ウェビナーで受注を獲得するためのプレゼンテーション技術について学んでいきましょう。
ウェビナーと対面式セミナーの違い
開催場所という物理的な制約のないウェビナーは、対面で行うセミナーと比較して集客の範囲を広げられる、コストを抑えられる、という大きなメリットがあります。
ただし、画面越しの見込み客にプレゼンテーションを行い、購買に向けて態度変容させるという目的を果たすには、ウェビナーと対面式セミナーとの違いを知っておく必要があります。
対面式のセミナーと比較した場合のウェビナーの特性として、次のような点を挙げることができます。
伝わる情報量が少ない
オンラインを通じて行われるコミュニケーションには、非言語情報が伝わりにくいという特性があります。ウェビナーでは、登壇者のボディランゲージや微妙な声のトーンの変化などから視聴者が得られる情報が対面式セミナーと比べて少なくなります。
ウェビナーでは場の雰囲気や空気感に頼ることのできないため、プレゼンテーションそのものの質がより問われることになります。
ウェビナーでも視聴者との一体感や会場の盛り上がりが生まれないわけではありませんが、対面式セミナーと比べると、それが起こりにくいというということは認識しておく必要があります。
視聴者の集中力が途切れがち
対面式セミナーでは、視聴者は時間と場所に拘束された状況に置かれます。一方、ウェビナーで視聴者がいる環境は異なり、離脱することも容易です。自分の都合を優先できるウェビナーと対面式セミナーでは、視聴者の集中力に違いが生じるのは当然といえます。
そのため、ウェビナーでは視聴者の注意を引きつけ、プレゼンテーションを最後まで聞いてもらうための工夫が、対面式のセミナー以上に求められます。
視聴者の使用デバイスの制約を受ける
ウェビナーでは、視聴者が使うデバイスがそれぞれ異なる、という点も留意する必要があります。スマートフォン、PC、タブレットなど、視聴者のデバイスの種類によって画面の大きさや音声の質が異なることに加え、通信環境によってもウェビナー体験の質が左右されます。
特にスマートフォンは画面が小さく、スライドの細かい要素が見づらいという点を念頭に置きましょう。
双方向でやり取りできる
ウェビナーツールにはアンケート機能やチャット機能、リアクション機能など、主催者側と視聴者側の双方向のコミュニケーションを可能にする機能が備わっています。
対面式セミナーにおける質疑応答を代替する機能のほか、ウェビナーならではの双方向のコミュニケーション方法を利用できます。これらの機能を有効活用することで、視聴者とのつながりを深めることができます。
上記のほか、ウェビナーと対面式セミナーの違いをまとめると以下のような点が挙げられます。
ウェビナー | 対面式セミナー | |
開催場所 | オンライン | 研修会場やホール |
参加方法 | インターネットを通じて視聴する | 会場に物理的に赴く |
集客範囲 | 基本的に制約無し | 基本的に近隣 |
コスト | ツールの利用料と登壇者のコスト | 会場費、登壇者、会場整理人員、交通費などや |
双方向性 | ウェビナーツールのコミュニケーション機能 | 質疑応答、個別相談など |
非言語コミュニケーション | 少ない | 多い |
プレゼンテーションの基本
受注獲得につなげることを目的とするウェビナーは、「見込み客の態度変容を促すためのプレゼンテーション」と言い換えることができます。
プレゼンテーションとは、伝えたい情報を理解してもらうための説明と、相手の思考や行動に影響を与える説得の技術です。
まずは、プレゼンテーションの基本について解説します。
プレゼンテーションの目的
プレゼンテーションには目的が存在します。プレゼンテーションはビジネスのさまざまな場面で行われますが、一般的には、相手に対して次のような反応を期待します。
- 意思決定を行う
- 何らかの行動を取る
- 提案を受け入れる
- 情報を共有する
出典:『世界最高のリーダー育成機関で幹部候補だけに教えられているプレゼンの基本』」(KADOKAWA)
このレッスンで解説する、ウェビナーを通じたプレゼンテーションの目的は「受注獲得につなげること」です。
具体的には、視聴者に次のような行動をとってもらうことがプレゼンテーションのゴールとなります。
- (購入の)「意思決定を行う」
- (購入に向けての)「行動を取る」
- (課題解決に向けた)「提案を受け入れる」
- (課題解決のための)「情報を共有する」
プレゼンテーションの構成要素
プレゼンテーションは、聴衆に対してスピーチするという形で行われる、「一対多」かつ「一方向」のコミュニケーションを基本とします。登壇者が複数である場合や、質疑応答など双方向のコミュニケーションの機会を設ける場合もあります。
また、プレゼンテーションでは単にスピーチを行うだけでなく、説明を補助するためにスライドや画像などの視覚的要素を使ったり、説得するための効果的な構成や伝え方を考えることも重要です。
一般的な整理を基にすると、プレゼンテーションは次の要素で構成されている、と言えます。

構成要素のうち、「コンテンツ」はプレゼンテーションを通して伝えたいことの中味です。中味を適切に伝えるために構成を吟味し、スライドなどの視覚的要素を効果的に用いることが視聴者の理解を助けます。
「デリバリー」はコンテンツをどうやって伝えるかに関わる要素です。スピーチによって説明と説得を行うプレゼンテーションにおいて、登壇者の話し方や振る舞いなどが視聴者の印象を大きく左右します。オンラインかオフラインか、視聴者の人数、会場や時間帯、ウェビナーの視聴者が使っているデバイスなどの環境を考慮して伝え方を変える必要があります。
プレゼンテーションの作法
スピーチとは異なるプレゼンテーションでは、次のような要素を含めることが一般的です。
冒頭で内容・時間・ゴールなどのプレゼンテーションの概要を伝える
プレゼンテーションの冒頭で、伝えたい内容と目的、登壇者の自己紹介や所要時間など、全体の概要を視聴者に提示します。
ポインティングデバイスやアニメーションなどを用いる
ほとんどの場合においてスライドを使うプレゼンテーションでは、説明の内容とビジュアルの箇所を一致させるために指示棒などをポインティングデバイスやアニメーションなどを用います。
構成の考え方
プレゼンテーションを企画する上で、最も優先順位が高いのは伝えるべき内容を決めることです。短い時間の中で視聴者が理解し、記憶に残すことのできる情報量は限られるため、伝えるべきメッセージは一つに絞り込みます。
また、プレゼンテーションではメッセージを構造化して伝える必要があります。構造化とは内容を整理してわかりやすく組み立てることです。メッセージを構造化すること、論理立てた説明が可能になり、プレゼンテーションに説得力をもたせることができます。
ピラミッドストラクチャーの活用
プレゼンテーションでは、製品やサービスが見込み客の課題をどのように解決できるのか、見込み客にとってどんな価値をもたらすのかを整理して伝える必要があります。
見込み客の抱える課題はそれぞれに異なるため、製品やサービスを通して課題を解決する方法にもさまざまな切り口が考えられます。
その中から伝えるべき情報を整理するための道具として、ロジカルシンキングのためのフレームワークであるピラミッドストラクチャーが役に立ちます。
ピラミッドストラクチャーはマッキンゼーのバーバラ・ミント氏による著書『考える技術・書く技術』(ダイヤモンド社)で知られるようになった思考ツールです。

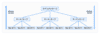
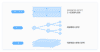
ピラミッドストラクチャーは階層を持つツリー構造で表され、上位の階層は「主張」、下位の階層はその「根拠」という関係性を持っています。ピラミッドストラクチャーをプレゼンテーションに応用したイメージは図の通りです。
見込み客の抱える悩みや課題はさまざまで、製品やサービスは複数のメリットを顧客に提供することができます。これらの情報を整理して、プレゼンテーションで届けるべきメインメッセージを絞り込んでいきます。
メインメッセージを論理的な裏付けで補強するプロセスには、ピラミッドストラクチャーの下層部に当たる情報や事実をまとめ、抽象化することで結論を導く「帰納法」と、上層部のメインメッセージの裏付けとなる情報を分解して具体化する「演繹法」の2つのアプローチがあります。
どちらか一方のアプローチ方法にこだわる必要はなく、トップダウン、ボトムアップの双方から情報にダブりや漏れのないように論理を構築していきます。
論理構成のフレームワーク
ピラミッドストラクチャーで整理したメインメッセージの主張を、論点となるキーメッセージで補強していくことでプレゼンテーションの構成を作っていきます。
情報を伝えるためのコミュニケーションには、説明するための「型」があります。プレゼンテーションではCRF法、SDS法、PREP法などのフレームワークが用いられます。
CRF法(Conclusion:結論 → Reason:理由 → Fact:事実)
CRF法は、まず結論となるメインメッセージを述べて、その理由を説明し、理由の裏付けとなる具体例を提示する、という流れを取ります。短い時間のなかでメインメッセージを端的に伝える場合に適した方法です。
SDS法(Summary:概要 → Details:詳細 → Summary:まとめ)
SDS法は、メインメッセージの全体像を伝え、その主張を補強するための詳細を説明し、最後にメインメッセージのポイントをまとめるという構成です。伝えなければならない情報量が多い場合に適しています。
PREP法(Point:結論 → Reason:理由 → Example:具体例 → Point:結論)
PREP法は、CRF法とSDS法を合わせた構成の作り方です。CRF法の説明のあとにメインメッセージのポイントを結論にまとめる形です。
視覚的要素(スライド)の作り方
プレゼンテーションではスピーチに加えて、資料や画像をスライドにまとめた視覚的要素を使って視聴者の理解を促し、説明の効果を高めます。
プレゼンテーションのスライドに盛り込む項目の一例としては次のようなものが挙げられます。
- 表紙
- 目次、アジェンダ
- 自己紹介
- 課題
- 原因・背景
- 解決策
- 効果・根拠
- まとめ
これらの項目ごとに、共通するデザインの原則をもとにスライドを作成する必要があります。プレゼンに最適な視覚的要素の作り方について、『slide:ology[スライドロジ―]―プレゼンテーション、ビジュアルの革新』(ピー・エヌ・エヌ新社)、『「プレゼン」の力で人を動かす!プレゼン資料作成「超」授業』(SBクリエイティブ)、『伝わるプレゼンの法則100』(大和書房)の整理を参考にしながら紹介します。
データの視覚化
メッセージの説得力を高める上で強力な根拠となるのが、定量化されたデータです。プレゼンテーションのスライドではグラフを使って定量データを視覚化します。
適切なグラフを用いる

数量の比較を行う場合には棒グラフ、時系列の推移を表現する場合には折れ線グラフ、構成比を表す場合には円グラフと、視覚化すべき内容によって適切なグラフの種類は異なります。
グラフの種類は上記3つ以外にもさまざまな種類があります。また、棒グラフを使う場合でもカテゴリー項目が多い場合は横棒グラフの方が見やすくなるなど、量的な違いを分かりやすく表現するグラフを選択する必要があります。
シンプルに表現する

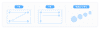
グラフは表計算ツールを使って作成することが一般的です。しかし、それぞれのツールのフォーマットに沿ってグラフが出力されるため、罫線や数値などの要素が多いと、グラフから読み取るべきポイントが分かりにくくなってしまいます。
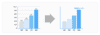
上の例のように、獲得ユーザー数の競合他社との比較についてスライドを使って説明する場合、スライドで伝えるべきことは「自社のユーザーが最も多く、その数が600万人に達している」ということです。表計算ツールでは上図左側のようなグラフが出力されますが、他社の数値に関する情報は不要でありグラフの罫線が煩雑な印象を与えてしまいます。
不要な要素を省き、伝えるべきことをシンプルに表現することで、グラフがより分かりやすくなります。
主張したいポイントを強調する

グラフをシンプルに表現することと合わせて、主張すべきポイントを強調する加工を施すことでメッセージが伝わりやすくなります。
例えば上図のように、6月に新たなマーケティング施策を実施し、それが売上回復に貢献したことを主張したい場合には、6月以降の期間を強調することで、上昇傾向を示している部分のみをよりはっきりと認識できます。
ダイアグラムの効果
グラフとともにスライドで用いられるのがダイヤグラムです。ダイヤグラムとは概念や情報、データを表現するための図解のことです。図形や矢印、記号などで構成するダイヤグラムにはデザインの要素が大きく関わり、視聴者が直感的に納得できるデザインを施す必要があります。
ダイアグラムは次のような使い方をすることが一般的です。
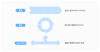
フロー
プロセスを表現する場合の典型的なダイアグラムです。

構造
各要素が形作る構造を表現する場合のダイアグラムです。

クラスタ(集合)
グループや集合を表現する場合のダイアグラムです。

放射
要素の関係性に意味をもたせる場合のダイアグラムです。

要素の配置(レイアウト)
グラフやダイアグラム、テキストのレイアウトによって視覚を介しての理解が左右されます。デザイン要素を欠くレイアウトは見る側のストレスや混乱を招きます。
要素を配置する場合には次のような点を意識します。
コントラストを付ける
要素にコントラストを付けることで、主張したいことがより明確になります。サイズ、形、濃淡、色、位置関係を変えることでコントラストを生み出すことができます。

視線を誘導する
ビジネス文書は横書きで記述されることが一般的です。そのため、スライドを読む時も左から右、上から下という方向性を持って視線が動かされます。視線の流れにはZ型とF型があるとされており、この流れを意識することで伝わりやすいスライドになります。また、連続的に変化する要素も視線を誘導する効果をもたらします。

要素の関係性を表す
図形のサイズや距離によって関係性を示すことができます。

統一感と調和を生み出す
統一感は共通する型やスタイル、テーマによって生み出されます。また、整列された要素やパターン化されたイメージによって視覚的な調和が作り出されます。グリッドに沿って要素を配置すると統一感と調和を作りやすくなります。

余白を作る
情報量の多すぎるスライドは見る側に圧迫感を与え、内容の理解にも負荷を求めることになります。スライド1枚で説明すべき情報量を抑えて、視聴者がスムーズにメッセージを理解できるようにします。

話し方・伝え方
説得力のある構成を作り込み、見栄えのよいスライドを用意できたとしても、デリバリーの部分の完成度が低ければ視聴者の気持ちや行動に影響を与えることはできません。
ウェビナーでプレゼンテーションを行う際の話し方・伝え方として、次の点を意識しましょう。
見え方と聞こえ方を意識
対人コミュニケーションは言語情報・聴覚情報・視覚情報を通じて行われます。言語情報は話す言葉の中味であり、伝えたいメッセージそのものです。音声による聴覚情報によって言語情報が伝わり、視覚情報として得られるスライドのイメージや話し手の様子が、言語情報の理解やメッセージの内容を判断する助けとなります。
非言語情報の重要性についてはメラビアンの法則が知られていますが、受け取る言語情報が視覚情報と聴覚情報によってイメージ付けされてしまうことは誰しもが体験していることででしょう。プレゼンテーションを行うにあたって、見え方と聞こえ方を意識することはとても重要なことです。
聞き取りやすい話し方
聞き取りやすい声と明瞭な話し方はスピーチの印象を良くしますが、声質と滑舌以外にも、声の大きさやトーン、話す速度、抑揚、間のとり方など、聞き手の受け取り方を左右する要素が多々あります。
声の強弱や抑揚、話し方の緩急を意識することで説明にメリハリがつきます。また、適切な間を取ることで、聞き手が内容を理解し、次の話を聞く準備体制を作ることができます。
単調な説明にならないためにも、自分のスピーチがどんな印象に聞こえるのかをリハーサルし、チェックしてみるとよいでしょう。
話し方やしぐさの癖を排除
多くの人は、意識せずに多用してしまう言い回しや、「えーと」「それで」といった口をついて出てくる間投詞などの話し方の癖を持っています。スピーチの中でそれらの癖が頻繁に出てくると、聞く側にとっては聴覚的なノイズとして感じられ、内容を理解する上での妨げとなってしまいます。
話している時のしぐさも同様で、話している内容に関連しない不必要な動作は視覚的ノイズに感じられます。
こうした癖は自分では気づきにくいため、第三者に指摘してもらうことが耳障り・目障りな要素をなくすことにつながります。
正対する姿勢と動作
プレゼンテーションでは、自信や誠実さが話し手に求められます。視覚情報としてそれを裏打ちするのが、登壇者の姿勢です。片足に重心をかけた姿勢や視聴者の視線と正対しない態勢を取ることは、視聴者に語りかける立場としてはふさわしくありません。
スピーチでは両足で重心を取り視聴者に開いた姿勢で立つのが基本です。また、内容に沿った自然な身ぶり手ぶりは、メッセージに対する熱意や重要なポイントを強調する効果をもたらします。
効果を高める視線
一対多のコミュニケーションであるプレゼンテーションでは、アイコンタクトを取ることも話に視聴者を巻き込み、説明と説得の効果を高めるのに効果的です。スライドだけを見ていたり、逆に落ち着きのない目配りをしていたりする話し手には、安心や信頼を感じることはできません。
会場に人を集めるライブ配信のウェビナーでは、視聴者全体を見渡す合間に短い間隔でアイコンタクトを取るようにします。
カメラ越しの視聴者に対して配信を行うウェビナーの場合は、直接のアイコンタクトを取ることはできないため、基本的にはカメラ目線でスピーチを行います。
評価
このコンテンツは役に立ちましたか?
入力ありがとうございました。
あなたからの評価
 ビジアカ
ビジアカ

コメント