Création de modèles d'e-mail
Table des matières...
Comprendre les composants d'un générateur de modèle
Le générateur de modèle est composé de différents éléments que l'on peut faire glisser et placer sur le modèle. Cela simplifie le processus de création d'un modèle.
Les trois opérations de base communes à tous les composants, après avoir cliqué sur le bouton de paramètres qui s'affiche lorsque vous ajoutez un composant :
- Réorganiser les composants en cliquant sur la flèche
 et en la faisant glisser à l'endroit voulu.
et en la faisant glisser à l'endroit voulu. - Cloner un composant.
- Supprimer un composant qui n'est pas nécessaire.
Texte
Pour ajouter du texte au modèle, il vous suffit de faire glisser et déposer le composant texte à l'endroit voulu. Les différents types de composants texte disponibles sont deux composants titre différents et un composant texte. Les propriétés de ces composants peuvent être modifiées selon vos besoins en utilisant la barre d'outils qui apparaît en haut de l'éditeur lorsque le composant est activé
Image
Ce composant est utilisé pour insérer des images dans le modèle. Vous pouvez télécharger une image à partir de votre ordinateur ou entrer l'URL de l'image.
Les trois différentes options disponibles pour l'insertion d'images sont les suivantes :
- Une seule image
- Deux images consécutives
- Trois images consécutives
Pour ajouter une image, il vous suffit de faire glisser et déposer un composant image et d'ajouter une image. Si vous devez la modifier, passez simplement la souris sur l'image et cliquez sur l'icône Change (Modifier).
Espacement
Un espacement peut être utilisé pour améliorer la lisibilité du modèle. Lorsque vous voulez insérer un espace vide dans le modèle, vous pouvez utiliser le composant espacement. Il existe trois espacements par défaut et l'espacement est réglable en hauteur en faisant glisser la marge inférieure du composant.
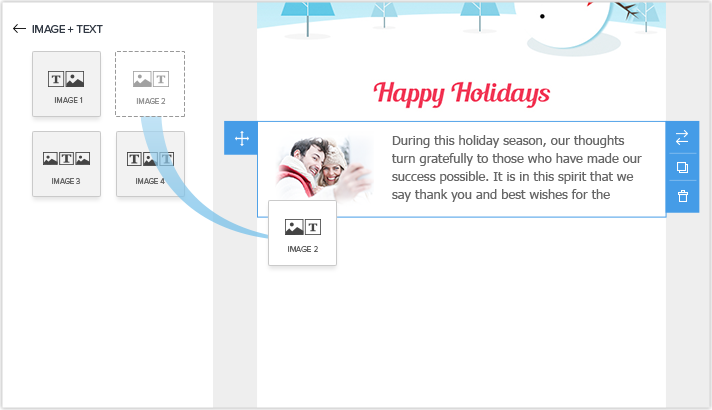
Image + Texte
Avec des options prédéfinies pour positionner les images et les textes, vous pouvez maintenant créer des modèles plus facilement. Cela permet de définir la façon dont le texte et les images apparaissent simultanément sur une ligne.
Il existe quatre manières différentes par défaut d'utiliser le composant texte + image :
- Une seule image et texte : les deux variantes possibles sont disponibles mais vous pouvez également permuter la position du texte et de l'image.
- Deux composants texte avec une image au milieu
- Deux images avec un composant texte au milieu
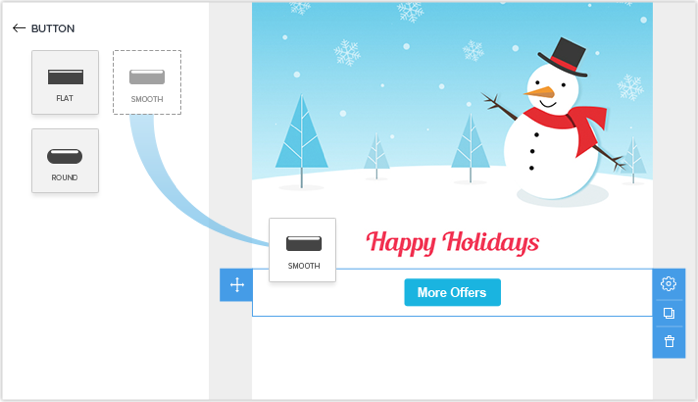
Boutons
Ce composant est utilisé pour insérer des boutons dans le modèle. Les boutons peuvent être utilisés pour diriger le récepteur du modèle vers une page Internet. Il existe trois styles différents parmi lesquels vous pouvez choisir le mieux adapté.
Pour ajouter un bouton, faites glisser et déposez le bouton nécessaire. Définissez le nom du bouton ainsi que le lien qui doit apparaître une fois le bouton activé.
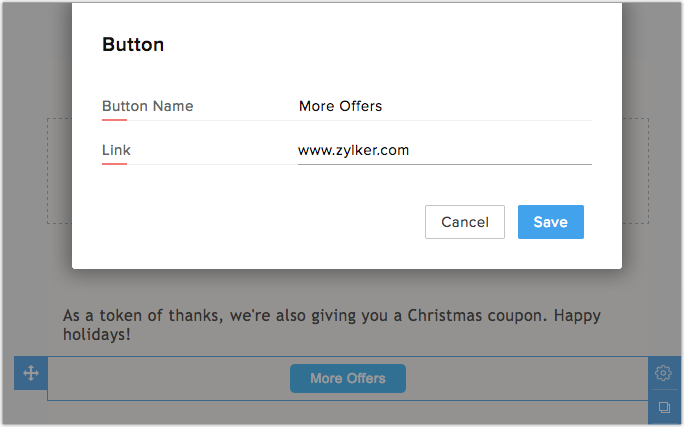
Après la création d'un bouton, vous pouvez changer ses propriétés.
- Cliquez sur l’icône Settings (Paramètres) qui apparaît lorsque vous cliquez sur le bouton composant.
- Cliquez sur le bouton Properties (Propriétés).

- Dans la section Bouton, vous pouvez renommer le bouton ou modifier le lien auquel il renvoie.
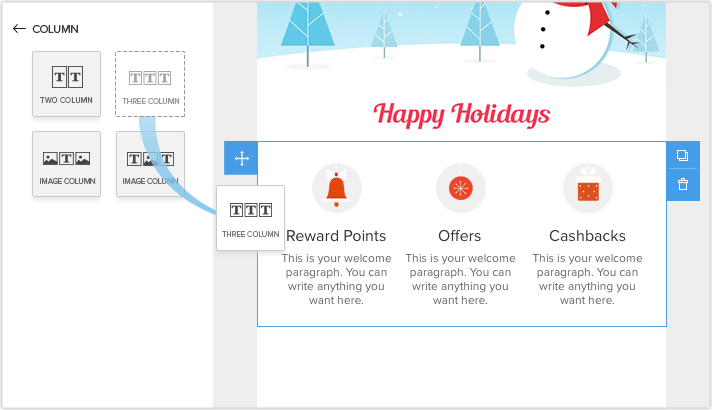
Colonne
Pour rendre votre modèle plus attrayant visuellement et créer des modèles avec des formats similaires à des bulletins d'informations, vous pouvez insérer des colonnes dans votre modèle.
Cinq options différentes disponibles dans le composant colonne. Vous pouvez avoir une colonne avec différentes combinaisons de composants texte et image. Cinq options différentes disponibles dans le composant colonne. Vous pouvez avoir une colonne avec différents composants de texte et d'image.
Tableau
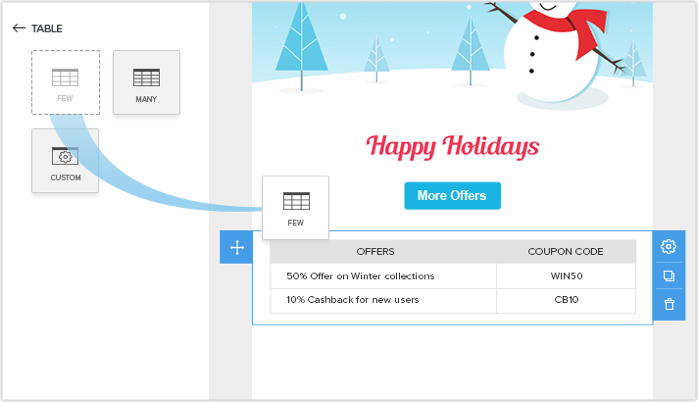
Pour insérer un tableau dans votre modèle, faites glissez et déposez le composant tableau. Il existe deux tableaux prédéfinis et un autre composant pour créer un tableau en partant de zéro.
Lorsque vous créez un tableau en partant de zéro, vous devez fournir les détails des propriétés du tableau au préalable. Mais si vous modifiez un tableau prédéfini, vous pouvez le modifier en utilisant l'option de propriétés du tableau.
Pour modifier les propriétés du tableau :
- Cliquez sur l'icône Settings (Paramètres) qui s'affiche lorsque vous sélectionnez le composant tableau.
- Cliquez sur Table Properties (Propriétés du tableau)

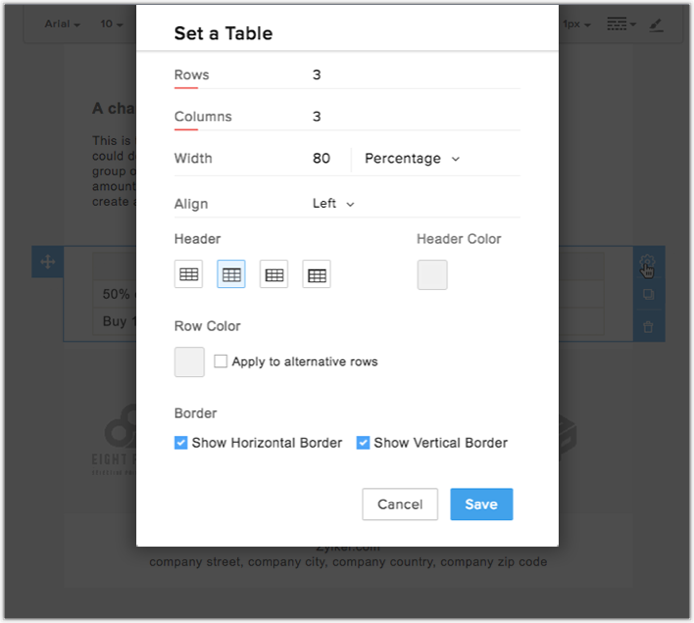
- Dans la section Set a Table (Définir un tableau) :
- Entrez les informations appropriées pour les lignes, les colonnes, la largeur et l'alignement. (Vous pouvez redimensionner (augmenter/diminuer) la largeur de la colonne en faisant glisser la bordure de la colonne).
- Indiquez l'en-tête et la couleur de l'en-tête si nécessaire.
- Choisissez la couleur des lignes et les bordures de tableau nécessaires.
Remarque :
- L'option Resize column's width for table (Redimensionner la largeur des colonnes du tableau) permet d'augmenter ou de diminuer la largeur des colonnes en faisant glisser la bordure de la colonne.
- L'option Edit table rows and columns (Modifier les lignes et colonnes du tableau) permet d'ajouter des lignes en haut/bas d'une des lignes et colonnes et après/avant une colonne dans un tableau existant.
Arrière-plan
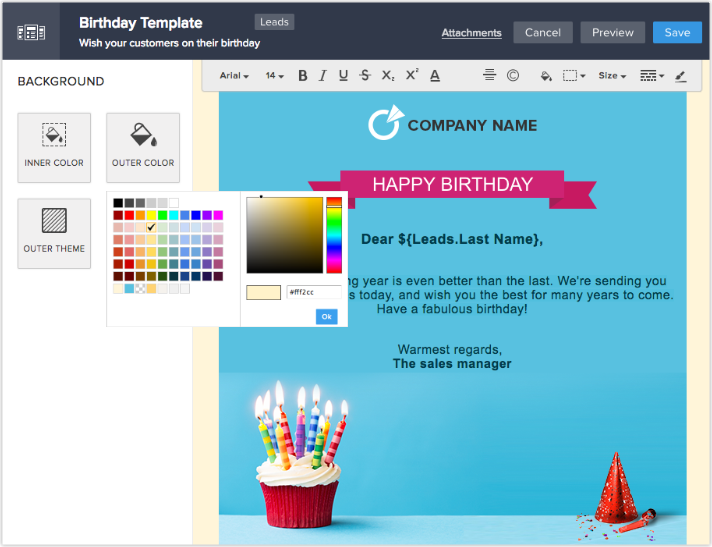
Pour rendre votre modèle plus attrayant visuellement, vous pouvez ajouter des couleurs d'arrière-plan à votre modèle. Vous pouvez spécifier une couleur intérieure et une couleur extérieure pour votre modèle. Si vous ayez besoin d'un thème pour la partie extérieure de votre modèle, vous pouvez utiliser le composant thème extérieur. Vous pouvez sélectionner la couleur en entrant le code hexadécimal de la couleur dans la palette de couleurs.

Champs de fusion
Les champs de fusion sont utilisés dans les emplacements où la valeur d'un texte en particulier ne cesse de changer. Par exemple, dans la section de salutation du modèle, le nom de la personne change en fonction du destinataire. Dans ce cas, le champ de fusion récupère les données en fonction de la valeur. Voici la liste des champs de fusion standard .
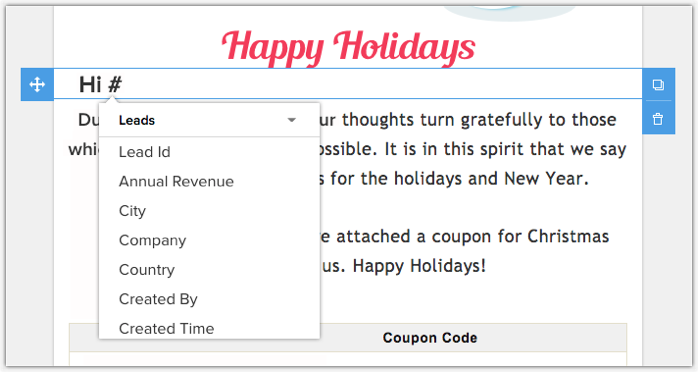
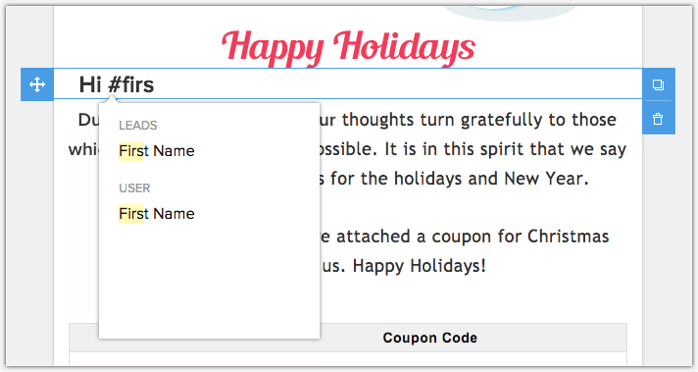
Pour que la liste des champs de fusion apparaissent, tapez # dans la zone de texte et choisissez le champ de fusion nécessaire dans la liste déroulante.
Si vous voulez un champ de fusion spécifique, par exemple pour afficher le prénom de l'utilisateur, tapez #first et vous obtiendrez le champ de fusion approprié dans la liste déroulante.
Remarque :
- Signature est désormais disponible comme champ de fusion. La signature de l'expéditeur peut donc être ajoutée si nécessaire, plutôt que de la configurer à la fin du modèle.
- Companylogo (Logo de l'entreprise) est disponible comme champ de fusion de façon à pouvoir l'insérer partout où il est nécessaire.
Champs de fusion non pris en charge
Les champs non pris en charge sont ceux qui n'existent plus dans Zoho CRM pour diverses raisons. Si vous essayez de créer un modèle d'e-mail avec les valeurs de champs non pris en charge, une fenêtre contextuelle vous invite à supprimer les champs de fusion non pris en charge avant de pouvoir enregistrer le modèle.
La liste des champs de fusion non pris en charge est affichée dans la fenêtre contextuelle. Si Zoho CRM n'est pas en mesure d'identifier précisément le champ de fusion exact qui n'est plus pris en charge, ce champ sera simplement affiché sous la forme ${Unsupported_Field}.
Voici des exemples spécifiques où les champs de fusion ne sont pas pris en charge dans Zoho CRM.
Champ personnalisé supprimé
Si votre modèle d'e-mail continue d'avoir la valeur d'un champ de fusion supprimé, il sera répertorié comme champ de fusion non pris en charge.
Champs personnalisés d'un module de recherche supprimé
Si votre modèle d'e-mail a un champ de fusion inséré à partir d'une recherche [Module] et que le champ est ensuite supprimé, il sera répertorié comme champ de fusion non pris en charge.
Cela suppose vous ayez une recherche de leads dans le module Potentials (Clients potentiels). Un modèle d'e-mail que vous avez créé pour le module Potentiels (Clients potentiels) comprend une valeur de champ de fusion provenant du module Leads (Prospects), renseigné via la recherche. Maintenant, si vous supprimez ce champ à partir de Leads (Prospects), il sera répertorié dans le modèle en tant que champ de fusion non pris en charge.
Champ non associé au module sélectionné
Si vous avez utilisé un champ de fusion qui n'est pas associé au module pour lequel vous créez le modèle, il sera répertorié en tant que champ de fusion non pris en charge.
Par exemple, si vous insérez la valeur de champ de fusion ${Leads.Lead Id} dans un modèle d'e-mail pour le module Potentials (Potentiels), il sera répertorié en tant que champ de fusion non pris en charge.
Intégrations/Fonctions désactivées
Lorsqu'une fonction ou une intégration a été désactivée pour votre compte, les champs qui ont été créés dans le cadre de l'intégration ne seront pas non plus disponibles pour le compte après la désactivation. Si une valeur de champ de fusion d'un tel champ a été insérée dans votre modèle d'e-mail, il sera répertorié en tant que champ de fusion non pris en charge. Cela s'applique aux fonctions/intégrations suivantes.
- Intégration de Google AdWords : les champs Google AdWords qui ne sont plus disponibles en raison de la désactivation ne seront pas pris en charge dans le modèle.
- Suivi des visiteurs (Intégration de Zoho SalesIQ) : les champs de suivi de visiteurs qui ne sont plus disponibles en raison de la désactivation ne seront pas pris en charge dans le modèle.
Remarque :
- Les champs de fusion non pris en charge peuvent être vus dans l'objet, le corps et le pied de page des modèles d'e-mail. Assurez-vous que ces valeurs sont supprimées de ces sections dans un modèle d'e-mail.
Afficher un aperçu et tester des modèles d'e-mail
Pour savoir à quoi ressemble votre modèle, vous pouvez utiliser l'option d'aperçu. Si vous voulez voir comment il s'affiche dans l'e-mail du client, vous pouvez envoyer un e-mail test.
- Après la création ou la modification d'un modèle, cliquez sur Preview (Aperçu).

- Sur la page Preview (Aperçu), vous pouvez voir le nom du modèle, l'objet et son apparence une fois envoyé.
- Cliquez sur Send Test mail (Envoyer un e-mail de test) pour envoyer un e-mail de test dans votre boîte de réception.
- Fermez l'aperçu.
Remarque :
- L'e-mail de test ne peut être envoyé que dans la boîte de réception de l'utilisateur actuel.