このレッスンで利用するシナリオ
このレッスンでは、「不動産会社の注文住宅の販売を行う部署」での利用を例に、Zoho CRM のカスタマイズ手順を解説していきます。操作方法を見ながら、自社に合ったCRMにアレンジしてもいいでしょう。
企業のプロフィール
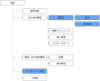
A社は、注文住宅のリクエストを受けて施工会社を手配し引き渡しやアフターサポートの対応を行う不動産会社です。ホームページや紹介から案件が発生することもありますが、営業チームはマーケティングチームと協力して、積極的に「失敗しない、夢のマイホーム」というセミナーや「ママが笑顔になるマイホーム」などの冊子をダウンロードする広告も出して、新規顧客を獲得しています。今回、営業部署を中心に新規顧客を伸ばす事業でCRMを導入することになりました。(組織図の青マークの部署で利用します)

作成したいWebフォーム
- PDF冊子「失敗しない、夢のマイホーム」のダウンロードフォーム。
担当者の割り当てルール
- 高橋さん、佐藤さん、鈴木さんの3名に均等に割り振りたい。
Webフォーム作成
まずはじめに、PDF冊子のダウンロード申し込みを行うフォームを作成します。Webフォームは、[設定]に移動し、[チャネル]セクションの[Webフォーム]に設置された[新しいフォーム]ボタンを押下して作成します。

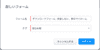
フォームの名前とデータを登録する先のタブを選択する画面が表示されます。ここでは、フォームの名前を"ダウンロードフォーム - 失敗しない、夢のマイホーム"と設定します。資料ダウンロードをした段階では、まだ商談が開始しない見込み客であるため、データを登録する際のタブは[見込み客]を選択し、[作成する]ボタンを押下します。

次に、Webフォームを作成する画面が表示されます。フォントの種類やサイズなどは、右側のフォーム画面の上部に表示されているメニューで選択します。

画面右側には、作成しているWebフォームの実際の画面が表示されます。Webフォームには、各タブで入力必須として設定されている項目がデフォルトで設置されています。
左側にはデータを登録するタブに設置されている項目が表示されています。今回の例では、見込み客タブの注文住宅レイアウトに設置されている項目が表示されています。

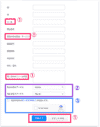
まずはじめに、設置したい項目をすべて右側に設置していきます。この状態では、①表示されるテキストを変更したい ②自動的に値を指定しておき、お客さまには見えないようにしたい③規約などのリンクを設定したい という3つのカスタマイズしたい点があります。一つづつ、カスタマイズしていきましょう。

1 表示されるテキストを変更したい
①とマークした箇所は、お客様に表示される入力項目として以下に変更したいと思います。
現状 | 変更後 |
メール | メールアドレス |
興味のある商品・サービス | ご希望の建設内容 |
問い合わせフォームの内容 | お問い合わせ内容 |
送信する | ダウンロード |
リセットする | 入力をリセット |
編集したい入力項目にカーソルを合わせ、歯車マークを選択します。項目名を"メールアドレス"に変更して、[保存する]ボタンを押下します。同様に、他の項目の表示をカスタマイズします。

2 自動的に値を指定しておき、お客さまには見えないようにしたい
お客さまには見えないようにしたいですが、このフォームが送信されたら[見込み客のデータ元]は"資料請求"、[見込み客のステータス]は"フォローアップ前"にそれぞれ記録されるようにしたい場合には、[非表示の項目にする]を選択します。これを選択すると、Webフォームには表示されない項目としてマークが項目の横に表示されます。初期値をそれぞれ指定して[保存する]ボタンを押下します。

3 規約などのリンクを設定したい

個人情報保護などの規定に対する同意を求めたり、キャプチャを設置してフォームからデータが大量に送信されるロボット攻撃を防止するメニューは、画面左側の[詳細項目]から設置します。
規約/ポリシーへの同意確認を設置すると、メッセージを編集できる画面が表示されます。ここで、メッセージに必要なリンクも設置し[完了する]ボタンを押下します。

ロボット攻撃を防止するには、標準キャプチャかGoogle が提供するreCAPCHAを設定します。reCAPCHAは、Google reCAPCHAから項目名 /サイトキー/シークレットキーをそれぞれ取得する必要があります。なお、この二つを両方配置することはできません。
標準キャプチャ

reCAPCHA

こうしてカスタマイズを行っていくことで、簡単にWebフォームを作成することができました。カスタマイズが完了したら[次へ]ボタンを押下します。

次に、Webフォームの設定を行います。一つひとつ、解説していきます。

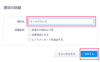
まず、フォームを設置するURLと移動先ページのURLを設定します。フォームを設置するURLには、資料ダウンロードページのURLを記載します。記載が完了したら、[追加する]ボタンを押下します。
移動先には、フォームを入力した後に移動するページのURLを記載します。よく、フォームを送信すると、「お問い合わせありがとうございました。2営業日以内に担当からご連絡を致します。」というメッセージが記載されたページに移動しますが、そのURLを記載することで、フォームが送信されると自動的に移動先ページが表示されます。これは必須で入力する項目ですが、御礼ページがない場合には、フォームを設置するURLを移動先ページのURLとして記載しても大丈夫です。

次に担当者の割り当てを行います。このWebフォーム経由で登録された顧客データの担当社をここで指定します。特定のユーザー(担当者)だけを設定する場合には[ユーザーを選択する]を選び表示された選択メニューから該当するユーザーを指定します。今回のケースでは、3人の営業担当者を均等に割り当てられるように設定します。[見込み客の割り当てルールを選択する]を選び、表示された選択メニューから[割り当てルールを作成する]を選択します。
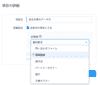
新しいタブが開き、ここから割り当てルールを設定します。[+割り当てルールを作成する]ボタンを押下し、タブは今回のWebフォームが見込み客にデータを登録するものであるため、[見込み客]を選択します。[ルール名]は"順番(高橋・佐藤・鈴木)"とし、[詳細情報]には"高橋さん、佐藤さん、鈴木さんに順番に割り当てるルール"と説明を記載し[次へ]ボタンを押下します。

条件の編集では、[すべてのデータ]を対象として[カテゴリー]を[ユーザー]に指定して、高橋さん、佐藤さん、鈴木さんの3人を指定します。これで、この3人に順番に担当が割り当てられます。設定が完了したら[条件を保存する]ボタンを押下します。

これで設定が完了したので、先ほどのWebフォームの設定を行っていたタブに戻ります。

[更新する]を選択すると、先ほど作成した[順番(高橋・佐藤・鈴木)]が追加されていますので、選択します。

タグは、CRMに登録されたデータに分かりやすい付箋のようなタグが付けられます。色も指定できますので、ここでは資料ダウンロードというタグを作成します。

タブルオプトインは有効にすると、入力したメールアドレスに認証用のメールが自動で送信されます。このメールに記載された認証用のURLをクリックされて初めて、データが送信されたと認定してCRMにデータが登録される仕組みになります。有料サービス・商品の申し込みフォームなどで利用すると便利な機能です。ここでは、資料ダウンロードのフォームであるため、ダブルオプトインの機能はオフにしておきます。

最後に、Webフォームが送信された際の通知の設定を行います。自動返信や営業担当者に通知を行う場合には、有効にして利用するテンプレートを選択します。メールテンプレートの作成方法は、Lesson 10 [実践編 CRMのデータベースに顧客とのやりとり履歴を追加する - メール応用編] で学習しました。

訪問者の追跡は、Webフォームを送信したユーザーがアクセスしたページをCookie 情報を利用して取得できるZoho SalesIQを利用すると行えます。これには、Zoho SalesIQのアカウントが必要です。

最後に、登録の承認を設定します。これを無効にすると、Webフォームが登録されたら何の処理を行わなくても自動的にCRMに登録されます。逆に有効にすると承認待ちのリストにデータが貯まり、承認の処理を行うことでデータが見込み客タブに登録されるようになります。
設定が完了したら[保存する]ボタンを押下します。

保存すると、WebフォームをWebサイトに設置するためのコードが自動で生成されます。公開方法は、ソースコード/埋め込み/iframeからお選びいただけます。
ソースコード | Webフォームのソースコード形式で埋め込みます。HTML/CSS/Javascript が利用できる場合には、ここで生成されたコードからカスタマイズしてデザインを行うことも可能です。 |
埋め込み | CRMが生成したフォームをそのまま埋め込む方法です。 |
iframe | 別の場所にWebフォームを持っており、そのフォームをページ上に表示させる仕組みで利用します。そのため、Zoho CRM のフォーム分析やGoogle Analytics での分析が行えません。 |
ここで作成されたフォームをWebサイトに貼り付ければ、設定は完了です。
![[実践編] Webフォームから直接CRMに登録して担当者を割り当てる](http://www.zohowebstatic.com/sites/zweb/images/jp/crm/academy/master1-banner-lazy.png)