Funciones sin servidor - Usar OAuth2
Tabla de contenido
OAuth2
Se puede brindar acceso a las funciones a través del protocolo OAuth2. El método OAuth2 permite compartir datos específicos con cualquier aplicación sin arriesgar la privacidad de sus nombres de usuario y contraseñas, por medio de alcances específicos que proporcionan acceso a ciertos datos en particular.
Para brindar acceso a la función a través del método OAuth2, primero debe registrar su cliente en Zoho CRM. Consulte esta información para saber cómo registrar su aplicación cliente.
Sin embargo, hay algunos puntos clave que deben tenerse en cuenta:
- El alcance del cliente cuando se utiliza el método HTTP GET debe ser:
ZohoCRM.functions.execute.READ
- El alcance del cliente cuando se utiliza el método HTTP POST, debe ser:
ZohoCRM.functions.execute.CREATE
Una vez completada la autenticación, puede continuar con la creación de la función.
Consulte también:
- Funciones en Zoho CRM.
- Tareas de integración de funciones utilizando la versión 2.0 de las API.
- Deluge Script - Guía de referencia.
- Conexiones: conecte Zoho CRM con las aplicaciones de terceros invocando sus API en una función.
- Widgets: componentes de IU que se pueden integrar en Zoho CRM y que permiten a los usuarios utilizar la información de las aplicaciones de terceros.
Hay situaciones muy diversas en las que se puede utilizar una función proporcionada en forma de API. Por ejemplo, se puede configurar una función para que se active cada vez que se cruce cierto límite en los datos estadísticos del desempeño de la empresa. Este documento le proporcionará una función de ejemplo que se brinda en forma de API y se activa por medios externos.
Ejemplo de función:
Situación:
Supongamos que uno de los requisitos es obtener el consentimiento de los clientes y hacer que se suscriban a los boletines con el fin de habilitar la seguridad y evitar infringir su privacidad.
Puede colocar un botón en la página de visualización de un registro de contacto. El botón puede abrir un widget que extrae un formulario de suscripción (uno de sus agentes debe llenarlo). Para crear widgets, consulte nuestra ayuda sobre widgets.
A través del widget, se envía el formulario de suscripción. Posteriormente, se envía al cliente un correo electrónico con el formulario de consentimiento. Después de que el cliente acepta el formulario de consentimiento, la información sobre el contacto se agrega a la lista de campañas de MailChimp.
Aplicaciones necesarias:
- MailChimp: para boletines
- Google Drive: para el formulario de consentimiento
Requisitos:
- Cree conexiones de MailChimp y Google Drive.
- En esta función, se debe llamar a MailChimp y la API de Google Drive.
- Transforme la función en una API.
- Cree un widget e invoque la función contenida en él.
Crear conexiones:
Para que la función utilice aplicaciones de terceros y facilite la transferencia de datos, debe primero establecer una conexión entre Zoho CRM y el programa de terceros. En este caso, los programas serían MailChimp y Google Drive. Leer más.
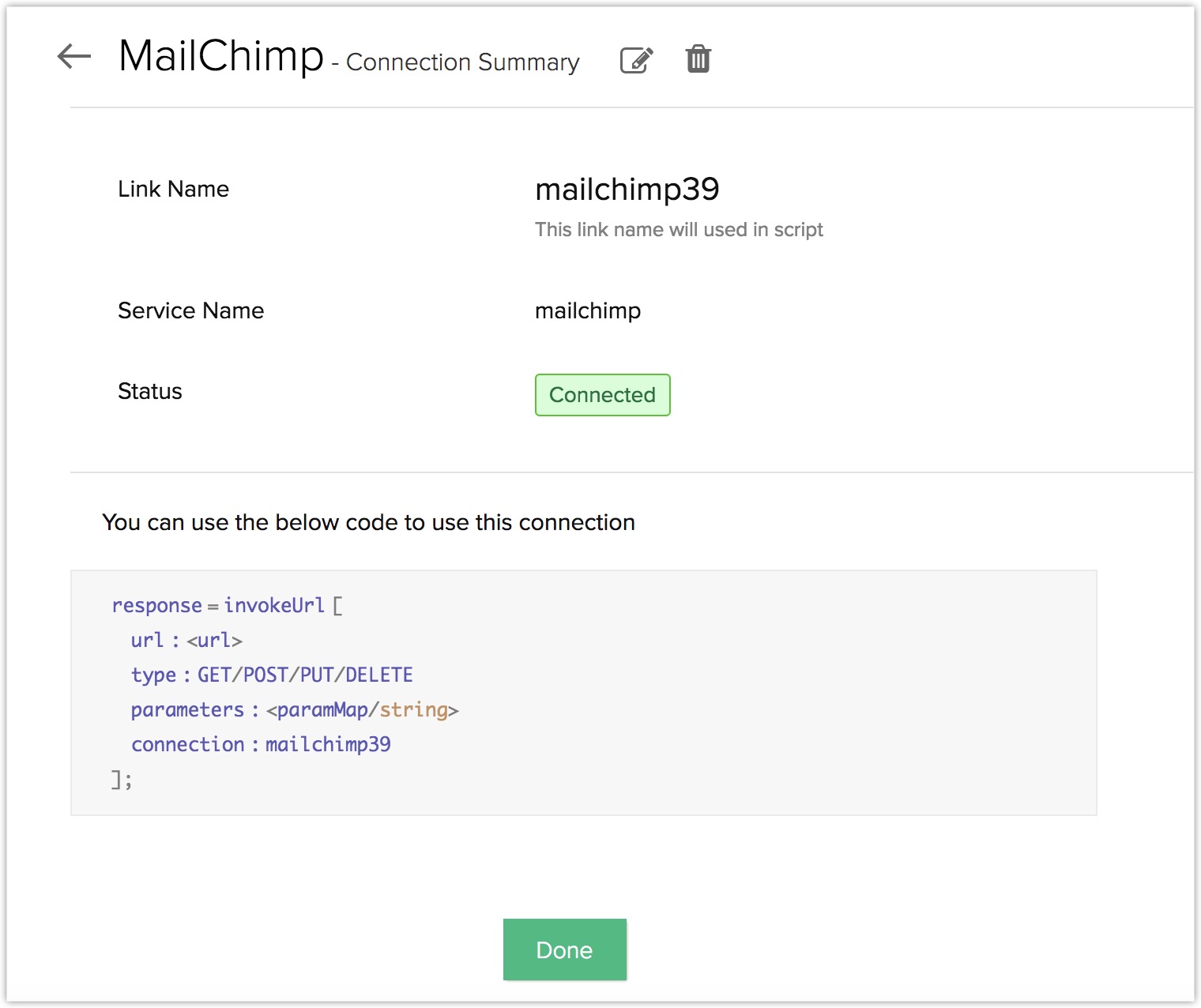
Para MailChimp:

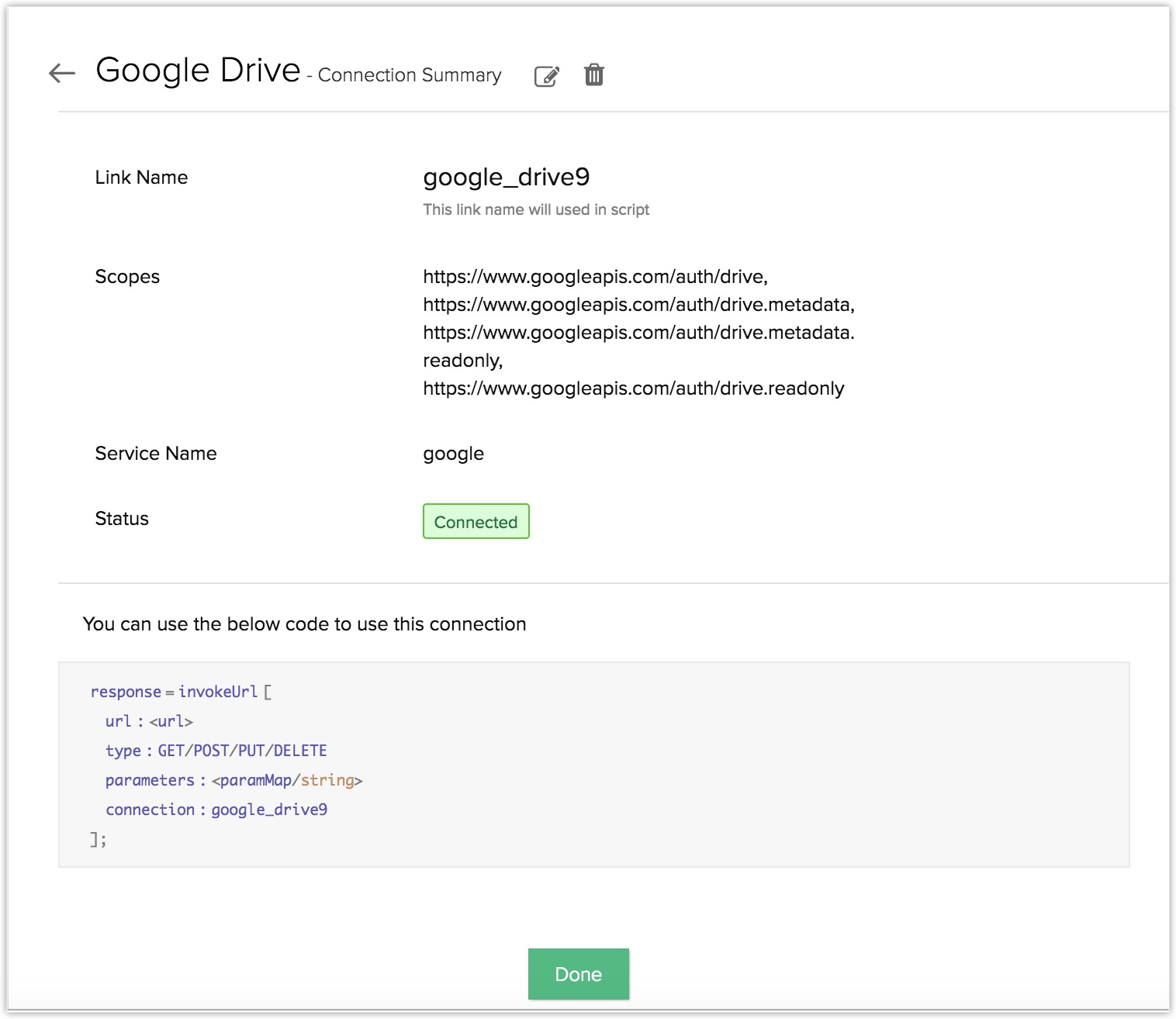
Para Google Drive:

Crear la función:
Los pasos para crear la función según el requisito se dividen en dos partes.
Parte 1: Escriba el código de la función
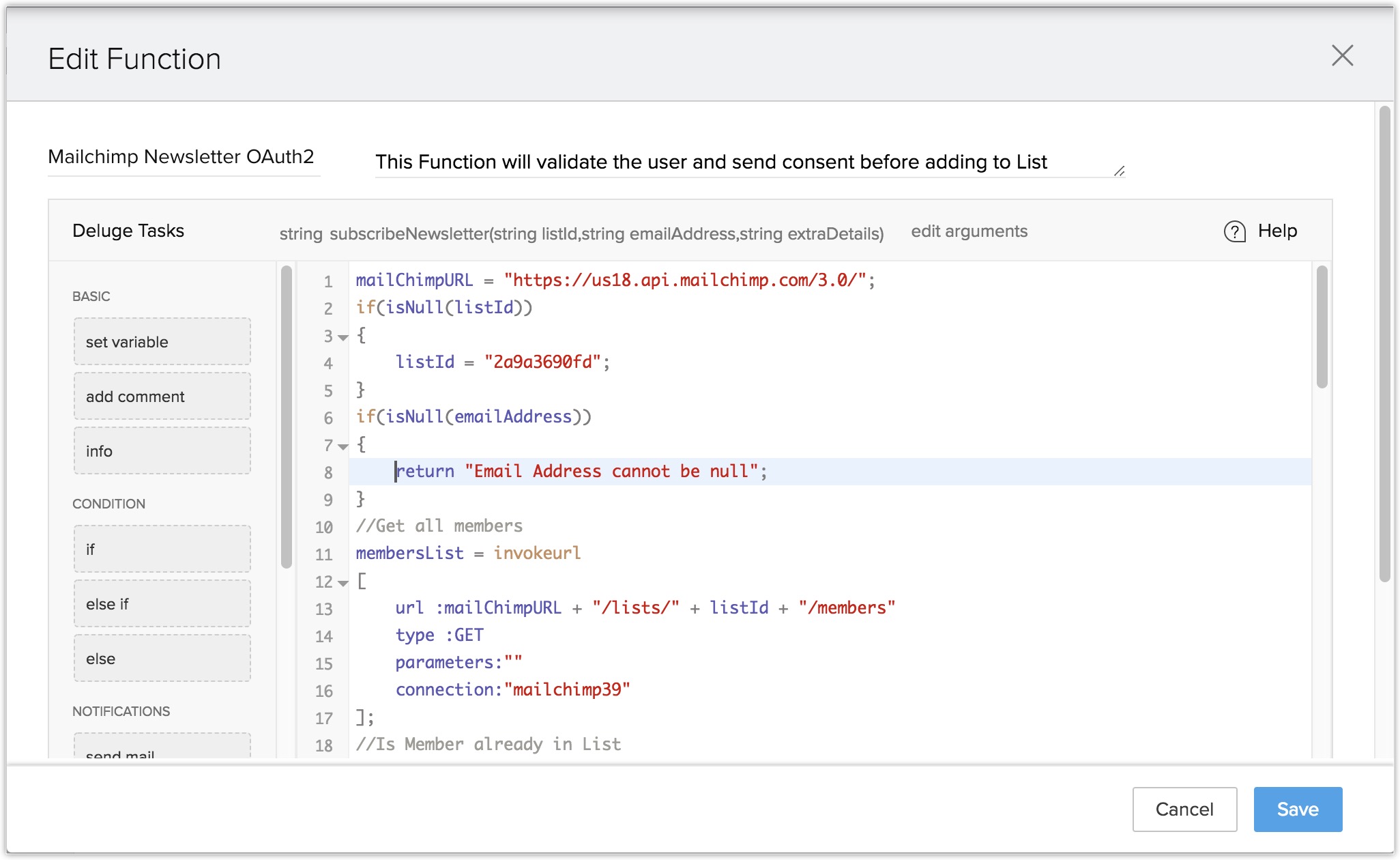
Cree una función independiente con el siguiente código.

El código de la función es:
string subscribeNewsletter(string listId,string emailAddress,string extraDetails){
mailChimpURL = "https://us18.api.mailchimp.com/3.0/";
if(isNull(listId))
{
//Default List
listId = "2a9a3690fd";
}
if(isNull(emailAddress))
{
return "Email Address cannot be null";
}
//Get all members
membersList = invokeurl
[
url :mailChimpURL + "/lists/" + listId + "/members"
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Is Member already in List
for each memberInfo in membersList.get("members")
{
if(emailAddress.equals(memberInfo.get("email_address")))
{
return "The member is already subscribed to Zoho Newsletter";
}
}
//Get all Documents from Google Drive
gdriveURL = "https://www.googleapis.com/drive/v2/files";
fileList = invokeurl
[
url :gdriveURL
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Get Download URL of Consent Form
webContentLink = null;
for each fileInfo in fileList.get("items")
{
title = fileInfo.get("title");
if(title.equals("Consent-Form.docx"))
{
webContentLink = fileInfo.get("webContentLink");
break;
}
}
if(isNull(webContentLink))
{
return "No Document Found on Drive. Docuemnt Name ::: Consent-Form.docx";
}
//Send Notification -
name = "Guest";
signature = "Zoho";
if(!isNull(extraDetails))
{
if(extraDetails.contains("name"))
{
name = extraDetails.get("name");
}
if(extraDetails.contains("signature"))
{
signature = extraDetails.get("signature");
}
}
sendmail
[
from :zoho.adminuserid
to :emailAddress
subject :"consent form"
message :"Hi " + name + ",<expression></expression><div><br></div><div>Before subscribing to Zoho Newsletter, </div><br /><div>Please download the <br /><a target='_blank' href='" + webContentLink + "'>Consent Form</a> and mail it to newsletter@xyz.com</div><div><br></div><div><br></div><div>Regards,</div><div>" + signature + "<br></div>" ] if(extraDetails.contains("mobile"))
{
sendsms
[
to :extraDetails.get("mobile")
message:"Consent Form has been sent to your mail id :- " + emailAddress
];
}
return "Consent form sent successfully"; }
Nota:
- No todo el cuerpo de la solicitud estará disponible en la función. Se lo debe enviar o recibir desde dentro de los argumentos.
Configurar un argumento que contenga todo el cuerpo de la solicitud.
En la función proporcionada anteriormente, puede ver que "extraDetails" es uno de los argumentos de la función. Se utiliza para obtener el nombre y la firma del usuario. Esto será muy útil cuando no haya manera de saber el número de argumentos que se pasarán a la función.
Como no hay manera de saber el número de argumentos presentes en ella, puede hacer que la función contenga todo el cuerpo de la solicitud dentro de un solo argumento, es decir, "extraDetails", en este caso.
Nota:
- El valor de "listId' será "2a9a3690fd" (en caso de null).
- "emailAddress" es obligatorio.
- El argumento "extraDetails" sirve para pasar información extra y contiene todo el cuerpo de la solicitud.
- "listId", "emailAddress" son de tipo CADENA.
- "extraDetails" es de tipo CADENA y pasamos JSON en "extraDetails".
Parte 2: Proporcionar la función como una API
Una vez que se haya creado, probado y guardado la función, puede proceder a transformarla en una API.
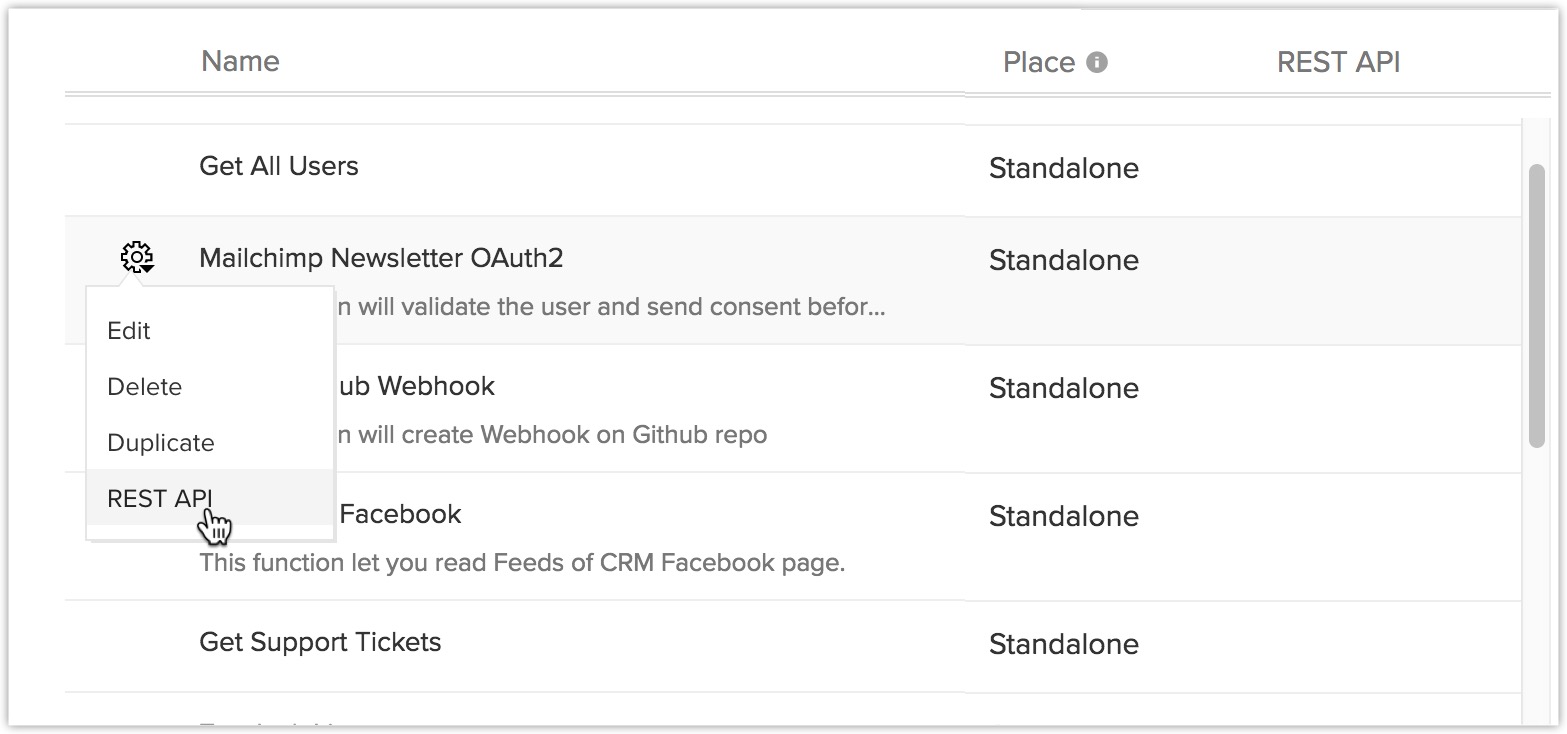
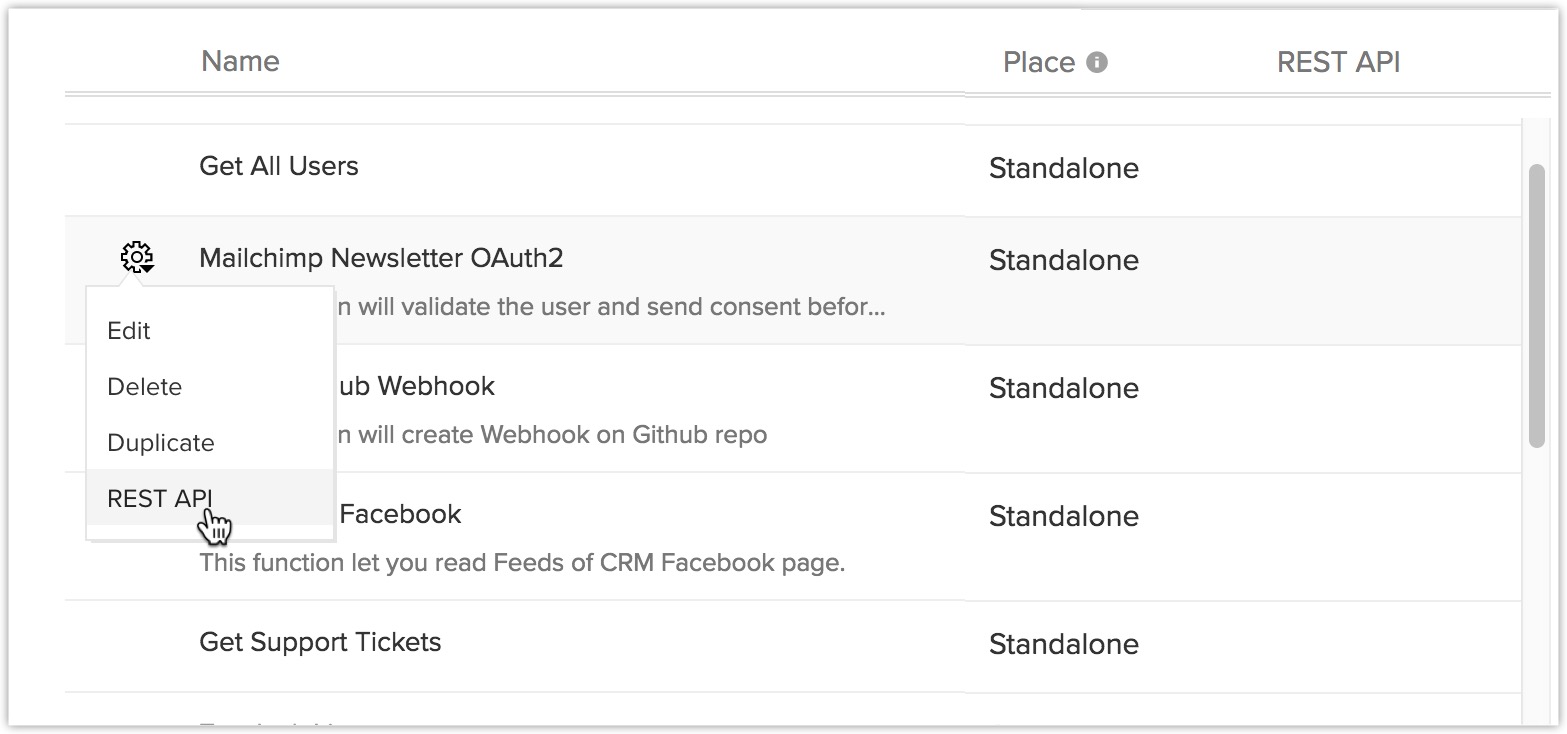
- Vaya a Configuración > Espacio para desarrolladores > Funciones.
- Haga clic en el ícono de Ajustes de la función correspondiente que quiere convertir en una API.
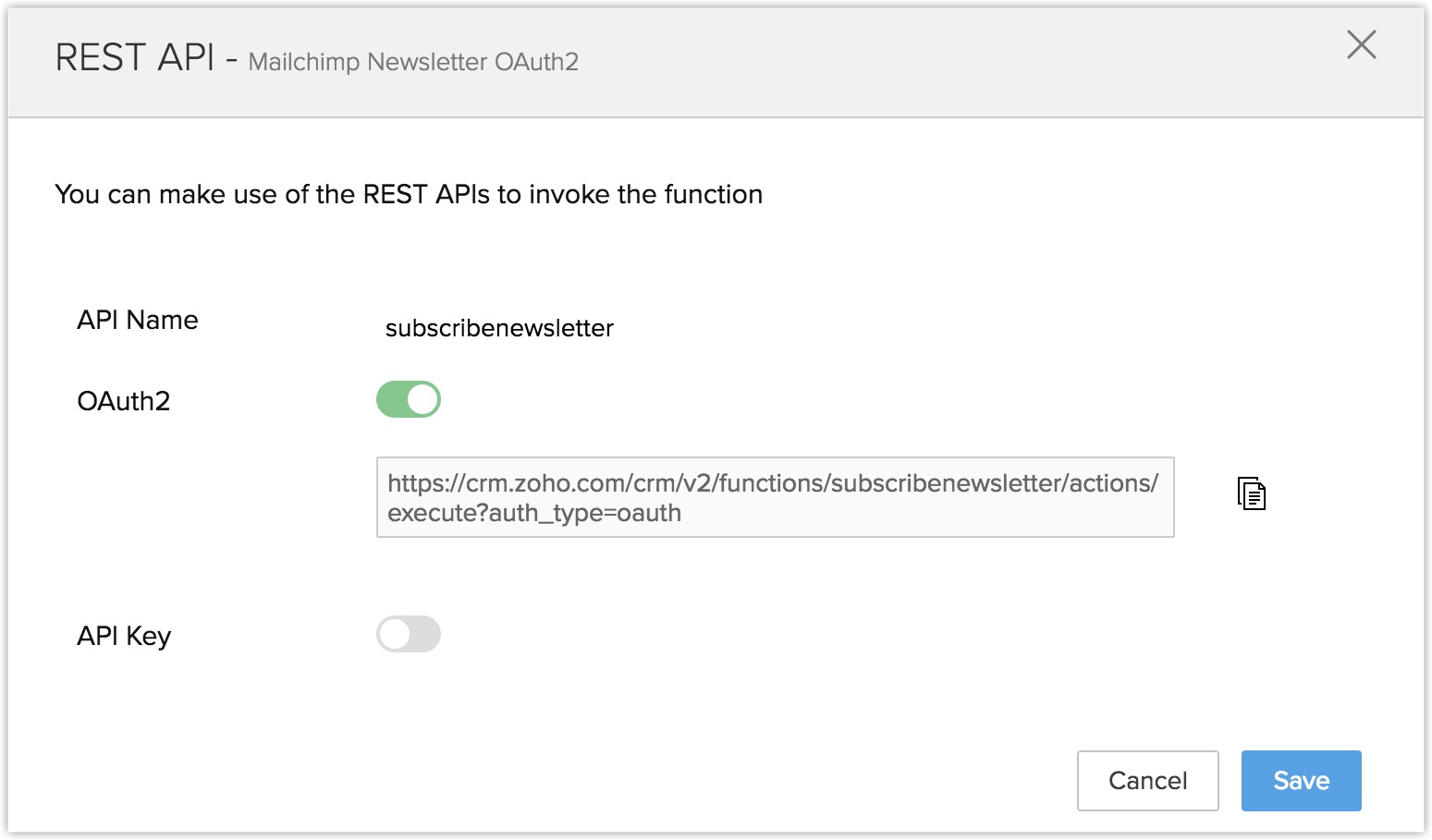
- Haga clic en API REST.

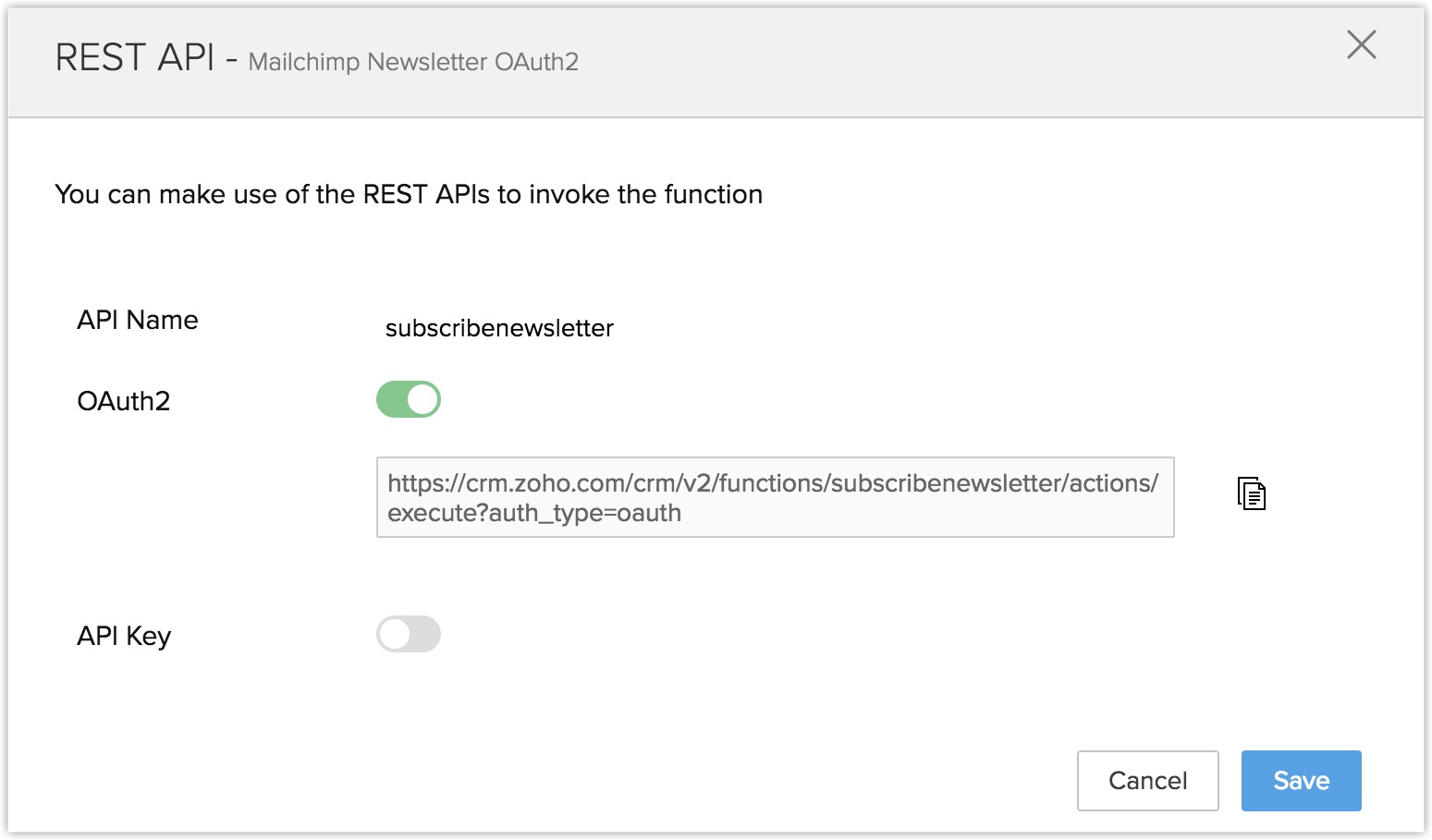
- Habilite el control deslizante de OAuth2.
- Haga clic en Guardar.

Llamar a la función desde dentro de los widgets
Ahora viene la parte real del trabajo. Como se transformó la función en una llamada a la API, puede utilizar el código de la API asociado con la función en cualquier widget, aplicación o programa y configurarlo para que se active según sus requerimientos.
Utilice el siguiente código HTML (formulario de consentimiento del boletín) para crear un widget. Para aprender cómo crear widgets, haga clic aquí.
Código HTML:
<h2>XYZ Newsletter</h2>
<div class="container">
<h2<Subscribe to our Newsletter</h2>
</div>
<div class="container" style="background-color:white">
<input type="text" id="name" placeholder="Name" name="name" required>
<input type="text" placeholder="Email address" name="mail" required id="email">
<etiqueta>
<input type="checkbox" checked="checked" name="subscribe">Daily Newsletter
</label>
</div>
<div class="container">
<input type="submit" value="Subscribe" id="subscribeButton">
</div>
<span id="res1">Click on the above button to Subscribe</span>
Script(Javascript):
<script type="text/javascript">
$("#subscribeButton").click(function() {
var extraDetails = {};
extraDetails.name = $("#name").val();
extraDetails.signature = "XYZ";
var arguments = {};
arguments.extraDetails = extraDetails;
arguments.emailAddress = $("#email").val();
var data = {
"arguments": JSON.stringify(arguments),
}
ZOHO.embeddedApp.init()
.then(function() {
ZOHO.CRM.FUNCTIONS.execute("subscribenewsletter", data)
.then(function(resp) {
$('#res1').text(JSON.stringify(resp));
}).catch(function(resp) {
$('#res1').text(JSON.stringify(resp));
})
});
});
Nota:
- El script anterior solo funciona con los widgets colocados dentro de CRM.
- Para obtener más información acerca de las tareas de integración de funciones, haga clic aquí.
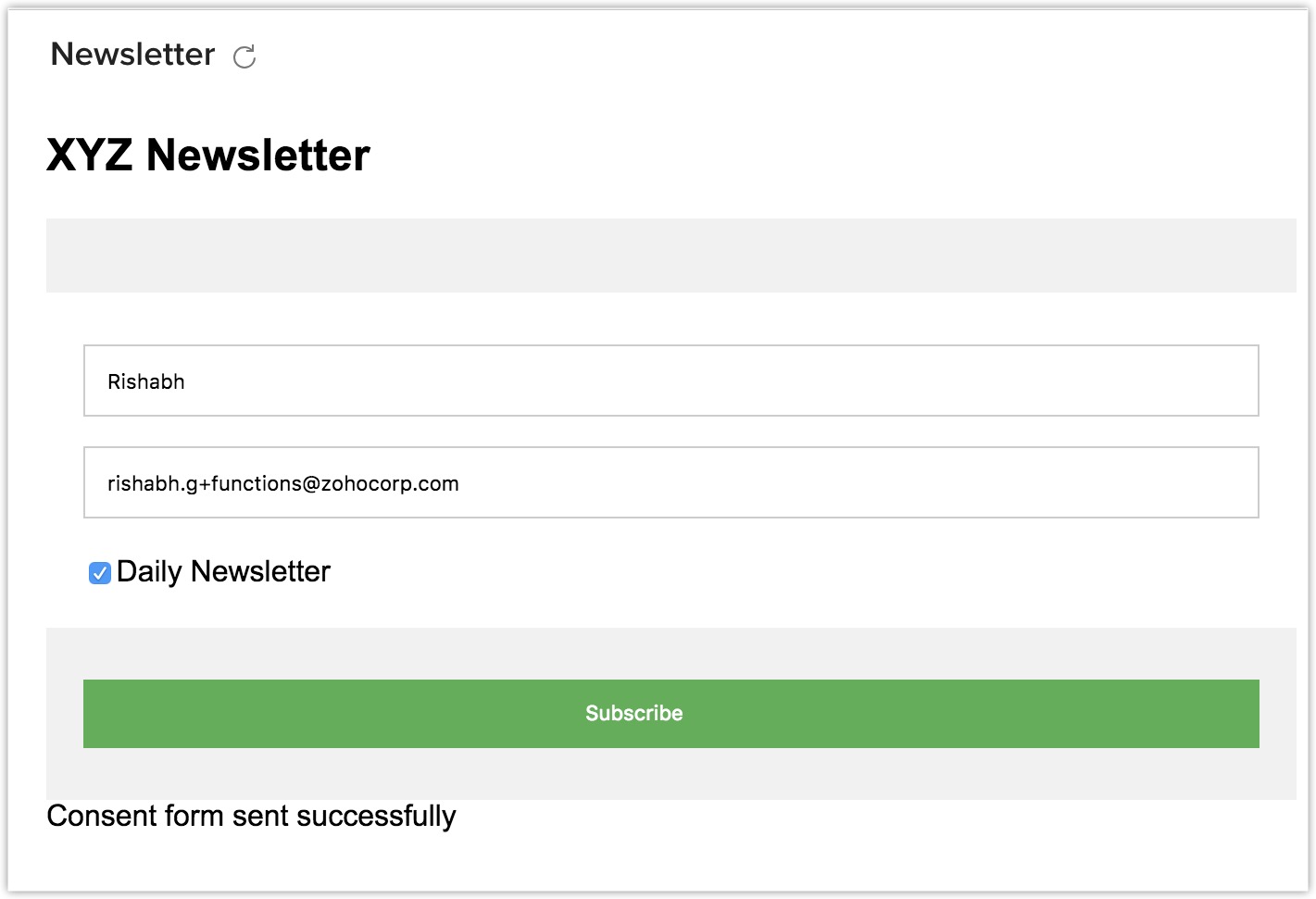
El resultado:
Suscribirse al boletín de noticias:

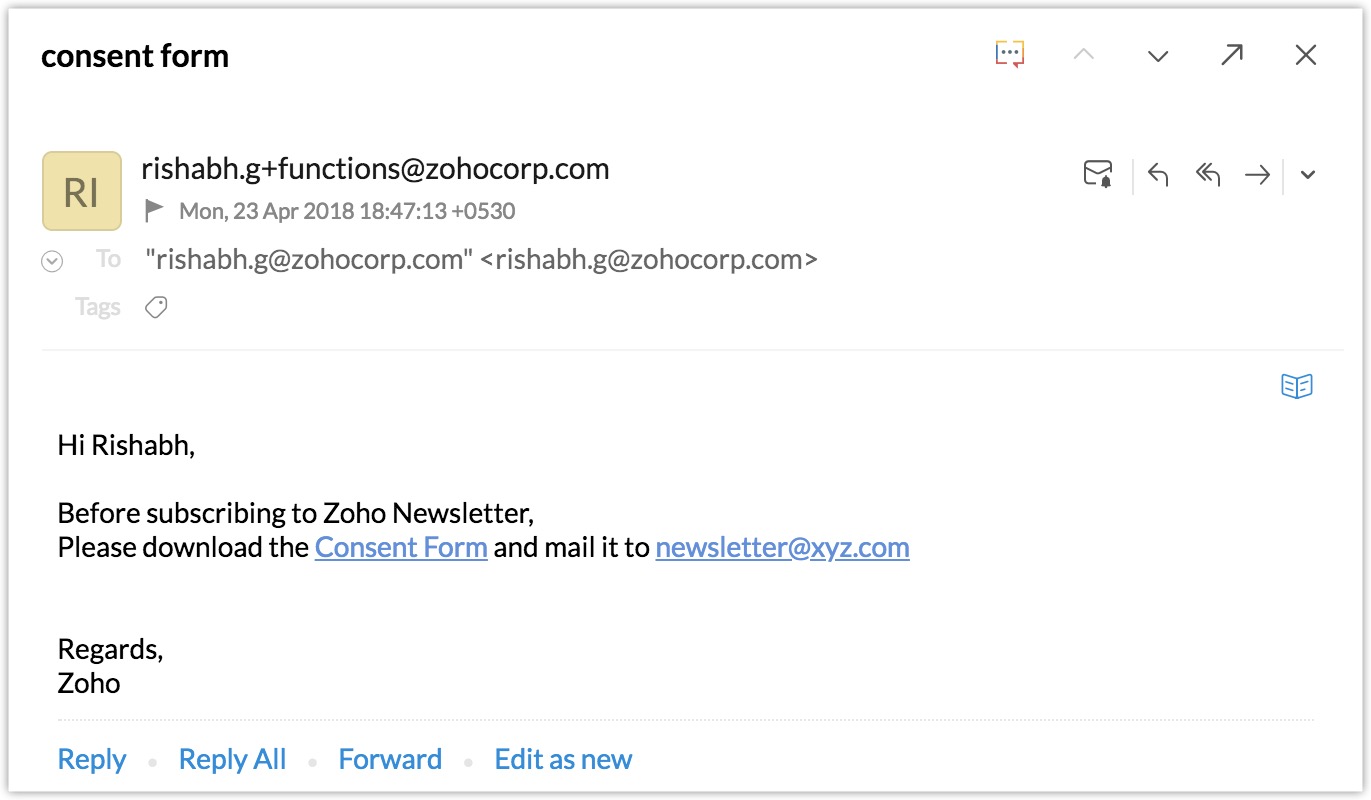
Recibir el correo electrónico de suscripción:

Una vez que el formulario de consentimiento se envía de vuelta al emisor, se habilitará la suscripción al boletín.
Desventajas de no usar funciones sin servidor:
El usuario tiene que realizar las siguientes tareas de forma manual:
- Registrar la aplicación en MailChimp y Google Drive.
- Escribir código para manejar el flujo de OAuth2.
- Llamar a la API de Mailchimp para comprobar la disponibilidad del usuario.
- Llamar a la API de Google Drive para recuperar la dirección URL del documento.
- Escribir código para enviar correos electrónicos y SMS al cliente.
Como pudo ver en la explicación anterior, hay muchos pasos involucrados en este proceso que exigen la escritura manual de código para los widgets, así como para asignar la función al widget. Sin embargo, para utilizar este método hay que invertir mucho tiempo y se necesita un gran esfuerzo manual. Puede evitar esto con las funciones sin servidor.