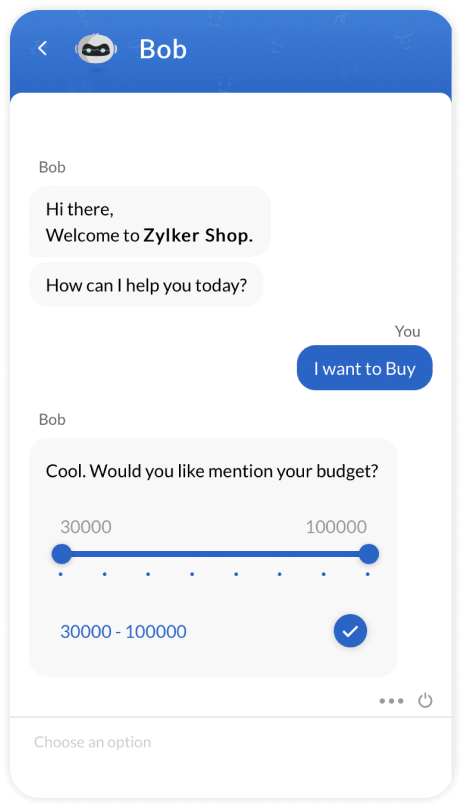
Range slider option
This card allows collecting the inputs as ranges from the visitor with a slider interface, i.e., they can choose from the first or start in between the slider and choose the range (Example: Visitors can pick the price range with the slider)
| Attribute | Mandatory | Description | Values |
| type | Yes | The type of input to be displayed to the visitor | slider |
| values | Yes | An array of strings you would like to mark in the slider as options | A maximum of 10 options in the array with a character limit of 10 each can be provided. |
Channel compatibility and limitations
![]()
![]()
![]()
![]()
![]()
![]()
![]()
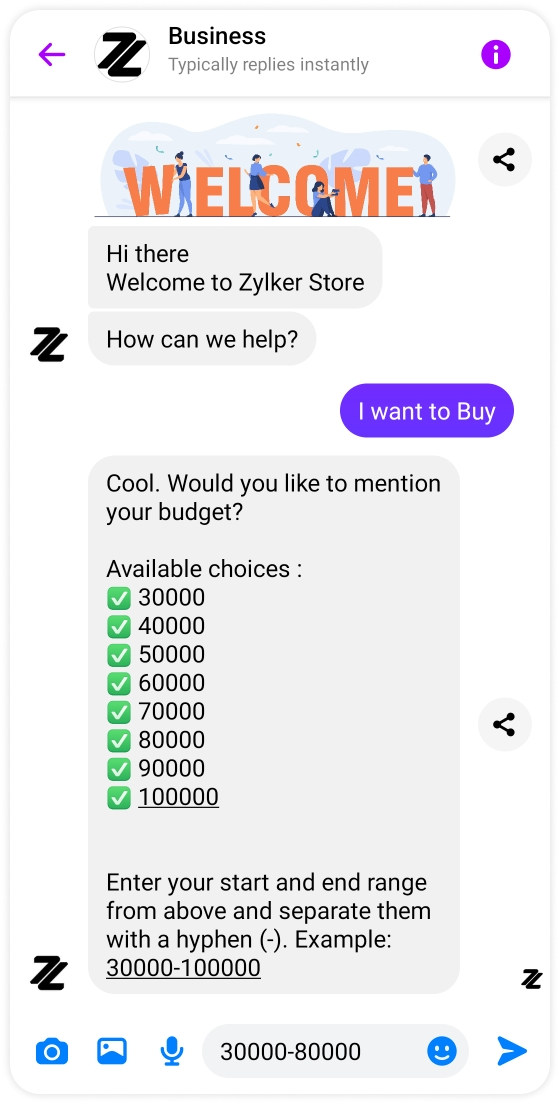
Facebook Messenger:
- The card is supported on Facebook.
- When using this card, the slider range units/intervals will be listed in the bulletin, and the users will have to type their preferred range, separated by a hyphen (-). Example: 30000-80000
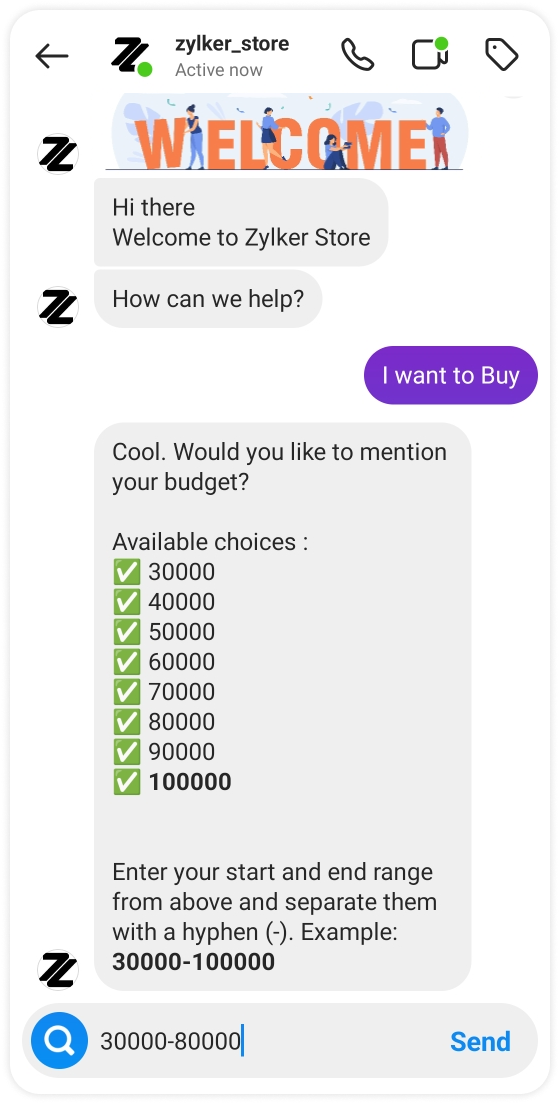
Instagram:
- The card is supported on Instagram.
- When using this card, the slider range units/intervals will be listed in the bulletin, and the users will have to type their preferred range, separated by a hyphen (-). Example: 30000-80000
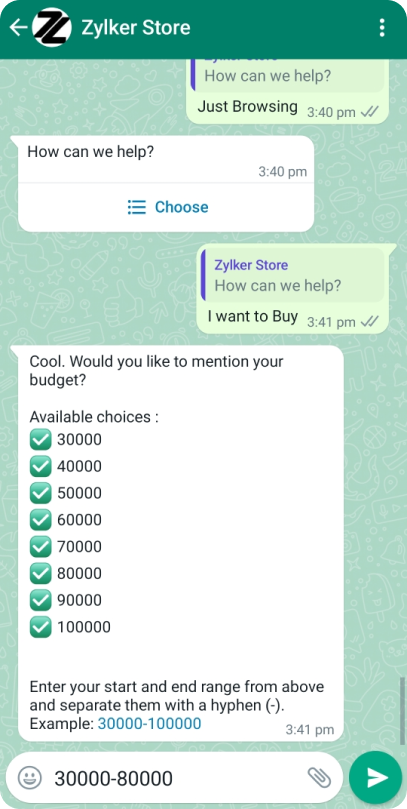
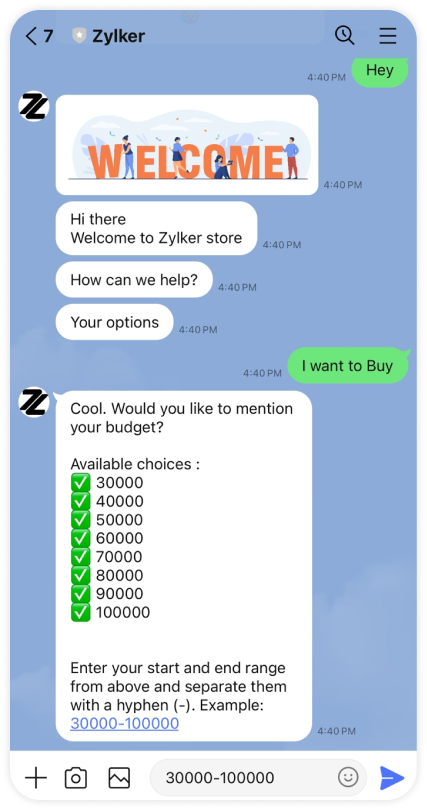
WhatsApp:
- The card is supported on WhatsApp.
- When using this card, the slider range units/intervals will be listed in the bulletin, and the users will have to type their preferred range, separated by a hyphen (-). Example: 30000-80000
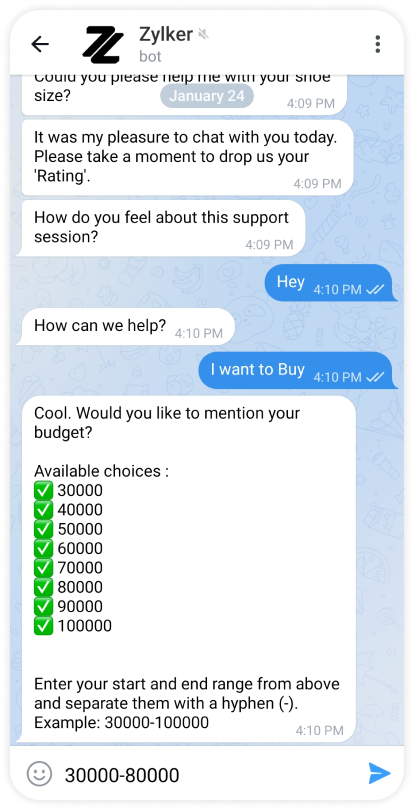
Telegram:
- The card is supported on Telegram.
- When using this card, the slider range units/intervals will be listed in the bulletin, and the users will have to type their preferred range, separated by a hyphen (-). Example: 30000-80000
LINE:
- The card is supported on LINE.
- When using this card, the slider range units/intervals will be listed in the bulletin, and the users will have to type their preferred range, separated by a hyphen (-). Example: 30000-80000
Use Case
Copied{
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
}Copied//Context Handler function
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", [
"Cool. Would you like to mention your budget?"
]);
response.put("input", {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
});
prompt = Map();
prompt.put("param_name", "rangeslider");
prompt.put("data", response);
result.put("prompt", prompt);
result.put("todo", "prompt");
return result;
//Execution function
result = Map();
response = Map();
response.put("action", "reply");
response.put("replies", {
"Cool. Would you like to mention your budget?"
});
response.put("input", {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
});
result.put("data", response);
return result;Copied{
"platform": "ZOHOSALESIQ",
"replies": [
"Cool. Would you like to mention your budget?"
],
"input": {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
}
}Copied"user_defined": {
"zohosalesiq": {
"replies": [
"Cool. Would you like to mention your budget?"
],
"input": {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
}
}
}Copied"channelData":{
"zohosalesiq": {
"input": {
"type": "range-slider",
"values": [
"30000",
"40000",
"50000",
"60000",
"70000",
"90000",
"100000"
]
},
"replies":["Cool. Would you like to mention your budget?"]
}
}