Like Button for Zia Skills
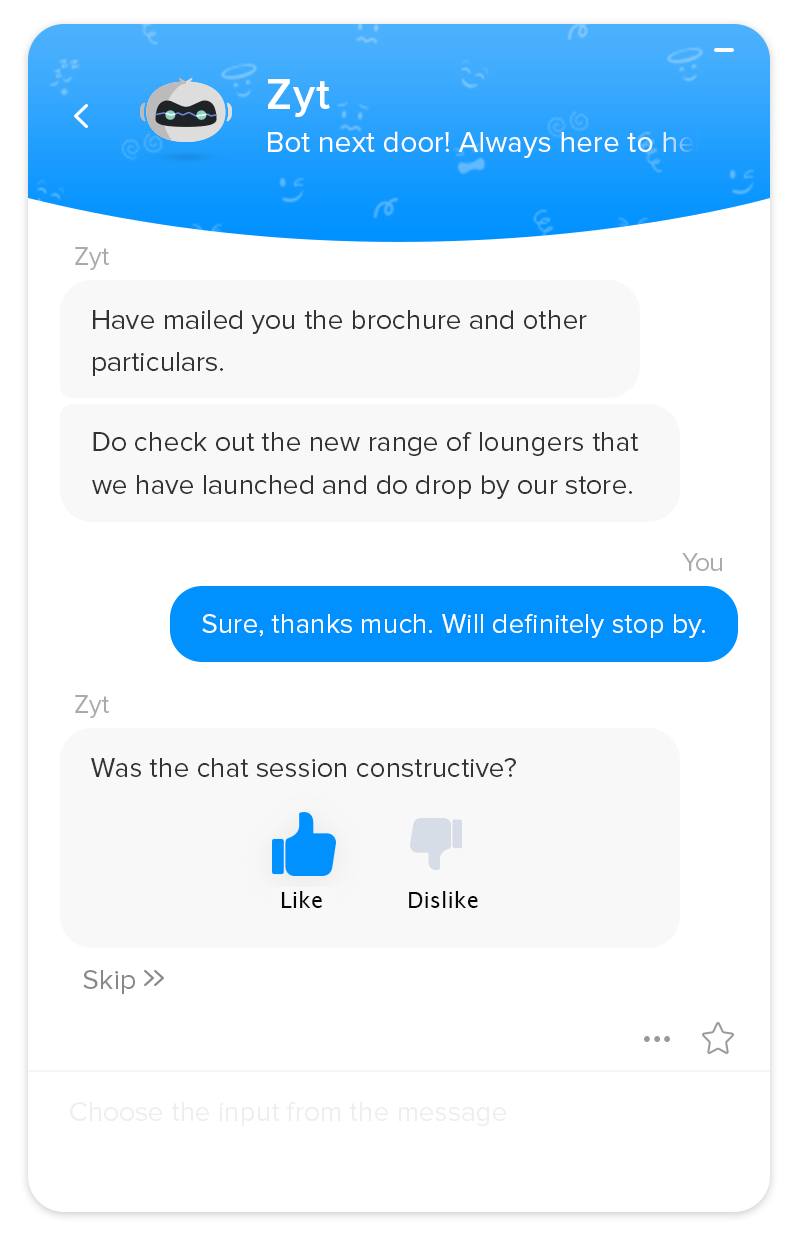
This card can be used to collect the feedback from the visitors as like/dislike (thumbsup / thumbsdown) inputs format.
| Attribute | Mandatory | Description | Values |
| type | Yes | The type of input to be displayed to the visitor | like |
Use Case:
Context Handler function:
Copiedresult = Map();
response = Map();
response.put("action", "reply");
response.put("replies", [
"Was the chat session constructive?"
]);
response.put("input", {
"type": "like"
});
prompt = Map();
prompt.put("param_name", "rating");
prompt.put("data", response);
result.put("prompt", prompt);
result.put("todo", "prompt");
return result;Output: