ウィジェットの作成
ウィジェット機能を使用すると、CRMにUIコンポーネントを直接組み込み、外部サービスのアプリケーションからのデータを使用して、要件に従って処理を実行できます。
ウィジェットの作成
Zoho CLIをインストールしたら、独自のウィジェットを作成できます。
ステップ1:
CLIをインストールしたら、このコマンドを実行して新しいプロジェクトを作成してください。
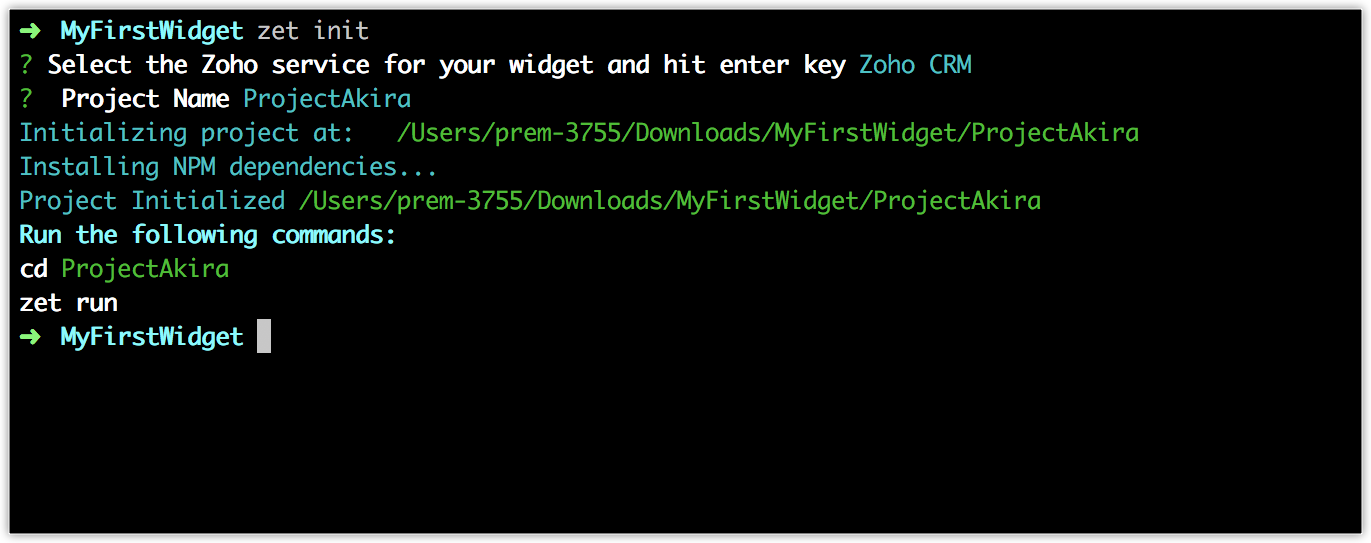
$ zet init
ステップ2:
Zohoサービスを選択し、作成するウィジェットの名前を入力してください。この場合は、サービスとしてZoho CRMを選択してください。
サンプルプロジェクトがそれぞれのフォルダー/ディレクトリーに作成されます。

ステップ3:
サンプルプロジェクトを開くには、次のコマンドを実行してください。
cd {Project_name}
これで、ウィジェットのUIコンポーネントの設計と組み込みを開始できます。

注:
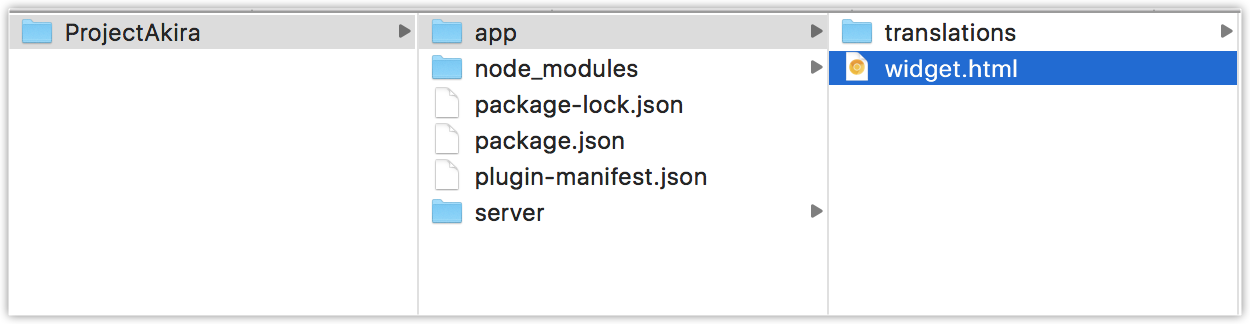
- ウィジェットのHTMLファイルは、デフォルトで「widget.html」という名前のアプリフォルダーにあります。
ステップ4:
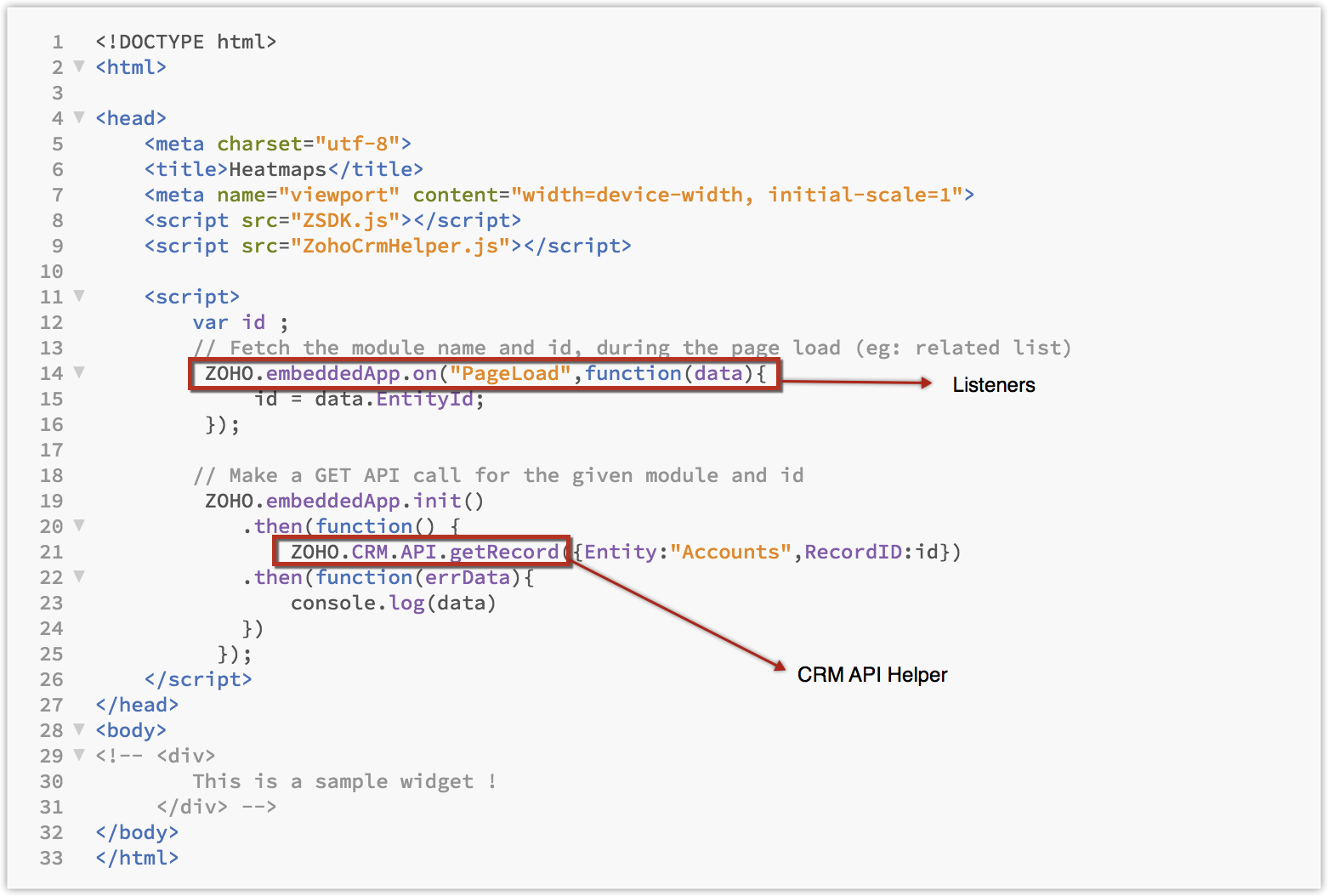
widget.htmlファイルには、ウィジェットの構造、設計、コンポーネントが含まれています。ウィジェットでZoho CRM APIを使用するには、JS SDKで提供されているAPIヘルパーを使用できます。

注:
- 必要なjsファイルとスタイルシートを作成することで、ウィジェットに設計と機能を追加できます(オプション)。
ステップ5:
ウィジェットを作成したら、ウィジェットをローカルでホストしてテストできます。
ウィジェットをローカルでホストするには:
$ zet run
ウィジェットをテストして問題が見つからなかった場合は、ウィジェットをパッケージ化して、ウィジェットを内部または外部でホストできます。
リスナーの登録
コンテキストデータをウィジェットに渡す必要がある場合は、適切なイベントに登録する必要があります。イベントの登録とは、アプリケーションによって特定のイベントがトリガーされたときに実行される関数を定義することです。イベントは、ブラウザーまたはユーザーが実行する処理です。次に、一部の予定の例を示します。
- DialerActive - ソフトフォンのウィンドウが切り替わるたびにトリガーされます。
- Dial - ZohoCRM内のCallアイコンがクリックされたときにトリガーされます。
- PageLoad - エンティティーページ(詳細ページ)がロードされるたびにトリガーされます。
以下のサンプルコードを使用して、ウィジェットのPageLoadイベントに登録できます。
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Page Loaded with data");
console.log(data);
})
以下のコードスニペットを使用して、ウィジェットを初期化し、CRMアプリケーションのイベントのリスニングを開始します。
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser()は、名前、ID、役職、権限などのユーザー情報を返すAPIです。APIを呼び出すコードは次のとおりです。
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
Githubページには、APIヘルパー、JS SDK、いくつかのウィジェットのサンプルがあります。

![CRM/SFA#[br]使い方診断](/sites/zweb/images/jp/crm/jpc-prdh-banner-2-usage-diagnosis.png)
![15日間の#[br]やることリスト](/sites/zweb/images/jp/crm/jpc-prdh-banner-3-15day-todo-list.png)










