7MAPPS
6MUSERS
Trusted by 14,000+ brands
What is a low-code platform?
A low-code platform (or low-code development platform), besides providing a GUI-rich development environment, borrows heavily from visual programming principles to simplify, augment, and democratize traditional programming. In fact, a low-code platform like Zoho Creator can help accelerate your current software development cycle by 10x times. With the help of guided scripting, you can create applications with a simple drag-and-drop interface and automate your workflows and business processes in no time. From SMBs to enterprises, you can create and scale your applications faster.





Build apps, uninterrupted, with low-code
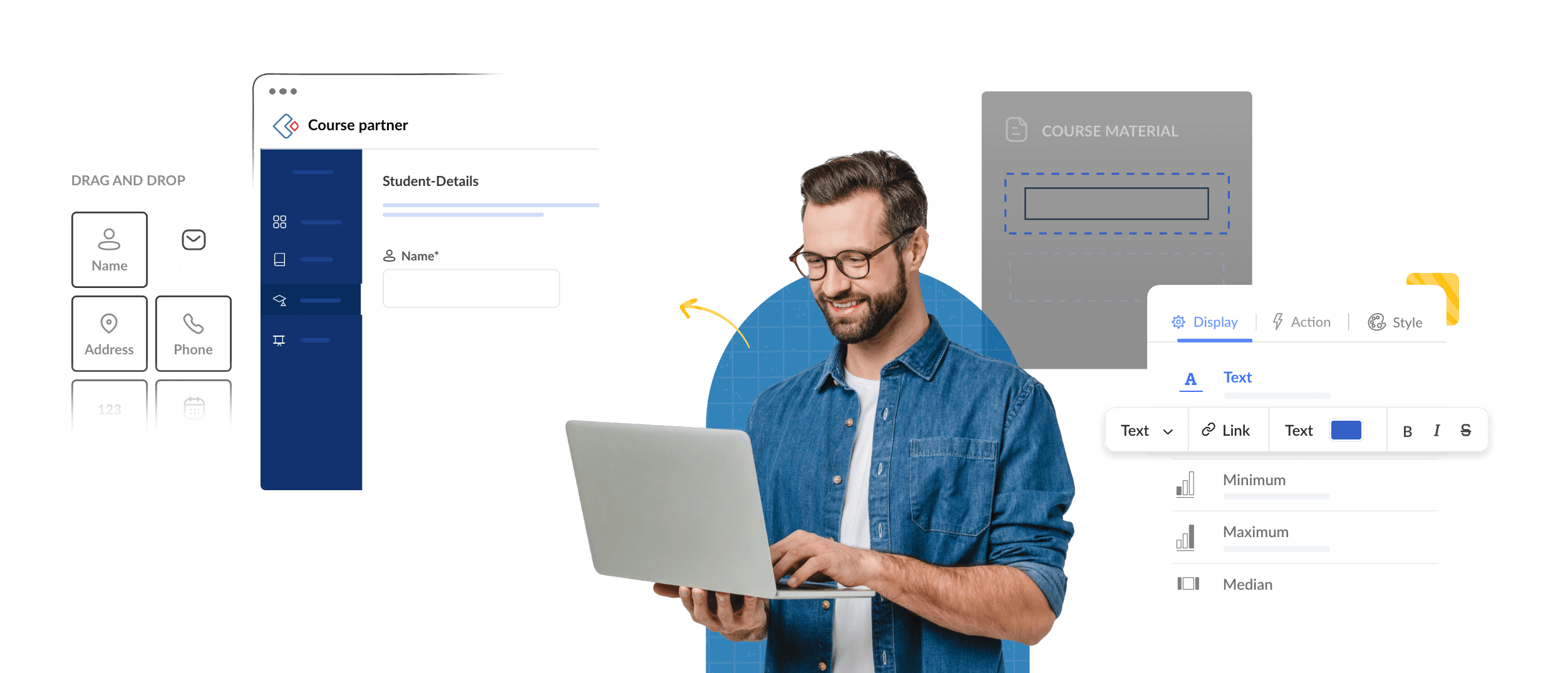
Build apps 10x faster from our 60+ app templates
From templates
Build your own apps from scratch in no time
FROM SCRATCH
What can you build using low-code?
Multidevice apps
Build apps that can run on any device, with cross-browser functionality.
Explore more
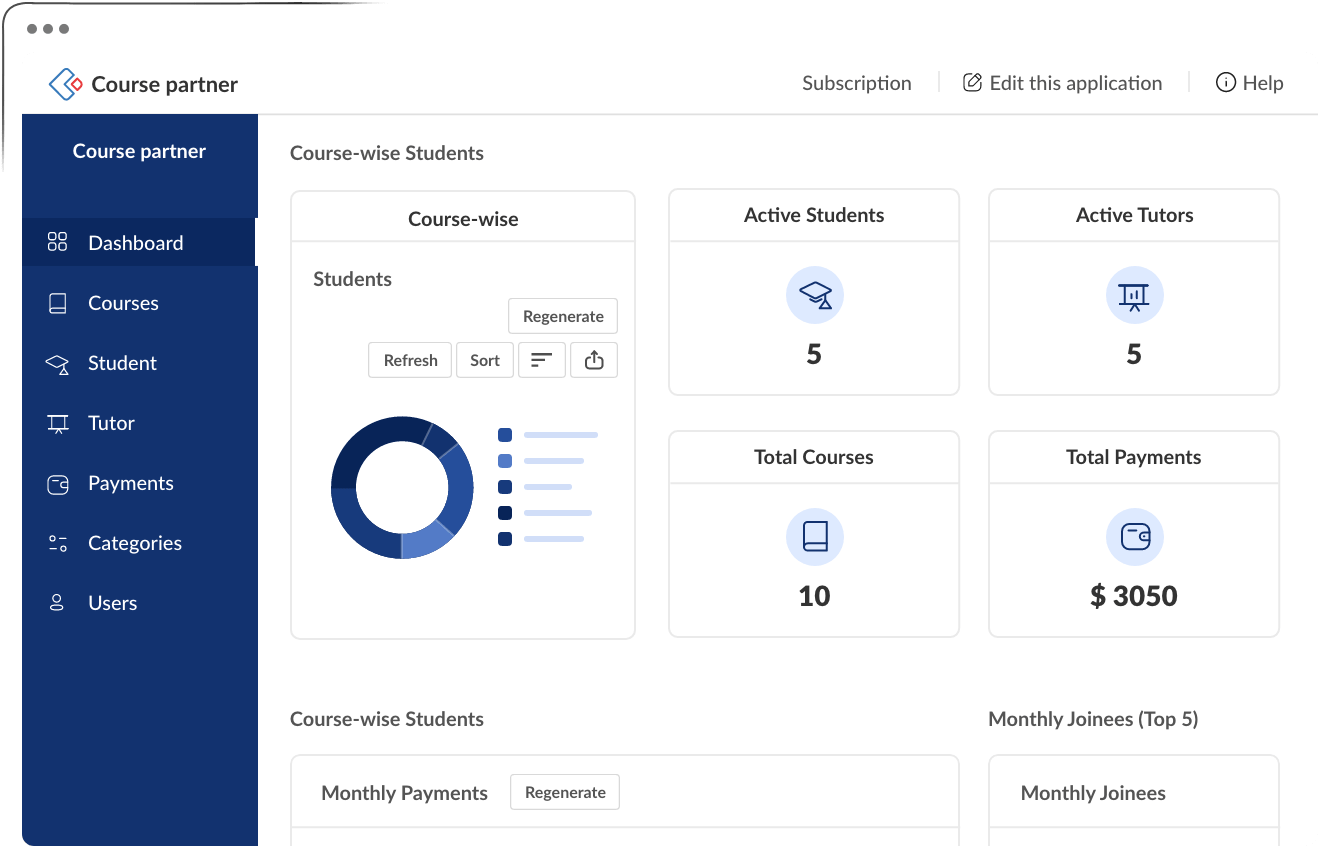
BI & analytics
Using powerful business intelligence (BI) and analytics, make informed decisions faster.
Explore more
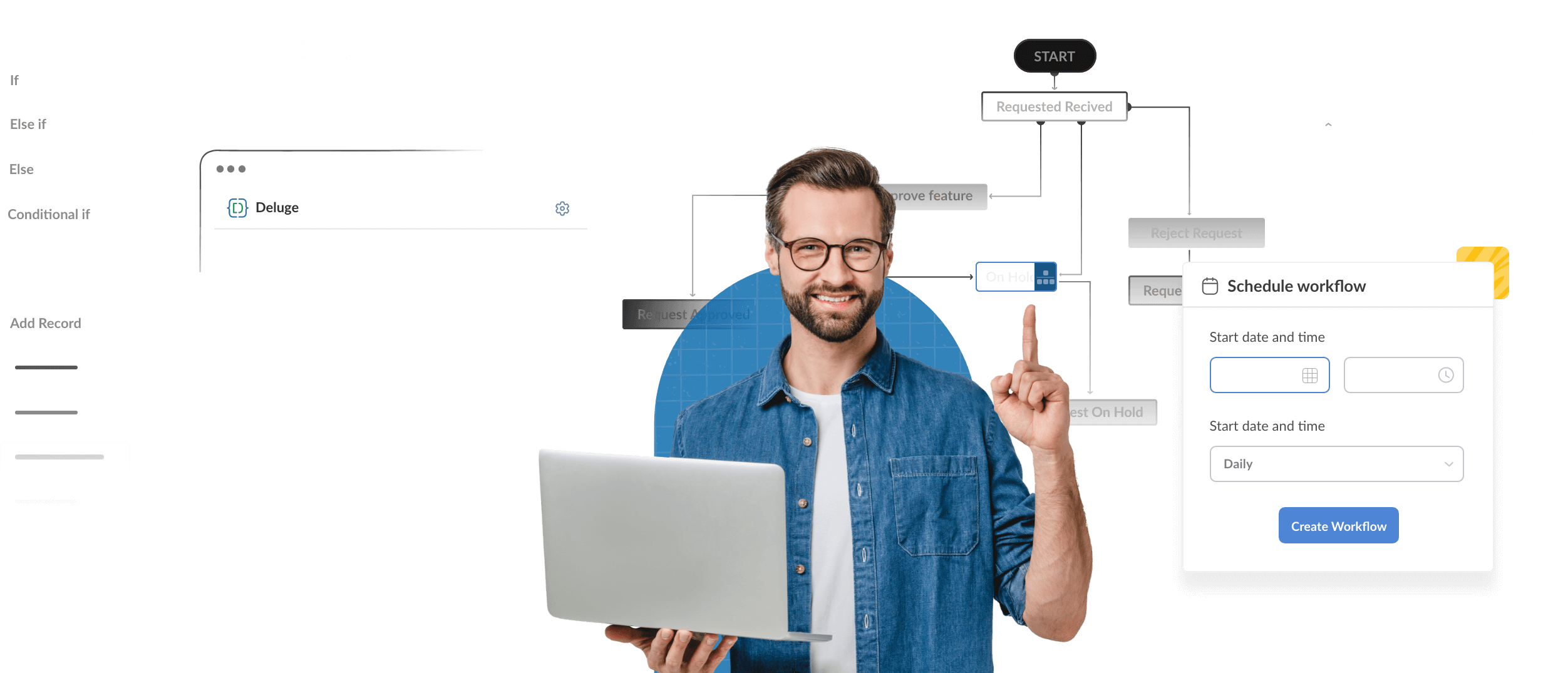
Business processes
Leverage blueprints to easily visualize and automate all your processes.
Explore more


Integrations
With 600+ integrations, easily integrate all the tools you need to run your business from a single platform.
Explore moreWho can build apps using low-code?
Why Zoho Creator is the best low-code platform for your business?
| Features | |||||||
|---|---|---|---|---|---|---|---|
| Fully cloud-based app builder | |||||||
| Drag-and-drop interface | |||||||
| Workflow builder | |||||||
| Drag-and-drop form builder | |||||||
| Page builder | |||||||
| Native apps for iOS and Android | * | ||||||
| Logs | |||||||
| Customer portals | |||||||
| Built-in app IDE | |||||||
| Built-in payment integrations | |||||||
| Android SDK and iOS SDK | ** | ||||||
| Automatic progressive web app (PWA) creation | |||||||
| Application Lifecycle Management (ALM) | |||||||
| Gesture customization for mobile and tablet | |||||||
| Capture IP addresses out-of-the-box | |||||||
| Schema builder |
Competitor comparison information updated on 01-08-2024
*No native app for Android
**No Android SDK
What our customers say about us?
Frequently Asked Questions
How do low-code platforms differ from no-code platforms?
While both work on a similar principle, no-code platforms are heavily constrained by what the vendor feels is necessary for the user, with code blocks to help users incorporate specific functionalities. This not only limits customization but also reduces the chances of your app being unique to other apps developed on the same no-code platform. Learn more
What is low-code/no-code?
The Gartners and Forresters of the world define low-code/no-code as a visual development approach to application building that empowers even nontechnical users to build, test, manage, and deploy applications without traditional programming. Low-code and no-code platforms achieve this by creating ready-to-use code blocks that can operate within predefined constraints, through a simple drag-and-drop interface.
What is the future of low-code application development platforms?
Low-code/no-code platforms have witnessed massive uptake in the past decade or so. The low-code market is predicted to grow to $45.5 billion by 2025, accounting for over 65% of all business application development, as per Gartner. Low-code platforms are also expected to continue expanding on their integration ecosystems, identifying standard sought-after functionalities and building them into ready-made code blocks.
How does a low-code platform compare with a traditional one?
How does a low-code platform compare with a traditional one? Low-code software development uses a visual development methodology as opposed to traditional software development, which focuses on writing code using programming languages. For faster development, it makes use of drag-and-drop elements, model-driven logic, and a graphical user interface. Learn more