
効果的なメールキャンペーンを設計
受信者がメールを読むよう誘導
分かりやすく正確な件名にしましょう。簡潔な表現を使用し、あらゆるプラットフォームやデバイスに対応する必要があります。可能であればユーモアやサプライズの要素を加え、それ以外は丁寧な言葉を使用します。
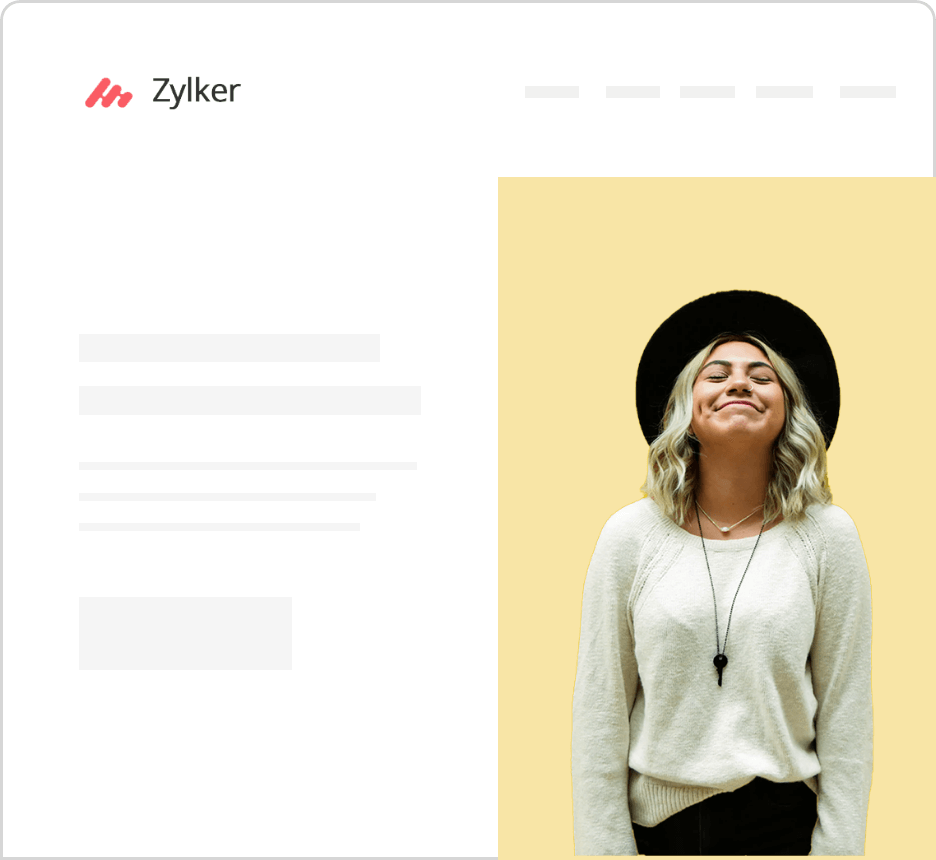
Zylkerへようこそ
線線線ご購入いただきありがとうございます
線線Zylkerへようこそ
線線
視覚的にも訴求力のあるメールレイアウト
読者の視覚的階層に適合するメール形式。
- ピラミッド型
- 逆ピラミッド型
- Zパターン
- Fパターン
- 分割型
ピラミッド型
最も重要なコンテンツ、画像、ボタンを最上部に配置したメールテンプレートを作成できます。メールテンプレートの幅は上から下に向けて広がり、コンテンツを追加できます。
逆ピラミッド型
最初のメールコンテンツとして言葉や画像が配置され、下に向けて幅が狭くなります。CTAボタンや他の重要なコンテンツを、メールテンプレートの最下部に配置します。
Zパターン
重要な文章の間に画像が挿入された、Zパターンのテンプレートを作成できます。読者が文章を読み、文章間を移動する際に画像も確認するよう誘導します。
Fパターン
コンテンツがFの形になるように幅を徐々に狭め、Fパターンのメールを作成します。サービスの内容を少し示唆することで、継続的に関心を引くことができます。
分割型
分割構造に配置することで、読者は画像とコンテンツを関連付けやすくなります。この構造では、何かを購入する際に素早い意思決定が可能になります。
購読者や各種プラットフォームに最適なメールを設計
各種デバイスやプラットフォームに対応するメールを作成できます。色や画像などの要素を使用することで、購読者にとって魅力的なメッセージになります。
重要なセクションを優先
迅速にメッセージを伝え、読者の流出を抑止します。メールテンプレートを設計または使用すると、受信者がスクロールしなくても、メールの重要セクションが表示されます。





適切なメール幅
あらゆるデバイスに対応できるよう、メール幅は約600ピクセルを選択します。適切なメール幅を使用することで、ヘッダーのずれや、互換性に関連するその他のデメリットを解消できます。
色の組み合わせ
コンテンツが単調にならないように色を使用しますが、過度にならないよう注意してください。寒色や暖色(もしくは両方)を適度に使用することで、より魅力的なコンテンツになります。色相環の規則性に従い、適切な色を組み合わせてテンプレートに追加してください。





メッセージに画像を追加
メールテンプレートに画像を追加し、視覚的な訴求を強化します。最低限の圧縮を施した小さいファイルを使用する場合はJPEG画像を追加します。動画を追加したい場合は、代わりにロード時間が短いGIFを使用します。受信者とつながるにはテンプレートで上手く画像を使用する必要がありますが、メールサイズが大きくなりすぎないよう注意してください。
見た目(書体)も最適に
フォントを変えるとメールの雰囲気も変わります。どの端末でも元のフォントでメールテンプレートが表示されるよう、Webセーフフォントを選択します。
あまり一般的ではありませんが、購入したフォントも使用できます。購入フォントを使用する場合は、代替フォントとして必ずWebセーフフォントも指定してください。代替フォントを指定することで、特別なフォントがない場合も全受信者がメールテンプレートを表示できます。
アイコンアイコン