Cómo crear su primera widget
Mediante la función de widgets, puede integrar directamente los componentes de la interfaz de usuario a un CRM y utilizar el formulario de datos de una aplicación de terceros para realizar acciones según sea necesario.
Creación de un widget
Una vez que se haya instalado la CLI de Zoho, podrá crear su propio widget.
Paso 1:
Una vez instalada la CLI, ejecute este comando para crear un nuevo proyecto.
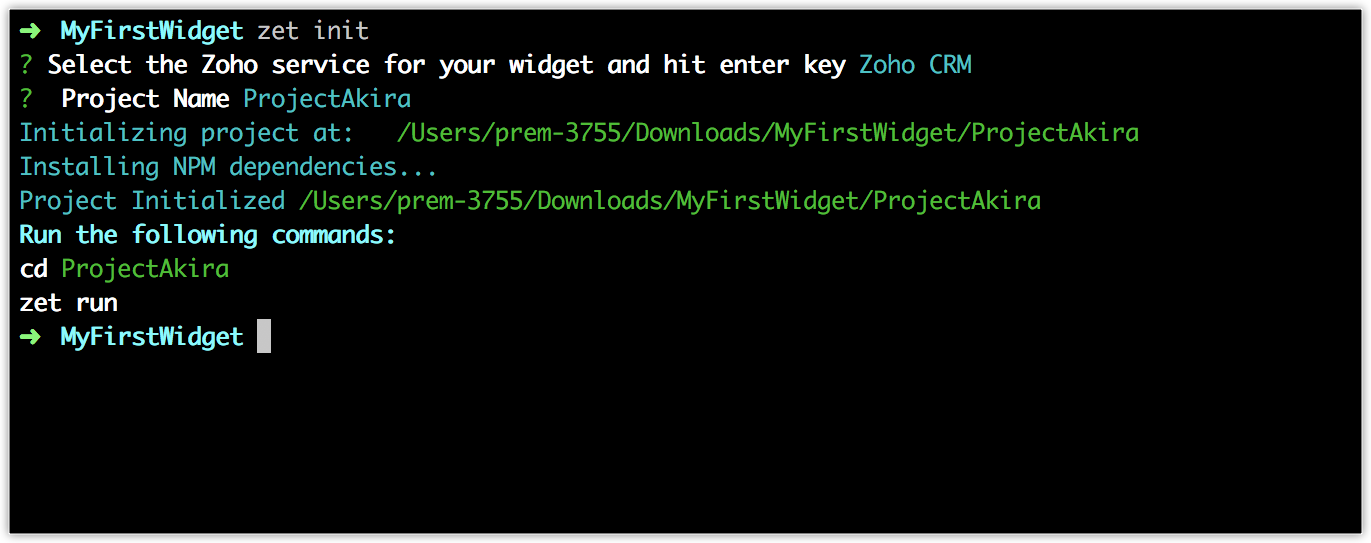
$ zet init
Paso 2:
Seleccione un servicio de Zoho y proporcione un nombre al widget que desea crear. En este caso, seleccione Zoho CRM como servicio.
El proyecto de ejemplo se creará en el directorio de la carpeta correspondiente.

Paso 3:
Para abrir el proyecto de ejemplo, ejecute el siguiente comando:
cd {Project_name}
Ahora, podrá comenzar a designar e incluir los componentes de interfaz de usuario en el widget.

Nota:
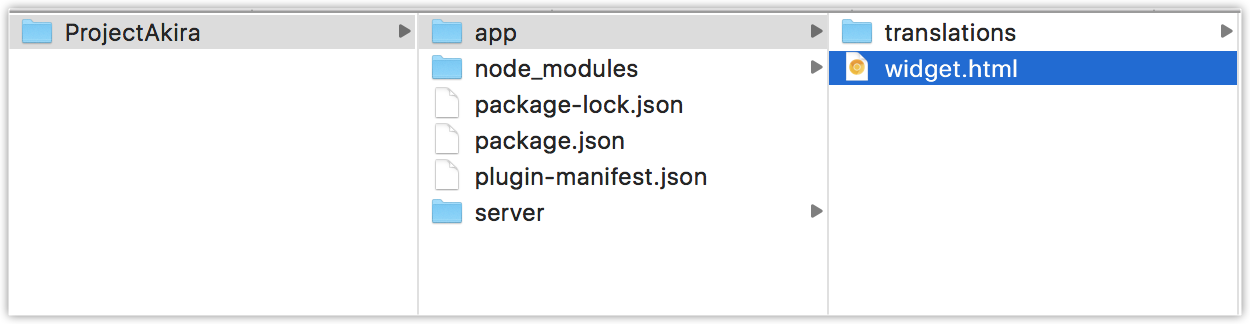
- Puede encontrar el archivo HTML del widget en la carpeta de aplicaciones, la que de forma predeterminada se llama "widget.html".
Paso 4:
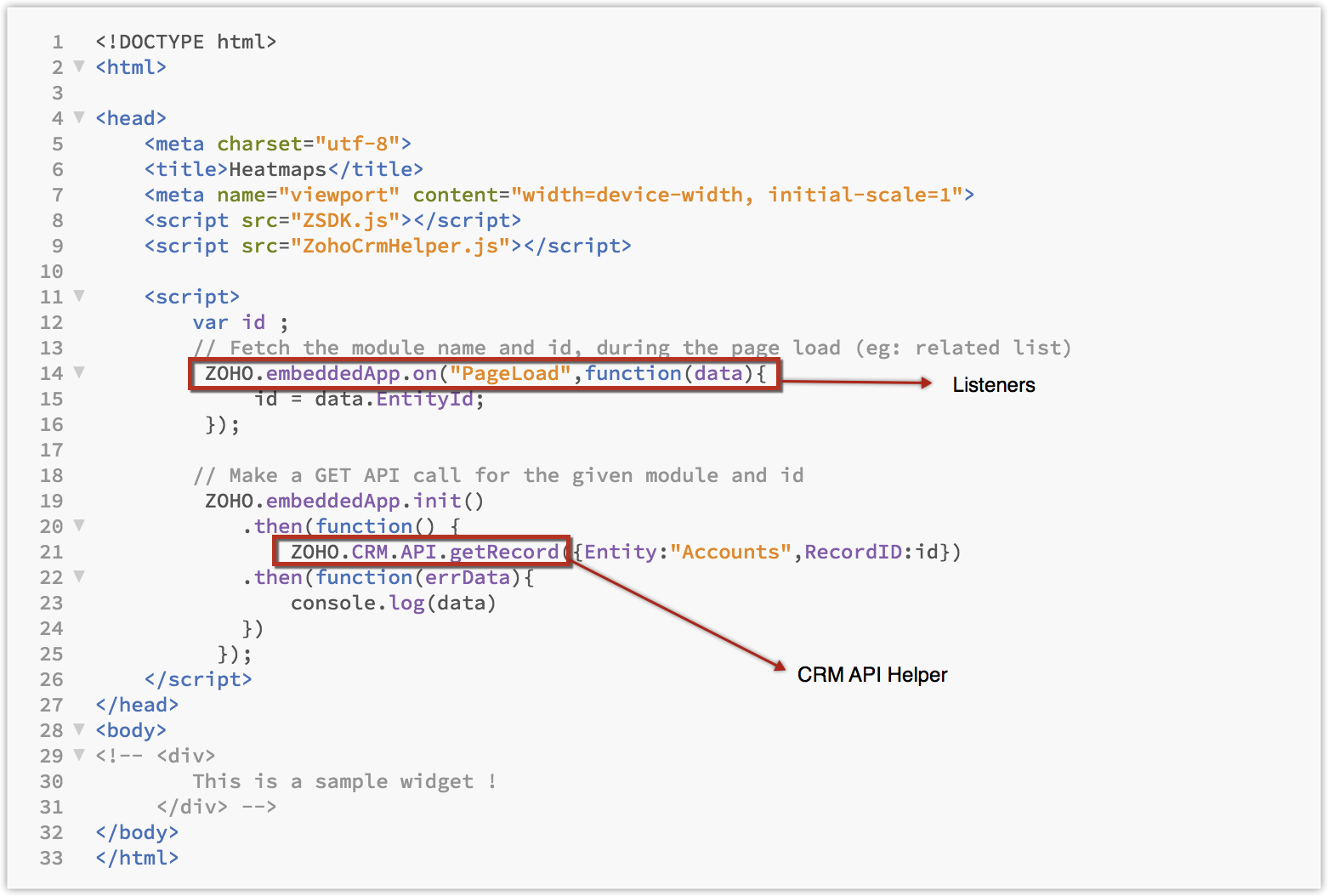
El archivo widget.html contiene la estructura, el diseño y los componentes del widget. Para utilizar las API de Zoho CRM en el widget, puede usar los ayudantes de la API proporcionados en el SDK de JS.

Nota:
- Puede agregar más diseños y funciones al widget creando los archivos JS y las hojas de estilo correspondientes (opcional).
Paso 5:
Una vez que haya creado el widget, puede alojarlo localmente y probarlo.
Para alojar el widget localmente:
$ zet run
Una vez que haya probado el widget y no haya encontrado ningún problema, puede crear el paquete del widget y alojarlo interna o externamente.
Registrar detectores
Y en algunos casos, cuando se deba brindar datos contextuales al widget, deberá registrar los eventos correspondientes. Registrar un evento significa definir una función que se ejecutará cuando la aplicación desencadene dicho evento. El evento puede ser una acción del navegador o del usuario. A continuación, se muestran algunos ejemplos de eventos:
- DialerActive: se desencadena cada vez que se activa la ventana de softphone.
- Dial: se desencadena cada vez que se hace clic en el ícono de llamada dentro de Zoho CRM.
- PageLoad: se desencadena cada vez que se carga una página de entidad (página de detalles).
El ejemplo de código que se muestra a continuación se puede utilizar para suscribirse a un evento PageLoad en su widget:
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Page Loaded with data");
console.log(data);
})
El siguiente fragmento de código se usa para inicializar el widget y comenzar a detectar los eventos de su aplicación de CRM:
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser() es la API que devuelve información del usuario, como nombre, ID, función, perfil, etc. El código para invocar a la API es el siguiente:
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
Puede encontrar el ayudante de la API, el SDK de JS y algunos ejemplos de widgets en nuestra página de GitHub.