Créer votre premier widget
Table des matières
La fonctionnalité de widgets vous permet d'intégrer directement des composants de l'interface utilisateur dans CRM et d'utiliser le formulaire de données d'une application tierce pour effectuer des actions requises.
Création d'un widget
Une fois la CLI Zoho installée, vous pouvez créer votre propre widget.
Étape 1 :
Une fois que la CLI est installée, exécutez cette commande pour créer un nouveau projet.
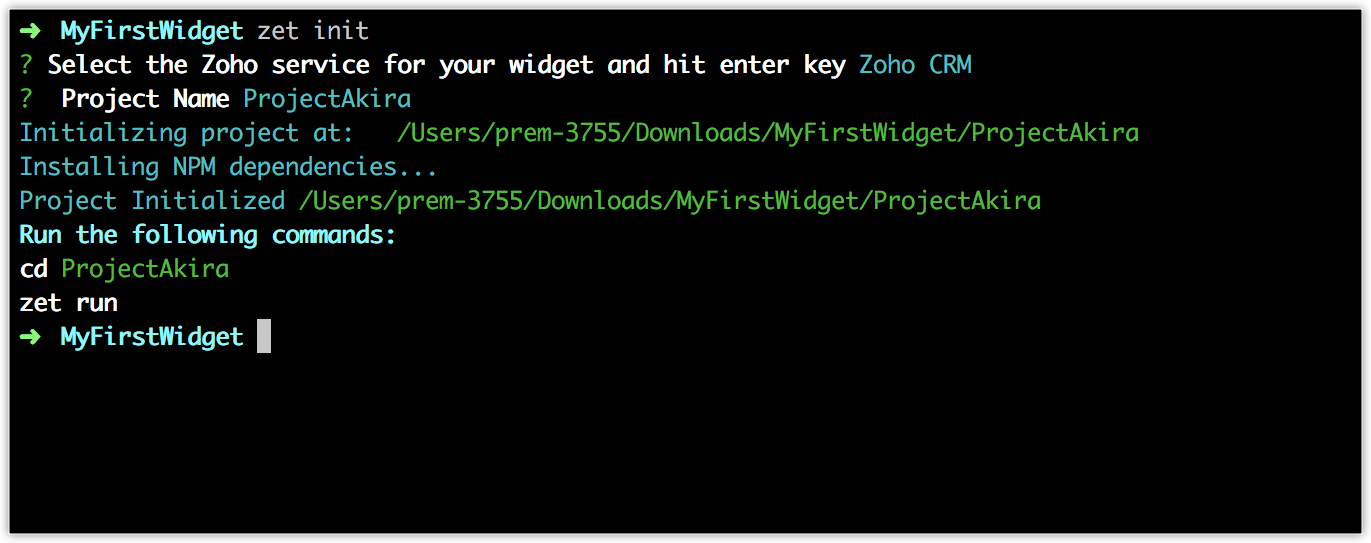
$ zet init
Étape 2 :
Sélectionnez un service Zoho et donnez un nom au widget que vous souhaitez créer. Dans ce cas, sélectionnez Zoho CRM en tant que service.
L'exemple de projet sera créé dans le répertoire du dossier correspondant.

Étape 3 :
Pour ouvrir l'exemple de projet, exécutez la commande suivante :
cd {Project_name}
Vous pouvez maintenant commencer la conception et inclure des composants d'interface utilisateur pour le widget.

Remarque :
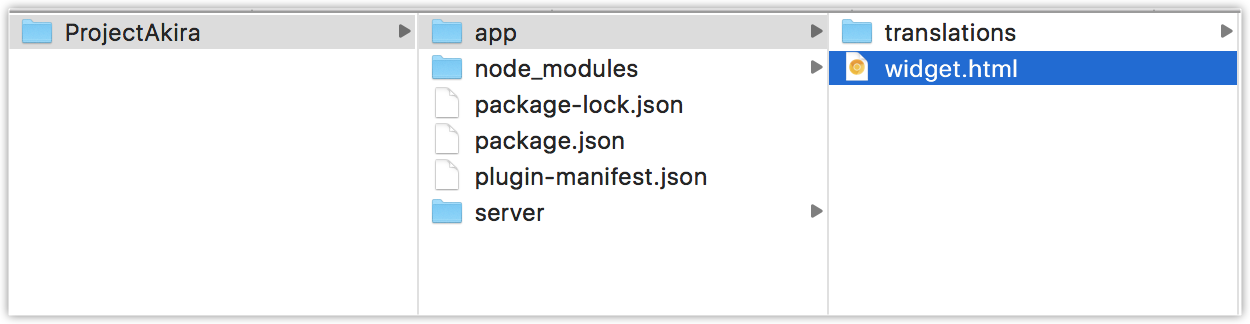
- Le fichier HTML du widget est disponible dans le dossier d'application, appelé « widget.html » par défaut.
Étape 4 :
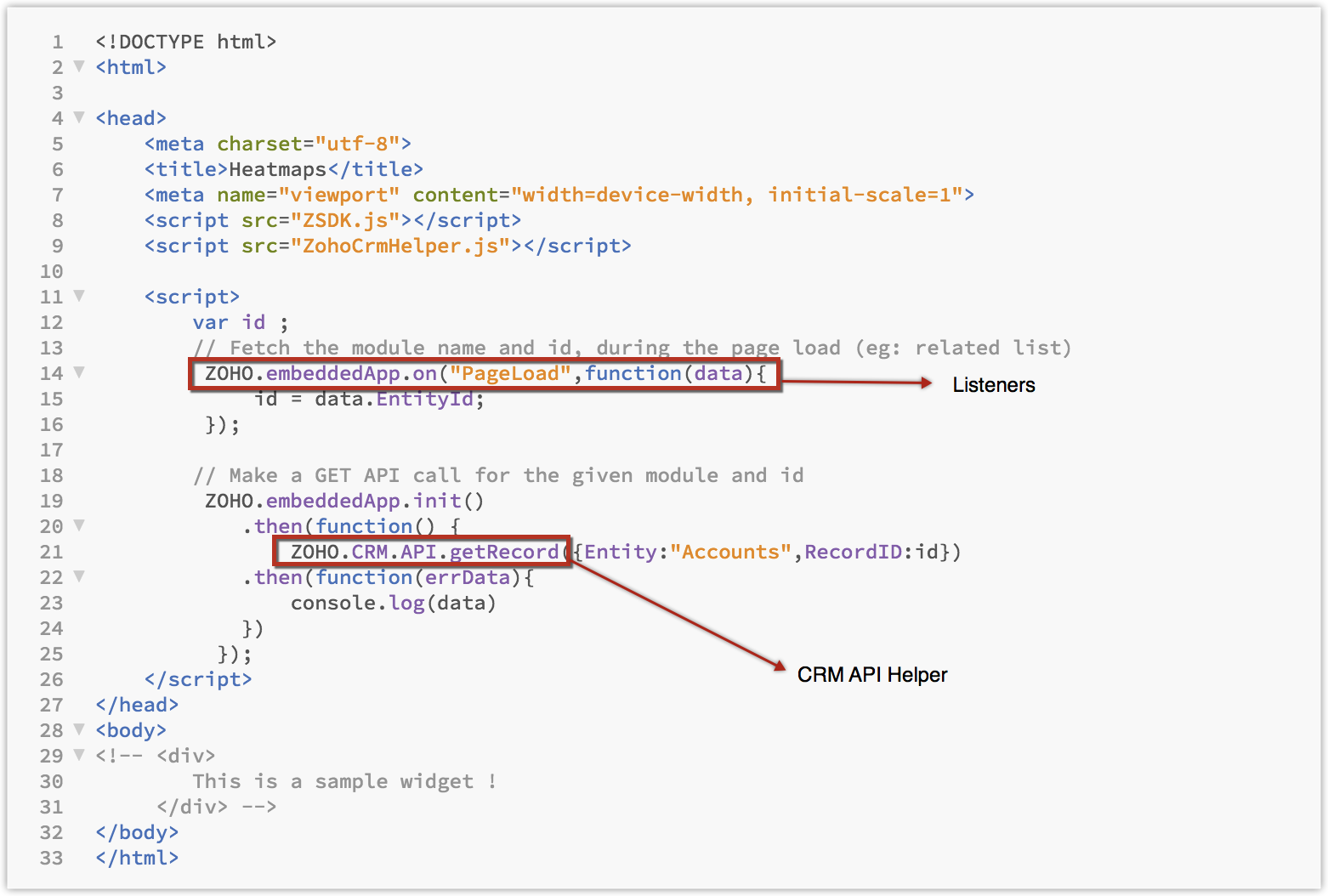
Le fichier widget.html contient la structure, la conception et les composants du widget. Pour utiliser les API de Zoho CRM dans le widget, vous pouvez utiliser les assistants d'API fournis dans le SDK JS.

Remarque :
- Vous pouvez ajouter des conceptions et des fonctionnalités au widget en créant les fichiers JS et les feuilles de style nécessaires (facultatif).
Étape 5 :
Une fois que vous avez créé le widget, vous pouvez l'héberger localement et le tester.
Pour héberger le widget localement :
$ zet run
Quand vous avez testé le widget sans trouver aucun problème, vous pouvez mettre le widget en package et l'héberger en interne ou externe.
Enregistrer les processus d'écoute
Dans certains cas, lorsque des données contextuelles doivent être transmises au widget, vous devez enregistrer les événements appropriés. Enregistrer un événement signifie définir une fonction qui est exécutée lorsqu'un certain événement est déclenché par votre application. Un événement peut être quelque chose que le navigateur ou un utilisateur fait. Voici des exemples d'événements :
- DialerActive - Déclenché chaque fois que la fenêtre du téléphone logiciel est activée.
- Dial - Déclenché lorsque l'on clique sur l'icône d'appel dans Zoho CRM.
- PageLoad - Déclenché lorsqu'une page d'entité (Page de détails) est chargée.
L'exemple de code ci-dessous peut être utilisé pour vous inscrire à un événement PageLoad dans votre widget :
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Page Loaded with data");
console.log(data);
})
L'extrait de code ci-dessous est utilisé pour initialiser votre widget et commencer à écouter les événements dans votre application CRM :
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser() est l'API qui renvoie les informations relatives à l'utilisateur, comme le nom, l'ID, le rôle, le profil, etc. Le code permettant d'invoquer une API est
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
L'assistant sur les API, le SDK JS et quelques exemples de widgets sont disponibles sur notre page Github.