グラフまたはチャートでデータを可視化
Data Artを使用して生データを動的なチャートやグラフに変換
データをチャートや表で表現
プレゼンテーションで表を使用して詳細で整理され構造化された方法でデータを提示します。比較して示し、傾向を表示して、成長パターンを分析し、値をチャートとして表示して改善すべき領域を強調します。

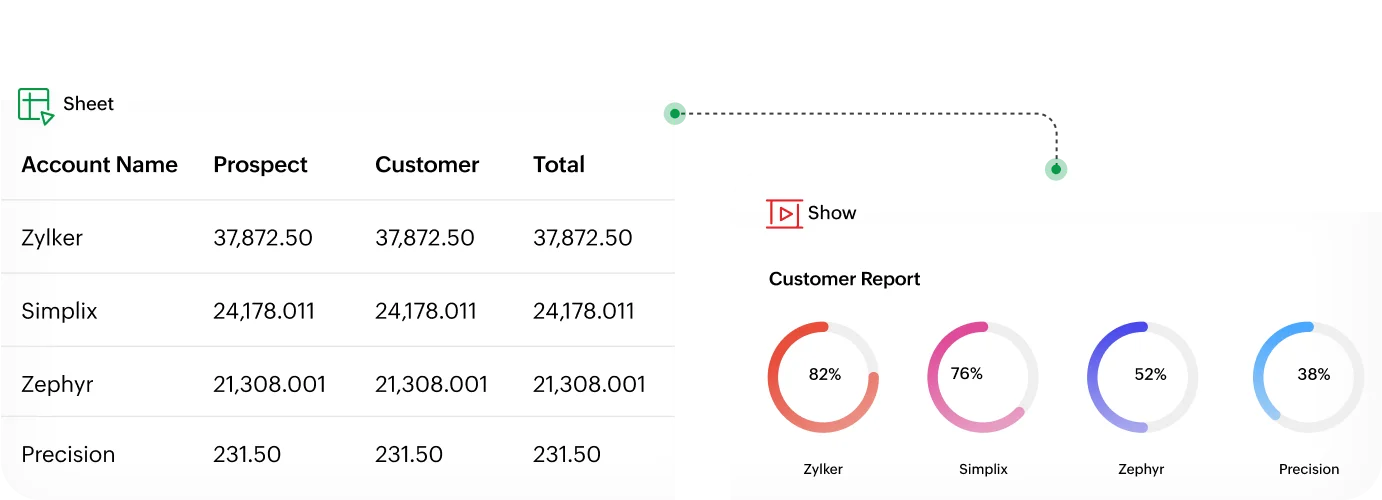
Zoho Sheetからデータを挿入
Zoho ShowのZoho Sheet連携を使用すると、アプリケーションを終了したりアプリケーションを切り替えたりすることなく、スライドにシームレスにデータを追加できます。要件に応じて、値を表に表示するかチャートに表示するかを選択できます。

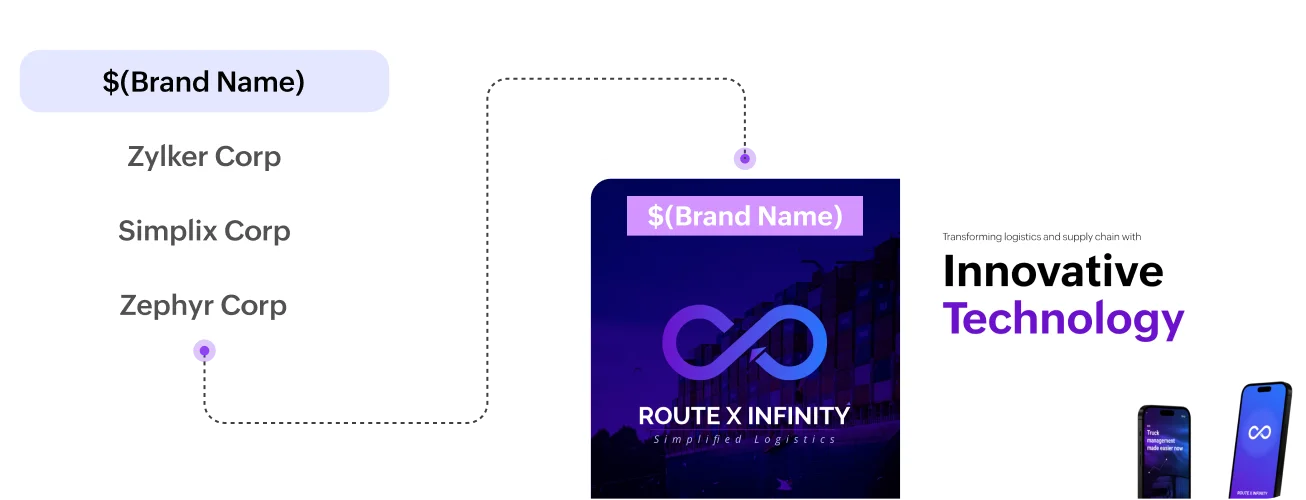
データ項目で値を変更
すべてのスライドでデータを手作業で変更する面倒なタスクをなくして時間を節約します。データ項目機能なら、プレゼンテーションのスライドを切り替えることなく、複数のスライドにまたがる変数データを変更できます。

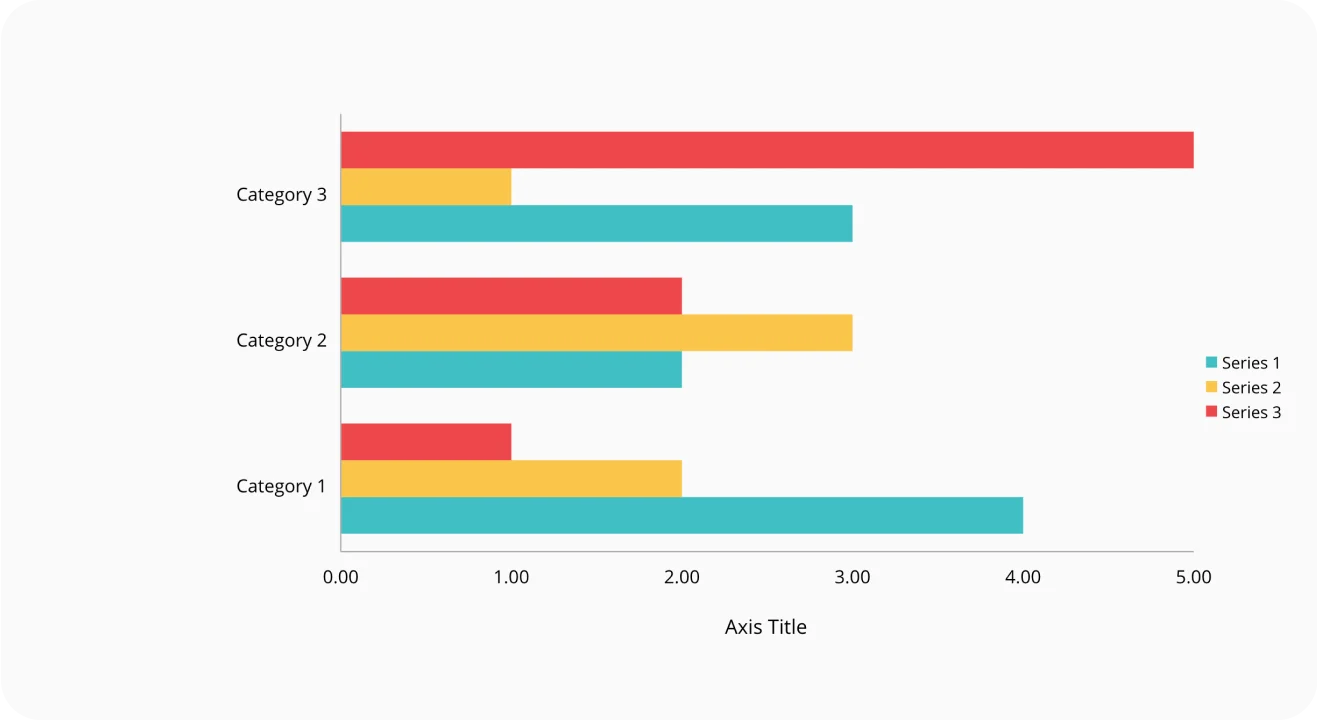
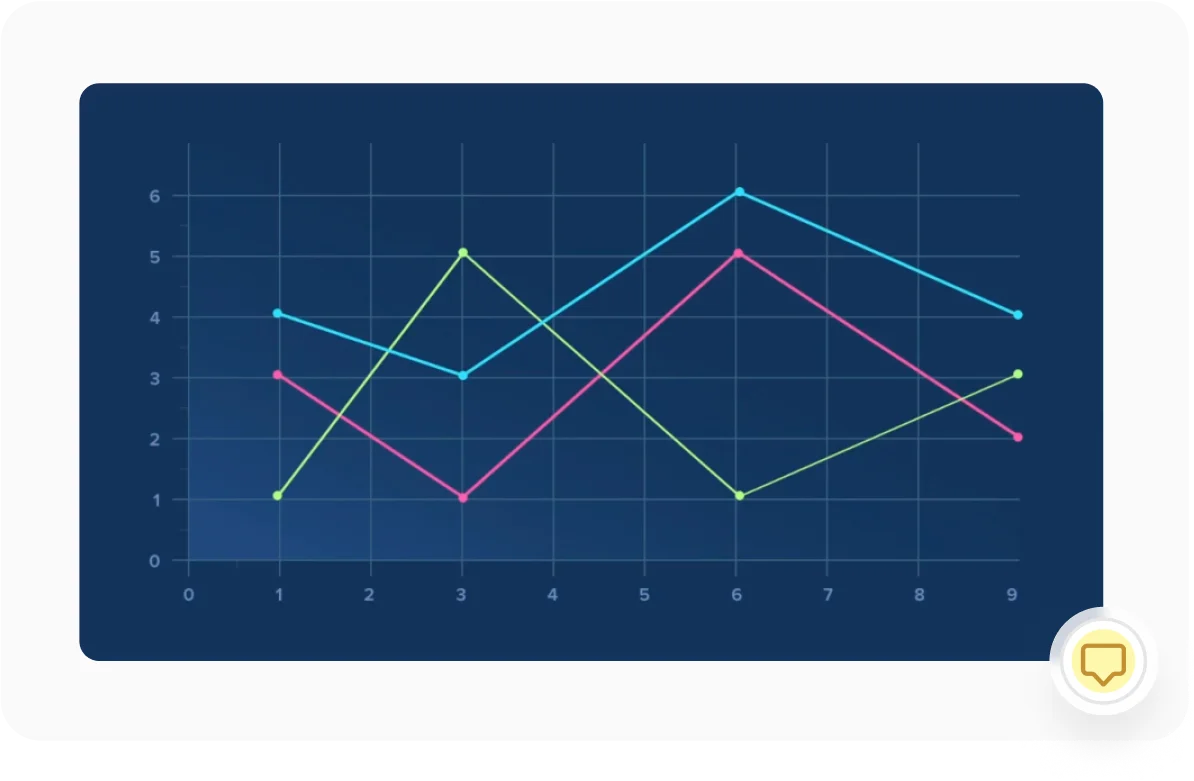
チャートタイプの選択
適切なチャートタイプを選択して、市場の動向を分析し、顧客に関する洞察を引き出して、財務業績と全体データ分析を予測するデータ可視化のパワーを活用します。
好みのデザインにグラフをカスタマイズ
可視化のニーズに合わせてグラフをカスタマイズできます。



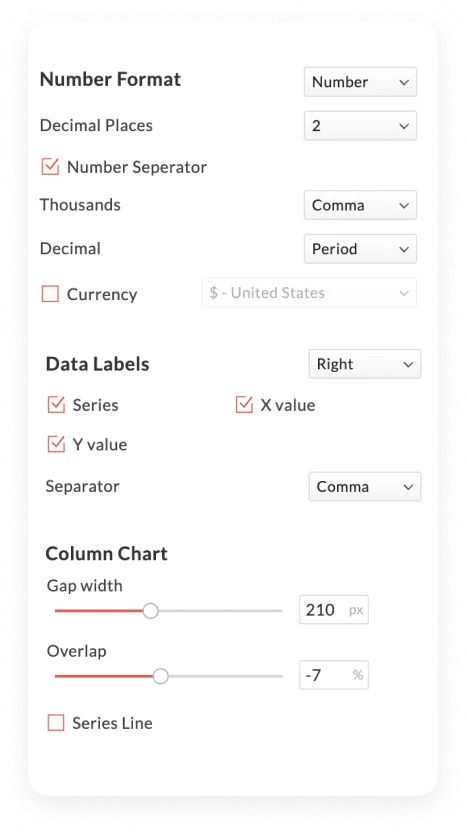
カスタマイズできるチャートでデータを表示
利用可能な幅広いフォーマットオプションでチャートをカスタマイズできます。事前に設定されたチャートタイプを選択して、適切な数値の書式を選び、データラベルを設定することも、要件に従ってデータセット間のギャップを調整することもできます。
スライド内のチャートをフォーマット
シームレスな情報フローで魅了
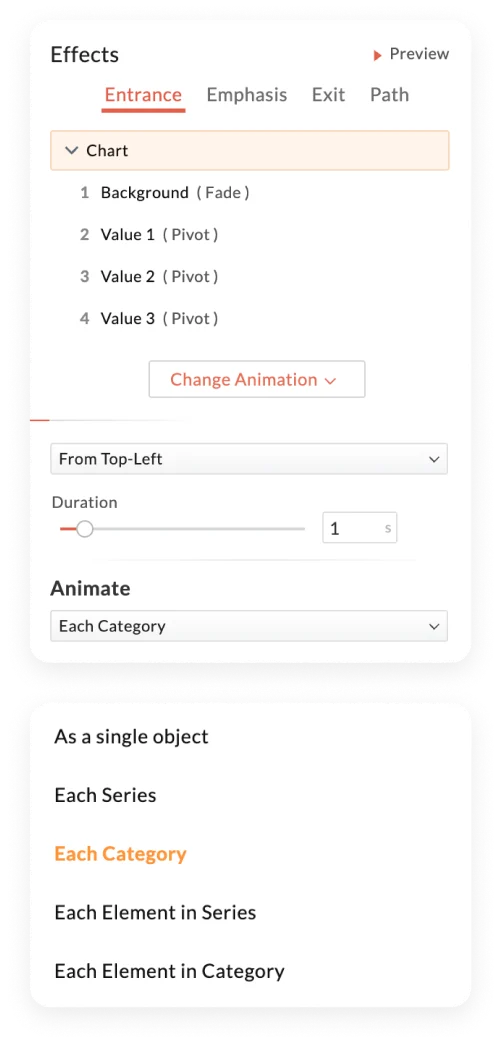
普通のチャートをアニメーションで効果的なデータ解説に変えることができます。データを順序立てて表示し、情報の流れをコントロールして、オーディエンスをプレゼンテーションに惹きつけ集中させます。
チャートにアニメーションを適用



傾向をかんたんに分析し、話し合う
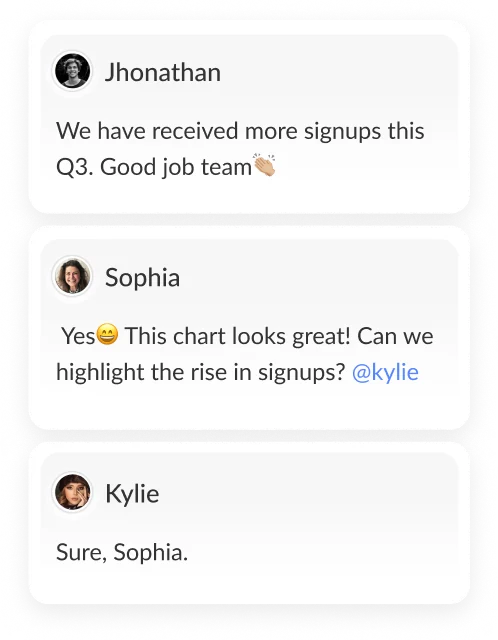
数字の増加でも傾向の減少でも、合理化し、統合されたフィードバックとして洞察を共有します。コメントを追加してディスカッションを開始し、協力してチャートをレビューして、視覚的に入力し、コメントを解決します。
協力してチャートをレビュー













