Erstellen Ihres ersten Widgets
Inhaltsverzeichnis
Mithilfe der Widget-Funktion können Sie UI-Komponenten direkt in ein CRM integrieren und die Daten einer Drittanbieteranwendung verwenden, um je nach Bedarf die gewünschten Aktionen auszuführen.
Ein Widget erstellen
Sobald die Zoho-CLI installiert ist, können Sie Ihr eigenes Widget erstellen.
Schritt 1:
Sobald die CLI installiert ist, führen Sie diesen Befehl aus, um ein neues Projekt zu erstellen.
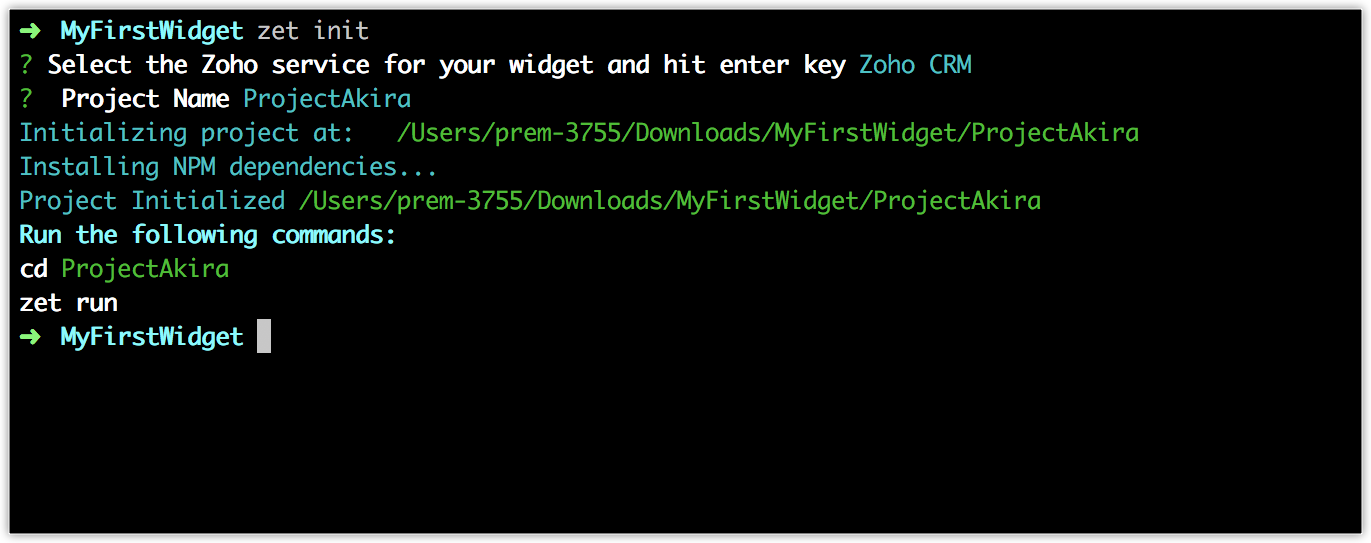
$ zet init
Schritt 2:
Wählen Sie einen Zoho Service und geben Sie dem Widget, das Sie erstellen möchten, einen Namen. Wählen Sie in diesem Fall Zoho CRM als Service.
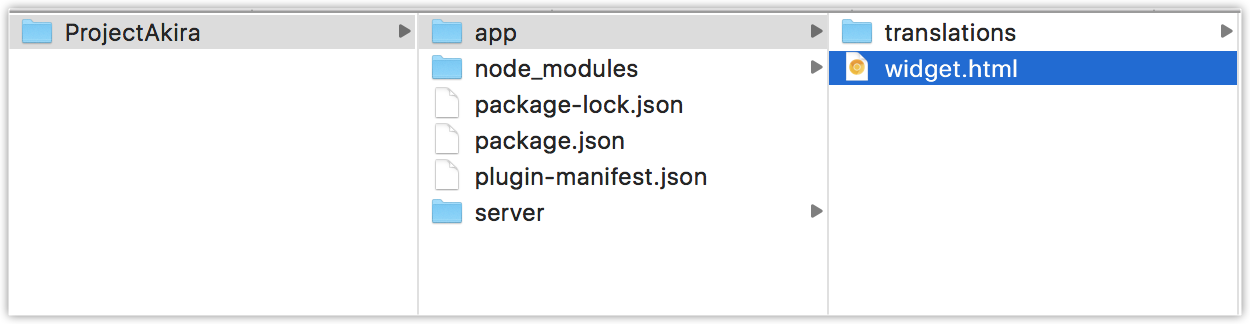
Das Beispielprojekt wird in den jeweiligen Ordnerverzeichnissen angelegt.

Schritt 3:
Um das Beispielprojekt zu öffnen, führen Sie den folgenden Befehl aus:
cd {Project_name}
Sie können jetzt beginnen, die UI-Komponenten für das Widget zu entwickeln und zu integrieren.

Hinweis:
- Sie können die HTML-Datei für das Widget im Ordner App mit dem Standardnamen "widget.html" finden.
Schritt 4:
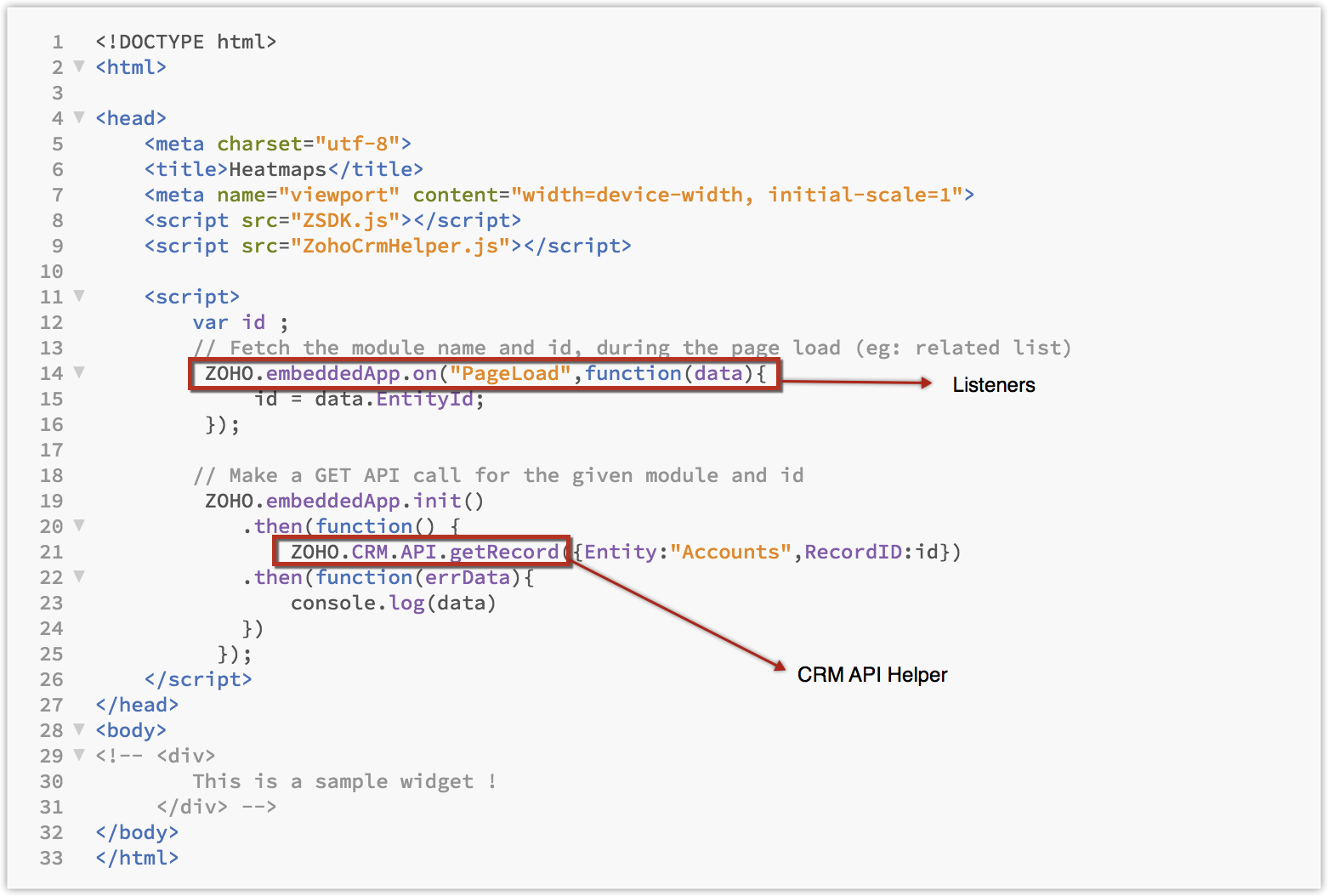
Die Datei "widget.html" enthält die Struktur, das Design und die Komponenten des Widgets. Um die Zoho CRM-APIs im Widget zu verwenden, können Sie die API-Hilfsprogramme in JS-SDK verwenden.

Hinweis:
- Sie können zusätzliche Designs und Funktionalitäten zum Widget hinzuzufügen, indem Sie die notwendigen js-Dateien und Stylesheets erstellen (optional).
Schritt 5:
Wenn Sie das Widget erstellt haben, können Sie das Widget lokal hosten und testen.
So hosten Sie ein Widget lokal:
$ zet run
Wenn Sie das Widget getestet und keine Probleme festgestellt haben, können Sie das Widget verpacken und intern oder extern hosten.
Listener registrieren
In einigen Fällen, in denen Kontextdaten auf das Widget übertragen werden sollen, müssen Sie die entsprechenden Events registrieren. Die Registrierung eines Events entspricht der Definition einer Funktion, die ausgeführt wird, wenn ein bestimmtes Event in Ihrer Anwendung auftritt. Ein Event kann eine Aktion des Browsers oder des Benutzers sein. Im Folgenden finden Sie einige Beispiele für Events:
- DialerActive – Immer ausgelöst, wenn auf ein Softphone-Fenster umgeschaltet wird.
- Dial – Wird ausgelöst, wenn auf das Anrufsymbol in Zoho CRM geklickt wird.
- PageLoad – Wird ausgelöst, immer wenn eine Entitätenseite (Detailseite) geladen wird.
Der folgende Beispielcode kann verwendet werden, um ein PageLoad-Event in Ihrem Widget zu abonnieren:
ZOHO.embeddedApp.on("PageLoad",function(data){
console.log("Page Loaded with data");
console.log(data);
})
Der folgende Codeausschnitt wird verwendet, um das Widget zu initialisieren und Events in Ihrer CRM-Anwendung abzurufen:
ZOHO.embeddedApp.init()
ZOHO.CRM.CONFIG.getCurrentUser() ist die API, die die Benutzerinformationen wie Name, ID, Rolle usw. zurückgibt. Der Code für den API-Aufruf lautet
ZOHO.CRM.CONFIG.getCurrentUser().then(function(data){
console.log(data);
});
Sie können das API-Hilfsprogramm, JS-SDK und einige Beispiel-Widgets auf unserer Github-Seite finden.