Thiết kế biểu mẫu thu hút với phong cách và cả sự dễ dàng
Tại Zoho Forms, chúng tôi tin rằng việc thiết kế biểu mẫu nên dễ dàng, bất kể bạn có kỹ năng lập trình hay không. Các công cụ thiết kế biểu mẫu mạnh mẽ của chúng tôi cung cấp nhiều lựa chọn tùy chỉnh hỗ trợ bạn tạo các biểu mẫu bắt mắt phản ánh cá tính của thương hiệu. Hãy cùng xem một số tính năng thú vị mà Zoho Forms cung cấp.


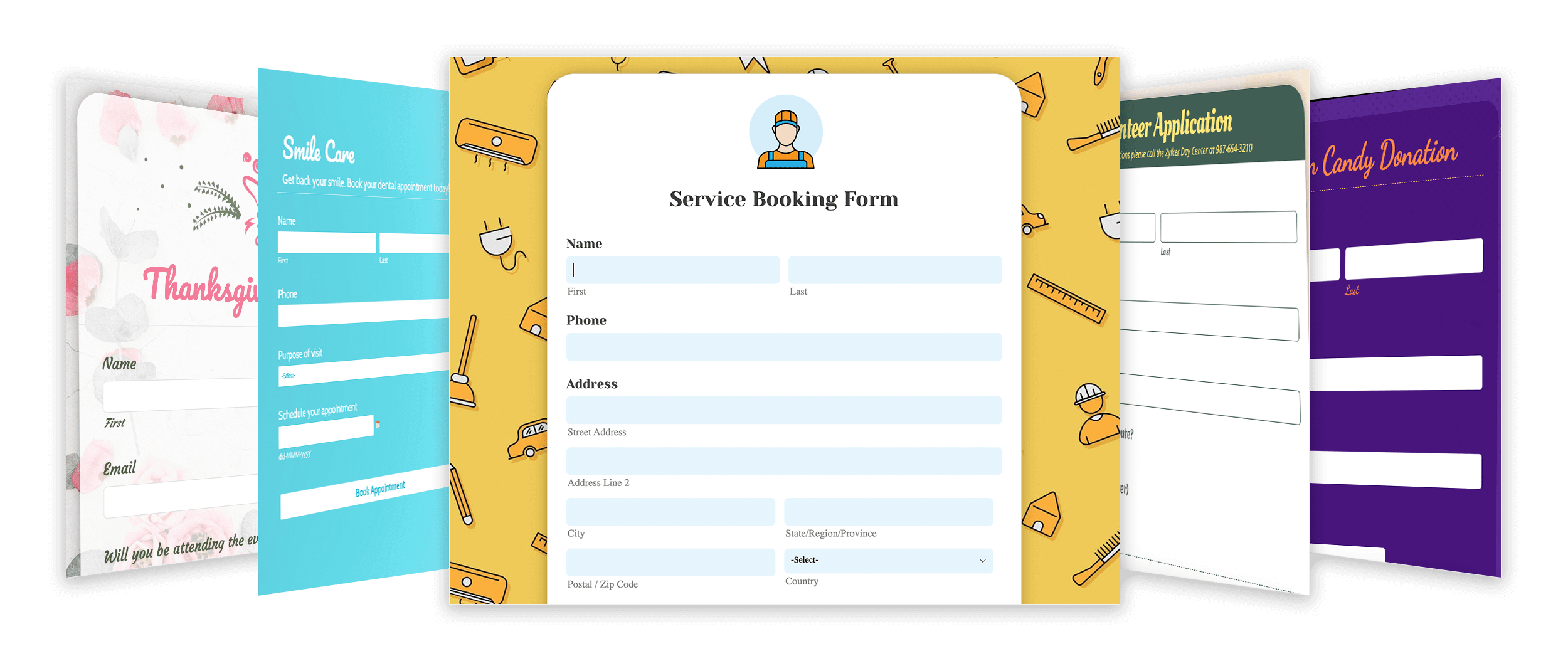
Chủ đề
Tại Zoho Forms, chúng tôi có thiết kế biểu mẫu cho mọi tâm trạng và nhu cầu của bạn. Chọn từ nhiều chủ đề được thiết kế sẵn phù hợp với các mục tiêu và ngành nghề khác nhau. Bạn có thể truy cập các chủ đề mà bạn/tổ chức của bạn đã tạo và lưu dưới phần Chủ đề của tôi/Chủ đề của tổ chức.
Hoặc chọn từ thư viện hình nền hay tải lên hình ảnh của riêng bạn để tạo một giao diện và cảm nhận độc đáo cho biểu mẫu. Bắt đầu với các mẫu thiết kế biểu mẫu trực tuyến và tạo biểu mẫu của riêng bạn ngay hôm nay.
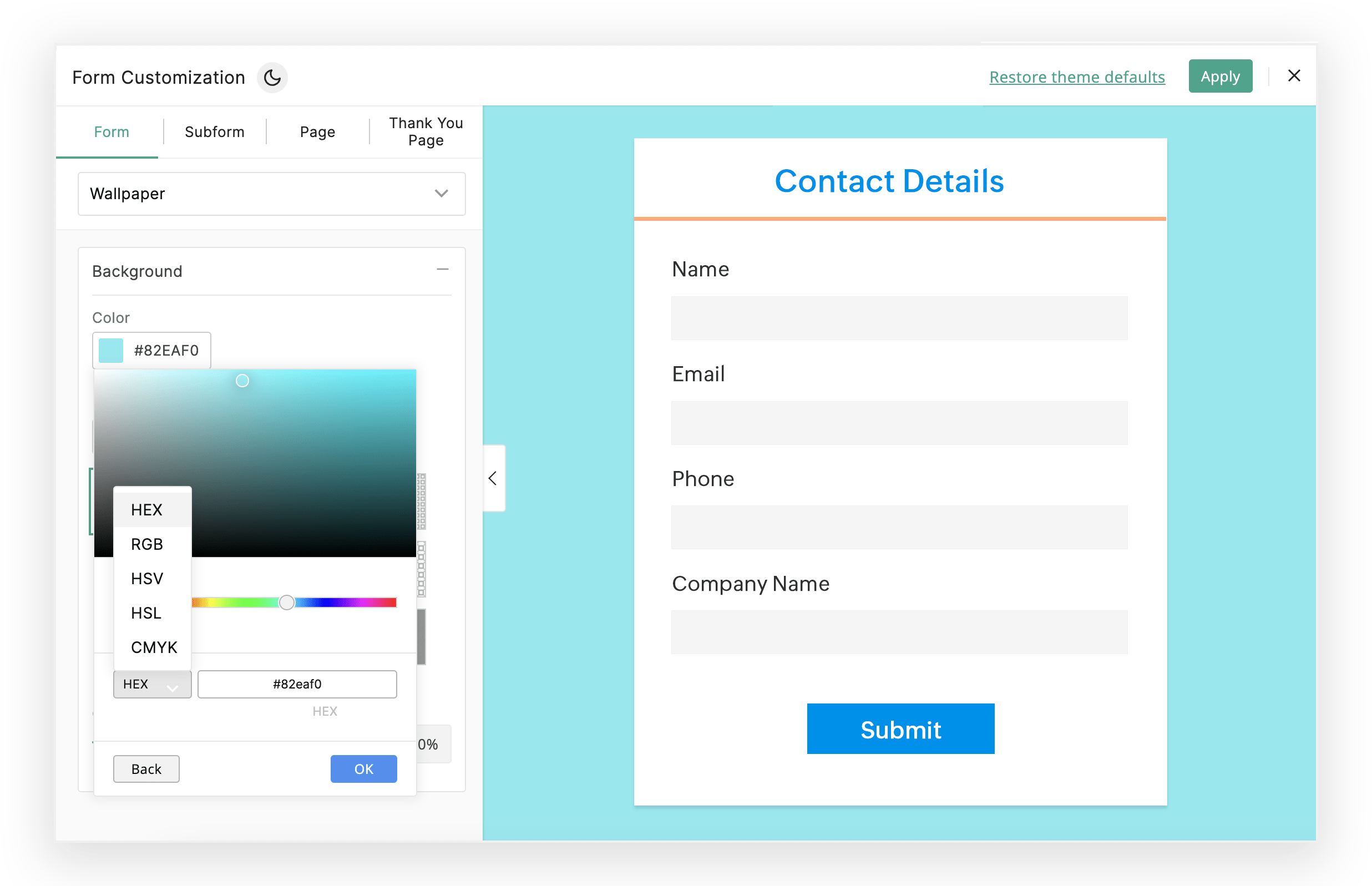
Colorscape
Màu sắc đóng một vai trò quan trọng trong việc xây dựng thương hiệu và thiết kế biểu mẫu của chúng tôi giúp dễ dàng tìm được bảng màu hoàn hảo. Chọn trong số nhiều màu hoặc nhập giá trị Hex hoặc RGB tùy chỉnh của bạn để tạo diện mạo nhất quán và gắn kết trên nhiều biểu mẫu.


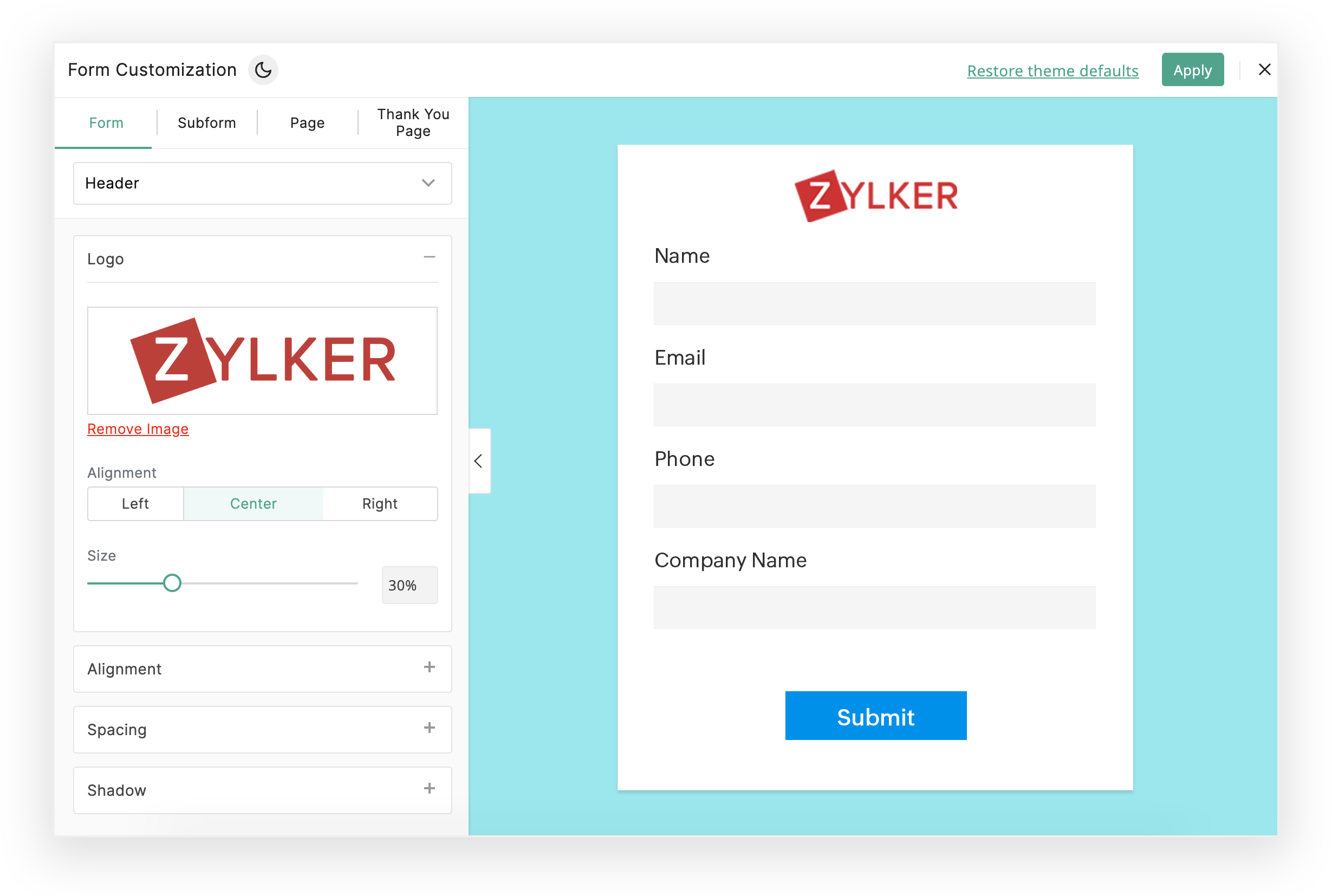
Logo
Bằng cách kết hợp logo vào thiết kế biểu mẫu, bạn có thể quảng bá nhận diện thương hiệu và thiết lập sự hiện diện thương hiệu thống nhất ở nhiều điểm tiếp xúc khác nhau. Với Zoho Forms, người dùng có thể dễ dàng thêm logo công ty vào biểu mẫu của họ để có diện mạo chuyên nghiệp và quen thuộc. Tính năng này giúp tăng sức hấp dẫn về mặt trực quan đối với biểu mẫu, đồng thời tăng cường kết nối giữa công ty của bạn và các biểu mẫu công ty gửi cho khách hàng.
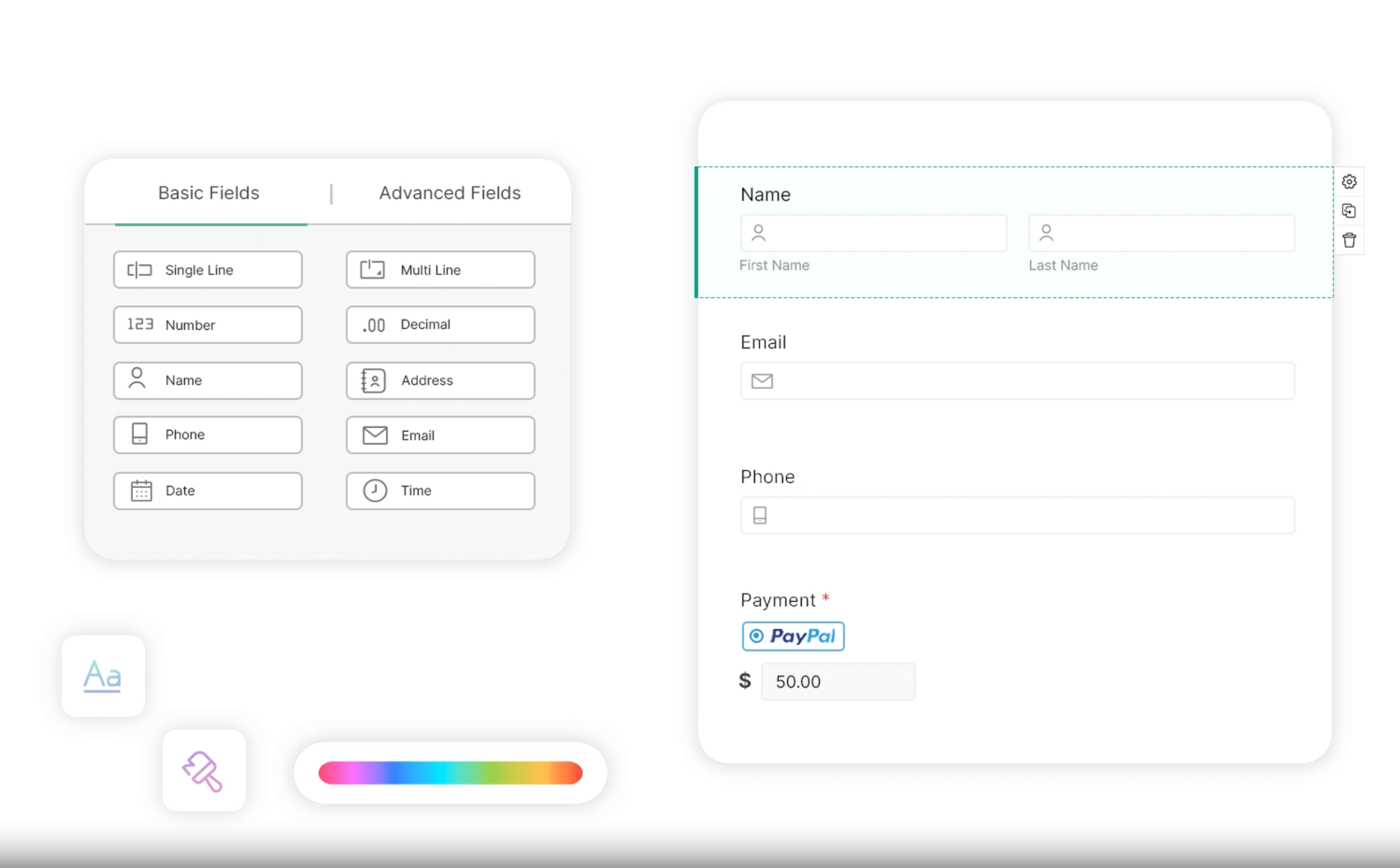
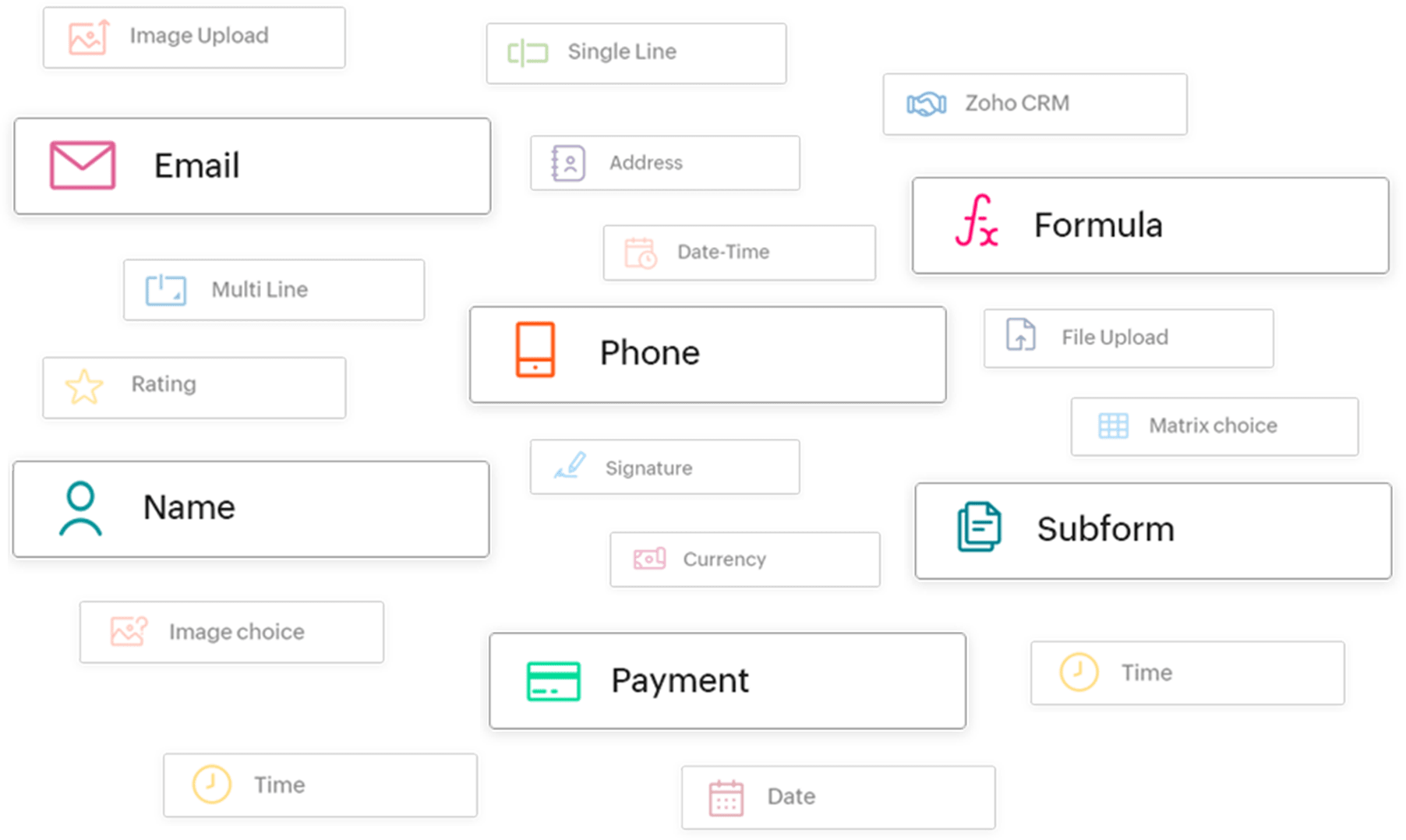
Trường biểu mẫu
Trình thiết kế của Zoho Forms cung cấp hàng loạt trường biểu mẫu kéo và thả. Từ các trường cơ bản như Tên, Số điện thoại và Địa chỉ email, đến các tùy chọn nâng cao như trường Công thức, Biểu mẫu con và Thanh toán, các trường biểu mẫu của chúng tôi được thiết kế để đáp ứng nhiều nhu cầu riêng của bạn.


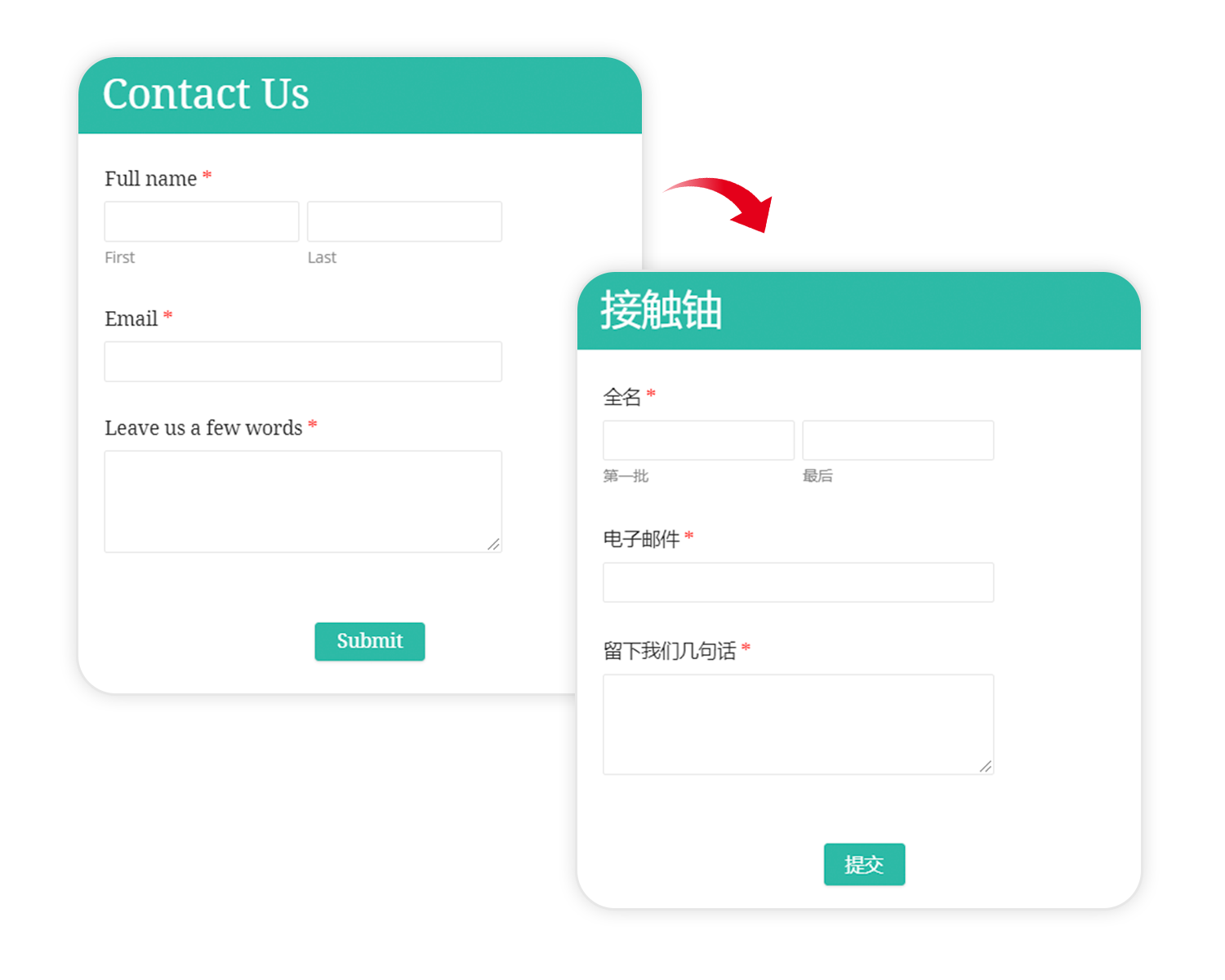
Ngôn ngữ của biểu mẫu
Với trình thiết kế biểu mẫu web của chúng tôi, bạn có thể thiết kế biểu mẫu ở hơn 70 ngôn ngữ. Chọn một ngôn ngữ để dịch các trường biểu mẫu, nút, tin nhắn và nhãn của bạn. Zoho Forms phù hợp dễ dàng với tùy chọn ngôn ngữ của người dùng, giúp bạn cải thiện trải nghiệm của họ và tăng mức độ tương tác.
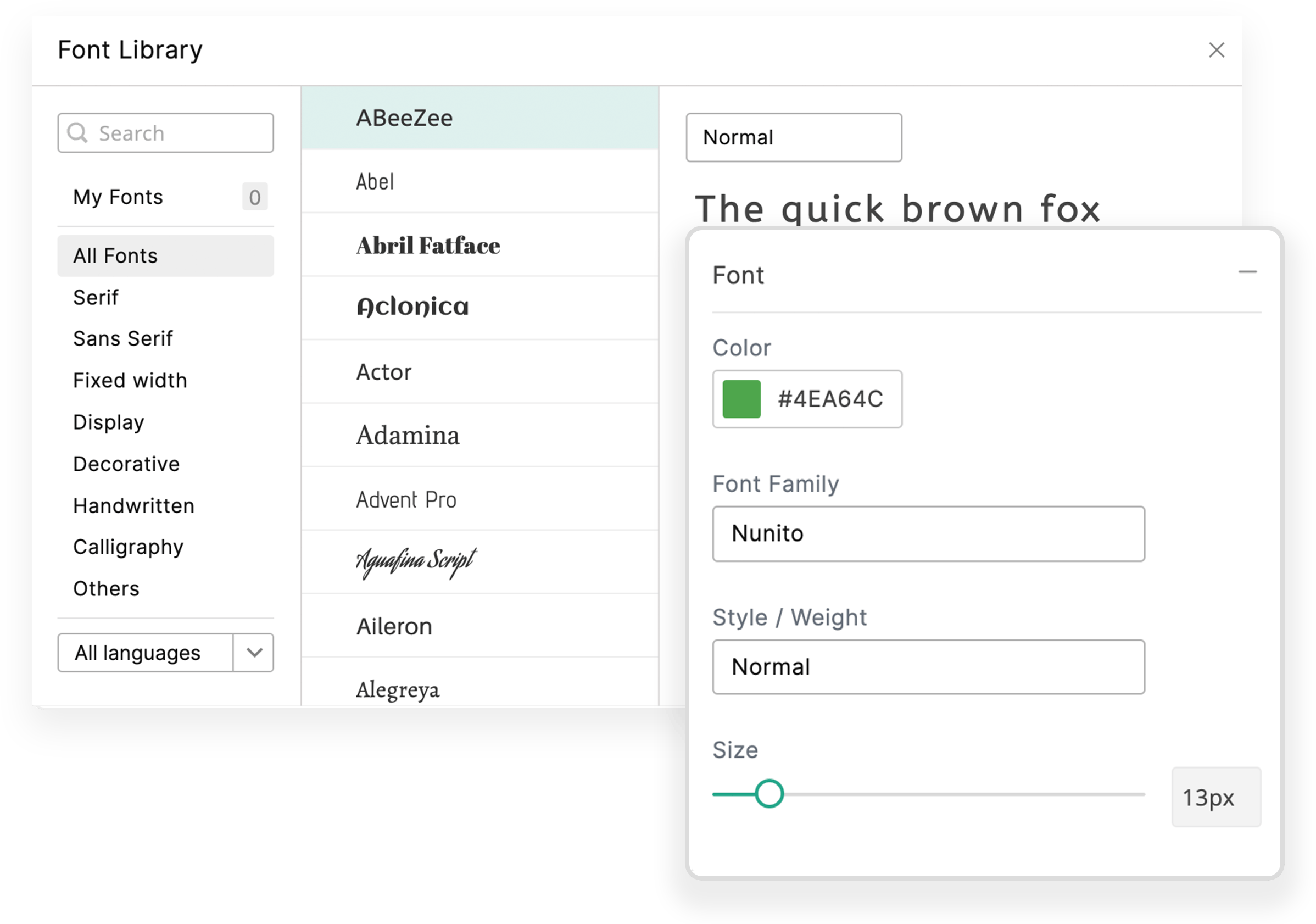
Phông chữ
Cách trình bày bản in rất quan trọng! Zoho Forms cung cấp nhiều lựa chọn phông chữ để bạn có thể tạo biểu mẫu hấp dẫn về mặt trực quan và dễ đọc. Tùy chỉnh kiểu phông chữ, kích thước và màu sắc để phù hợp với quy chuẩn thương hiệu của bạn.


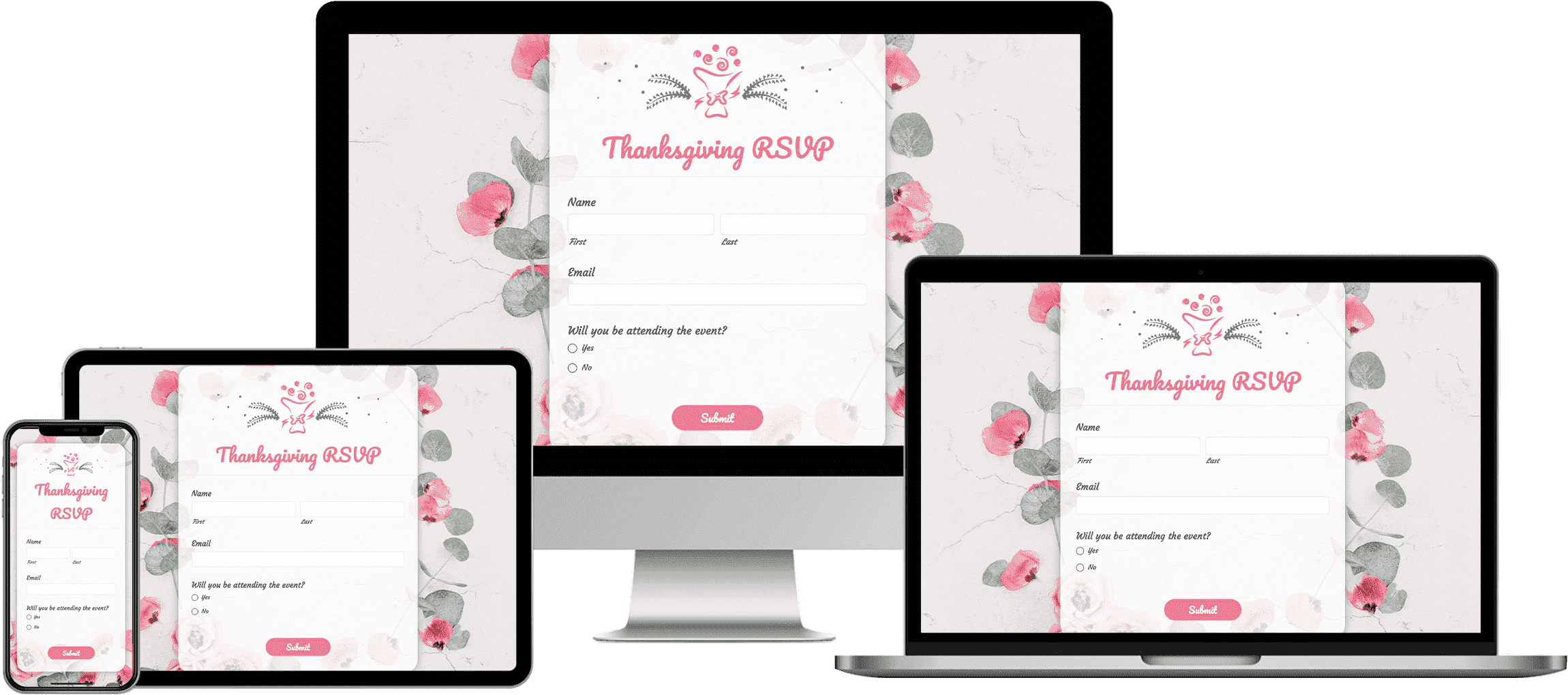
Thiết kế email đáp ứng
Bạn có thể truy cập biểu mẫu được thiết kế tùy chỉnh trên bất kỳ thiết bị nào, ở bất kỳ đâu trên trình tạo biểu mẫu trực tuyến miễn phí. Tất cả thiết kế biểu mẫu của chúng tôi đều đáp ứng nhanh và mang đến trải nghiệm tương tác tuyệt vời trên nhiều thiết bị khác nhau, từ máy tính đến thiết bị di động.
Phương pháp thực hành tốt nhất về thiết kế biểu mẫu (Mẹo tăng tỷ lệ chuyển đổi và trải nghiệm người dùng)
Xóa tiêu đề biểu mẫu: Ghi nhãn rõ ràng biểu mẫu của bạn với tiêu đề mô tả giúp truyền đạt mục đích của biểu mẫu. Ví dụ, thay vì dùng “Biểu mẫu liên hệ” chung chung, hãy sử dụng “Liên hệ với chúng tôi để được hỗ trợ”.
Sử dụng bố cục nhất quán: Duy trì tính nhất quán trong bố cục các trường biểu mẫu của bạn. Đặt nhãn ở trên, bên trái các trường nhập liệu để dễ đọc và có quy trình hoàn thành dễ dàng.
Giảm thiểu các trường bắt buộc: Giảm bất đồng bằng cách chỉ yêu cầu cung cấp thông tin cần thiết. Giảm thiểu các trường bắt buộc sẽ hợp lý hóa quy trình hoàn thành biểu mẫu và giảm tỷ lệ từ bỏ của người dùng.
Văn bản giữ chỗ thông minh: Sử dụng văn bản giữ chỗ một cách hiệu quả để cung cấp gợi ý hoặc ví dụ mà không làm lộn xộn biểu mẫu. Văn bản giữ chỗ sẽ biến mất khi người dùng bắt đầu nhập.
Điền trước biểu mẫu: Điền trước trường biểu mẫu với các giá trị mặc định khi thích hợp để đẩy nhanh quá trình hoàn thành.
Thiết kế dễ tiếp cận: Thiết kế biểu mẫu có tính đến khả năng dễ tiếp cận bằng cách dùng nhãn rõ ràng, cung cấp văn bản thay thế cho các yếu tố trực quan và đảm bảo tính tương thích với trình đọc màn hình và điều hướng bàn phím.
Kiểm tra từ người dùng: Thường xuyên tiến hành kiểm tra tính khả dụng với người dùng thực để xác định các điểm khó khăn và những gì cần cải thiện. Kết hợp phản hồi để liên tục tinh chỉnh thiết kế biểu mẫu và nâng cao sự hài lòng của người dùng.

