カスタマイズ
思いどおりに表示を試す
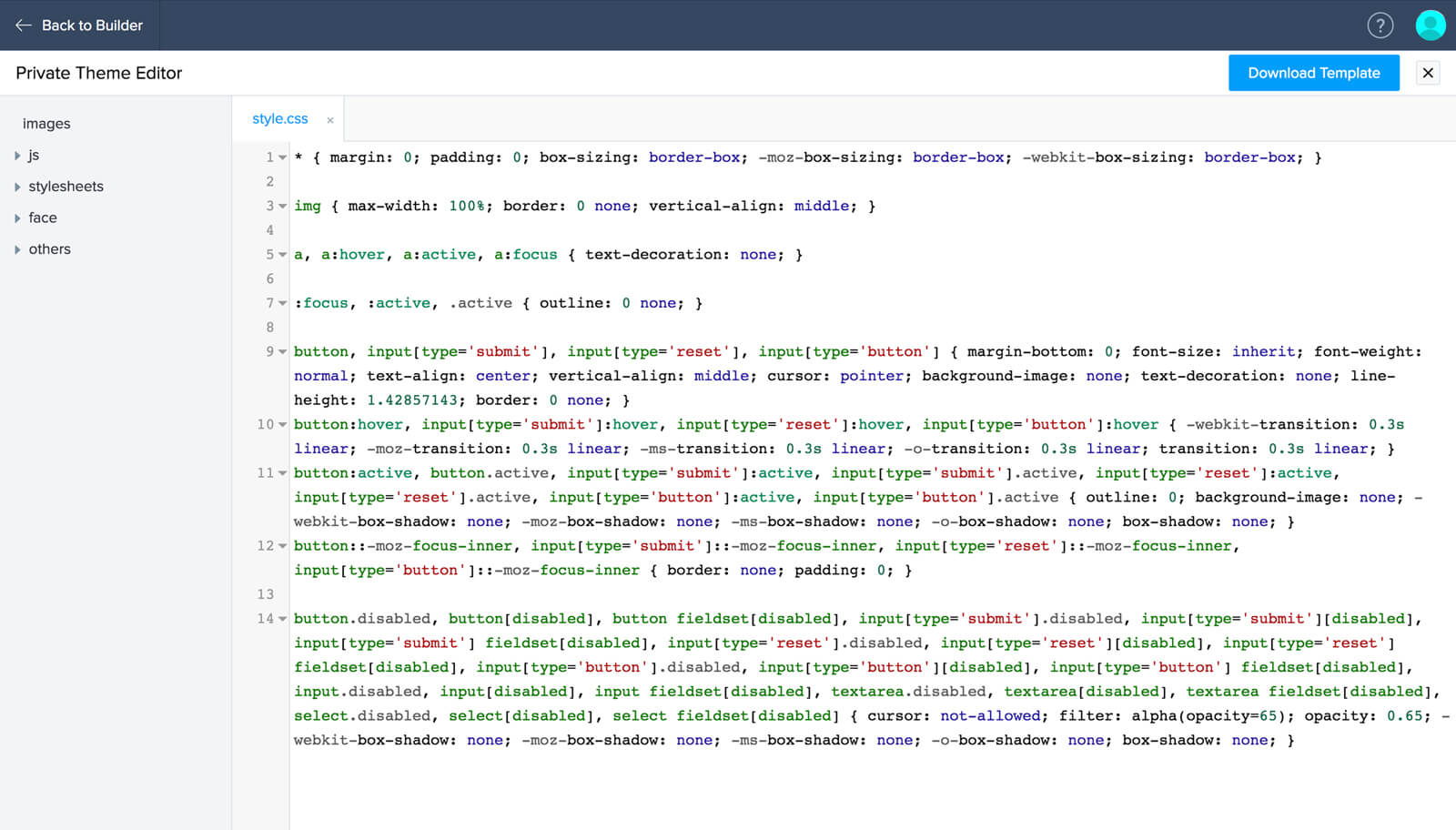
開発者やデザイナーはHTMLエディターとCSSエディターを使用して、カスタマイズの効果を追求できます。想像力を駆使してテンプレートを操作することも、ゼロから作成することも可能です。
-
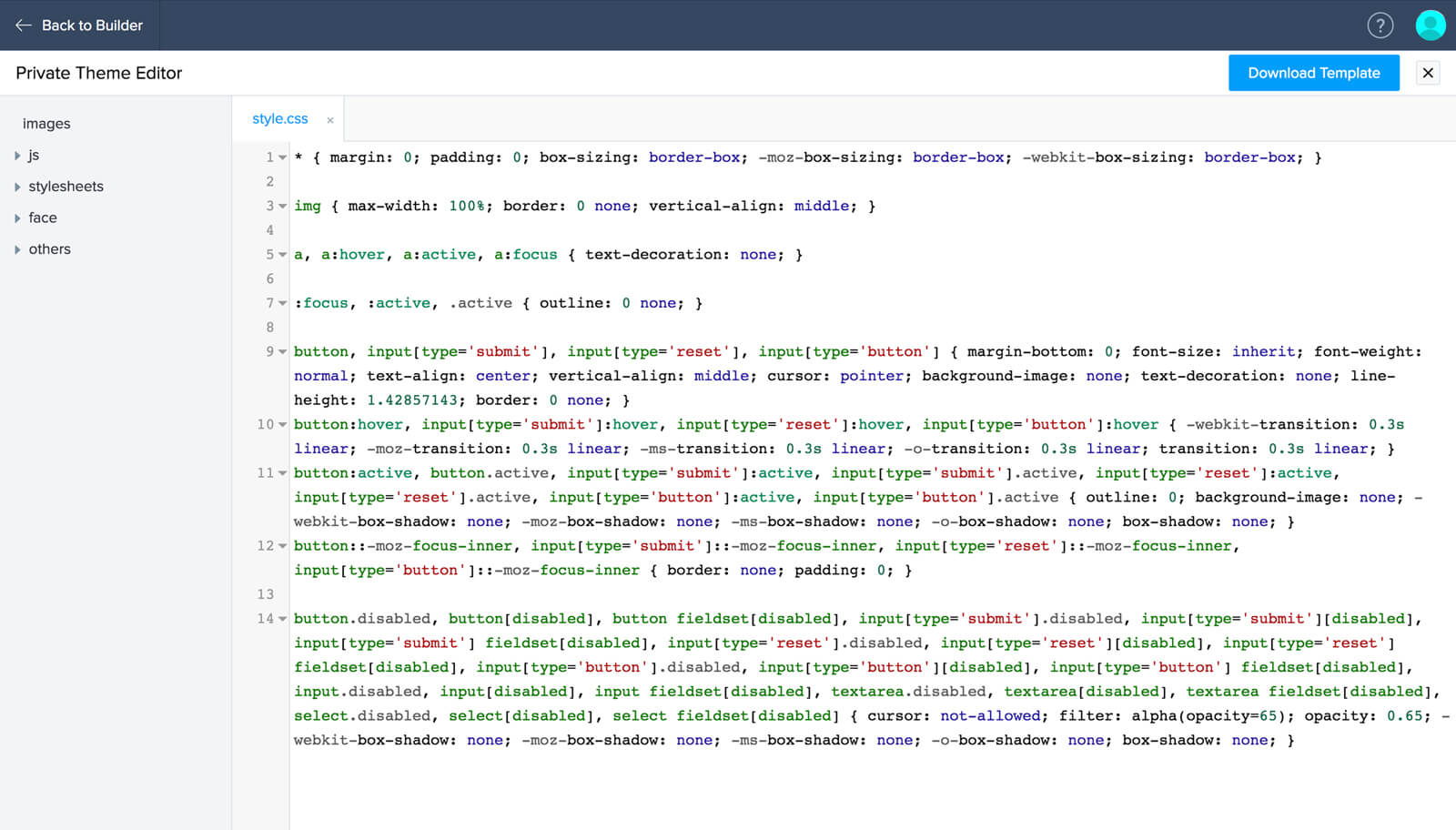
HTMLとCSS
HTMLとCSSエディターを使って、テンプレートをカスタマイズ。テンプレートの一部をデザインすることも、一から自分で作ることもできます。

-
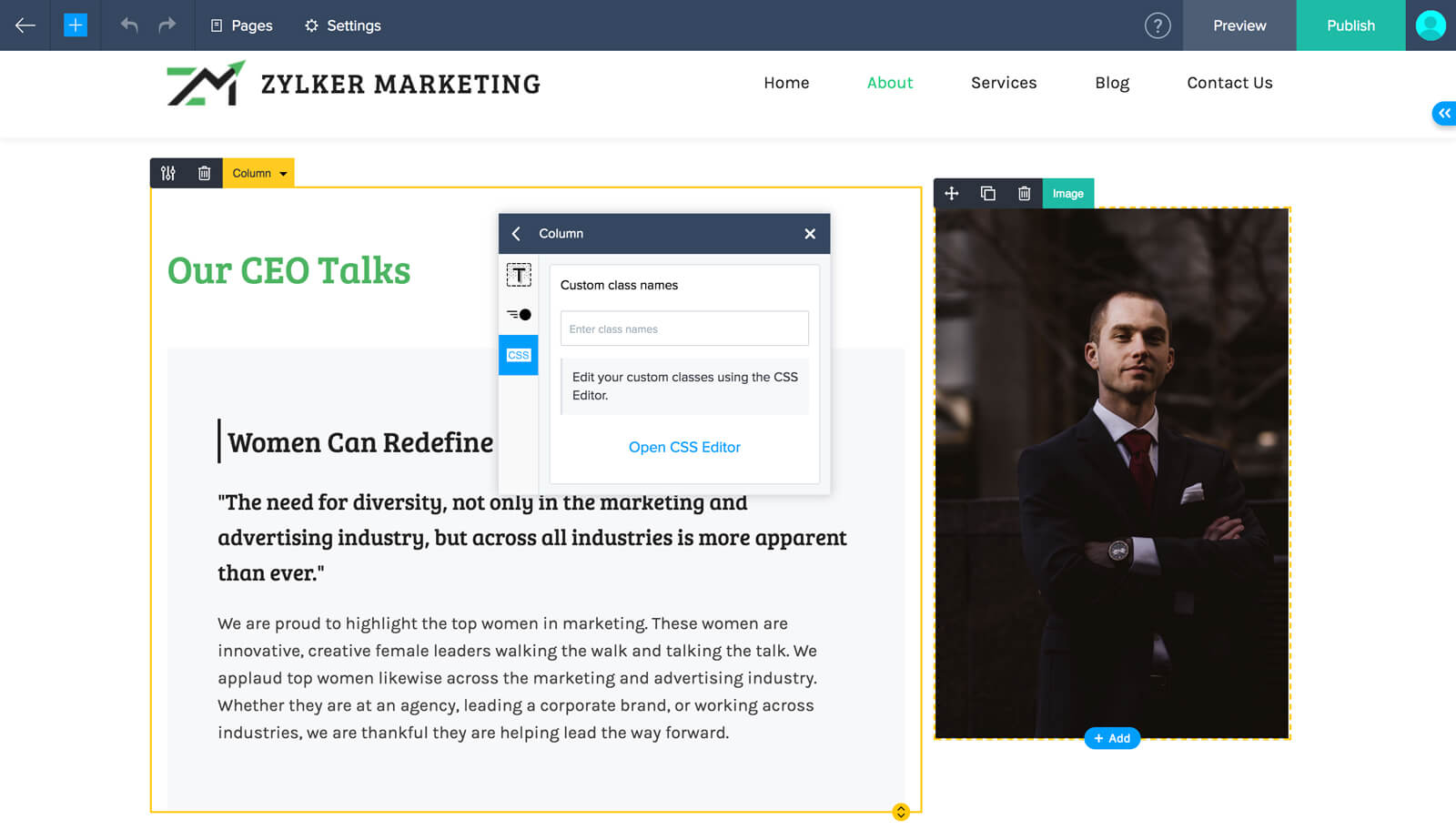
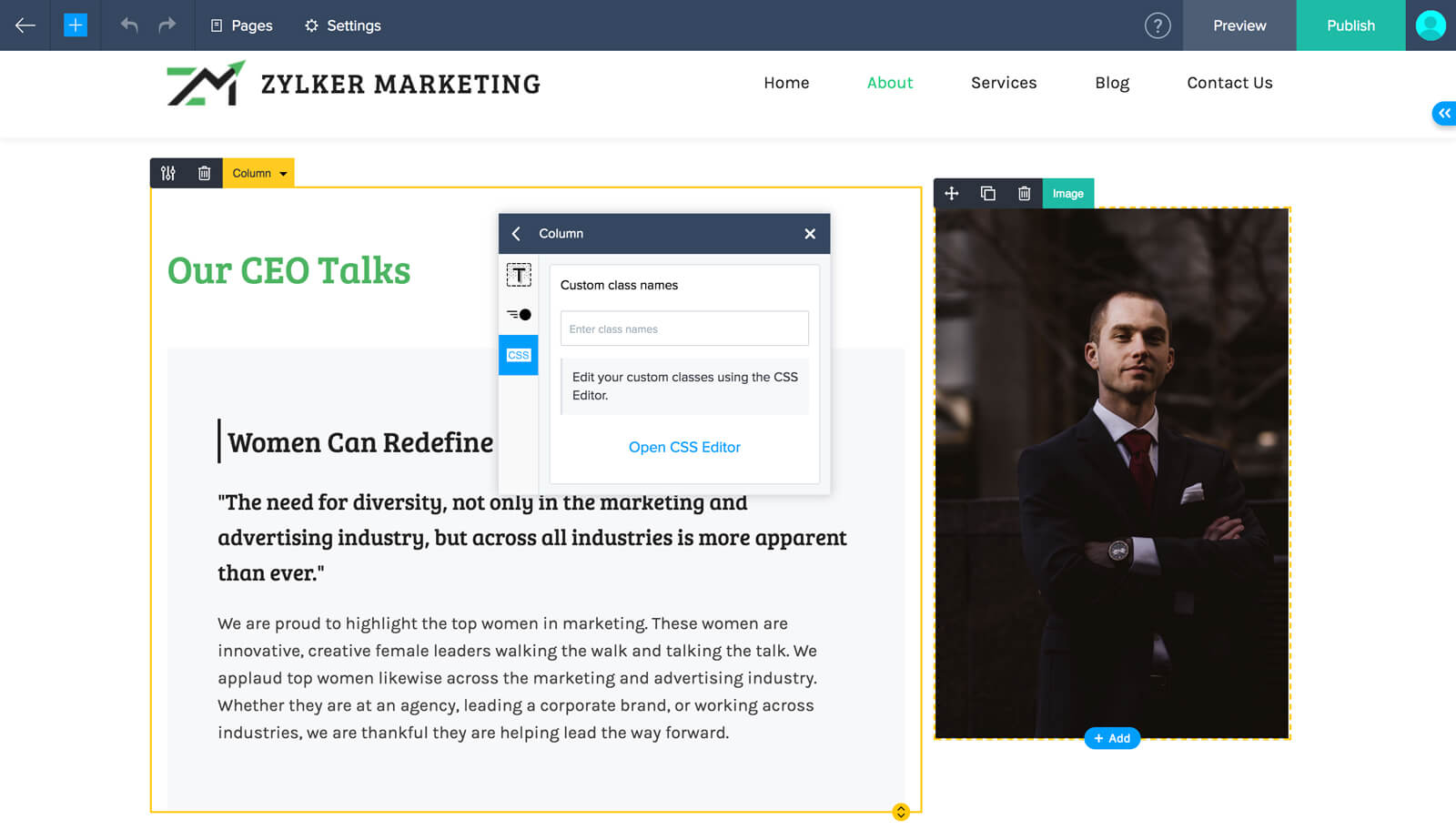
独自のクラス名
独自のクラス名をエレメントに追加することで、それぞれを個別にカスタマイズできます。一部のエレメントに対して独自のクラス名を編集することで、特定のエレメントのスタイルのみを修正できるようになります。

-
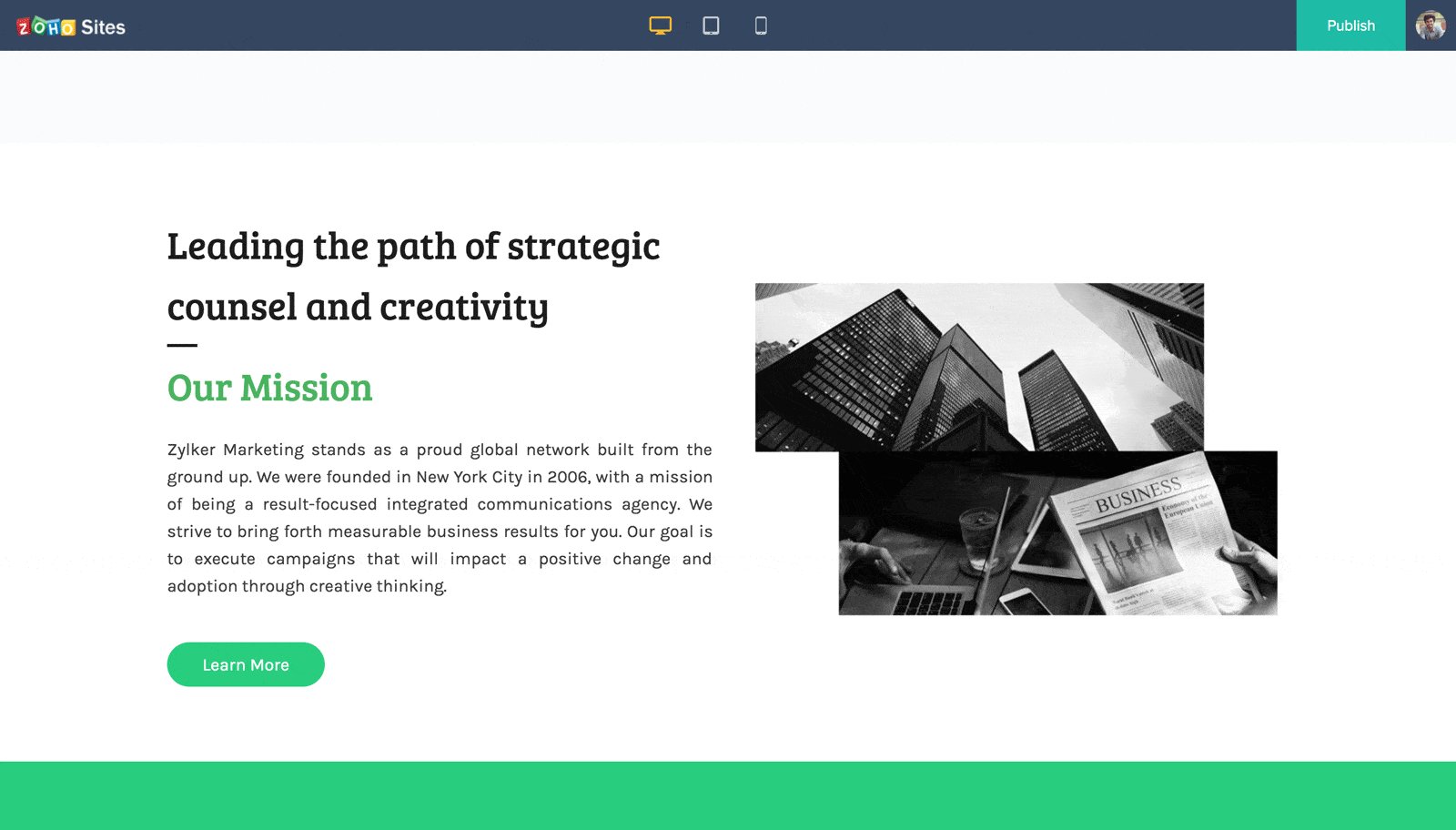
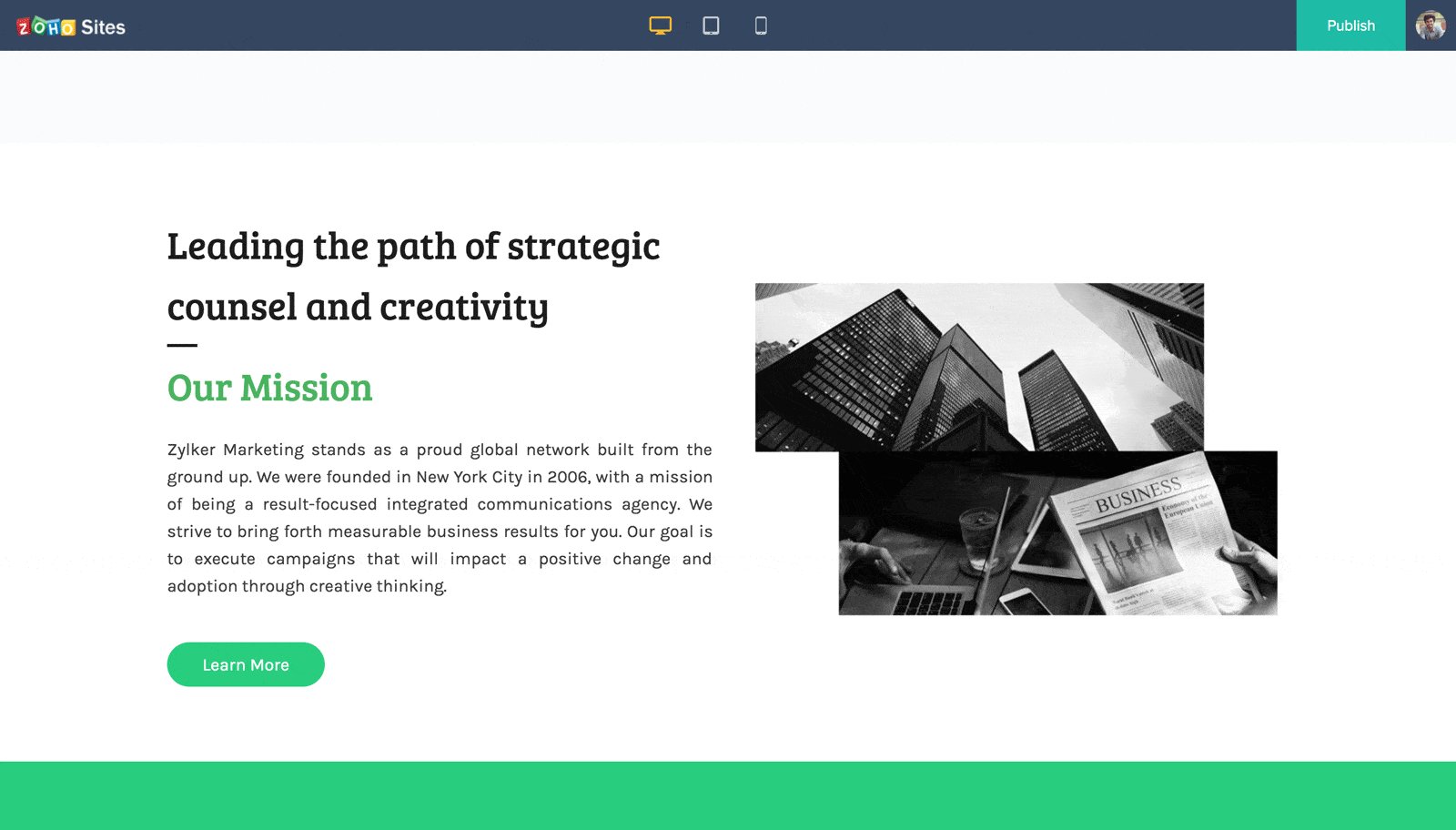
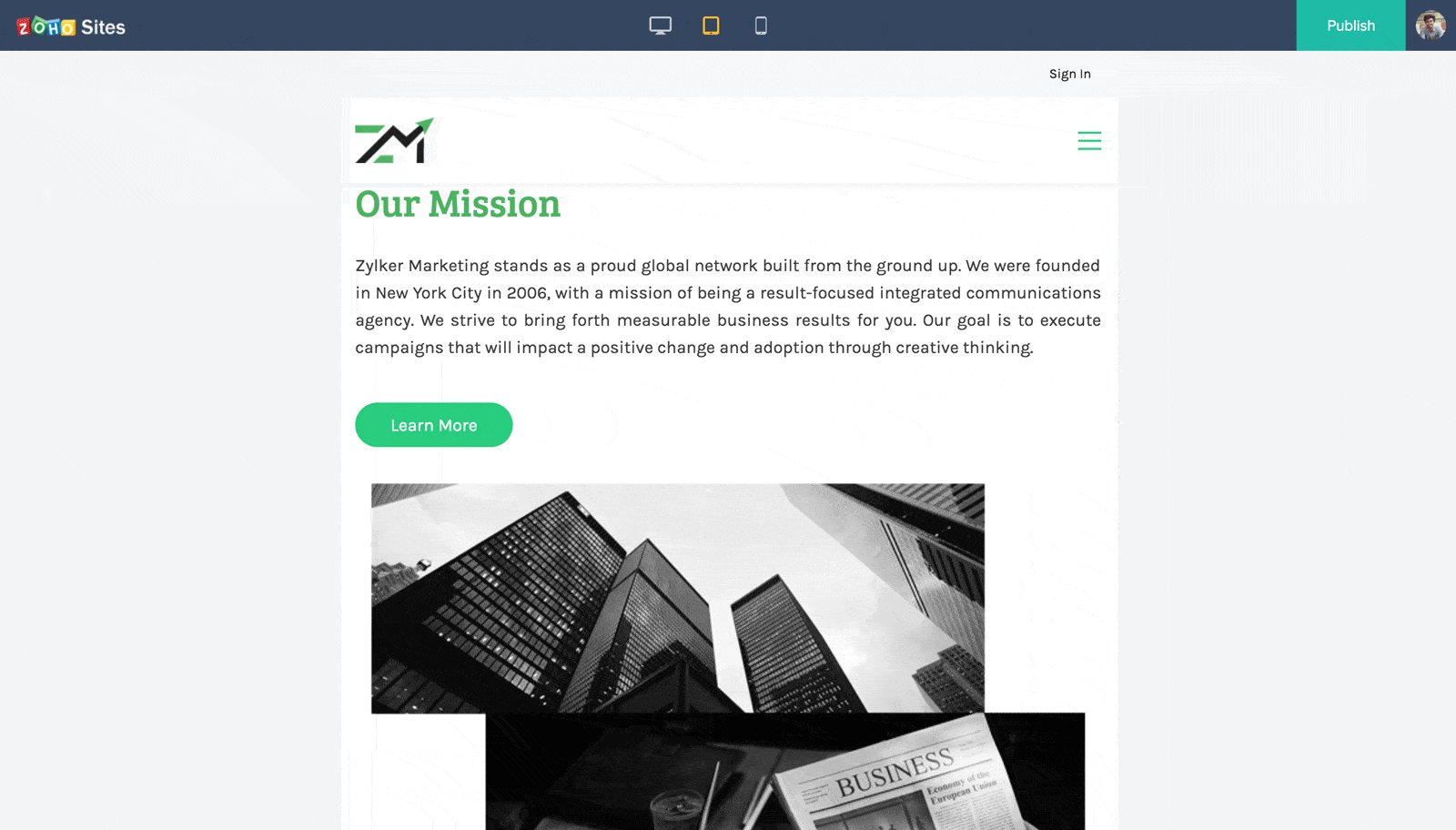
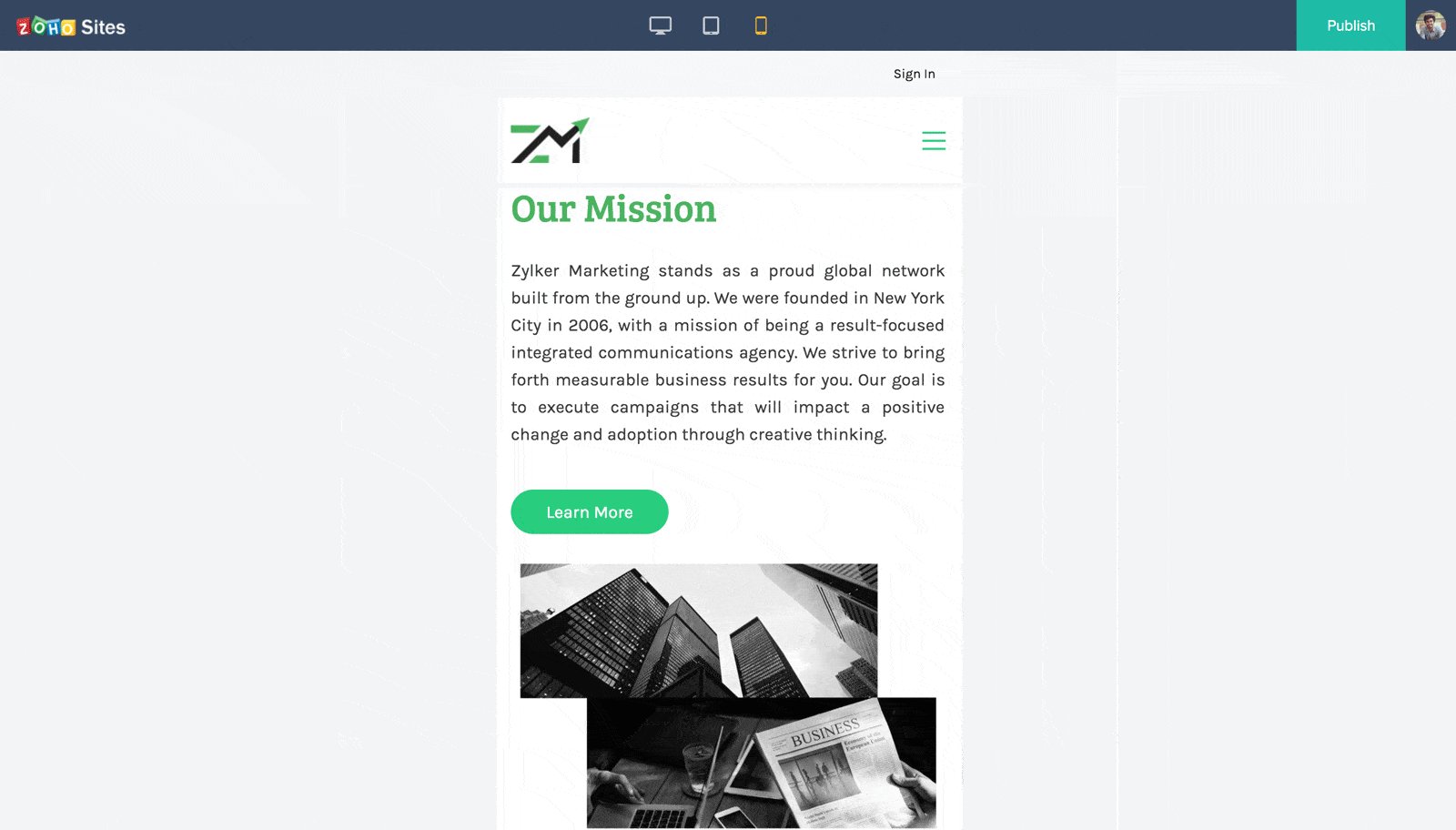
レスポンシブテンプレート
Zoho Sitesで作成したWebサイトは、自動的にモバイル向けに最適化されます。つまり、スマートフォン、タブレット、デスクトップでWebサイトが適切に表示されます。Webサイトをプレビューして、各デバイス上でどのように表示されるのかを確認できます。




コーディング不要、コンテンツを失う心配も無用
ビジュアルエディターを使用すれば、テンプレートを自分好みにカスタマイズでき、コーディングは不要です。テンプレートに満足できない場合はいつでも交換可能。コンテンツが失われる心配はありません。





-
自動保存
Zoho Sitesでは作業内容が数秒ごとに保存されるため、一言の漏れもなく情報を伝えます。何度も手動で保存する必要はありません。

-
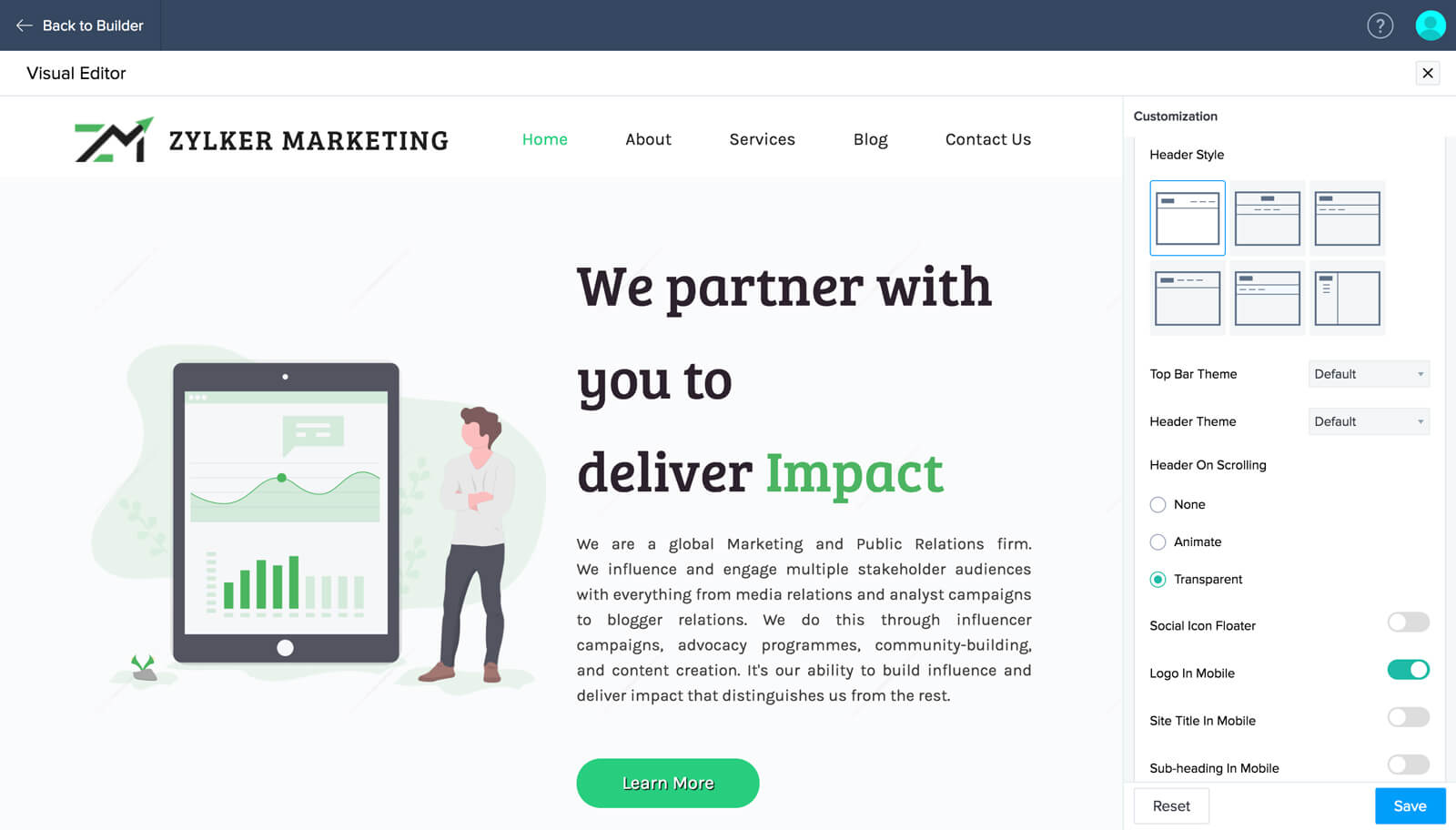
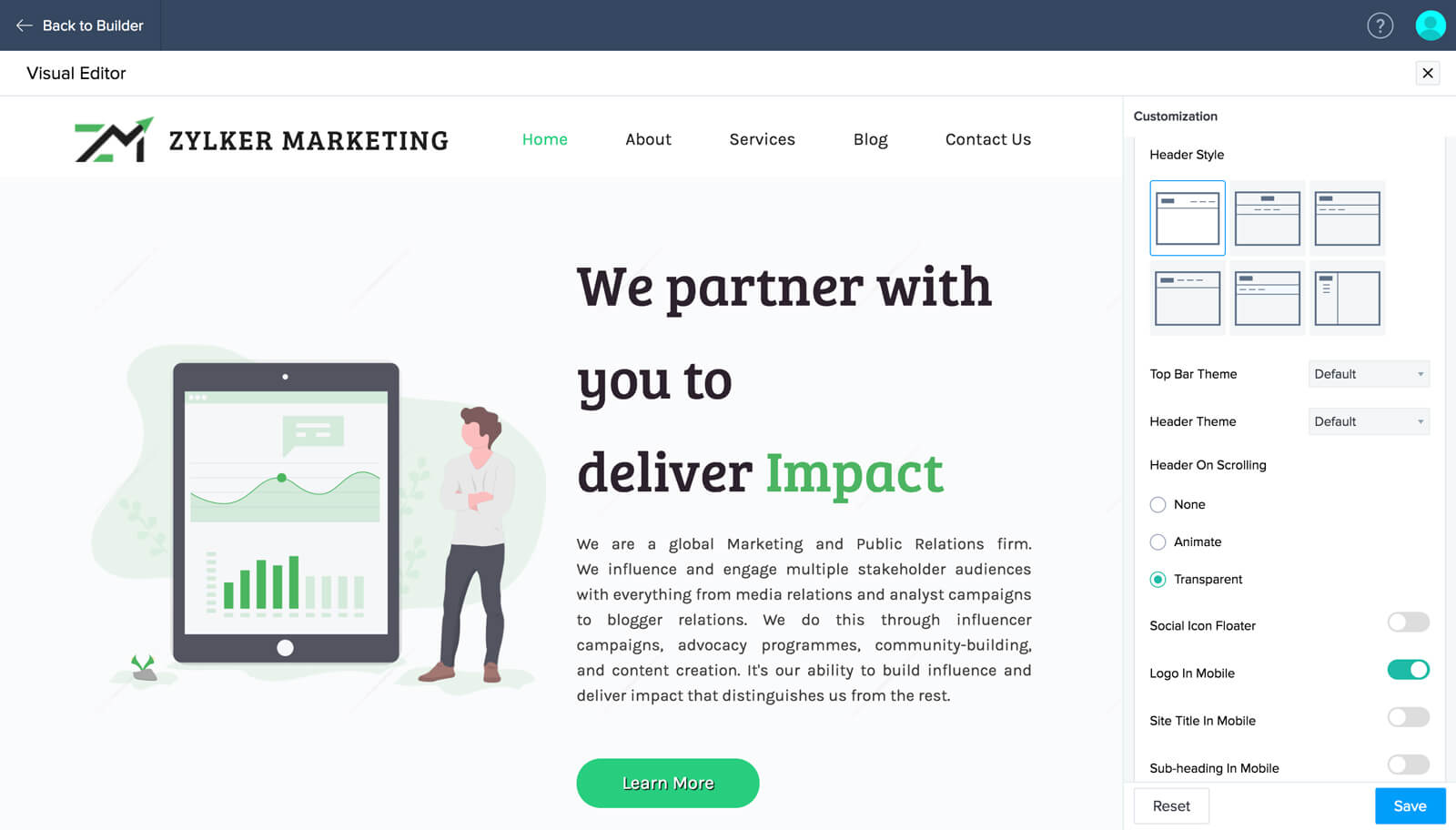
ビジュアルエディター
コードを一切使うことなく、Webサイトのテンプレートの外観や印象をカスタマイズできます。さまざまなビジュアルカスタマイズをプレビューして試せます。

-
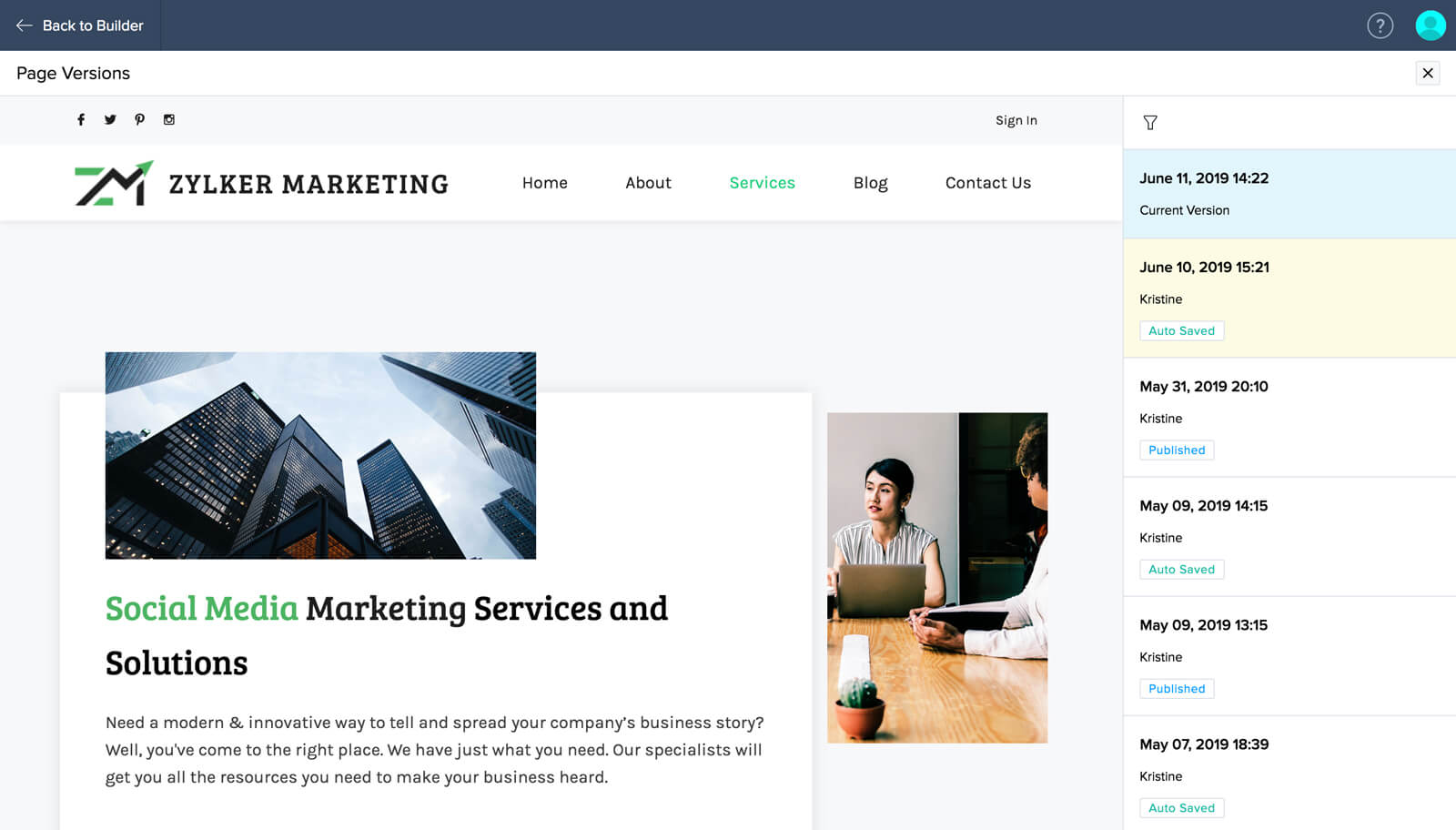
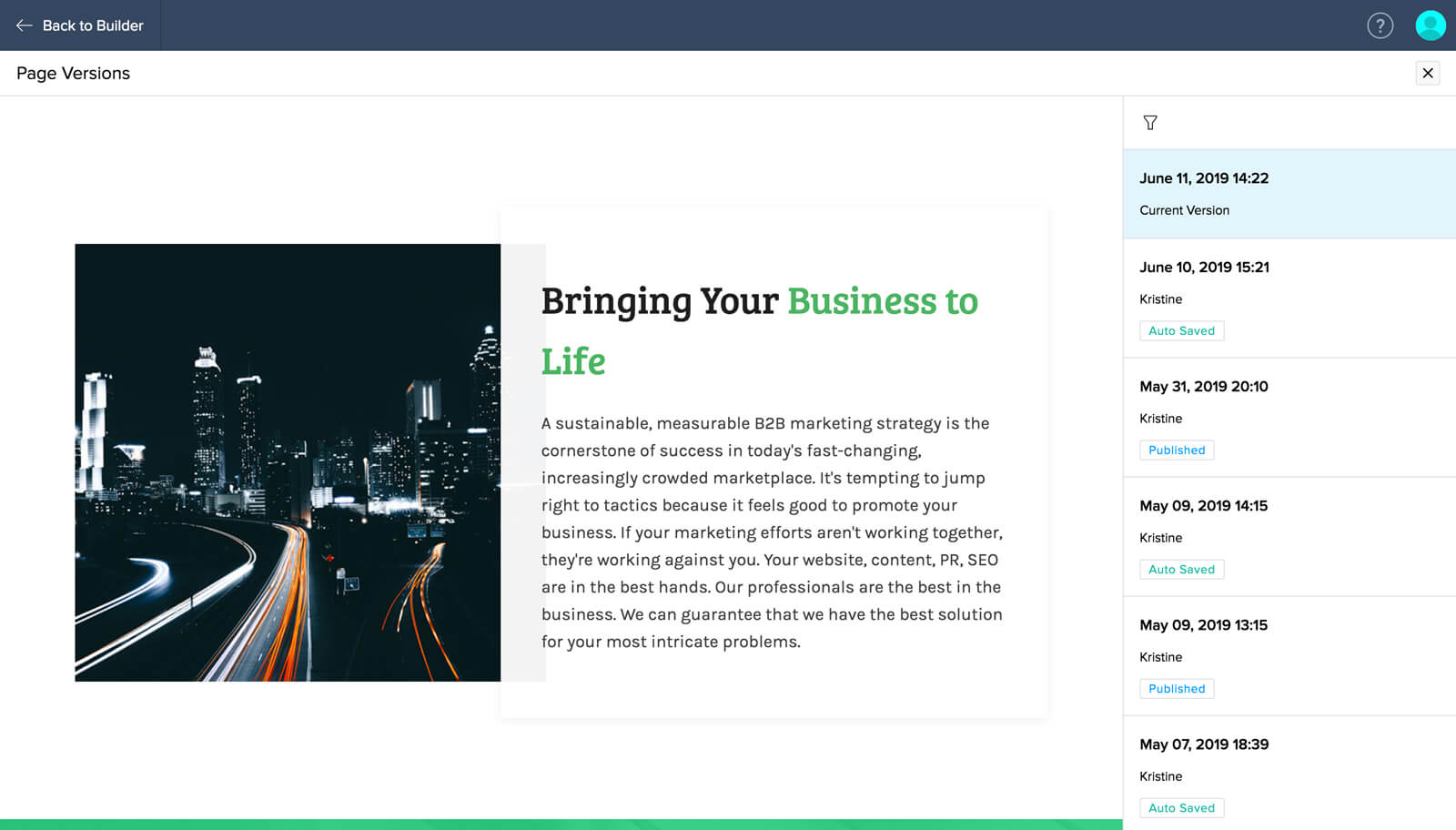
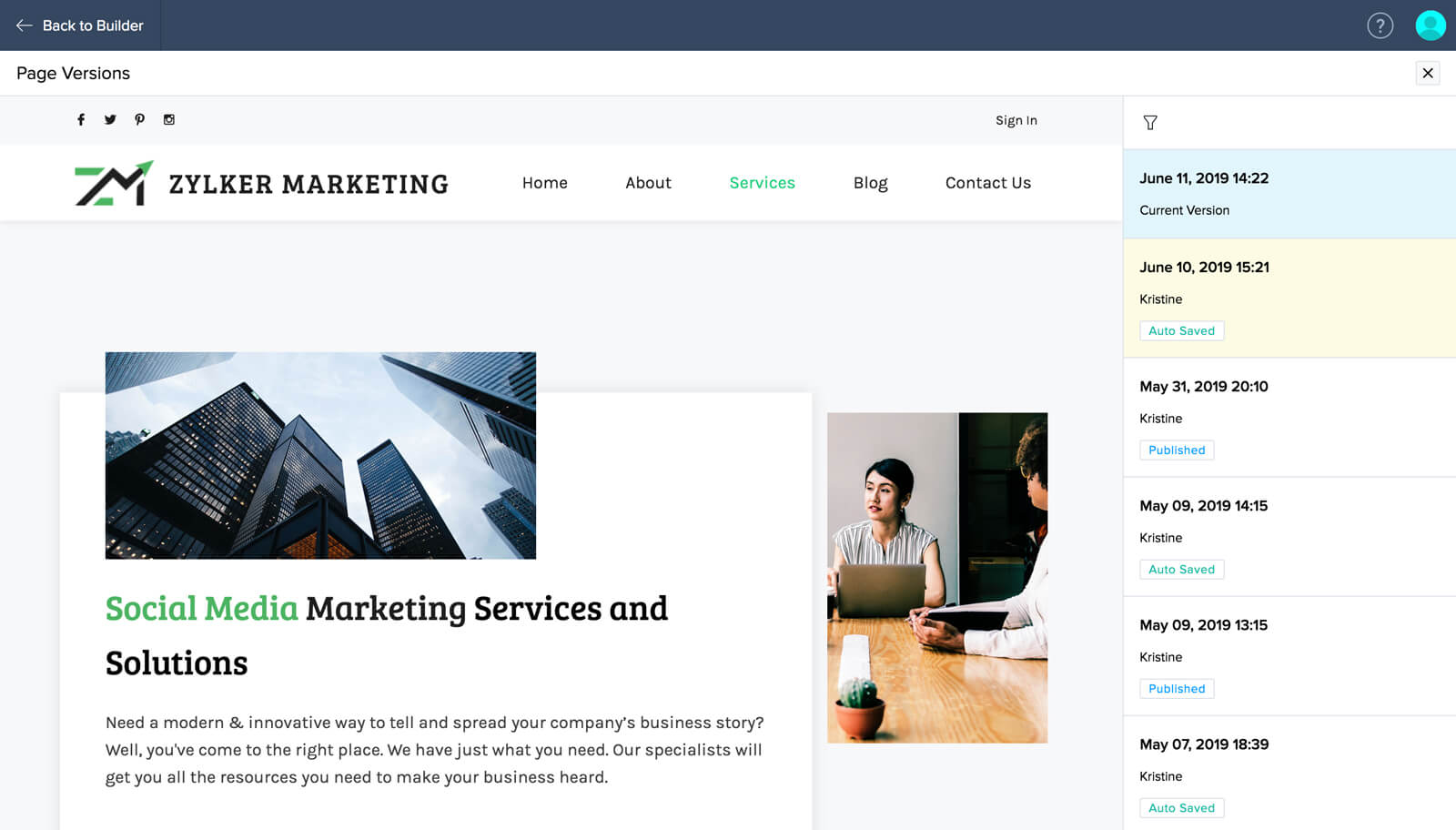
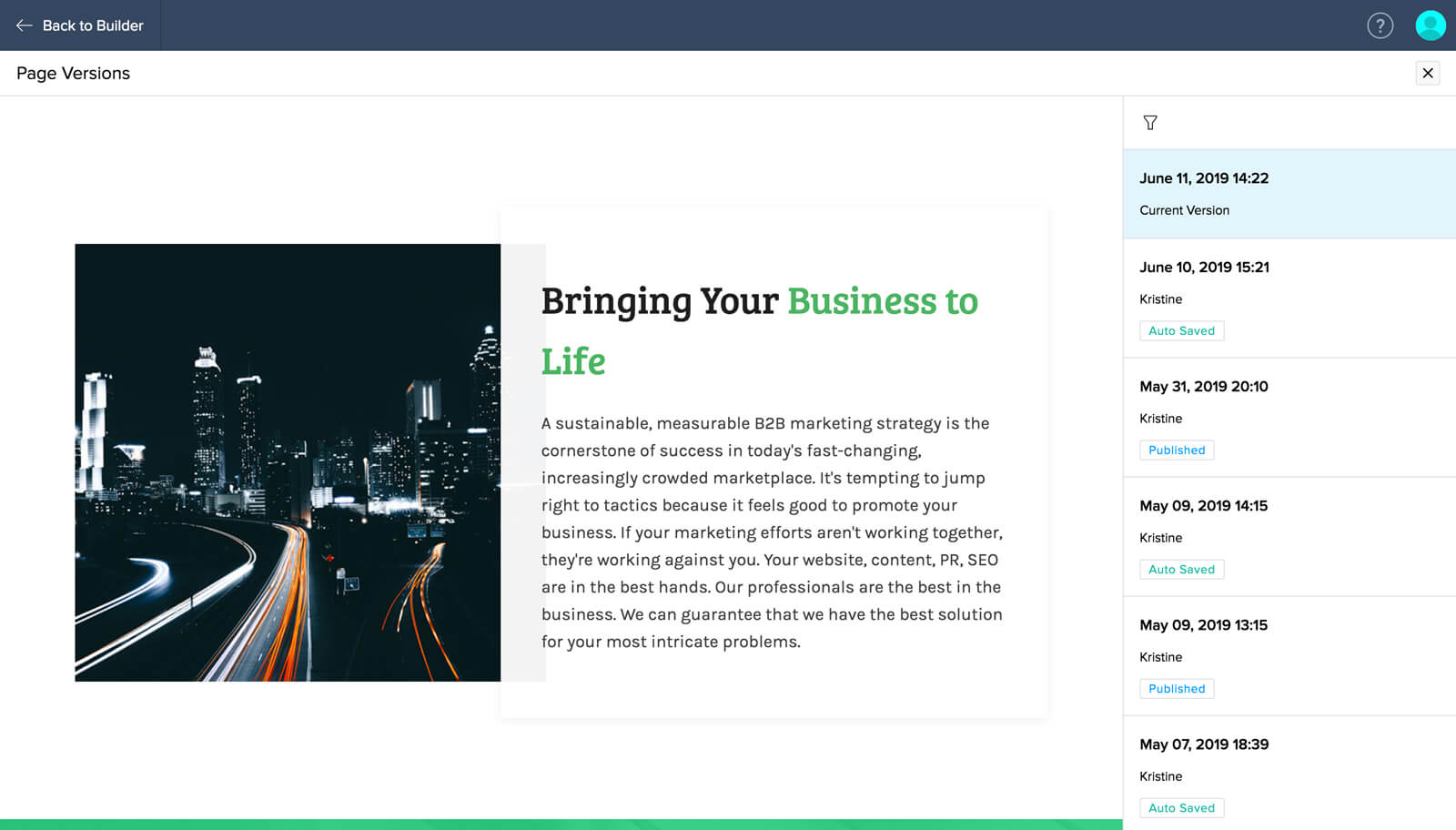
ページのバージョン
ページのすべての編集バージョンが保存/リストされるので、いつでも任意のバージョンに戻れます。誤ってコンテンツを削除してしまったときに、特に便利な機能です。

-
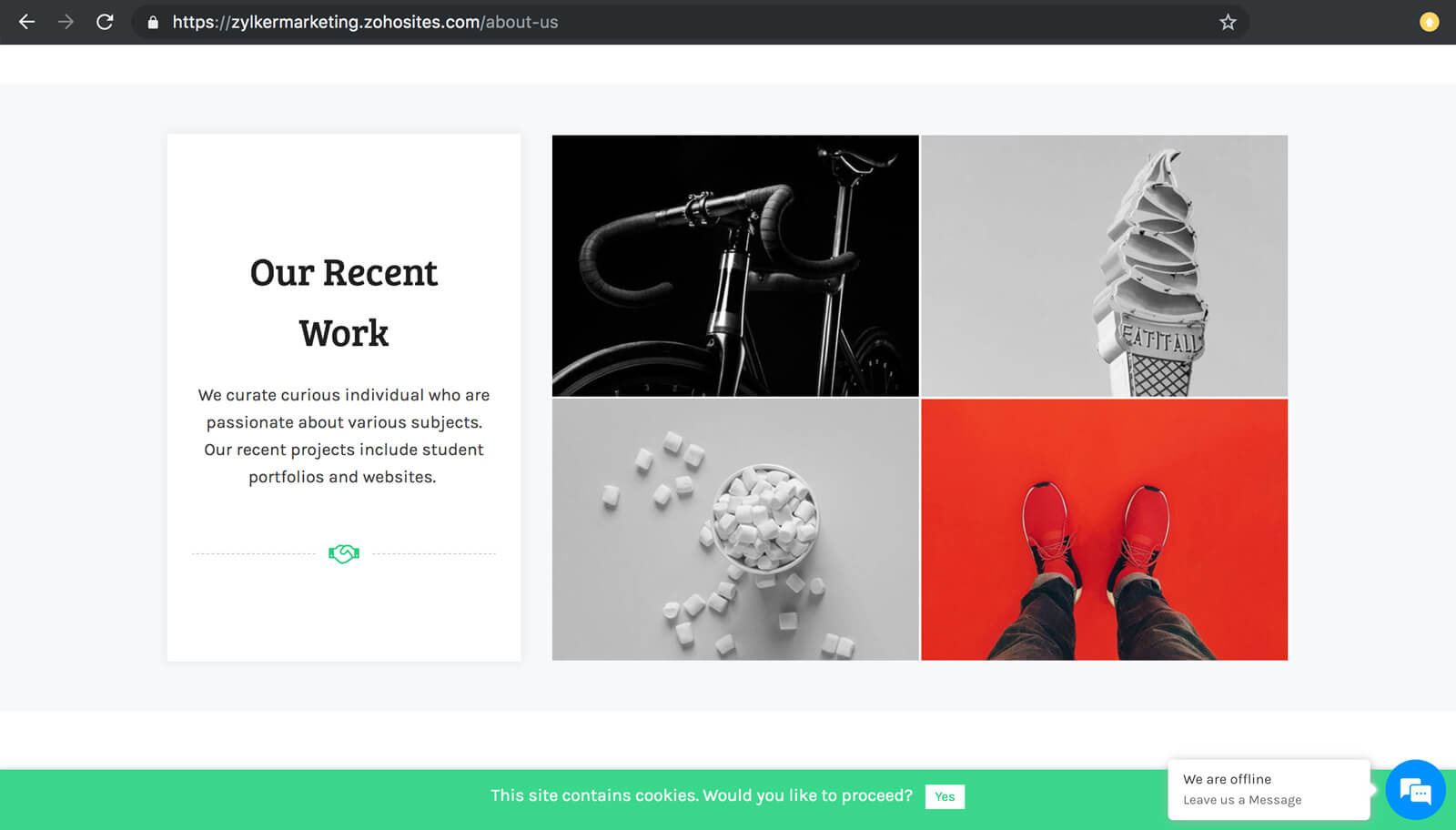
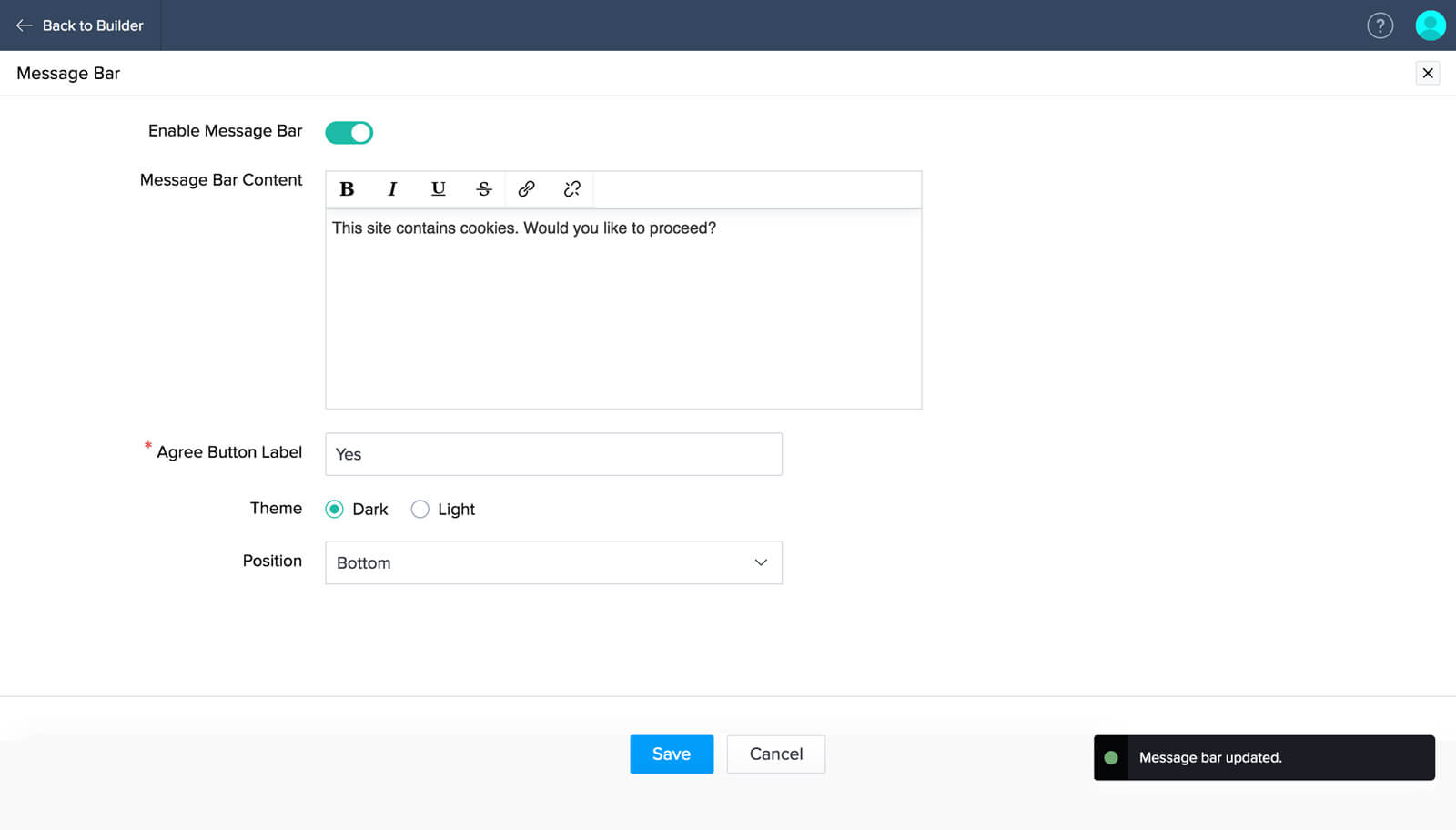
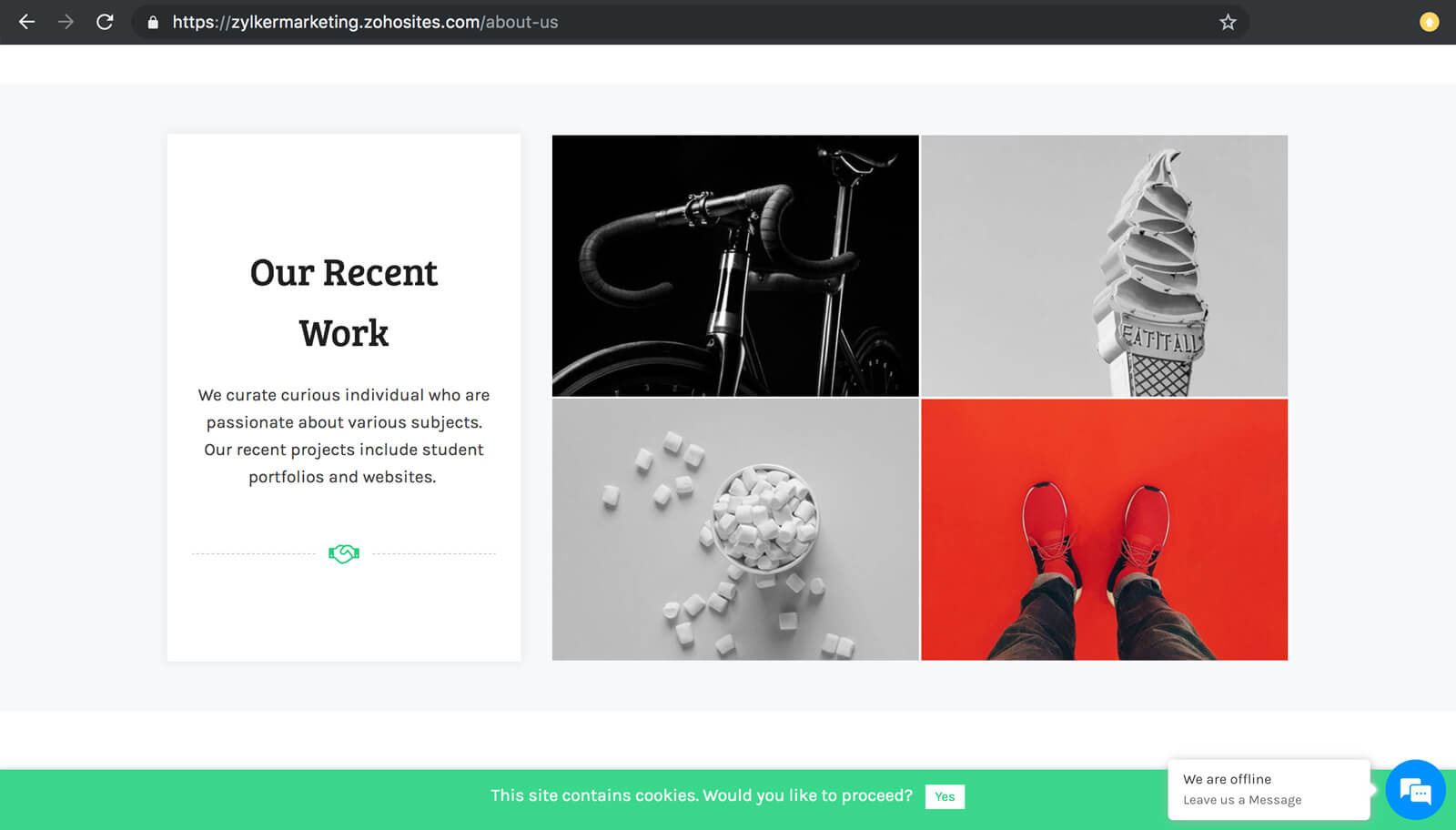
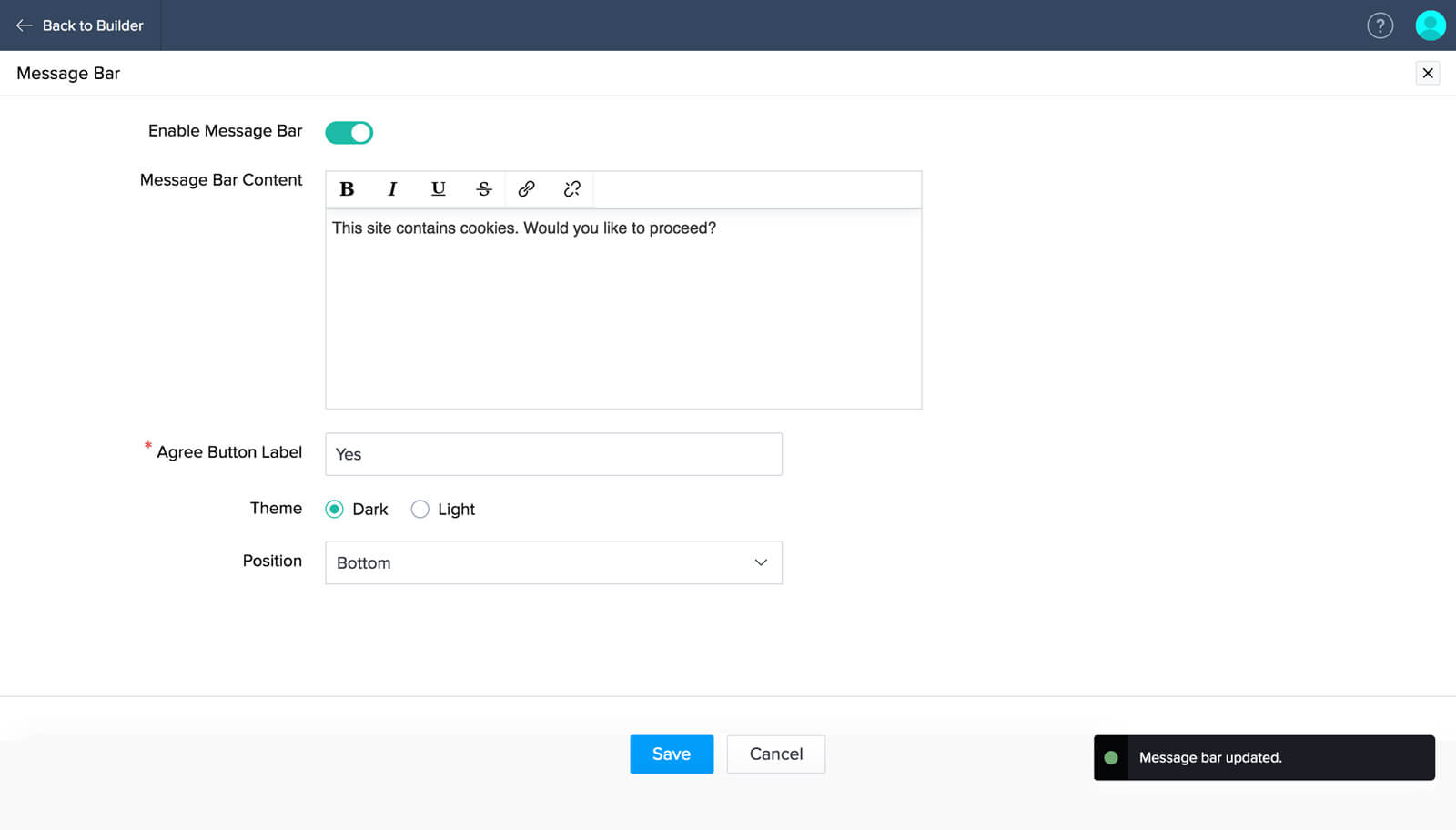
メッセージバー
お知らせや重要情報を表示します。また、メッセージバーを使って、Cookieについての通知メッセージを表示することも可能です。

-
独自のドメイン名
独自のドメイン名を取得することで、Webサイトにブランドのタッチをプラス。すでにお持ちのドメインをマッピングすることもできます。