チャットボットによるカスタマーサポートの自動化
高度にカスタマイズ可能なチャットボットは、人間のような対応能力を持つチャットボットを構築でき、カスタマーサポートのスケーラビリティをシームレスに実現します。包括的なサポートフローを設計し、ユーザーのボットとのインタラクションに基づいてチケットを連携することができます。

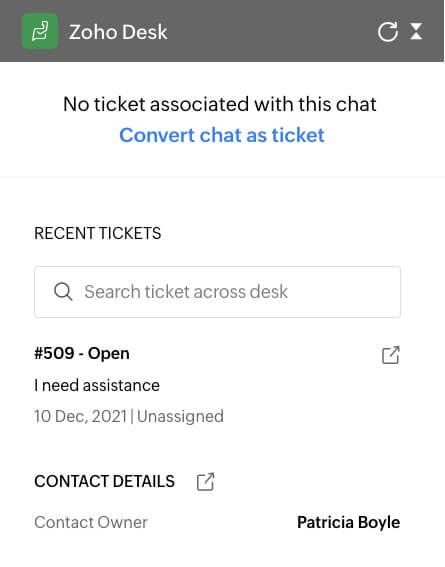
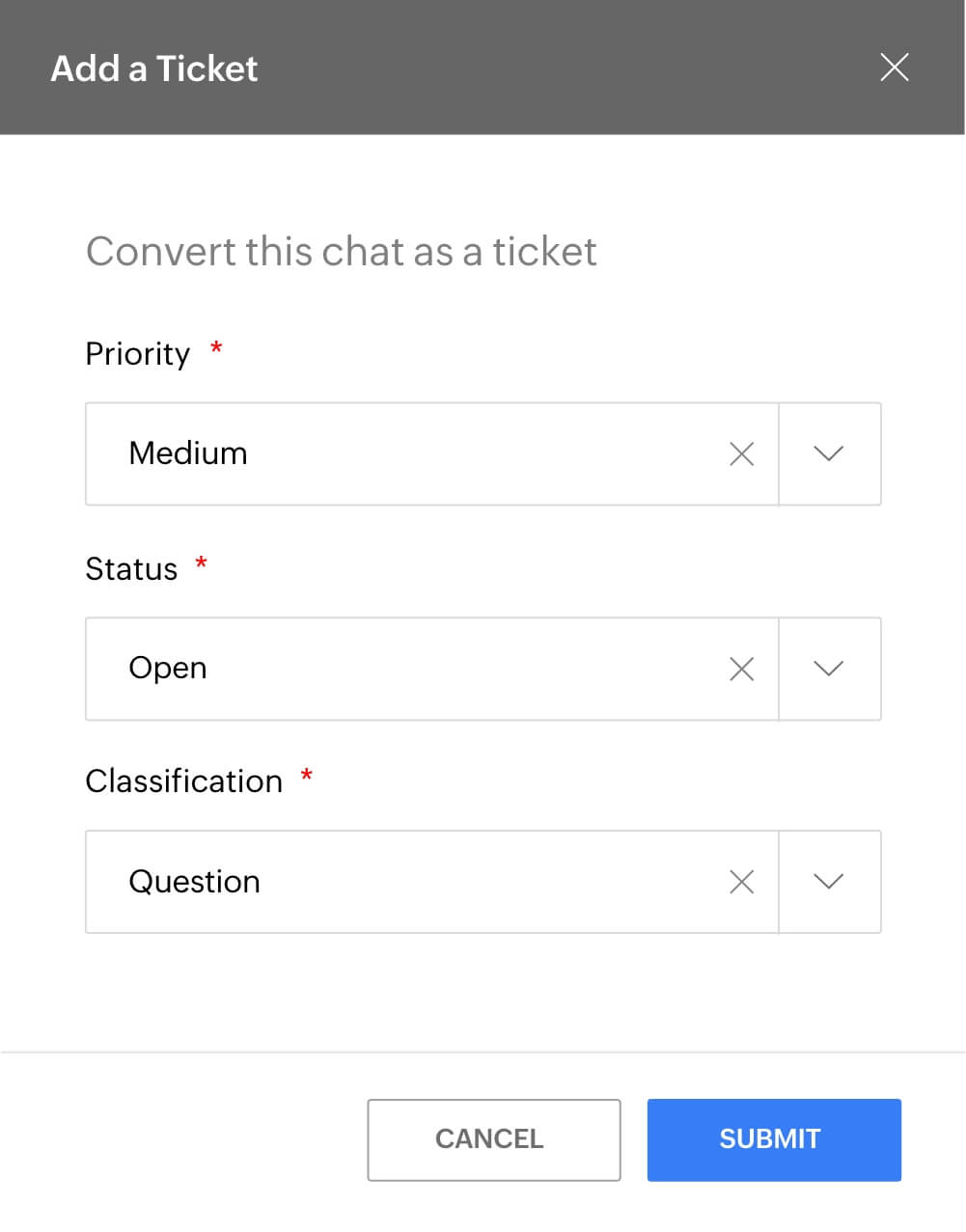
ワンクリックでチャットをチケットに変換
問い合わせの対応に時間がかかる場合、Zoho Deskのカスタムウィジェットを使って、チャットを直接チケットに変換できます。さらに、チャットを見逃しても自動的にチケットに変換されるため、顧客や見込み客を逃す心配はありません。

チケットを直接更新
Zoho DeskのチケットをSalesIQチャットウィンドウでかんたんに管理できます。ステータスの変更、期限の設定、詳細の修正、メールの送信、内部メモの追加など、すべて画面を切り替える必要なく便利に行えます。
ワンクリックで同期
DeskナレッジベースをSalesIQとワンクリックで同期できます。また、Deskナレッジベースで行った変更はすべてSalesIQにも反映されます。

チケットの優先順位付けを効果的にします
受信したチケットの優先度に基づき、明確な優先順位を設定します。これにより、チケットを「高」「中」「低」の優先度に分類し、エージェントがどのチケットを最優先で対応すべきかを判断しやすくします。また、チケットのステータス、分類、部門などの詳細情報も設定可能で、これらはZoho Desk内で自動的に更新されるように設定します。

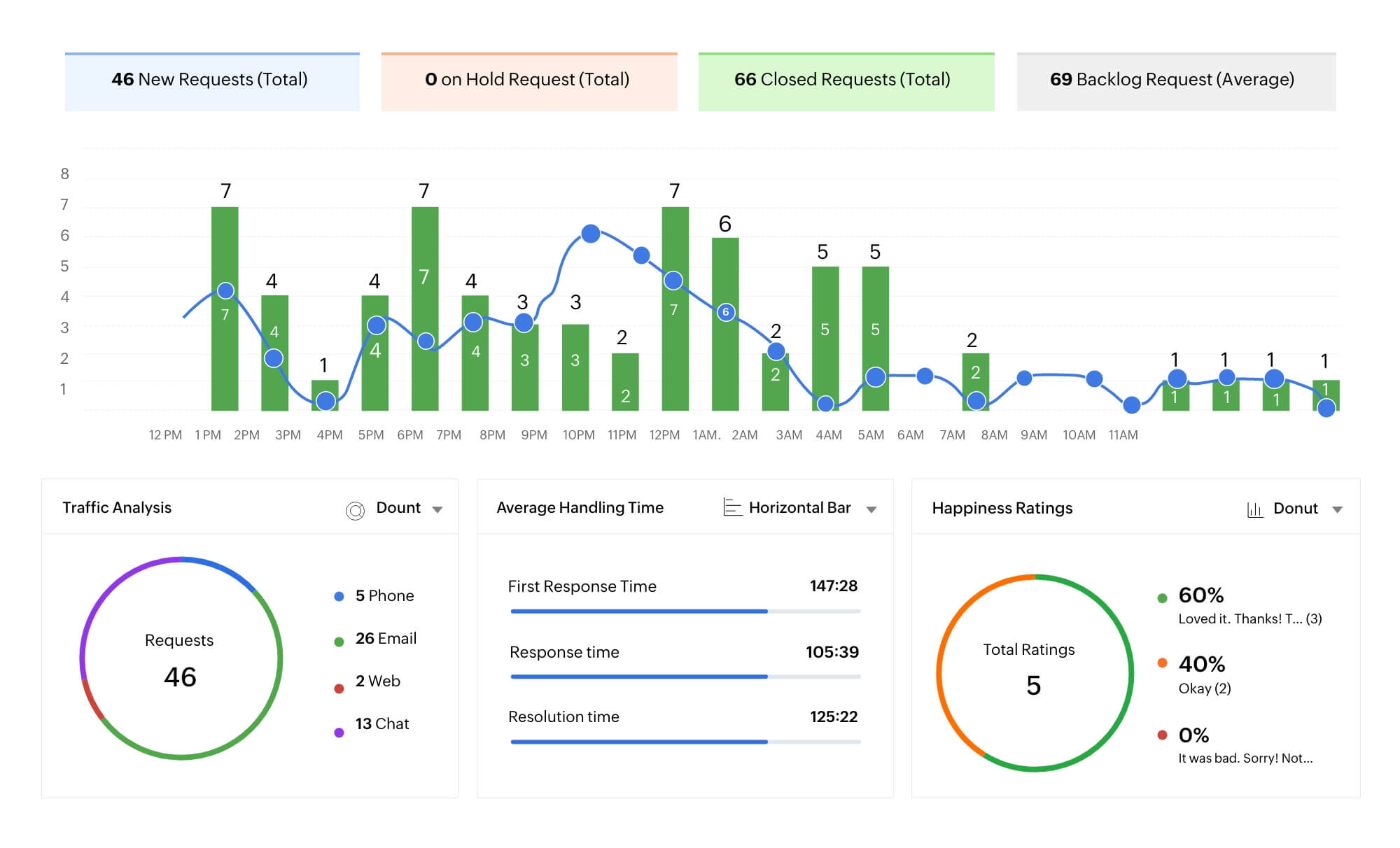
エージェントの洞察でより良いサポートを実現
エージェントのパフォーマンスや顧客の感情に関する貴重な洞察を得られます。チャットがZoho Deskでチケットに変換される際、顧客のフィードバックを含むすべてのチャットデータがシームレスに転送されるため、効率的かつ一貫性のあるサポートが可能です。

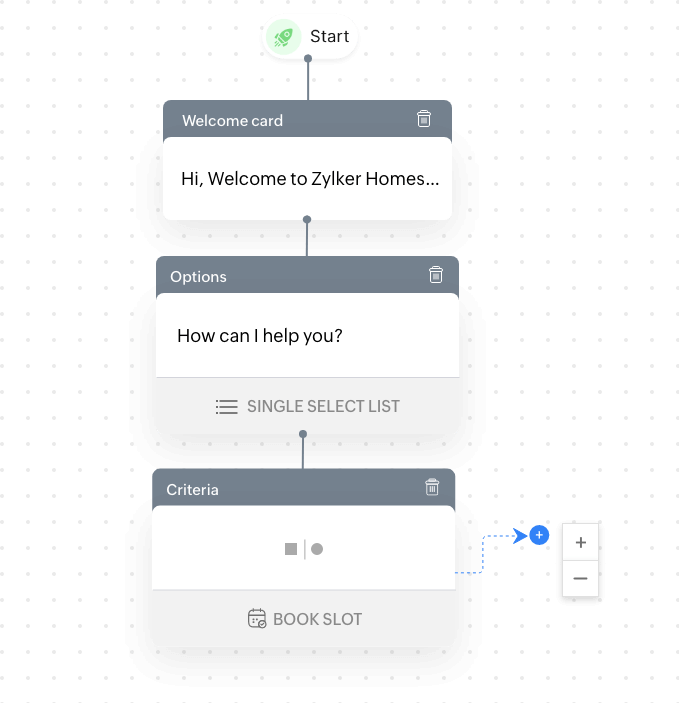
顧客のニーズを積極的にサポート
お問い合わせページ、デモスケジュールページ、価格ページなど、購入意欲の高い訪問者が集まるページでホットリードとの会話を開始することで、コンバージョン率を向上させます。この機能はビジネスのニーズに合わせて柔軟に設定可能で、、Webサイトだけでなく、SDKを使用してモバイルアプリにも対応できます。詳細については、Mobilistenをご覧ください。

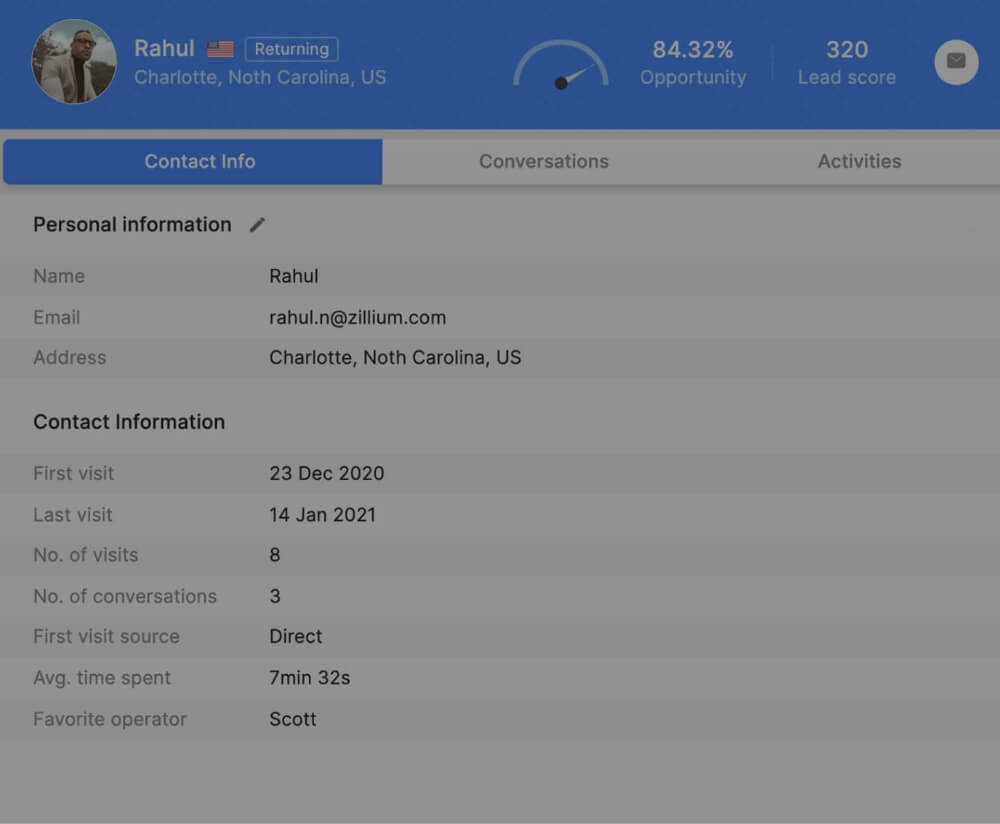
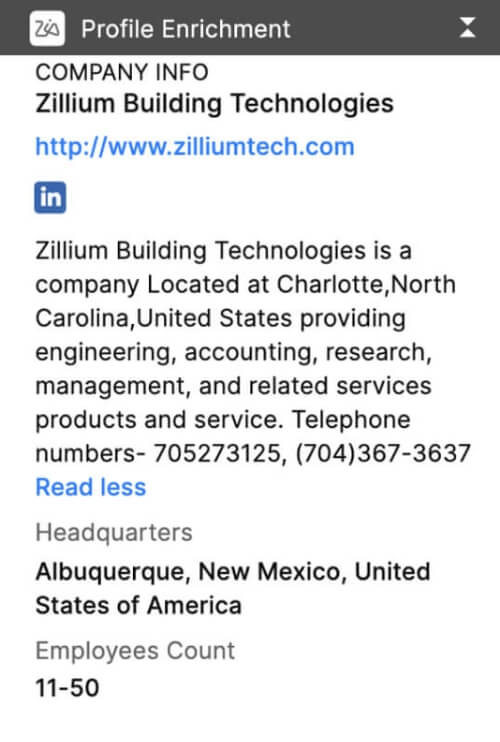
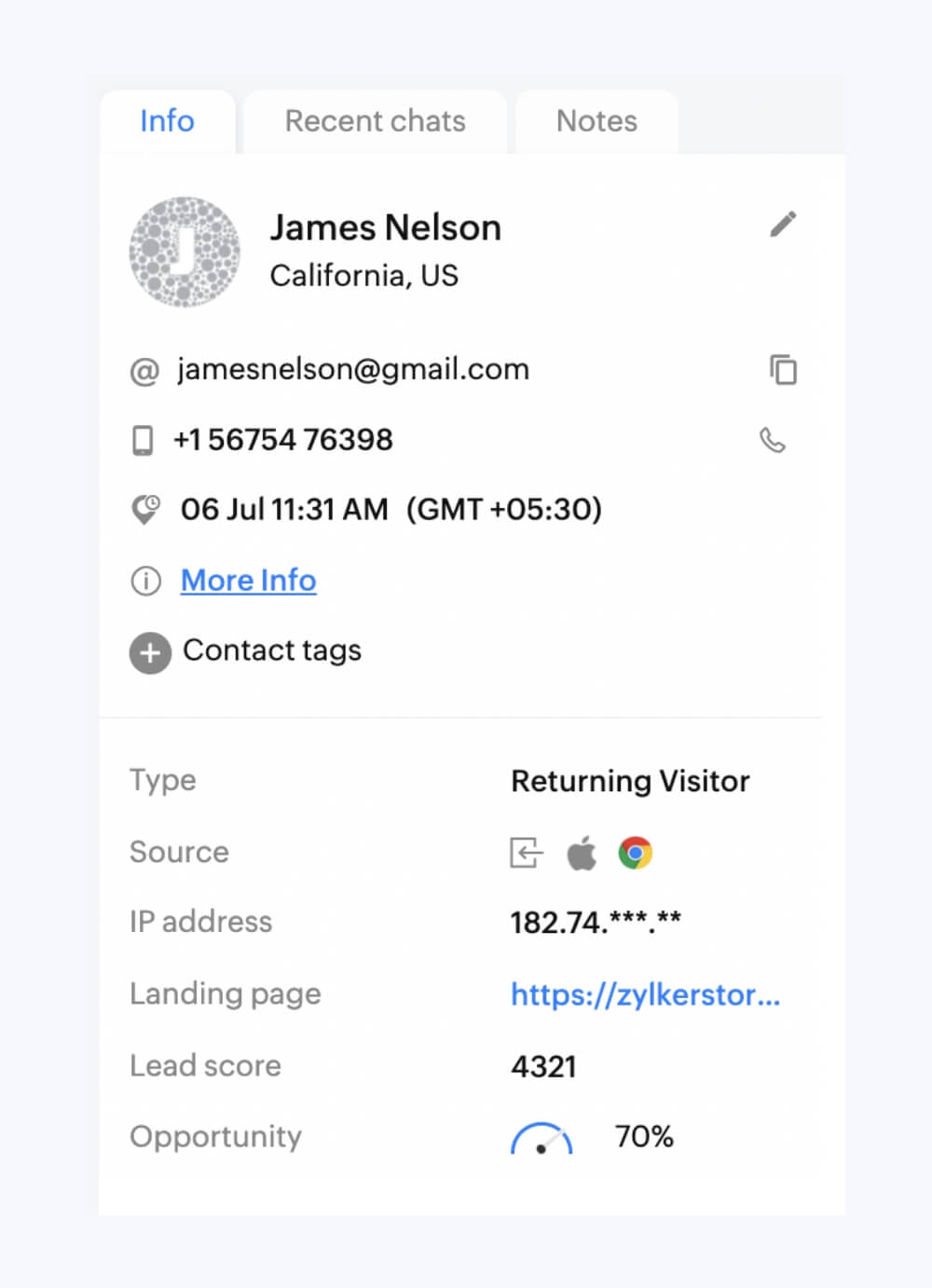
チャットする前に顧客を理解する
問題解決に時間がかかっていますか?心配しないでください。Zoho SalesIQはシンプルな解決策を提供します。事前に顧客に関するすべての重要な情報を取得でき、問題を迅速に理解し、より早く解決策を提供することができます。