Serverlose Funktionen – Verwendung von OAuth2
Inhaltsverzeichnis
OAuth2
Funktionen können über das OAuth2-Protokoll zugänglich gemacht werden. Die OAuth2-Methode ermöglicht es Ihnen, bestimmte Daten mit jeder Anwendung zu teilen, während Sie Ihre Benutzernamen und Passwörter privat halten, indem Sie über spezifische Bereiche verfügen, die den Zugriff auf bestimmte Daten ermöglichen.
Um eine Funktion über die OAuth2-Methode verfügbar zu machen, müssen Sie zunächst Ihren Client bei Zoho CRM registrieren. Wie Sie Ihre Client-Anwendung registrieren, erfahren Sie hier.
Es gibt jedoch einige wichtige Punkte, die beachtet werden müssen:
- Der Umfang für den Client bei Verwendung der HTTP GET-Methode sollte wie folgt sein:
ZohoCRM.functions.execute.READ
- Der Umfang für den Client bei Verwendung der HTTP POST-Methode sollte wie folgt sein:
ZohoCRM.functions.execute.CREATE
Sobald die Authentifizierung abgeschlossen ist, können Sie mit der Erstellung Ihrer Funktion fortfahren.
Siehe auch:
- Funktionen in Zoho CRM.
- Integrationsaufgaben für Funktionen, die Version 2.0 der APIs verwenden.
- Deluge-Skript – Referenzhandbuch.
- Verbindungen: Verbinden Sie Ihr Zoho CRM mit Anwendungen von Drittanbietern, indem Sie deren APIs in einer Funktion aufrufen.
- Widgets: Einbettungsfähige UI-Komponenten in Zoho CRM, mit denen Benutzer Informationen aus Anwendungen von Drittanbietern nutzen können.
Es gibt viele verschiedene Situationen, in denen eine Funktion, die als API zur Verfügung steht, eingesetzt werden kann. Beispielsweise kann eine Funktion so eingestellt werden, dass sie ausgelöst wird, sobald in den statistischen Daten zur Leistung eines Unternehmens ein bestimmter Grenzwert überschritten wird. Dieses Dokument soll Ihnen eine Beispielfunktion zur Verfügung stellen, die durch externe Quellen ausgelöst wird, wobei die Funktion als API bereitgestellt wird.
Beispielfunktion:
Szenario:
Angenommen, es besteht die Anforderung, die Zustimmung der Kunden einzuholen und sie dazu zu animieren, sich für den Newsletter anzumelden. Dies soll Sicherheit ermöglichen und ihre Privatsphäre schützen.
Sie können eine Schaltfläche in der Ansichtsseite eines Kontaktdatensatzes einfügen. Die Schaltfläche kann ein Widget öffnen, das ein Anmeldeformular aufruft (das von Ihren Mitarbeitern ausgefüllt werden muss). Um Widgets zu erstellen, lesen Sie bitte unsere Widgets-Hilfe.
Über das Widget wird das Anmeldeformular übermittelt. Anschließend wird eine E-Mail mit der Zustimmungerklärung an den Kunden gesendet. Nachdem der Kunde die Zustimmungserklärung akzeptiert hat, werden die Informationen über den Kontakt in die MailChimp-Kampagnenliste aufgenommen.
Erforderliche Anwendungen:
- MailChimp – für Newsletter
- Google Drive – Zustimmungerklärung
Anforderungen:
- Erstellen Sie Verbindungen für MailChimp und Google Drive.
- Rufen Sie in dieser Funktion MailChimp und die Google Drive-API auf.
- Wandeln Sie die Funktion in eine API um.
- Erstellen Sie ein Widget, und rufen Sie die Funktion darin auf.
Herstellen der Verbindungen:
Damit die Funktion Drittanwendungen nutzen und den Datentransfer erleichtern kann, müssen Sie zunächst eine Verbindung zwischen Zoho CRM und der genannten Drittanbietersoftware herstellen. In diesem Fall wären es MailChimp und Google Drive. Mehr dazu.
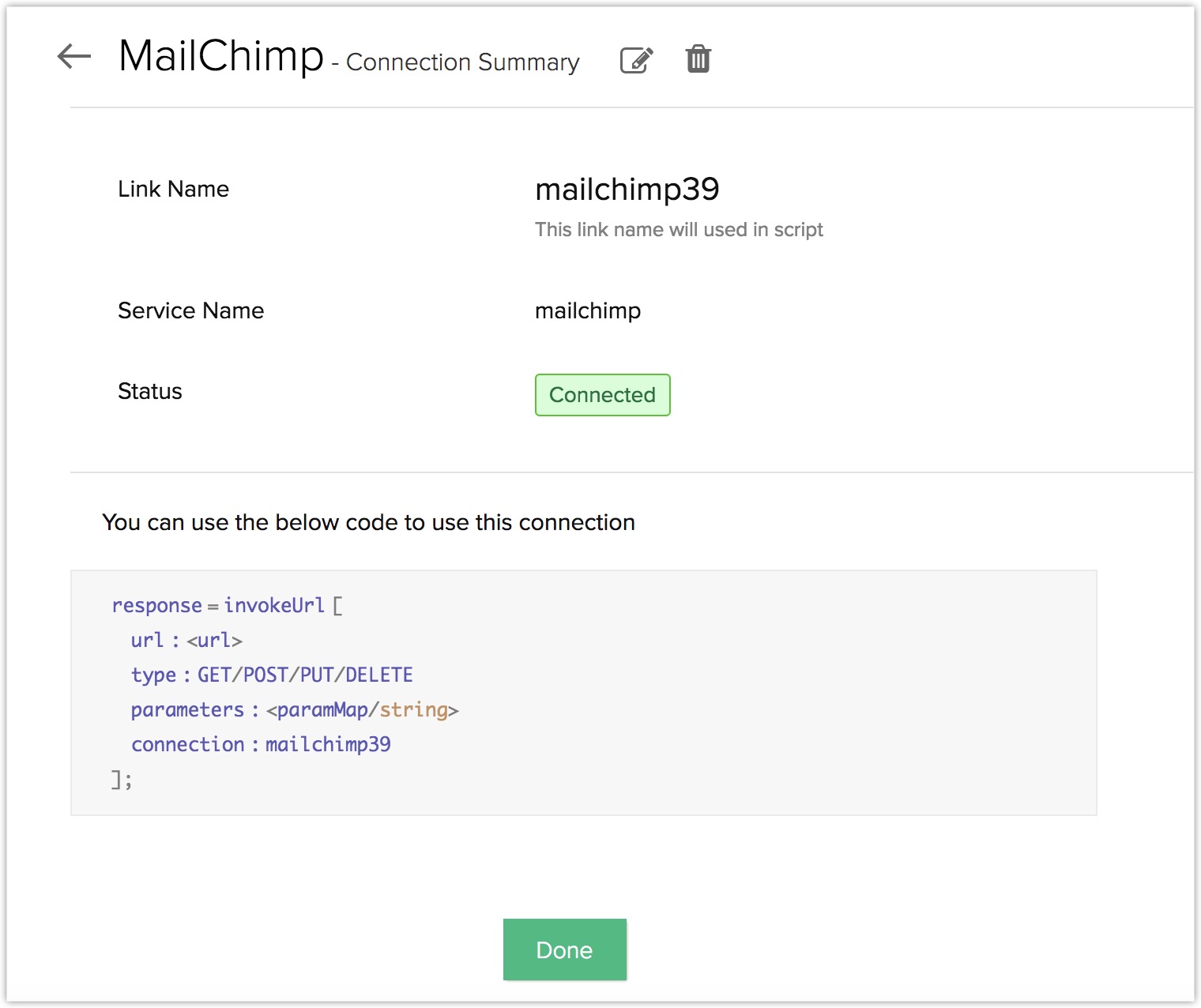
Für MailChimp:

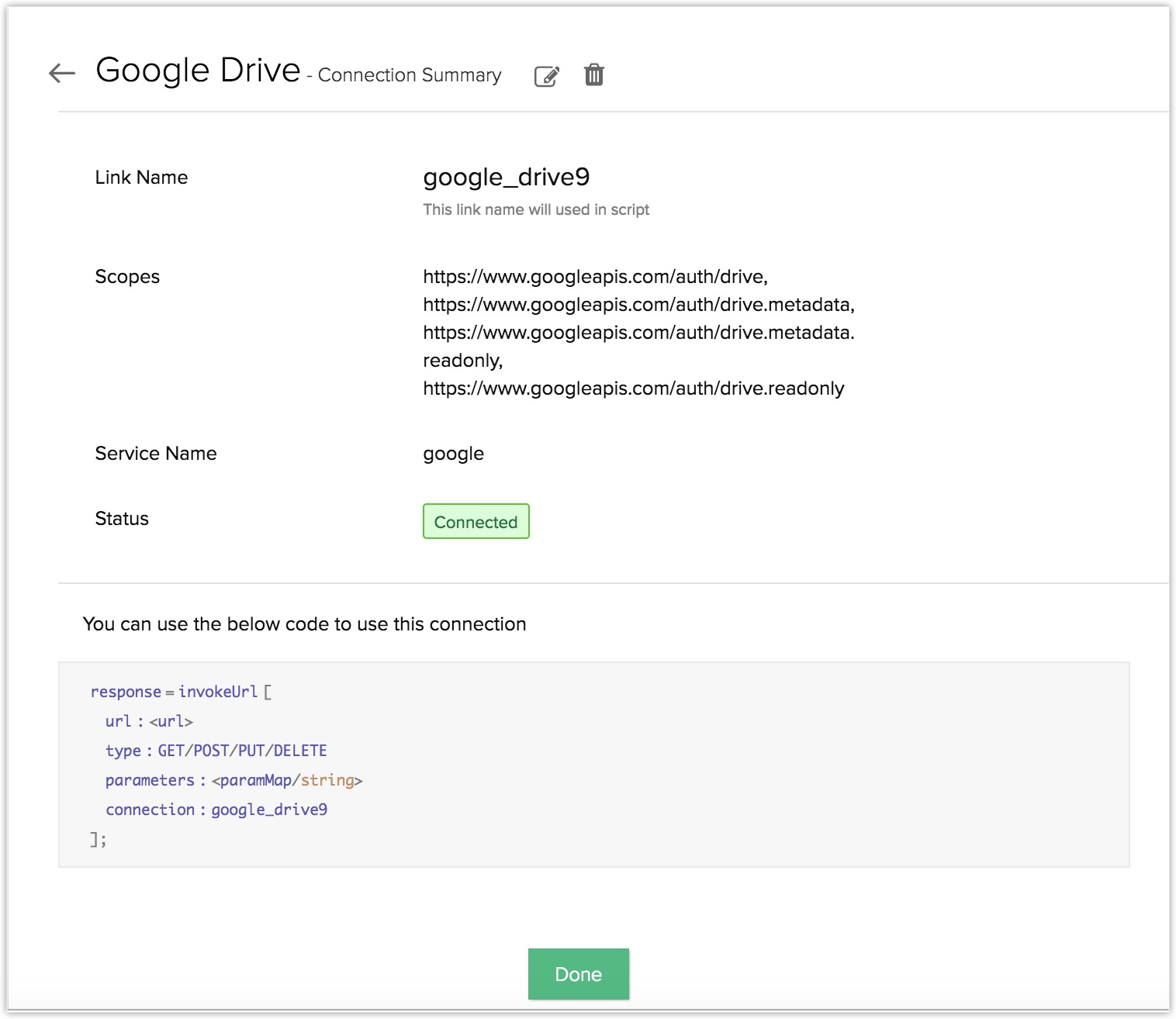
Für Google Drive:

Erstellen Sie die Funktion:
Die Schritte zur bedarfsgerechten Erstellung der Funktion sind in 2 Teile gegliedert.
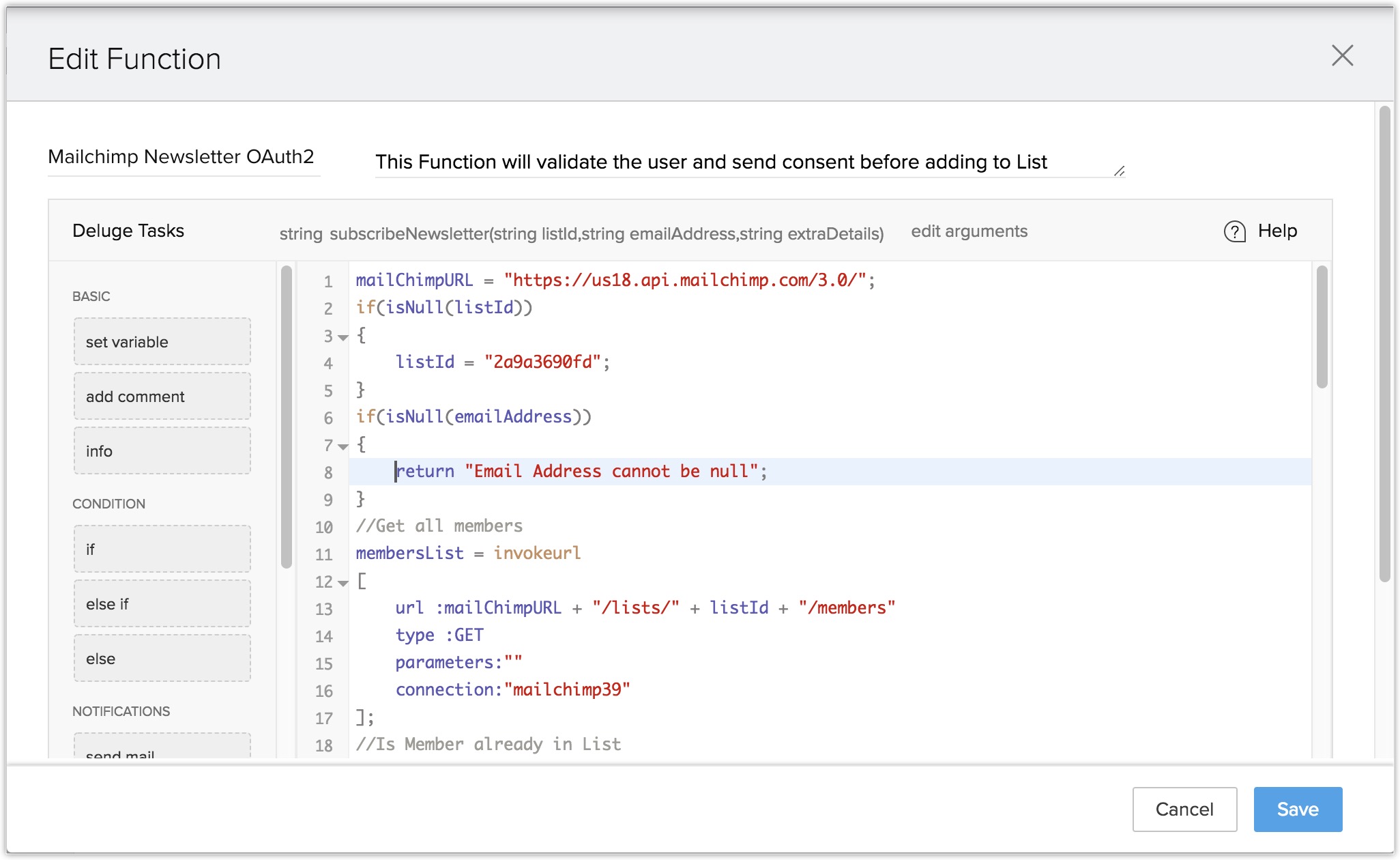
Teil 1: Funktionscode schreiben
Erstellen Sie eine eigenständige Funktion mit dem folgenden Code.

Der Funktionscode lautet:
string subscribeNewsletter(string listId,string emailAddress,string extraDetails){
mailChimpURL = "https://us18.api.mailchimp.com/3.0/";
if(isNull(listId))
{
//Standardliste
listId = "2a9a3690fd";
}
if(isNull(emailAddress))
{
return "E-Mail-Adresse kann nicht null sein";
}
//Alle Mitglieder abrufen
membersList = invokeurl
[
url :mailChimpURL + "/lists/" + listId + "/members"
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
/Ist Mitglied bereits in der Liste
for each memberInfo in membersList.get("members")
{
if(emailAddress.equals(memberInfo.get("email_address")))
{
return "Das Mitglied ist bereits für den Zoho Newsletter registriert";
}
}
//Alle Dokumente von Google Drive abrufen
gdriveURL = "https://www.googleapis.com/drive/v2/files";
fileList = invokeurl
[
url :gdriveURL
type :GET
parameters:""
connection:<CONNECTION_LINKNAME>
];
//Download-URL des Zustimmungsformulars abrufen
webContentLink = null;
for each fileInfo in fileList.get("items")
{
title = fileInfo.get("title");
if(title.equals("Consent-Form.docx"))
{
webContentLink = fileInfo.get("webContentLink");
break;
}
}
if(isNull(webContentLink))
{
return "Kein Dokument auf dem Laufwerk gefunden. Dokumentenname ::: Consent-Form.docx";
}
//Benachrichtigung senden –
name = "Guest";
signature = "Zoho";
if(!isNull(extraDetails))
{
if(extraDetails.contains("name"))
{
name = extraDetails.get("name");
}
if(extraDetails.contains("signature"))
{
signature = extraDetails.get("signature");
}
}
sendmail
[
from :zoho.adminuserid
to :emailAddress
subject :"consent form"
message :"Hallo " + name + ",<expression></expression><div><br></div><div>bevor Sie den Zoho Newsletter abonnieren, </div><br /><div>laden Sie bitte die <br /><a target='_blank' href='" + webContentLink + "'>Zustimmungerklärung</a> herunter, und schicken Sie sie an newsletter@xyz.com</div><div><br></div><div><br></div><div>Mit freundlichen Grüßen,</div><div>" + Unterschrift + "<br></div>" ] if(extraDetails.contains("mobile"))
{
sendsms
[
to :extraDetails.get("mobile")
message:"Zustimmungsformular wurde an Ihre Mail-ID geschickt:- " + emailAddress
];
}
return "Zustimmungerklärung erfolgreich gesendet"; }
Hinweis:
- Der gesamte Anforderungstext ist innerhalb der Funktion nicht verfügbar. Er muss innerhalb der Argumente gesendet oder empfangen werden.
Konfigurieren Sie ein Argument, das den gesamten Anfrage-Textkörper enthält.
In der oben angegebenen Funktion können Sie sehen, dass 'extraDetails' als eines der Funktionsargumente ist. Es wird verwendet, um Name und Unterschrift vom Benutzer zu erhalten. Dies ist hilfreich, wenn es keine Möglichkeit gibt, die Anzahl der Argumente zu erfahren, die an Ihre Funktion übergeben werden.
Da es keine Möglichkeit gibt, die Anzahl der darin vorhandenen Argumente zu erfahren, können Sie die Funktion so konfigurieren, dass sie den gesamten Anfrage-Textkörper in einem einzigen Argument enthält, in diesem Fall also "extraDetails".
Hinweis:
- Der Wert von "listId' ist'2a9a3690fd" (bei null).
- "emailAddress" ist obligatorisch.
- Das Argument "extraDetails" wird verwendet, um zusätzliche Informationen zu übergeben, die den gesamten Anfrage-Textkörper enthalten.
- "listId", "emailAddress" sind vom Typ ZEICHENFOLGE.
- "extraDetails" ist vom Typ ZEICHENFOLGE, und JSON wird in "extraDetails" übergeben.
Teil 2: Funktion als API zur Verfügung stellen
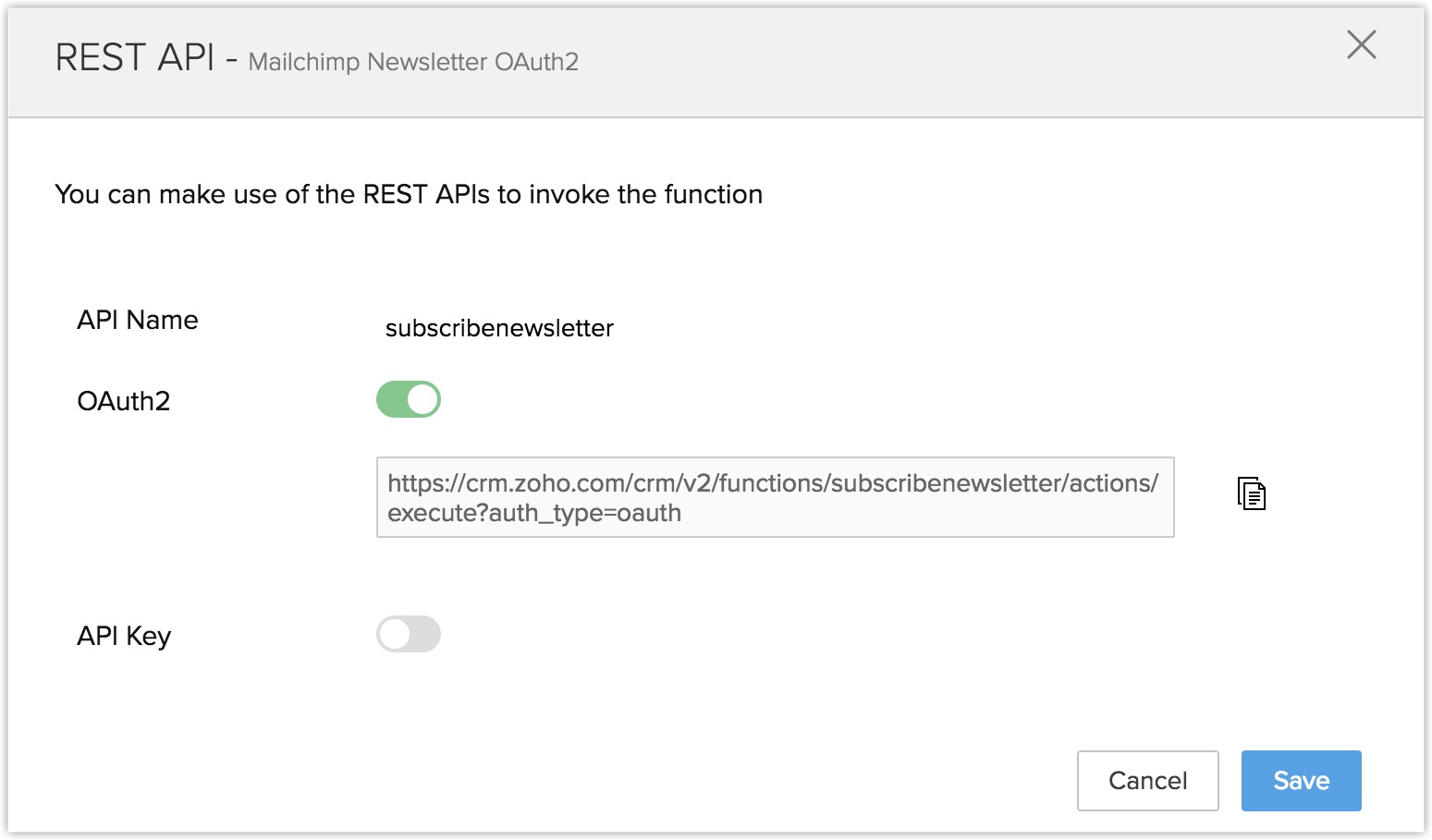
Nachdem die Funktion erstellt, getestet und gespeichert wurde, können Sie sie in eine API umwandeln.
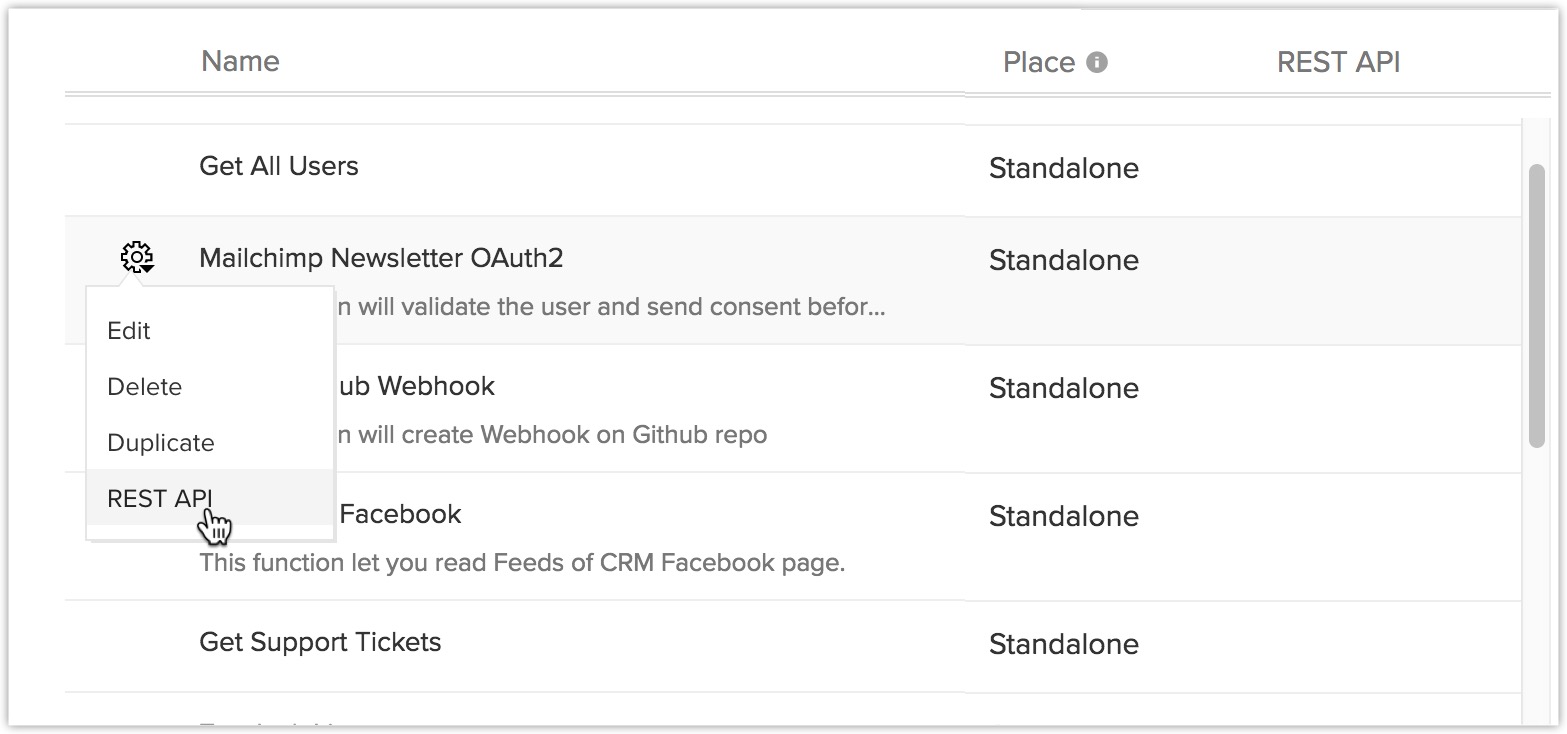
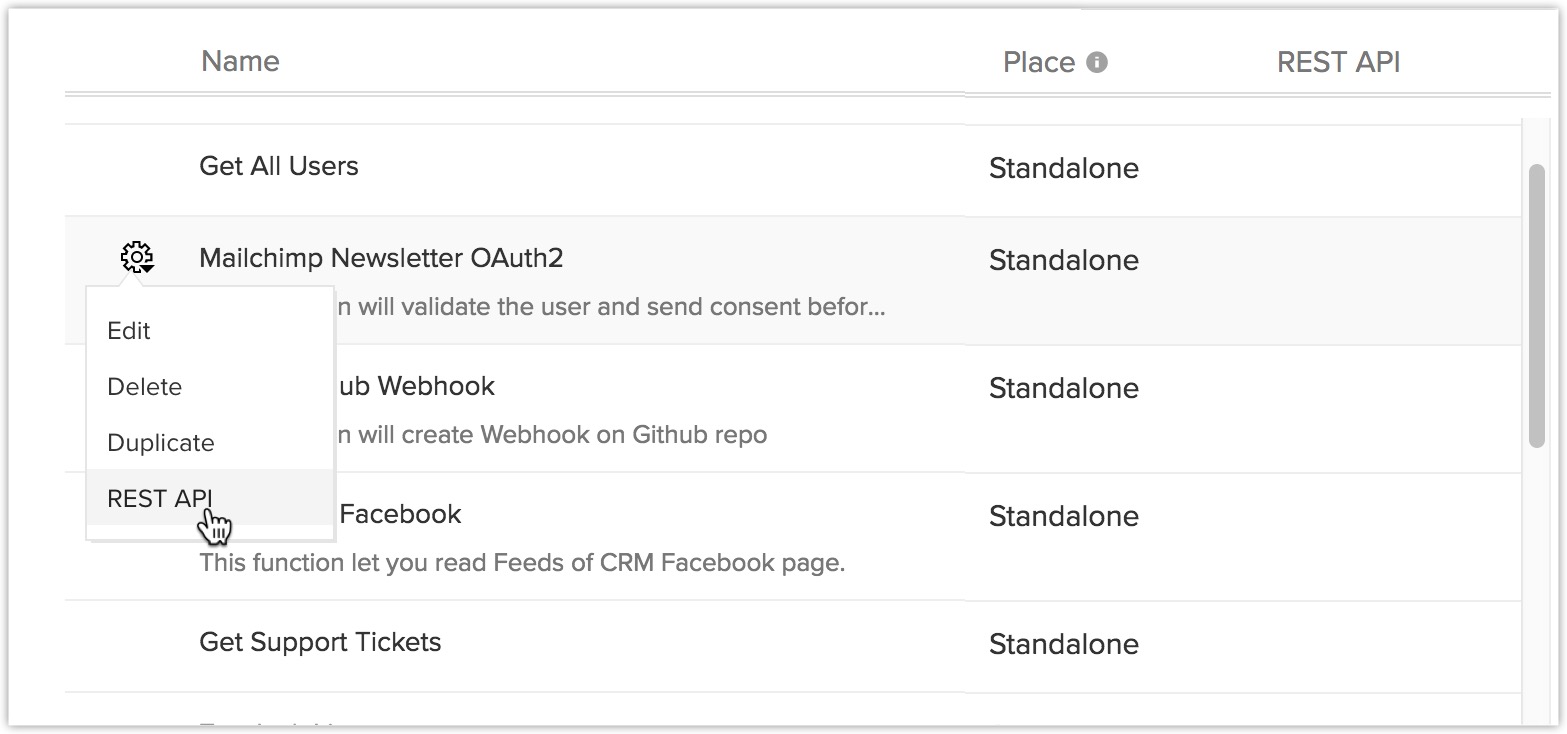
- Navigieren Sie zu Setup > Entwicklerbereich > Funktionen.
- Klicken Sie auf das Symbol Einstellungen für die entsprechende Funktion, die eine API erhalten soll.
- Klicken Sie auf REST-API.

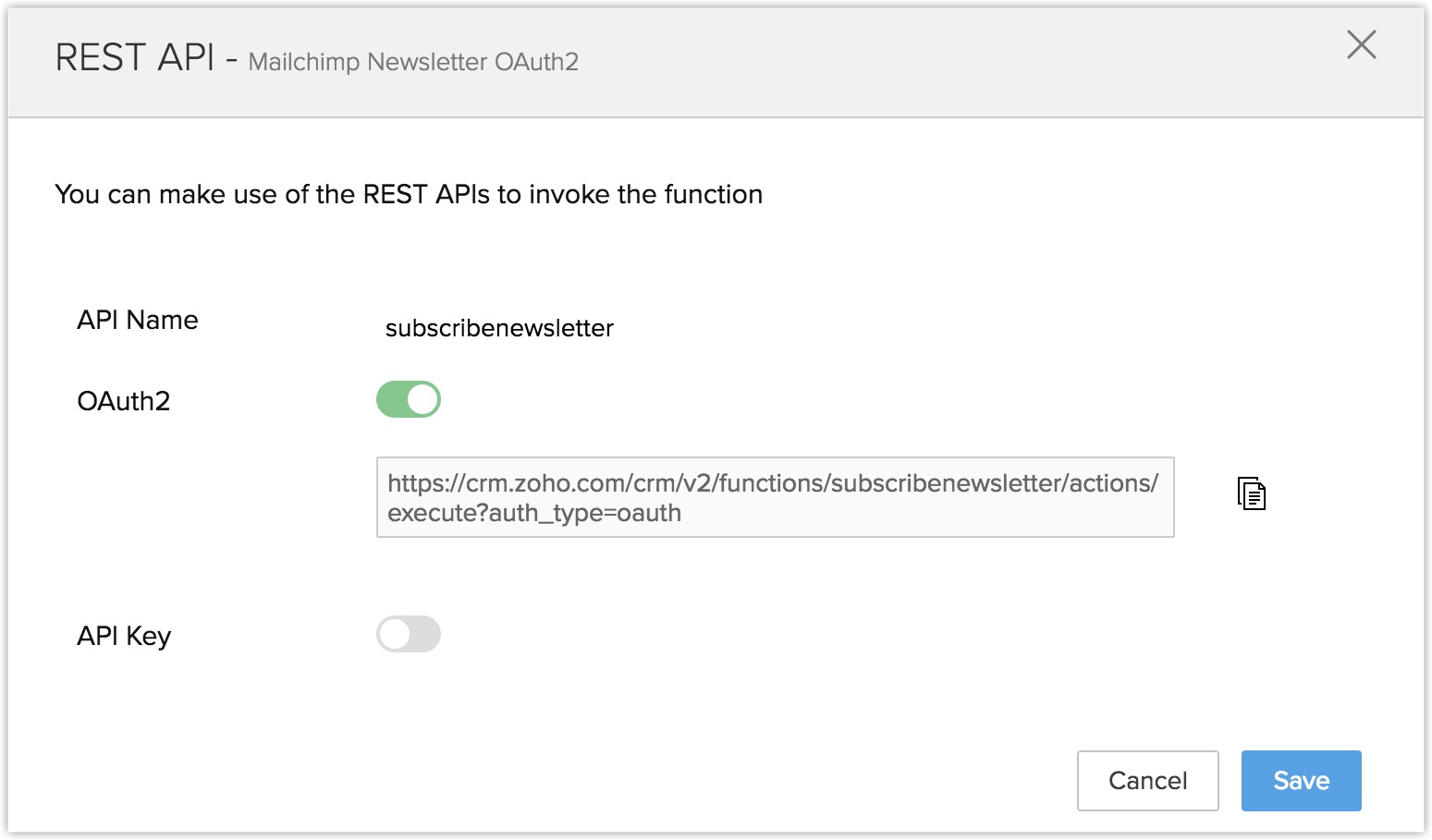
- Aktivieren Sie den OAuth2-Schieberegler.
- Klicken Sie auf Speichern.

Aufruf der Funktion innerhalb von Widgets
Nun folgt der wichtigste Teil. Da die Funktion in einen API-Aufruf umgewandelt wurde, können Sie den API-Code für die Funktion in jedem Widget, jeder App oder Software verwenden und so einrichten, dass sie entsprechend Ihrer Anforderung ausgelöst wird.
Verwenden Sie den folgenden HTML-Code (Zustimmungserklärung für den Newsletter), um ein Widget zu erstellen. Um zu erfahren, wie man Widgets erstellt, klicken Sie hier.
HTML-Code:
<h2>XYZ-Newsletter</h2>
<div class="container">
<h2<Abonnieren Sie unseren Newsletter</h2>
</div>
<div class="container" style="background-color:white">
<input type="text" id="name" placeholder="Name" name="name" required>
<input type="text" placeholder="Email address" name="mail" required id="email">
<label>
<input type="checkbox" checked="checked" name="subscribe">Täglicher Newsletter
</label>
</div>
<div class="container">
<input type="submit" value="Subscribe" id="subscribeButton">
</div>
<span id="res1">Klicken Sie auf obige Schaltfläche, um sich zu registrieren</span>
Skript(Javascript):
<script type="text/javascript">
$("#subscribeButton").click(function() {
var extraDetails = {};
extraDetails.name = $("#name").val();
extraDetails.signature = "XYZ";
var arguments = {};
arguments.extraDetails = extraDetails;
arguments.emailAddress = $("#email").val();
var data = {
"arguments": JSON.stringify(arguments),
}
ZOHO.embeddedApp.init()
.then(function() {
ZOHO.CRM.FUNCTIONS.execute("subscribenewsletter", data)
.then(function(resp) {
$('#res1').text(JSON.stringify(resp));
}).catch(function(resp) {
$('#res1').text(JSON.stringify(resp));
})
});
});
Hinweis:
- Das obige Skript funktioniert nur für Widgets innerhalb des CRM.
- Um mehr über die Integrationsaufgaben für Funktionen zu erfahren, klicken Sie hier.
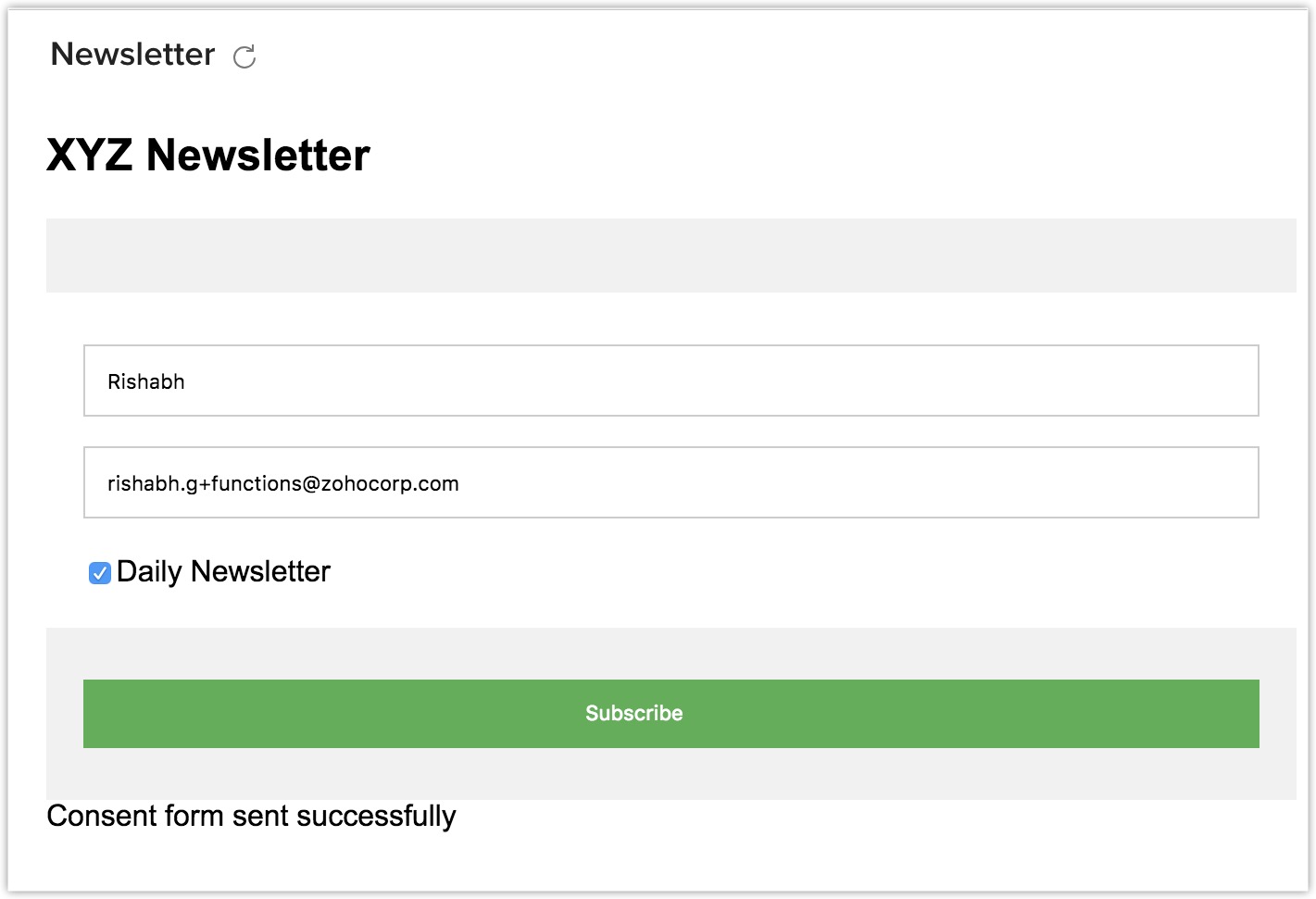
Das Ergebnis:
Abonnieren des Newsletters:

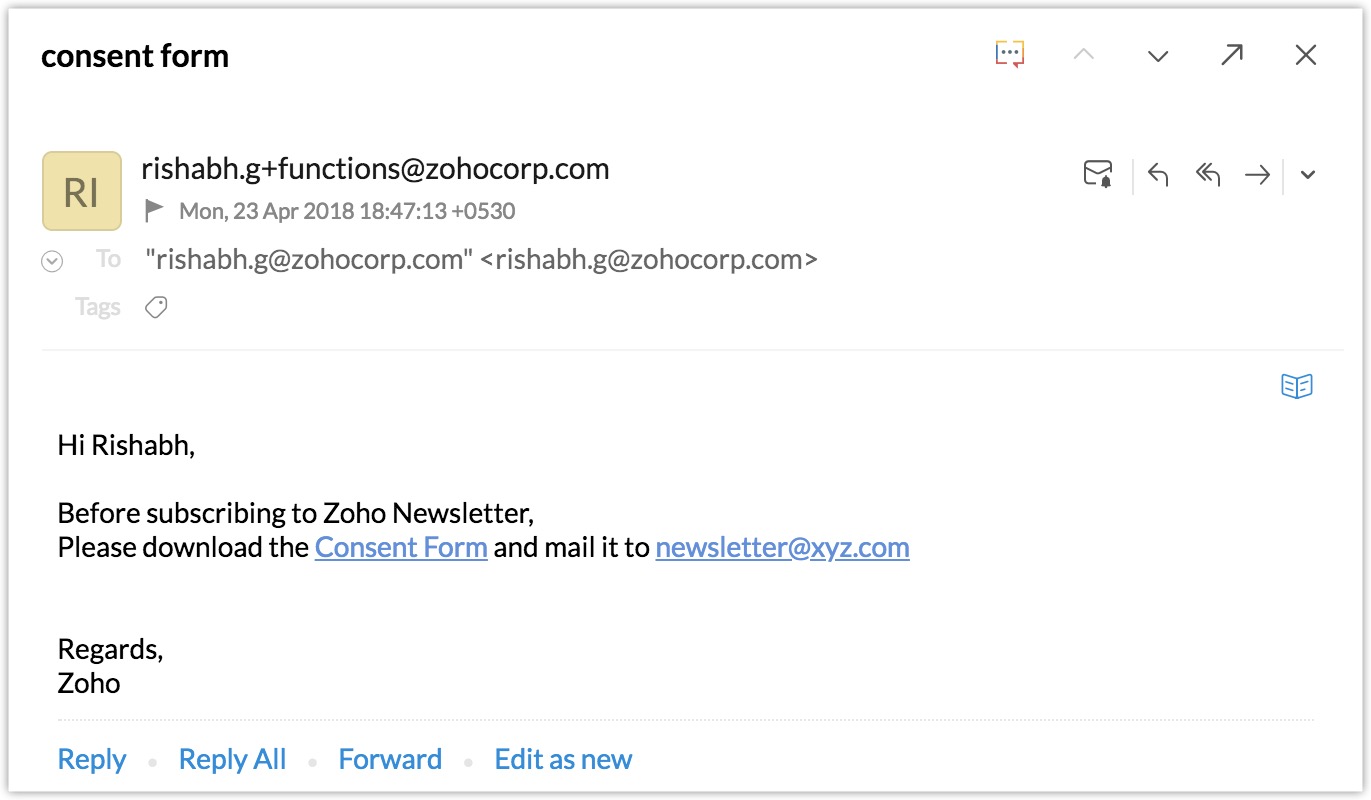
Erhalt der Abonnementmail:

Sobald das Zustimmungsformular an den Absender zurückgeschickt wurde, wird das Newsletter-Abonnement aktiviert.
Nachteile der Nichtverwendung von serverlosen Funktionen:
Der Benutzer muss Folgendes manuell tun:
- Die Anwendung auf MailChimp und Google Drive registrieren.
- Code für die Verarbeitung des OAuth2-Workflows erstellen.
- Mailchimp-APIs aufrufen, um die Verfügbarkeit der Benutzer zu überprüfen.
- Google Drive-API aufrufen, um die Dokument-URL abzurufen.
- Code für die Zusendung von E-Mails und SMS an Kunden erstellen.
Wie Sie aus den obigen Schritten ersehen können, gibt es eine Vielzahl von Schritten, die es erfordern, dass Sie manuell Codes für das Widget sowie die Funktionalität des Widgets schreiben. Diese Methode ist jedoch zeitaufwendig und erfordert einen hohen manuellen Aufwand. Diesen können Sie vermeiden, indem Sie die Funktion als serverlose Funktion konfigurieren.