Crie formulários envolventes com facilidade e estilo
No Zoho Forms, acreditamos que o design de formulários deve ser fácil, mesmo que você não tenha habilidades de codificação. Nossas poderosas ferramentas de design de formulários têm muitas opções de personalização, permitindo criar formulários com visual atraente e que refletem a personalidade da sua marca. Vamos dar uma olhada em alguns dos recursos interessantes que o Zoho Forms oferece.


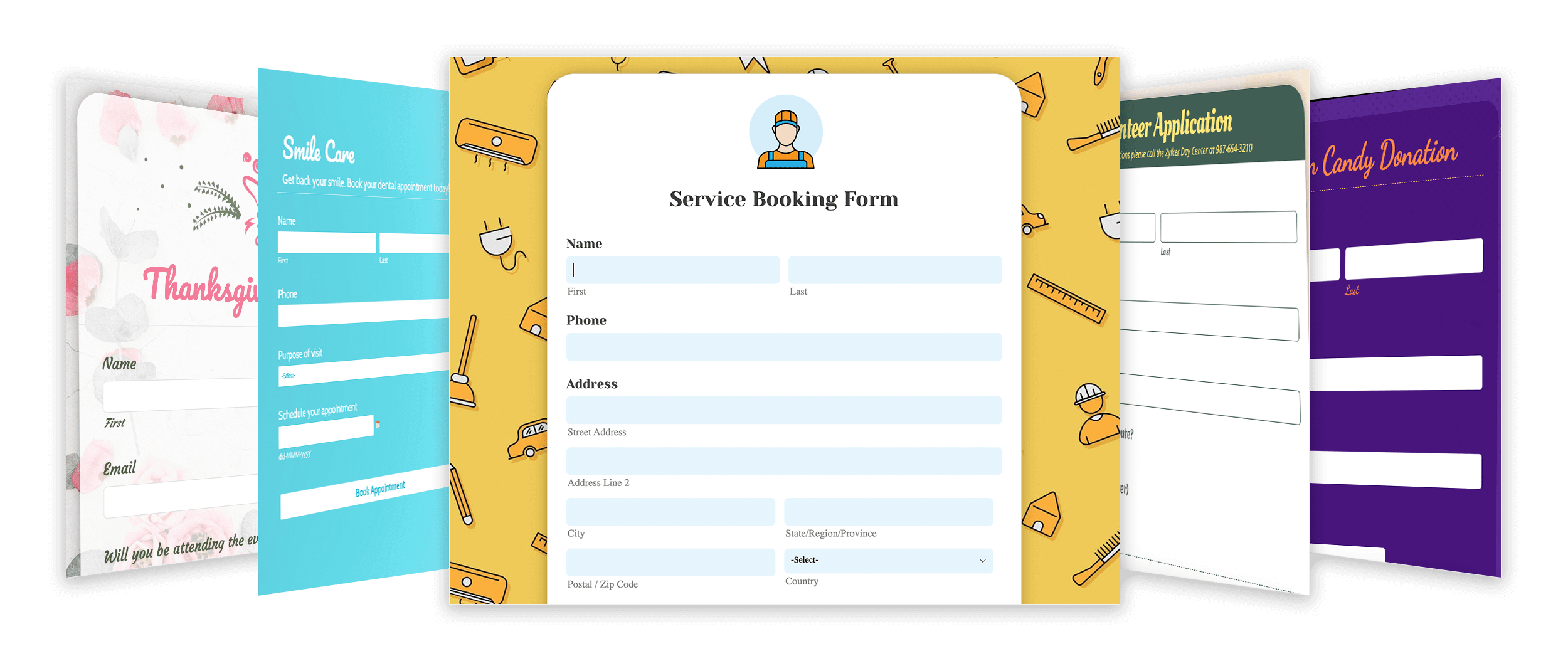
Temas
No Zoho Forms, temos um design de formulário que combina com seu humor e suas necessidades. Escolha entre diferentes temas já prontos para diferentes objetivos e setores. Acesse os temas que você ou sua organização criou e salvou em Meus temas/Temas organizacionais.
Como opção, escolha sua imagem de fundo em uma biblioteca de imagens, ou carregue a sua própria, para que seus formulários tenham uma aparência exclusiva.Comece já com os modelos de design de formulários on-line e crie seu próprio formulário hoje mesmo.
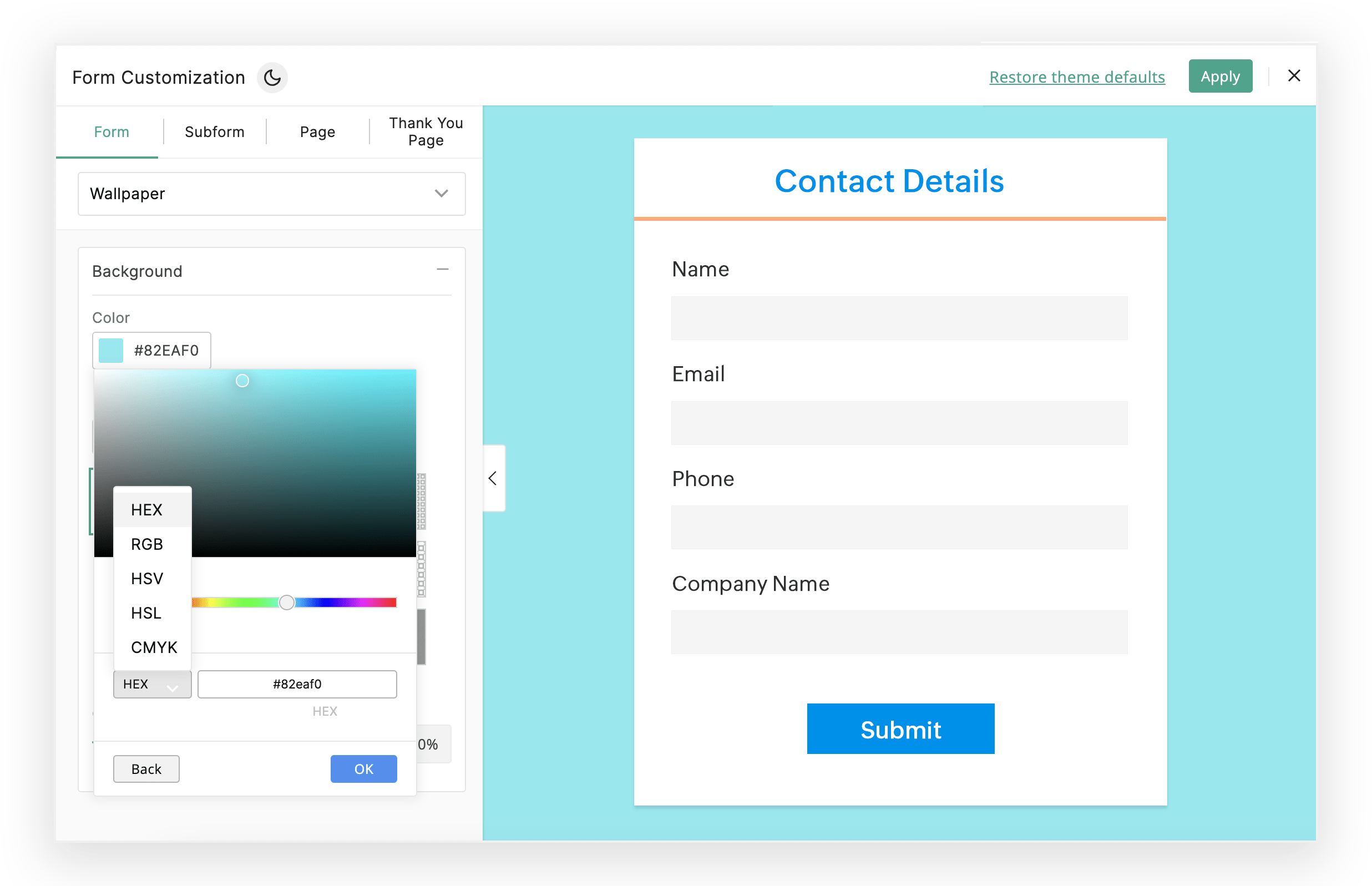
Colorscape
Cores desempenham um papel fundamental na marca, e nosso design de formulários facilita a escolha da paleta de cores perfeita. Selecione entre uma ampla variedade de cores ou configure seus valores HEXADECIMAIS ou RGB customizados para criar uma aparência coesa e consistente em seus formulários.


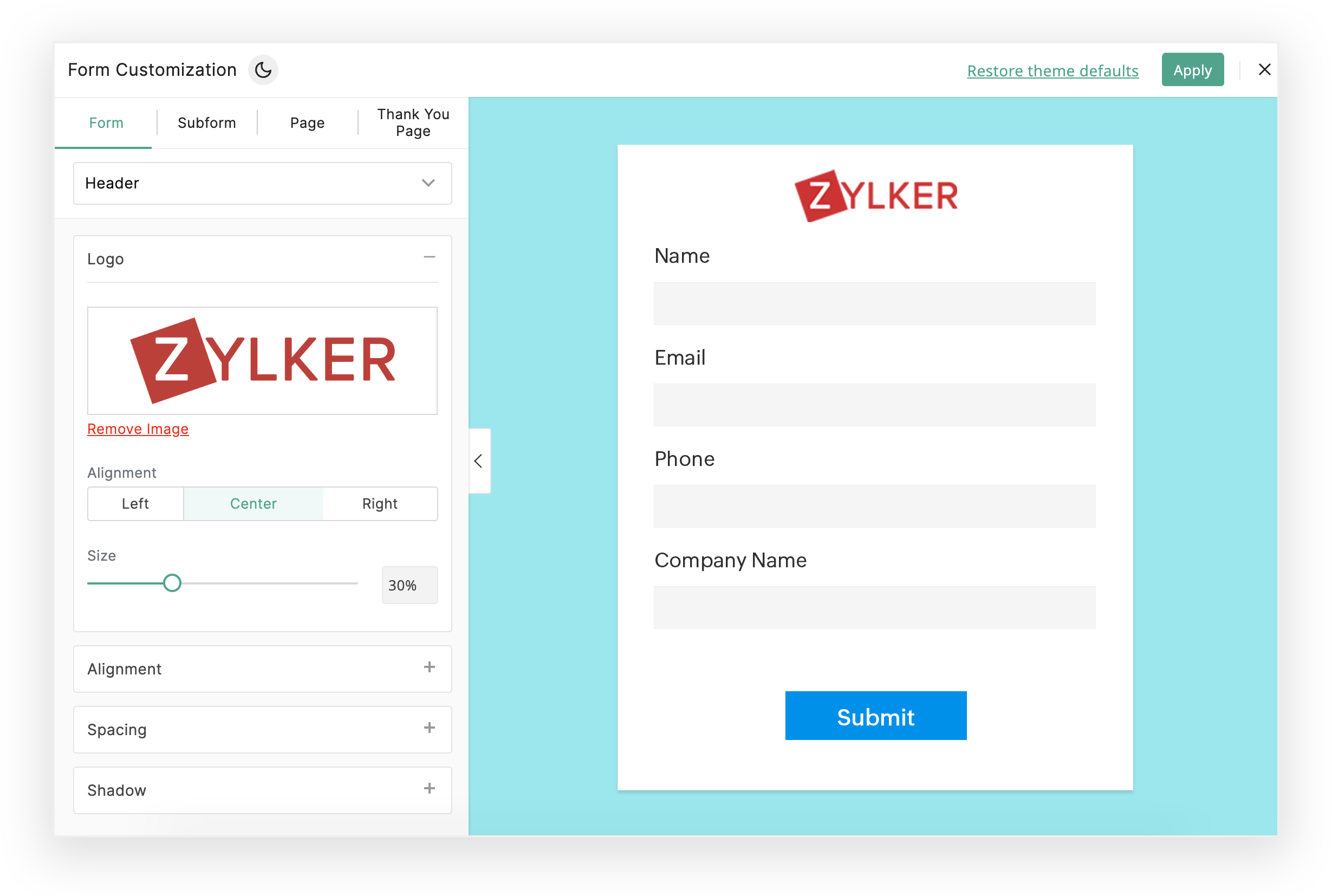
Logotipo
Ao incorporar um logotipo no design do seu formulário, você pode promover o reconhecimento da marca e estabelecer uma presença regular nos diferentes pontos de contato. Com o Zoho Forms, usuários podem adicionar com facilidade o logotipo da empresa aos formulários para que tenham uma aparência reconhecida e profissional. Esse recurso incrementa o apelo visual dos formulários, enquanto reforça a conexão entre sua empresa e os formulários que envia aos clientes.
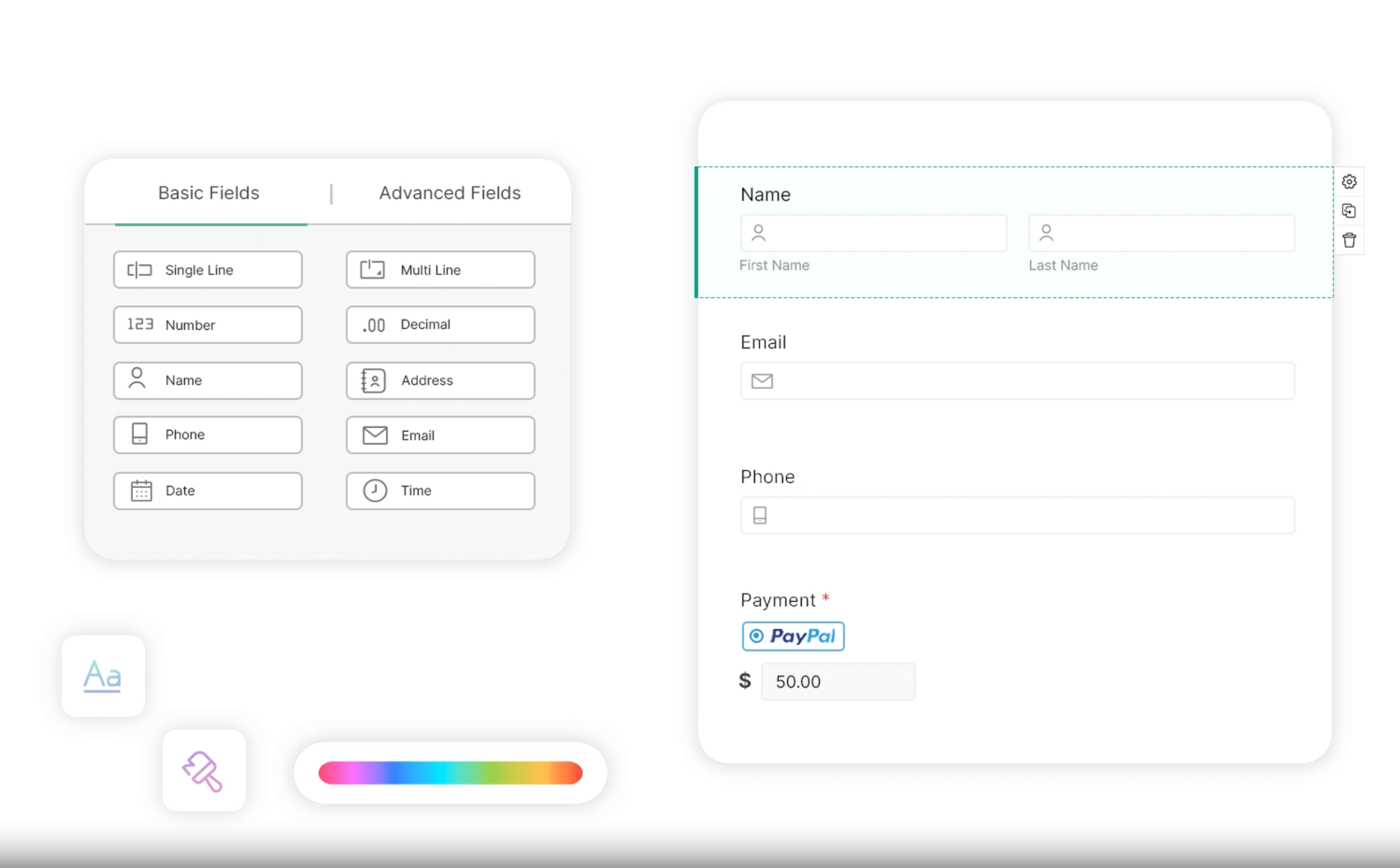
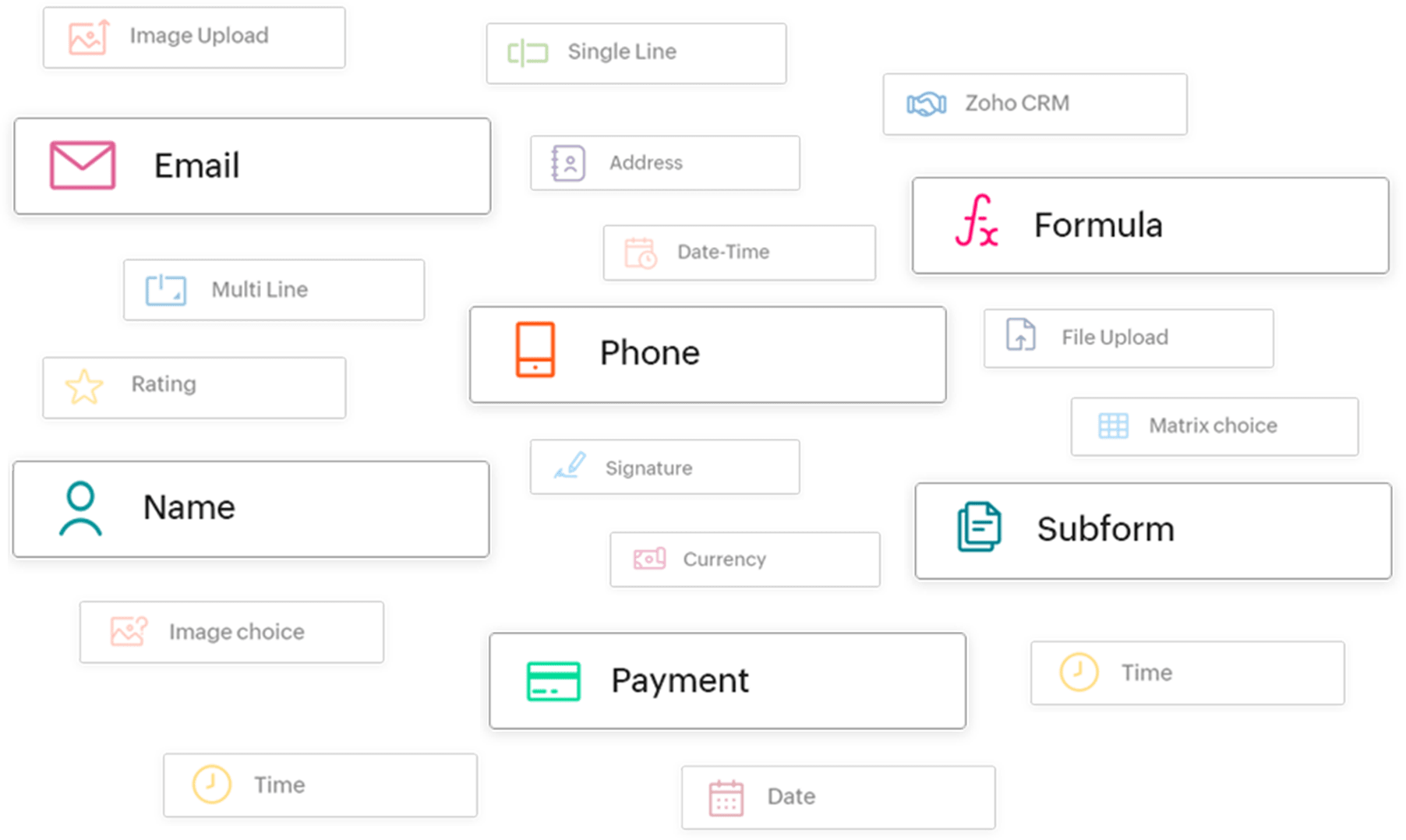
Campos de formulário
O designer do Zoho Forms oferece um amplo conjunto de campos de formulário para arrastar e soltar. Desde campos básicos, como nome, número de telefone e endereço de e-mail, até opções avançadas, como campos de fórmula, subformulário e pagamento, nossos campos de formulário foram pensados para atender às suas necessidades exclusivas.


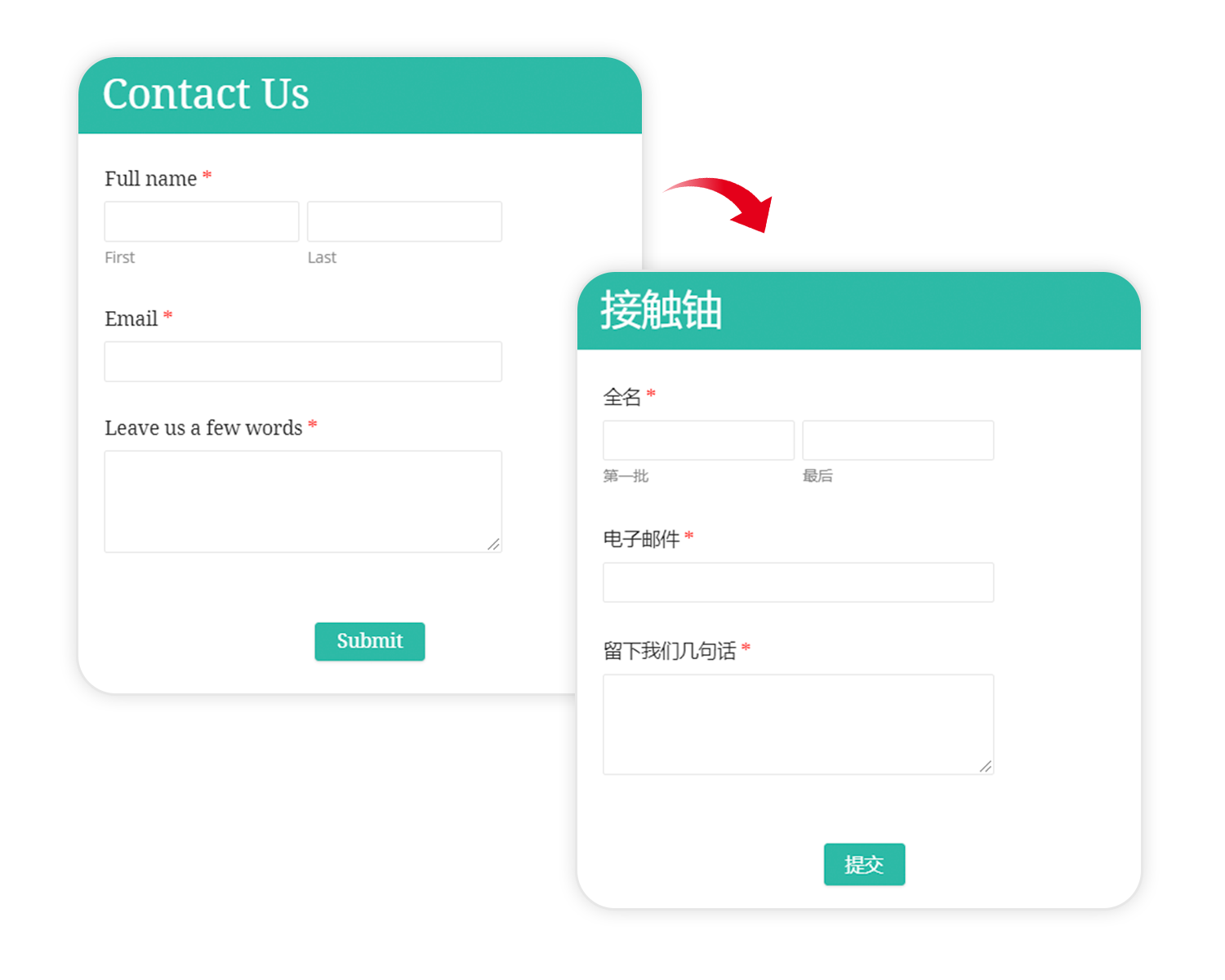
Idiomas do formulário
Crie formulários em mais de 70 idiomas com o nosso designer de formulários da Web. Selecione um idioma para o qual traduzir campos, botões, mensagens e identificadores do formulário. O Zoho Forms facilita a adaptação às preferências de idioma dos seus usuários, ajudando a melhorar a experiência e aumentar o envolvimento do usuário.
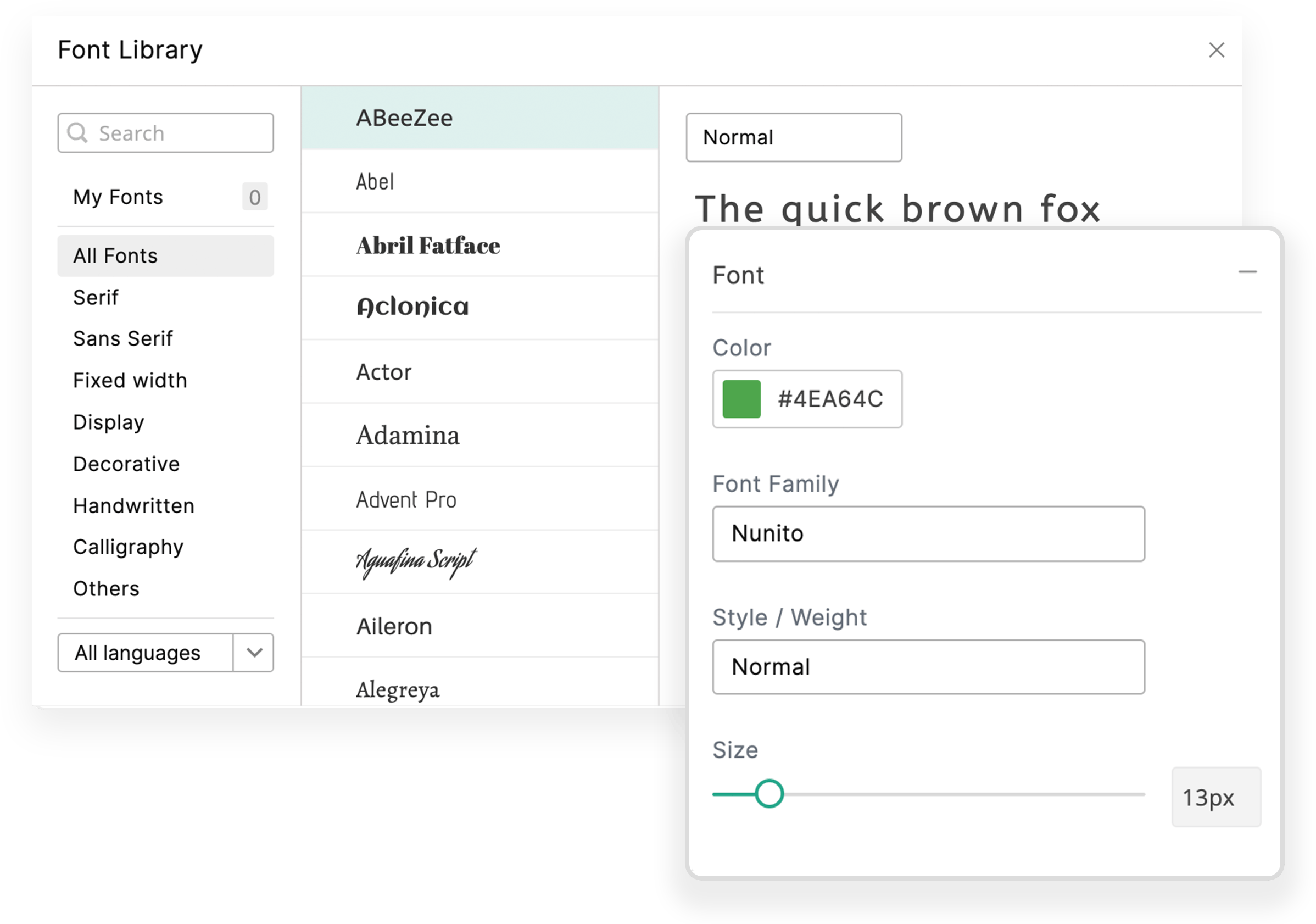
Fontes
A tipografia é importante! O Zoho Forms oferece uma ampla seleção de fontes para você escolher e criar formulários com visual atraente e fáceis de ler. Customize o estilo, o tamanho e a cor da fonte conforme os padrões da sua marca.


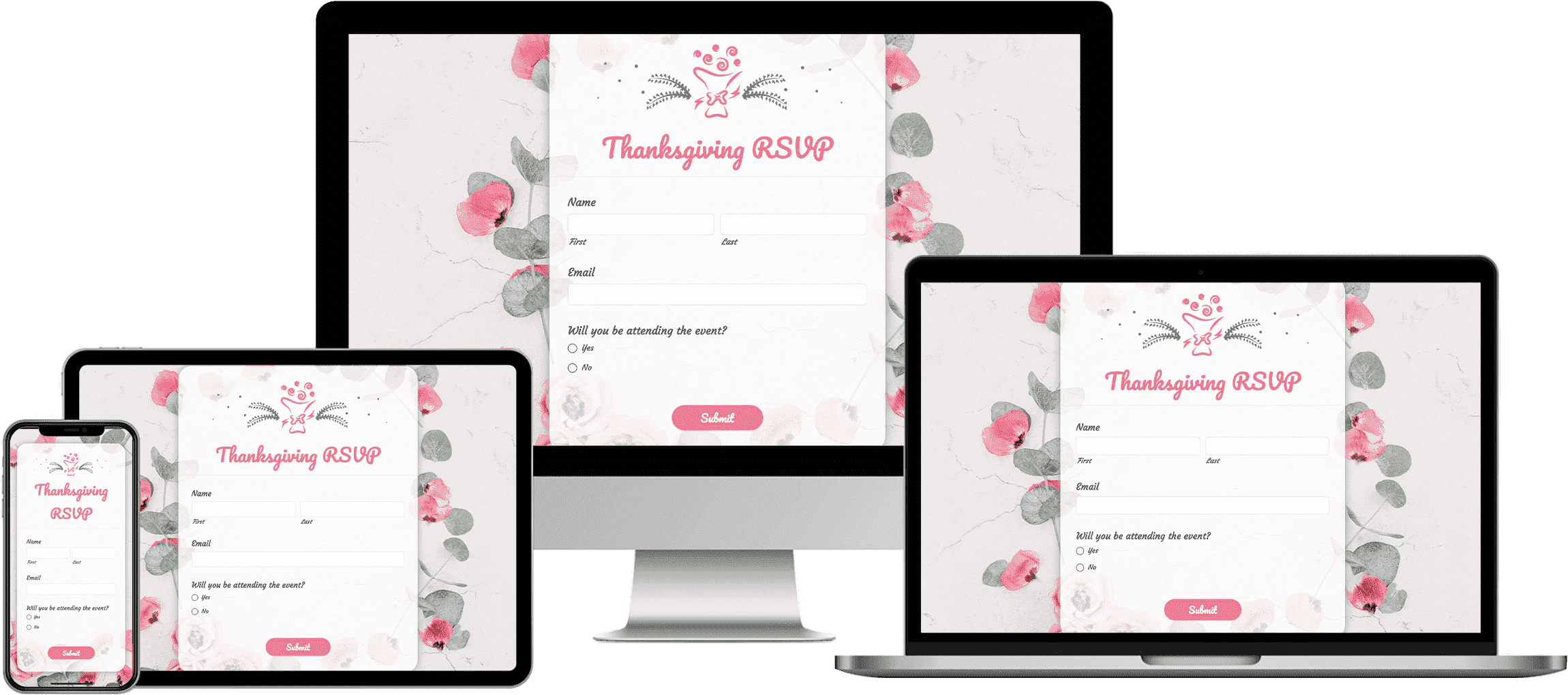
Modelos responsivos
Seu formulário customizado pode ser acessado em qualquer dispositivo, em qualquer lugar, pelo nosso criador de formulários gratuito on-line. Todos os nossos designs de formulário são interativos e oferecem ótima experiência em uma ampla variedade de dispositivos, desde desktop a dispositivos móveis.
Práticas recomendadas para o design de formulários (dicas para aumentar as conversões e a experiência do usuário)
Formulários com títulos descomplicados: identifique seus formulários com títulos descritivos, que transmitem com clareza o propósito do formulário. Por exemplo, em vez de um genérico "Formulário de contato", use "Entre em contato conosco para suporte".
Use um layout uniforme: mantenha a uniformidade no layout dos campos do formulário. Coloque identificações acima, à esquerda dos campos de entrada, para facilitar a leitura e o preenchimento.
Minimize campos obrigatórios: reduza incômodos, pedindo apenas informações essenciais. Minimizar os campos obrigatórios agiliza o processo de preenchimento do formulário e reduz o abandono pelo usuário.
Texto de espaço reservado inteligente: use o texto de espaço reservado de forma eficaz para dar dicas ou exemplos sem tumultuar o formulário. O texto do espaço reservado deve desaparecer tão logo os usuários comecem a escrever.
Preenchimento prévio do formulário: preencha previamente os campos do formulário com valores padrão, quando for o caso, para agilizar o processo de preenchimento.
Design acessível: crie formulários pensando na acessibilidade, identificadores claros, oferecendo texto alternativo para elementos visuais e garantindo a compatibilidade com leitores de tela e navegação por teclado.
Teste do usuário: faça testes regularmente com usuários reais para identificar pontos problemáticos e áreas de melhoria. Incorpore feedback para refinar o design do formulário constantemente e aumentar a satisfação do usuário.

