「HTMLメルマガを作りたいけれど、何から始めればいいか分からない......」というお悩みはありませんか。
HTMLメルマガは、画像やスタイルを含むリッチなデザインで視覚的な訴求ができる上、開封やクリックといったユーザーの反応を直接可視化できる、有効なマーケティング手法の一つです。
ただ、HTMLメルマガにはWeb制作とは異なる制約があり、実際にコーディングしようとすると多くの手間がかかります。
本記事では、HTMLメルマガの作成方法や注意点、デザインのコツを基礎から丁寧に解説します。
HTMLメルマガの作成手順をはじめ、実用スキルや注意点なども押さえていますので、疑問や悩みを解消しながら効果的なメルマガ作成をすぐに始めていただけます。
なお、Zoho Campaigns の14日間無料トライアルにご登録いただくと、実際の機能をすべてお試しいただけます。(試用後は自動的に無料プランへ移行します)
HTMLメルマガとは?
HTML(Hyper Text Markup Language)とは主にWeb制作の際に使用される言語形式です。HTMLメルマガとは、「HTML形式で制作されたメルマガ」のことを指します。
画像の入ったHTMLメルマガを「簡単に」作成できる、Zoho Campaigns の14日間無料トライアルを試してみる
HTML形式とテキスト形式の違い
HTML形式
HTML形式のメルマガは、画像やリンク、フォントの装飾など、視覚的な要素を取り入れたリッチなデザインにすることが可能です。ブランドイメージを強化したい場合や、プロモーションメールに最適です。
また、開封率やクリック率などのデータをトラッキングできるため、効果測定や改善を行えるのが大きな利点です。
テキスト形式
テキスト形式のメルマガは、純粋に文字情報のみで構成されます。デザイン要素はありませんが、軽量で全てのメールクライアントに対応しやすいのが利点です。
また、技術的な知識が不要で簡単に作成できるうえ、迷惑メールフィルタを回避しやすいという特徴もあります。
マルチパート配信
近年では、HTML形式とテキスト形式を組み合わせた「マルチパート配信」も普及してきています。
この形式では、受信側の環境に応じて適切な形式を自動的に表示できるため、両方の利点を活かした配信が可能です。
| HTMLメール配信 | テキストメール配信 | マルチパート配信 | |
|---|---|---|---|
| 配信対象 | HTMLメール | テキストメール | 1つのメールに異なる形式のコンテンツ(HTML形式とテキスト形式の両方)を組み合わせて配信 |
| メリット |
|
|
|
| デメリット |
|
*リンクURLにパラメータをつけて計測すればクリック数の測定は可能。 |
|
表は「HTMLメルマガ作成を簡単にする! 初心者向けのおすすめツールと選び方ガイド」より引用。
HTMLメルマガのメリットとデメリット
HTMLメルマガには、次のようなメリットとデメリットがあります。
メリット
- デザイン性が高く、訴求力がある:画像やカラーを活用したデザインが可能で、ブランドイメージや商品の魅力を効果的に伝えられます。
- 開封率やクリック率などの効果測定ができる:開封率、クリック率、リンクのクリック状況などを測定し、パフォーマンスを分析できます。このデータを基に、より効果的なメルマガへと改善を加えることが可能です。
- コンバージョンにつなげやすい:CTA(行動喚起)ボタンやパーソナライズされたコンテンツなど、多彩でインタラクティブな要素を取り入れられるため、読者の関心を引きつけコンバージョンへとつなげやすくなります。
デメリット
- 表示崩れのリスク:一部のメールクライアントや設定でレイアウトが正しく表示されないケースがあります。
- 迷惑メール判定の可能性:過剰な画像や装飾などにより、迷惑メールとしてフィルタリングされるリスクがあります。
- HTMLに関する知識やスキルの必要性:デザインやコーディングなどHTMLに関する知識やスキルが必要です。社内リソースでの対応が難しい場合は、研修の費用もしくは制作代行の費用など、一定のコストが発生するケースもあります。
HTMLメルマガの作り方と基礎コーディング
実際にHTMLメルマガを作成するには、自作(コーディング)する方法と専用のツールを使って作成する方法があります。
まずはHTMLメルマガをコーディングする場合の、基本的な設定やタグを確認しておきましょう。
HTMLメルマガの基本設定とコーディング方法
HTMLメルマガを作成する際には、Webサイト制作時にはない制約が多く存在するため、注意が必要です。
制約が多いのは、Webサイトには国際的な標準規格があるのに対し、HTMLメールには統一された規格が存在せず、メールクライアントごとにサポート環境が異なることが理由です。
この点に留意しながら、HTMLメルマガの基本的な設定とコーディング方法を解説します。
DOCTYPE宣言
HTMLメルマガを作成する際は、まずDOCTYPE宣言(文書型宣言)を行います。
DOCTYPE宣言は、HTML文書のバージョンなどを指定するもので、メールクライアントがHTMLを正しく解釈するために必要です。
HTMLメルマガを作成する際は、テーブルレイアウトの使用が許容されているHTML 4.01 またはXHTML 1.0 の宣言をします。(以下はHTML 4.01 の場合)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/loose.dtd" >テーブルレイアウトで構成する
HTMLメルマガでは、基本的にテーブルレイアウトで構成する必要があります。
table要素は本来表形式を作成するためのものであり、Web制作ではtable要素をレイアウトに使用するべきでないとされていますが、HTMLメルマガの場合は、PCやモバイルなど多様な閲覧環境を考慮し、テーブルレイアウトが最適とされています。
以下は、基本的なテーブルレイアウトの例です。
<table border="0" width="100%" cellspacing="0" cellpadding="0" style="width: 100%;"> <tr> <td> ここにコンテンツを配置します </td> </tr></table>CSSは埋め込み形式またはインライン形式を使用する
Web制作ではCSS(Cascading Style Sheets)の外部読み込みが一般的ですが、メールクライアントの多くがCSSの外部読み込みをサポートしていないため、HTMLメルマガの場合は「埋め込み形式」または「インライン形式」のいずれかを利用します*1。
埋め込み形式
埋め込み形式は、CSSをhead内にstyleタグで記述します。
スマートフォンやタブレットなどさまざまなデバイスで快適に閲覧できるレスポンシブデザイン需要の増加により、現在では埋め込み形式の利用が増えています。
インライン形式
インライン形式は、HTMLに直接CSSを記述します。
メールクライアント間での互換性がありますが、直接記述するため作成や管理に時間や手間がかかることや、記述に誤りがあると正しく表示されないリスクがあることに注意が必要です。
*1:HTMLメールで使用可能なCSSプロパティのチェックができるサイトがあります。
OSやメールクライアントごとに対応の有無を確認することができるため便利です。
HTMLメルマガでよく使われる基本タグ
HTMLメルマガを作成する際によく使われる、主要なタグとその役割についても見ていきましょう。
レイアウト用のタグ
tablelタグは、HTMLメルマガのレイアウトを構築する際の最も一般的なタグです。
CSSのプロパティへの対応状況はメールクライアントによって異なるため、どの環境で閲覧しても崩れないようにテーブルレイアウトで組むのが基本です。
- <table>:メルマガのレイアウトに必須のタグ。行や列を利用して構造を作成します。
- <tr>:行を作成するためのタグ(Table Row)。
- <td>:セル(列)を作成するためのタグ(Table Data)。
テーブルのセルを結合させるcolspan、rowspan属性はメールクライアント側で適切にサポートされていないため、これらを使用せずにレイアウトを組む必要があります。
<table width="600"> <tr> <td> ここにコンテンツを記述 </td> </tr></table>リンク設定
メルマガ内のリンクは、読者をWebサイトや特定のランディングページに誘導するために使用されます。
リンクを設定する際には、aタグを使用し、リンク先のURLをhref属性に指定します。
なお、リンクテキストは、クリックを促すため明確な表現にすることが重要です。
- <a>:クリック可能なリンクを作成するためのタグ。リンクにはtarget="_blank"を追加し、別ウィンドウで開く設定を推奨します。
<a href="https://example.com" target="_blank">リンクテキスト</a>画像タグ
画像タグは、ロゴやバナー画像など視覚的な要素をメールに追加するために使用されます。
画像は事前にサーバーにアップロードされたものを絶対パス(https://~)で指定します。
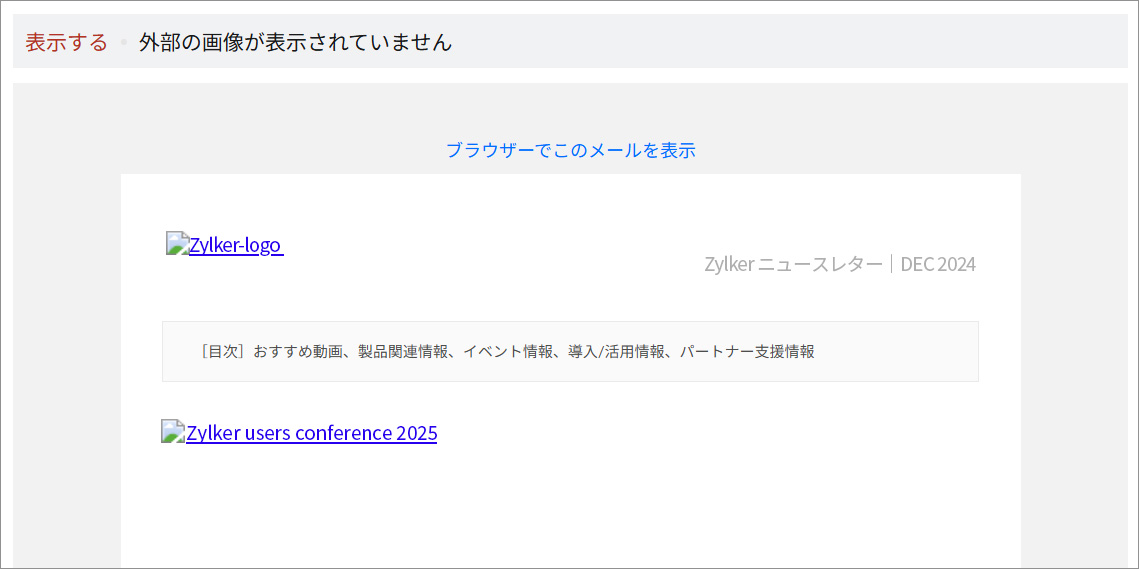
また、画像を挿入する際には必ずalt属性を設定して、画像が表示されない場合の代替テキストを表示させましょう。
- <img>:商品の画像やロゴを表示するためのタグ。
<img src="https://example.com/image.jpg" alt="画像の説明" width="300">ALT未設定の表示例

ALT設定済の表示例

テキスト装飾用のタグ
テキスト装飾用のタグは、メルマガ内のテキストを強調したり、スタイルを変更するために使用されます。
例えば、bタグやiタグを使用すると、テキストを太字や斜体にすることができます。
- <b>:キーワードを表す。見た目は太字で表示される。
- <i>:代替音声を意味する。見た目は斜体で表示される。
<span>このワードは<b>重要</b>です。</span><span>このワードは<i>斜体</i>で表示されます。</span>HTMLメルマガ作成の実用スキルと注意点
効果の高いHTMLメルマガを実現するためには、デザイン面やその他の注意すべき点やコツがあります。
ここからは、効果的なデザインや技術的な注意点について詳しく解説します。
効果的なデザインのコツ
シンプルなレイアウト
HTMLメルマガが読まれるためには、最初に目に入る部分(ファーストビュー)で読者を惹きつけることが大切です。まずは重要な情報をファーストビューに配置して、一目で理解できる構成にしましょう。シンプルなレイアウトは、モバイルデバイスでも読みやすく、視覚的な負担を軽減します。
また、文章の可読性を高めるため、メール内には適切な余白を設けましょう。
次の図は弊社が発行しているニュースレターの一例です。ヘッダー位置にロゴやニュースレターナンバー、ファーストビューには目次とメイン画像、タイトルを配置しています。
ニュースレターには、最新のトピックが複数含まれているため、読者が興味のあるトピックへと遷移できるよう、目次を設けています。

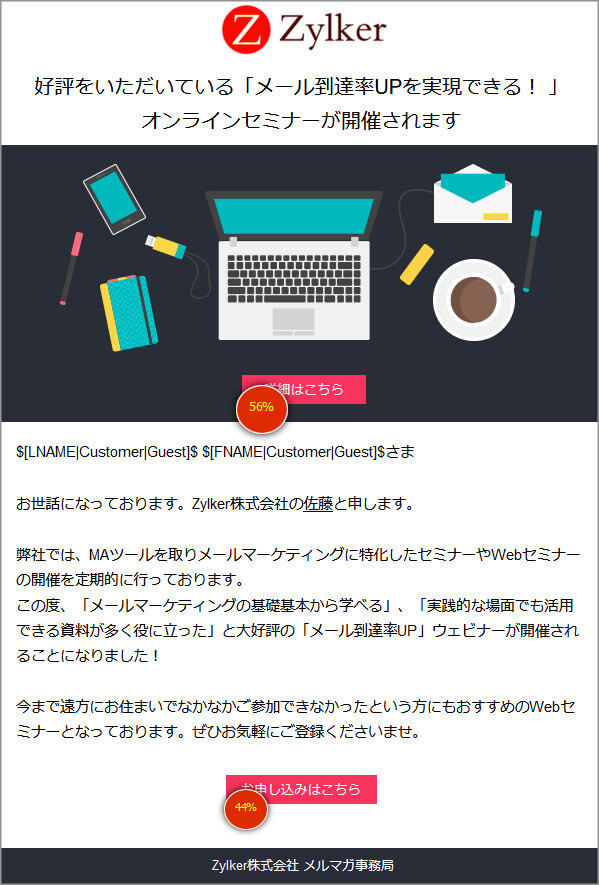
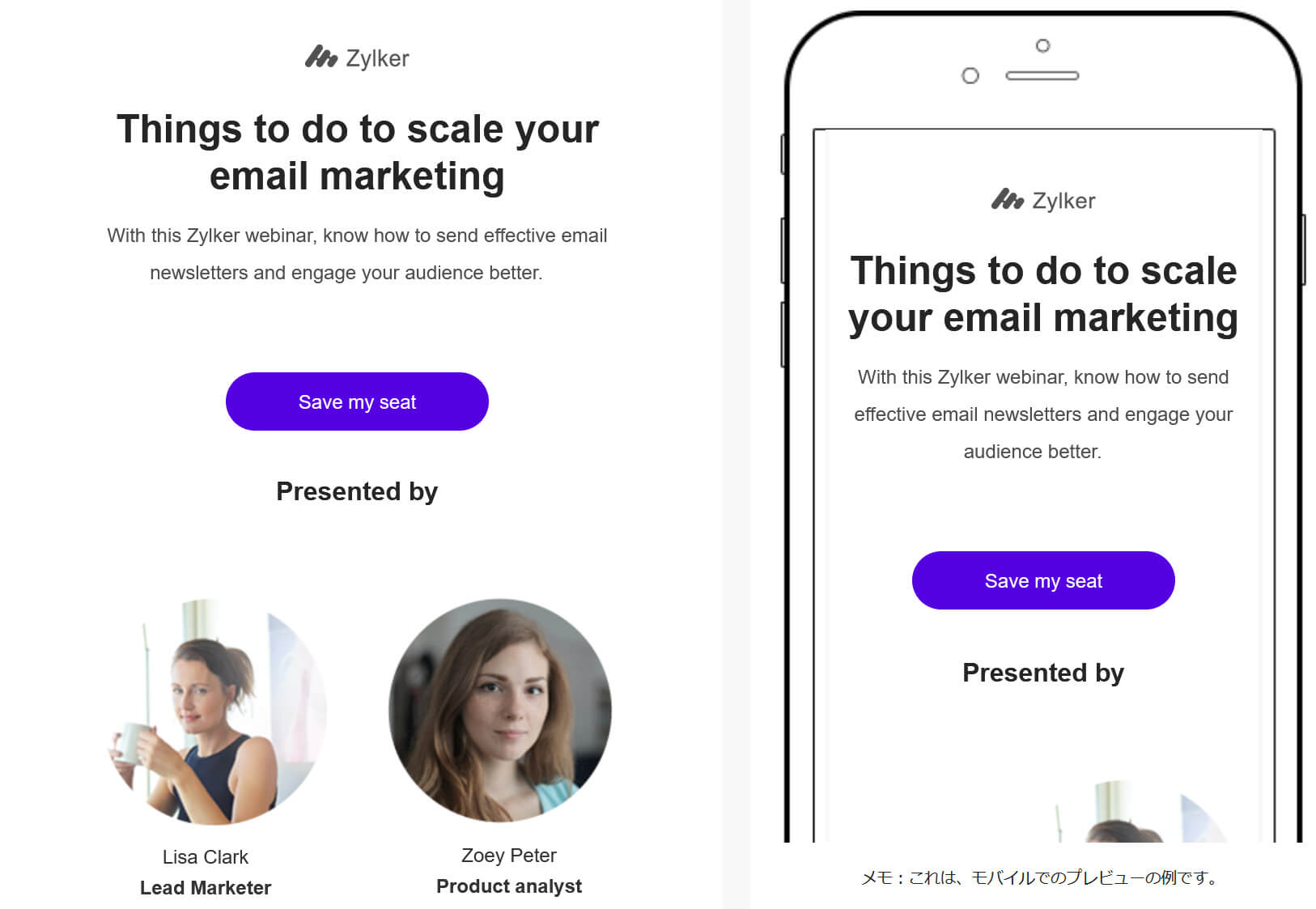
次は、ウェビナー集客メールの例です。ファーストビューにCTAバナーを配置することで、読者の知りたい情報(ウェビナー詳細と申し込み画面)へとスムーズに誘導できるよう工夫しています。

配色の統一
メルマガ全体に使う配色は、ブランドカラーを基調とし、統一感を持たせましょう。
コントラストを利用して、CTAボタンや重要な情報を目立たせることがポイントです。例えば、背景が淡い色の場合、CTAボタンは濃い色を選ぶと効果的です。
フォントの選び方
異なるメールクライアントやデバイス間で安定した表示ができるよう、Webセーフフォント(日本語ではMSゴシック、MS 明朝、メイリオ、游ゴシックなど)を選びましょう。
また、スマートフォンで見たときに文字が小さすぎないように、本文のフォントサイズは15-18px程度がよいでしょう。
CTAボタンとリンクの配置
HTMLメルマガの目的に応じて、CTAボタンを配置しましょう。その際、以下の点に留意します。
- ボタンのテキストは「購入する」や「詳細を見る」のように具体的な行動を促す文言にする
- クリックしやすいサイズ(横幅500px程度)を確保する
CTAボタンやリンクの配置などを工夫してクリック率を向上させる施策例は、以下の通りです。
- A/Bテスト:A、Bそれぞれ異なるパターンの本文を作成し、いずれかクリック率の高かった方を配信。
- クリック状況レポート:メルマガの配信後に各CTAボタンのクリック率を計測し(下図)、CTAボタンの位置を最適化。

なお、HTMLメルマガのデザインに関しては、以下の記事でも紹介しています。
メルマガをデザインする9つのコツ|Zoho メールマーケティングブログ
レスポンシブデザイン
レスポンシブデザインとは、さまざまなデバイスや画面サイズに応じてコンテンツの表示を調整する手法です。
現在、レスポンシブデザインはHTMLメルマガにおいても欠かせない要素となっています。
レスポンシブデザインを実現するには、主に以下の2つの設定が必要です。
- 端末の画面幅に表示幅を合わせる:ビューポート(viewport)の指定
- 表示幅に応じてCSSを切り替える:メディアクエリの設定
これらについて、それぞれ見ていきましょう。
viewportの指定
ビューポート(viewport)とは、Webサイトの画面に表示される領域を示すHTMLの属性値です。
viewportは、head内のmeta要素のname属性に記述します。
以下の記述は、Googleが推奨している基本的なviewportの設定方法です。
width=device-width, initial-scale=1と記述することで、端末の横幅に合わせてコンテンツを表示させる、という意味になります。width = device-width を設定することで、ユーザーがスマートフォンやタブレットの向きを変えたときに表示幅が自動で調整されます。
<meta name="viewport" content="width=device-width, initial-scale=1">メディアクエリの設定
メディアクエリ(Media Queries)とは、デバイスの表示幅に合わせてスタイルやレイアウトを調整する機能です。
上述のviewportの設定とメディアクエリを組み合わせて使うことで、PCやスマートフォン、タブレットなどのデバイスの表示幅に応じて、適用するスタイルを切り替えることができます。
基本的な書き方としては、以下のようになります。
@media screen and (max-width: 480px) { /* 適用したいスタイル指定を書く */}表示幅が最大480pxまでの場合、{ }内のスタイルを提供する、という意味になります。
また、表示幅に応じてスタイルを切り替える際は、以下のように記述します。
/* 画面サイズが480px以下の場合 */@media screen and (max-width: 480px) { /* 適用したいスタイル指定を書く */}/* 画面サイズが481px以上の場合 */@media screen and (min-width: 481px) { /* 適用したいスタイル指定を書く */}/* 画面サイズが480pxから768pxの場合 */@media screen and (min-width: 480px) and (max-width: 768px) { /* 適用したいスタイル指定を書く */}このように、viewportの指定とメディアクエリを使うことで、画面幅に合わせてスタイルを自由に切り替えることができます。
リキッドレイアウト
その他、リキッドレイアウトという簡易的な手法もあります。
リキッドレイアウトは、画面の幅に合わせて全体のレイアウトを自動的に調整する仕組みです。各HTML要素の幅をパーセンテージで指定するため、どのデバイスからでも内容を適切に表示できます。
img { max-width: 100%;}この形式のHTMLメールは、画面幅に対応するだけのシンプルな設計です。デザインの自由度は低いものの、制作コストが比較的低く、レイアウト崩れのリスクも少ないため、覚えておくと便利です。
迷惑メール判定の回避
HTMLメルマガは利点が多い反面、迷惑メールと判定されるリスクもあります。
迷惑メールの判定を避けるため、以下のポイントに留意してHTMLメルマガの作成や配信をしましょう。
画像とテキストのバランスを適正に保つ
画像が多すぎるHTMLメルマガは迷惑メールフィルタにかかりやすいため、適切な割合でテキストを含めることが重要です。
一般的には、画像とテキストの比率は3:7から4:6程度が良いとされています。
また、画像が大きすぎると読み込み速度が低下するため、HTMLメルマガには高解像度で軽量化したファイルを使用しましょう。
適切なリンク設定
HTMLメルマガのリンク先には信頼性の高いドメインを使用し、短縮URLの使用は避けましょう。表示されるURLと実際のリンク先が異なる場合、迷惑メールフィルターに引っかかりやすくなるため注意が必要です。
また、本文に過剰な数のリンクを含めるとスパムとみなされる可能性があるため、リンクは適切な数を設置しましょう。
マルチパート配信
マルチパート配信は、1つのメールに異なる形式のコンテンツ(HTML形式とテキスト形式の両方)を組み合わせて配信する仕組みです。
受信者の環境や設定によりHTMLメルマガがブロックされてしまう場合には、テキスト形式のメールを表示できるため、メールの到達率を向上させ迷惑メールの判定を防ぐ効果があります。
法令の順守
メルマガを配信する際には、特定電子メール法や個人情報保護法を順守して配信する必要があります。
メルマガ配信には事前に同意を得ること、配信停止手続きが容易に行えるリンクを明記することなど、受信者の意思に基づいて配信及び配信停止ができる仕組みが必要です。
また、配信元の情報を明確に記載し、透明性を保つことも重要です。
テスト配信
HTMLメルマガの表示崩れやリンク切れなどを未然に防ぐため、事前にテスト配信を行いましょう。
複数のメールクライアントやデバイスでテストを行い、全ての環境で正しく表示されることを確認することが重要です。
主要なメールクライアントで確認する
HTMLメルマガのテスト配信を行う際は、Gmail、Outlook、Yahoo! メールなど主要なメールクライアントでの表示テストを行い、レイアウトが崩れていないか確認します。
異なるデバイスで確認する
PCだけでなく、スマートフォンやタブレットでの表示も確認し、レスポンシブデザインが適切に機能しているか、表示崩れがないかを確認します。

リンクの動作確認
メール内の全てのリンクをクリックし、正しいページに遷移するか確認します。
その際、短縮URLが使われていないか、表示されるURLと実際のリンク先が異なっていないかなどもあわせてチェックしましょう。
スパムチェックツールの活用
配信前にスパムチェックツールを使用し、スパム判定される要素がないかを確認します。
配信ツールにレビュー機能があればそちらを利用するのも有効です。
HTMLメルマガ作成ツールとテンプレート活用
ここまで紹介したように、HTMLメルマガを自作(コーディング)するには、HTMLやCSSの専門的なスキルに加え、レスポンシブ対応や迷惑メール判定の回避、関連する法令の順守など、多岐にわたる知識や対策が求められます。
一方で、「専門知識がなくても、画像入りで魅力的なHTMLメルマガを作りたい」というニーズをお持ちの方も多いのではないでしょうか。
初心者の方が効率的にHTMLメルマガを作成するには、便利なツールやテンプレートの活用が鍵となります。
初心者向けHTMLエディターやテンプレートの活用
直感的に操作できるエディターや、業界に特化したテンプレートを使用すれば、HTMLメルマガ初心者の方でも短時間で質の高いメルマガを作成できます。
ドラッグ&ドロップ式のHTMLエディター
現在では、コーディング不要でHTMLメルマガを作成できるツールが増えていますが、中でもおすすめなのが、メルマガ配信・メールマーケティングツールのZoho Campaigns(ゾーホー・キャンペーン)です。
要素を画面上に配置するだけでデザインを組み立てられるドラッグ&ドロップ式のHTMLエディターを搭載しているため、コーディングを一切使用せずに、短時間でプロフェッショナルなデザインのHTMLメルマガを作成できます。

HTMLテンプレートの活用
HTMLメルマガを作成する際、テンプレートを利用すれば、プロフェッショナルなデザインのHTMLメルマガを短時間で作成できます。
Zoho Campaigns にはすぐに利用可能なHTMLテンプレートが豊富に用意されています。レスポンシブにも対応しているため、特別な設定や記述をしなくても自動でデバイスに合わせた表示が可能です。

業界別・用途別テンプレート例
HTMLメルマガの業界別・用途別テンプレートを紹介します。
eコマース・小売業向け
eコマース向けのHTMLテンプレートは、商品画像や価格、割引情報を目立たせるデザインが重要です。
ヘッダーにブランドロゴを配置し、特集商品やおすすめアイテムを並べると効果的です。画像を中心にしたデザインが効果的ですが、画像よりもテキストの割合が多くなるように全体のバランスを調整します。
CTAボタン(例:「今すぐ購入」「カートに追加」)は視認性の高い色を選び、購入意欲を高めるよう配置します。
また、購入者のレビューや限定セール情報を追加すると、信頼感や購買意欲を引き出せます。

サービス業(美容院、フィットネスなど)向け
サービス業向けのHTMLテンプレートは、安心や信頼感を与えるデザインが求められます。
予約やお問い合わせを促進するために、CTAボタンを目立つ位置に配置しましょう。
また、サービスの特長や店舗の雰囲気を伝える写真、利用者の声を掲載するセクションを設けることで、信頼性をアピールできます。
柔らかい色調にすることで、サービスの安心感を読者に伝えやすくなります。

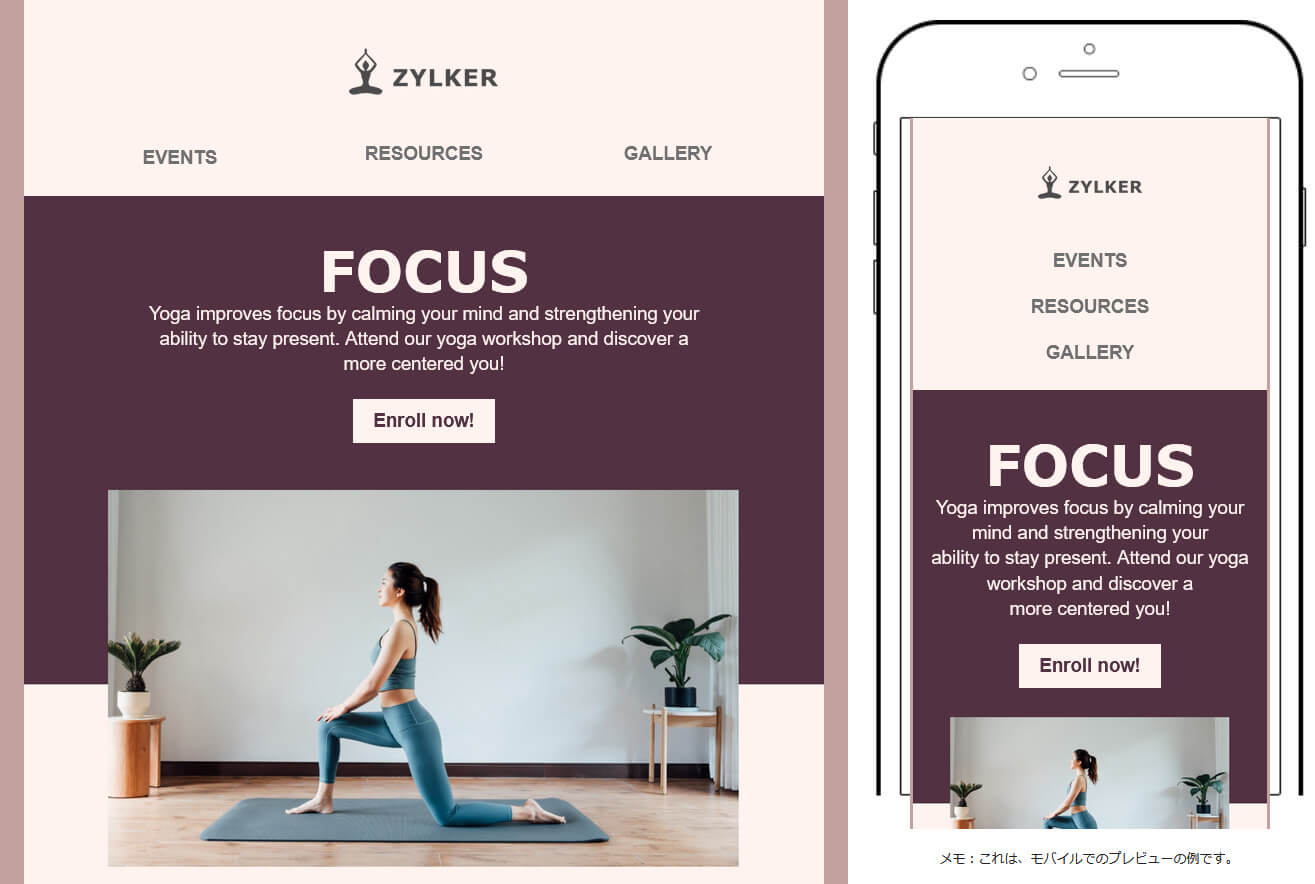
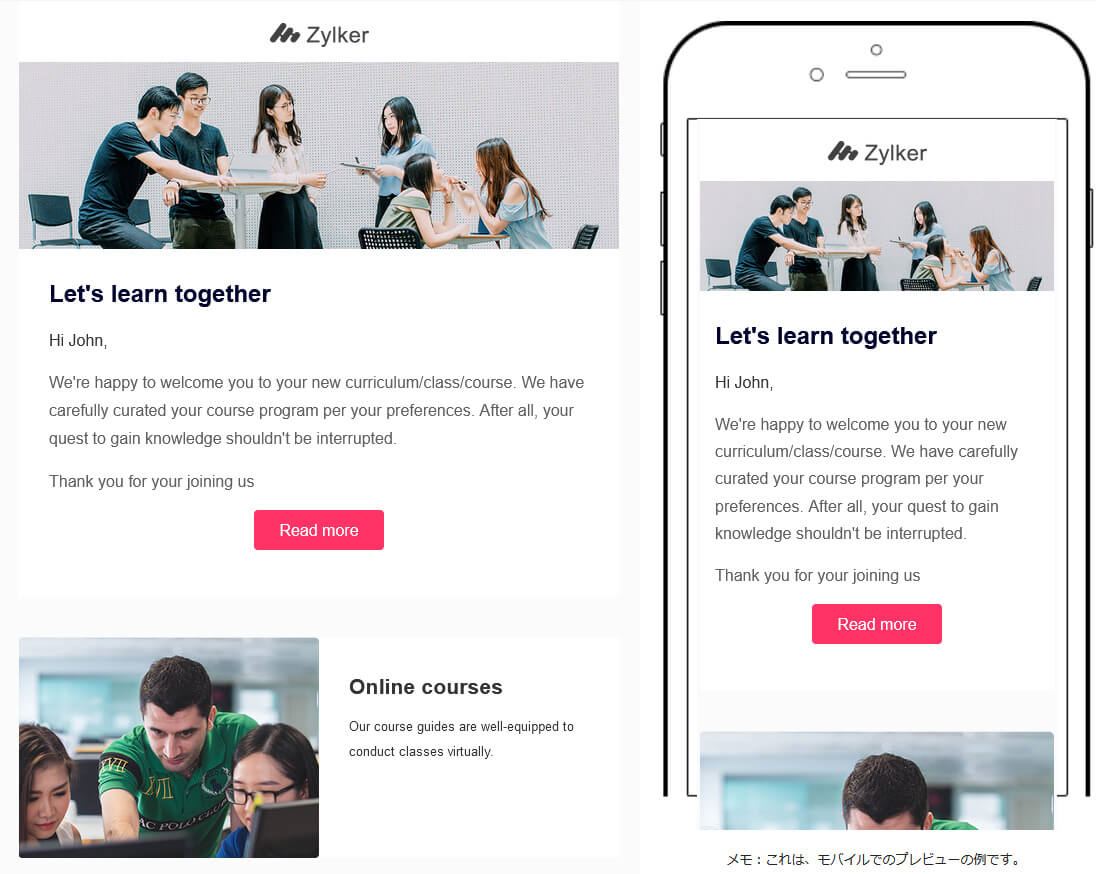
オンライン教育向け
オンライン教育向けテンプレートは、学習者にとって直感的で役立つ情報を提供するデザインが求められます。
講座情報や学習スケジュールを分かりやすく整理し、目立つCTAボタン(例:「コースを開始する」「今すぐ登録」)を配置しましょう。
配色は落ち着いたトーンで信頼感を与えつつ、視線を誘導するアクセントカラーを用いるのが効果的です。
動画リンクや教材のダウンロードリンクを埋め込むと、実用性が高まります。

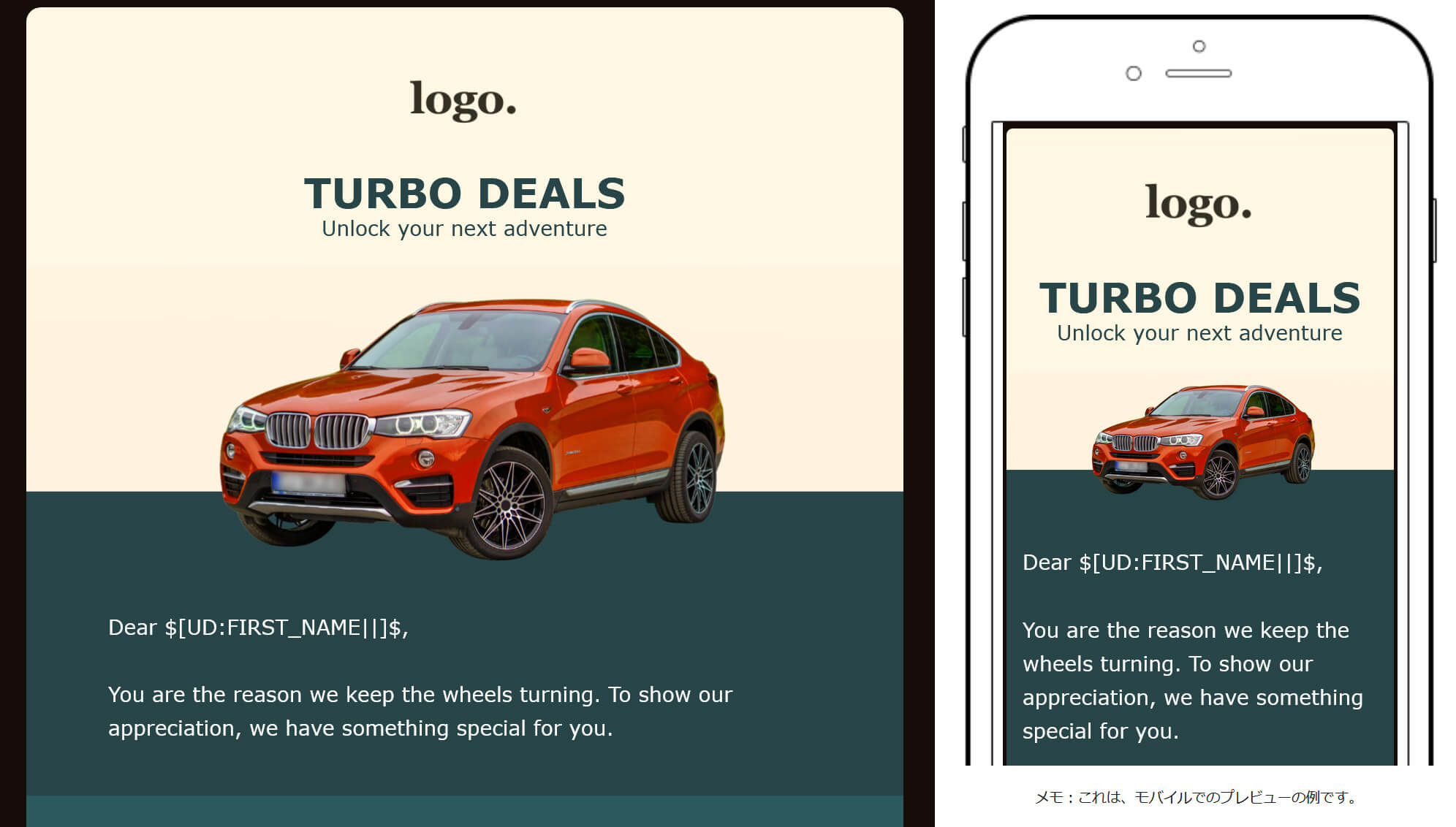
自動車販売業向け
自動車販売業向けテンプレートでは、ビジュアルに訴える高品質な画像がカギです。
トップには新モデルや人気車種の画像を配置し、主要スペックやキャンペーン情報を簡潔に記載します。
CTAボタン(例:「試乗予約」「見積もりを依頼」)を目立たせることで、顧客の行動を促します。
ユーザーレビューやローンシミュレーションのリンクを加えると、購買意欲を高められます。

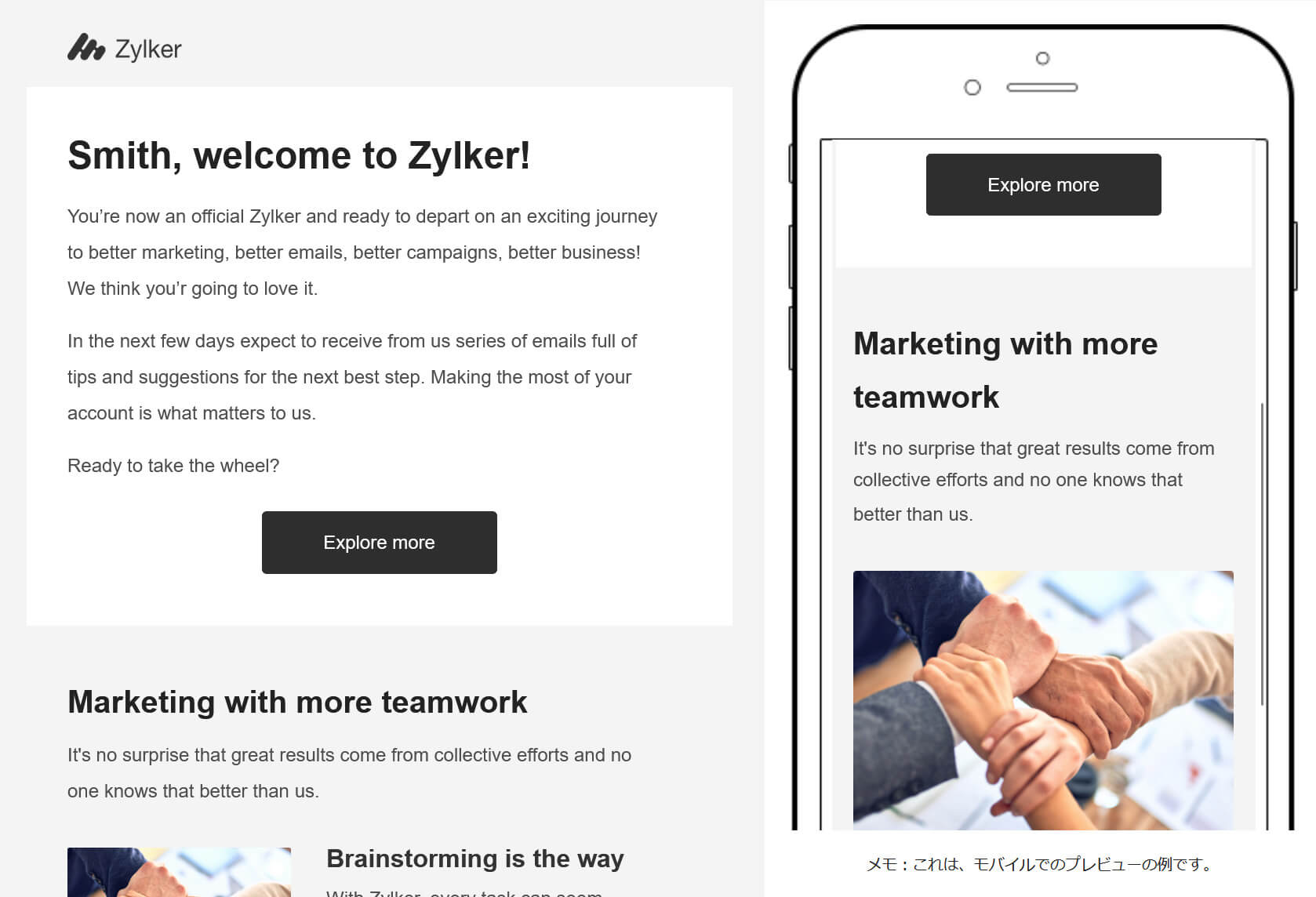
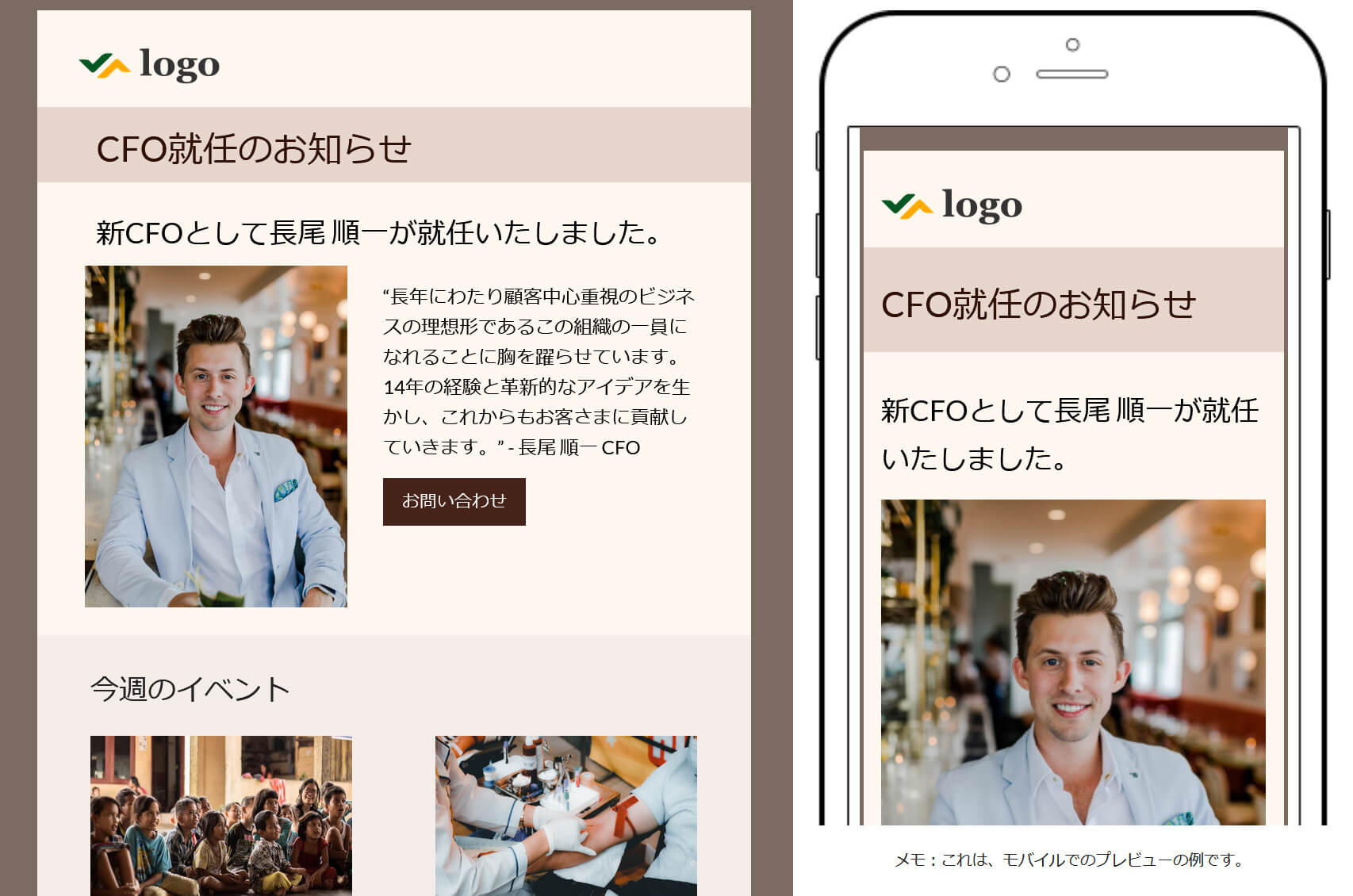
B2B向け
B2B向けのHTMLテンプレートは、プロフェッショナルな印象を与えるデザインが適しています。
落ち着いた色調とシンプルなレイアウトで、製品やサービスの価値を明確に伝える構成が効果的です。
主要な製品やソリューションを簡潔に紹介し、ホワイトペーパーやセミナー案内へのリンクを設けるとリード獲得につながります。
実績や事例紹介のセクションも効果的で、顧客に信頼感を与える要素となります。
選ぶテンプレートは、情報量が多くても整然とした見え方を保てるものが適しています。

ウェビナー向け
ウェビナー向けテンプレートは、開催日時やテーマを強調したシンプルな構成が理想的です。
トップにウェビナーのタイトルや目玉スピーカーの情報を配置し、直下に参加登録のCTAボタンを設けましょう。
時間や参加方法を明確に記載し、イベント概要を箇条書きで簡潔に伝えると良いです。
特にイベントツール(GoToWebinarなど)と連携可能なテンプレートが効果的です。

コミュニティ向け
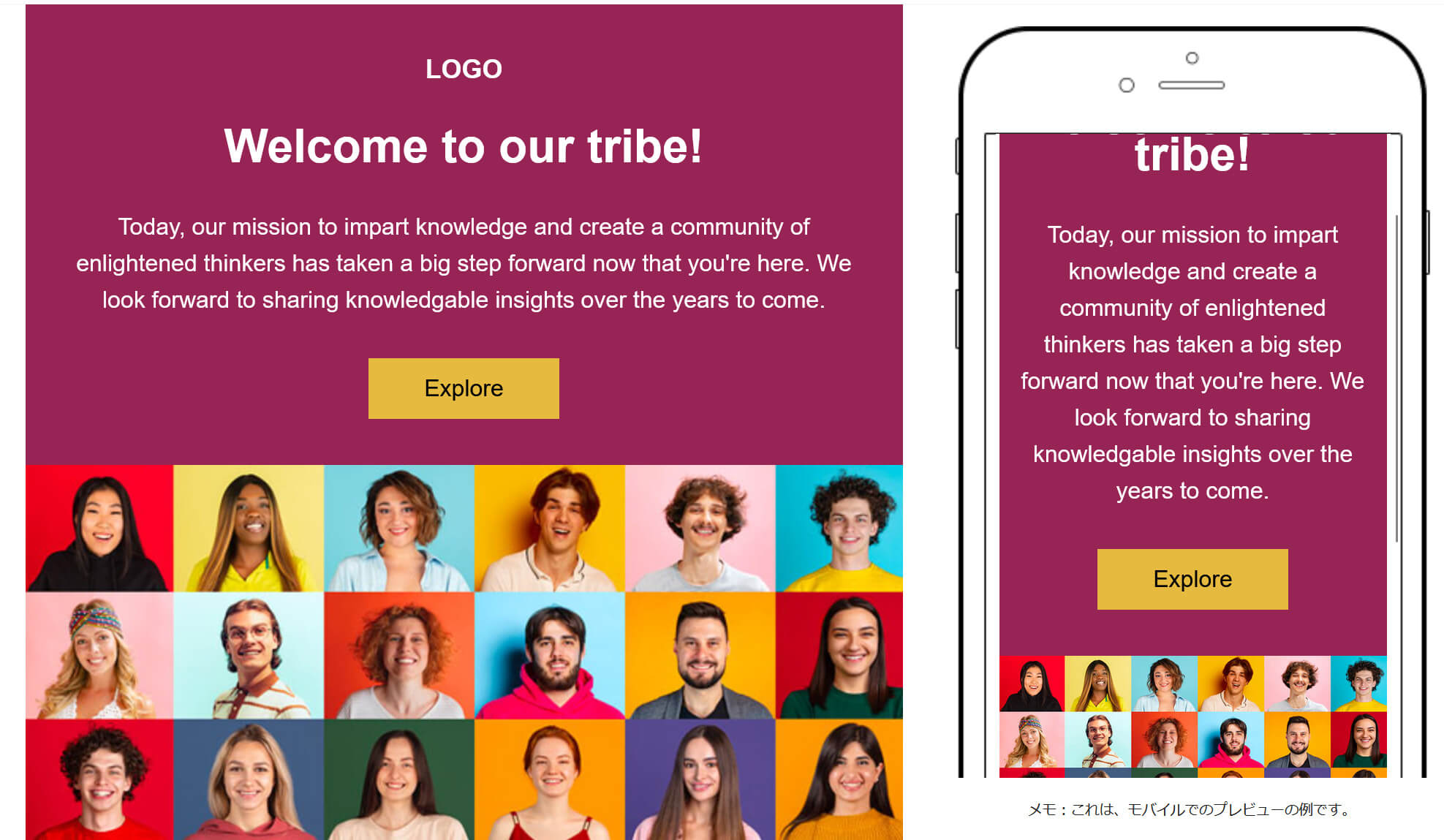
コミュニティ向けのテンプレートは、親しみやすさと情報共有が主な目的です。
月次の活動報告やイベント予定をカレンダー形式で掲載するとわかりやすいです。画像やアイコンを活用して、読者に暖かい印象を与えるデザインを心がけましょう。
CTAボタン(例:「今月のイベントを確認する」)を配置して、アクションを促進します。

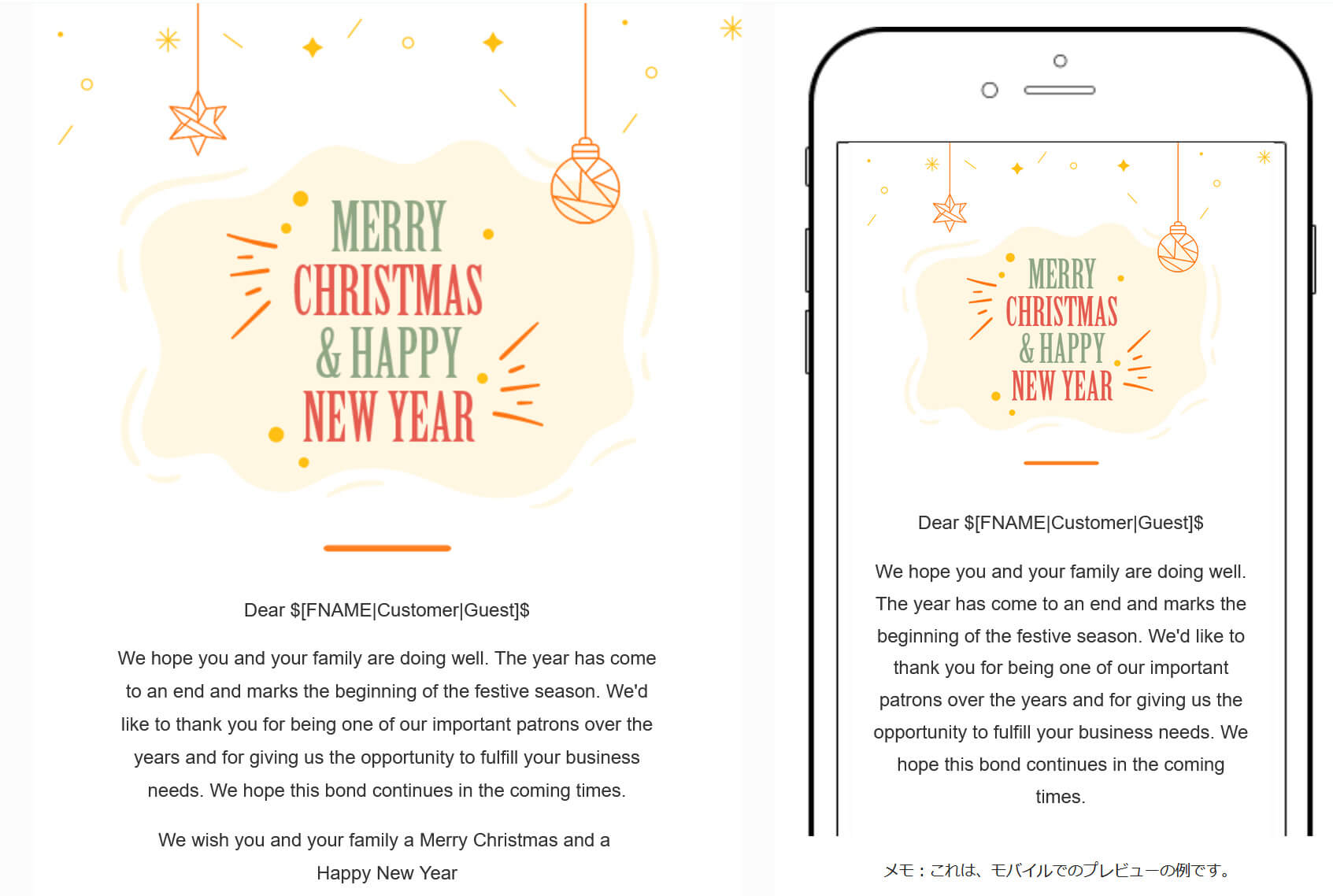
年末年始のごあいさつ用
年末年始のあいさつメール向けテンプレートは、感謝の気持ちを伝える心温まるデザインが鍵です。
ブランドカラーを基調としつつ、季節感のある要素(例:雪の結晶、紅白の配色)を取り入れましょう。
メッセージは簡潔で、読者への感謝と新年の抱負を含めると良い印象を与えます。
リンクを使って、年末セールや来年のイベント告知を追加すると効果的です。見た目に華やかさを持ちながら、シンプルな構成のテンプレートを選びましょう。

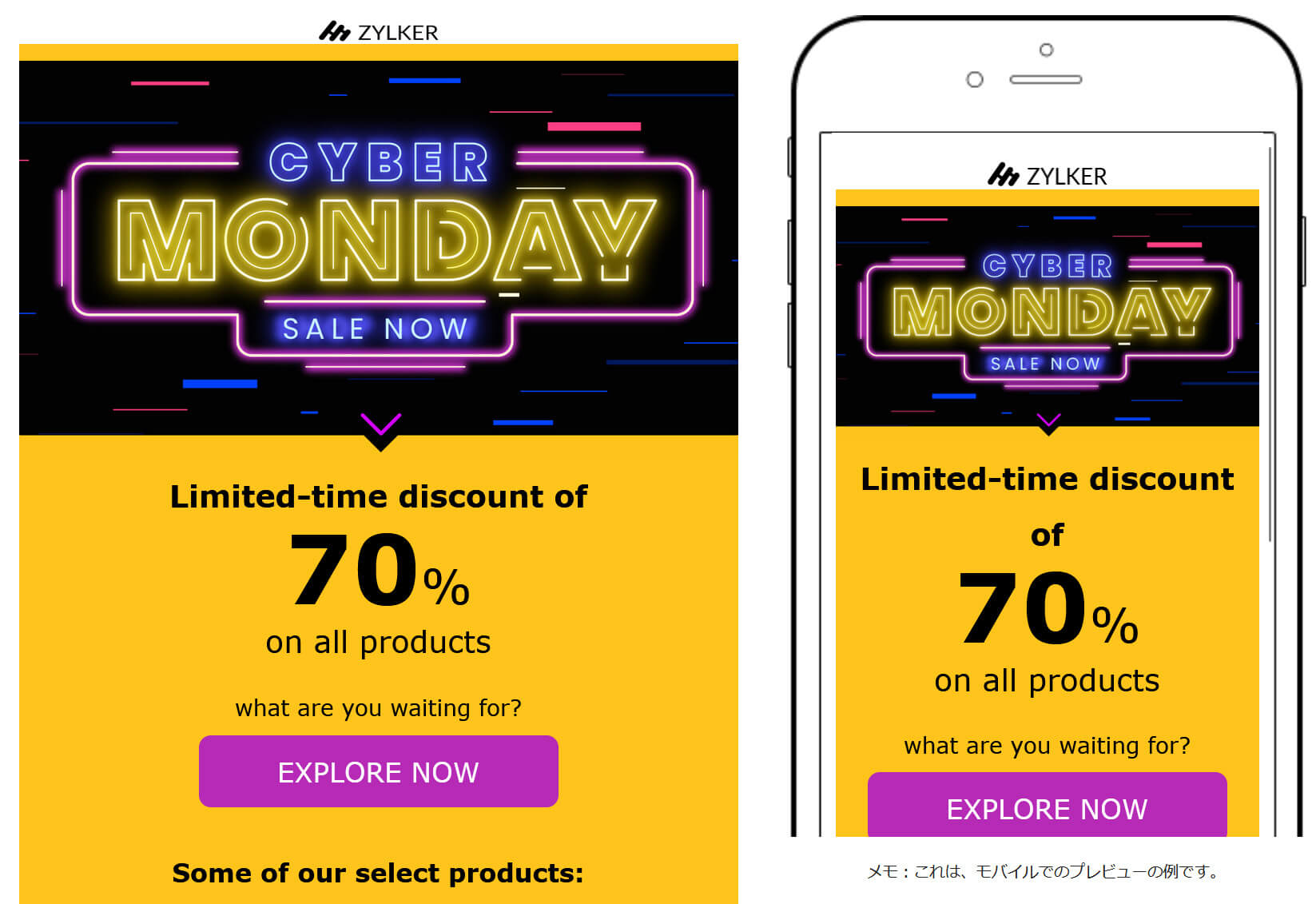
セールの案内用
セール案内用テンプレートは、強い視覚的インパクトと緊急性の演出がポイントです。
割引率や限定期間を大きなフォントで強調し、目立つCTAボタン(例:「今すぐ購入」「セールをチェック」)を複数配置します。
商品画像を魅力的に並べると購買意欲を刺激できます。
特別クーポンのコードなどを挿入すると、購買を後押しします。

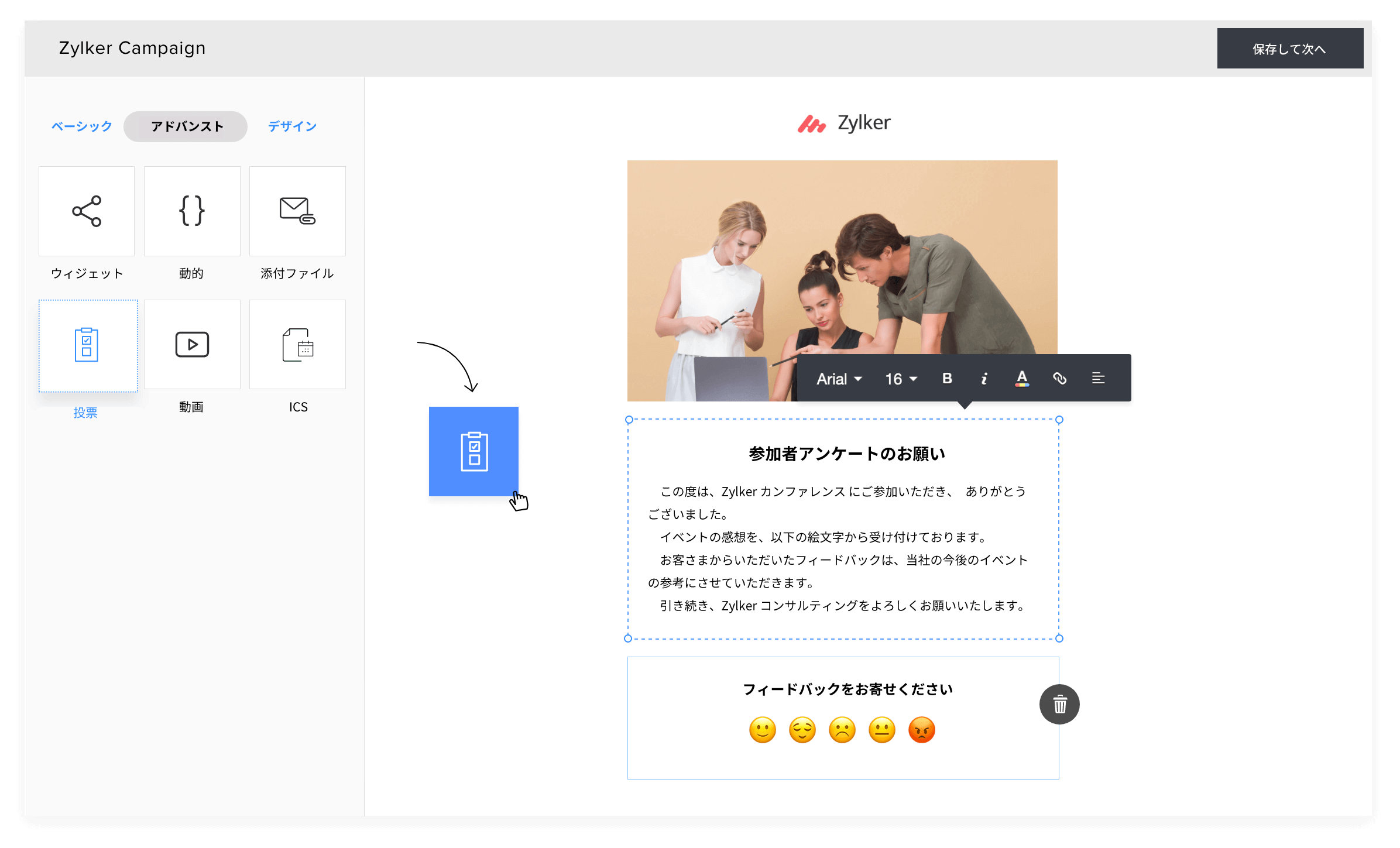
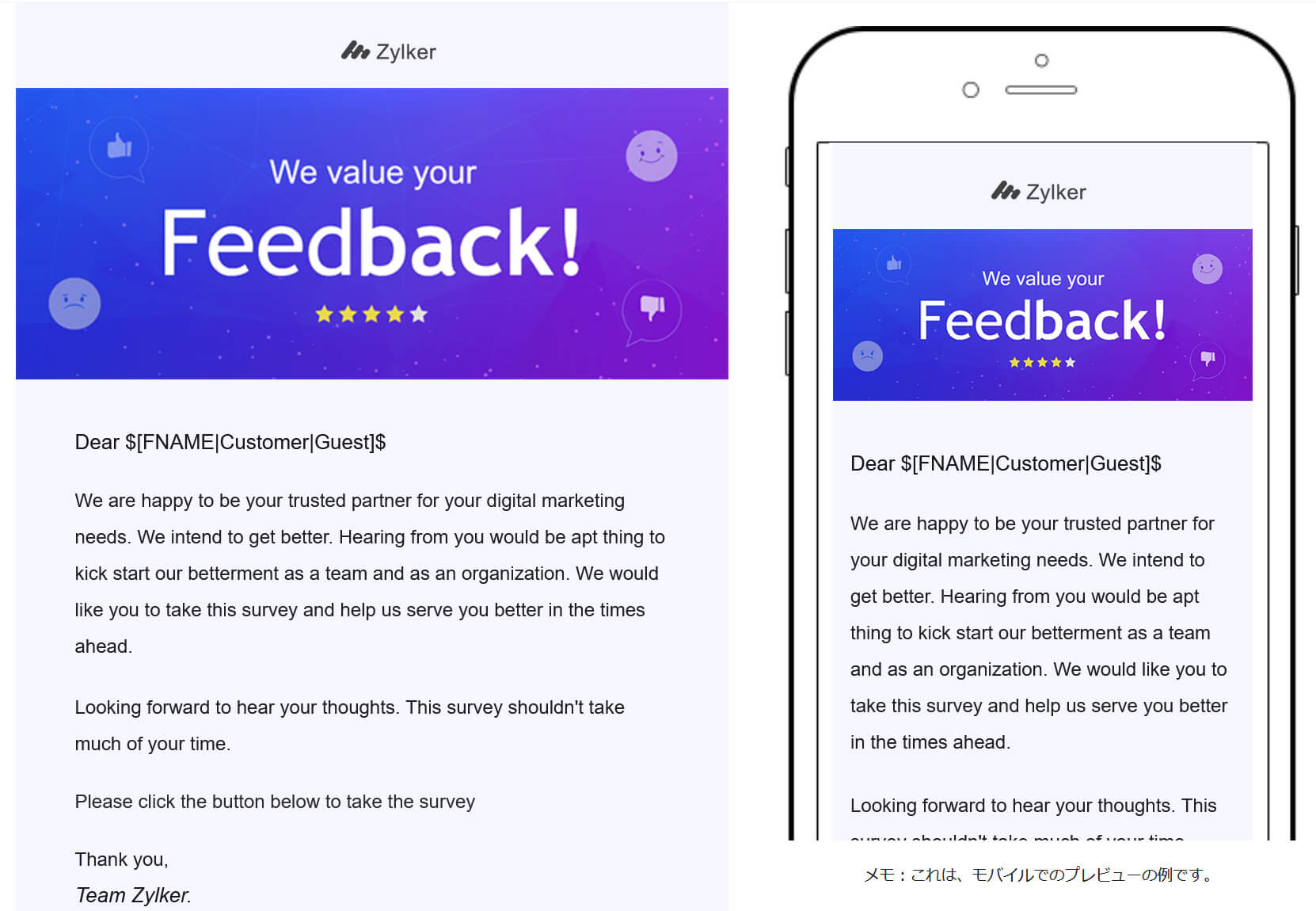
アンケートの依頼用
アンケートやレビューを依頼する際に使用するテンプレートは、簡潔で行動を促すデザインが効果的です。
最初にアンケートの目的や回答時間の目安を伝え、CTAボタン(例:「アンケートに回答する」)を目立たせましょう。回答者に対する特典を明記すると参加率が向上します。
シンプルな配色と視認性の高いフォントを選び、気軽に回答できる雰囲気を作ります。テンプレートはレスポンシブ対応で、リンク先のフォームとスムーズに連携するものが便利です。

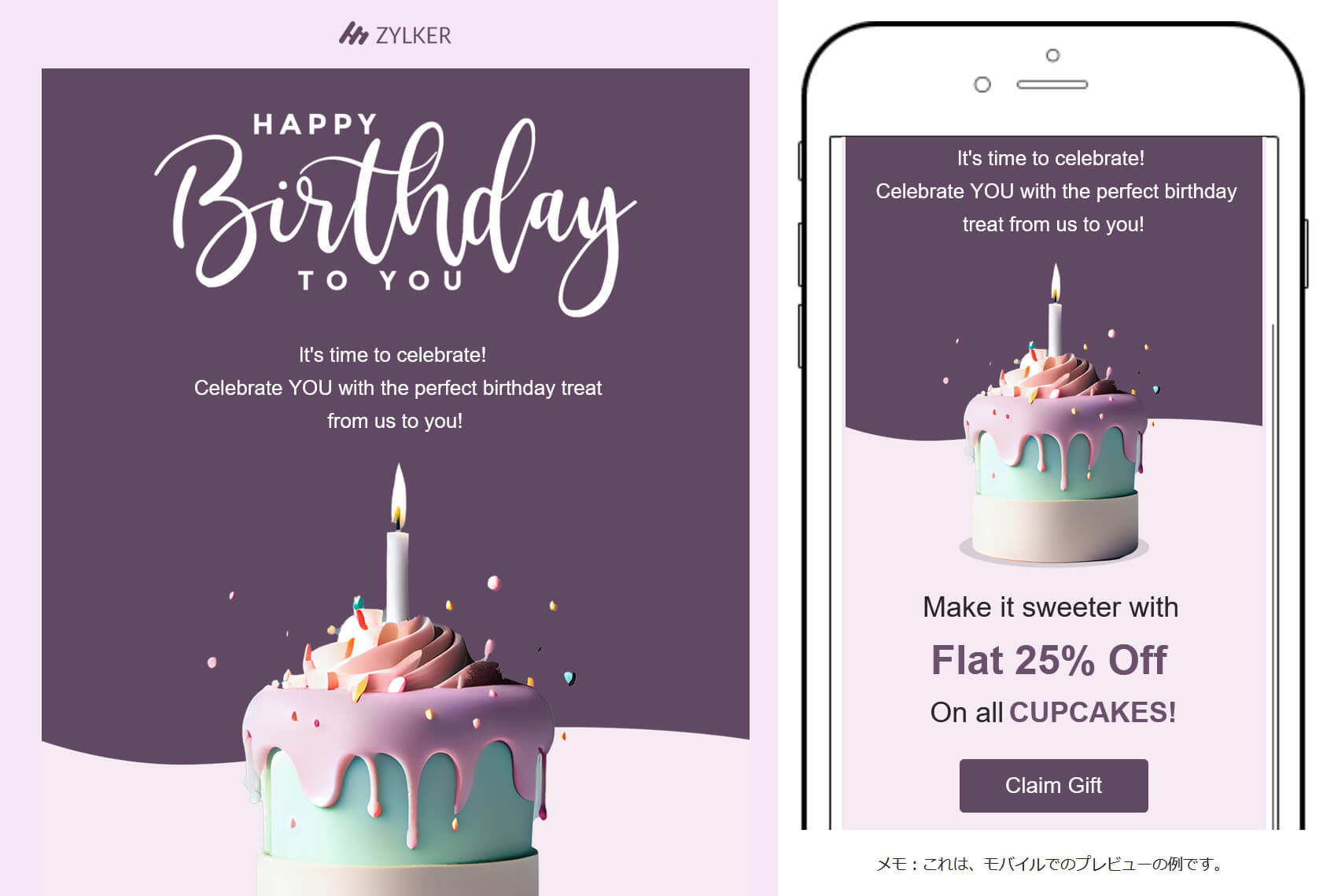
誕生日のお祝い用
誕生日のお祝い向けテンプレートは、パーソナライズされたメッセージと特典を提供するデザインが理想的です。
「お誕生日おめでとうございます!」と大きく表示し、割引クーポンやギフトの案内を添えましょう。
華やかな配色や風船、ケーキのアイコンを使うと親しみやすさが増します。
CTAボタン(例:「ギフトを受け取る」「今すぐクーポンを使用」)を目立たせて特典をアピールします。

ニュースレター用
ニュースレター向けテンプレートは、複数の情報を整理して伝える構成が必要です。
見出しや区切り線を活用し、トピックごとに情報を分けると読みやすくなります。
トップには目次を配置し、各セクションには「続きを読む」リンクを追加して詳細ページに誘導しましょう。
配色はブランドカラーを基調とし、全体の統一感を意識します。情報量が多くても見やすく、デザインが崩れないテンプレートを選ぶのがポイントです。

業界や用途に合ったテンプレートを選び、適切にカスタマイズすることで、効果的なHTMLメルマガを効率よく作成できます。
まとめ:HTMLメルマガを配信しよう
HTMLメルマガは、視覚的な訴求力や効果測定のしやすさから、マーケティング活動において非常に強力なツールです。しかしながら、効果的に運用するためには、基本的なコーディングスキルやデザインの工夫、そして技術的な注意点をしっかりと押さえる必要があります。
初心者の方は、まず専用の配信ツールやHTMLテンプレートを活用し、少しずつカスタマイズを加えながら慣れていくのがおすすめです。また、レスポンシブ対応や迷惑メール対策を意識し、読者にとって有益で魅力的なメルマガを作成しましょう。
HTMLメルマガによる施策を検討中の方は、KPIの設定からメルマガの作り方、レポートの見方までを体系的に解説した資料「成果につながる!メルマガ入門」もございますので、ぜひダウンロードしてみてください。
Zoho Campaigns(ゾーホー・キャンペーン)とは、グローバルSaaS企業「Zoho」が提供するクラウド型のメール配信ツールです。
無料プランでは、配信先2,000件まで、月6,000通まで無料で使うことができます。またステップメール機能が使えるメール配信数無制限のスタンダードプランは円~/月で日本語によるメールサポートが含まれているため、初心者の方でも少ない負担でも安心してメール配信を続けられます。
メルマガ配信やメールマーケティングに取り組みたいとお考えの方は、Zoho Campaigns の14日間の無料トライアルをぜひお試しください。
※この記事に掲載されている内容は投稿当時の情報です。最新の状況と異なる内容を含む場合があります。