Displaying Images in Chart
You can have images displayed as chart axis labels and as pivot table axis values in Zoho Analytics. This helps provide more context to the data being analyzed and helps in easier and cooler visualization.
This help section briefs how to convert the URL text, in your chart labels, pointing to images to display the corresponding images.
Image URL in Data Tables
You can convert the URL links pointing to images in your Zoho Analytics table to the corresponding images. To do this,
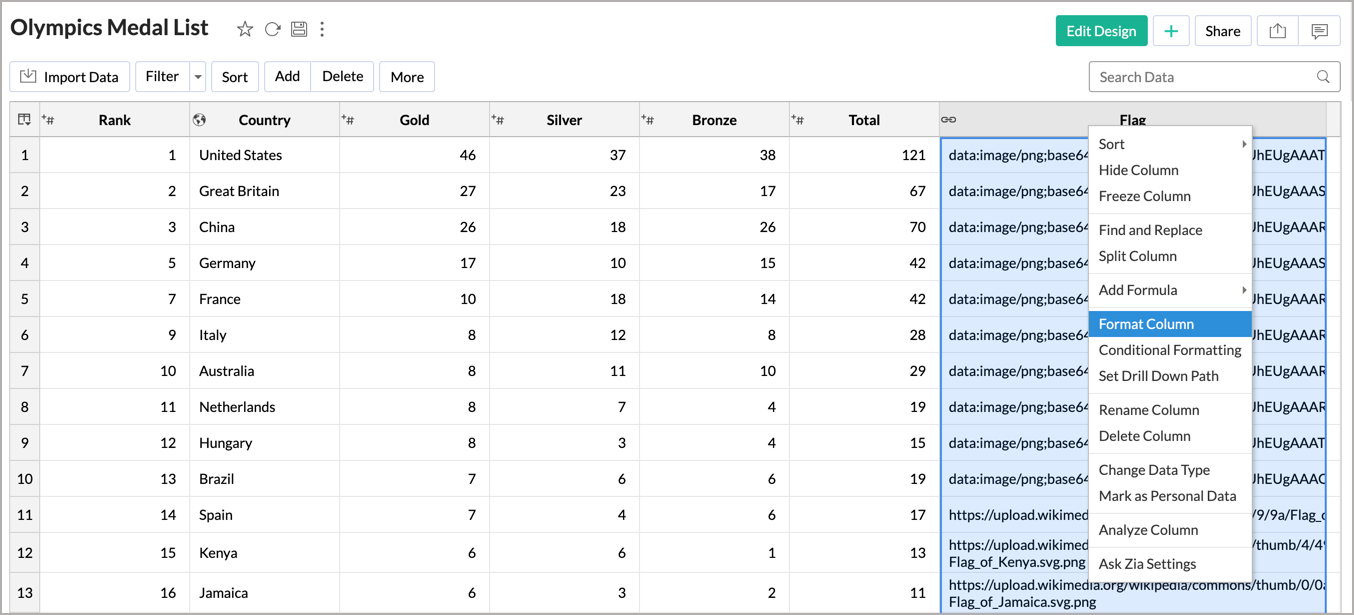
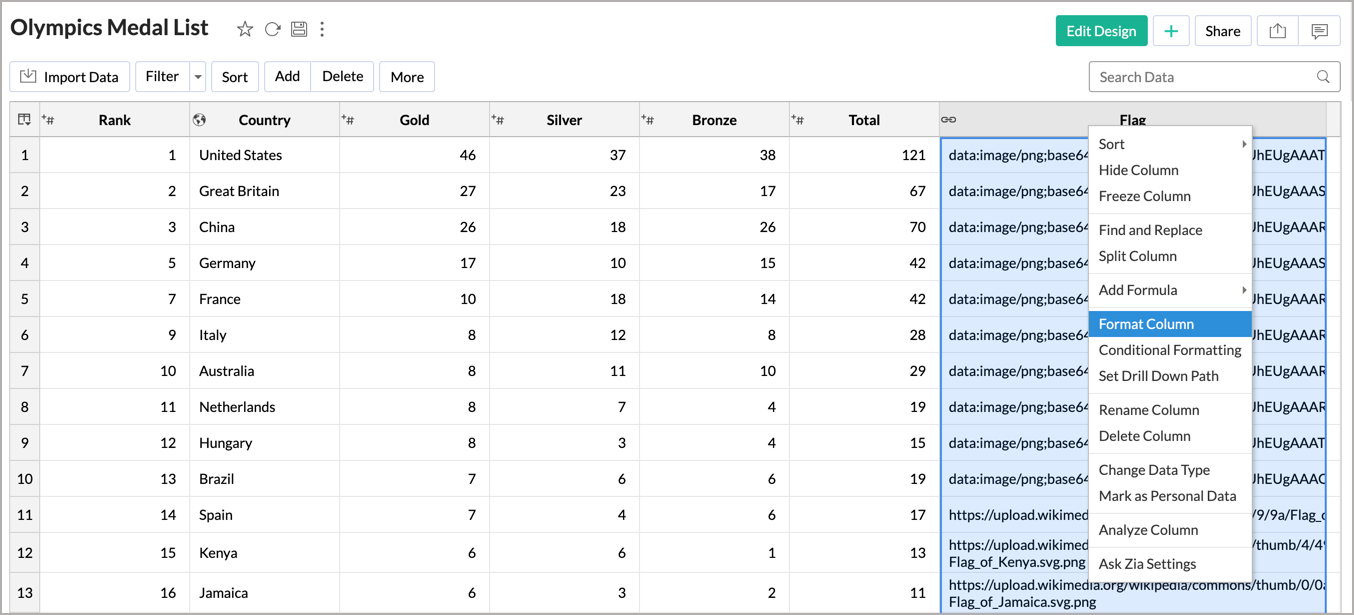
- Right-click the image URL column in your table.
- Click Format Column from the drop-down menu.

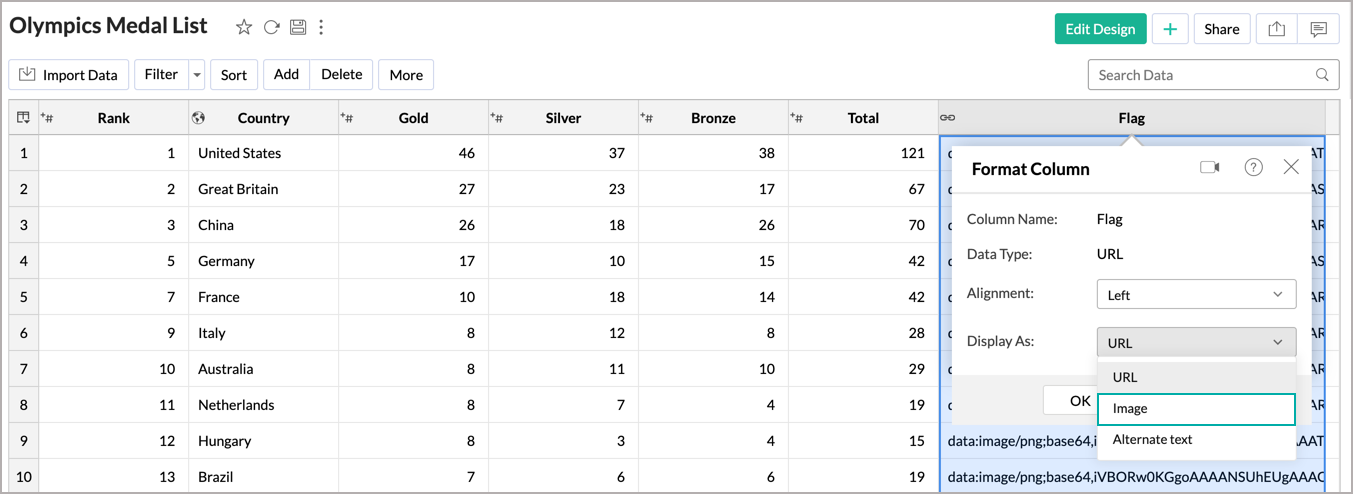
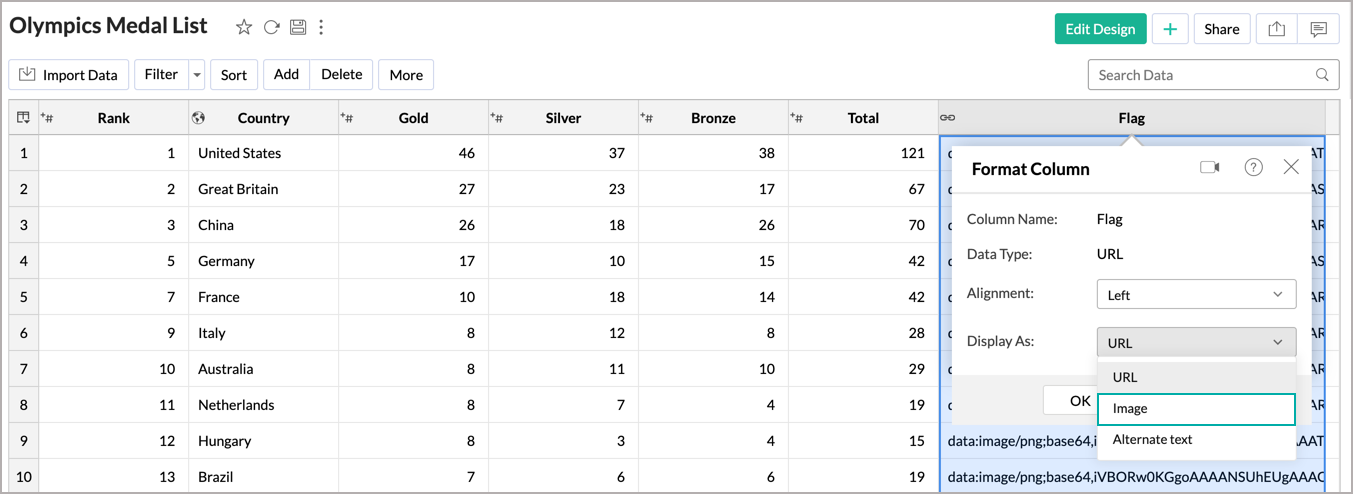
- In the Format Column dialog, select Image from the Display As drop-down menu. Please note that the size of the image should not exceed 200 KB.

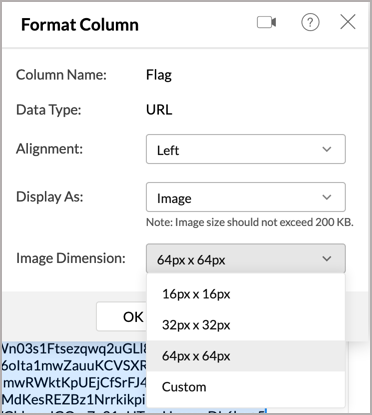
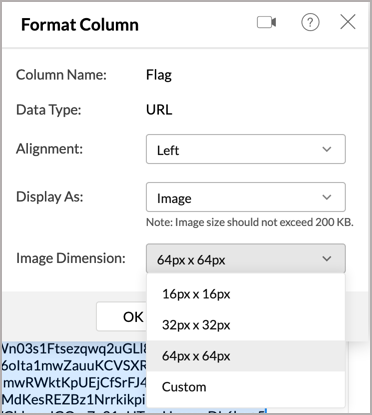
- Specify the dimensions in the Image Dimensions drop-down menu.

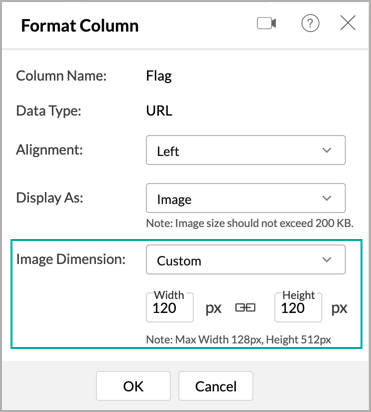
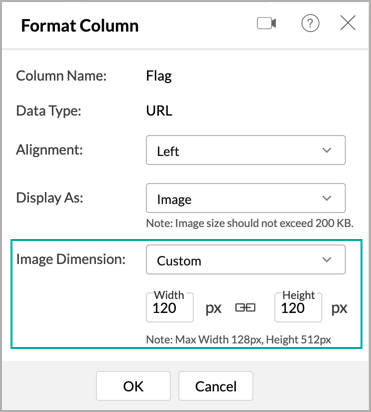
You can also choose to provide Custom dimensions. When you choose custom dimensions, a text field to specify the Width and Height will be displayed. Click the Ratio icon, that appears in between the Width and Height field, to maintain an aspect ratio between the Width and Height.
- Click OK to apply the changes.
You will notice the URLs being changed to images in your table.

Image URL in Charts
You can convert the URL links pointing to images in your Zoho Analytics charts to the corresponding images. To do this,
To render images from Image URL data types:
- In the Chart Designer, drag and drop the Image URL column to the X-Axis, Y-Axis, or Color Shelf. The image support is currently available only for the columns dropped on these shelves. Here, we will add the Image URL column to the X-Axis.
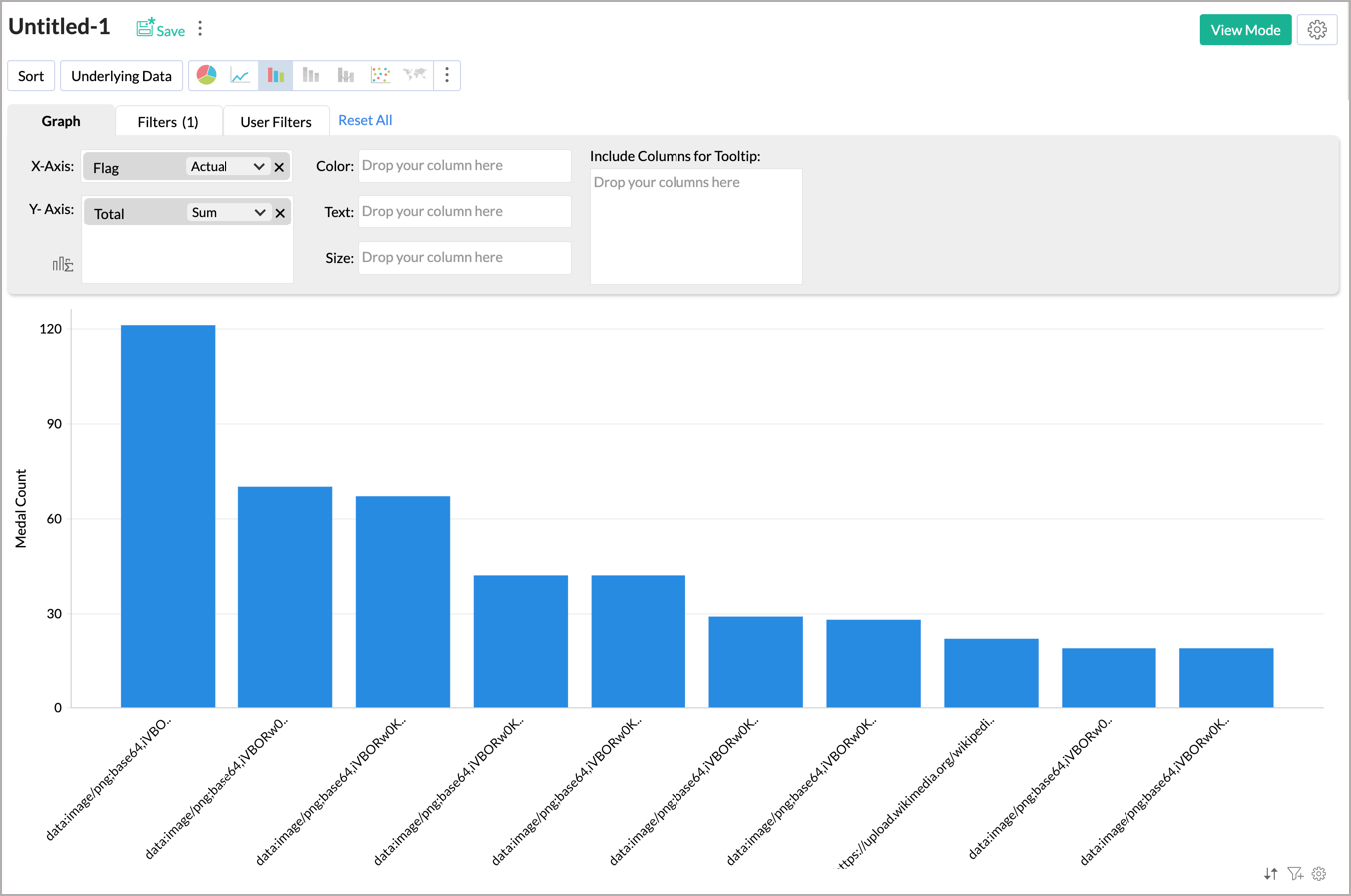
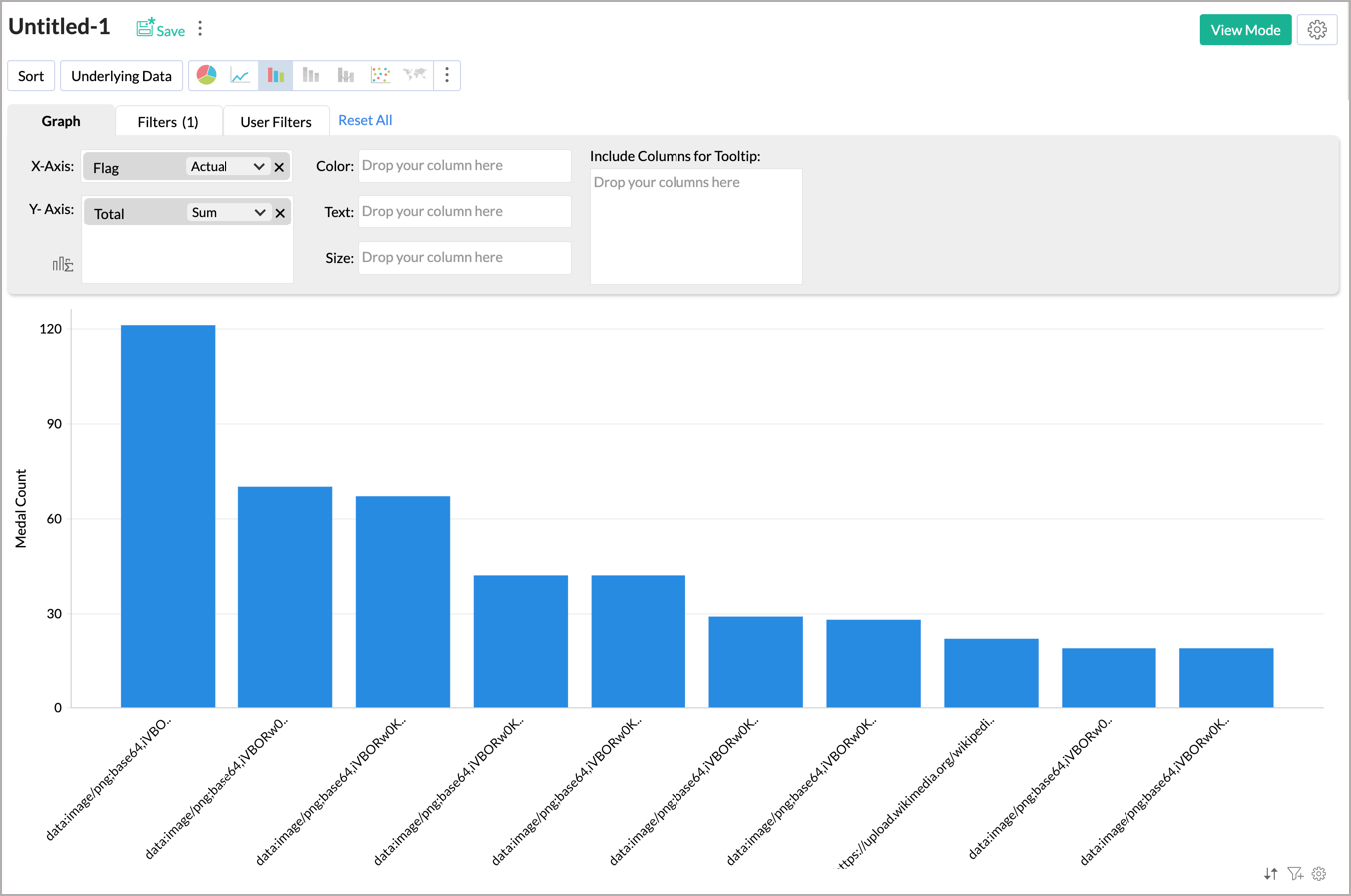
- After adding the required columns, click Click Here to Generate Graph button. A chart, similar to the one below, will be generated.

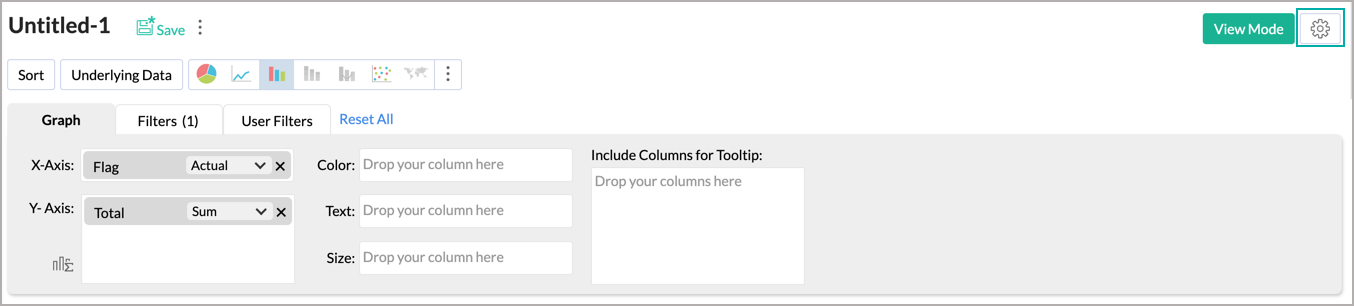
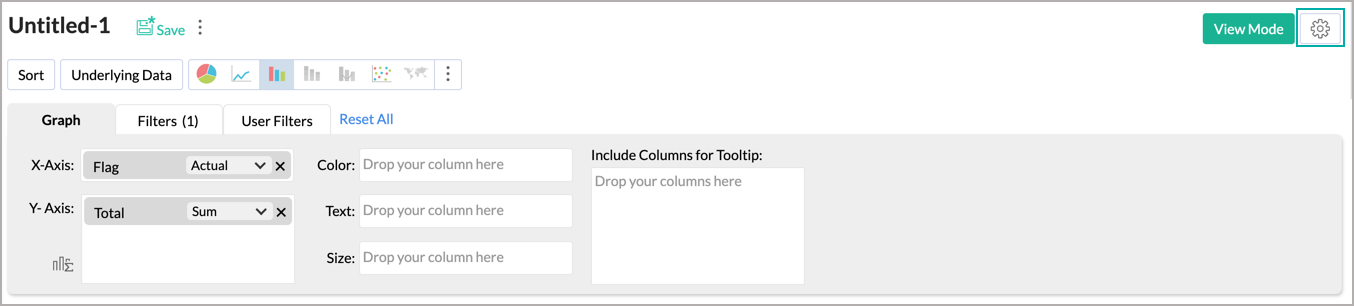
- Click the Settings icon at the top-right corner of your Chart Design Area.

- Navigate to the Format section.
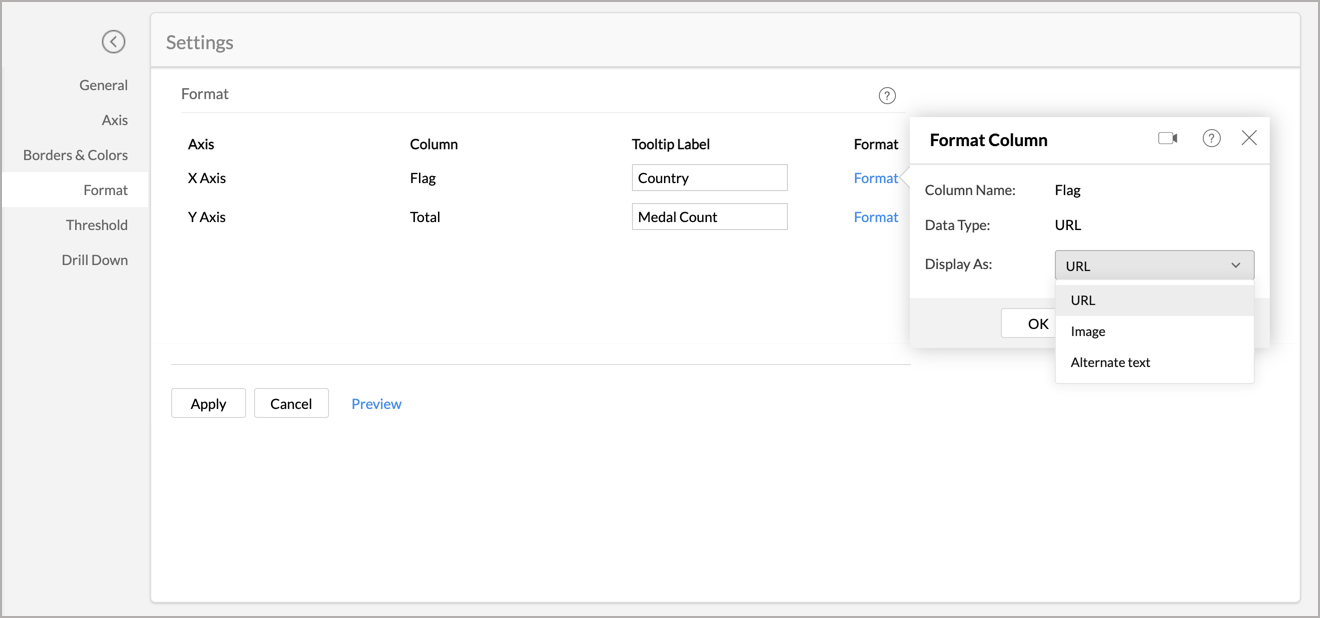
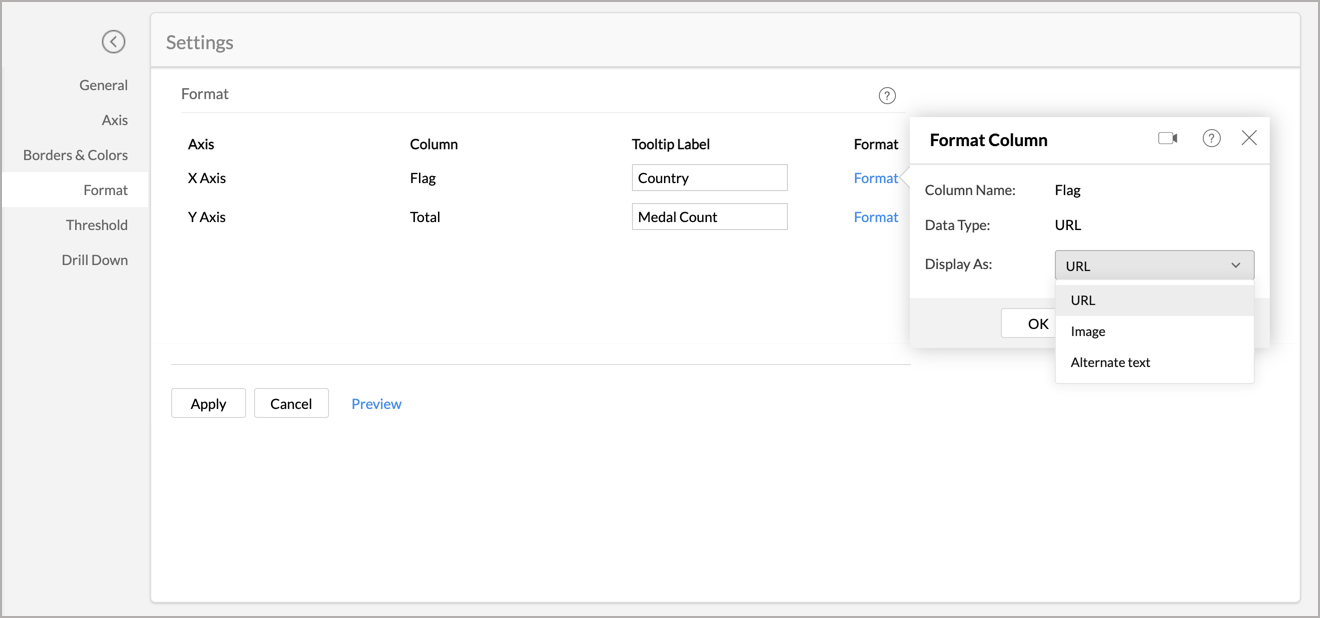
- In the Format Settings page, click the Format link inline to your URL Column Name and make the following selections in your Format Column dialog:
- Choose to Display As Image.

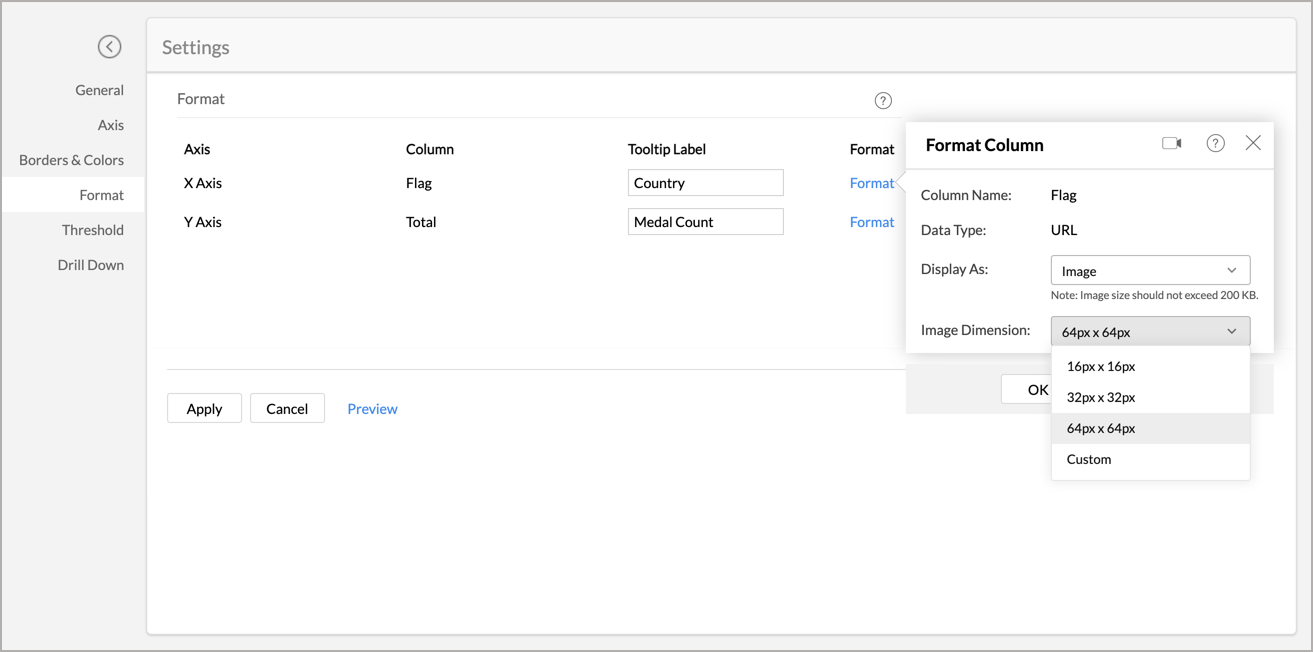
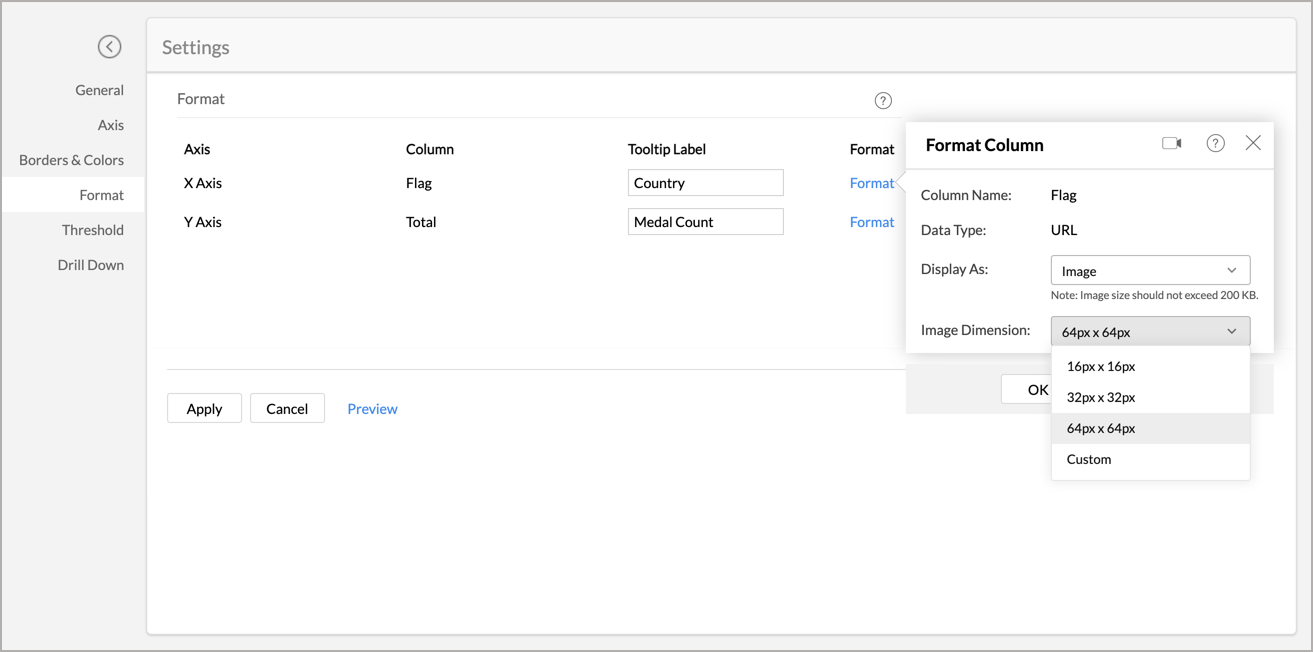
- Choose an Image Dimension.

- Click OK.
- Choose to Display As Image.
- Apply the changes made to reflect them in your chart.
Your URL text will get changed to images.
Given below are a few sample charts containing images.


Image URL in Pivot View, Summary View, and Tabular View
You can display images pointing to URLs in Pivot, Summary, and Tabular view in the same way as in charts. Given below is a sample Pivot View with images.