Uw eerste widget maken
Met de functie voor widgets kunt u UI-componenten direct insluiten in een CRM-systeem en de gegevens van een toepassing van derden gebruiken om vereiste acties uit te voeren.
Een widget maken
Nadat de Zoho CLI is geïnstalleerd, kunt u uw eigen widget maken.
Stap 1:
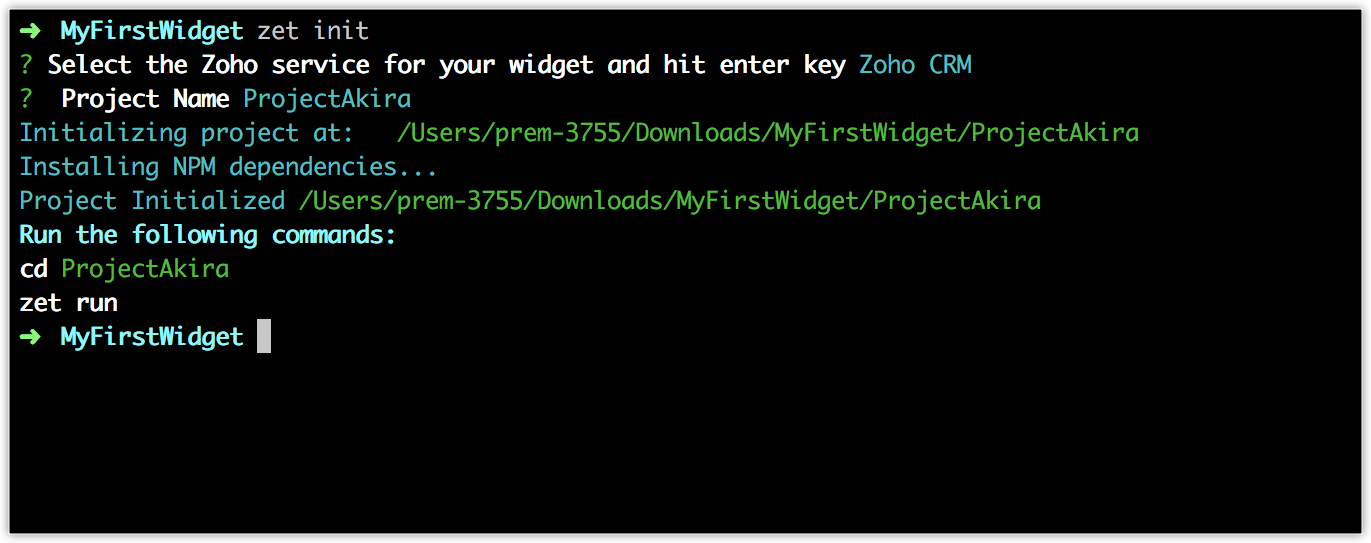
Wanneer de CLI is geïnstalleerd, voert u deze opdracht uit om een nieuw project te maken.
$ zet init
Stap 2:
Selecteer een Zoho-service en geef een naam op voor de widget die u wilt maken. Selecteer in dit geval Zoho CRM als de service.
Het voorbeeldproject wordt gemaakt in de desbetreffende map.

Stap 3:
Voer de volgende opdracht uit om het voorbeeldproject te openen:
cd {projectnaam}
Nu kunt u de UI-componenten voor de widget samenstellen en toevoegen.

Let op:
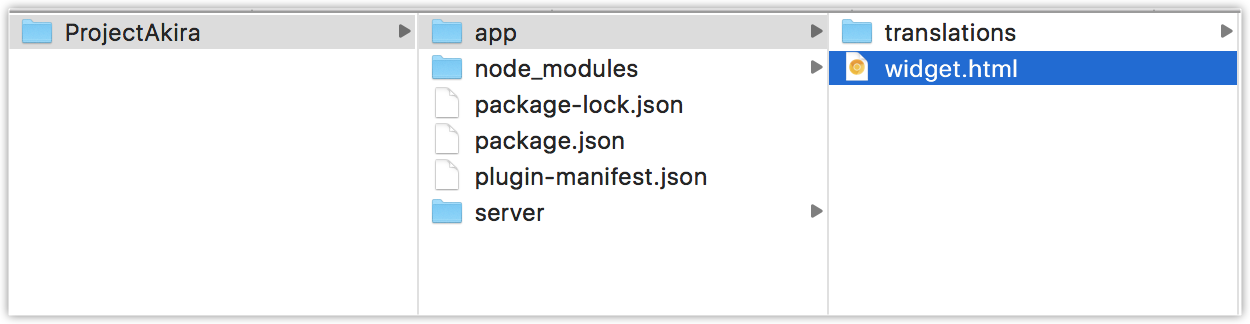
- U kunt het HTML-bestand voor de widget vinden in de map app en dit heeft standaard de naam "widget.html".
Stap 4:
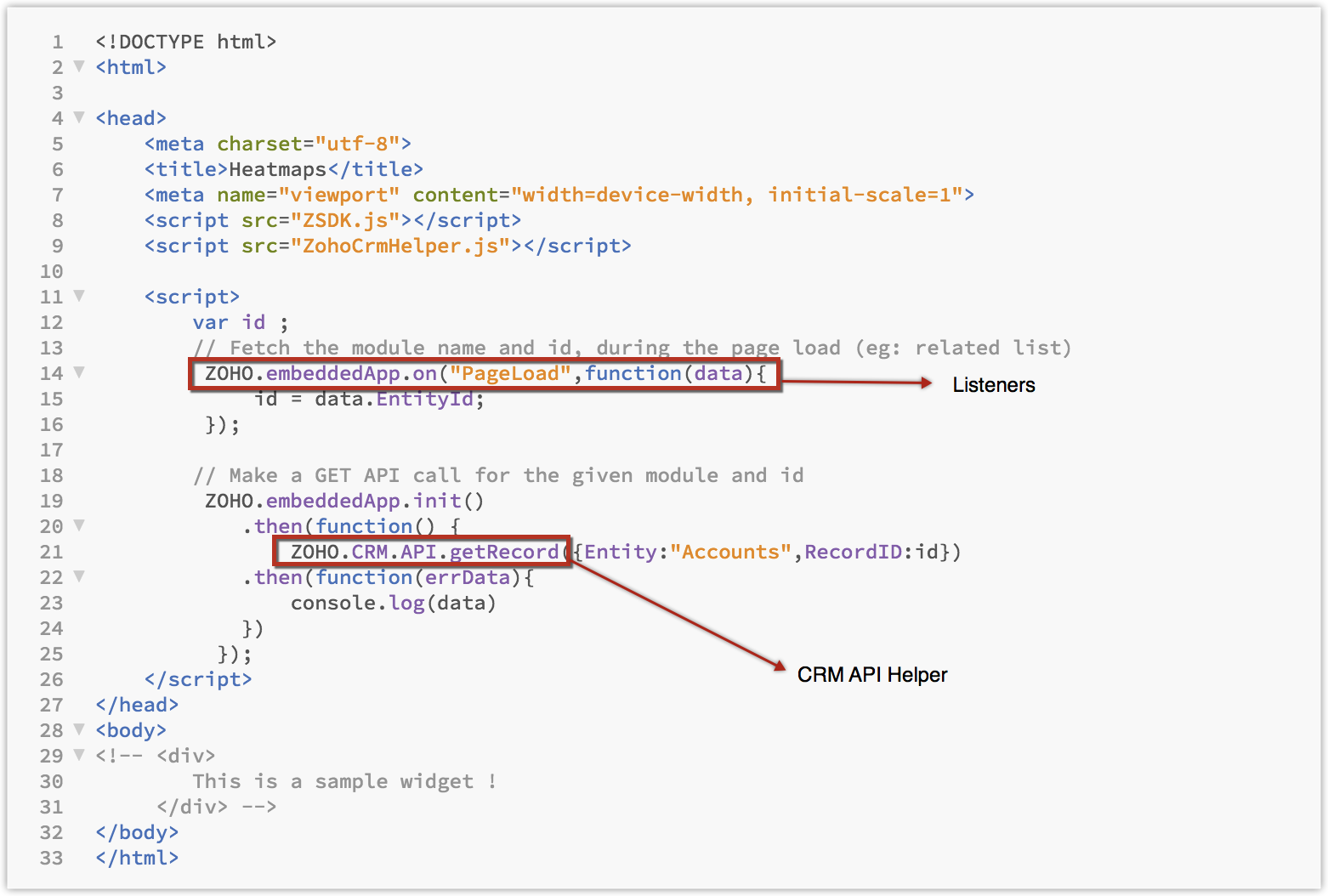
Het bestand widget.html bevat de structuur, het ontwerp en de componenten van de widget. Als u de API's van Zoho CRM in de widget wilt gebruiken, kunt u de API helpers gebruiken die in de JS SDK zijn opgenomen.

Let op:
- U kunt extra ontwerpen en functionaliteit aan de widget toevoegen door de benodigde js-bestanden en opmaakmodellen te maken (optioneel).
Stap 5:
Nadat u de widget hebt gemaakt, kunt u deze lokaal hosten en testen.
De widget lokaal hosten:
$ zet run
Wanneer u de widget hebt getest en geen problemen hebt aangetroffen, kunt u de widget inpakken en intern of extern hosten.
Luisteraars registreren
En in bepaalde gevallen waarin contextuele gegevens moeten worden doorgegeven aan de widget, moet u zich registreren voor de desbetreffende gebeurtenissen. Het registreren van een gebeurtenis komt overeen met het definiëren van een functie die wordt uitgevoerd wanneer een bepaalde gebeurtenis door uw toepassing wordt geactiveerd. Een gebeurtenis kan iets zijn dat door de browser of door een gebruiker wordt gedaan. Hieronder volgen enkele voorbeelden van gebeurtenissen:
- DialerActive - Wordt telkens geactiveerd wanneer het softphone-venster wordt ingeschakeld.
- Bellen - Wordt geactiveerd wanneer op het belpictogram in Zoho CRM wordt geklikt.
- PageLoad - Wordt geactiveerd wanneer een entiteitspagina (detailpagina) wordt geladen.
Met de hieronder vermelde voorbeeldcode kan uw widget worden geabonneerd op een Pageload-gebeurtenis:
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Pagina geladen met gegevens");
console.log(data);
})
Het onderstaande codefragment wordt gebruikt om uw widget te initialiseren en naar gebeurtenissen in uw CRM-toepassing te luisteren:
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser() is de API die gebruikersgegevens retourneert, zoals naam, id, rol, profiel, enzovoort. De code voor het aanroepen van een API is
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
U vindt de API-helper, JS SDK en enkele voorbeeldwidgets op de Github-pagina.