Bestandsvorlagen erstellen
Inhaltsverzeichnis...
Einführung in die Komponenten des Template Builder
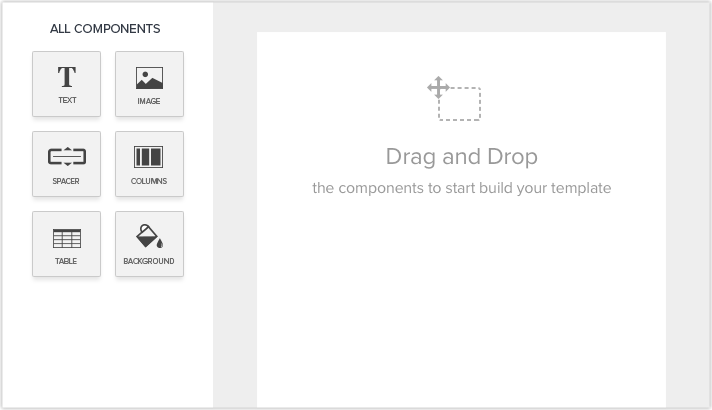
Der Template Builder besteht aus verschiedenen Komponenten, die per Drag & Drop in die Vorlage gezogen werden können.
Kopf- und Fußzeile
Die Kopf- und die Fußzeile sind am Anfang und Ende der Vorlage zu finden. Sie können sie hinzufügen, indem Sie auf den Kopf- oder Fußbereich klicken und die gewünschten Informationen eingeben.
Per Klick auf das Symbol Einstellungen, das erscheint, wenn Sie eine Kopf- oder Fußzeile hinzugefügt haben, können Sie wählen, ob sie am Anfang und Ende des Dokuments oder im gesamten Dokument angezeigt werden sollen.
Über die Fußzeilenoption kann eine Seitenzahl zur Vorlage hinzugefügt werden. Dies hilft in Fällen, in denen die Vorlage viele Seiten enthält, und es hilft dem Kunden, den Überblick über die Seiten zu behalten.
Text
Wenn Text zur Vorlage hinzugefügt werden soll, müssen die Textkomponenten per Drag & Drop in den Bereich gezogen werden, in dem sie benötigt werden.
Zu den Textkomponenten, die zur Verfügung stehen, gehören zwei verschiedene Überschriften und eine Textkomponente. Die Eigenschaften dieser Komponenten können nach Ihren Bedürfnissen über die Eigenschaftenleiste geändert werden, die über der Vorlage erscheint, wenn man auf die Komponente klickt.
Bild
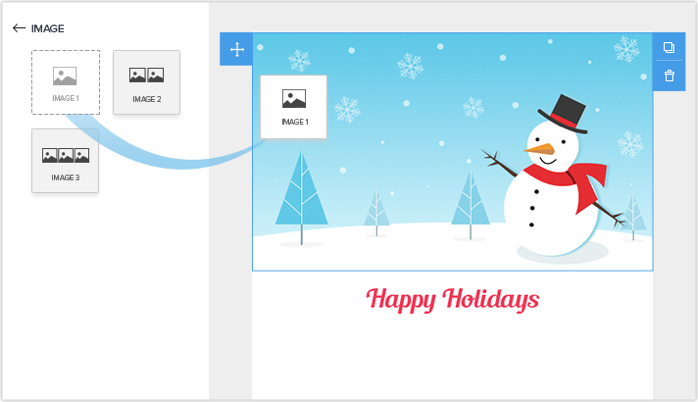
Diese Komponente wird zum Einfügen von Bildern in die Vorlage verwendet. Sie können entweder ein Bild von Ihrem Computer hochladen oder die Bild-URL eingeben.
Die folgenden drei Optionen stehen zum Einfügen von Bildern zur Verfügung:
- Einzelbild
- Zwei Bilder hintereinander
- Drei Bilder hintereinander
Nachdem Sie die Bildkomponente per Drag & Drop verschoben haben, erscheint beim Bewegen der Maus über die Komponente die Schaltfläche Ändern.
Klicken Sie darauf, um das gewünschte Bild einzufügen.
Abstandhalter
Ein Abstandhalter wird verwendet, um die Lesbarkeit der Vorlage zu verbessern. Wenn Sie einen Leerraum in die Vorlage einfügen möchten, können Sie die Komponente "Abstandhalter" verwenden.
Die drei standardmäßigen Abstandhalter-Komponenten sind Punkteabstände von zehn, zwanzig und dreißig. Die Höhe des Abstandhalters kann durch Ziehen am unteren Rand der Abstandhalterkomponente eingestellt werden.
Spalten
Um Ihre Vorlage optisch ansprechender zu gestalten und die Lesbarkeit zu verbessern, möchten Sie eventuell Spalten zu Ihrer Vorlage hinzufügen.
In der Spaltenkomponente stehen fünf verschiedene Spaltenoptionen zur Verfügung. Es gibt Spalten, die aus zwei und drei Textkomponenten bestehen, eine mit drei Bildkomponenten und zwei weitere Komponenten mit Kombinationen aus Bild- und Textkomponenten.
Tabelle
Produkttabelle
In der Tabellenkomponente ist bereits eine vordefinierte Produkttabelle vorhanden, an der die benötigten Anpassungen vorgenommen werden können.
Die Produkttabelle besteht aus den Platzhalter-Feldern, die die zugehörigen Daten abrufen, und die Iteration erfolgt automatisch innerhalb der Produkttabelle. Wenn die Platzhalter-Felder in einer normalen Tabelle verwendet werden, findet keine Iteration statt.
Tabelle einfügen
Um eine Tabelle in Ihre Vorlage einzufügen, positionieren Sie die Tabellenkomponente per Drag & Drop. Hierbei handelt es sich um eine vordefinierte Komponente, um eine Tabelle von Grund auf neu zu erstellen. Wenn Sie eine Tabelle von Grund auf neu erstellen, müssen Sie zuvor die Tabelleneigenschaften festlegen. So erstellen Sie eine Tabelle:
- Positionieren Sie die Tabellenkomponente per Drag & Drop.
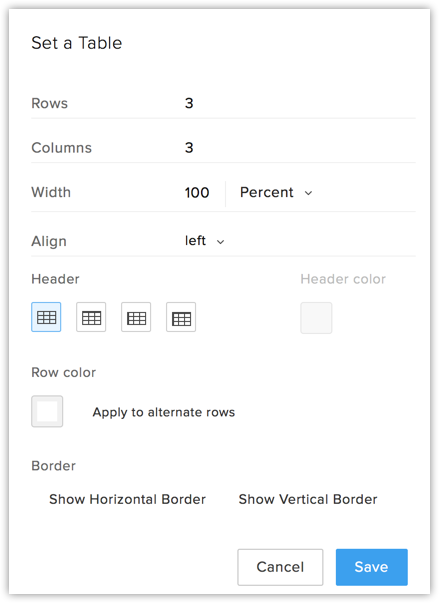
- Gehen Sie im Abschnitt Eine Tabelle festlegen wie folgt vor:
- Geben Sie die entsprechenden Details für die Zeilen, Spalten, Breite und Ausrichtung ein.
- Geben Sie bei Bedarf den Header und die Farbe des Headers an.
- Wählen Sie, in welcher Farbe die Zeilen erscheinen sollen und welche Trennlinien der Tabelle benötigt werden.

Hinweis:
- Spaltenbreite für Tabelle ändern steht zur Verfügung, um die Spaltenbreite durch Ziehen der Spaltentrennlinie zu vergrößern oder zu verringern.
- Tabellenzeilen und -spalten bearbeiten ist aktiviert, um in einer bestehenden Tabelle Zeilen ober-/unterhalb jeder Zeile und Spalten vor/hinter jeder Spalte hinzuzufügen .
Hintergrund
Um Ihre Vorlage optisch ansprechender zu gestalten, möchten Sie Ihrer Vorlage eventuell Hintergrundfarben hinzufügen.
Sie können die Innenfarbe der Vorlage über die Hintergrundkomponente festlegen. Durch Anklicken der inneren Farbkomponente können Sie aus der Farbpalette den gewünschten Farbton auswählen. Alternativ können Sie die Farbe auswählen, indem Sie den Farbhexcode in der Farbpalette eingeben.
Platzhalter-Felder
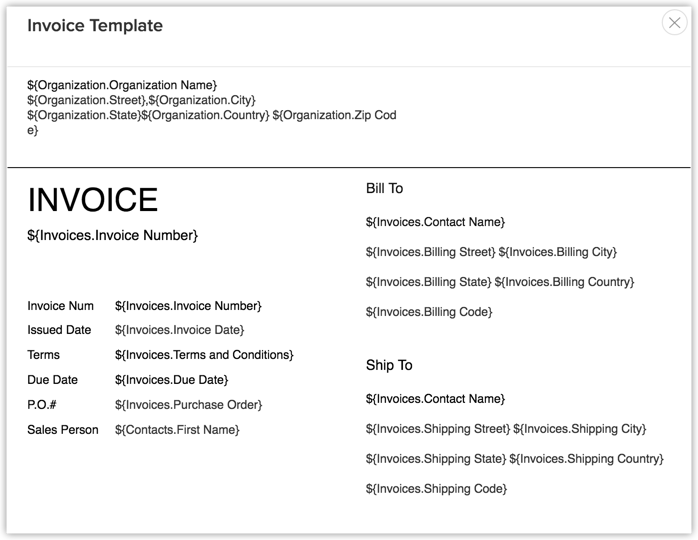
Das Platzhalter-Feld wird an Stellen verwendet, an denen sich der Wert für den jeweiligen Text ändert. Beispiel: Sie möchten den Namen der Organisation zur Bestandsvorlage hinzufügen. In solchen Fällen ruft das Platzhalter-Feld die Daten entsprechend dem Wert des Platzhalter-Felds ab. Im Folgenden finden Sie eine Liste der standardmäßigen Platzhalter-Felder.
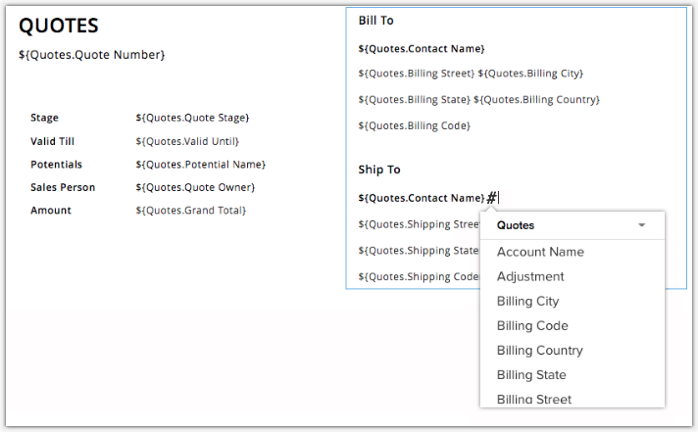
Damit die Liste der Platzhalter-Felder angezeigt wird, geben Sie # in das Textfeld ein und wählen das gewünschte Platzhalter-Feld aus der Dropdown-Liste.
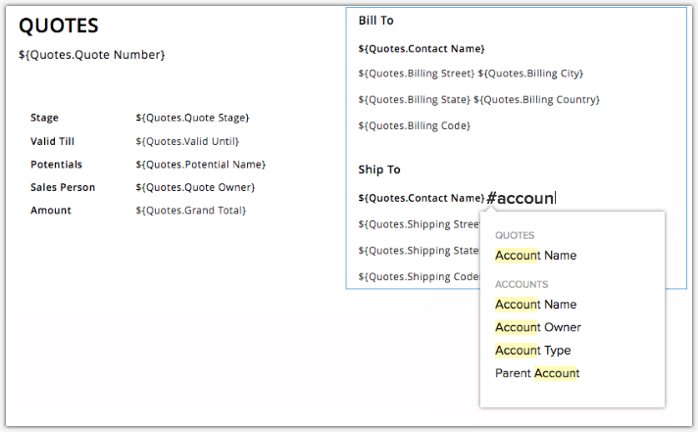
Wenn Sie möchten, dass ein bestimmtes Platzhalter-Feld angezeigt wird, z. B. der Kontoname, geben Sie #Konto ein und Sie erhalten das entsprechende Platzhalter-Feld in der Dropdown-Liste.
Hinweis:
-
Das
- Firmenlogo wird als Platzhalter-Tag bereitgestellt, sodass es bei Bedarf einfach eingefügt werden kann.
Nicht unterstützte Platzhalter-Felder erkennen
Nicht unterstützte Felder sind Felder, die in Zoho CRM aus verschiedenen Gründen nicht mehr existieren. Wenn Sie versuchen, eine Bestandsvorlage mit den Werten aus Platzhalter-Feldern von solchen nicht unterstützten Feldern zu erstellen, erscheint in einem Popup-Fenster die Aufforderung Nicht unterstützte Platzhalter-Felder entfernen, bevor Sie die Vorlage speichern können.
Die Liste der nicht unterstützten Platzhalter-Felder wird im Popup-Fenster angezeigt. Wenn Zoho CRM nicht in der Lage ist, das genaue Platzhalter-Feld zu identifizieren, welches nicht mehr unterstützt wird, wird dieses Feld einfach als ${Unsupported_Field} angezeigt.
Im Folgenden werden bestimmte Fälle angeführt, in denen Platzhalter-Felder in Zoho CRM nicht unterstützt werden.
Benutzerdefiniertes Feld gelöscht
Wenn Ihre Bestandsvorlage weiterhin den Platzhalter-Feldwert eines gelöschten Felds enthält, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Benutzerdefinierte Felder eines Suchmoduls gelöscht
Wenn Ihre Bestandsvorlage ein Platzhalter-Feld enthält, das aus einer [Modul]-Suche eingefügt wurde, und das Feld anschließend gelöscht wird, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Beispiel: Angenommen, Sie haben eine Lead-Suche im Modul Potentials. Eine Bestandsvorlage, die Sie für das Modul Potentials erstellt haben, enthält einen Platzhalter-Feldwert aus dem Modul Leads, der über die Suche gefüllt wird. Wenn Sie dieses Feld nun aus Leads löschen, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Feld bezieht sich nicht auf das ausgewählte Modul
Wenn Sie ein Platzhalter-Feld verwendet haben, das keinen Bezug zu dem Modul hat, für das Sie die Vorlage erstellen, wird es als nicht unterstütztes Platzhalter-Feld aufgeführt.
Wenn Sie beispielsweise den Wert ${Leads.Lead Id} in eine Bestandsvorlage für das Modul "Potentials" einfügen, wird es als nicht unterstütztes Platzhalter-Feld aufgelistet.
Integration/Funktionen deaktiviert
Wenn eine Funktion oder Integration für Ihr Konto deaktiviert wurde, stehen die Felder, die im Rahmen der Integration angelegt wurden, nach der Deaktivierung auch für das Konto nicht mehr zur Verfügung. Wenn der Platzhalter-Feldwert eines solchen Felds in Ihre Bestandsvorlage eingefügt wurde, wird er als nicht unterstütztes Platzhalter-Feld aufgeführt. Dies gilt für die folgenden Funktionen/Integrationen.
- Google AdWords-Integration – Google AdWords-Felder, die aufgrund der Deaktivierung nicht mehr verfügbar sind, werden in der Vorlage nicht unterstützt.
- Websitebesucher-Nachverfolgung (Zoho SalesIQ-Integration) – Felder zur Nachverfolgung von Websitebesuchern, die aufgrund der Deaktivierung nicht mehr verfügbar sind, werden in der Vorlage nicht unterstützt.
Bestandsvorlagen in der Vorschau anzeigen
Manchmal möchte man sich vergewissern, ob eine Vorlage gelungen ist. Zu diesem Zweck können Sie die Vorschauoption nutzen.
- Nachdem Sie eine Vorlage erstellt oder bearbeitet haben, klicken Sie auf Vorschau.

- Auf der Seite Vorschau sehen Sie den Namen der Vorlage, den Betreff und wie die Vorlage im Falle des Versands aussieht.

- Schließen Sie die Vorschau.