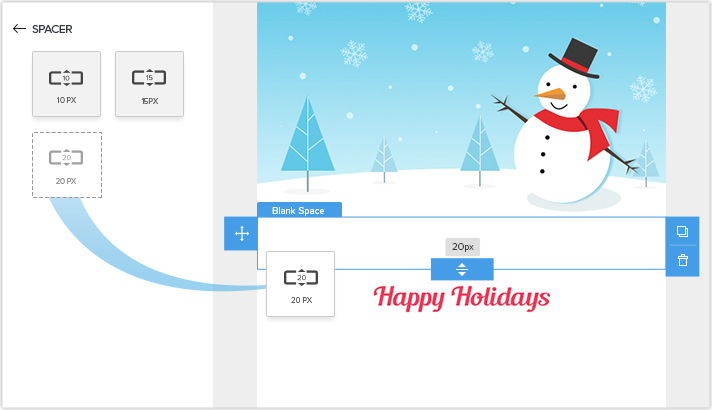
Spaties
U kunt spaties gebruiken om de leesbaarheid van de sjabloon te verbeteren. Als u een spatie wilt invoegen in de sjabloon, kunt u gebruikmaken van de spatiecomponent. Er zijn drie standaard spatiecomponenten en de spatiehoogte kan worden aangepast door de onderste rand van de component te verslepen.
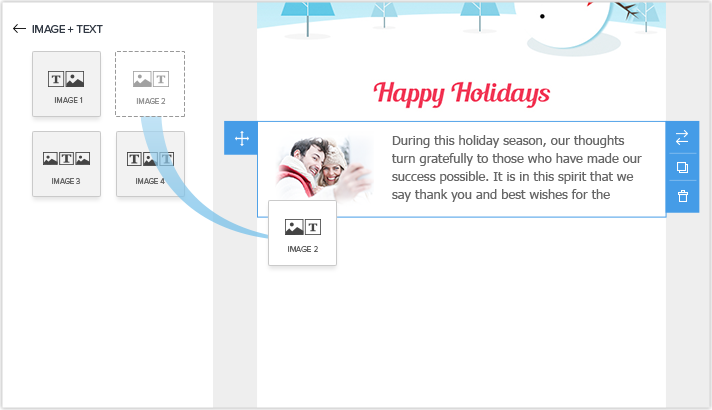
Afbeelding en tekst
Met behulp van vooraf ontworpen opties waarin afbeeldingen en tekstblokken een vaste positie hebben, is het nu nog eenvoudiger om sjablonen te maken. Deze opties bepalen hoe tekst en afbeeldingen ten opzichte van elkaar worden weergegeven.
Er zijn vier standaardvariaties van de component Afbeelding en tekst:
- Eén afbeelding en een tekstblok. Er zijn twee variaties beschikbaar, maar u kunt ook de posities van de tekst en de afbeelding omwisselen.
- Twee tekstblokken met een afbeelding in het midden.
- Twee afbeeldingen met een tekstblok in het midden.
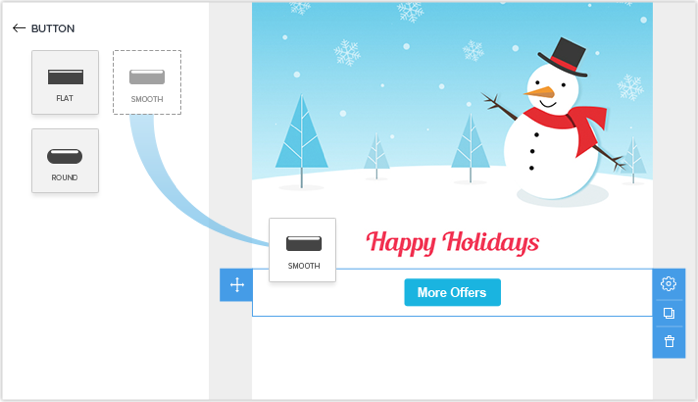
Knoppen
Deze component wordt gebruikt om knoppen in de sjabloon in te voegen. Knoppen kunnen worden gebruikt om de ontvanger van de sjabloon naar een webpagina te leiden. Er zijn drie verschillende stijlen, waaruit u de meest geschikte kunt kiezen.
Als u een knop wilt toevoegen, sleept u de gewenste knop naar de sjabloon. Geef de knop een naam en voer de link in die moet verschijnen zodra op de knop wordt geklikt.
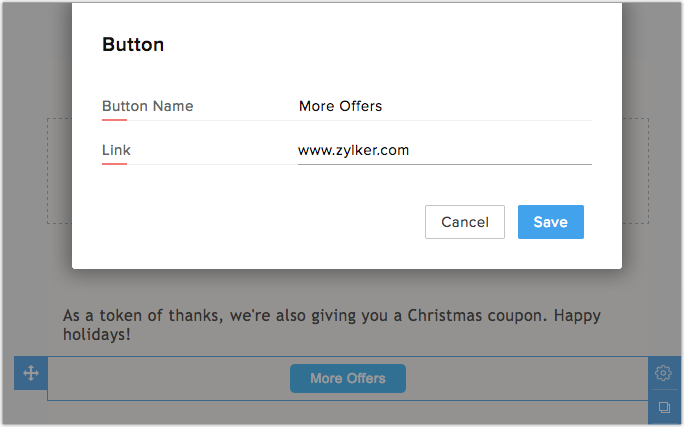
Nadat u een knop hebt gemaakt, kunt u de eigenschappen ervan wijzigen.
- Klik op de knopcomponent en vervolgens op het pictogram Instellingen.
- Klik op Knopeigenschappen.

- In het gedeelte Knop kunt u de naam van de knop en de link waarnaar de knop leidt, wijzigen.
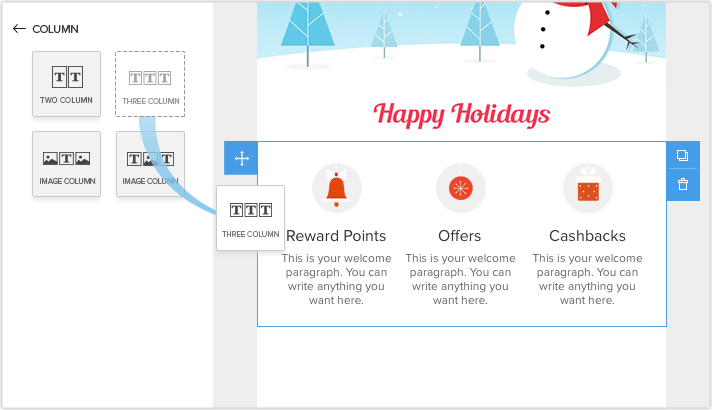
Kolommen
Als u uw sjabloon visueel aantrekkelijker wilt maken of de lay-out van een nieuwsbrief wilt geven, kunt u kolommen in uw sjabloon gebruiken.
De kolomcomponent heeft vijf verschillende kolomopties. U kunt kolommen maken met verschillende combinaties van tekstblokken en afbeeldingen. De kolomcomponent heeft vijf verschillende kolomopties. U kunt kolommen maken met verschillende combinaties van tekstblokken en afbeeldingen.
Tabel
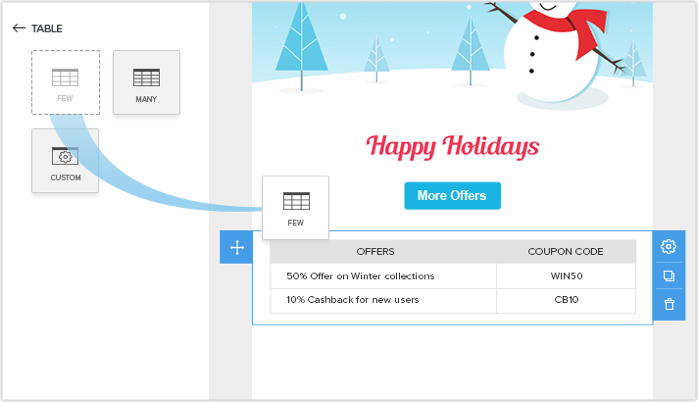
Als u een tabel in uw sjabloon wilt invoegen, sleept u de tabelcomponent naar de sjabloon. Er zijn twee vooraf ontworpen tabellen en een component om een geheel nieuwe tabel te maken.
Wanneer u een nieuwe tabel maakt, moet u de tabeleigenschappen van tevoren opgeven. Maar u kunt een vooraf ontworpen tabel ook wijzigen met de optie Tabeleigenschappen.
Voer de volgende stappen uit om de tabeleigenschappen te wijzigen:
- Selecteer de tabelcomponent en klik vervolgens op het pictogram Instellingen.
- Klik op de Tabeleigenschappen.

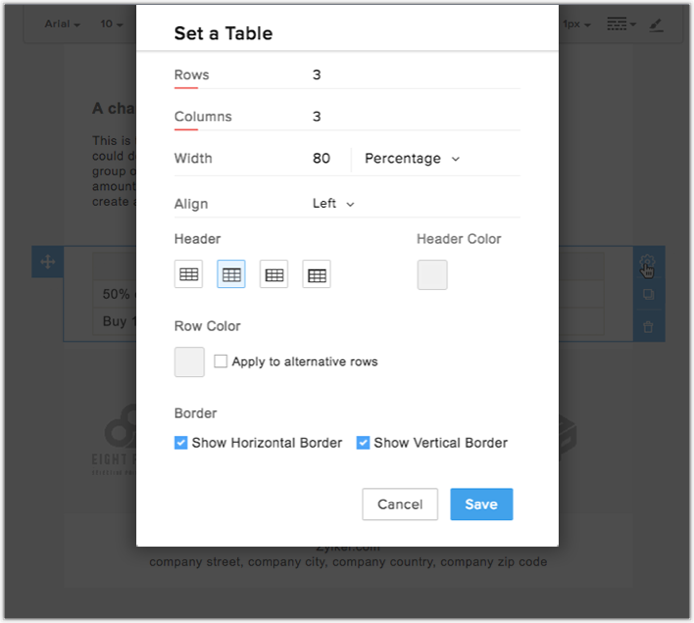
- In het gedeelte Tabel instellen:
- Voert u de juiste gegevens in voor de rijen, kolommen, breedte en uitlijning. (U kunt de kolom verbreden of versmallen door de kolomrand te verslepen.)
- Geeft u zo nodig de koptekst en de kleur van de koptekst op.
- Kiest u de kleur van de rijen en de randen van de tabel.
Let op:
- Met de optie Kolombreedte in tabel wijzigen kunt u de kolom versmallen of verbreden door de kolomrand te verslepen.
- De optie Tabelrijen en -kolommen bewerken is ingeschakeld om rijen boven of onder een bestaande rij toe te voegen, en kolommen voor of na een bestaande kolom toe te voegen.
Achtergrond
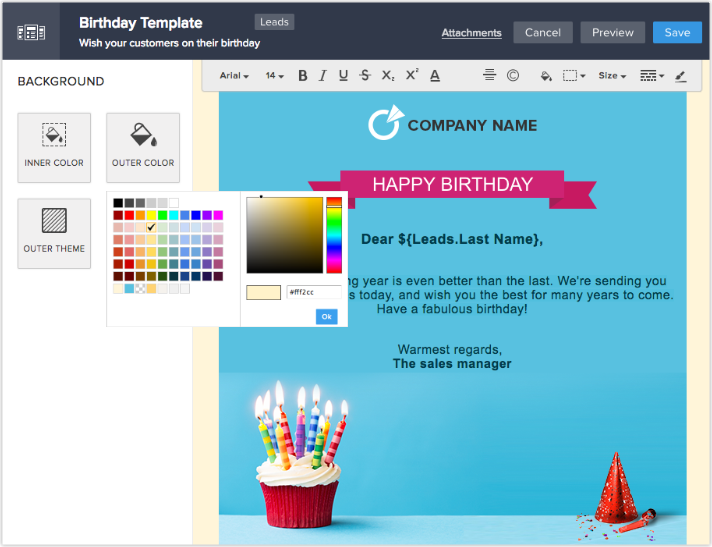
Als u uw sjabloon visueel aantrekkelijker wilt maken, kunt u achtergrondkleuren aan uw sjabloon toevoegen. U kunt een binnenkleur en een buitenkleur voor uw sjabloon opgeven. Als u een thema nodig hebt voor het buitenste gedeelte van uw sjabloon, kunt u de component buitenthema gebruiken. U kunt een kleur selecteren door in het kleurenpalet een hexadecimale kleurcode in te voeren.

Samenvoegvelden
Samenvoegvelden worden gebruikt op plaatsen waar een bepaalde tekst steeds verandert. Bijvoorbeeld in de aanhef van de sjabloon verandert de naam van de persoon afhankelijk van de ontvanger. In dergelijke gevallen worden in het samenvoegveld gegevens opgehaald op basis van de waarde. Hier is een lijst met standaard samenvoegvelden.
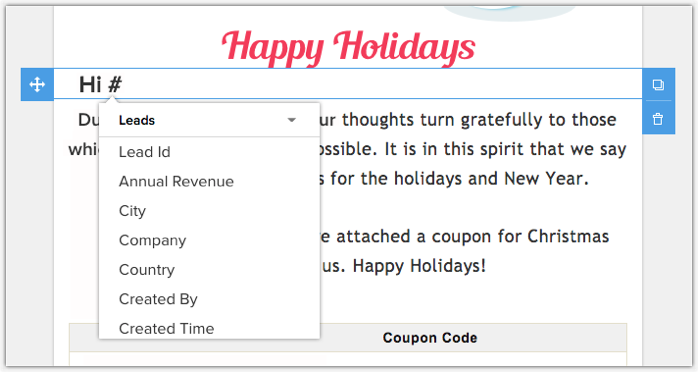
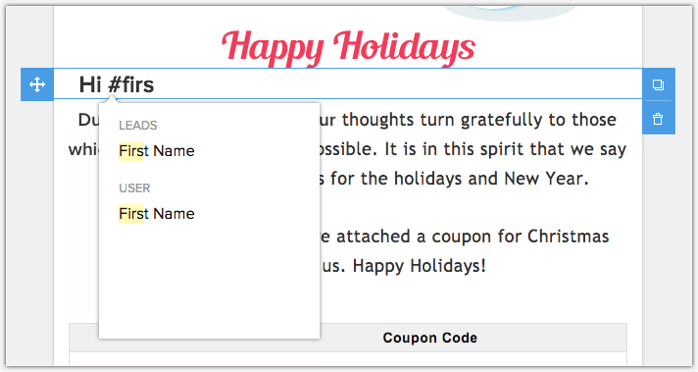
Als u de lijst met samenvoegvelden wilt weergeven, typt u # in het tekstgebied en kiest u in de vervolgkeuzelijst het gewenste samenvoegveld.
Als u wilt dat een specifiek samenvoegveld wordt weergegeven, bijvoorbeeld de voornaam van de gebruiker, dan typt u #first. De relevante samenvoegvelden worden weergegeven in de vervolgkeuzelijst.
Let op:
- Handtekening is nu beschikbaar als samenvoegveld. Zo kan de handtekening van de afzender worden ingevoegd waar nodig, in plaats van deze aan het einde van de sjabloon te configureren.
- Ook Bedrijfslogo is beschikbaar als samenvoegveld, zodat u het kunt invoegen waar u wilt.
Niet-ondersteunde samenvoegvelden
Niet-ondersteunde velden zijn velden die om verschillende redenen niet meer in Zoho CRM voorkomen. Als u probeert een e-mailsjabloon te maken met de waarden van dergelijke niet-ondersteunde samenvoegvelden, wordt u in een pop-upvenster gevraagd de niet-ondersteunde samenvoegvelden te verwijderen voordat u de sjabloon kunt opslaan.
De lijst met niet-ondersteunde samenvoegvelden wordt weergegeven in het pop-upvenster. Als Zoho CRM het niet-ondersteunde samenvoegveld niet kan identificeren, wordt dat veld weergegeven als ${Unsupported_Field}.
In de volgende gevallen worden samenvoegvelden niet ondersteund in Zoho CRM.
Aangepast veld is verwijderd
Als de waarde van het samenvoegveld van een verwijderd veld nog steeds in uw e-mailsjabloon staat, wordt dit veld weergegeven als een niet-ondersteund samenvoegveld.
Aangepast veld van een zoekmodule is verwijderd
Als er in uw e-mailsjabloon een samenvoegveld is ingevoegd vanuit een [Module]-zoekopdracht en het veld vervolgens wordt verwijderd, wordt het weergegeven als een niet-ondersteund samenvoegveld.
Bijvoorbeeld: u hebt een zoekopdracht naar leads in de module Potentiële klanten. Een e-mailsjabloon die u hebt gemaakt voor de module Potentiële klanten bevat een samenvoegveldwaarde uit de module Leads, die wordt ingevuld via het opzoeken. Als u dat veld nu uit Leads verwijdert, wordt het in de sjabloon weergegeven als een niet-ondersteund samenvoegveld.
Veld is niet gerelateerd aan de geselecteerde module
Als u een samenvoegveld hebt gebruikt dat niet is gerelateerd aan de module waarvoor u de sjabloon maakt, wordt het veld weergegeven als een niet-ondersteund samenvoegveld.
Als u bijvoorbeeld de samenvoegveldwaarde ${Leads.Lead Id} in een e-mailsjabloon voor de module Potentiële klanten invoegt, wordt het veld weergegeven als een niet-ondersteund samenvoegveld.
Integratie of functie is uitgeschakeld
Wanneer een functie of integratie is uitgeschakeld voor uw account, zijn de velden die zijn gemaakt als onderdeel van de integratie ook niet beschikbaar voor de account. Als er een samenvoegveldwaarde van een dergelijk veld in uw e-mailsjabloon is ingevoegd, wordt dit veld weergegeven als een niet-ondersteund samenvoegveld. Dit is van toepassing op de volgende functies en integraties.
- Google Ads-integratie: Google Ads-velden die vanwege deactivering niet meer beschikbaar zijn, worden niet ondersteund in de sjabloon.
- Bezoekers bijhouden (Zoho SalesIQ-integratie): velden voor het volgen van bezoekers die vanwege deactivering niet meer beschikbaar zijn, worden niet ondersteund in de sjabloon.
Let op:
- Niet-ondersteunde samenvoegvelden kunnen voorkomen in het onderwerp, de hoofdtekst en de voettekst van e-mailsjablonen. Zorg ervoor dat deze waarden ook uit die gedeeltes van een e-mailsjabloon worden verwijderd.
Een voorbeeld van de e-mailsjabloon weergeven en de e-mailsjabloon testen
Mogelijk wilt u af en toe kijken hoe uw sjabloon eruitziet. Hiervoor kunt u gebruikmaken van de voorbeeldweergave. Als u wilt weten hoe de sjabloon wordt weergegeven in de e-mailclient, kunt u een testmail verzenden.
- Nadat u een sjabloon hebt gemaakt of bewerkt, klikt u op Voorbeeldweergave.

- Op de pagina met de voorbeeldweergave ziet u de naam van de sjabloon, het onderwerp en de manier waarop de sjabloon wordt weergegeven wanneer deze wordt verzonden.
- Klik op Testmail verzenden om een testmail naar uw Postvak IN te verzenden.
- Sluit het voorbeeld.
Let op:
- De testmail kan alleen naar het Postvak IN van de huidige gebruiker worden verzonden.