Fonctions sans serveur - Utilisation de la méthode OAuth2
Table des matières
OAuth2
Les fonctions peuvent être rendues accessibles via le protocole OAuth2. La méthode OAuth2 vous permet de partager des données spécifiques avec n'importe quelle application tout en conservant vos noms d'utilisateur et mots de passe privés, en mettant à votre disposition des portées spécifiques qui donnent accès à des données spécifiques.
Pour rendre une fonction disponible via la méthode OAuth2, vous devez d'abord enregistrer votre client auprès de Zoho CRM. Veuillez consulter cette rubrique pour savoir comment enregistrer votre application client.
Veuillez cependant noter quelques points clés :
- La portée pour le client lors de l'utilisation de la méthode HTTP GET doit être :
ZohoCRM.functions.execute.READ
- La portée pour le client lors de l'utilisation de la méthode HTTP POST doit être :
ZohoCRM.functions.execute.CREATE
Une fois l'authentification effectuée, vous pouvez procéder à la création de votre fonction.
Voir aussi :
- Fonctions dans Zoho CRM.
- Tâches d'intégration pour les fonctions utilisant la version 2.0 des API
- Deluge Script - Guide de référence.
- Connexions : connectez votre Zoho CRM à n'importe quelle application tierce en invoquant leurs API dans une fonction.
- Widgets : composants d'interface utilisateur intégrables dans Zoho CRM, permettant aux utilisateurs d'exploiter les informations provenant d'applications tierces.
Il y a beaucoup de situations différentes dans lesquelles une fonction disponible sous forme d'API peut être utilisée. Par exemple, une fonction peut être définie pour être déclenchée dès qu'une limite spécifique a été dépassée dans les données statistiques de la performance d'une entreprise. Ce document va vous donner un exemple de fonction déclenchée par le biais de sources externes, où la fonction est fournie sous forme d'API.
Exemple de fonction :
Scénario :
Supposons qu'il soit obligatoire d'obtenir le consentement des clients pour s'abonner aux bulletins d'information. Il s'agit d'assurer la sécurité et de ne pas porter atteinte à leur vie privée.
Vous pouvez avoir un bouton sous View Page (Afficher une page) dans un enregistrement de contact. Le bouton permet d'ouvrir un widget, qui génère un formulaire d'abonnement (à remplir par vos agents). Pour créer des widgets, veuillez consulter notre aide sur les Widgets.
Le formulaire d'abonnement est soumis par le biais du widget. Affichez un e-mail assorti du formulaire de consentement qui est envoyé au client. Une fois que le client a accepté le formulaire de consentement, les informations concernant le contact sont ajoutées à la liste de la campagne MailChimp.
Applications requises :
- MailChimp - Pour le bulletin d'informations
- Google Drive - Formulaire de consentement
Exigences :
- Créez des connexions pour MailChimp et Google Drive.
- Appelez l'API MailChimp et Google Drive dans cette fonction.
- Transformez la fonction en API.
- Créez un widget et invoquez la fonction qu'il contient.
Établir les connexions :
Pour que la fonction puisse utiliser des applications tierces et faciliter le transfert de données, vous devez d'abord établir une connexion entre Zoho CRM et le logiciel tiers. Dans ce cas, il s'agit de MailChimp et Google Drive. En savoir plus.
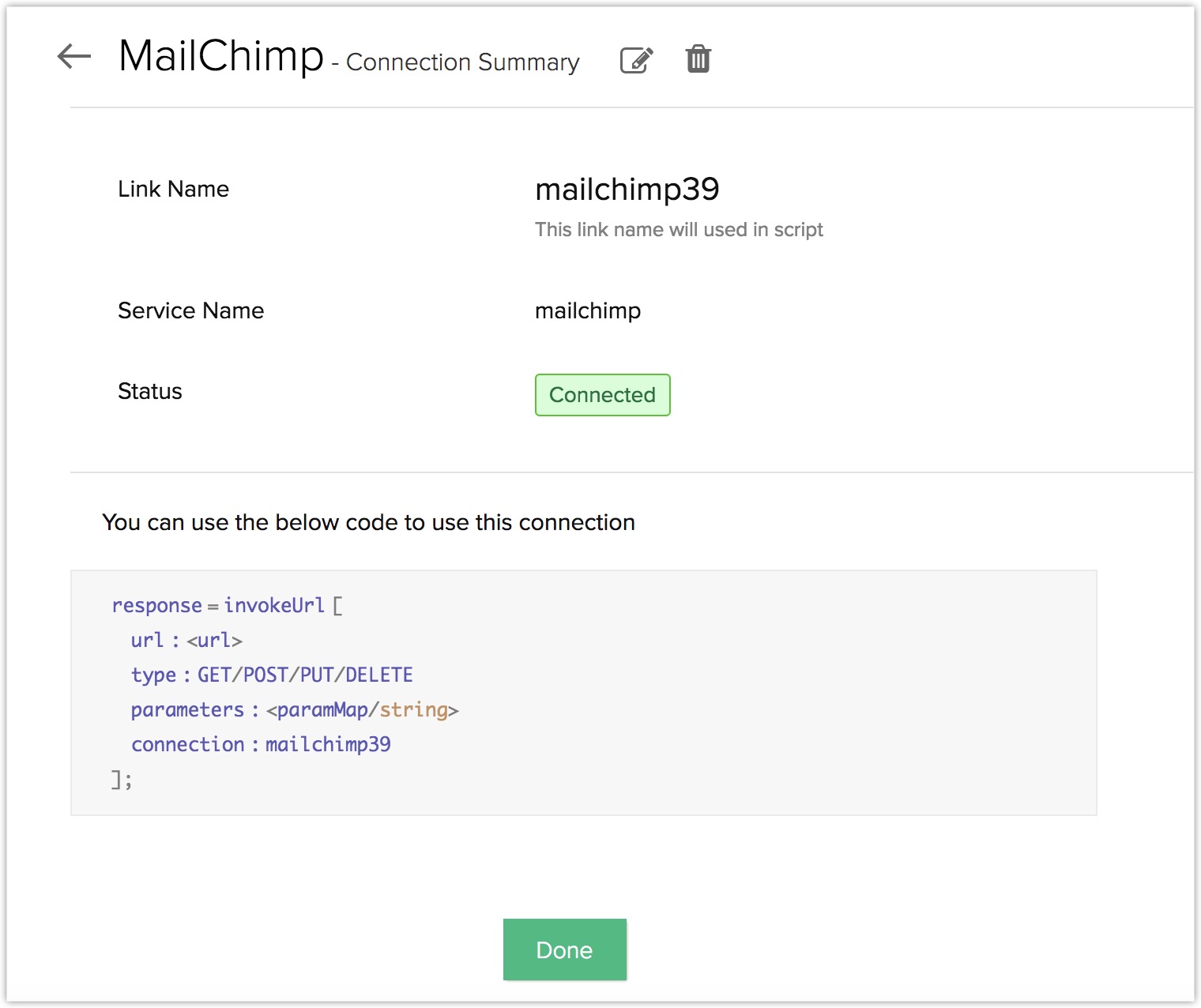
Pour MailChimp :

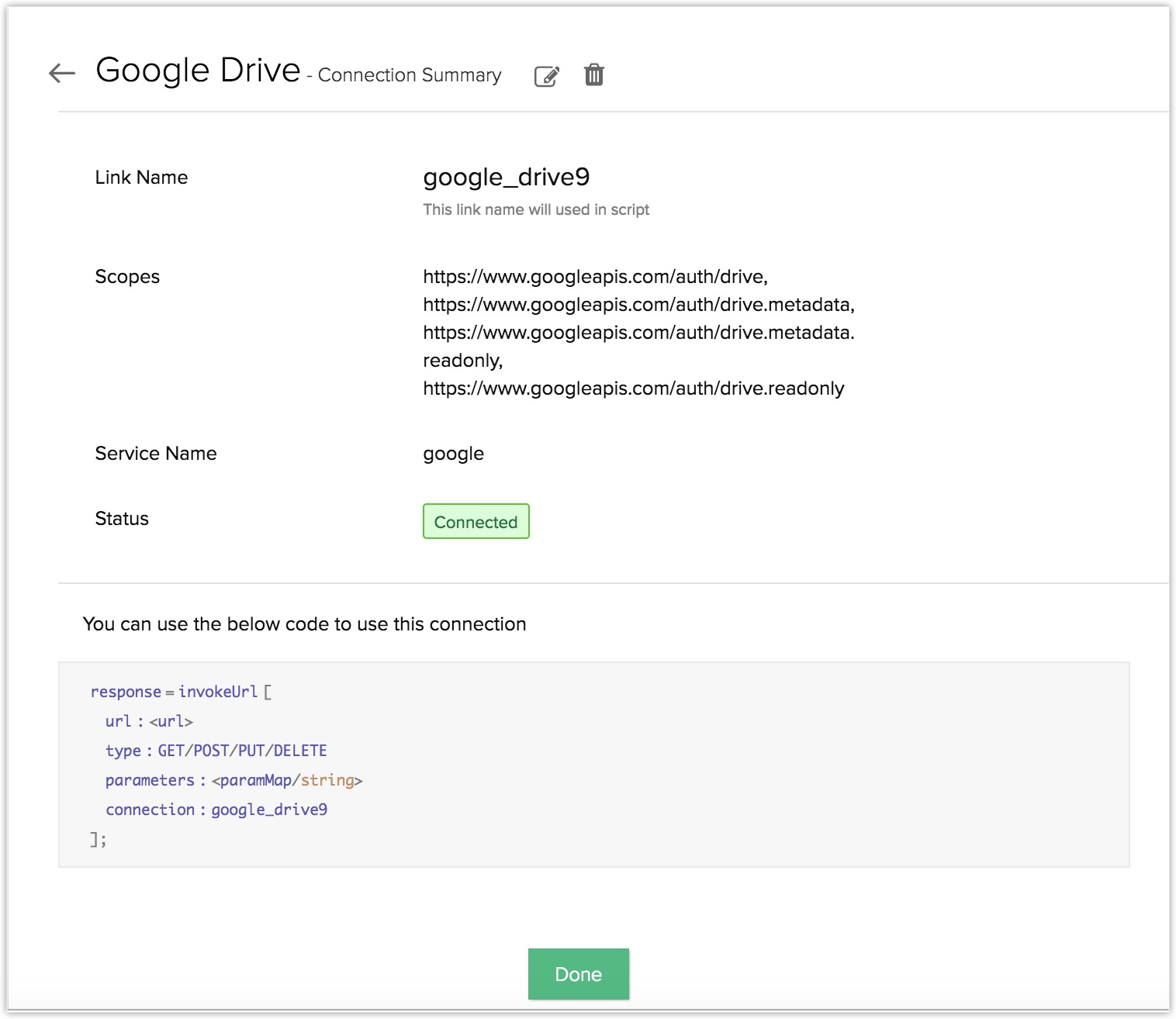
Pour Google Drive :

Créez la fonction :
Les étapes régissant la création de la fonction conformément aux exigences sont divisées en 2 parties.
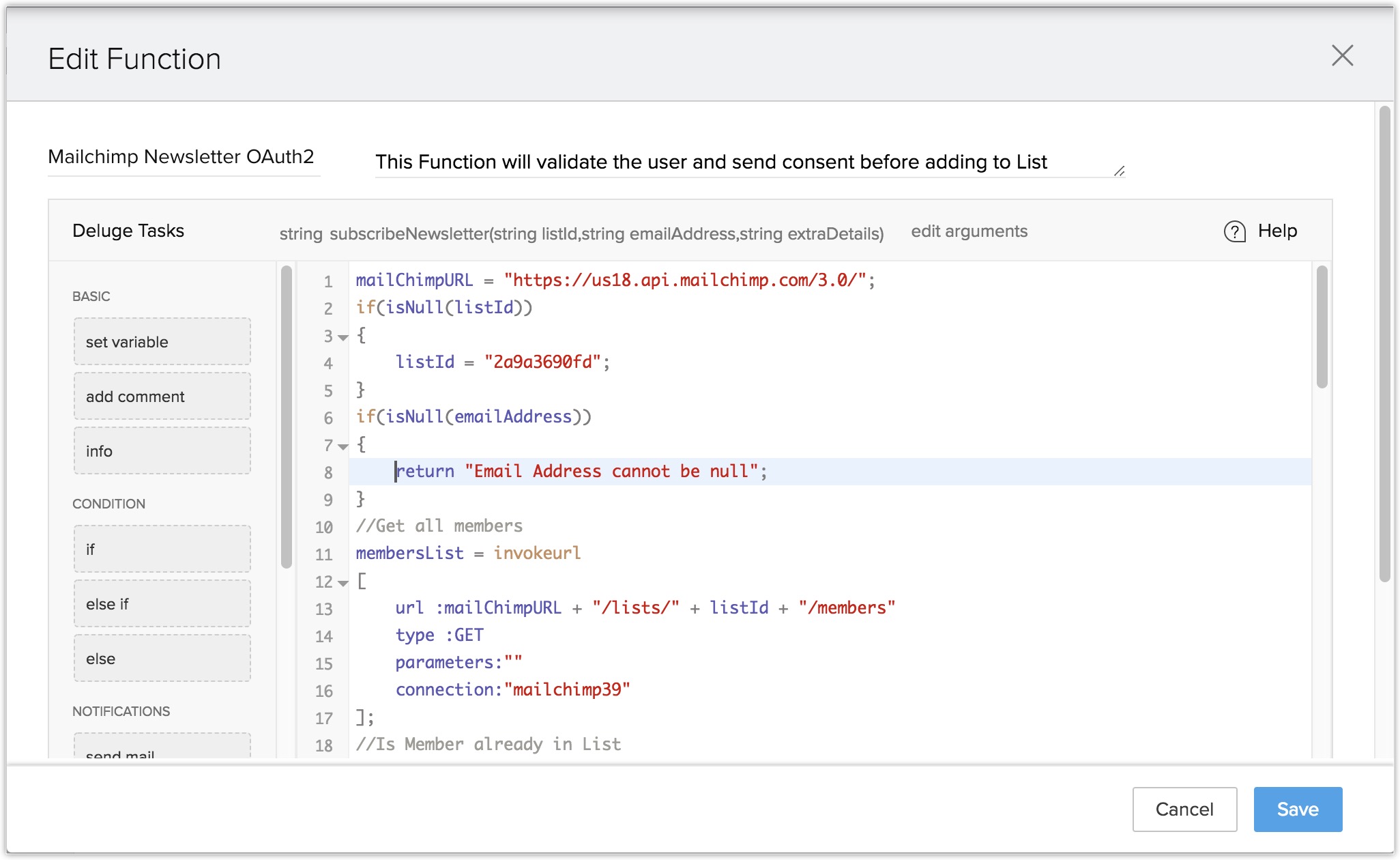
Partie 1 : Écrire le code de fonction
Créez une fonction autonome avec le code suivant.

Le code de fonction est :
string subscribeNewsletter(string listId,string emailAddress,string extraDetails){
mailChimpURL = "https://us18.api.mailchimp.com/3.0/";
if(isNull(listId))
{
//Liste par défaut
listId = "2a9a3690fd";
}
if(isNull(emailAddress))
{
return "Email Address cannot be null";
}
//Obtenir tous les membres
membersList = invokeurl
[
url :mailChimpURL + "/lists/" + listId + "/members"
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Membre déjà dans la liste
for each memberInfo in membersList.get("members")
{
if(emailAddress.equals(memberInfo.get("email_address")))
{
return "The member is already subscribed to Zoho Newsletter";
}
}
//Obtenir tous les documents de Google Drive
gdriveURL = "https://www.googleapis.com/drive/v2/files";
fileList = invokeurl
[
url :gdriveURL
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Obtenir l'URL de téléchargement du formulaire de consentement
webContentLink = null;
for each fileInfo in fileList.get("items")
{
title = fileInfo.get("title");
if(title.equals("Consent-Form.docx"))
{
webContentLink = fileInfo.get("webContentLink");
break;
}
}
if(isNull(webContentLink))
{
return "No Document Found on Drive. Document Name ::: Consent-Form.docx";
}
//Envoyer notification -
name = "Guest";
signature = "Zoho";
if(!isNull(extraDetails))
{
if(extraDetails.contains("name"))
{
name = extraDetails.get("name");
}
if(extraDetails.contains("signature"))
{
signature = extraDetails.get("signature");
}
}
sendmail
[
from :zoho.adminuserid
to :emailAddress
subject :"consent form"
message :"Bonjour " + name + ",<expression></expression><div><br></div><div>Avant de vous abonner au bulletin d'information Zoho, </div><br /><div>Veuillez télécharger le <br /><a target='_blank' href='" + webContentLink + "'>Formulaire de consentement</a> et l'envoyer à newsletter@xyz.com</div><div><br></div><div><br></div><div>Cordialement,</div><div>" + signature + "<br></div>" ] if(extraDetails.contains("mobile"))
{
sendsms
[
to :extraDetails.get("mobile")
message:"Le formulaire de consentement a été envoyé à votre ID de messagerie :- " + emailAddress
];
}
return "Formulaire de consentement envoyé avec succès"; }
Remarque :
- Le corps de la demande ne sera pas entièrement disponible à l'intérieur de la fonction. Il doit être envoyé ou reçu à l'intérieur des arguments.
Configurez un argument contenant tout le corps de la demande.
Dans la fonction donnée ci-dessus, vous pouvez voir que nous avons l'argument de fonction 'extraDetails'. Il est utilisé pour obtenir le nom et la signature de l'utilisateur. Cette solution est utile quand il est impossible de connaître le nombre d'arguments qui seront transmis à votre fonction.
Puisqu'il est impossible de connaître le nombre d'arguments qu'elle contient, vous pouvez configurer la fonction pour qu'elle contienne tout le corps de la demande dans un seul argument, dans le cas présent "extraDetails".
Remarque :
- La valeur de 'listId' sera '2a9a3690fd' (en cas de null).
- 'emailAddress' est obligatoire.
- L'argument 'extraDetails' est fourni pour transférer des informations supplémentaires, contenant tout le corps de la demande.
- listId', 'emailAddress' sont de type STRING.
- 'extraDetails' est de type STRING et nous transférons JSON dans 'extraDetails'.
Partie 2 : Rendre la fonction disponible en tant qu'API
Une fois la fonction créée, testée et enregistrée, vous pouvez la transformer en API.
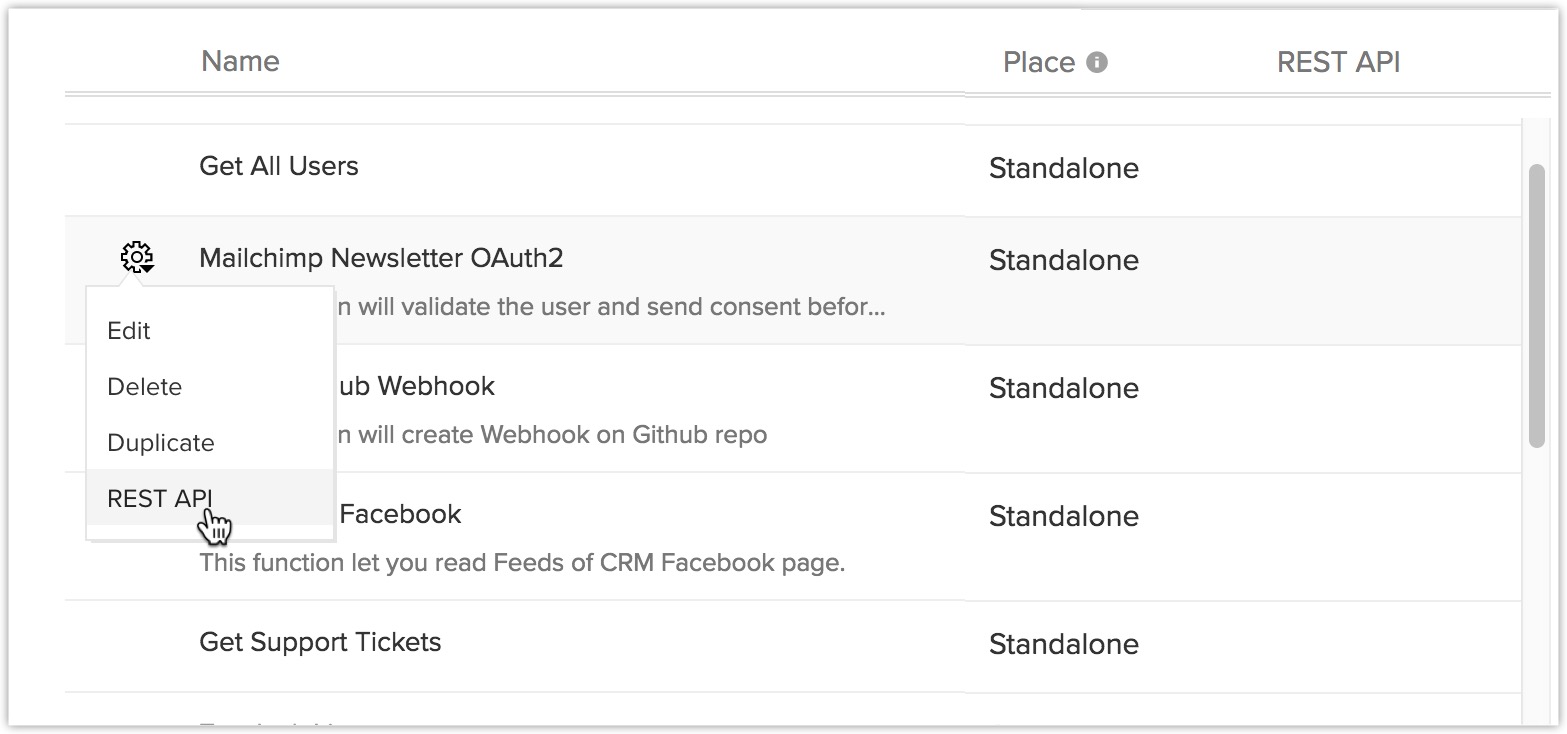
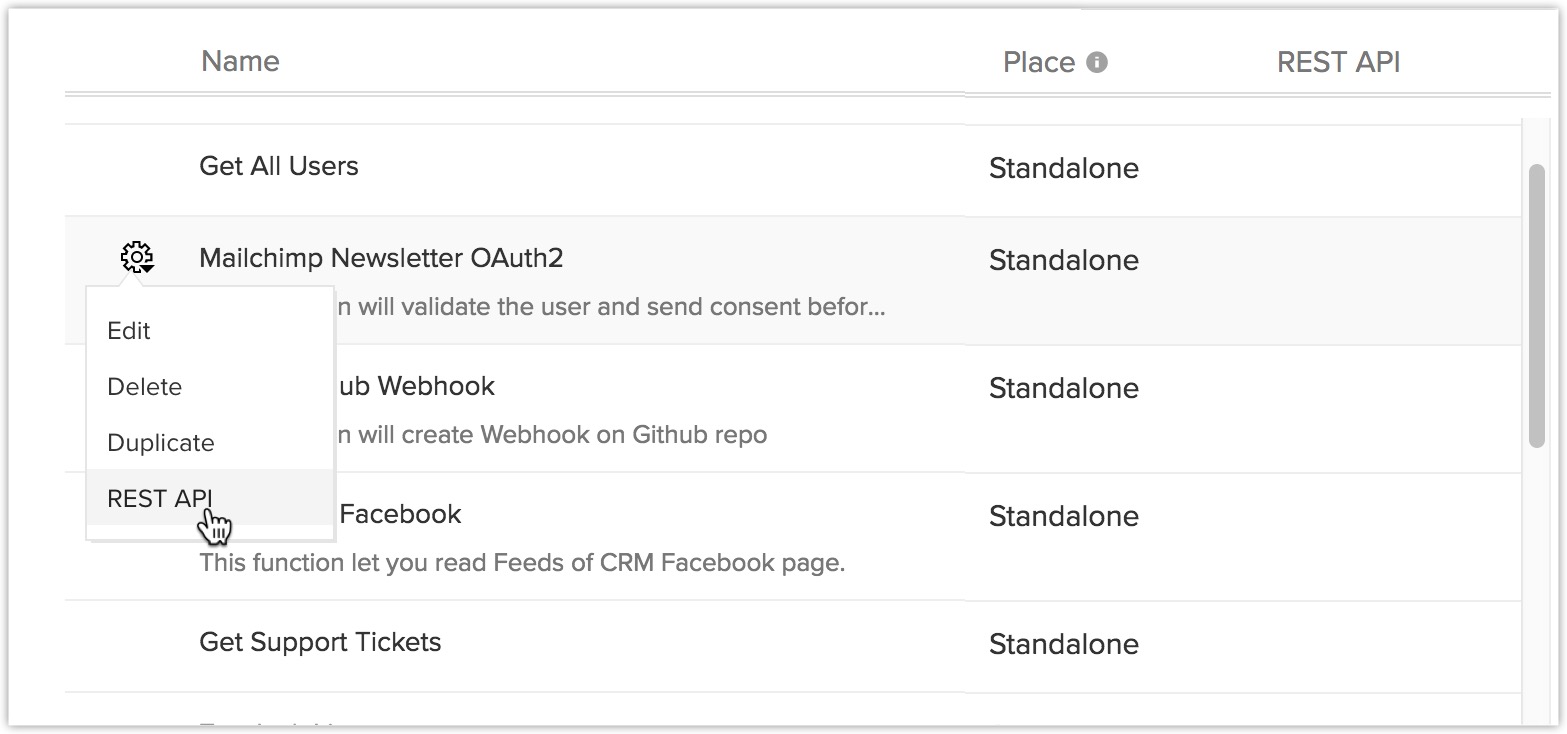
- Allez à Setup > Developer Space > Functions (Configuration > Espace développeur > Fonctions).
- Cliquez sur l'icône Settings (Paramètres) pour la fonction correspondante qui doit devenir une API.
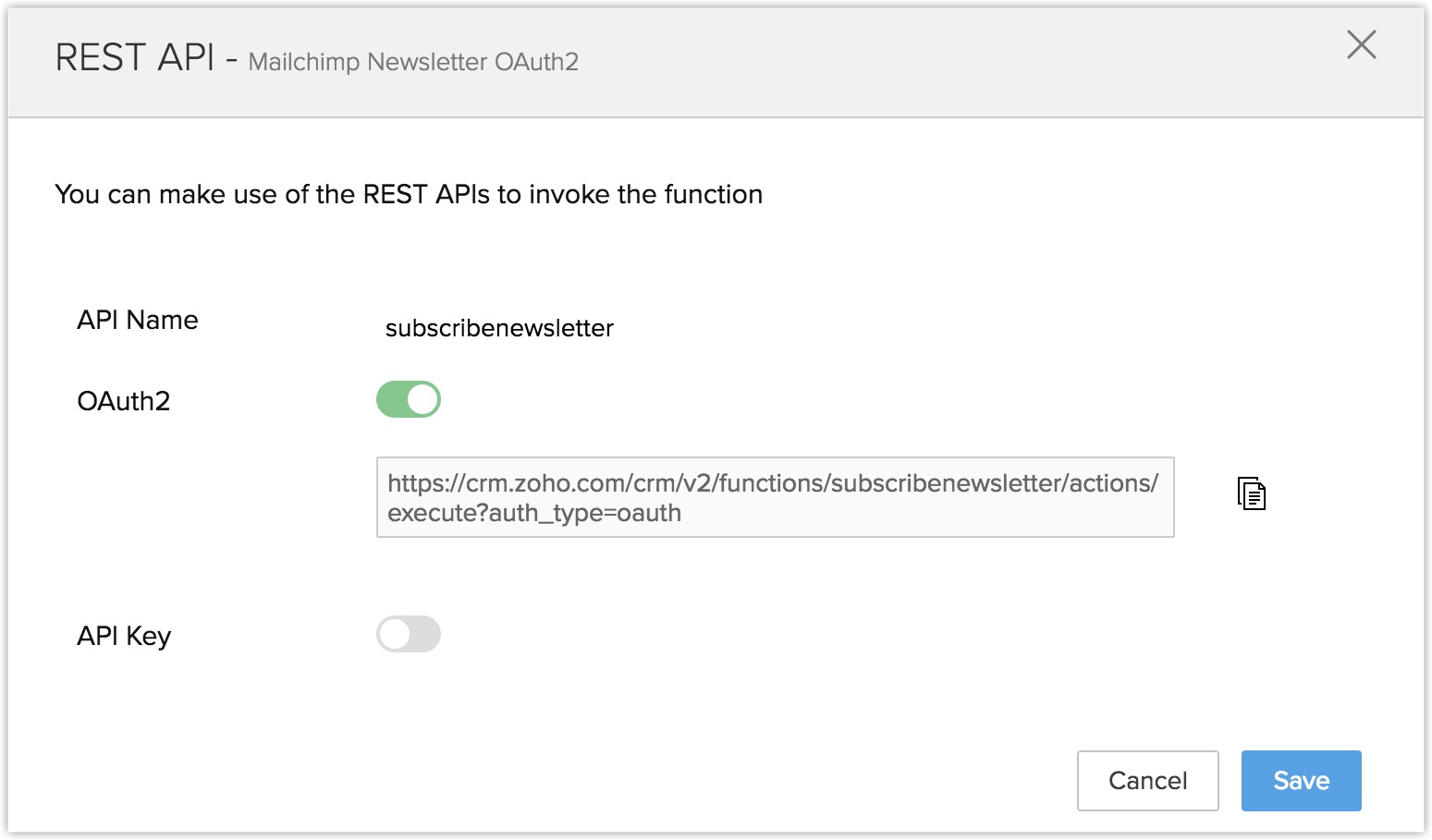
- Cliquez surREST API.

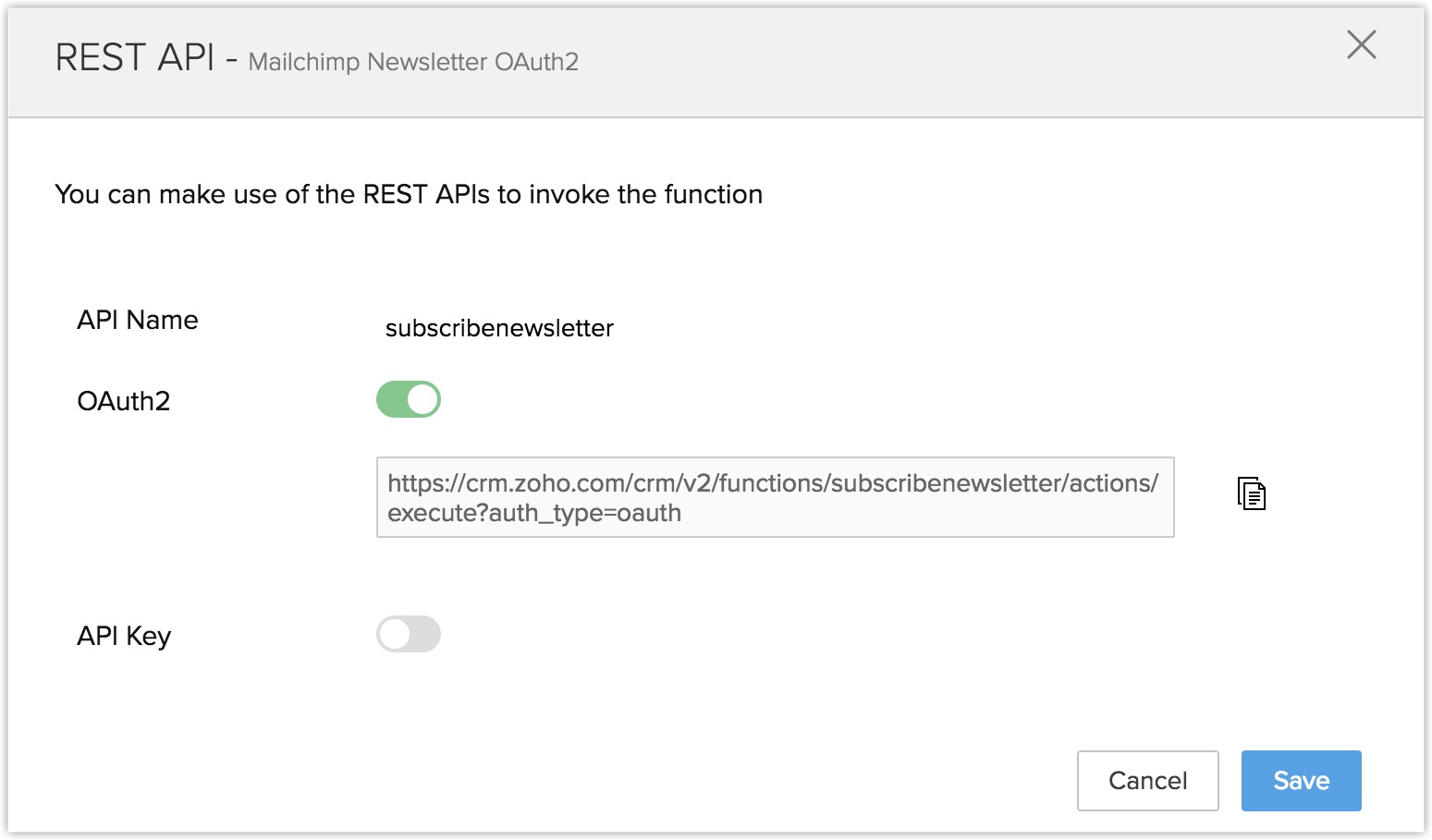
- Activez le curseur OAuth2.
- Cliquez sur Save (Enregistrer).

Appel de la fonction dans les widgets
Venons-en maintenant à la partie opérationnelle proprement dite. Puisque la fonction a été transformée en appel API, vous pouvez utiliser le code API de la fonction dans n'importe quel widget, application ou logiciel, et le configurer pour activer le déclenchement selon vos besoins.
Utilisez le code HTML suivant (Formulaire de consentement du bulletin d'informations) pour créer un widget. Pour apprendre comment créer des widgets, veuillez cliquer ici.
Code HTML :
<h2>XYZ Newsletter</h2>
<div class="container">
<h2<Abonnez-vous à notre bulletin d'informations</h2>
</div>
<div class="container" style="background-color:white">
<input type="text" id="name" placeholder="Nom" name="name" required>
<input type="text" placeholder="Adresse e-mail" name="mail" required id="email">
<label>
<input type="checkbox" checked="checked" name="subscribe">Bulletin d' informations quotidien
</label>
</div>
<div class="container">
<input type="submit" value="S'abonner" id="subscribeButton">
</div>
<span id="res1">Cliquez sur le bouton ci-dessus pour vous abonner</span>
Script(Javascript):
<script type="text/javascript">
$("#subscribeButton").click(function() {
var extraDetails = {};
extraDetails.name = $("#name").val();
extraDetails.signature = "XYZ";
var arguments = {};
arguments.extraDetails = extraDetails;
arguments.emailAddress = $("#email").val();
var data = {
"arguments": JSON.stringify(arguments),
}
ZOHO.embeddedApp.init()
.then(function() {
ZOHO.CRM.FUNCTIONS.execute("subscribenewsletter", data)
.then(function(resp) {
$('#res1').text(JSON.stringify(resp));
}).catch(function(resp) {
$('#res1').text(JSON.stringify(resp));
})
});
});
Remarque :
- Le script ci-dessus ne fonctionne que pour les widgets placés dans CRM.
- Pour en savoir plus sur les tâches d'intégration des fonctions, cliquez ici.
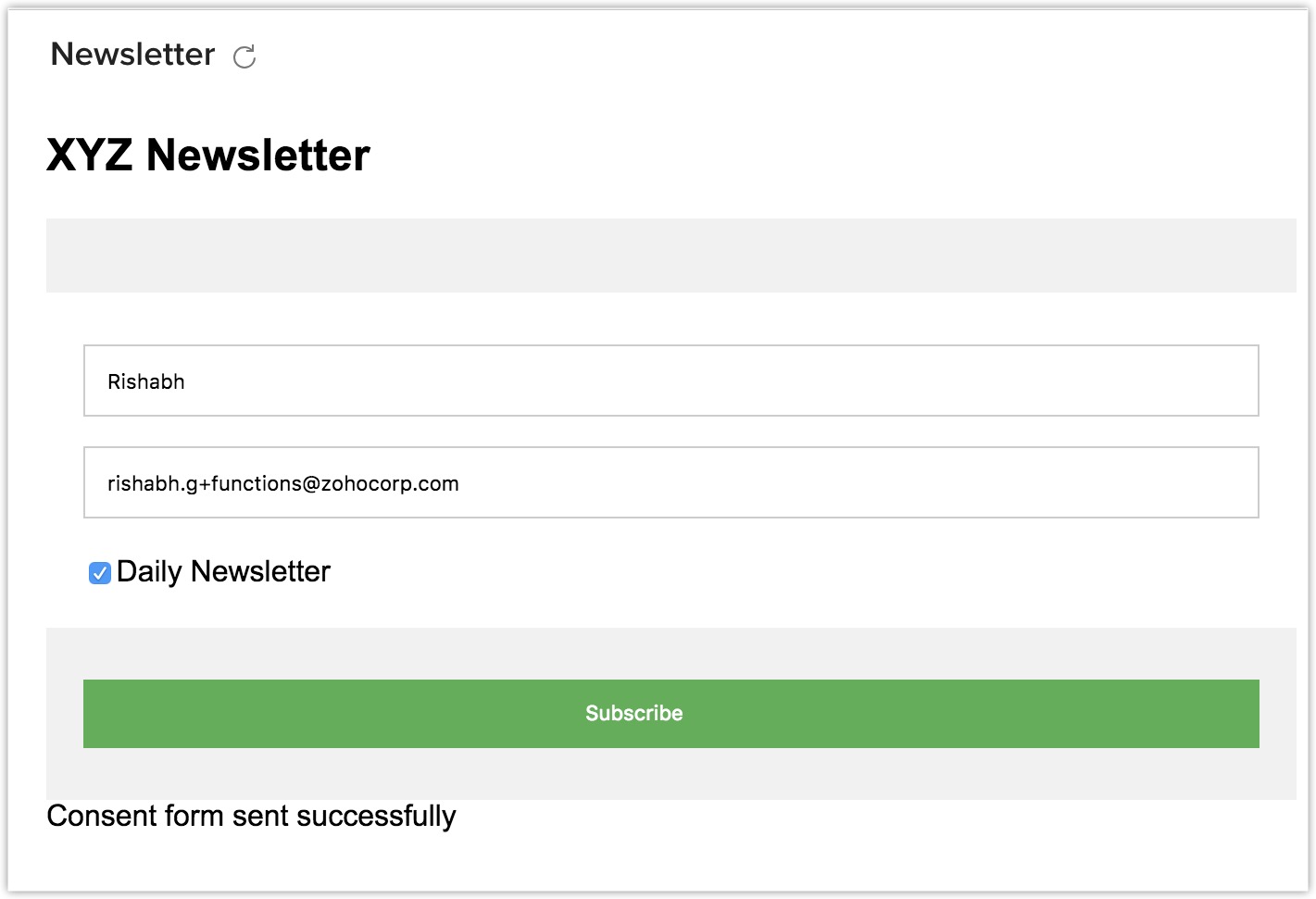
Le résultat :
S'abonner au bulletin d'informations :

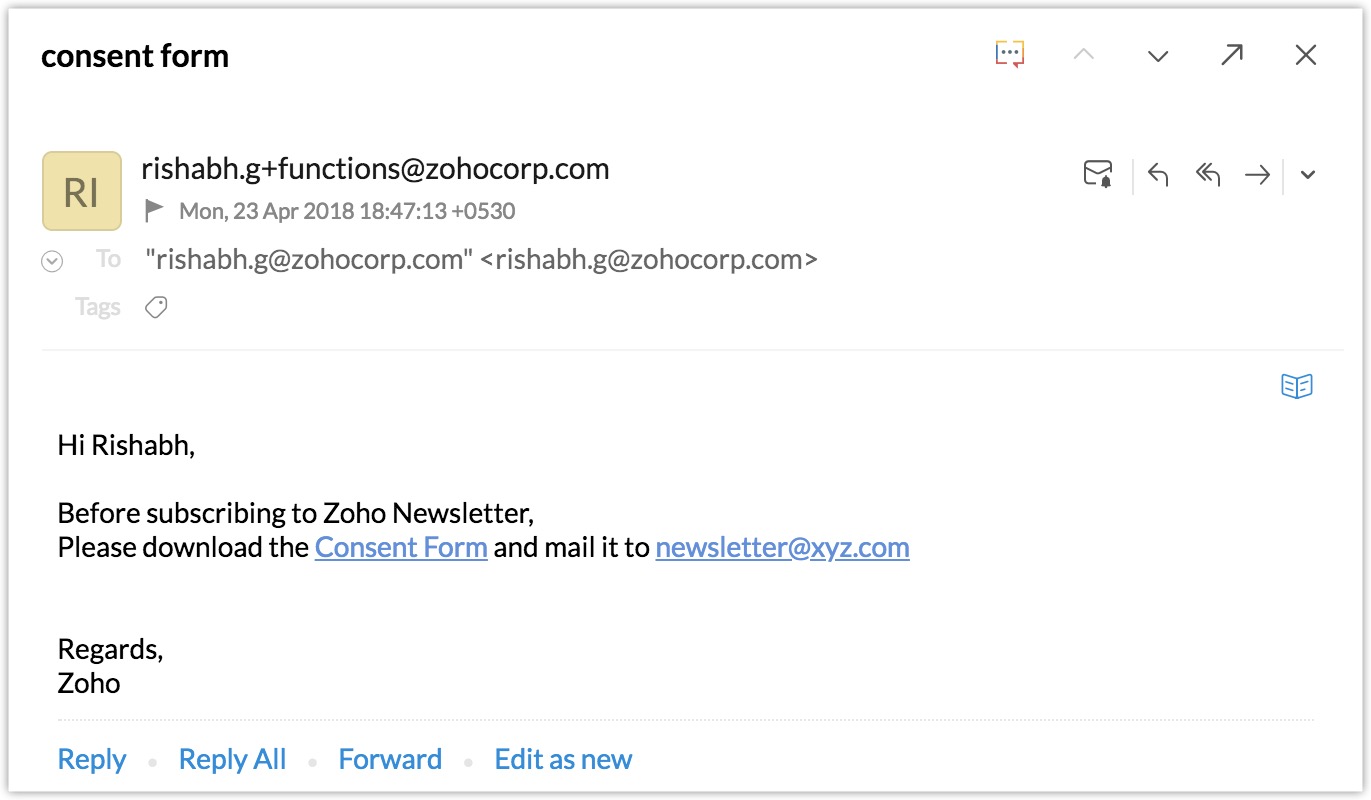
Recevoir l'e-mail d'abonnement :

Une fois le formulaire de consentement renvoyé à l'expéditeur, l'abonnement au bulletin d' informations sera activé.
Inconvénients de ne pas utiliser les fonctions sans serveur :
L'utilisateur doit effectuer manuellement les opérations suivantes :
- Enregistrer l'application sur Google Drive et MailChimp.
- Créer le code pour gérer le flux OAuth2.
- Appeler les API Mailchimp pour vérifier la disponibilité des utilisateurs.
- Appeler l'API Google Drive pour récupérer l'URL du document.
- Créer le code pour envoyer des e-mails et des SMS au client.
Comme vous pouvez le voir à partir des étapes ci-dessus, ce processus implique un grand nombre d'étapes, vous obligeant à écrire manuellement les codes pour le widget ainsi que les fonctionnalités du widget. Cependant, cette méthode est très fastidieuse et elle exige beaucoup d'opérations manuelles. Vous pouvez les éviter en misant sur une fonction sans serveur.