Import your cloud app to On-premise
Note: Exporting the DS file of an application is not supported when a report in it displays data from 150 fields or more.
- Edit your application. You'll be taken to your application's Design page.
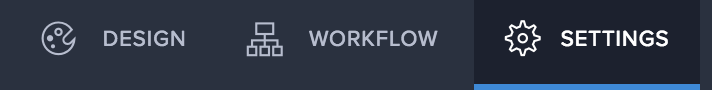
- Navigate to your application's Settings page by clicking the Settings icon at the top:

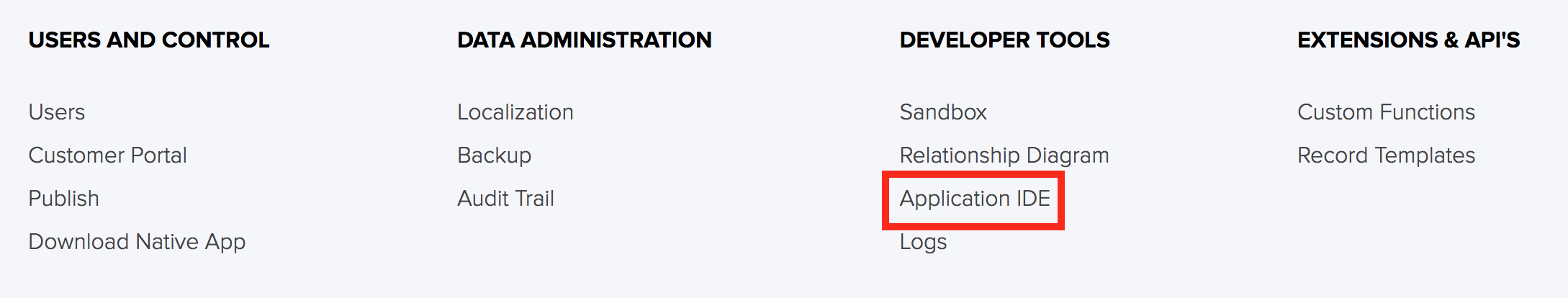
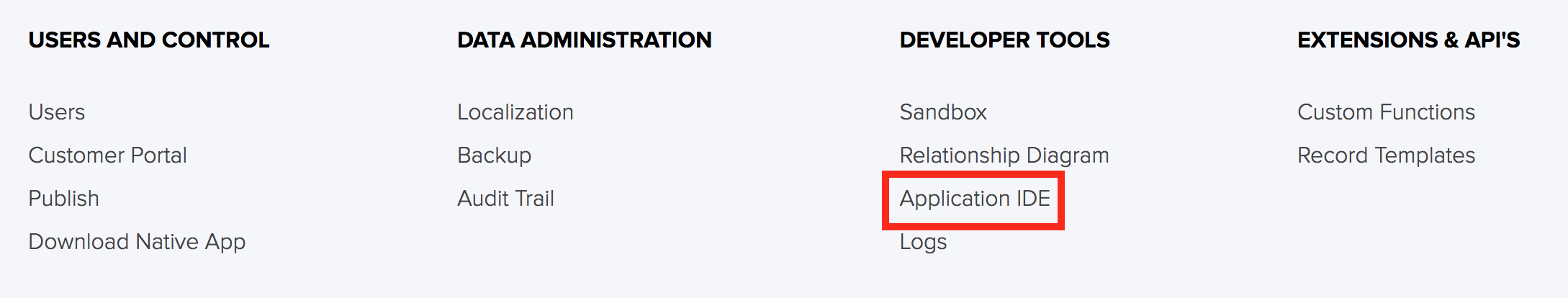
- Click Application IDE under Developer Tools:

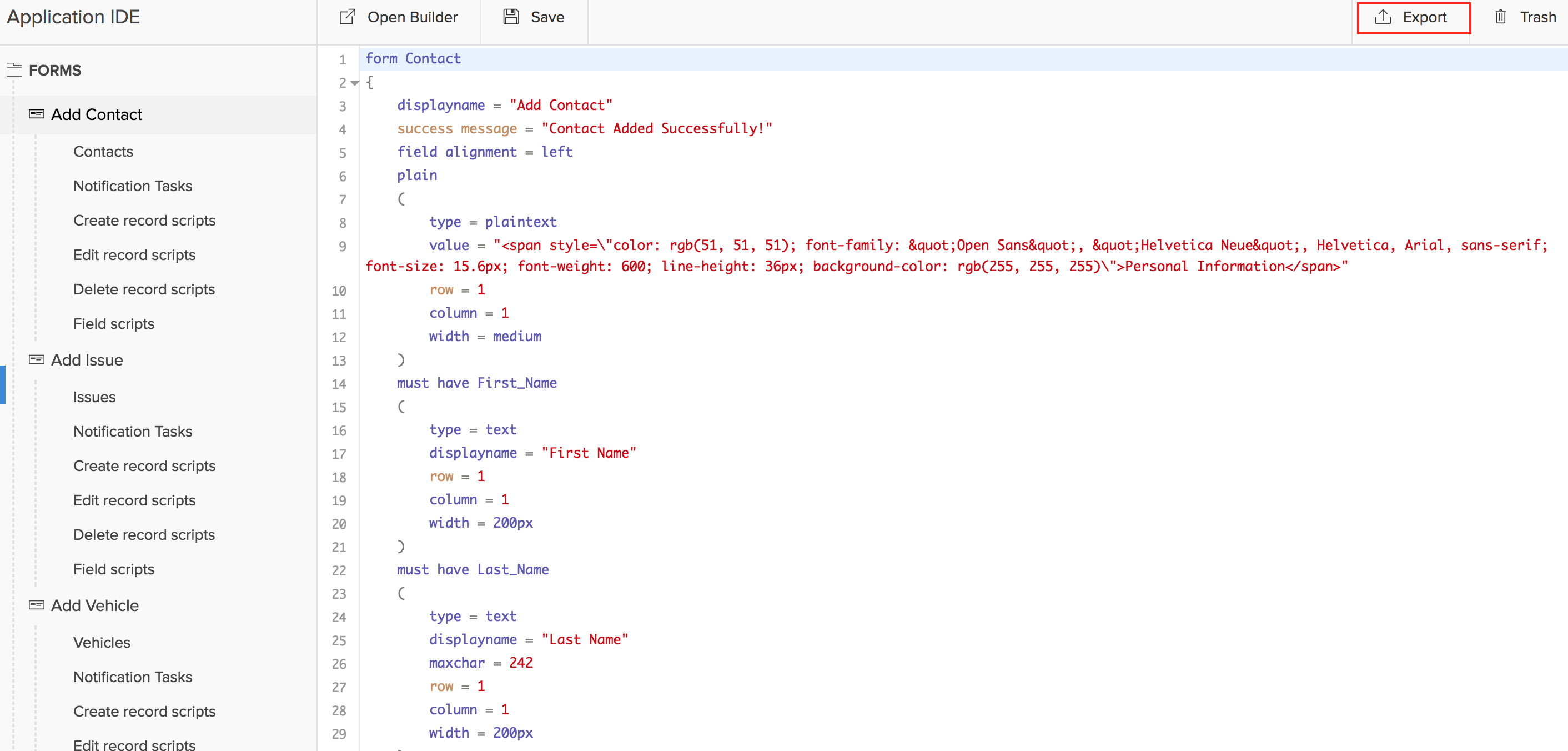
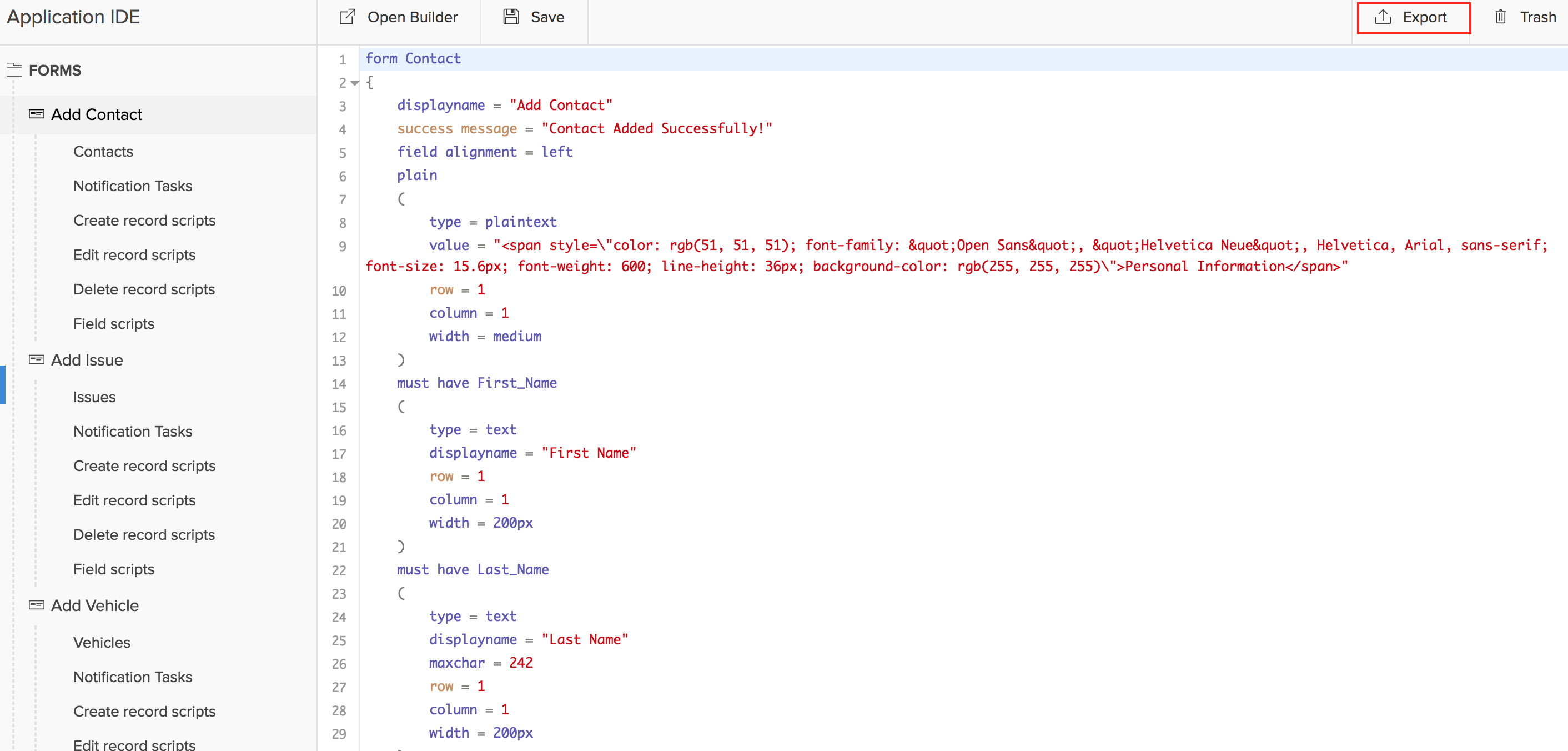
- Click the Export button in the Application IDE page. Your application's Deluge Script (.ds) file will be downloaded to your device.

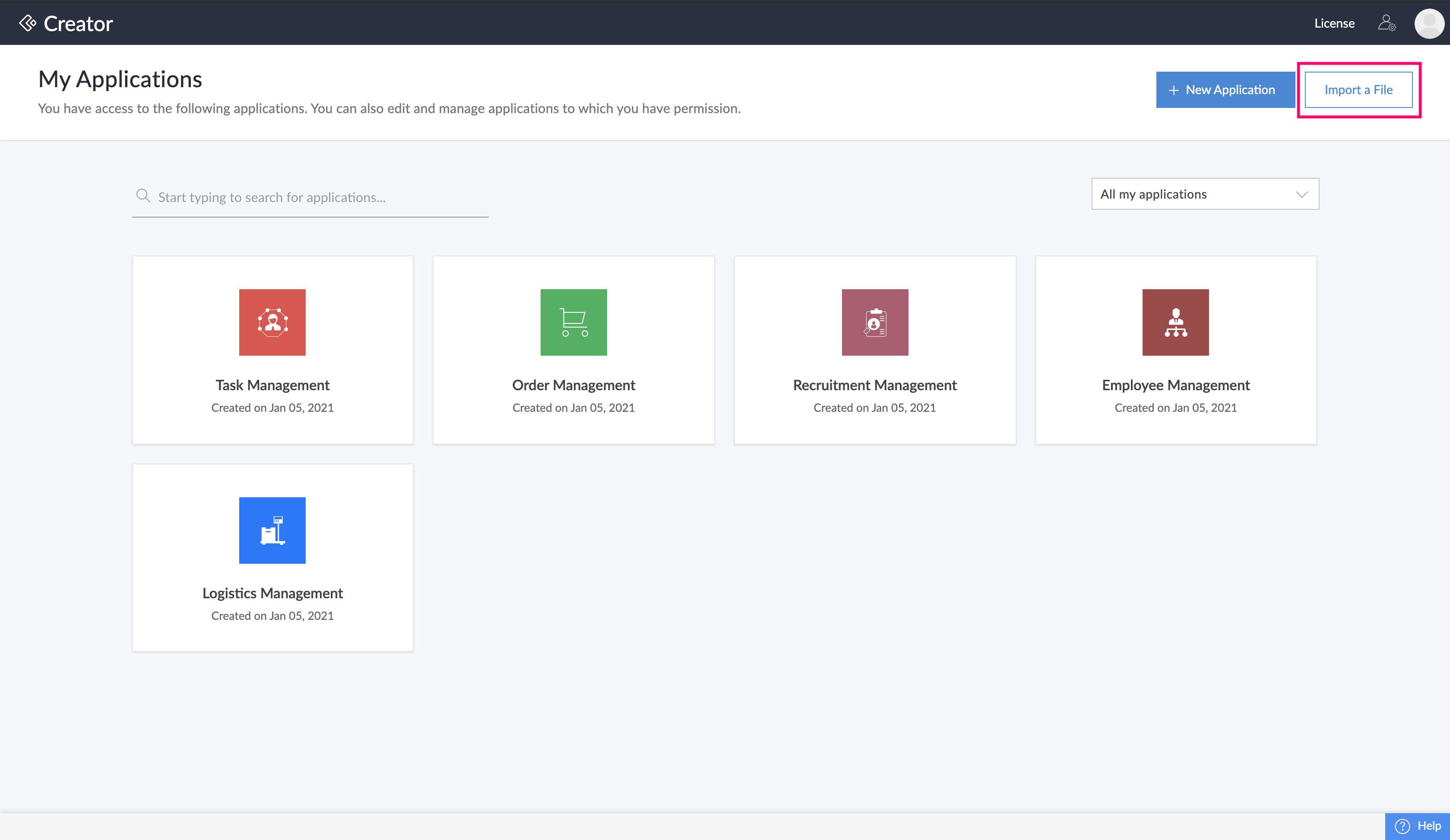
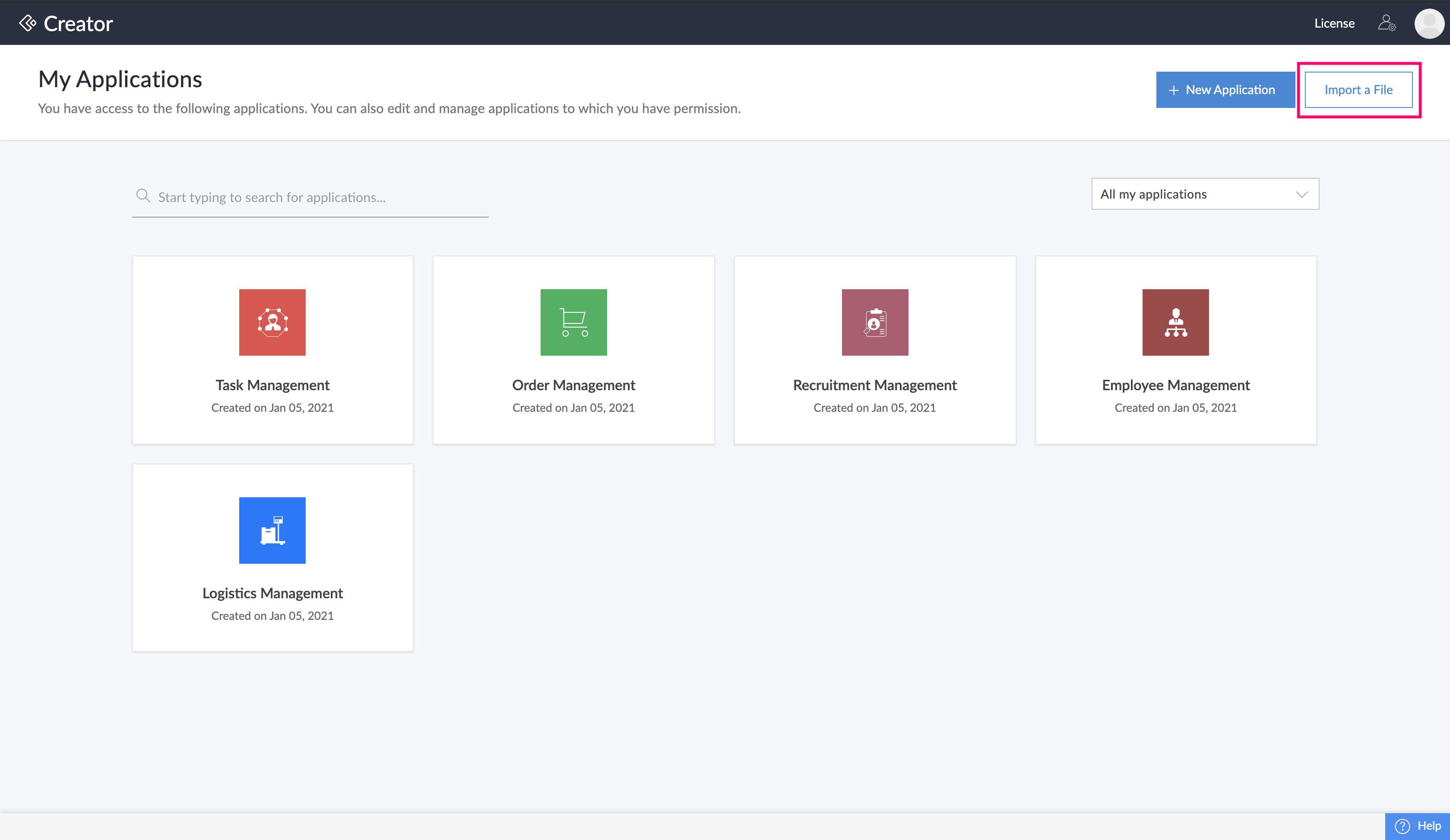
- Access Creator On-premise and choose the Import a File option.

- Select Local Storage and choose the earlier downloaded .ds file.

- If the app (.ds file) that you have downloaded contains any of the restricted components in On-premise, an error will be displayed. You can remove them from your cloud app and reimport to On-premise. The below image shows an error message for map report in your app .ds file. To know more about the feature differences in Creator's Cloud and On-premise versions, refer here
 For all AI fields, the same error (as shown in below image) will be displayed irrespective of the AI field type.
For all AI fields, the same error (as shown in below image) will be displayed irrespective of the AI field type.