Formularios web de Zoho CRM para Google Sites
¿Cómo puedo…?
Los formularios web simplifican el proceso de captura de la información de los visitantes o los usuarios desde el sitio web al sistema de CRM. Están diseñados para automatizar la importación de datos desde el sitio web a Zoho CRM y permitirles a los usuarios no técnicos diseñar y publicar sus propios formularios web. Los formularios web de Zoho CRM para Google Sites ayudan a los usuarios de G Suite a utilizar los formularios web en los sitios de Google para captar la información del visitante.
Antes de ajustar el formulario web, asegúrese de comprobar lo siguiente:
- Crear una plantilla de correo electrónico predeterminada para enviar respuestas automáticas a los visitantes del sitio web previo envío de sus detalles.
- Crear una regla de asignación si desea asignar los registros entrantes a usuarios específicos. De manera predeterminada, todos los registros entrantes se asignan al administrador.
- Personalizar los campos que se agregarán en el formulario web.
Disponibilidad
Crear formularios web y publicar en Google Sites
Para generar formularios web para clientes potenciales, contactos, casos y módulos personalizados
- Vaya a Configuración > Espacio de desarrolladores > Formularios web.
- En la página Formularios web, elija el módulo en la lista desplegable.
Los formularios web existentes del módulo seleccionado aparecerán en la lista. - Haga clic en Crear formulario web.
- En el creador de formularios web, haga lo siguiente:
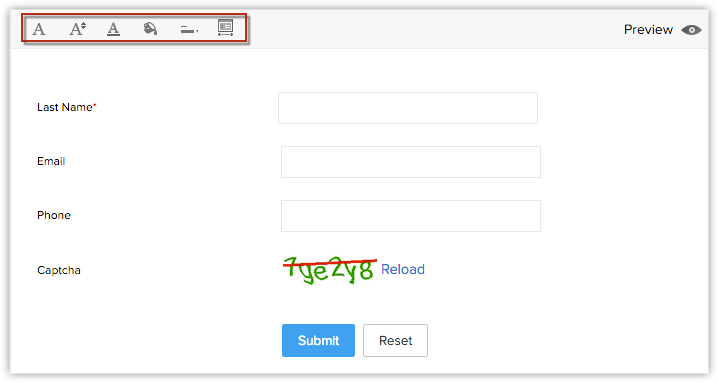
- Cree un formulario
- Arrastre y suelte los campos necesarios en el formulario web.
- Inserte un captcha.
- Agregue la opción de subir archivos.
- Marque los campos como obligatorios.
- Oculte los campos en el formulario.
- Proporcione sugerencias o enlaces de ayuda para los campos.
- Establezca la fuente y el diseño del formulario.
- Cambie los nombres de los botones.
- Especifique los detalles del formulario y otras opciones
- Agregue detalles del formulario como el nombre del formulario, la dirección URL de inicio, la dirección URL de ubicación del formulario.
- Establezca la regla de asignación de registros.
- Configure las opciones de notificación
- Copie el código del formulario web y las opciones de inserción
- Obtenga el código de inserción en Google Sites.
El código está disponible en tres formatos diferentes: código fuente HTML, código de inserción y código iFrame.
- Obtenga el código de inserción en Google Sites.
- Cree un formulario
Paso 1: Crear un formulario
Arrastre y suelte los campos en el editor WYSIWYG, el que también ofrece varias otras opciones para crear un formulario.Consulte también Generar formularios web
Agregar campos
Arrastre y suelte los campos que necesite en el formulario y cambie el estilo de fuente y el tamaño, el color de fondo, la alineación de los campos, etc.
Para agregar campos y establecer la fuente y el diseño del formulario
- En la pestaña de lista de campos, haga clic en un campo, arrástrelo y suéltelo en el creador de formularios.
- Haga cambios a la fuente, el color de fondo, la alineación de la etiqueta de campo y el ancho del formulario.

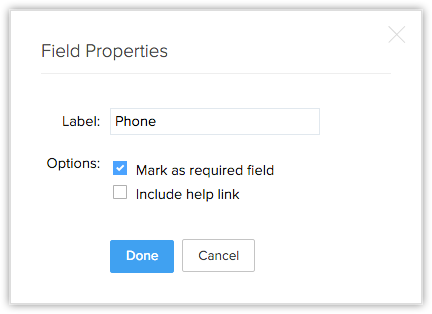
Marque los campos como obligatorios
Recopile información importante, como el nombre, la dirección de correo electrónico, el número de teléfono móvil, etc., a partir de los visitantes que completan el formulario web marcando los campos como obligatorios.
Para marcar los campos como obligatorios
- Mueva el puntero del mouse sobre el campo que desea marcar como obligatorio.
- Haga clic en el ícono Ajustes.
- En la ventana emergente Propiedades de campo, seleccione la casilla de verificación Marcar como campo obligatorio.
- Haga clic en Listo.

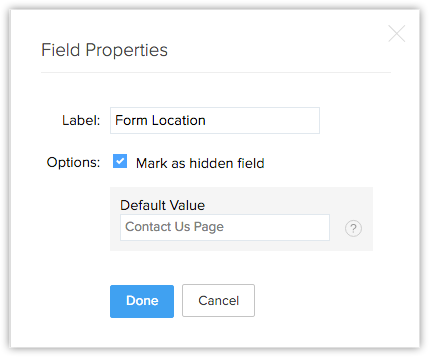
Marcar campos como ocultos
Agregue un campo oculto y su valor en el formulario. Estos valores ocultos se envían junto con el formulario web, pero están ocultos para los visitantes que completan el formulario. Por ejemplo, si ha alojado el mismo formulario en varias páginas web, el campo oculto lo ayudará a identificar qué registro se genera desde un formulario web alojado en una página web específica.
Para ocultar campos en el formulario
- Mueva el puntero del mouse sobre el campo que desea ocultar en el formulario.
- Haga clic en el ícono Ajustes.
- En la ventana emergente Propiedades de campo, seleccione la casilla de verificación Marcar como campo oculto.
- Especifique el valor del campo y haga clic en Listo.

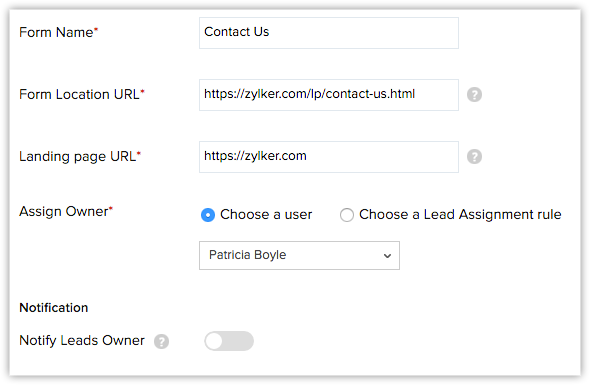
Paso 2: Especificar los detalles del formulario
- Escriba un nombre de formulario (por ejemplo: comentarios, comuníquese con nosotros, etc.).
- Especifique una dirección URL de página de aterrizaje. El visitante que envía el formulario será redirigido a la dirección URL especificada aquí. Debería comenzar con "http:// o https://".
La extensión de la dirección URL de retorno no debe superar los 255 caracteres. (Ejemplo: https://www.zillum.com/thank-you.html) - Especifique una dirección URL de la ubicación del formulario. Esta debe ser la página web donde se alojará el formulario web. Debería comenzar con "http:// o https://". (Ejemplo: https://www.zillum.com/contact-us.html)
Si va a alojar el formulario web en varios sitios web, o no está seguro de dónde se alojará el formulario web, ingrese un * en este campo. Esto evita el correo no deseado y permite que solo se capten los formularios enviados a través del dominio particular como información válida.
- Elija una de las siguientes opciones para asignar la propiedad a los registros que se envían a través del formulario web.
- Elija un usuario: seleccione en la lista desplegable. Todos los registros generados a través del formulario se asignarán al usuario seleccionado.
- Crear/elegir la regla de asignación de clientes potenciales/contactos/casos para asignar la propiedad - Seleccione una regla de asignación existente o crear una nueva. En función de la regla, los registros se asignarán a los usuarios. Con las reglas de asignación, puede implementar el método de repartición en partes iguales para asignar registros a los usuarios.Consulte también Reglas de asignación
- Elija una de las siguientes casillas de verificación:
- Notifique al propietario del registro cuando el formulario se envía - Seleccione una plantilla de correo electrónico que se enviará al propietario del registro.
- Notifique a los visitantes cuando se envíen los detalles - Utilice una de las reglas de respuesta automática existente o utilice una plantilla de correo electrónico para enviar correos electrónicos.
Cuando los detalles recopilados mediante el formulario web no satisfacen los criterios de la regla de respuesta automática, entonces la plantilla de correo electrónico seleccionada aquí se enviará como un correo electrónico de confirmación.
- Seleccione la casilla de verificación Solicitaraprobación si desea enviar los registros para la aprobación.Consulte también Aprobar registros
Tenga en cuenta que los usuarios con el permiso Aprobar web a [módulo] en el perfil pueden aprobar los registros. - Haga clic en Guardar.
Nota:
- La opción Solicitaraprobación lo ayudará a validar los registros generados manualmente y, a continuación, agregarlos al módulo correspondiente en Zoho CRM. Si esta opción no está seleccionada, todos los registros generados a través del formulario web se agregan directamente a los módulos correspondientes.
- Si el nombre de dominio en la dirección URL de ubicación no coincide con la dirección URL donde está alojado el formulario web, entonces la información no se captará. O bien, puede ingresar [*] en el campo URL de aterrizaje para captar desde otros/múltiples dominios.
Paso 3: Utilizar código de inserción en el formulario web
El código del formulario de la web está disponible en 3 formatos: código fuente, código de inserción, código iFrame. El código también está disponible para algunos sitios de terceros: WordPress, Facebook, Google Sites y Joomla. Tenga en cuenta que el código de Script y iFrame solo está disponible en las ediciones pagadas.
- Haga clic en GoogleSites para obtener el código correspondiente.

- Copie el código y péguelo en el sitio web donde quiere que esté el formulario web.
- Haga clic en Listo.
Nota:
- Para evitar el correo no deseado, el formulario Web generado (archivo HTML) se debe publicar en un servidor web activo (Apache, Microsoft, IIS, etc.).
- El formulario web no funcionará si envía los valores del formulario desde su escritorio.
- Cuando el código HTML se genera para el formulario web, algunas entidades quedan ocultas de forma predeterminada. Si quita esas entidades ocultas, el formulario web no funcionará. Este es el fragmento de código que no debe eliminarse del código del formulario web:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
Paso 4: Probar el formulario web
Una vez que el formulario se publica, se recomienda que pruebe el formulario web en todos los navegadores antes de implementarlo para usarlo en tiempo real. Tenga en cuenta que si el formulario web tiene más de 7 campos:
- No podrá ver el formulario completo en los navegadores Internet Explorer.
- Necesita utilizar la tecla Tabulación para desplazarse por el formulario.
- Especifique los detalles en el formulario web publicado.

- Envíe los detalles del formulario. Los detalles estarán disponibles en su cuenta de Zoho CRM.