وفّر رسائل بريد إلكتروني عالية الأداء بالتصميمات المناسبة
استخدِم ميزات وألوان وصور وخطوط مختلفة لتعزيز جاذبية رسائل البريد الإلكتروني. صمِّم حملات البريد الإلكتروني كجزء من إنشاء علاقة تسويقية سليمة.
اشترك مجانًا
لقد حان الوقت لتصميم حملات بريد إلكتروني فعالة
شجّع المستلمين على قراءة بريدك الإلكتروني
اكتب سطر موضوع واضح ودقيق. صِغ رسالة بريد إلكتروني قصيرة ومتوافقة مع كل المنصات والأجهزة. ابتكِر سطر موضوع مع لمسة طفيفة من حس الفكاهة أو عنصر المفاجأة إذا كان ذلك مناسبًا، وإلا فاتّبِع نبرة أكثر رسمية.
أهلاً بك في Zylker
السطرالسطرالسطرنشكرك على تسوقك معنا
السطرالسطرأهلاً بك في Zylker
السطرالسطر
اجعل من كل رسالة بريد إلكتروني
محادثة فردية
قم بتخصيص رسائل البريد الإلكتروني باستخدام "علامات الدمج" و"المحتوى الديناميكي".
علامات الدمج
قم بتخصيص رسائل البريد الإلكتروني استنادًا إلى حقول جهات الاتصال. خاطب جهات الاتصال باسمهم الأول أو اسم العائلة. حوِّل رسالة بريدك الإلكتروني إلى محادثة وحفِّز المستلم على اتخاذ إجراء.
لمعرفة المزيدالمحتوى الديناميكي
أنشئ مشاركة مستهدفة وشخصية من خلال صياغة محتوى رسالة بريد إلكتروني يتغير بناءً على سلوك المستلم واهتماماته وتفضيلاته. استخدِم المحتوى الديناميكي وأرسل نسخاً مختلفة من رسالة البريد الإلكتروني إلى المستلمين الذين يستوفون الشروط التي تحددها.
لمعرفة المزيد
اجعل تصميم رسالة البريد الإلكتروني جذابًا
اجعل صياغة رسالة البريد الإلكتروني تتماشى مع التسلسل الهرمي المرئي للقراء.
- الهرم
- الهرم المقلوب
- النمط Z
- النمط F
- القسم
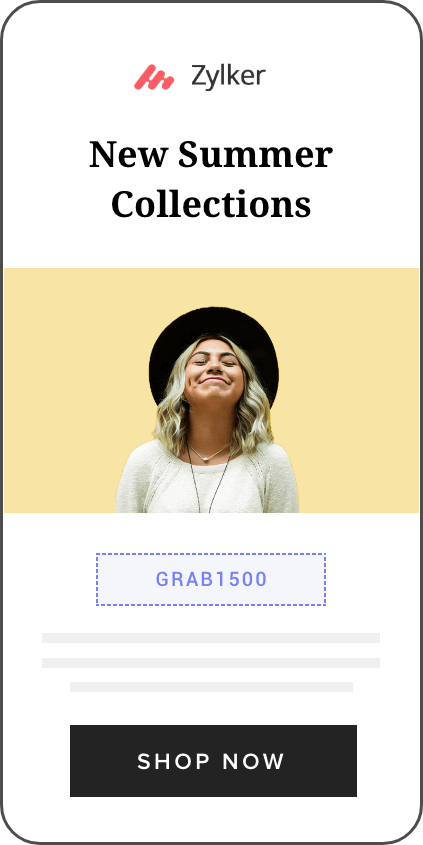
الهرم
صمِّم قالب بريد إلكتروني عن طريق وضع المحتوى الأكثر أهمية، أو الصورة الأساسية، أو زر، في الجزء العلوي من البريد الإلكتروني. كما يمكنك الزيادة في عرض قالب البريد الإلكتروني تدريجيًا نحو الأسفل لاستيعاب محتوى إضافي.
الهرم المقلوب
ابدأ محتوى بريدك الإلكتروني بالكلمات والصور واجعله أضيق تدريجيًا نحو الأسفل. ضع زر للدعوة إلى اتخاذ إجراء (CTA) أو أي محتوى هام آخر في أسفل قالب البريد الإلكتروني.
النمط Z
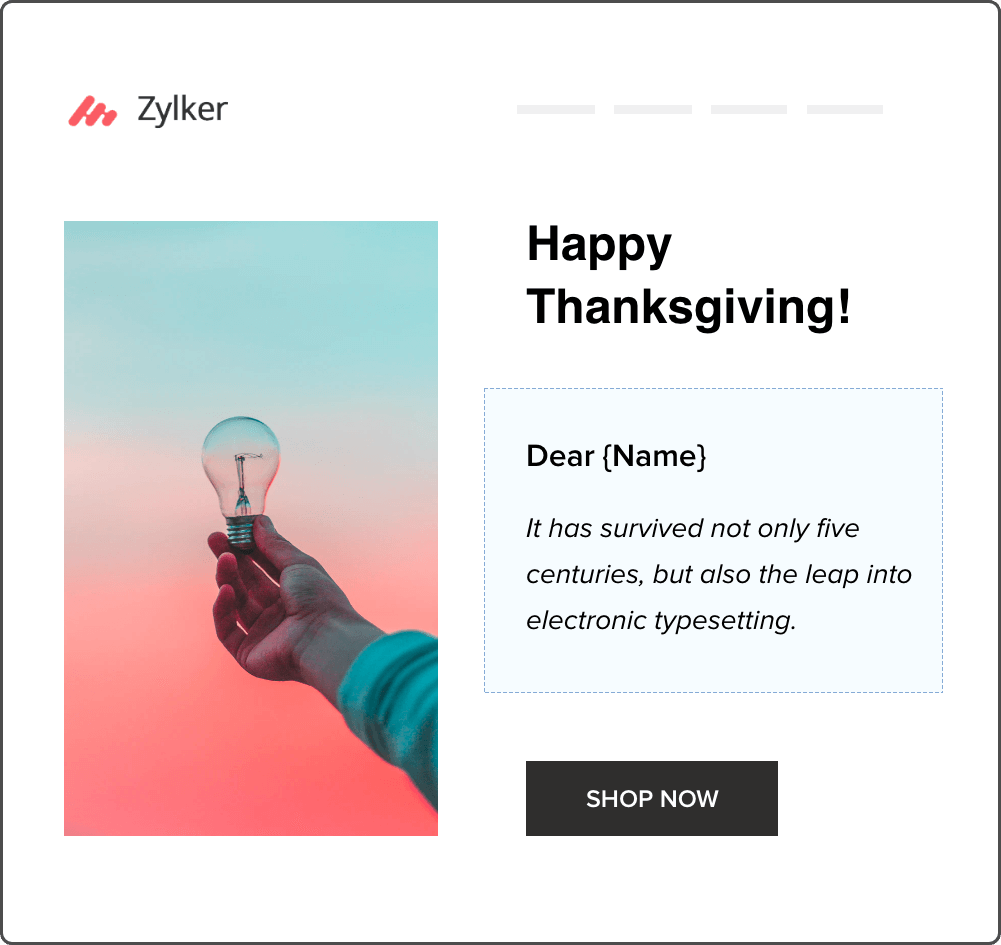
صمِّم قالبًا بالنمط Z ليضمّ الصور بين المقاطع النصية المهمة.. يمكنك دفع القراء لتخصيص بعض الوقت في قراءة الفقرات وكذلك استعراض الصور أثناء الانتقال من فقرة إلى أخرى.
النمط F
أنشئ بريدًا إلكترونيًا بالنمط F عن طريق تضييق المحتوى ببطء في شكل الحرف F. حافِظ على اهتمام جهات الاتصال من خلال تقديم لمحة موجزة عن العرض الذي تقدمه.
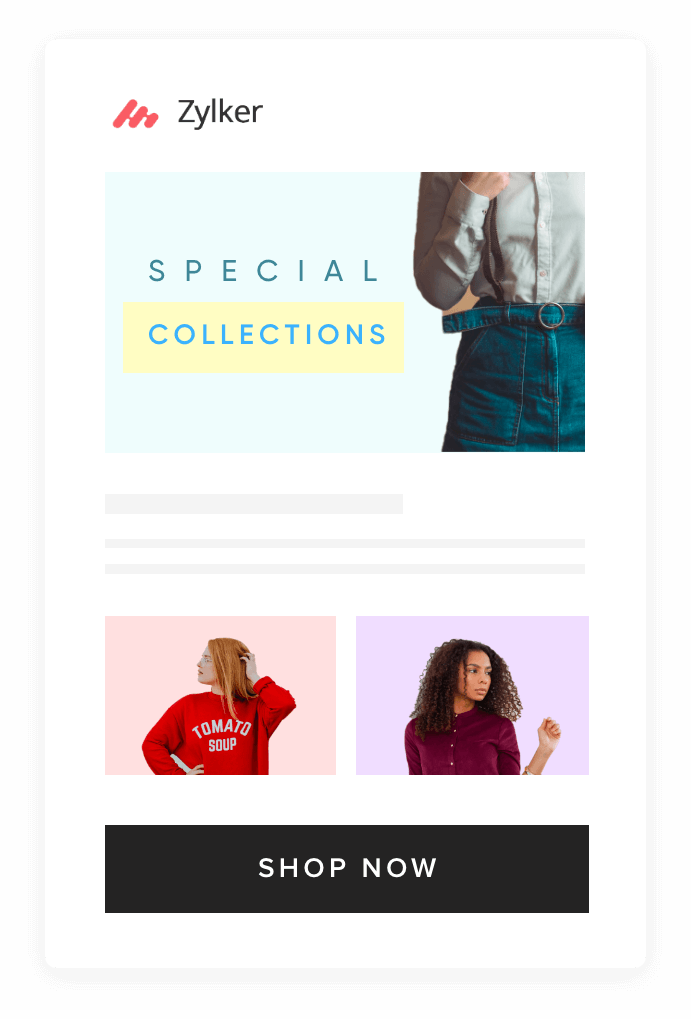
القسم
ساعِد القراء على إقران الصور بالمحتوى عن طريق وضعها في بنى متكونة من أقسام. سيؤدي ذلك إلى السماح لجهات الاتصال باتخاذ قرارات سريعة عند شراء غرض ما من علامتك التجارية.
صمِّم البريد الإلكتروني المثالي للمشتركين وللمنصات المختلفة
صِغ رسائل بريد إلكتروني متوافقة مع الأجهزة والأنظمة الأساسية المختلفة. أضف عناصر مثل الألوان والصور ضمن رسالتك لإضفاء الحيوية عليها من أجل المشتركين لديك.
أعطِ الأولوية
للأجزاء المختلفة
تأكد من توصيل رسالتك فوراً لإيقاف القراء من المغادرة إلى محتوى آخر. صمِّم بريداً إلكترونياً أو استخدِم قالباً جاهزاً ينقل جهات الاتصال إلى القسم الأهم من البريد الإلكتروني، دون أن يضطروا إلى الانتقال أعلى وأسفل الصفحة.





عرض جيد للبريد الإلكتروني
اختر عرض بريد إلكتروني يبلغ 600 بكسل تقريبًا بحيث يكون متوافقًا مع كل الأجهزة. سيؤدي استخدام عرض البريد الإلكتروني الصحيح إلى إزالة سوء محاذاة الرأسية وغيرها من العيوب المرتبطة بالتوافق.
امزج الألوان وطابقها
استخدم الألوان لإضفاء لمسة مرحة وأقل رتابة على المحتوى، ولكن احذر المبالغة. إن الاستخدام المعتدل للألوان الباردة أو الدافئة (أو كلاهما) يجعل المحتوى أكثر جاذبية. اتبع قواعد عجلة الألوان لإضافة مزيج الألوان المناسب إلى القوالب.





الصور المراد تضمينها في الرسالة
أضف صوراً ضمن قوالب البريد الإلكتروني لرفع مستوى التفاعل. أضف صور JPEG عندما تريد استخدام ملفات أصغر مع أقل مستوى ممكن من الضغط. استخدم ملفات GIF بدلاً من ملفات الفيديو حيث تستغرق عملية تحميلها وقتًا أقل. استخدِم الصور في القوالب بشكل ذكي للتواصل مع المستلمين، ولكن احترس من زيادة حجم البريد الإلكتروني بشكل كبير.
اعرض أفضل ما لديك
اكتب بخطوط مختلفة لإضفاء أجواء مختلفة على بريدك الإلكتروني. اختر من خطوط الويب الآمنة بحيث يمكن عرض قوالب البريد الإلكتروني في الخطوط الأصلية، بغض النظر عن الجهاز المستخدَم.
يمكنك أيضًا استخدام الخطوط المشتراة، على الرغم من أنها أقل شيوعًا. احرص دائمًا على توفير خطوط ويب بديلة آمنة مع الخطوط المشتراة. سيؤدي ذلك إلى تمكين كل جهات الاتصال من عرض قوالب البريد الإلكتروني، حتى بدون الخطوط الخاصة.
الرمزالرمز