メルマガ配信やメールマーケティングにおいて、デザインは大きな役割を果たします。
私たちの受信トレイには、1日中、デザインの異なる多くのメールが届きます。受信者に開封や閲覧、クリックをしてもらうためには受信者の目を引くデザインであることが重要ですが、そもそも受信トレイに到達するためには、メールサービスプロバイダーへの影響も考慮する必要があります。メールのデザインに注意を払わないと、スパムとしてフラグが立てられる可能性があります。
それでは、受信者とサービスプロバイダーの両方を満足させる完璧なメールを作成するための9つのデザインのコツを詳しく見ていきましょう。
1.件名
件名の最終的な目的は、受信者にメールを開封してもらうことです。しかし、件名の規定の長さについては、長い間議論の的となってきました。その理由は、異なるプラットフォームやデバイスでの表示方法にあります。日本において全角30文字程度という長さが長く支持されてきたのは、メールがデスクトップ画面でしか読まれていなかったためです。
その後、スマートフォンの登場により、 現在では30文字以上の件名が正しく表示されないことがあります。このため、件名の文字数の長さについて、さらなる議論が巻き起こっています。

現在のベストプラクティスは、件名の文字数を15~20文字以内に抑えることです。これにより、PCでもスマートフォンでも受信トレイで見切れずに表示されやすくなるでしょう。
リストに登録されている連絡先と良好な関係を築いている場合は、件名に受信者の氏名を差し込むなどの工夫をしてもよいでしょう。絵文字やユーモアなど、件名に柔軟性を持たせることはB2Cの会話では有効ですが、B2Bの会話ではフォーマルな表現がより好まれます。
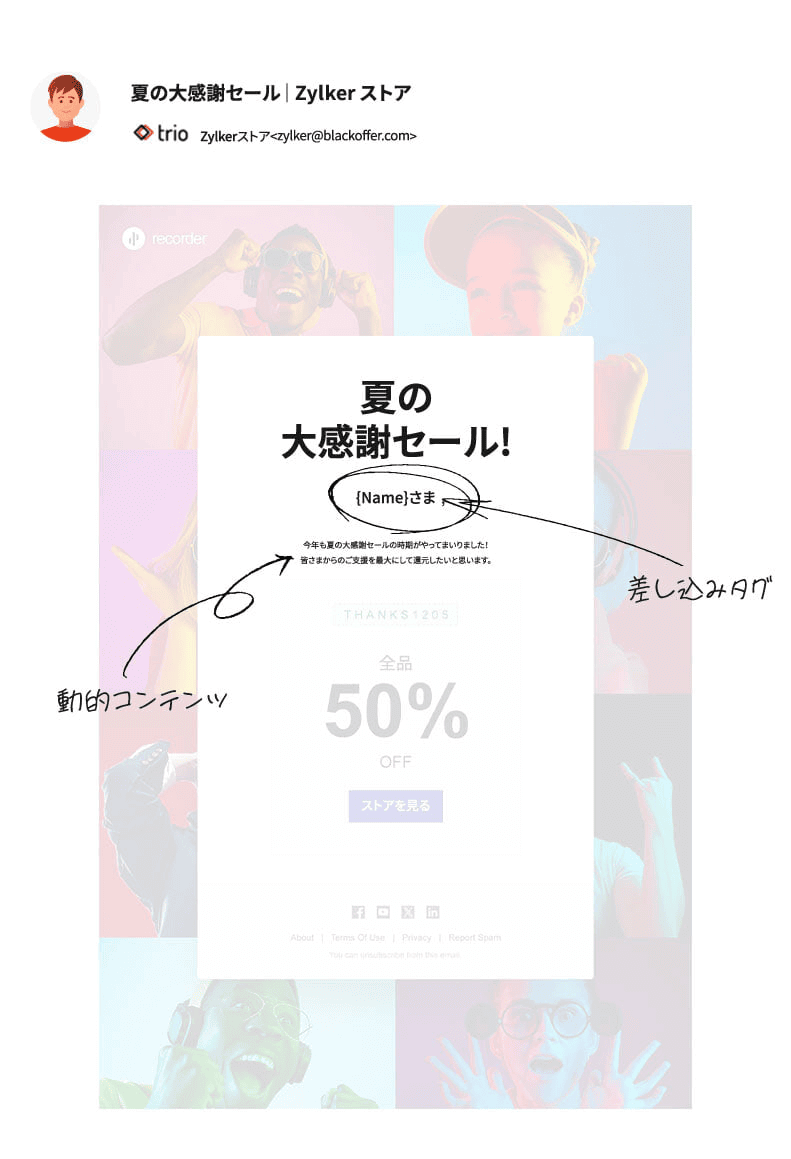
2.パーソナライゼーション
ニュースレターのような一般的な内容であればすべての連絡先に一括送信することができますが、個々の受信者の状況に合わせてパーソナライズしたコンテンツを送ることで、より興味関心を惹きつけられるようになります。パーソナライズは、個々の受信者の課題を把握し、それに基づいた詳細なセグメンテーションを行うことで実現できます。
まず、連絡先とコンタクトを取り、登録フォームやアンケートなどを通じて、できるだけ多くの情報を収集します。基本的な属性の項目にとどまらず、好みやその他の行動に関する独自の情報を収集しましょう。次のステップでは、連絡先の属性や行動に基づいてセグメント化します。
詳細な情報に基づくセグメントにより、適切なテンプレート、差し込みタグ、動的コンテンツを使用してコンテンツをカスタマイズでき、セグメントごとの興味や嗜好に合わせた適切なメールを送信することができるようになります。
Zoho Campaigns では、パーソナライズを簡単に実現できる、幅広いデザインテンプレートが用意されています。
差し込みタグは、連絡先から収集したカスタム項目に関連付けられた自動タグです。差し込みタグにより、受信者の名前、役職、またはその他の項目を差し込むことで、キャンペーンメールを1対1の会話に変えることができます。

動的コンテンツにより、受信者の個々の属性に基づいて、メールの特定のセクションをカスタマイズすることができます。Zoho Campaigns では、複数のセグメントとカスタム条件から選択して、動的セグメントを作成することができます。これにより、メールをさまざまな受信者に同時に配信することができます。
3.ファーストビュー
ファーストビューとは、ページを下にスクロールすることなく読者がアクセスできる画面上のセクションを意味します。ファーストビューは和製英語であり、海外では「Above the fold(折り目の上)」と呼ばれます。このセクションのサイズは、高さ約200~500ピクセルです。

メールマーケティング担当者は、このスペースを最大限に活用して人々の注目を集めなければなりません。メールの受信者の間でより高い認知度を維持するためには、常にロゴを掲載すべきであり、また、ここで使用するテキスト、画像、CTA(行動喚起)には、明確な意図を持たせるべきです。また、メールはスマートフォンからもアクセスされることを念頭に、画像やフォントのサイズにも注意を払う必要があります。
なお、新聞の場合は、読者の興味を引くために、タイトルにユーモアやサスペンスの要素を加えています。これは、読者にメールの残りの部分をスクロールして読んでもらうように促す方法としても活用できます。また、クーポンコードやスクロール後に表示されるオファーについてほのめかすこともできます。
4.レイアウト
ベテランの読者でも思わず目を引かれるようなレイアウトにしましょう。 読者がすぐにコンテンツの最も重要なセクションに移動し、離脱を防ぐようにする必要があります。
以下に、参考にできるレイアウトデザイン戦略をいくつか紹介します。
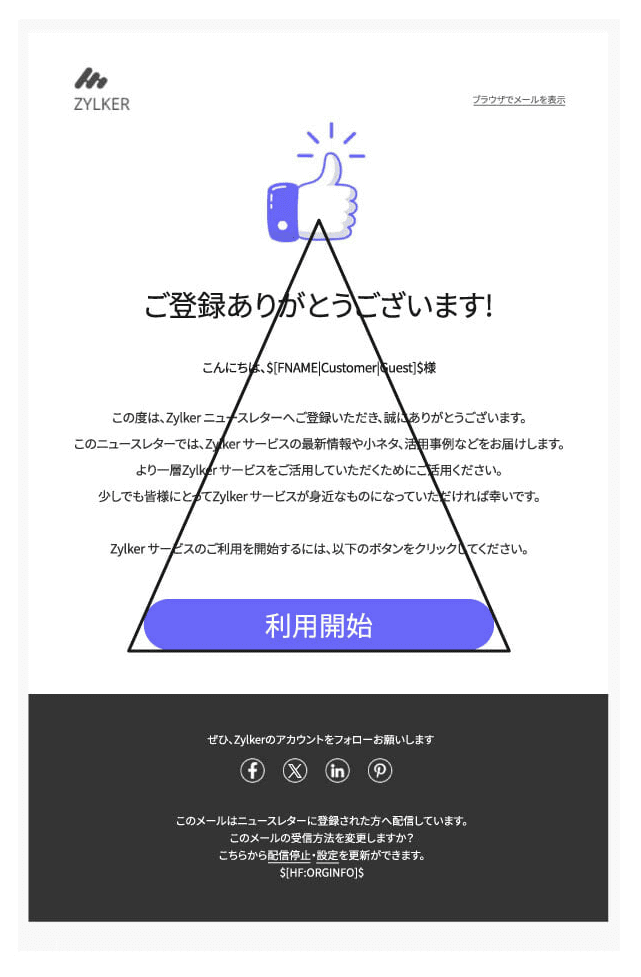
ピラミッド型
ピラミッド構造では、メールの内容をピラミッドのように先端が細く、底が広い形を取ります。メールテンプレートの先端部分は、ブランドメッセージを伝えるという重要な役割を果たします。メインビジュアルや大きなフォントを使用してブランドメッセージを伝えます。一方、残りのコンテンツは、そのブランドメッセージを補完する役割として機能します。

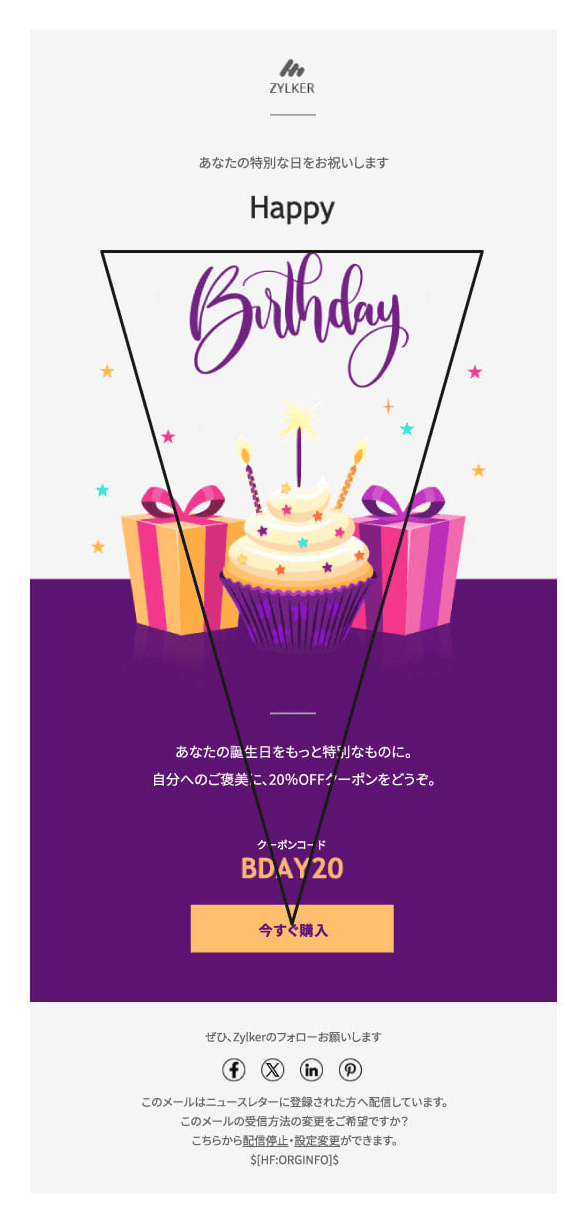
逆ピラミッド型
その名の通り、このフォーマットは逆さまのピラミッドを表しています。メールのトップ部分と本文の残りの部分は、コンテンツの一番下にある最も重要な情報(CTAボタン)へと読者を導くためのチャネルとして機能します。

Zパターン
Zパターンでは、読者は左から右へ、そして左に戻って行を読み、これを連続する行に対して繰り返します。この左から右への視覚的な動きが視覚的な対角線を作ります。この対角線は通常、画像を含むため、読者にとっては冗長だと考えられます。Zパターンの2本の平行線は重要なセクションであり、テンプレートの最も重要な部分であるCTAボタンが多く表示されます。

Fパターン
マーケティングの規範というよりも、私たちの読書習慣から生まれたFパターンは、今日の読者の興味の尺度に対応しています。現代の多くの文章は、4段落目や5段落目に到達するまでに読者の興味を引きつけ続けることができません。つまり、読者はスクロールダウンするにつれて各行を読む量が減り、その結果、Fの字形が形成されるのです。
メールマーケティング担当者として、読者がすぐに本文の一番下まで到達できるようなコンテンツをデザインする必要があります。
読者が短い時間で必要な情報を得られるように、コンテンツの重要な要素を上部に配置します。
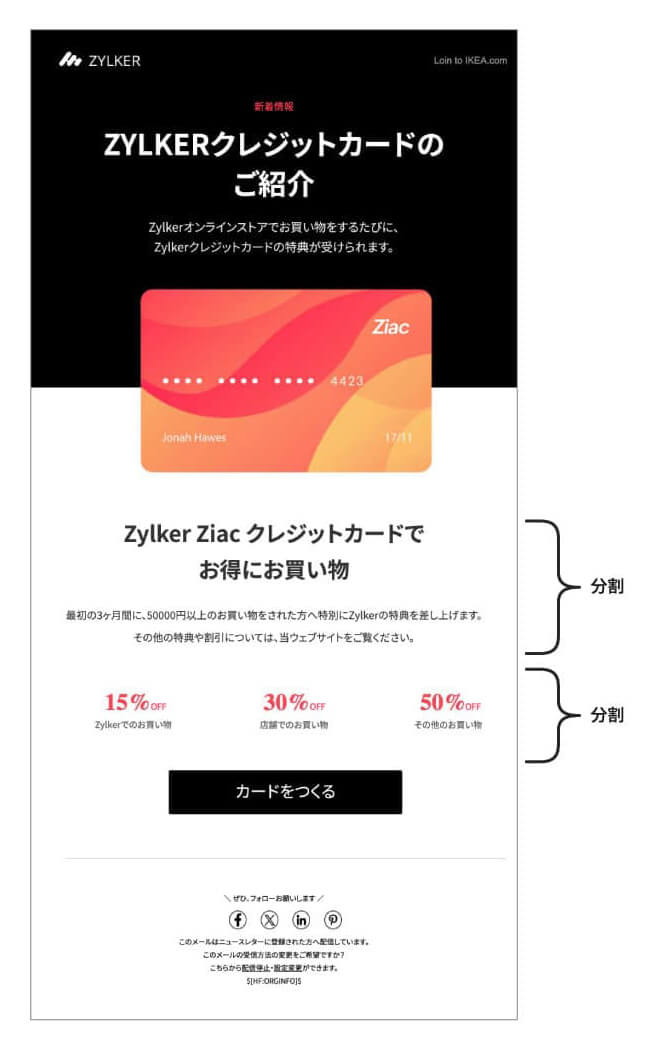
5.分割
メールの画像とテキストを調整する際に、テンプレート内の画像のサイズが問題になることがあります。この問題は、エディターの分割のエレメントを使用することで解決できます。これらの分割線は、テキストと関連する画像を配置し、画像のサイズを大幅に縮小します。また、分割線はメールに必要なスペースも節約します。Zoho Campaigns では、テンプレートエディターを使って、画像とテキストの分割線付きのメールを作成できます。

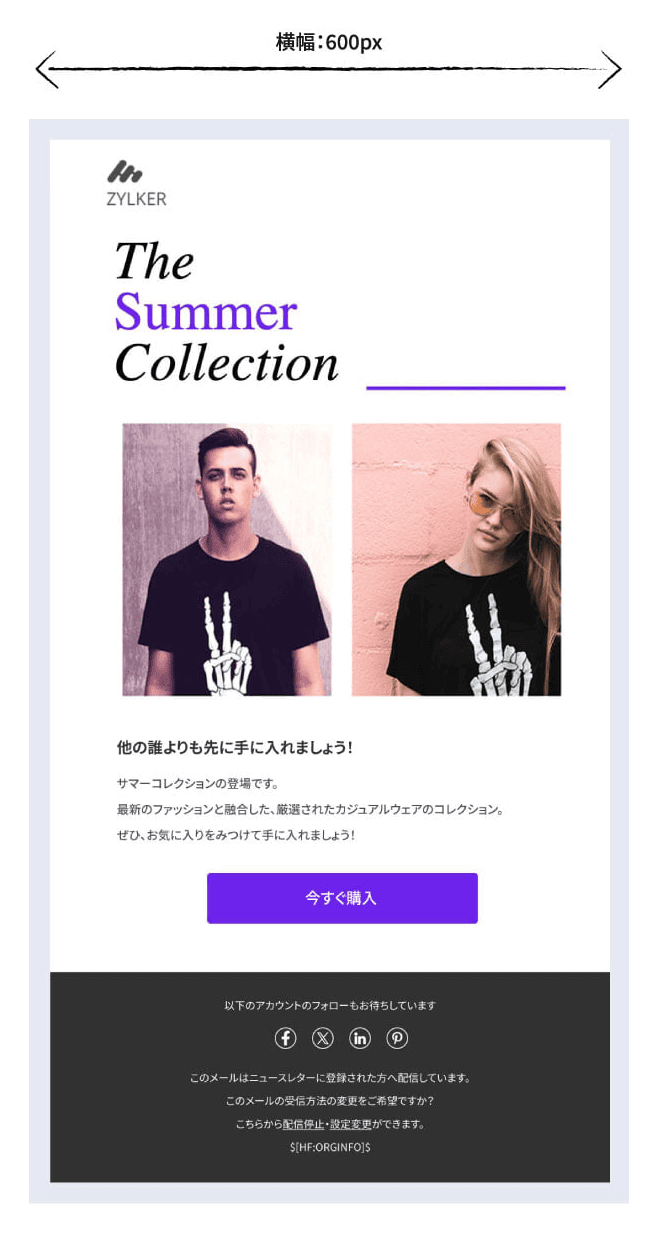
6.メールの幅
最適なメール幅はデバイスによって異なります。また、メールサービスプロバイダーのプラットフォームによって解像度が異なることも、大きな問題となっています。
長い間、メールの幅は600ピクセルと定められていましたが、スマートフォンの普及に伴い、メールの幅を狭くすることが求められるようになりました。
このため、メールマーケティング担当者は、レスポンシブなメールテンプレートを選択せざるを得なくなりました。

レスポンシブメールテンプレートとは、その名の通り、コンテンツがさまざまなデバイスに適応することを意味します。ヘッダーの位置がずれる、画像が表示されないなどの欠点がありません。
Zoho Campaignsでは、豊富なレスポンシブデザインのテンプレートからお選びいただけます。
さまざまなプラットフォームでテストメールを送信し、最も見栄えの良いものを選ぶと良いでしょう。
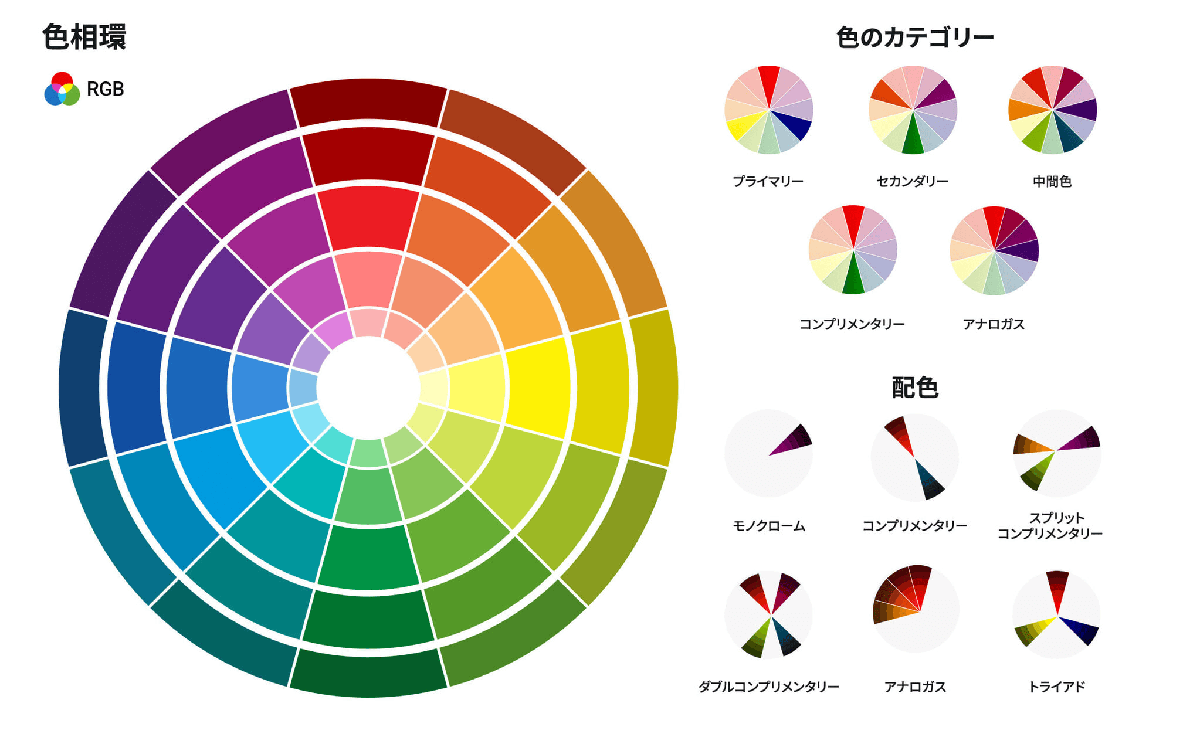
7.色
色はイメージとテキストをつなぐ重要な要素です。すべての色とその数え切れないほどの色合いは、私たちの感情を表します。従って、これらを戦略的に使用することで、読者に大きなインパクトを与え、エンゲージメントを高めることにつながります。
色の好みは、文化、性別、年齢、地域などさまざまな要因に基づいています。メールマーケティング担当者として、複数のセグメントで異なる色を使ってキャンペーンをテストすることで、正しい選択ができるようになります。

メールキャンペーンには、ブランドイメージに共鳴する原色(プライマリーカラー)を使用しましょう。このメインカラーを引き立てるために他の色を使いますが、その際一つの色を使いすぎないようにしましょう。
さまざまな色を混ぜて使うことで、鮮やかでありながら派手ではないアプローチをすることができます。
派手なコンテンツはスパムと判断される可能性を高めます。
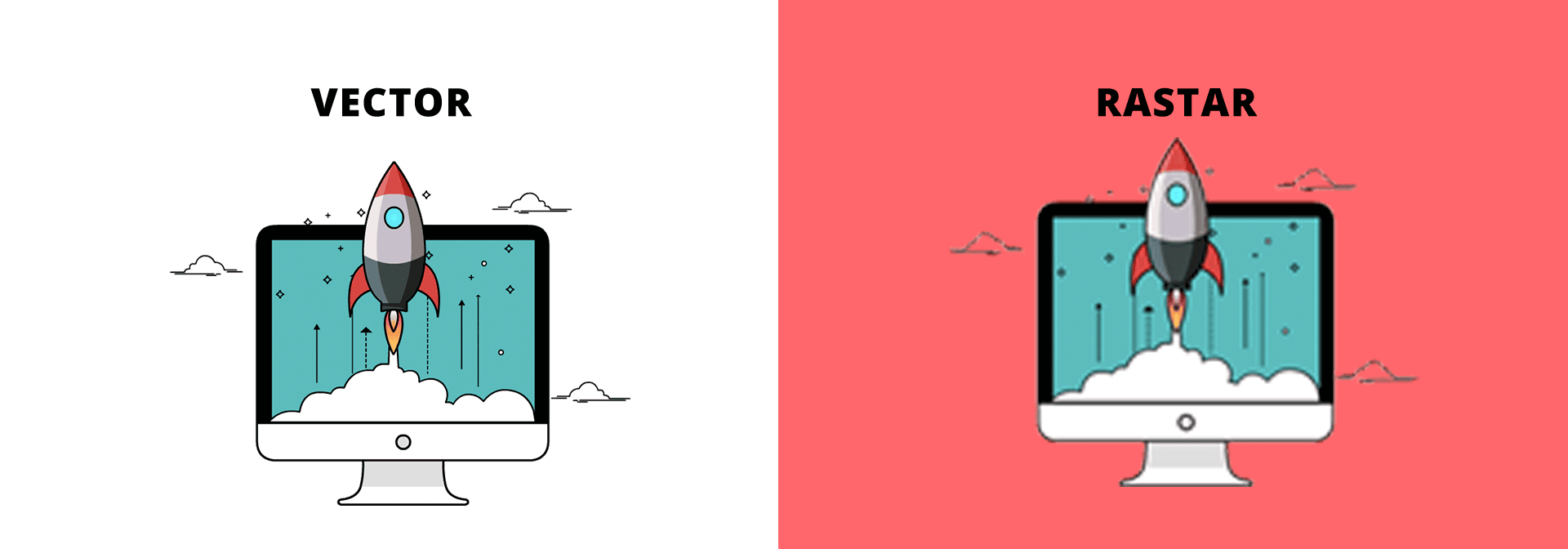
8.画像
画像はテキストよりも多くを語りますが、メールでの使用は時に厄介です。画像が少なすぎるとメールの印象が薄くなってしまいますし、多すぎるとスパム判定されてしまいます。画像は必要不可欠なものですから、賢く使ってスパムの罠にかからないようにしましょう。重要なことを描写するときは、必ずベクター画像を使いましょう。ラスター画像と違い、拡大してもピクセル化しません。
特に、ブランドロゴをベクター画像で表現することは重要です。

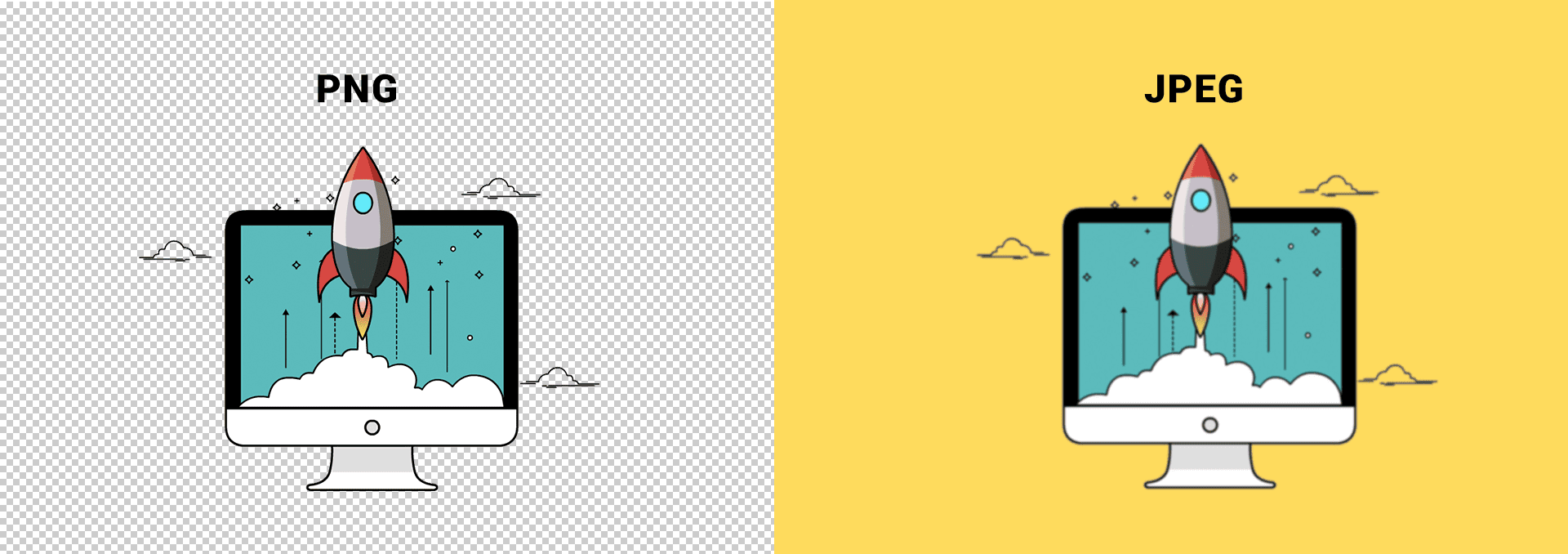
最適な画像フォーマット:
JPEG(Joint Photographic Experts Group)
JPEG画像はファイルサイズが小さく、圧縮時に失われる情報も少なくなります。JPEG画像はロゴや模様には不向きですが、サイズが小さいため、それ以外の大きな画像に使用されています。
PNG(Portable Network Graphics)
PNG画像は圧縮率が非常に低く、透明度を表示することができる点が優れています。PNG画像はファイルサイズが大きいため、ブランドロゴ以外の用途には使用しない方がよいでしょう。PNG画像を多用すると、メールの読み込み時間が長くなります。

GIF (Graphics Interchange Format)
GIFは、画像を圧縮して保存することで、簡単なアニメーションや画像の連続表示を行うことができるので、最近ではかなり一般的です。ループ要素や高い圧縮率を考慮しても、GIFはかなり便利です。

現在、メールマーケティングにおいては、低DPI画像の代わりに高DPI(ドット・パー・インチ)画像の使用が推奨されています。これは、技術の進歩により解像度が高くなったためです。低DPIの画像を高解像度で使用すると、カーブやエッジがぼやけたり、ぶれたりすることがあります。
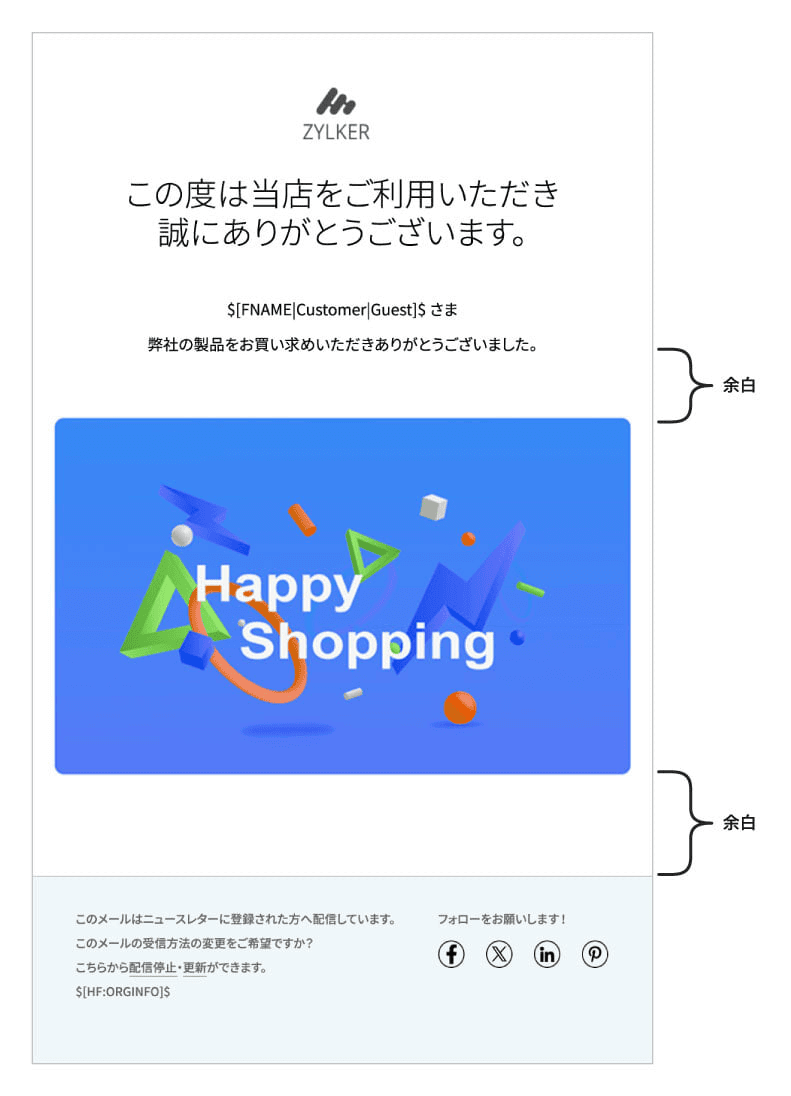
9.余白(ホワイトスペース)
昔から言われている「情報は多ければ多いほど良い」という考え方は、メールマーケティングでは通用しません。メール内に多くの情報が詰め込まれていると、読みづらくなってしまいます。このような慣習により、Fパターンのテキスト閲覧が徐々に広まってきました。
情報を詰め込み過ぎず、適切な余白を空けるようにしましょう。
コンテンツに戦略的に余白を設けることで、より多くの読者と高いクリック率を獲得できます。

ホワイトスペースとは、コンテンツ内の異なる要素間の余白を指します。ミクロレベルでは、カーニング(同じ行の文字間の水平方向のスペース)やリーディング(2つの異なる行の文字間の垂直方向のスペース)が含まれ、マクロレベルでは、コンテンツ全体に存在する余白が含まれます。
メール内に適切な余白を設けることで、余白は能動的にも受動的にも貢献します。能動的には、読者を次の要素に導く前に、余白は読者に休息を与えます。受動的には、余白は読者をコンテンツの最も重要な部分(ほとんどの場合、CTAボタン)に到達させます。
まとめ
メールマーケティング担当者は皆、受信者の心に響く完璧なメールの作成を目指していますが、その試みが成功する人は多くありません。完璧という言葉は主観的なものかもしれませんが、上記のステップを踏めば、少なくとも美的感覚に優れたメールをデザインすることは可能です。
Zoho Campaigns(ゾーホー・キャンペーン)とは、グローバルSaaS企業「Zoho」が提供するクラウド型のメール配信ツールです。
無料プランでは、配信先2,000件まで、月6,000通まで無料で使うことができます。またステップメール機能が使えるメール配信数無制限のスタンダードプランは円~/月で日本語によるメールサポートが含まれているため、初心者の方でも少ない負担でも安心してメール配信を続けられます。
メールマーケティングに取り組みたいとお考えの方は、Zoho Campaigns の14日間の無料トライアルをぜひお試しください。
※本記事はZoho が提供する英語記事の日本語翻訳記事です。機械的な翻訳を行っています。元記事はこちらです:9 ways to design a perfect email campaign